目录
一、弹窗
1. 警告弹窗+确认弹窗
2. 提示弹窗
二、等待
1. 强制等待
2. 隐式等待
3. 显示等待
三、浏览器导航
1. 打开网站
2. 浏览器的前进、后退、刷新
四、文件上传
五、浏览器参数设置
1. 设置无头模式
2. 页面加载策略
一、弹窗
弹窗是在页面是找不到任何元素的,这种情况该怎么处理呢?我们可以使用selenium提供的Alert接口。
1. 警告弹窗+确认弹窗

alert = driver.switchTo.alert
//确认
alert.accept()
//取消
alert.dismiss()2. 提示弹窗

alert = driver.switchTo.alert
alert.send_keys("hello")
alert.accept()
alert.dismiss()二、等待
通常代码执行的速度要比页面渲染的速度要快,那该如何避免因为渲染过慢出现的自动化误报的问题呢?可以使用selenium中提供的以下三种等待方法:
1. 强制等待
- time.sleep()
- 优点:使用简单,调试的时候比较有效
- 缺点:影响运行效率,浪费大量的时间
2. 隐式等待
隐式等待是一种智能等待,他可以规定在查找元素时,在指定时间内不断查找元素。如果找到则代码继续执行,直到超时没找到元素才会报错。
implicitly_wait() 参数:秒
#隐式等待5秒
driver.implicitly_wait(5)
隐式等待作用域是整个脚本的所有元素。即只要driver对象没有被释放掉( driver.quit() ),隐式等待就⼀直生效。
优点:智能等待,作用于全局
3. 显示等待
显示等待也是一种智能等待,在指定超时时间范围内只要满足操作的条件就会继续执行后续代码。
- WebDriverWait(driver,sec).until(functions)
- functions :涉及到 selenium.support.ui.ExpectedConditions 包下的 ExpectedConditions类
- ExpectedConditions下涉及到的方法:https://www.selenium.dev/selenium/docs/api/py/webdriver_support/selenium.webdriver.support.expected_conditions.html
示例:
