在上一篇中,写了使用特性对一个对象的值进行校验;虽然代码比较简单,但依然不是最优解,在做数据新增校验的时候,倒也没什么问题,毕竟这是WinForm;但是如果是做数据编辑,代码就会变得更冗余,特别是在控件比较多的情况下。
所以这一篇其实是引用了控件的DataBindings属性来做优化。

实现功能:
- 使用控件的DataBindings属性简化数据验证
开发环境:
开发工具: Visual Studio 2013
.NET Framework版本:4.5
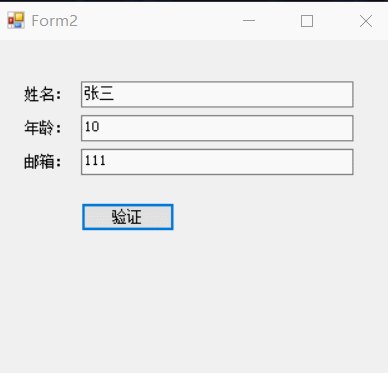
如果按照上一篇的思路来写编辑页面的话,可能会是下面这个样子:
public Model model = new Model
{
Name = "张三",
Age = 10,
mail = "111"
};
public Form2()
{
InitializeComponent();
}
private void Form2_Load(object sender, EventArgs e)
{
txt_name.Text = model.Name;
txt_age.Text = model.Age+"";
txt_mail.Text = model.mail;
}
private void button1_Click(object sender, EventArgs e)
{
Model model = new Model
{
Name = txt_name.Text,
Age = int.Parse(txt_age.Text),
mail = txt_mail.Text
};
string msg = model.Validate();
if (!string.IsNullOrWhiteSpace(msg))
{
MessageBox.Show(msg);
}
else
{
MessageBox.Show("验证通过");
}
}
发现什么问题了吗?对控件进行了来回的赋值以及取值,在当有数十个控件的时候,代码可能就已经惨不忍睹了。
所以,这里我们就使用控件的DataBindings属性来优化一下这个情况。
本着能少写一行代码就少写一行的思想,此处还是要实现一个扩展方法,主要是把DataBindings进行一下简单的封装,能在调用的时候少写几个字母。。。
public static class ControlEx
{
public static void BindText(this Control control, object dataSource, string dataMember)
{
control.DataBindings.Add("Text", dataSource, dataMember, false, DataSourceUpdateMode.OnPropertyChanged);
}
}
然后再来看看页面的实现
public Model model = new Model
{
Name = "张三",
Age = 10,
mail = "111"
};
public Form2()
{
InitializeComponent();
}
private void Form2_Load(object sender, EventArgs e)
{
txt_name.BindText(model, "Name");
txt_age.BindText(model, "Age");
txt_mail.BindText(model, "Mail");
}
private void button1_Click(object sender, EventArgs e)
{
string msg = model.Validate();
if (!string.IsNullOrWhiteSpace(msg))
{
MessageBox.Show(msg);
}
else
{
MessageBox.Show("验证通过");
}
}
怎么样?是不是简洁清爽了好多?再多的控件,也只需要进行一次绑定即可,数据源的值随着控件值变化而变化。
可能这里又会继续想到下一个问题,能不能让绑定也变得更简单呢?毕竟几十个控件就几十行代码,也是很麻烦。好吧,其实这里的麻烦是比较难省略的,只是我们可以把麻烦转移到其他地方,然后使用循环来实现这个效果。下一篇来写下实现代码。
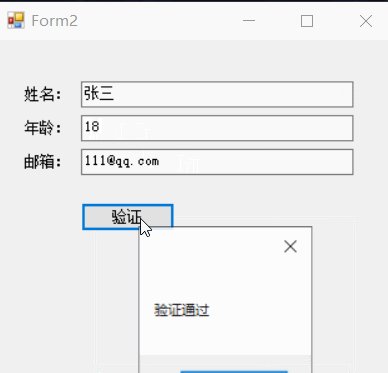
实现效果:

由简入繁,拿来即用
更多精彩,请持续关注公众号: