文章目录
- 一、接口
- 1.1 接口的概念
- 1.2 接口的类型
- 二、接口测试
- 2.1 概念
- 2.2 原理
- 2.3 特点
- 三、HTTP协议
- 3.1 http协议简介
- 3.2 URL格式
- 3.3 HTTP请求
- 3.3.1 请求行
- 3.3.2 请求头
- 3.3.3 请求体
- 3.4 HTTP响应
- 3.4.1 状态行
- 3.4.2 响应头
- 3.4.3 响应体
- 3.4 传统风格接口
- 3.5 RESTful风格接口
- 四、接口测试流程
- 五、接口用例设计
- 5.1 为什么写
- 5.2 测试点
- 5.2.1 功能测试
- 5.2.2 性能测试
- 5.2.3 安全测试
- 5.3 设计方法与思路
- 与手工设计相同之处
- 与手工设计不同之处
- 六、Postman工具
- 6.1 下载与介绍
- 6.2 运行jar包
- 七、实战使用postman
- 7.1 get方法的使用
- 7.2 Post方法的使用
- 7.3 postman环境讲解
- 7.4 变量
- 7.5 变量细节刨析
- 7.6 postman沙箱
- 7.7 postman实战之预处理脚本
- 7.8 postman实战之断言
- 7.9 runner测试
- 7.10 利用postman生成在线的api文档
一、接口
1.1 接口的概念
系统与系统之间,组件与组件之间,数据传递交互的通道
1.2 接口的类型
- 按协议划分:http、tcp、IP
- 按语言划分:C++、java、php
- 按范围划分:
系统之间:
“多个内部系统之间”
“内部系统与外部系统之间” - 程序之间划分:
“方法与方法之间、函数与函数之间、模块与模块之间”
二、接口测试
2.1 概念
接口测试就是,对系统或组件之间的接口进行测试。校验传递的数据正确性和逻辑依赖关系的正确性
2.2 原理
接口测试,主要针对的测试目标 —— 服务器
- 怎么测?
模拟客户端,向服务器发送请求 - 用什么测?
工具:fiddler、postman、jmter
代码:python + UnitTest框架 + Requests框架 - 测什么?
测试 服务器针对客户端请求,回发的响应数据是否与预期结果一致!
2.3 特点
- 符合质量控制前移的理念
- 可以发现一些页面操作发现不了的问题
- 接口测试低成本高效益
- 接口测试是从用户的角度对系统进行检测
三、HTTP协议
3.1 http协议简介
HTTP:(HyperText Transfer Protocol)超文本传输协议,是一个基于请求与响应模式的、应用层的协议,也是互联网上应用最为广泛的一种网络协议
特征:
1. 支持客户端/服务器模式
2. 简单快速
3. 灵活
4. 无连接
5. 无状态
3.2 URL格式
概念:统一资源定位符
作用:在网络环境中,唯一的定义一个数据资源
- 协议:http。 规定数据传输的方式。
- 域名(IP):在网络环境中找到主机。—— 用 : // 与协议隔分
- 端口(port):(常省略)在网络主机上,标识一个进程(应用程序)—— 用: 与域名
- 资源路径:标识网络资源(文件、图片、音视频、变量…)—— 用: / 与端口格分
- 查询参数:传递给资源路径对应的数据。—— 用 ? 与资源路径隔分。 查询参数内部 用 & 隔分多个kv对
3.3 HTTP请求
作用:
- 客户端(app、浏览器),发送请求给服务器时,使用的协议 —— http请求协议
- 规定 发送给服务器的数据传输的语法格式
整体格式:
- 请求行:http请求第一行。请求方法 (空格) URL (空格) 协议版本
- 请求头:语法格式:k :v
- User-Agent:描述 请求发送端的 浏览器类型。
- Content-Type:描述 请求体 的 数据类型!
- 空行:代表http请求头结束。
- 请求体:请求发送时携带的数据。数据类型 Content-Type 的值!
- post 和 put 有请求体
- get 和 delete 没有请求体
3.3.1 请求行
- http 请求方法:大小写均可
- GET:查询 —— 没有请求体
- POST:添加(登录时常用)
- put: 修改
- delete: 删除 —— 没有请求体
3.3.2 请求头
- 数据格式:k:v
- Content-Type:
- application/json: JSON数据格式
- application/x-www-form-urlencoded: form表单数据
3.3.3 请求体
- GET和DELETE 没有
- PUT 和POST有
- 数据类型受 Content-Type 值影响
3.4 HTTP响应
作用:
- 服务器端,针对客户端发送的 http请求,回发响应数据。—— http应答!
- 规定 回发给客户端的数据组织格式
整体格式
- 响应行(状态行):协议版本 (空格) 状态码 (空格) 状态描述
- 响应头:语法格式:k:v
