
01
测试场景
在金融类的Web安全测试中,经常可以见到Web请求和响应数据包加密和签名保护,由于参数不可见,不能重放请求包,这类应用通常不能直接进行有效的安全测试,爬虫也爬不到数据。



02
解决思路
对于这类应用,不管是手工测试还是借助工具,需要先还原加密算法(或者签名保护算法),了解加密逻辑后可以开发Burp插件完成明文状态下的安全测试,最后借助密文数据天然对WAF免疫的优势联动漏扫工具完成自动化的安全测试(但逻辑漏洞还得需要手工挖掘)。
本文笔者通过几个案例介绍这类应用的通用测试流程:
加密算法分析→Burp插件开发→联动漏扫。
03
案例说明
1
签名校验示例
许多应用的常见签名的生成算法是:
sign = MD5(sort(业务参数+时间戳+其他参数))
客户端和服务端使用相同的算法生成sign,服务端接收到请求后,先计算一次sign,如果业务参数、时间戳、其他参数中有一个被修改过,得到的sign与客户端发送的sign就会不一致,签名校验就会失败,服务端便不再处理请求。
以下是判断签名校验算法的示例步骤:
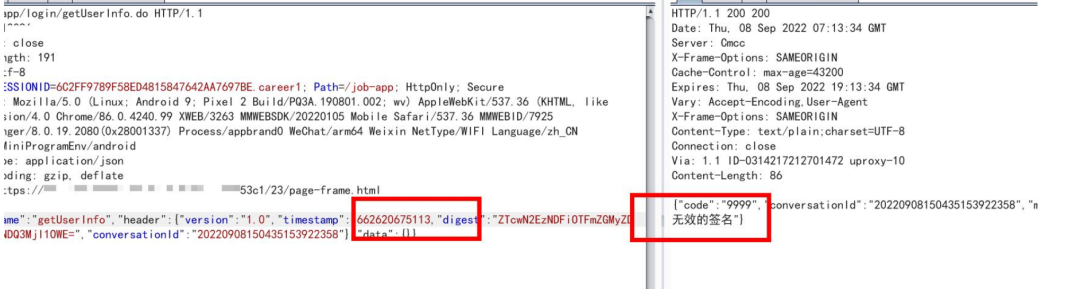
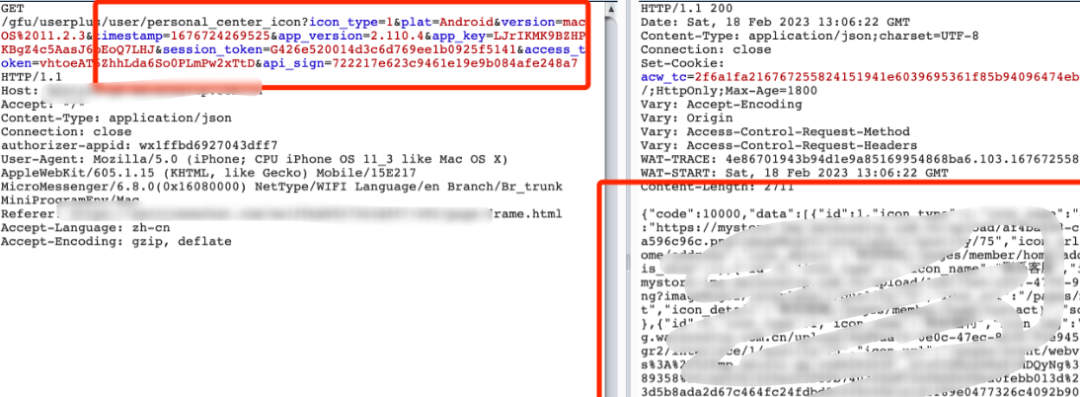
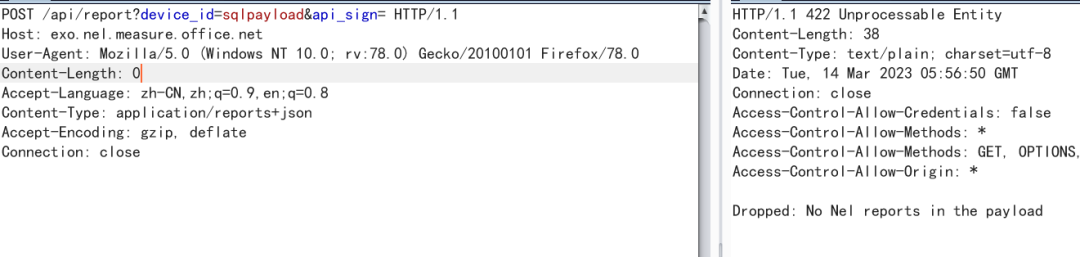
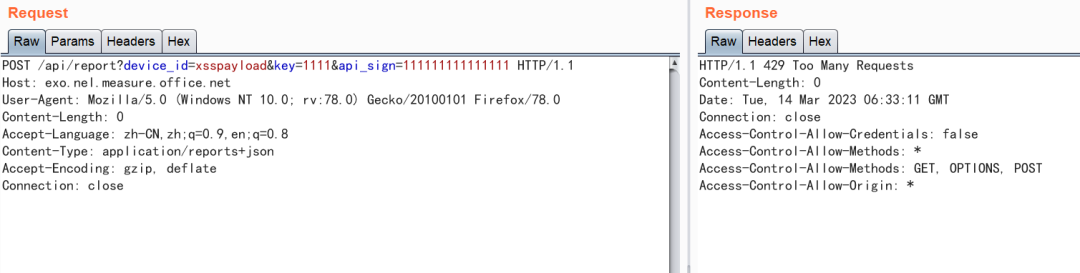
1、不修改数据包,重放请求,此时可以正常响应。

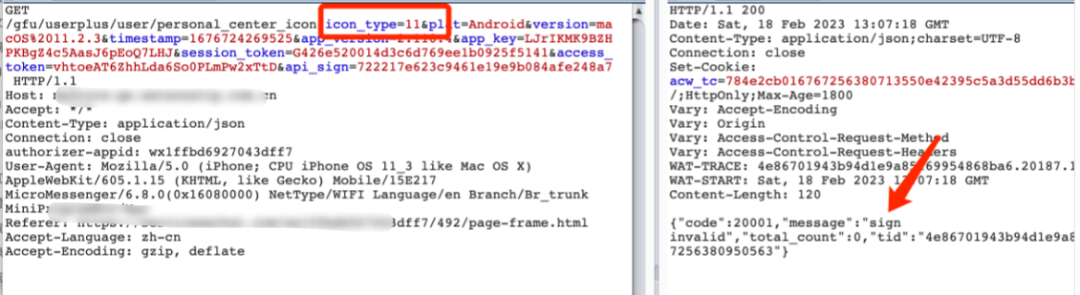
2、修改参数icon_type的值为11,再次重放,此时会提示"message":"sign invalid",请求中的api_sign就是签名值,所以首先需要知道api_sign的计算逻辑。

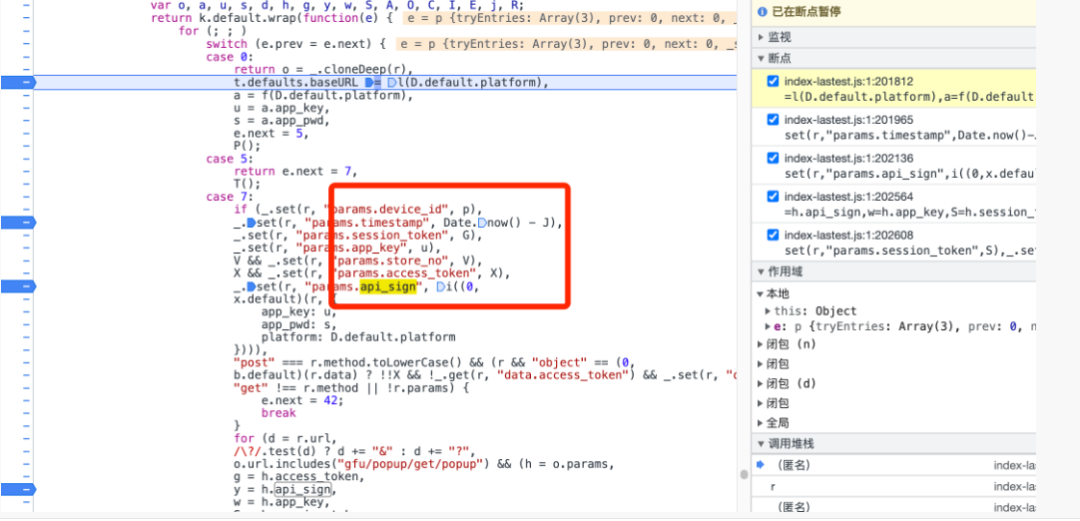
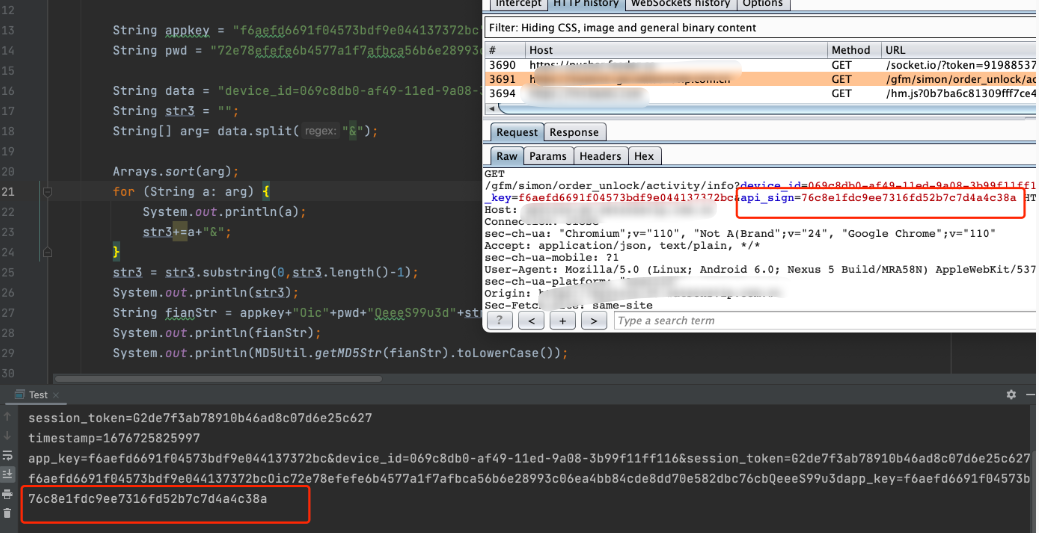
3、用URL参数作为关键字搜索,在JS文件中定位api_sign,设置断点。

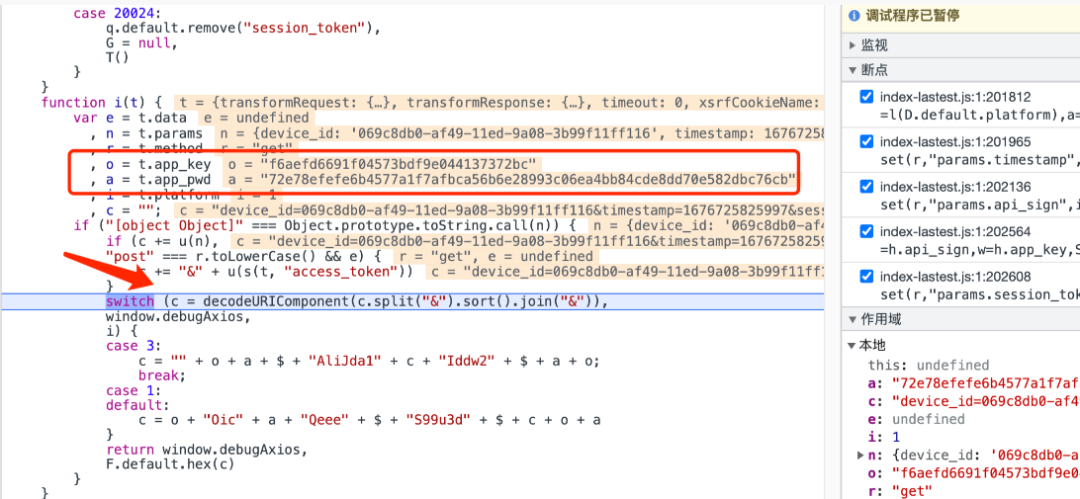
4、刷新网页,JS脚本执行停在断点位置,单步步入进入函数内部,可以看到app_key和app_pwd的两个参数,然后单步往下走,参数c的值此时为
device_id=069c8db0-af49-11ed-9a08-3b99f11ff116×tamp=1676725825997&session_token=G2de7f3ab78910b46ad8c07d6e25c627&app_key=f6aefd6691f04573bdf9e044137372bc也就是请求头的参数值。

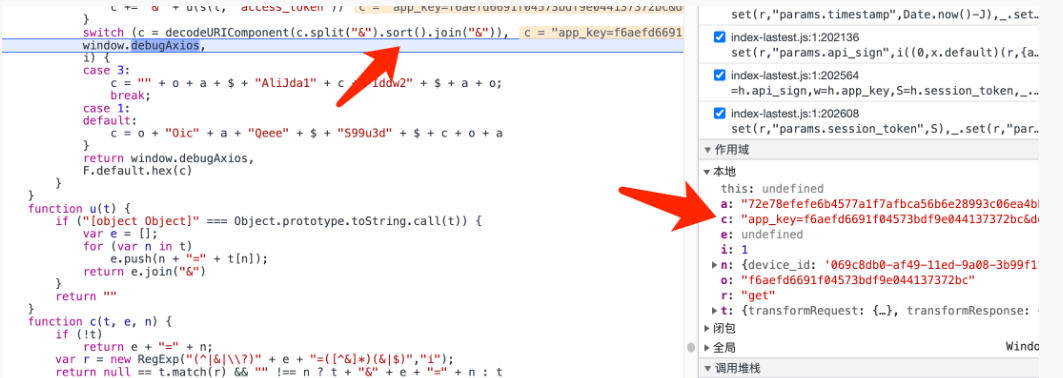
5、继续单步走,进行了一次排序,c的值为
app_key=f6aefd6691f04573bdf9e044137372bc&device_id=069c8db0-af49-11ed-9a08-3b99f11ff116&session_token=G2de7f3ab78910b46ad8c07d6e25c627×tamp=1676725825997
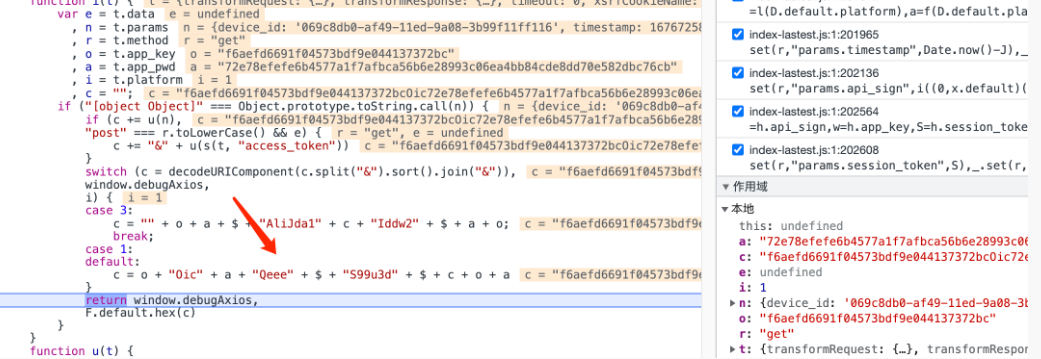
6、之后就是拼接字符串
app_key+"Oic"+app_pwd+"QeeeS99u3d"+c+app_key+app_pwd
7、最终函数返回的字符串为:
f6aefd6691f04573bdf9e044137372bcOic72e78efefe6b4577a1f7afbca56b6e28993c06ea4bb84cde8dd70e582dbc76cbQeeeS99u3dapp_key=f6aefd6691f04573bdf9e044137372bc&device_id=069c8db0-af49-11ed-9a08-3b99f11ff116&session_token=G2de7f3ab78910b46ad8c07d6e25c627×tamp=1676725825997f6aefd6691f04573bdf9e044137372bc72e78efefe6b4577a1f7afbca56b6e28993c06ea4bb84cde8dd70e582dbc76cb8、获取这个字符串的MD5值,就是签名api_sign的值。

9、还原了api_sign的计算方式,接着就可以开发Burp插件自动更新签名校验的参数api_sign。
2
插件编写示例
1、用Python编写Burp插件可能会带来这些问题:语法差异可能出现未知异常,后期联动Xray高并发包时容易丢包,影响漏洞检测准确性。