from selenium.webdriver.support import expected_conditions as EC
wait = WebDriverWait(driver,2)
wait.until(EC.invisibility_of_element((By.XPATH,'//[@id="2"]/div/div/div[3]/div[1]/div[1]/div')))
- 优点:显示等待是智能等待,可以自定义显示等待的条件,操作灵活
- 缺点:写法复杂
三、浏览器导航
1. 打开网站
driver.get("https://www.baidu.com")2. 浏览器的前进、后退、刷新
- 前进:driver.back()
- 后退:driver.forward()
- 刷新:driver.refresh()
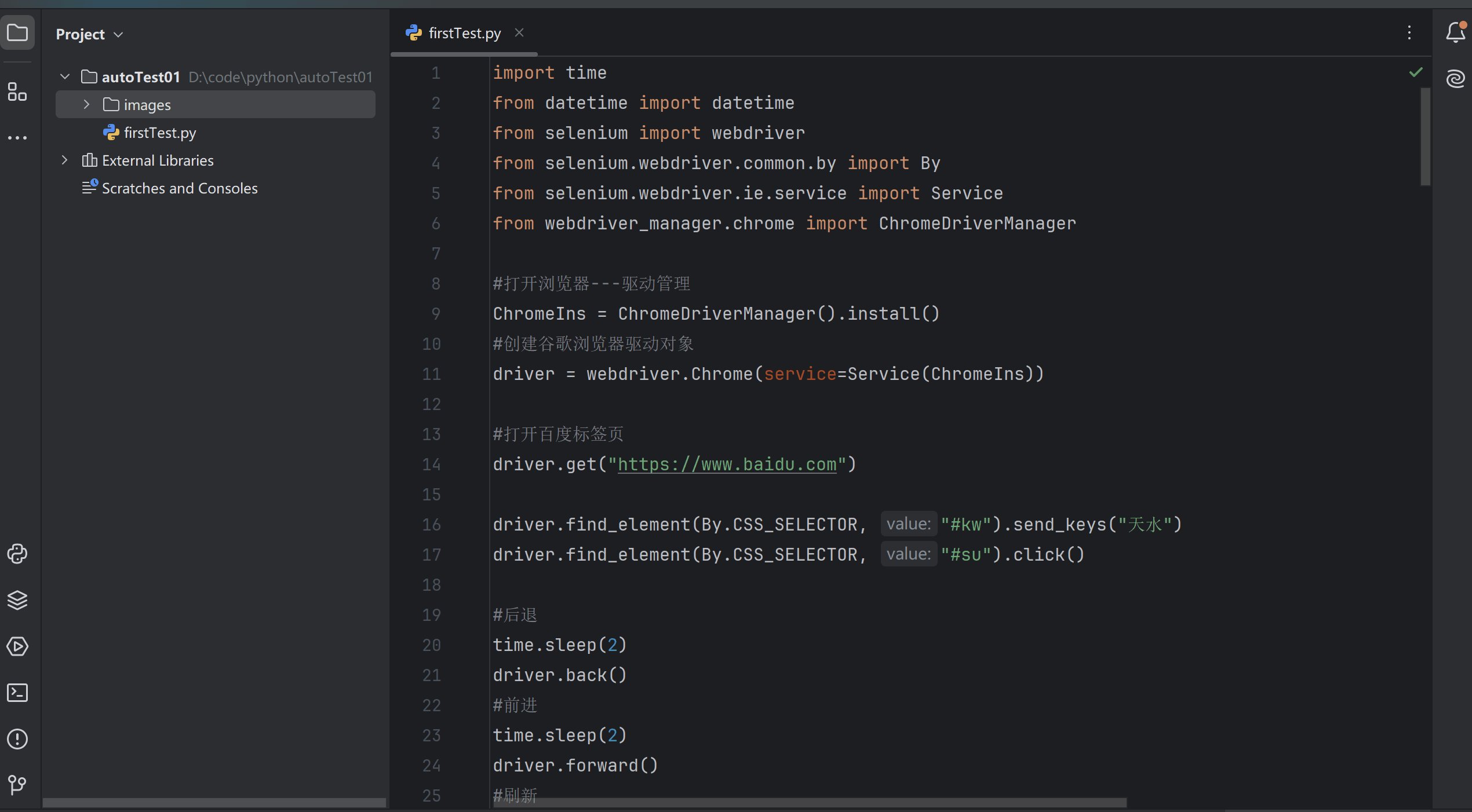
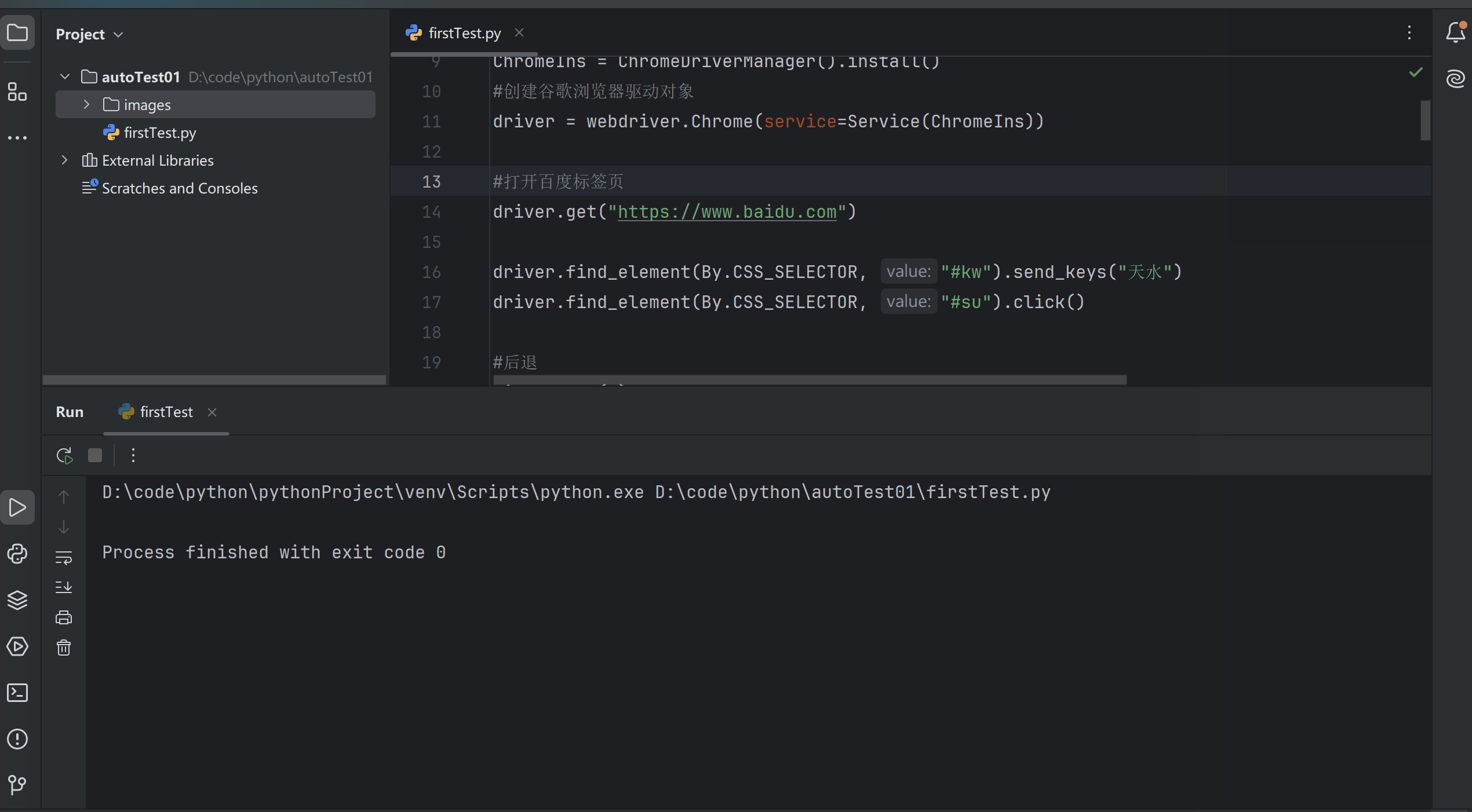
import time
from datetime import datetime
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.ie.service import Service
from webdriver_manager.chrome import ChromeDriverManager
#打开浏览器---驱动管理
ChromeIns = ChromeDriverManager().install()
#创建谷歌浏览器驱动对象
driver = webdriver.Chrome(service=Service(ChromeIns))
#打开百度标签页
driver.get("https://www.baidu.com")
driver.find_element(By.CSS_SELECTOR, "#kw").send_keys("天水")
driver.find_element(By.CSS_SELECTOR, "#su").click()
#后退
time.sleep(2)
driver.back()
#前进
time.sleep(2)
driver.forward()
#刷新
time.sleep(2)
driver.refresh()
#关闭浏览器
time.sleep(2)
driver.quit()