- Content-Type: 描述 响应体中数据类型。
- 空行:代表响应头结束
- 响应体:绝大多数不为空(请求成功:回发数据,失败:回发错误信息)
- 数据类型受 Content-Type值影响
3.4.1 状态行
状态码:
- 1xx:代表指示信息。表请求已经被接收,等待继续处理
- 2xx:代表请求成功被处理、接收。 常见:200、201
- 3xx:重定向,待访问的资源,需求重新指定路径访问
- 4xx:代表客户端错误。常见:404、 403
- 5xx:访问器端错误
3.4.2 响应头
- 语法格式:k:v
- Content-Type:值为 响应体 的数据类型
- Content-Length: 响应体的大小。可以不写,浏览器会自动求取。一旦写,必须准确!
3.4.3 响应体
- 回发给客户端的 消息内容。常见的有 html网页、xml、json
3.4 传统风格接口
特点:
- 请求方法,只使用 get 和 post 即可
- URL 不唯一。同一个操作可以对应不同的 URL
- 状态码的使用较单一。200 最常见
3.5 RESTful风格接口
特点:
- 每一个URL代表一种资源;
- 客户端和服务器之间,传递这种资源的某种表现层;
- 表现层:数据的不同表现形式(如:图片、文字表现同一个数据对象)
- 客户端通过四个HTTP动词(GET、post、delete、put),对服务器端资源进行操作,实现"表现层状态转化";
- 接口之间传递的数据最常用格式为JSON‘
四、接口测试流程
- 分析需求,产生需求文档
- (开发产生接口文档)解析接口文档
- 产生接口测试用例(评审)
- 执行测试用例
工具:postman、jmeter、fiddler
代码:python + Requests + UnitTest - 提交测试报告、跟踪缺陷
- 生成测试报告
- 接口自动化持续集成
五、接口用例设计
5.1 为什么写
- 防止测试点漏测。条理清晰
- 方便分配工作,评估工作量和时间
5.2 测试点
5.2.1 功能测试
- 单接口功能:
- 手工测试中的单个业务模块,一般对应一个接口。
- 登录业务 ——> 登录接口
- 加入购物车业务 ——> 加入购物车接口
- 订单业务 ——> 订单接口
- 支付业务 ——> 支付接口
- 借助工具、代码。绕开前端界面,组织接口所需要的数据,展开接口测试
- 手工测试中的单个业务模块,一般对应一个接口。
- 业务场景功能:
- 按照用户实际 使用场景,梳理 接口业务 场景
- 组织业务场景时,一般只需做 正向 测试即可(与手工一致)
- 一般建议用最少的 用例 覆盖最多的业务场景
- 登录 —— 搜索商品 —— 加购物车 —— 下单 —— 支付 —— 评价
5.2.2 性能测试
- 响应时长
- 吞吐量
- 并发数量
- 服务器资源利用率
5.2.3 安全测试
-
攻击安全。 —— 与测试工程师无关
-
业务安全。 —— 测试的方向
5.3 设计方法与思路
与手工设计相同之处
- 手工测试 对应的 功能测试点,与接口测试对应的功能 完全一致
shop商城 登录 页面,手工功能测试用例设计要点:
- 页面布局是否符合需求
- 测试 用户名 输入框,输入的数据是否正确
- 测试 密码 输入框,输入的数据是否正确
- 测试 验证码 输入框, 输入的数据是否正确
shop商城 登录 页面,接口测试用例设计要点:
- 测试 用户名 输入框对应的 username 的值 是否正确
- 测试 密码 输入框对应的 password 的值,是否正确
- 测试 验证码 输入框对应的 verify_code 的值,是否正确
与手工设计不同之处
- 手工测试,测写入到输入框中的数据是否正确。接口测试测 参数 对应的 参数值 是否正确
- 接口测试,不单单针对 参数值进行,还可以针对 参数本身 进行测试
- 正向参数:
- 必选参数:所有的 必选(必填)都包含
- 组合参数:所有的 必选 + 任意一个或多个可选参数
- 全部参数:所有的 必选 + 所有的 可选参数
- 反向参数:
- 多参:多出一个或多个必选参数 (可以任意指定)
- 少参:缺少一个或多个必选参数
- 无参:没有必选参数
- 错误参数:参数名输入错误
- 正向参数:
六、Postman工具
6.1 下载与介绍
什么是 postman 是一款非常流行的http接口测试工具
Postman有两种种安装方式
分别为:
应用程序和浏览器插件
postman下载 postman下载地址
jdk安装:
jdk的简介
jre: java runtime environment
jdk:java development kit
win10怎么配置jdk变量
右键此电脑-》属性-》高级系统设置-》环境变量
jdk默认安装路径
新建两个变量
JAVA_HOME
变量值为jdk的安装路径
PATH
%JAVA_HOME%\bin
%JAVA_HOME%\jre\bin
测试环境是否安装成功
javac
java -version