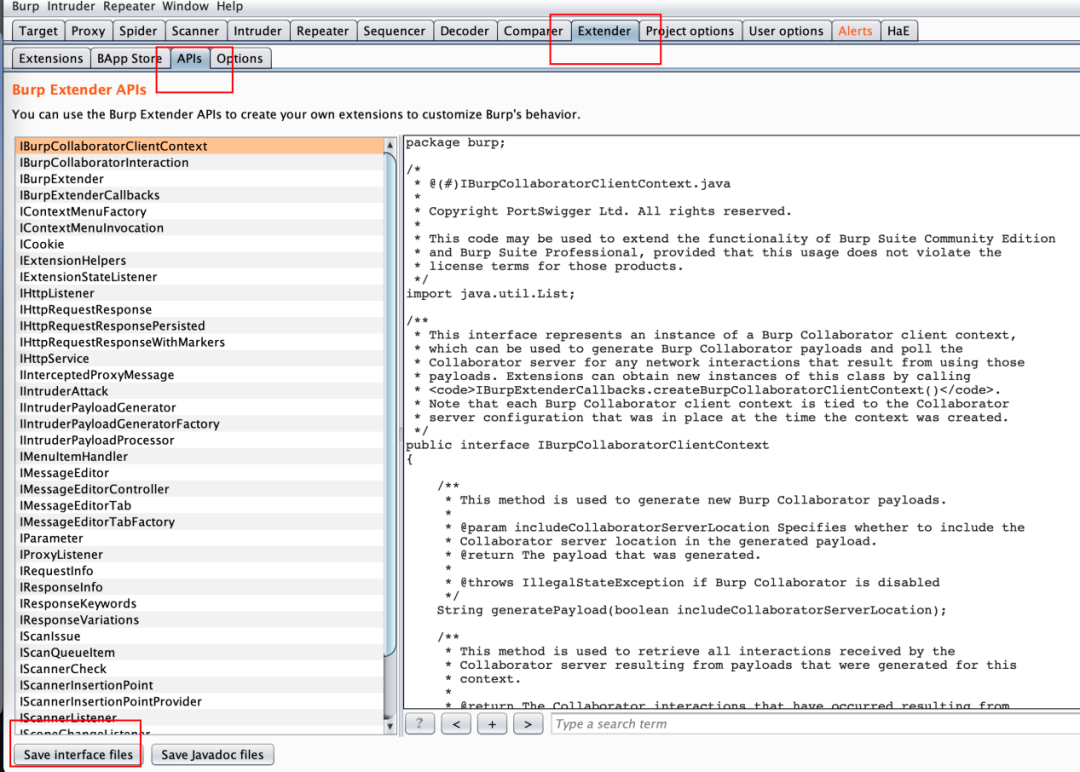
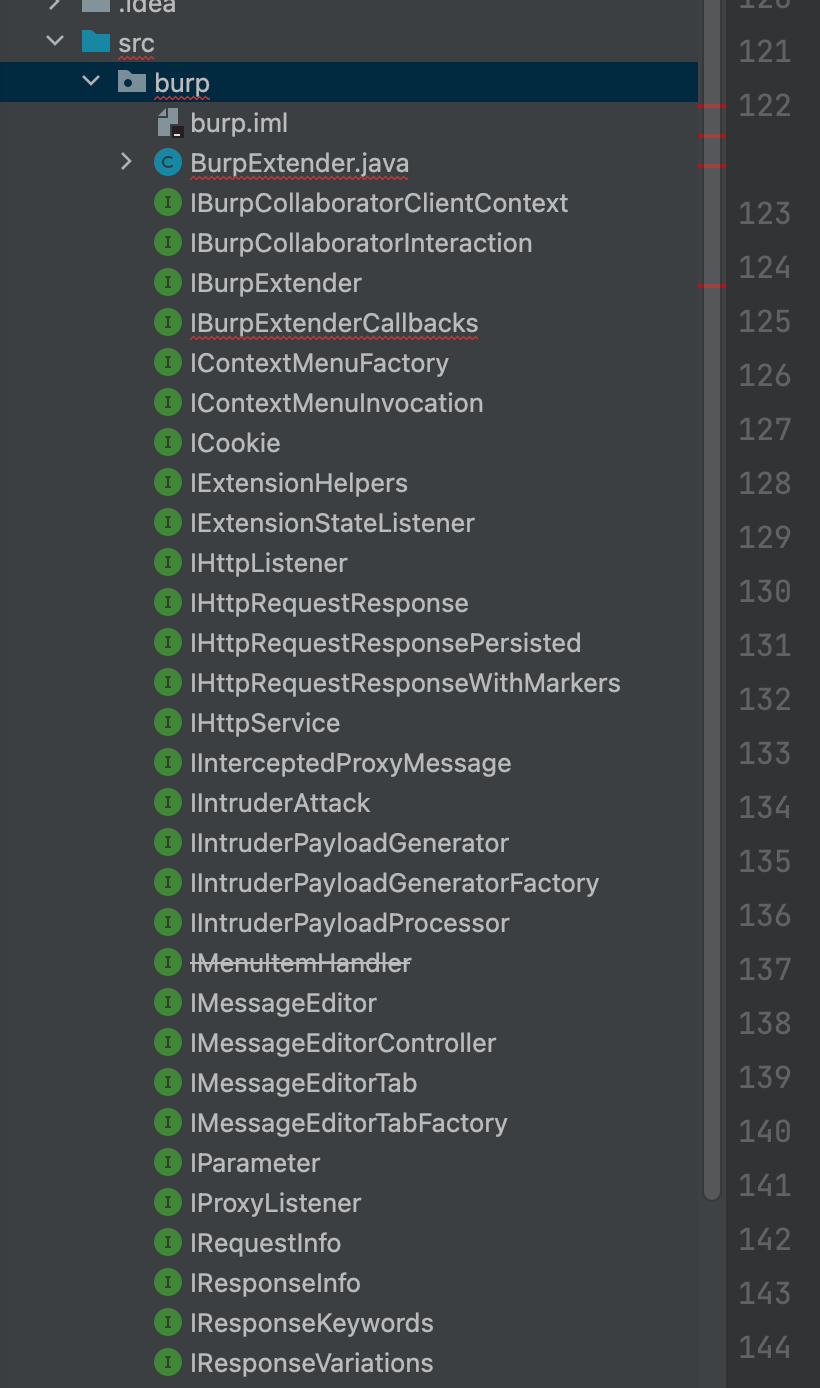
2、Burp插件的API接口文件,可以从Burp的Extender的APIs中导出。


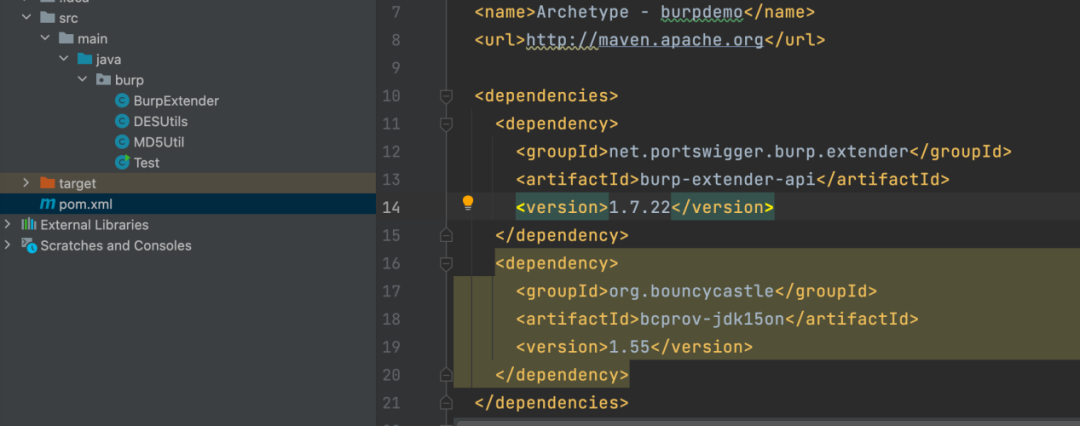
另外,Burp的API接口调用也可以使用maven或者gradle从公共仓库获取,这种方式更方便一些。Burp插件开发规范要求包名定义为Burp,类名为BurpExtender。
Burp的API的maven pom坐标如下:
<dependency><groupId>net.portswigger.Burp.extender</groupId><artifactId>Burp-extender-api</artifactId><version>1.7.22</version></dependency>

