在本章中,我们将开始做一些真正称得上编程的事情。我们将扩展对 JavaScript 语言的掌握,不再局限于目前所见的名词和句子片段,而是能够表达有意义的散文。
表达式和语句
在第 1 章中,我们创建了值,并应用运算符来获取新值。像这样创建值是 JavaScript 程序的主要内容。但是,这些内容必须在一个更大的结构中才能发挥作用。这就是本章要介绍的内容。
产生值的代码片段称为表达式。每一个按字面意思写出的值(如 22 或 “精神分析”)都是一个表达式。括号之间的表达式也是表达式,应用于两个表达式的二元运算符或应用于一个表达式的一元运算符也是表达式。
这显示了基于语言的界面的部分魅力。表达式可以包含其他表达式,其方式类似于人类语言中的子句嵌套--子句可以包含自己的子句,以此类推。这样,我们就能构建描述任意复杂计算的表达式。如果表达式对应的是一个句子片段,那么 JavaScript 语句对应的就是一个完整的句子。程序是一个语句列表。
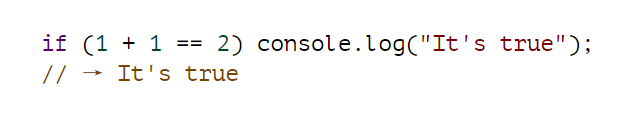
最简单的语句是一个表达式,后面有一个分号。这就是程序:

不过,这是一个无用的程序。表达式的内容可以只是产生一个值,然后可以被外层代码使用。然而,语句是独立存在的,所以如果它不影响世界,它就是无用的。它可能会在屏幕上显示一些内容(如 console.log),或者改变机器的状态,从而影响后面的语句。这些变化被称为副作用。上例中的语句只是产生了值 1 和 true,然后立即将其丢弃。这根本不会给世界留下任何印象。当你运行这个程序时,没有任何可观察到的变化发生。
在某些情况下,JavaScript 允许省略语句末尾的分号。而在其他情况下,分号必须出现,否则下一行将被视为同一语句的一部分。关于何时可以安全地省略分号的规则有些复杂,而且容易出错。因此,在本书中,每个需要分号的语句都会有一个分号。我建议你也这样做,至少在你进一步了解分号缺失的微妙之处之前是这样。
绑定
程序如何保持内部状态?程序如何记忆事物?我们已经看到了如何从旧值生成新值,但这并不能改变旧值,而且新值必须立即使用,否则就会再次消散。为了捕捉和保持值,JavaScript 提供了一种叫做绑定(binding)或变量(variable)的东西。

这为我们提供了第二种语句。特殊词(关键字)let 表示这个句子将定义一个绑定。它的后面是绑定的名称,如果我们想立即给它一个值,还可以使用 = 运算符和表达式。示例创建了一个名为 caught 的绑定,并用它来抓取 5 乘以 5 所产生的数字。
定义一个绑定后,其名称可用作表达式。表达式的值就是绑定当前持有的值。下面是一个例子

当绑定指向一个值时,并不意味着它永远与该值绑定。在任何时候都可以对现有绑定使用 = 操作符,使其与当前值断开连接,并指向一个新值:

你应该把绑定想象成触角而不是盒子。它们不包含值,而是掌握值--两个绑定可以引用同一个值。程序只能访问它仍有引用的值。当你需要记住某个东西时,你要么长出一个触手来抓住它,要么将现有的触手重新连接到它上面。
我们再来看一个例子。为了记住路易吉还欠你多少美元,你要创建一个绑定。当他还清 35 美元时,你就赋予这个绑定一个新的值。

当你定义一个绑定而不给它一个值时,触手就没有任何东西可以抓取,所以它就会无疾而终。如果你询问一个空绑定的值,你将得到未定义(undefined)的值。
单个 let 语句可以定义多个绑定。这些定义必须用逗号隔开:

var 和 const 也可以用来创建绑定,其方式与 let 类似。

第一种是 var(“变量 ”的缩写),它是 2015 年以前的 JavaScript 中声明绑定的方式,那时还没有 let。我将在下一章详细介绍它与 let 的不同之处。现在,请记住它的大部分功能是一样的,但我们在本书中很少使用它,因为它在某些情况下表现得很奇怪。
const 代表常量。它定义了一个常量绑定,只要存在就指向同一个值。这对于绑定来说非常有用,因为它只是给一个值取了个名字,这样以后就可以很容易地引用它了。
绑定名称(变量名)
绑定名称(变量名)可以是一个或多个字母的任意序列。数字可以是绑定名称的一部分--例如,catch22 就是一个有效的名称,但名称不得以数字开头。绑定名称可以包含美元符号($)或下划线(_),但不能包含其他标点符号或特殊字符。
具有特殊含义的词,如 let,属于关键字,不能用作绑定名称。还有一些单词是 JavaScript 未来版本中的 “保留用词”,也不能用作绑定名称。关键字和保留字的完整列表相当长:
break case catch class const continue debugger default
delete do else enum export extends false finally for
function if implements import interface in instanceof let
new package private protected public return static super
switch this throw true try typeof var void while with yield不用担心记住这个列表。当创建绑定产生意外的语法错误时,请检查您是否试图定义一个保留字。
环境
在给定时间内存在的绑定及其值的集合称为环境。程序启动时,环境并不是空的。它总是包含作为语言标准一部分的绑定,而且在大多数情况下,它还包含提供与周围系统交互方式的绑定。例如,在浏览器中,就有与当前加载的网站交互以及读取鼠标和键盘输入的功能。
函数
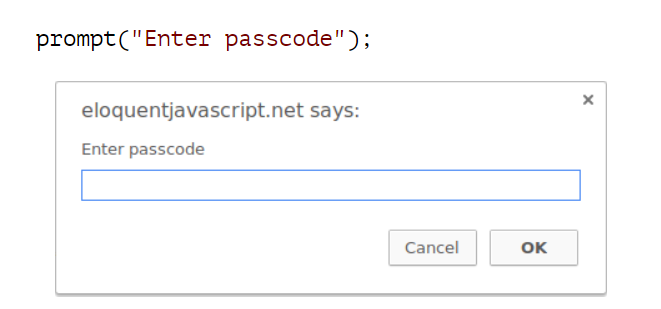
默认环境中提供的很多值都属于函数类型。函数是用值封装的一段程序。可以应用这些值来运行被包装的程序。例如,在浏览器环境中,绑定提示符包含一个函数,可以显示一个小对话框,要求用户输入。使用方法如下

执行函数称为调用(invoking)、调用(calling)或应用(applying)函数。在产生函数值的表达式后面加上括号,就可以调用函数。通常您会直接使用函数绑定的名称。括号之间的值(参数)将提供给函数内部的程序。在示例中,提示函数使用我们给它的字符串作为要在对话框中显示的文本。给函数的值称为参数。不同的函数可能需要不同数量或不同类型的参数。
提示函数在现代网络编程中并不常用,主要是因为你无法控制生成的对话框的外观,但它在玩具程序和实验中可能很有用。
console.log 函数
在示例中,我使用 console.log 输出值。大多数 JavaScript 系统(包括所有现代网络浏览器和 Node.js)都提供了一个 console.log 函数,该函数会将参数写入某个文本输出设备。在浏览器中,输出会显示在 JavaScript 控制台中。浏览器界面的这一部分默认是隐藏的,但大多数浏览器会在您按 F12 或在 Mac 上按命令选项-I 时打开它。如果不起作用,请在菜单中搜索名为 “开发工具 ”或类似的项目。
运行本书页面上的示例(或你自己的代码)时,console.log 输出将显示在示例之后,而不是浏览器的 JavaScript 控制台中。

虽然绑定名称(变量名)不能包含句点字符,但 console.log 却包含一个。这是因为 console.log 并不是一个简单的绑定,而是一个表达式,它可以从 console 绑定所持有的值中检索日志属性。我们将在第 4 章中了解这究竟意味着什么。
返回值
显示对话框或在屏幕上写入文本是副作用。许多函数之所以有用,是因为它们产生了副作用。函数也可以产生值,在这种情况下,函数不需要产生副作用也是有用的。例如,函数 Math.max 可以接受任意数量的数字参数,并返回最大值。
译者注:副作用就是函数除了返回结果外,还对程序的其他部分产生影响。例如:在函数中写了console.log("hello world") 就是在控制台输出hello world字符串,这个并不属于函数的返回值。

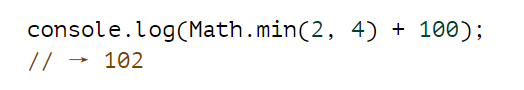
当一个函数产生一个值时,它就返回这个值。在 JavaScript 中,任何产生值的函数都是表达式,这意味着函数调用可以在更大的表达式中使用。在下面的代码中,调用了与 Math.max 相反的 Math.min,作为加号表达式的一部分:

第 3 章将介绍如何编写自己的函数。
控制流
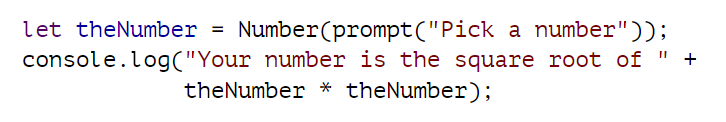
当程序包含多条语句时,这些语句会像故事一样从上到下执行。例如,下面的程序有两条语句。第一个语句询问用户一个数字,第二个语句在第一个语句之后执行,显示该数字的平方:

函数 Number 将一个值转换为数字。我们需要这种转换,因为 prompt 的结果是一个字符串值,而我们想要的是一个数字。还有名为 String 和 Boolean 的类似函数可以将数值转换为这些类型。
下面是相当琐碎的直线控制流示意图:

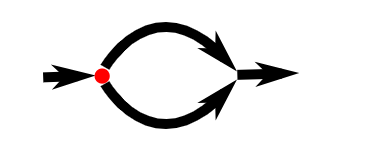
并非所有程序都是笔直的道路。例如,我们可能想创建一条分支路,让程序根据手头的情况选择适当的分支。这就是所谓的条件执行。

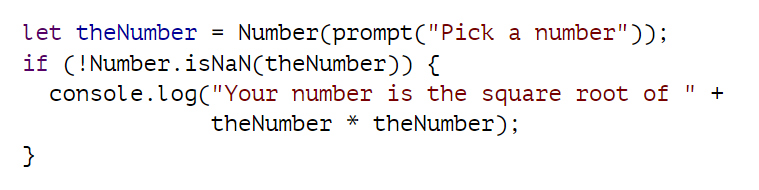
条件执行是通过 JavaScript 中的 if 关键字创建的。在简单的情况下,我们希望在且仅在某个条件成立时执行某些代码。例如,我们可能希望只有当输入实际上是一个数字时,才显示输入的平方:

修改后,如果输入 “parrot”,将不显示输出。
if 关键字根据布尔表达式的值执行或跳过语句。决定表达式写在关键字之后,括号之间,后面是要执行的语句。
Number.isNaN 函数是一个标准的 JavaScript 函数,只有在给定参数为 NaN 时才返回 true。如果给定的字符串不代表有效数字,Number 函数就会返回 NaN。因此,条件转换为 “除非 Number 不是数字,否则执行此操作”。
在本例中,if 后面的语句用大括号({ 和 })封装。大括号可用于将任意数量的语句组合成一条语句,称为一个语句块。本例中也可以省略大括号,因为大括号只包含一条语句,但为了避免考虑是否需要大括号,大多数 JavaScript 程序员都会在每条类似的封装语句中使用大括号。在本书中,除了偶尔出现的单行语句外,我们大多会遵循这一习惯。

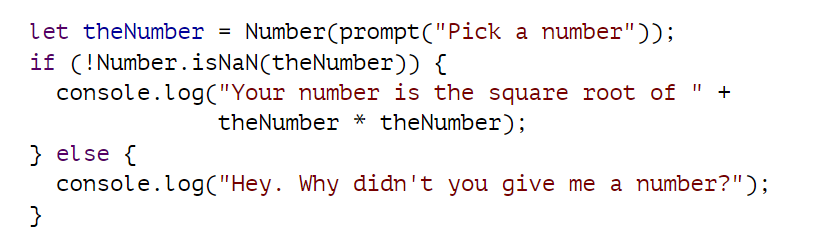
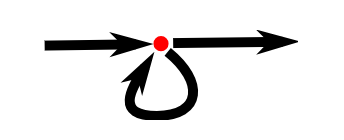
通常情况下,您不仅需要在条件为真时执行代码,还需要处理其他情况的代码。图中的第二个箭头代表了这种替代路径。您可以使用 else 关键字和 if 一起创建两条独立的替代执行路径:

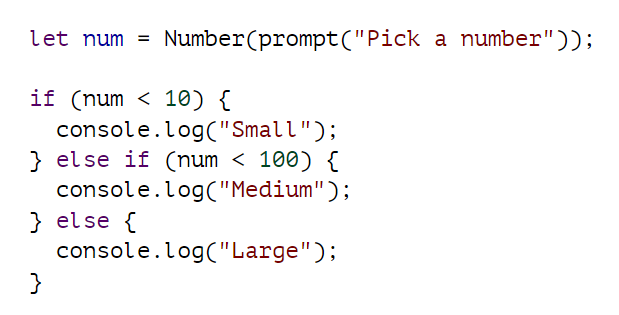
如果有两条以上的路径可供选择,可以将多个 if/else 对 “链 ”在一起。下面是一个例子:

程序首先会检查 num 是否小于 10。如果小于 10,程序会选择该分支,显示 “Small”,然后结束。如果不小于 10,程序会选择 else 分支,该分支本身包含第二个 if。如果第二个条件(< 100)成立,这意味着数字至少是 10 但小于 100,就会显示 “中”。如果不成立,则选择第二个也是最后一个 else 分支。
这个程序的模式是这样的

while 和 do 循环
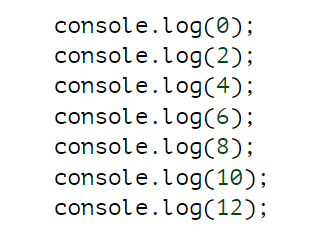
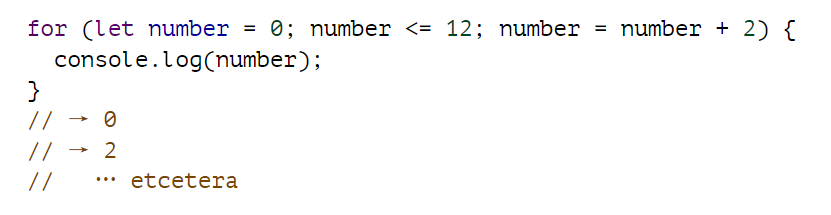
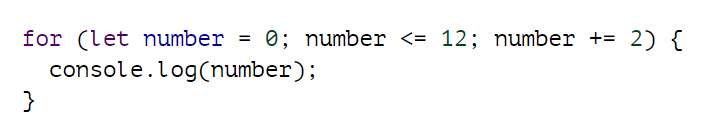
考虑一个输出 0 到 12 之间所有偶数的程序。一种写法如下:

这也行得通,但编写程序的目的是减少工作量,而不是增加工作量。如果我们需要所有小于 1000 的偶数,这种方法就行不通了。我们需要的是一种多次运行一段代码的方法。这种控制流形式被称为循环。

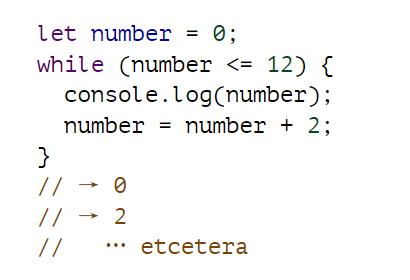
循环控制流允许我们回到程序中的某个点,并以当前的程序状态重复执行。如果我们将其与计数绑定相结合,就可以实现类似的功能:

以关键字 while 开头的语句会创建一个循环。while 后面是一个括号内的表达式,然后是一条语句,就像 if 一样。只要表达式产生的值在转换为布尔值时为 true,循环就会不断输入该语句。数字绑定演示了绑定跟踪程序进度的方式。每次循环重复时,number 的值都会比之前的值多 2。在每次重复开始时,它将与数字 12 进行比较,以确定程序的工作是否已经完成。
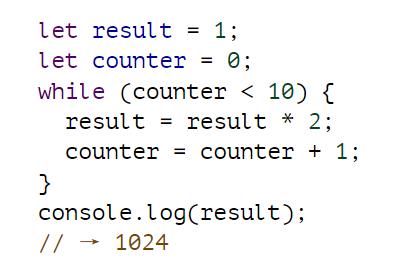
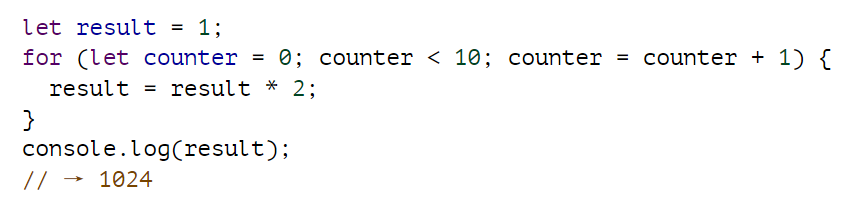
举个实际有用的例子,我们现在可以编写一个程序,计算并显示 2^10 的值(2 的 10 次方)。我们使用了两个绑定:一个用来跟踪结果,另一个用来计算这个结果乘以 2 的次数。循环测试第二个绑定是否已经达到 10,如果没有,则更新两个绑定。

计数器也可以从 1 开始,并检查是否 <= 10,但由于第 4 章中会出现的原因,习惯于从 0 开始计数是个好主意。请注意,JavaScript 也有一个指数运算符(2 **10),你可以用它来计算实际代码中的值,但这样就会破坏示例。
do 循环是一种与 while 循环类似的控制结构。它只有一点不同:do 循环总是至少执行一次其主体,只有在第一次执行后才开始测试是否应该停止。为了反映这一点,测试出现在循环体之后:

这个程序会强迫你输入一个名字。它会反复询问,直到得到一个非空字符串。应用 ! 运算符会在否定之前将数值转换为布尔类型,除“”之外的所有字符串都会转换为 true。这意味着循环会一直进行下去,直到你提供一个非空的名字。
缩进代码
在示例中,我在语句前添加了空格,这些语句是更大语句的一部分。这些空格并不是必需的--没有空格,计算机也能接受程序。事实上,程序中的换行符也是可选的。如果你愿意,可以将程序写成一长行。
代码块内的缩进是为了让人类读者清楚地看到代码的结构。在代码中,如果新的代码块是在其他代码块中打开的,那么就很难看出一个代码块在哪里结束,另一个代码块在哪里开始。有了适当的缩进,程序的视觉形状就会与程序块的形状相对应。我喜欢在每个打开的程序块中使用两个空格,但每个人的口味不同,有些人使用四个空格,有些人使用制表符。重要的是,每个新块都要增加相同的空格。
大多数代码编辑器程序(包括本书中的程序)都会自动将新行缩进适当的长度。
for循环
许多循环都遵循 while 示例中的模式。首先创建一个 “计数器 ”绑定来跟踪循环的进度。然后是一个 while 循环,通常带有一个测试表达式,用于检查计数器是否达到其结束值。在循环体结束时,计数器会被更新以跟踪进度。
由于这种模式非常常见,JavaScript 和类似语言提供了一种稍短但更全面的形式,即 for 循环:

这个程序与之前的偶数打印示例完全相同。唯一的变化是,所有与循环 “状态 ”有关的语句都集中在 for 之后。
for 关键字后的括号必须包含两个分号。第一个分号前的部分初始化循环,通常是通过定义绑定。第二部分是检查循环是否必须继续的表达式。最后一部分在每次迭代后更新循环的状态。在大多数情况下,这比 while 结构更简洁明了。这是使用 for 代替 while 计算 2^10 的代码:

调出循环
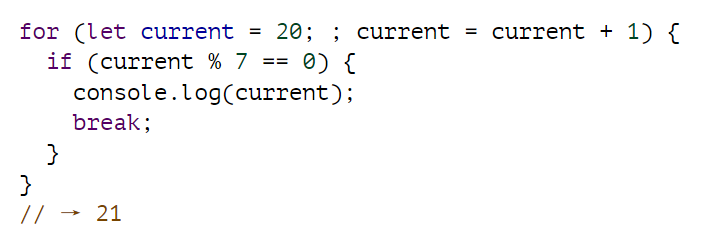
循环条件产生 false 并不是循环结束的唯一方式。break 语句的作用是立即跳出所包围的循环。下面的程序演示了 break 语句的使用,该程序查找第一个大于或等于 20 且能被 7 整除的数字:

使用余数 (%) 运算符是测试一个数是否能被另一个数整除的简便方法。如果是,则它们相除的余数为零。
示例中的 for 结构没有检查循环结束的部分。这意味着,除非执行内部的 break 语句,否则循环永远不会停止。如果你删除了中断语句,或者不小心写了一个总是产生 true 的结束条件,你的程序就会陷入无限循环。陷入无限循环的程序将永远无法完成运行,这通常是件坏事。如果你在这几页的示例中创建了一个无限循环,通常会询问你是否要在几秒钟后停止脚本。如果停止失败,则必须关闭正在运行的选项卡才能恢复。
continue 关键字与 break 类似,都会影响循环的进程。当在循环体中遇到 continue 时,控制将跳出循环体,继续循环的下一次迭代。
简化绑定更新
特别是在循环过程中,程序经常需要 “更新 ”一个绑定,以便根据该绑定的前一个值来保存一个值。
![]()
JavaScript 为此提供了一种快捷方式:

类似的快捷方式也适用于许多其他运算符,如 result *= 2 表示将结果加倍,或 counter -= 1 表示向下计数。
这样,我们就可以进一步缩短计数示例:

对于计数器 += 1 和计数器 -= 1,还有更简短的等价形式:counter++ 和 counter--。
使用开关对数值进行调度
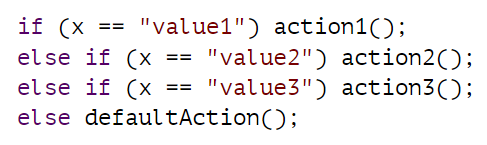
像这样的代码并不少见:

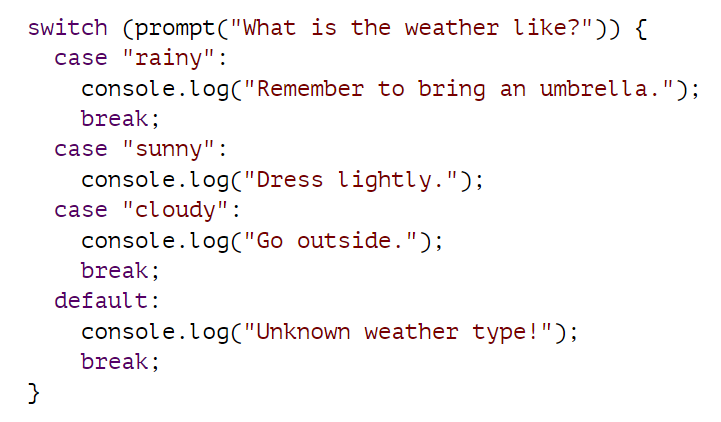
有一种名为 switch 的结构可以更直接地表达这种 “调度”。遗憾的是,JavaScript 使用的语法(继承自 C/Java 系列编程语言)有些笨拙--一连串的 if 语句可能看起来更好。下面是一个例子:

您可以在由 switch 打开的程序块内放置任意数量的大小写标签。程序将从 switch 所给值对应的标签开始执行,如果没有找到匹配值,则从缺省值开始执行。程序将继续执行,甚至跨越其他标签,直到执行到 break 语句。在某些情况下,例如示例中的 “晴天 ”情况,可以在不同情况下共享一些代码(建议晴天和阴天都外出)。不过要小心--很容易忘记这种中断,这会导致程序执行你不想执行的代码。(记得要写break)
大小写
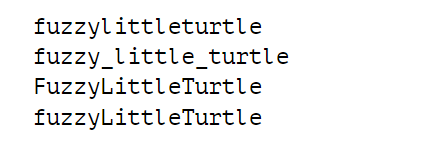
绑定名称(变量名)可以不包含空格,但使用多个单词来清楚地描述绑定所代表的内容通常会很有帮助。在书写包含多个单词的绑定名称时,您几乎可以选择这些方法:

