安装:
首先第一步,我们要初始化我们项目,在目录下输入
npm init
接下来,我们的安装几个工具
npm i -D webpack webpack-cli typescript ts-loader
-D 意思是 开发依赖,也就是我们现在所安装的依赖都是开发依赖,完整应该是 -dev -server 我们直接用 -D 简写
webpack 就是我们打包工具的一个核心代码
webpack-cli 是 webpack 的命令行工具,装了以后我们可以通过命令行去使用
typescript 是 TS 的核心包
ts-loader 是 TS 的加载器,通过 ts-loader 可以让 webpack 和 TS 进行整合,让他们成为一体的

下载成功之后,恭喜你,一个基础的架子这就搭好了
接下来,和六扇老师一起,让我们简单的做一个基础配置吧
基础配置:
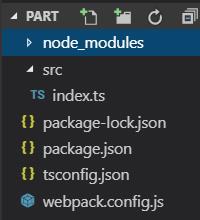
下载完成之后,我们可以看到我们的项目里多了一个 node_modules 的文件夹,那是一些依赖不用去管
接下来在我们项目的根目录里创建一个名为 webpack.config.js 的文件,以及一个 tsconfig.json 的文件
用来配置我们的 webpack 和 TS ,目录结构如下

打开 webpack.config.js 进行配置
第一步,我们先引用一个 path 包 用来拼接路径
const paht = require('path')
第二步,写一个 module.exports 的对象,webpack 中所有的配置信息都应该写到我们的 module.exports 里
第三步,写一个 entry : " " ,
module.exports = {
entry:"./src/index.ts",
}
意思是入口文件,就是指定打包文件位置
第四步,output :{ },里面有俩个属性一个是 path 一个是 filename 以及 environment

module.exports = {
output:{
path:path.resolve(__dirname,'dist'),
filename:"bundle.js",
environment:{
arrowFunction:false,
}
}, }

path 的意思是打包完成之后文件存放的位置
ffliename 打包之后的文件叫什么
environment: arrowFunction 告诉 webpack 别使用箭头函数了
第五步,module 对象,指定打包时候要用的模块

module.exports = {
module:{
rules:[
{
test:/\.ts$/,
use:'ts-loader',
exclude:/node-modules/,
}
]
}
}

里面有一个 rules 数组用来指定加载规则,里面接对象
test :正则,指定规则生效的文件,/\.ts$/ :所有以 ts 结尾的文件
use:指定要用的 loader
exclude : 要排除哪些文件
webpack.config.js 全部代码:

// 引入一个包
const path = require('path'); // 用户拼接路径
// webpack 中所有的配置信息都应该写到我们的 module.exports 里
module.exports = {
// 指定入口文件
entry:"./src/index.ts",
// 指定打包文件所在的目录
output:{
path:path.resolve(__dirname,'dist'),
// 打包后文件的文件
filename:"bundle.js",
// 告诉 webpack 不使用箭头函数
environment:{
arrowFunction:false,
}
},
// 指定webpack 打包时要使用的模块
module:{
// 指定加载的规则
rules:[
{
// test 指定的是规则生效的文件
test:/\.ts$/, // 所有以 ts 结尾的文件
use:'ts-loader',
// 要排除的文件
exclude:/node-modules/,
}
]
}
}

这样一个基础的 webpack.config.js 配置就完成了
下面进行一个 taconfig.json 的配置,非常简单

{
"compilerOptions":{
"module": "ES2015",
"target": "ES2015",
"strict": true,
}
}

规定,所有规则为 ES2015,也就 ES6 规范,然后 strict 为 true 开启最严格模式
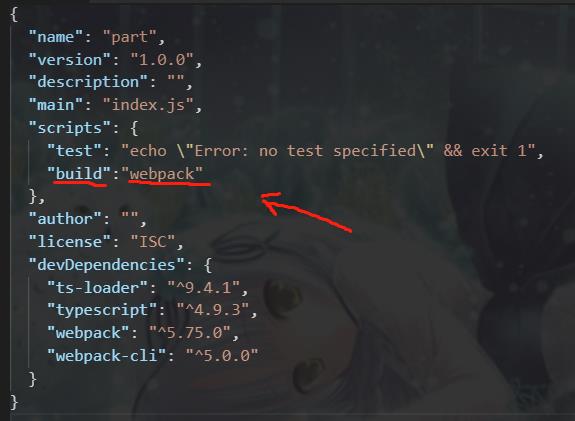
然后还有最后一件事在我们的 package.json 里面 scripts 里面 添加一个命令