3、Burp的API文档提供了详尽的开发规范,介绍了如何在Burp中对HTTP包的请求参数、请求头、请求体、返回包等进行自定义处理:
https://portswigger.net/Burp/extender/api/index.html
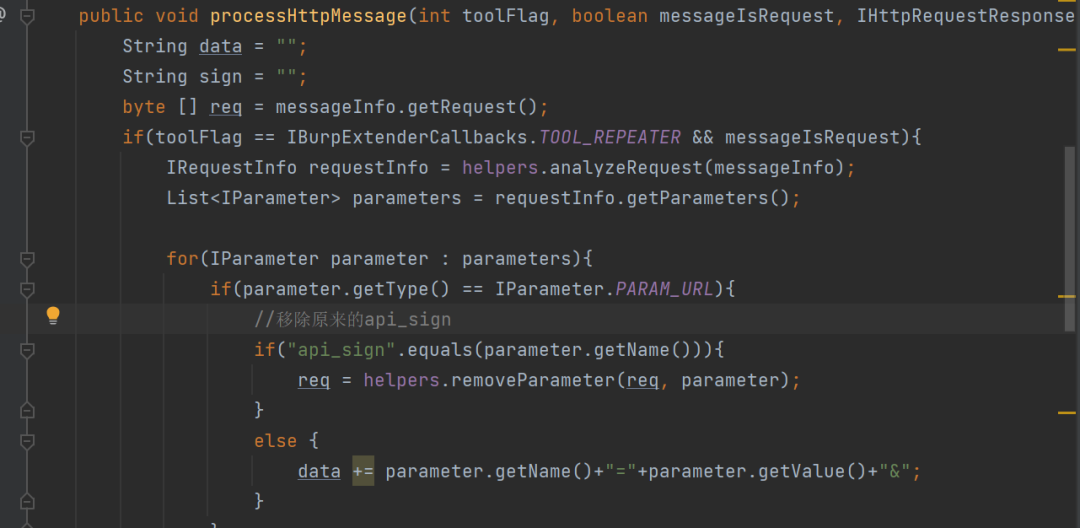
4、根据上述JS文件中的逻辑:首先是检查URI参数,移除原来参数api_sign。

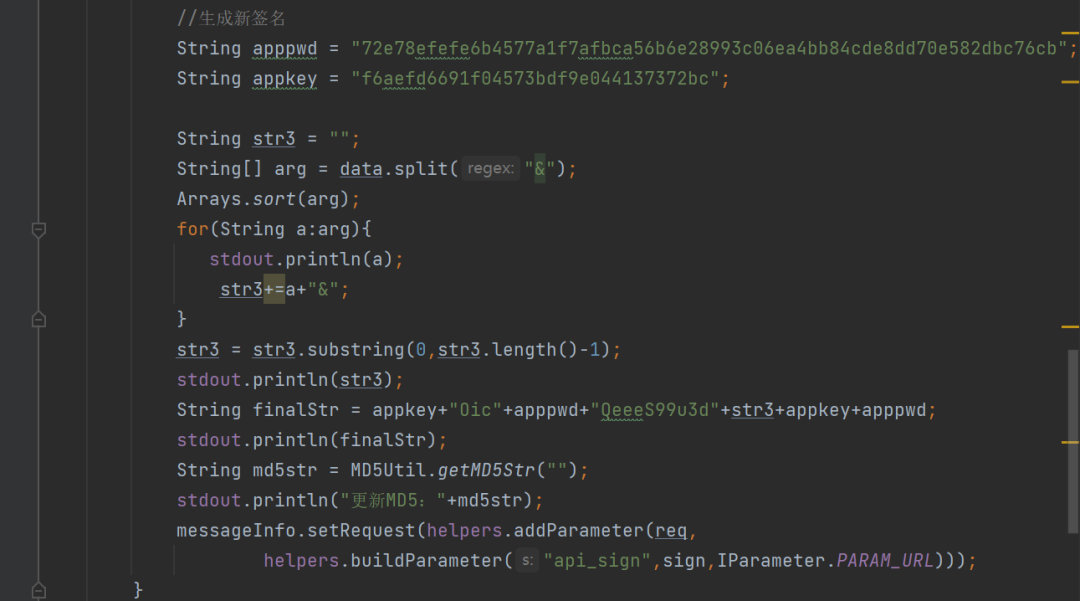
5、根据修改后的URI参数,使用api_sign生成算法生成新的api_sign。