postman有四个操作区域:
上边工具栏
左边菜单栏
右边请求栏
下边状态栏


6.2 运行jar包
运行步骤:
进入含有jar的文件夹下 ,然后在地址栏中输入-》 cmd -》 然后回车 -》 java -jar postman.jar

七、实战使用postman
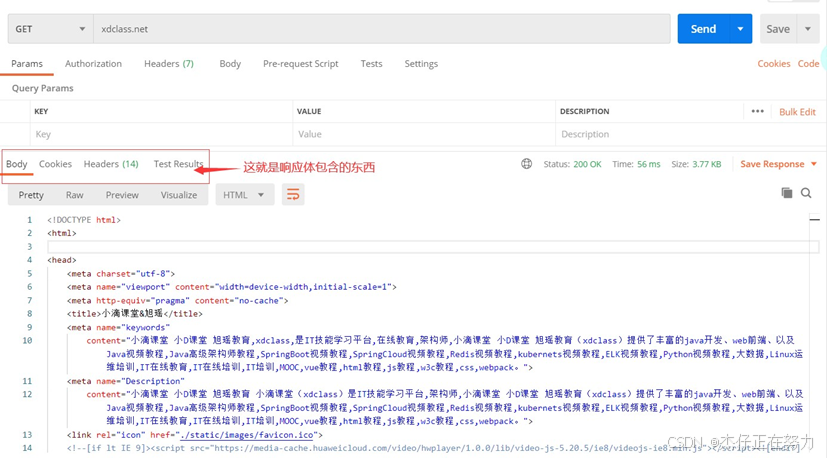
7.1 get方法的使用
- get请求
特点:
参数和url通过 “?” 隔开
参数是以键值对的形式,例如:name=小杰
可以传递多个参数,参数与参数之间通过"&"隔开。例如:name=小杰&password=123
postman中响应的内容
body: 服务器相应的数据
cookies: 返回的cookes
headers: 对相应信息的描述,比如返回内容的格式 长度 返回的服务器
Test Restults: 显示脚本执行结果的地方

7.2 Post方法的使用
-post的常用三种格式:
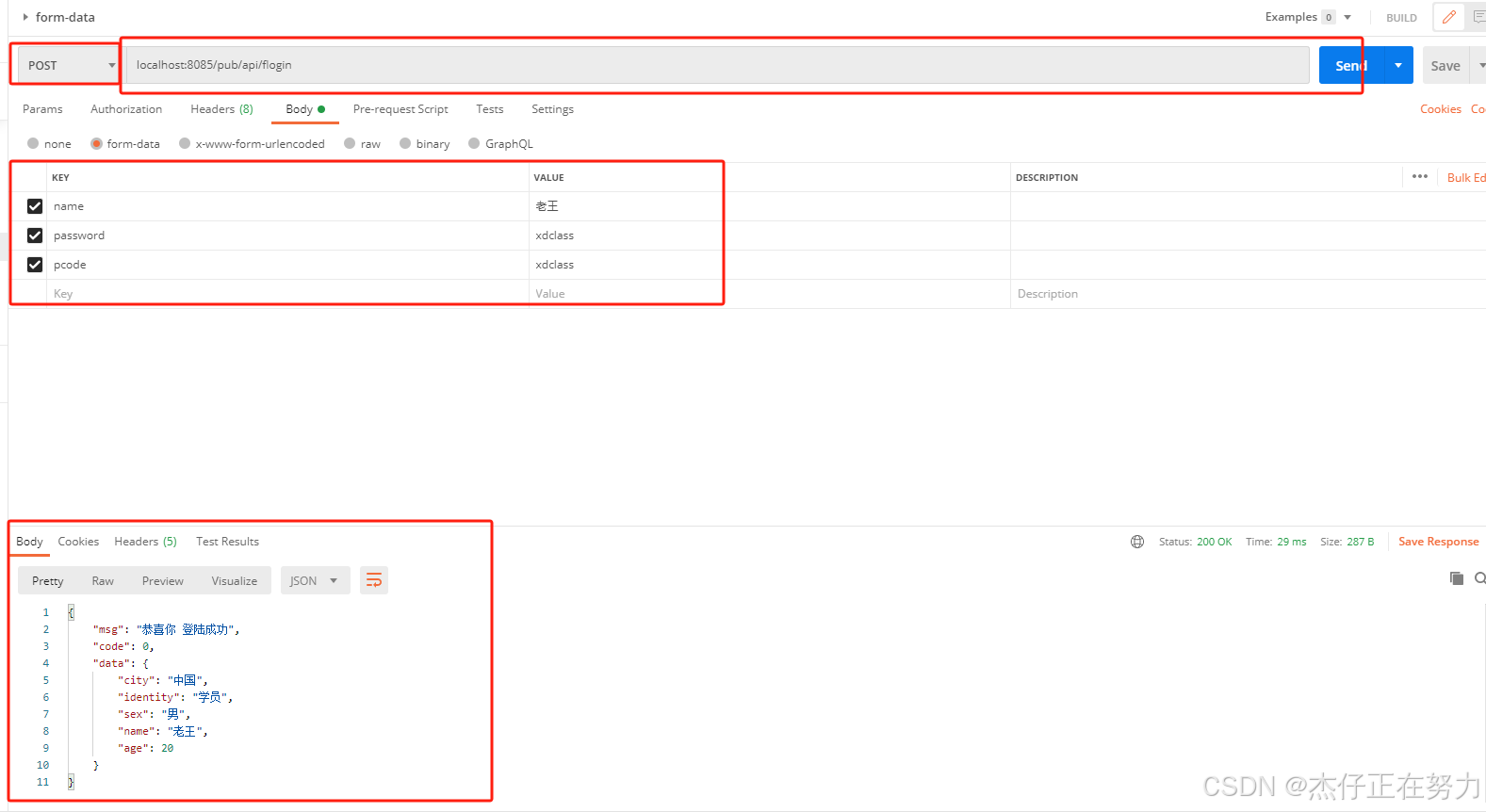
- form-data格式
- x-www-form-urlencoded格式
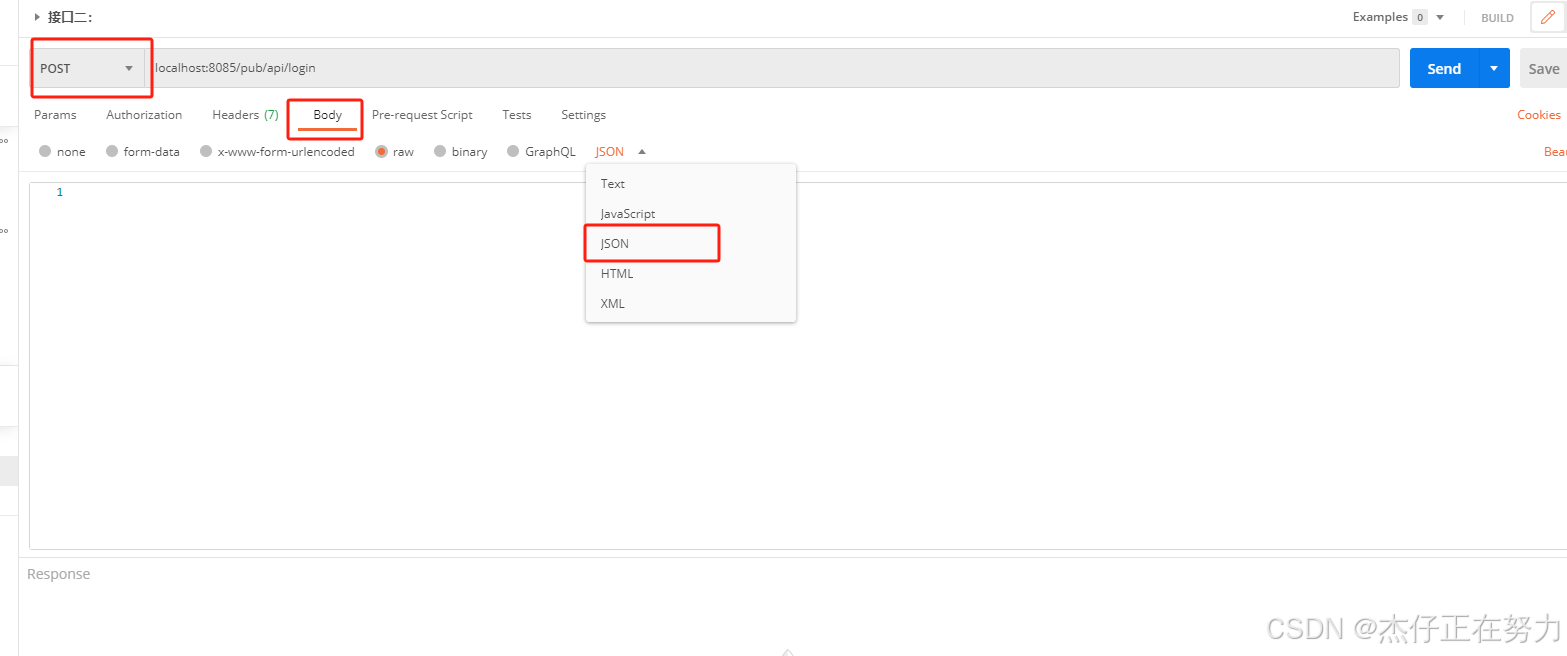
- json格式
post请求和get请求的区别:
- post请求传输的数据相对安全
- post请求可以上传文件
三种格式的实战案例
1、form-data格式
请求的地址: localhost:8085/pub/api/flogin
请求的参数:(参数都是必填的,不填或者参数不一致,将无法返回预期的结果)
name:老王
password:12345
pcode:12345