什么意思呢,就是通过 bukud 命令来执行我们的 webpack
经过这一系列步骤,我们的 webpack 和 TS 一个最基本的组合这就成型了,然后我们就可以在命令行中输入
npm run build
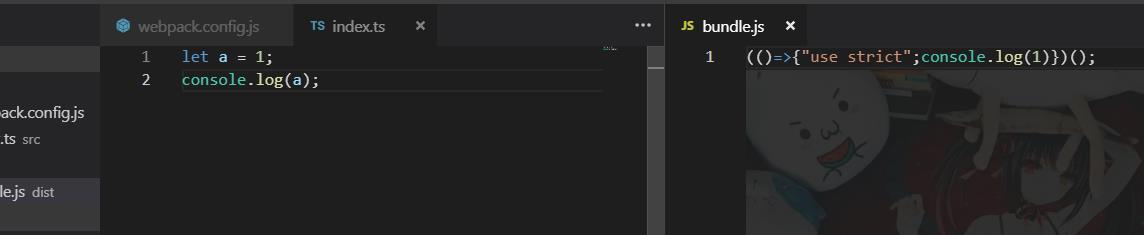
之后我们看见,项目下出现 dist 目录,里面有一个 bundle.js 就证明我们成功了
如果之前学过 webpack 的可以不用看了,因为往下都是关于 webpack 的配置了
进阶webpack打包:
我们打包完成之后,有了一个单独的 JS 文件,但问题来了,怎么使用呢?
这时有同学说了,六扇老师我直接创建一个 index.html 文件,然后 srcipt src 引入不行吗?
可以是可以,但是,很麻烦,而且将来文件发生变化,或添加别的 JS 文件还要手动的去改
那怎么做呢,这时就需要 webpack 的一个插件了
第一步,下载 html-webpack-plugin
npm i -D -S html-webpack-plugin
什么意思呢,就是自动的帮助我们生成 html 文件
第二步,在 webpack.config.js 引入我们的 html 插件
const HTMLWebpackPlugin = require('html-webpack-plugin');
第三步,在 module.exports 里面写一个 plugins 属性用来配置 webpack 插件
module.exports = {
plugins:[
new HTMLWebpackPlugin(),
]
}
然后我们再执行打包命令,在我们的 dist 文件下就会自动生成一个 index.html 文件

当然我们也可以给生成的 html 文件一个 html 模板,用 template 方法

module.exports = {
plugins:[
new HTMLWebpackPlugin({
template:'./src/index.html',
})
]
}

意思就是打包之后生成 index 继承 src 下的 html 所生成的模板
第二个插件,webpack 的开发服务器,就相当于在我们的项目里面安装了一个内置的服务器
可以让我们的项目在这个服务器里直接运行,而这个服务器是跟随我们项目有关联的,它会跟随我们的项目进行改动,自动去刷新
npm i -D -S webpack-dev-server
下载成功之后,我们在 package.json 文件里面,刚才设置 build 的下边设置一个 start
"start": "webpack serve --open chrome.exe"
然后在命令行输入
npm start
就会自动打开浏览器了
第三个插件,每一个编译前,清空我们的 dist 目录,然后把新文件放进去,避免旧文件残留
npm i -D -S clean-webpack-plugin
和html-webpack-plugin 一样,直接引用 clean-webpack-plugin
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
然后在 plugins 里面配置,直接加在 new HTMLWebpackPlugin 下边或上边就行

module.exports = {
plugins:[
new CleanWebpackPlugin(),
new HTMLWebpackPlugin({
template:'./src/index.html',
})
]
}

好了,这样就 ok 了,看不出什么效果,没报错就成功了
第四个配置,在我们编写 TS 引入其他 TS 文件的时候,webpack 不知道我们的 TS 文件可以当作一个模块去引用的,所以会报错
这时候我们必须做一个配置,告诉 webpack 哪些文件可以当作一个模块引入
直接配置,在 webpack.config.js 里写一个 resolve 用来设置引用模块
module.exports = {
resolve:{
extensions:['.ts','.js']
}
}
设置 extensions 告诉 webpack 以 .ts 和 .js 结尾的都可以当模块去引用
到这里,如果我们不考虑一些兼容性的问题,所以都必要配置都已经引用好了,多敲几遍,熟悉几遍
兼容性:
我们在写代码的时候都会考虑一个兼容性的问题,ES5啊,ES6啊,比如我们的老浏览器 IE 就不支持新 ES6 语法,这时候我们就需要把代码转成其他版本的
而我们的 webpack 也不例外,那如何让我们打包之后的代码自动转换兼容呢,这时候就要引用一个工具了 --babel
废话不多说,我们首先一步我们直接在我们的项目里下载 babel
npm i -D -S @babel/core @babel/preset-env babel-loader core-js
@babel/core :我们 babel 的一个核心工具
@babel/preset-env :preset 预先设置的,env 环境,里面预置不同的环境
babel-loader :loader 包 用来结合的
core-js : js 一个运行环境,可以让我们的老浏览器用到新浏览的语法,技术
下载完成之后,我们可以去 package.json 看一下,看看是否加载成功
第二步,确认无误之后,我们再打开我们的 webpack.config.js 文件进行配置
找到我们之前配置的 module 里面不是有我们之前配置的 use :ts-loader 使用 loader 包,这时再添加一个就行了