6、应用插件后再通过repeat功能修改参数,插件会自动更新api_sign的值从而通过签名校验,数据包可以正常重放。


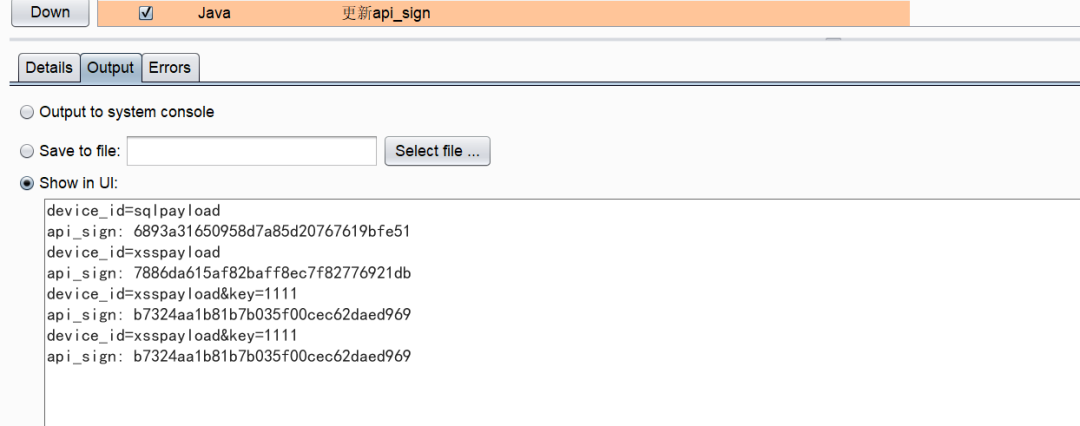
7、在控制台查看更新的api_sign。

3
分段加密示例
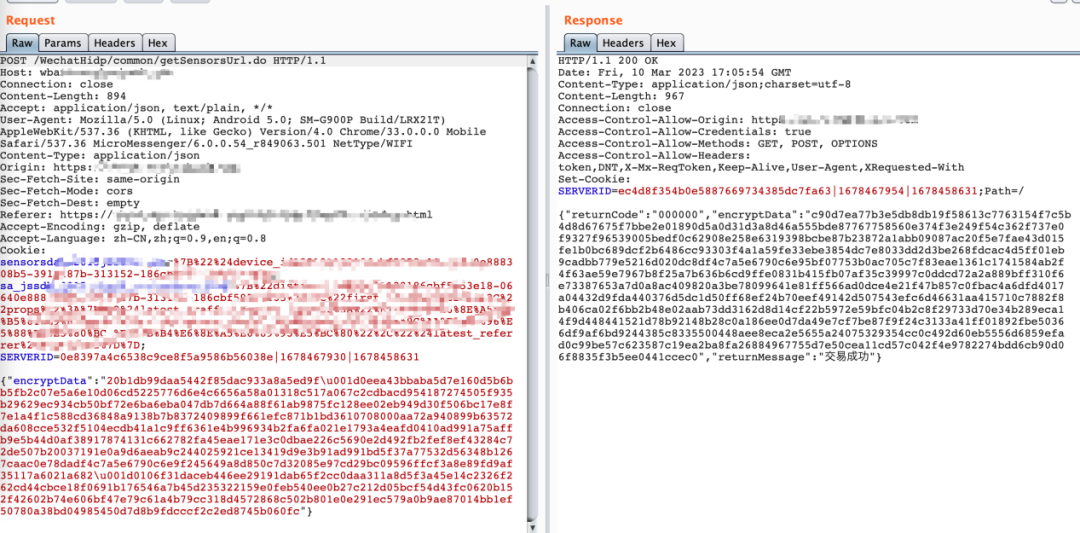
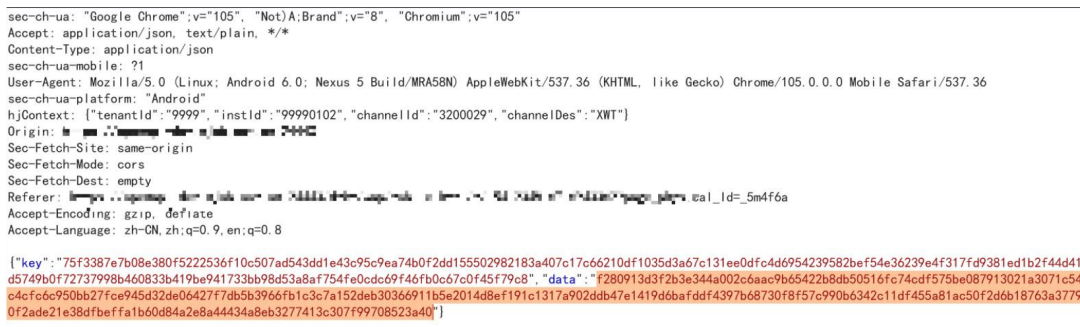
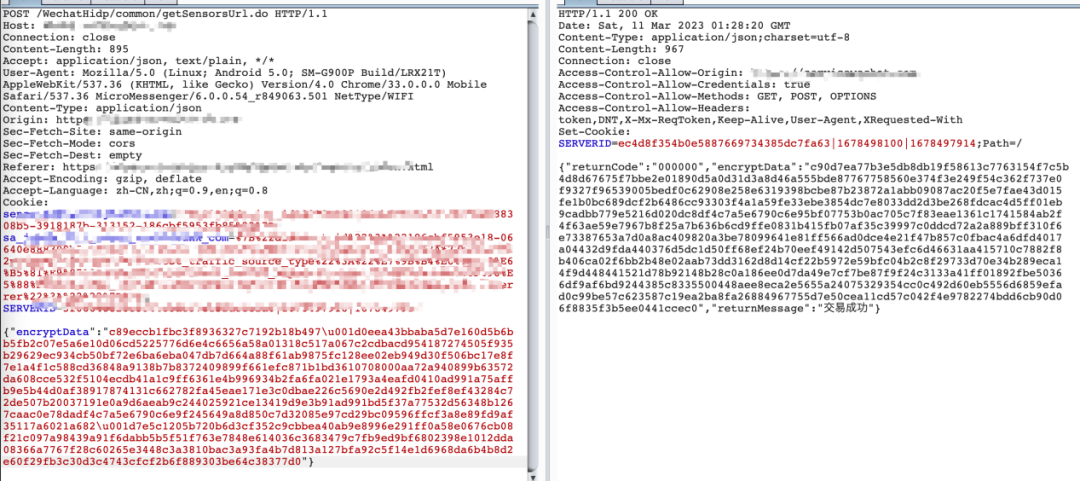
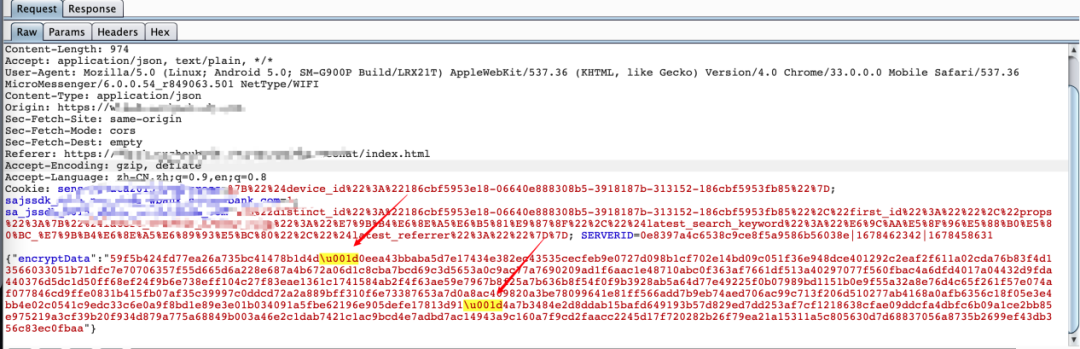
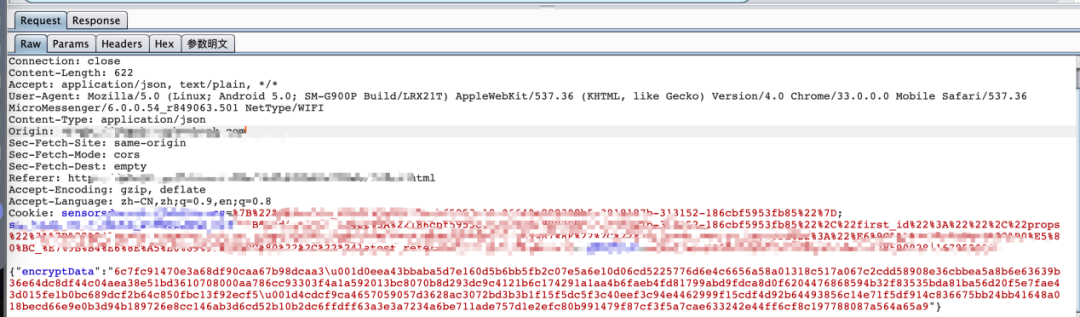
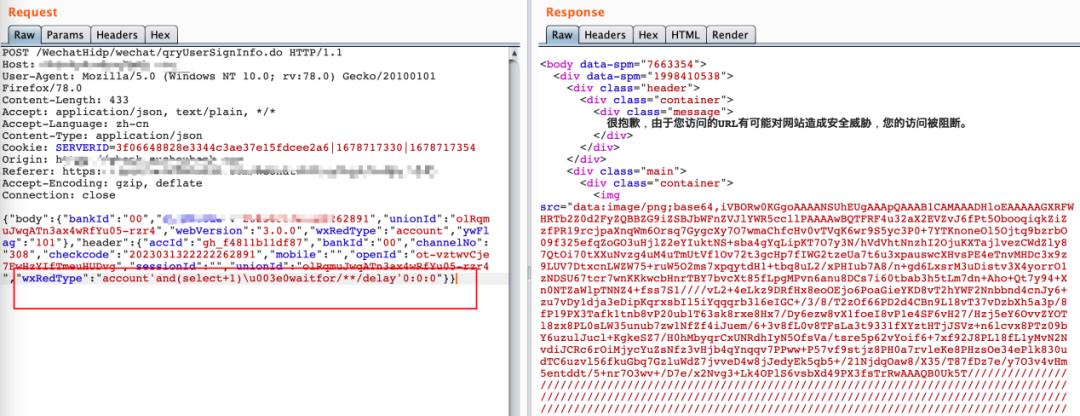
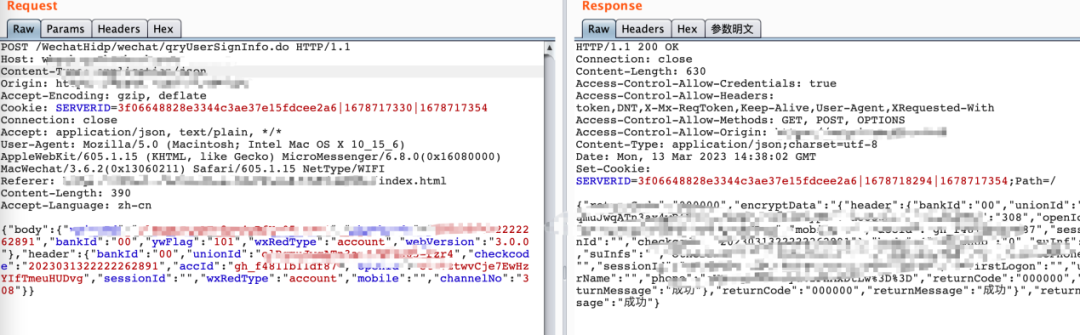
1、首先在待测试的应用中输入测试内容,抓包查看请求头。

2、发现数据包都是加密状态。

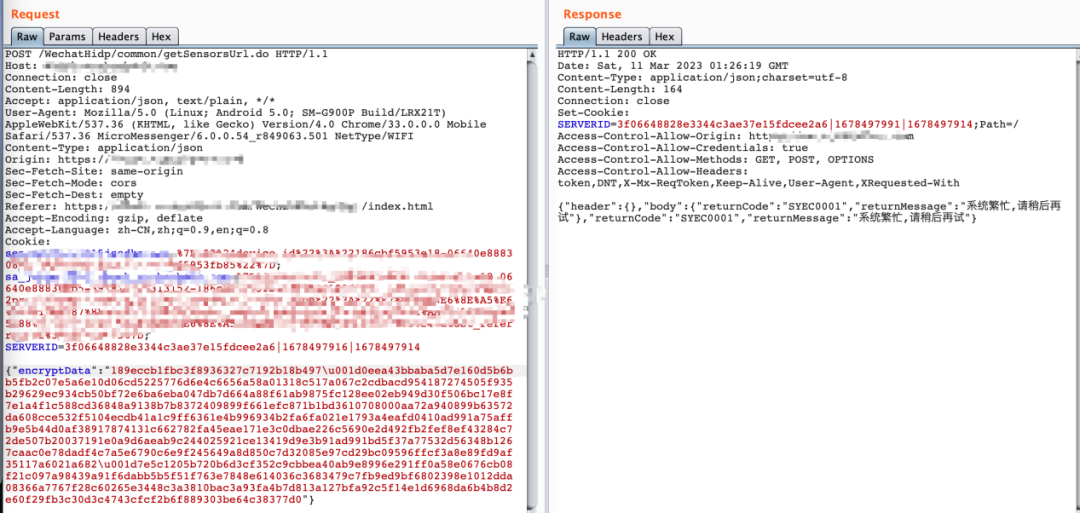
3、任意修改一个密文字符,把第一个字符c改成1,发现服务端不能正常处理密文。

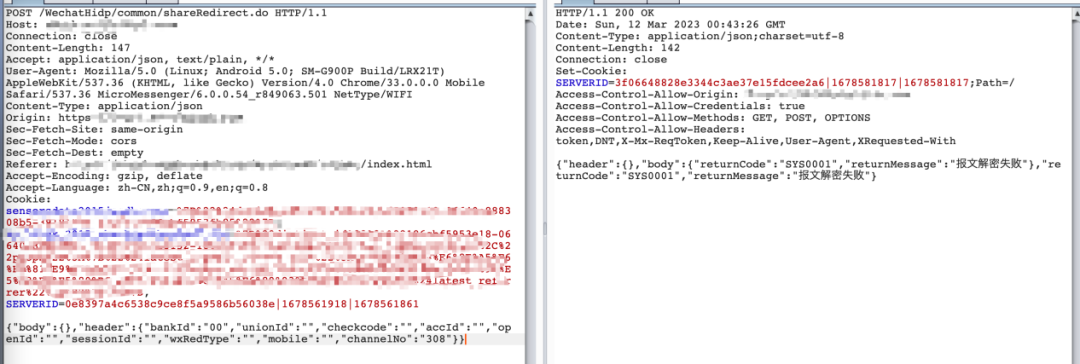
4、直接发明文包也不行,明文会被当成密文去解密。

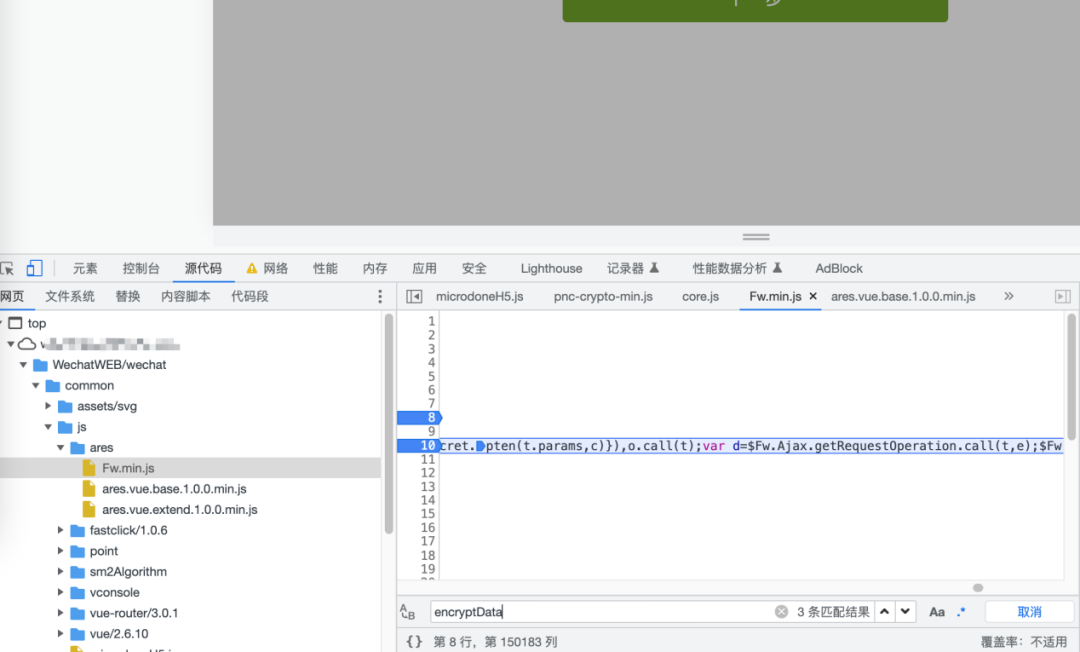
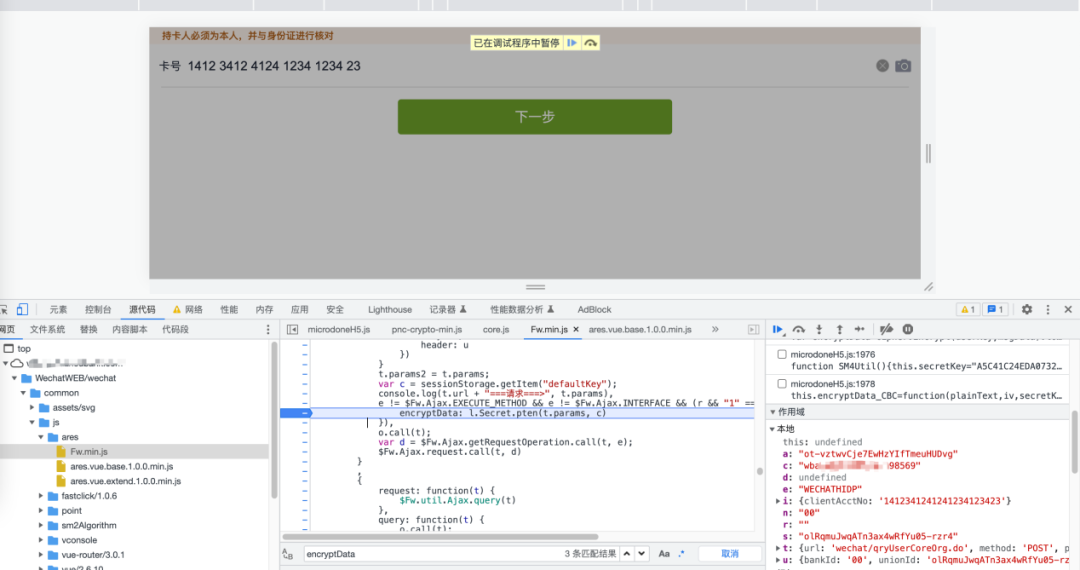
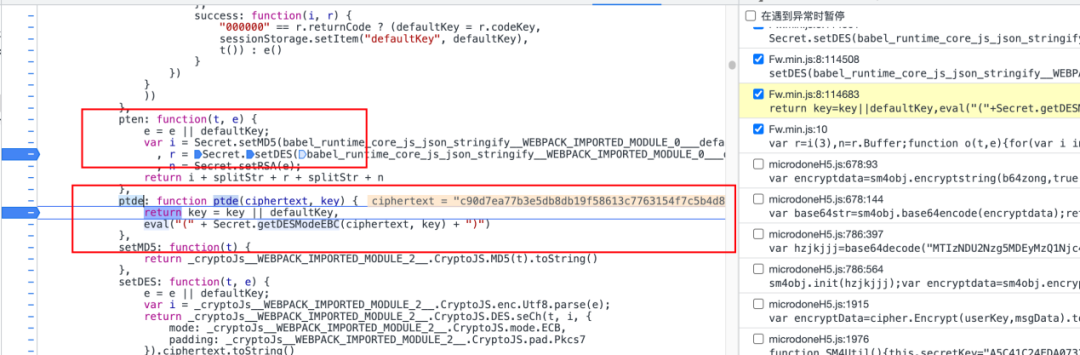
5、使用数据包的参数encryptData定位加密代码位置,展开JS文件,搜索关键字。