2、x-www-form-urlencoded格式
请求的地址: localhost:8085/pub/api/login
请求的参数:(参数都是必填的,不填或者参数不一致,将无法返回预期的结果)
name:老陈
password:12345
pcode:12345
3、json格式
请求的地址: localhost:8085/pub/api/Jlogin
请求的参数:(参数都是必填的,不填或者参数不一致,将无法返回预期的结果)
{ "name":"老杨", "password":"12345", "pcode":"12345" }

7.3 postman环境讲解
我们首先要创建环境



这里就是我们所创建的环境

在这里我们就可以选择我们所要使用的环境

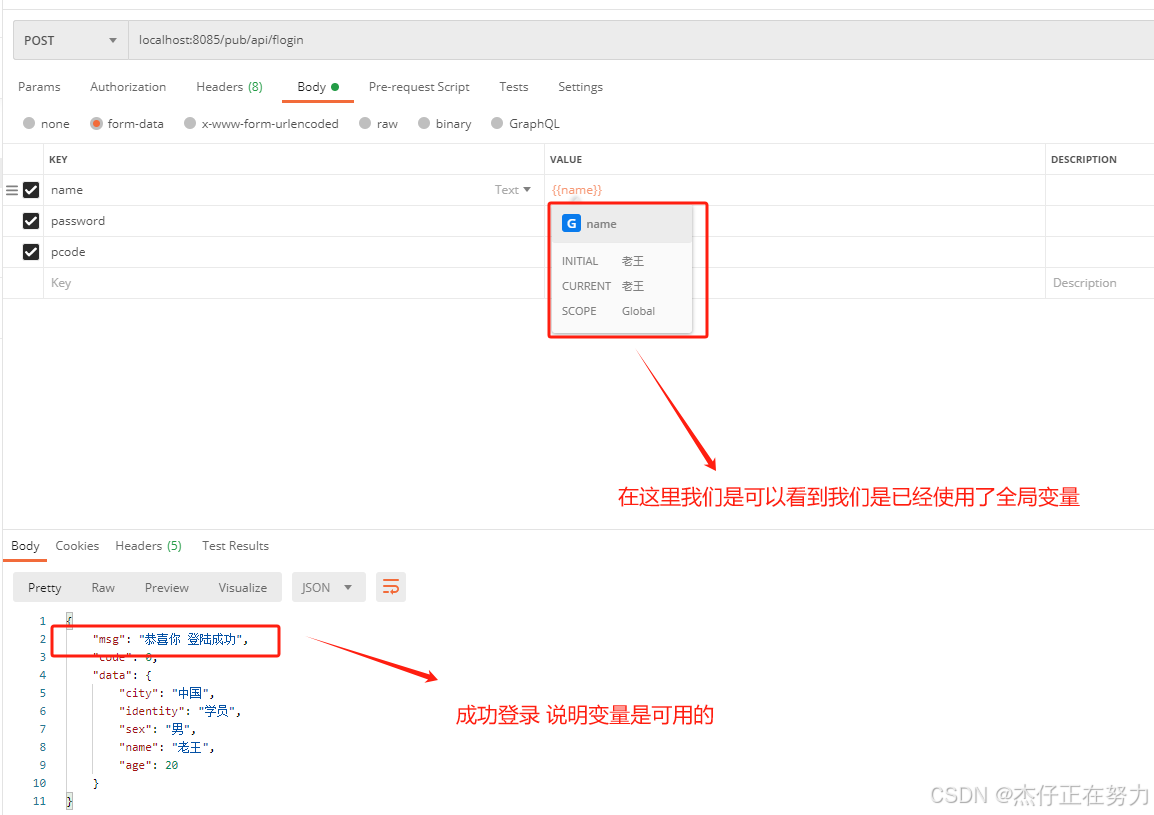
7.4 变量
postman中变量种类
- 环境变量
- 集合变量
- 全局变量
在这里可以看到我们当前使用的环境是有什么变量

点击Edit 可以添加变量 我们在全局环境中添加变量

在这里我们修改下测试环境 添加变量


7.5 变量细节刨析
集合变量、环境变量和全局变量的作用范围:
- 集合变量:作用范围在整个集合
- 环境变量:作用范围在当前使用的环境
- 全局变量:在所有集合所有环境中都可以使用
当集合变量、环境变量和全局变量的名字冲突的时候,postman是如何取值的?
- 当集合变量和环境变量和全局变量冲突的时候 优先使用环境变量
- 当集合变量和全局变量冲突的时候 优先使用集合变量
7.6 postman沙箱
定义与功能
- 定义:Postman沙箱是一个隔离的JavaScript执行环境,专为编写预请求脚本(Pre-request Script)和测试脚本(Test Script)而设计
- 功能:
1、预请求脚本:在请求发送之前执行,用于修改请求参数、设置环境变量等。
2、测试脚本:在请求响应后执行,用于断言响应内容、检查状态码等,以确保响应符合预期
脚本编写与执行
- 用户可以在Postman的“Pre-request Script”和“Tests”标签页中编写JavaScript脚本
- 这些脚本在Postman沙箱中执行,不会影响到Postman应用本身或其他请求的执行
- 通过Postman提供的API(如pm.environment.set、pm.test等),用户可以轻松地设置环境变量、进行断言等操作
应用场景
- 参数化请求:通过预请求脚本设置不同的请求参数,实现批量测试
- 环境变量管理:在预请求脚本中设置环境变量,以便在请求中使用
- 断言响应:在测试脚本中编写断言,验证响应内容是否符合预期
- 构建复杂的工作流:通过脚本控制请求的发送顺序,实现复杂的工作流
注意事项
- 脚本性能:由于脚本在沙箱中执行,其性能可能受到JavaScript引擎的限制。因此,应避免编写过于复杂的脚本,以免影响请求的性能
- 安全性:在编写脚本时,应注意安全性问题,避免执行不安全的操作(如执行外部代码)
- 兼容性:随着Postman版本的更新,沙箱中的API和功能可能会有所变化。因此,在编写脚本时,应参考最新的Postman文档
7.7 postman实战之预处理脚本
一:在请求运行之前编写脚本
1.点击集合中的任意一个接口
2.点击Pre-request Script,即可在此下方编写脚本
3.点击send,Pre-request Script下的代码将在Postman将请求发送到API之前执行

二:如何编写脚本
Postman中提供一些选项,点击一下,则会在Pre-request Script中生成对应的脚本,可根据自己的需求来编写脚本
点击集合中的任意一个接口
点击Pre-request Script,即可在此下方编写脚本
点击右侧的Snippets下的提示

三:使用请求数据编写脚本
pm.request对象提供对运行脚本的请求的数据的访问。对于预请求脚本,这是即将运行的请求
可以使用pm.request对象预请求脚本在请求运行之前更改请求配置的各个部分。
该pm.request对象提供以下属性和方法:
- 为当前请求添加具有指定名称和值的标头:
pm.request.headers.add(header:Header):function
pm.request.headers.add({
key:"client-id",
value:"abcdef"
})
如:在Postman中的预请求脚本中,添加上述示例代码,打开控制台,在该请求接口中看到headers中新增了我们设置的key和value

- 删除指定名称的请求头:
pm.request.headers.remove(headerName:String):function
如:上述在headers中添加了key和value,在下面我们选择删除数据,在预请求脚本中添加上述代码,在控制台中则会发现,不会出现新增的key和value

7.8 postman实战之断言
在 postman 中我们是在Tests标签中编写断言,同时右侧封装了常用的断言,当然 Tests 除了可以作为断言,还可以当做后置处理器来编写一些后置处理代码,经常应用于:
-
获取当前接口的响应,传递给下一个接口
-
控制多个接口间的执行顺序

常见的断言方法
1、状态码断言
- 判断接口响应的状态码:Status code: code is 200
pm.test(“Status code is 200”, function () {
//Status code is 200是断言名称,可以自行修改 pm.response.to.have.status(200);
//这里填写的200是预期结果,实际结果是请求返回结果
});
- 判断接口响应码是否与预期集合中的某个值一致
pm.test(“Successful POST request”, function () { pm.expect(pm.response.code).to.be.oneOf([201,202]);
//检查响应码是否为201或者202
});
- 判断状态码名称(也就是状态码后面的描述)是否包含某个字符串:Status code:code name has string
pm.test(“Status code name has string”, function () { pm.response.to.have.status(“OK”);
//断言响应状态消息包含OK
});
2、响应内容断言
- 断言响应体中包含XXX字符串:Response body:Contains string
pm.test(“Body matches string”, function () { pm.expect(pm.response.text()).to.include(“string_you_want_to_search”);
//pm.response.text()
});
- 响应结果如果是json,断言响应体(json)中某个键名对应的值:Response body : JSON value check
pm.test(“Your test name”, function () {
var jsonData = pm.response.json();
//获取响应体,以json显示,赋值给jsonData .注意:该响应体必须返会是的json,否则会报错 pm.expect(jsonData.value).to.eql(100);
//获取jsonData中键名为value的值,然后和100进行比较
});
- 断言响应体等于XXX字符串:Response body : is equal to a string
pm.test(“Body is correct”, function () { pm.response.to.have.body(“response_body_string”);
//获取响应体等于response_body_string
});
3、响应头断言
- 断言响应头包含:Response headers:Content-Type header check
pm.test(“Content-Type is present”, function () { pm.response.to.have.header(“Content-Type”);
//断言响应头存在"Content-Type"
});
4、响应速度断言
- 判断实际响应时间是否与低于预期时间:Response time is less than 200ms
pm.test(“Response time is less than 200ms”, function () { pm.expect(pm.response.responseTime).to.be.below(200); });
如下图所示