module.exports = {
module:{
rules:[
{
test:/\.ts$/,
use:[
'babel-loader',
'ts-loader',
],
},
],
}
}

当然我们还可以进行详细的配置,推荐:

module:{
// 指定加载的规则
rules:[
{
// test 指定的是规则生效的文件
test:/\.ts$/, // 所有以 ts 结尾的文件
// use:'ts-loader',
use:[
// 配置我们的 babel
{
// 指定我们的加载器
loader:"babel-loader",
// 配置我们的babel
options:{
// 设置预定的环境
presets:[
[
// 指定我们的环境插件
"@babel/preset-env",
// 配置信息
{
// 要兼容的目标浏览器
targets:{
"chrome":"88" // 指定浏览器的一个版本
},
// 指定 corejs 版本
"corejs":"3", // 用那个版本的 js
// 使用 corejs 的方式
"useBuiltIns":"usage", // usage 按需加载
}
]
]
},
},
'ts-loader',
],
// 要排除的文件
exclude:/node-modules/,
}
]
},

use执行的时候,会优先执行下边的,所以记得把 ts-loader 放在下边,因为我们想先让 ts 转换然后再兼容转换
loader:指定我们的加载器
options:{ } 里面的 presets 是预设我们的环境 语法 :
options:{
presets :[
[
"@babel/preset-env", 第一个值 ,来指定我们的 环境插件是那个,
{
targets:{} 设置我们的要兼容的浏览器是哪些, ”浏览器名字“ : "版本"
}
"corejs" : "3" 指定 corejs 版本
”useBuiltIns“ :"usage" 使用方式 按需加载
]
]
}
好了,这样我们所有的 webpack 都配置好了,打包看看能不能使用

到此为止,我们的 TS 加 webpack 以及 babel 就都配置好了,最后贴出配置完成所有 webpack.config.js 代码

// 引入一个包
const path = require('path'); // 用户拼接路径
// 引入 html 插件
const HTMLWebpackPlugin = require('html-webpack-plugin');
// 引入 clean 插件
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
// webpack 中所有的配置信息都应该写到我们的 module.exports 里
module.exports = {
// 指定入口文件
entry:"./src/index.ts",
// 指定打包文件所在的目录
output:{
path:path.resolve(__dirname,'dist'),
// 打包后文件的文件
filename:"bundle.js"
},
// 指定webpack 打包时要使用的模块
module:{
// 指定加载的规则
rules:[
{
// test 指定的是规则生效的文件
test:/\.ts$/, // 所有以 ts 结尾的文件
// use:'ts-loader',
use:[
// 配置我们的 babel
{
// 指定我们的加载器
loader:"babel-loader",
// 配置我们的babel
options:{
// 设置预定的环境
presets:[
[
// 指定我们的环境插件
"@babel/preset-env",
// 配置信息
{
// 要兼容的目标浏览器
targets:{
"chrome":"58",
"ie":"11" // 指定浏览器的一个版本
},
// 指定 corejs 版本
"corejs":"3", // 用那个版本的 js
// 使用 corejs 的方式
"useBuiltIns":"usage", // usage 按需加载
}
]
]
},
},
'ts-loader',
],
// 要排除的文件
exclude:/node-modules/,
}
]
},
// 配置 webpack 插件
plugins:[
new CleanWebpackPlugin(),
new HTMLWebpackPlugin({
template:'./src/index.html',
})
],
// 用来设置引用模块
resolve:{
extensions:['.ts','.js'] // 以 .ts 和 .js 结尾的都可以当模块去引用
}
}



![[附源码]java毕业设计停车场收费管理系统](https://img-blog.csdnimg.cn/a47dee3c25b441fc855e2a8c0ac63246.png)

![[Spring Cloud] RestTemplate跨进程调用](https://img-blog.csdnimg.cn/179a329020e642ce90a073a715b93616.png)