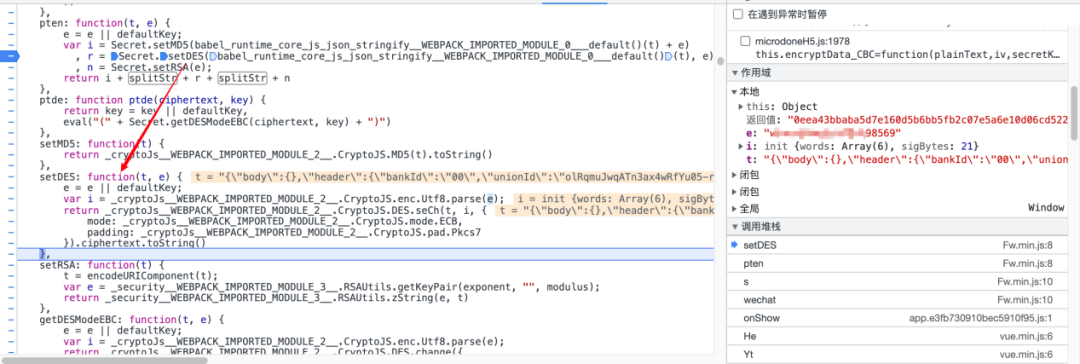
6、单击{}格式化js,方便阅读,单步步入调试进入pten函数。

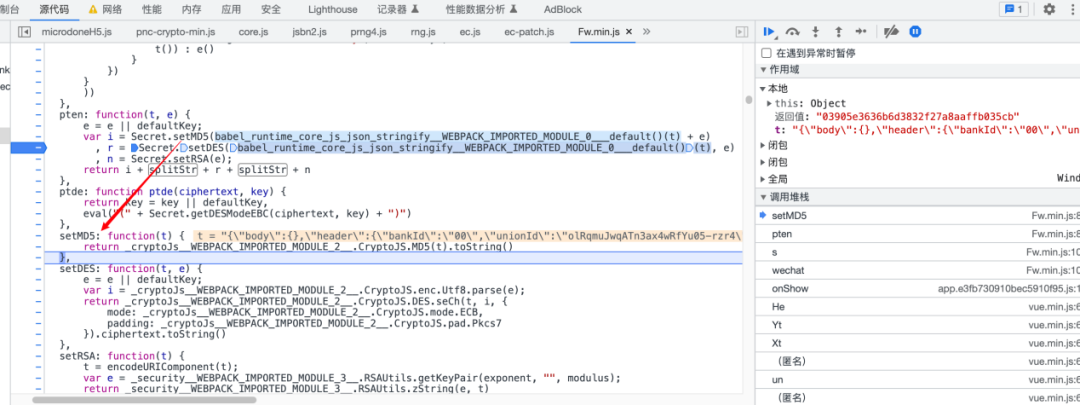
7、查看setMd5的入参,可以debug一行一行看。

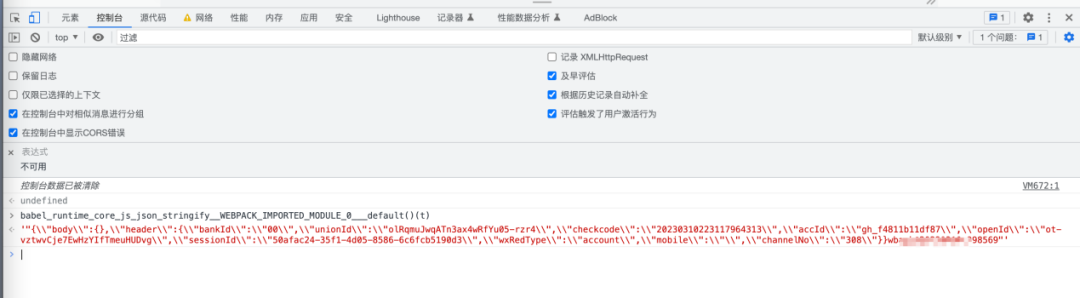
也可以在控制台执行后查看入参。

8、第一部分MD5的构造:MD5(原始参数json+DES密钥)。

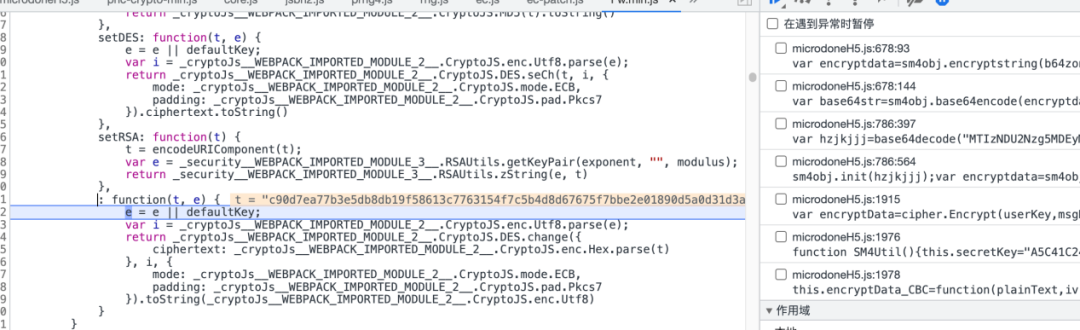
9、setDES函数说明了加密模式:ECB模式,Pkcs7填充的DES加密。

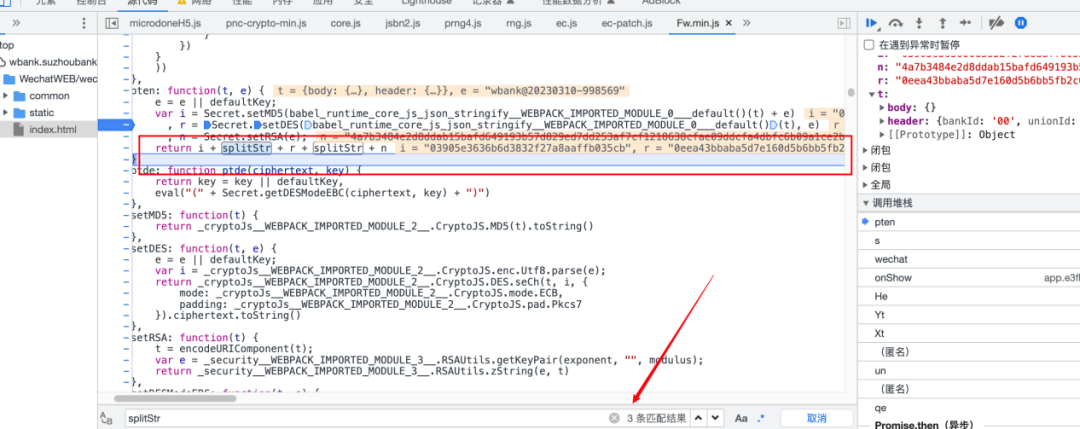
10、参数n是rsa加密DES密钥得到的密文。最后返回MD5+splitStr+DES加密后参数+splitStr+rsa加密的DES密钥。

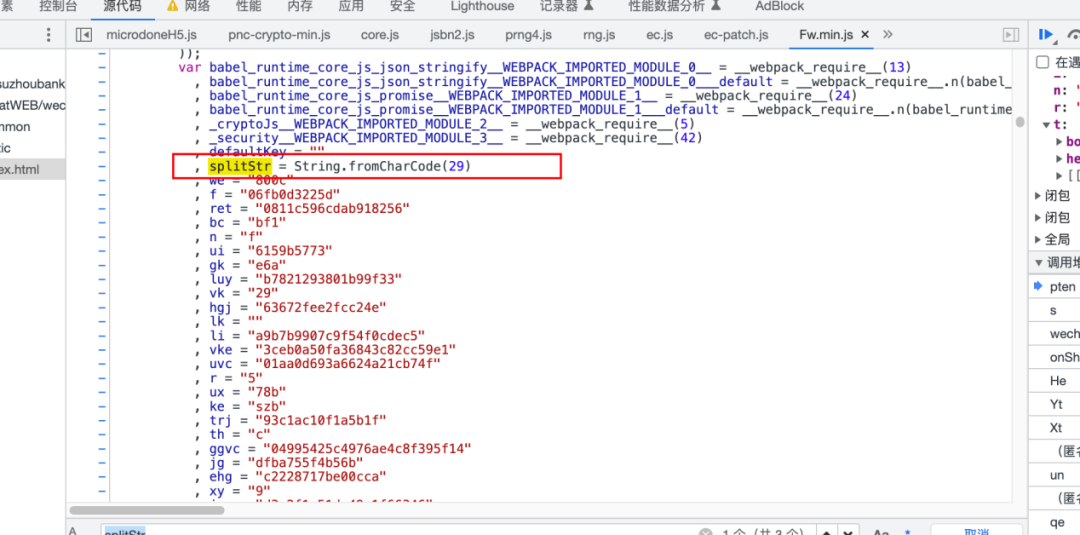
11、splitStr是一个分割字符,用于将不同加密方式得到的密文分割开,服务端收到密文后,按splitStr分割密文,再逐段解密。