四、文件上传
点击文件上传的场景下会弹出系统窗口,进行文件的选择。
selenium无法识别非web的控件,上传文件窗口为系统自带,无法识别窗口元素。但是可以使用sendkeys来上传指定路径的文件,达到的效果是⼀样的。
driver.get("file:///D:/file/upload.html")
ele = driver.find_element(By.CSS_SELECTOR,"body > div > div >input[type=file]")
ele.send_keys("D:\\file\\test.txt")五、浏览器参数设置
1. 设置无头模式
#打开浏览器---驱动管理
ChromeIns = ChromeDriverManager().install()
#浏览器参数配置
options = webdriver.ChromeOptions()
#添加无头模式
options.add_argument("-headless")
#创建谷歌浏览器驱动对象
driver = webdriver.Chrome(service=Service(ChromeIns), options=options)2. 页面加载策略
- options.page_load_strategy = '加载方式'
页面加载方式主要有三种类型:
| 策略 | 说明 |
| normal | 默认值, 等待所有资源下载 |
| eager | DOM 访问已准备就绪, 但诸如图像的其他资源可能仍在加载 |
| none | 完全不会阻塞WebDriver |
#打开浏览器---驱动管理
ChromeIns = ChromeDriverManager().install()
#浏览器参数配置
options = webdriver.ChromeOptions()
#添加页面加载策略
options.page_load_strategy = 'normal' #等待所有的资源加载完成
options.page_load_strategy = 'eager' #DOM访问就绪
options.page_load_strategy = 'none' #完全不阻塞,直接继续往下执行脚本
#创建谷歌浏览器驱动对象
driver = webdriver.Chrome(service=Service(ChromeIns), options=options)