常用断言对应的脚本
清除一个环境变量
postman.clearEnvironmentVariable(“variable_key”);
断言响应数据中是否存在某个元素
tests[“//断言返回的数据中是否存在__pid__这个元素”] = responseBody.has(“pid”);
断言response等于预期内容
tests[“Body is correct”] = responseBody === “response_body_string”;
断言json解析后的key的值等于预期内容
tests[“Args key contains argument passed as url parameter”] = ‘test’ in responseJSON.args
检查response的header信息是否有被测字段
tests[“Content-Type is present”] = postman.getResponseHeader(“Content-Type”);
校验响应数据中,返回的数据类型
var jsonData = JSON.parse(responseBody);//第一步先转化为json字符串。其中变量(jsonData)可以自行定义…
tests[“//data.category.name__valuse的值的类型是不是string”] = typeof(jsonData.data.category[0].name) == “string”;
响应时间判断
tests[“Response time is less than 200ms”] = responseTime < 200;
设置环境变量
postman.setEnvironmentVariable(“variable_key”, “variable_value”);
断言状态码
tests[“Status code is 200”] = responseCode.code != 400;
检查响应码name
tests[“Status code name has string”] = responseCode.name.has(“Created”);
断言成功的post请求返回码
tests[“Successful POST request”] = responseCode.code === 201 || responseCode.cod
7.9 runner测试
启动runner有两种方式:
一、启动runner

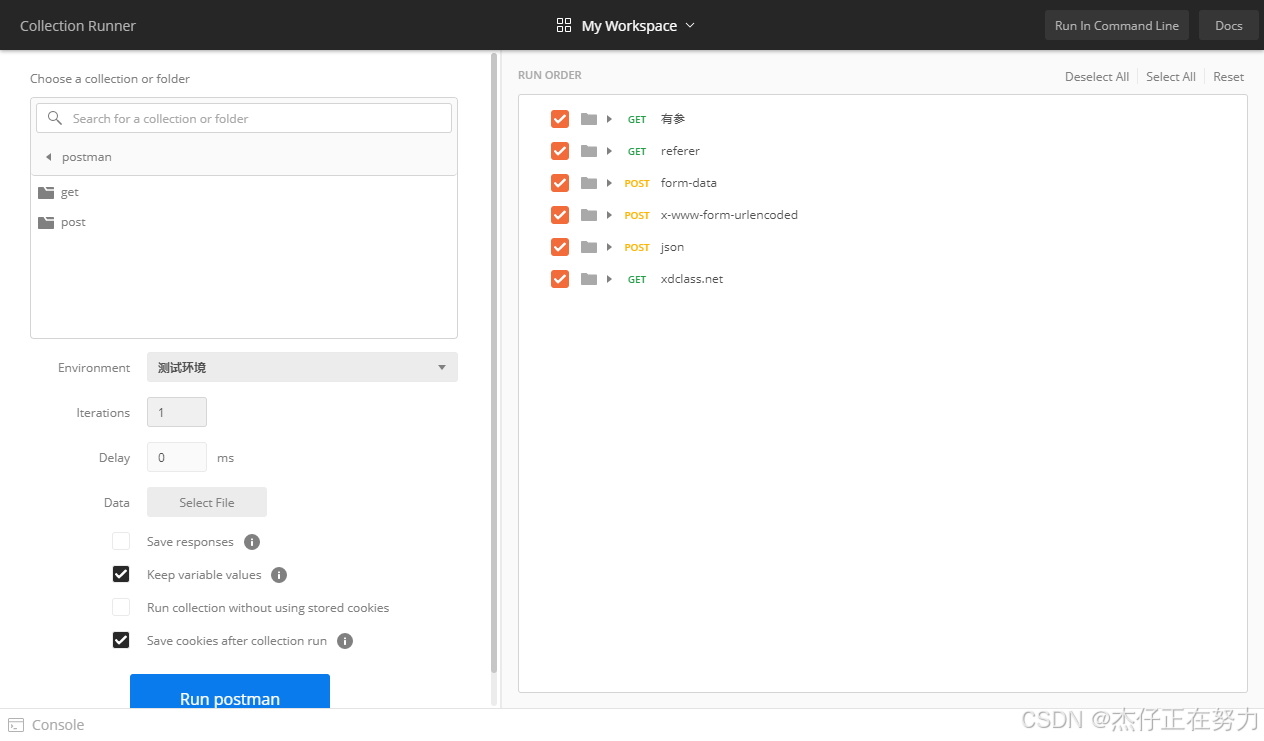
二、设置Collection runner运行参数
进入到runner,选中Collection之后,在页面的右侧栏会显示Collection中的请求列表,runner允许通过以下方式自定义请求的执行
-
执行顺序:请求以它们出现在Collecntion运行器的“运行顺序”窗格中的顺序执行。可以通过拖放来重新排序执行。
-
选择性执行:可以使用Collecntion运行器的“ 运行顺序”窗格中的前面的复选框来禁用请求,从而阻止执行请求

