
文章目录
- 基本示例
- 使用箭头函数
- 事件对象
- 阻止默认行为
- 绑定事件处理函数的上下文
在 React 中,事件绑定主要通过 JSX 属性来实现。事件处理函数被传递给相应的事件属性,例如 onClick、onChange 等。这些属性会被绑定到 HTML 元素上,并在事件发生时触发相应的处理函数。
基本示例
function App() {
const handleClick = () => {
alert('Button clicked!');
};
return <button onClick={handleClick}>Click me</button>;
}

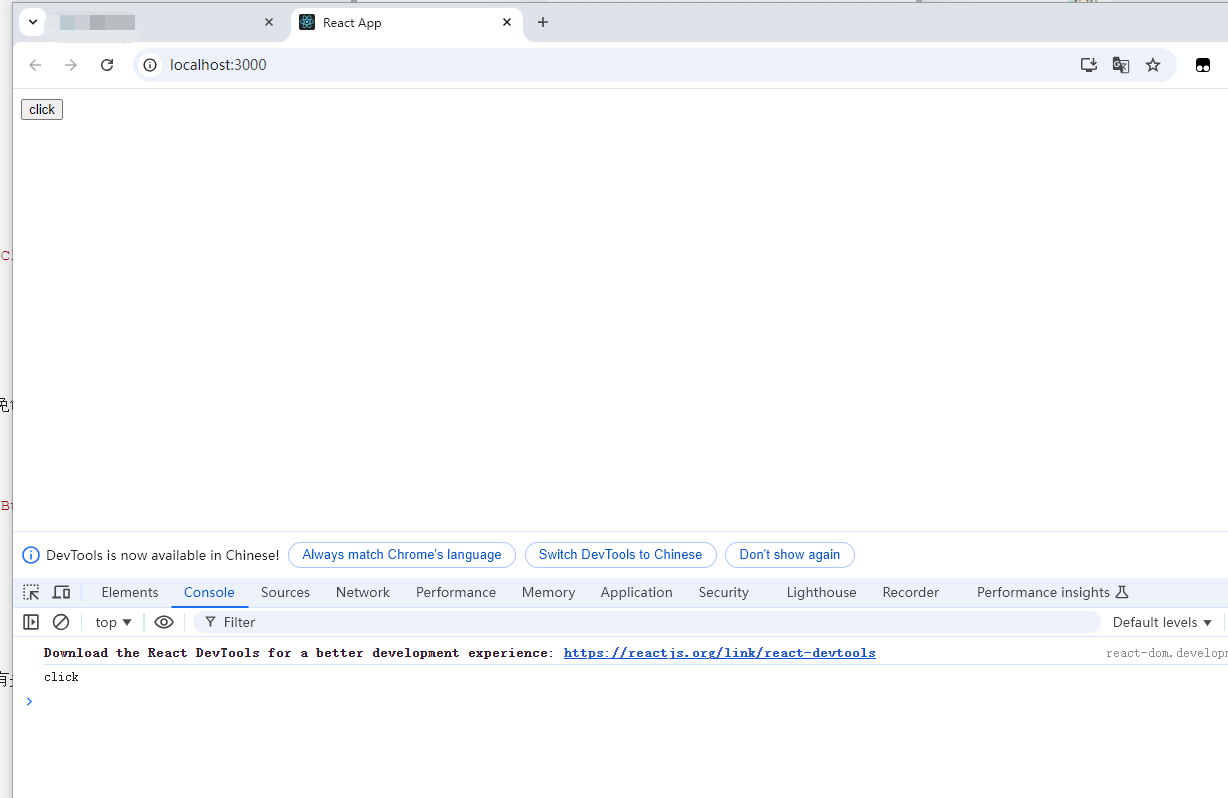
使用箭头函数
你可以直接在事件属性中使用箭头函数,这样可以避免创建单独的处理函数。
function App() {
const handerClick = (name) => {
console.log('click',name)
}
return (
<div className="App">
<button onClick={()=>handerClick('name')}>click</button>
</div>
);
}

事件对象
事件处理函数可以接受一个事件对象作为参数,提供有关事件的更多信息。
function App() {
const handleClick = (event) => {
console.log(event.target);
};
return <button onClick={handleClick}>Click me</button>;
}

阻止默认行为
在事件处理函数中,你可以使用 event.preventDefault() 来阻止默认行为,例如防止表单提交。
function Form() {
const handleSubmit = (event) => {
event.preventDefault();
alert('Form submitted!');
};
return (
<form onSubmit={handleSubmit}>
<button type="submit">Submit</button>
</form>
);
}
绑定事件处理函数的上下文
在类组件中,确保将事件处理函数的上下文绑定到当前组件实例,以便正确地访问 this。
class App extends React.Component {
constructor(props) {
super(props);
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
alert('Button clicked!');
}
render() {
return <button onClick={this.handleClick}>Click me</button>;
}
}
这些示例展示了如何在 React 中绑定事件处理函数,以便在用户交互时执行特定的操作。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。

















![[笔记]数据结构](https://i-blog.csdnimg.cn/direct/5660b22f11324ed38cf19e38e5706726.png)