第一种样式可能难以辨认。我比较喜欢下划线的外观,尽管这种样式在输入时有点痛苦。标准 JavaScript 函数和大多数 JavaScript 程序员都采用最后一种命名方式--除了第一个单词外,其他单词都大写(驼峰命名法)。要习惯这样的小习惯并不难,而且混合命名风格的代码读起来会很生硬,因此我们遵循了这一惯例。
在少数情况下,例如 Number 函数,绑定的第一个字母也是大写的。这样做是为了将该函数标记为构造函数。什么是构造函数,在第 6 章中就会清楚。现在,重要的是不要被这种明显的不一致所困扰。
注释
通常情况下,原始代码并不能向人类读者传达你希望程序传达的所有信息,或者它传达的信息非常隐晦,人们可能无法理解。有时,你可能只是想在程序中加入一些相关的想法。这就是注释的作用。
注释是一段文字,它是程序的一部分,但完全被计算机忽略。JavaScript 有两种写注释的方法。要编写单行注释,可以使用两个斜线字符(//),然后在斜线字符后编写注释文本:

// 注释只到行尾。
介于 /* 和 */ 之间的文本部分,无论是否包含换行符,都将被全部忽略。这对于添加有关文件或程序块的信息块非常有用:

总结
- 现在你已经知道,程序是由语句构成的,而语句本身有时又包含更多的语句。语句往往包含表达式,而表达式本身又可以由更小的表达式组成。
- 将语句一个接一个地放在一起,就可以得到一个从上到下执行的程序。通过使用条件语句(if、else 和 switch)和循环语句(while、do 和 for),可以在控制流中引入干扰。
- 绑定可用于将数据片段归档到一个名称下,并可用于跟踪程序中的状态。环境是绑定定义的集合。JavaScript 系统总是会在环境中加入一些有用的标准绑定。
- 函数是封装程序的特殊值。您可以通过编写 functionName(argument1, argument2) 来调用它们。这种函数调用是一种表达式,可以产生一个值。
练习
如果您不确定如何测试您的练习解答,请参阅导言。每个练习都以问题描述开始。阅读问题描述并尝试解决该练习。如果遇到问题,请阅读练习后的提示。您可以在 Eloquent JavaScript :: Code Sandbox 上找到练习的完整解答。如果你想从练习中学到一些东西,我建议你在解决了练习之后,或者至少是在你长时间努力解决了练习,以至于有点头疼之后,再看解答。
循环三角形
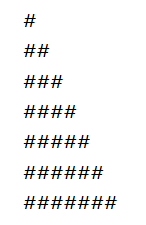
编写一个循环,七次调用 console.log,输出以下三角形:

在字符串后写入 .length 可能会有用。

大多数练习都包含一段代码,您可以通过修改代码来解决练习问题。请记住,您可以点击代码块来编辑它们。
let x = '#';
for (let i = 0; i < 7; i++) {
console.log(x);
x += '#'
}FizzBuzz
编写一个程序,使用 console.log 打印从 1 到 100 的所有数字,但有两个例外。对于能被 3 整除的数字,打印 “Fizz ”而不是数字;对于能被 5 整除(而不是 3)的数字,打印 “Buzz”。完成后,修改程序,对于同时能被 3 和 5 整除的数字,打印 “FizzBuzz”(对于只能被其中之一整除的数字,仍然打印 “Fizz ”或“Buzz”)。
(这实际上是一道面试题,据说能淘汰相当一部分程序员应聘者。因此,如果你解决了这个问题,你的劳动力市场价值就会上升)。
代码:
for (let i = 0; i <= 100; i++) {
console.log(i);
if (i % 3 == 0) {
console.log('Fizz');
}
if (i % 5 == 0) {
console.log('Buzz');
}
if (i % 3 == 0 && i % 5 == 0) {
console.log('FizzBuzz');
}
}棋盘
编写一个程序,创建一个表示 8×8 网格的字符串,使用换行符来分隔行。在网格的每个位置都有一个空格或一个 “#”字符。这些字符应组成一个棋盘。
将该字符串传入 console.log 时,应显示如下内容:

代码:
for (let i = 0; i < 8; i++) {
if (i % 2 == 0) {
//偶数
let x = '# ';
for (let j = 0; j < 3; j++) {
x += '# ';
}
console.log(x);
} else {
//奇数
let y = ' #';
for (let j = 0; j < 3; j++) {
y = y + ' #';
}
console.log(y);
}
}