1、Environment:环境切换
如果选择的Collection的请求中需要用到特定的环境,可以通过此选项切换
2、Iterations:迭代次数
按照设置的请求执行顺序,执行设置的迭代次数
3、Delay:设置请求之间的延时
收集运行中每个请求之间的间隔(以毫秒为单位)
4、Data:提供用于收集运行的数据文件
支持application/Json、text/csv文件格式,并且提供了数据预览功能,下一篇文章专门讲解参数化的使用。
5、save responses:保存响应结果
限制运行Collection时的响应日志记录,默认情况下,所有响应都会被记录,可以更改该设置以提高执行效率。更改方式可以有如下几种:
a、对于所有请求,将记录所有请求的响应。
b、对于失败的请求,将仅记录对至少一项测试失败的请求的响应。
c、对于没有请求,将不会记录任何响应。
6、keep variable values:保存运行中的变量
启用此选项将在运行结束时保存变量的值,并覆盖先前的值。
7、Save Cookies after collection run:运行collection之后保存cookie值
Collection中的请求可以在执行期间创建/更新cookie。该选项可以将cookie保存到cookie管理器,从而覆盖任何现有cookie。启用此选项会将会话的cookie保存到cookie管理器
三、运行测试集Collection
下面上面六个接口为例运行,上面的设置参数中,需要勾选保存响应结果项,其他无要求:
点击上图中的Run按钮,即可启动测试集请求的执行,运行结果如下:

四:查看Collection执行结果
在此运行结果中,可以进行如下分析:
1、在右侧边栏可以看到明显的编号,如果多次迭代会有相应的数字,本次运行的迭代次数为1,
2、每一行请求,都是一个执行结果,点击可以列出该请求发出后的所有内容(请求及返回的响应结果)
3、绿色的方块表示无断言或者断言通过,红色的方块表示断言失败,有一个断言失败,则请求失败
4、在左侧边栏上,可以过滤断言成功的请求或者失败的请求,点对应颜色的方框即可
5、在本页可以点击页面上部的export result,导出Json格式的执行结果文件,不过可读性不好
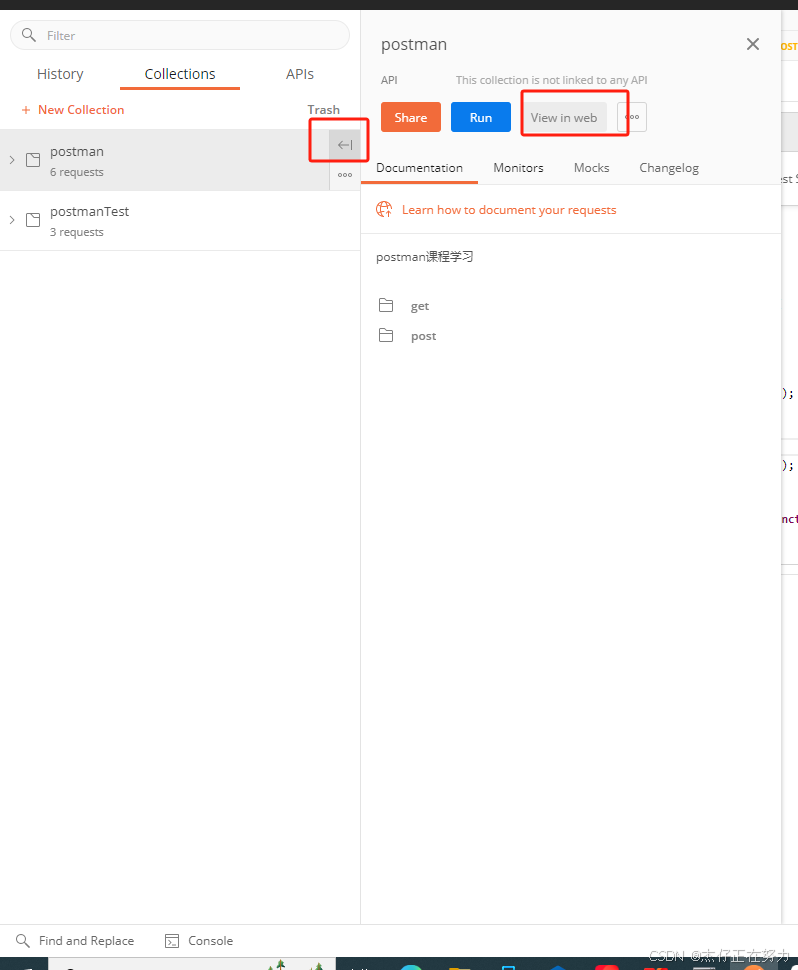
7.10 利用postman生成在线的api文档

这个就是我们postman生成的在线文档了