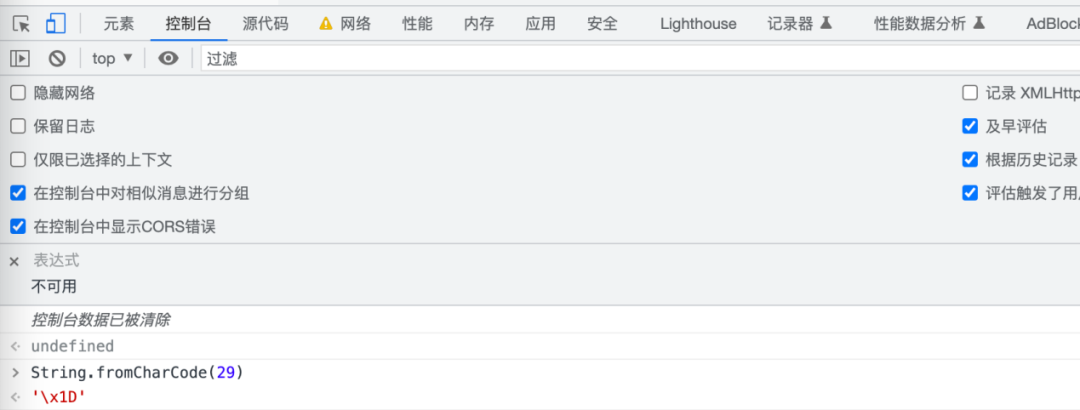
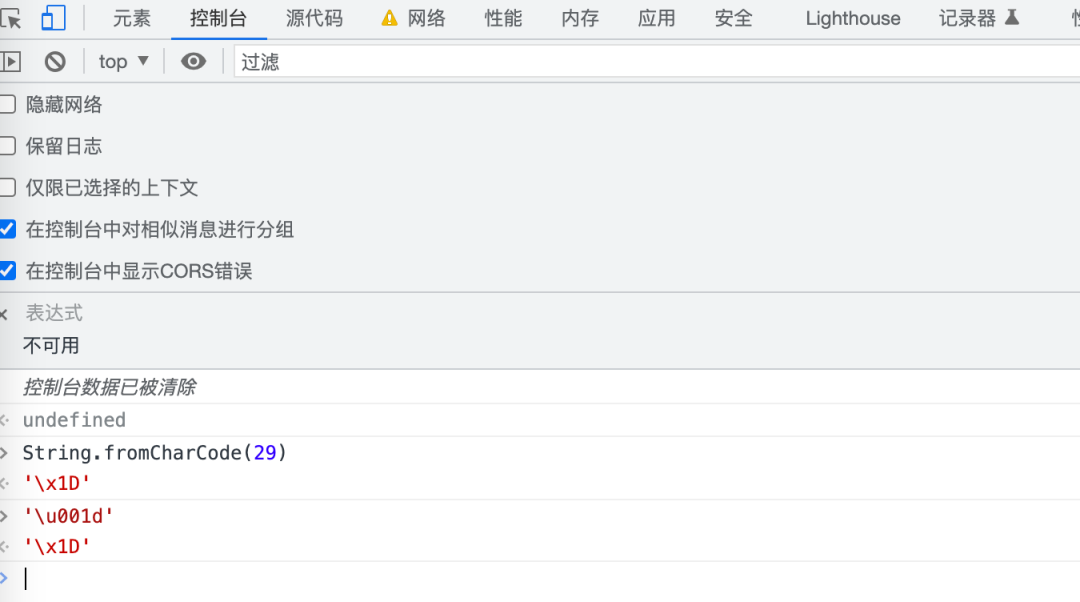
12、拿到控制台看看是什么字符。

13、’\X1D’ 也就是数据包中见到的\u001d。


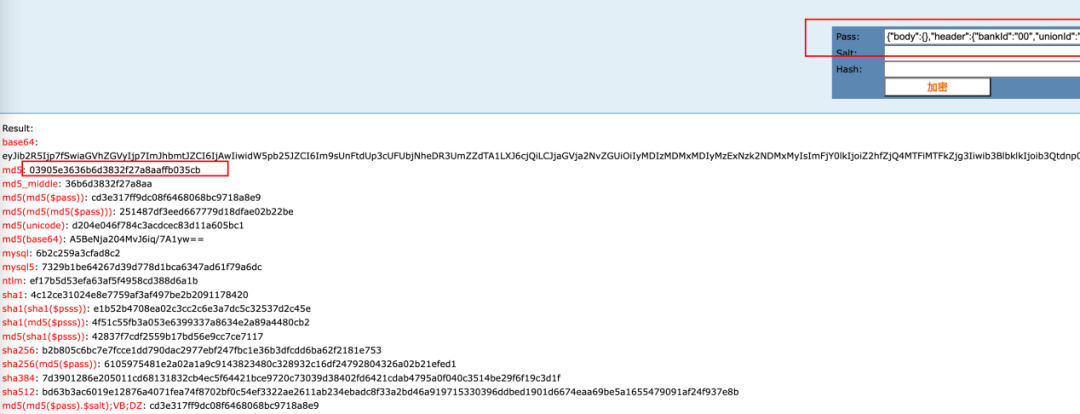
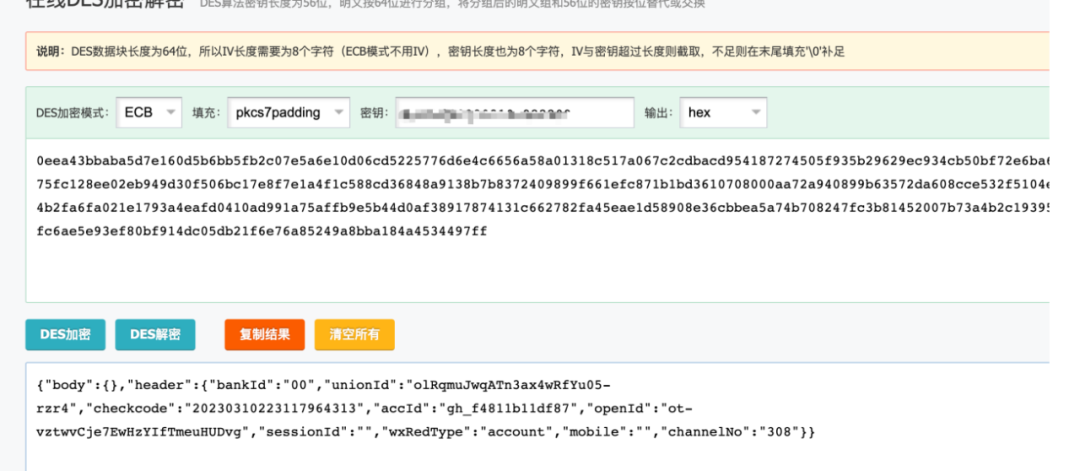
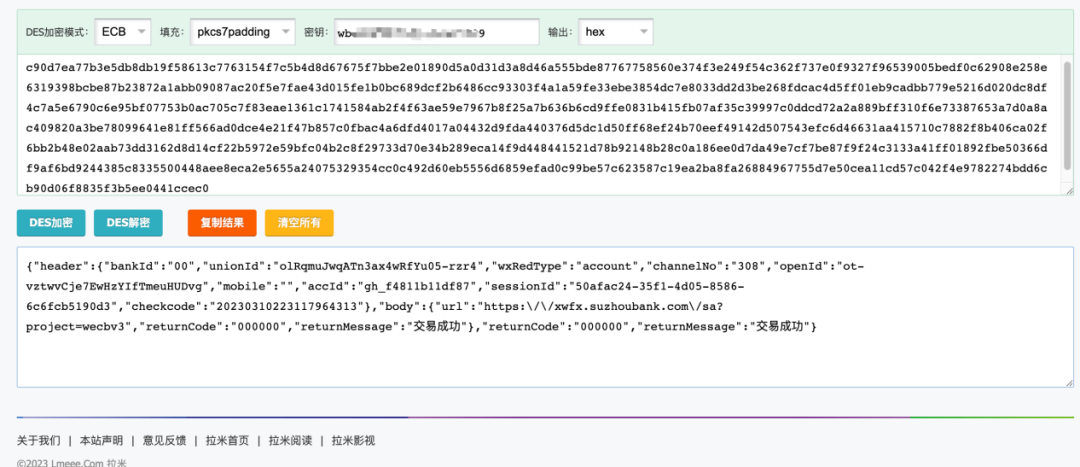
14、验证一下:解密中间部分的密文, 得到原始参数的JSON。

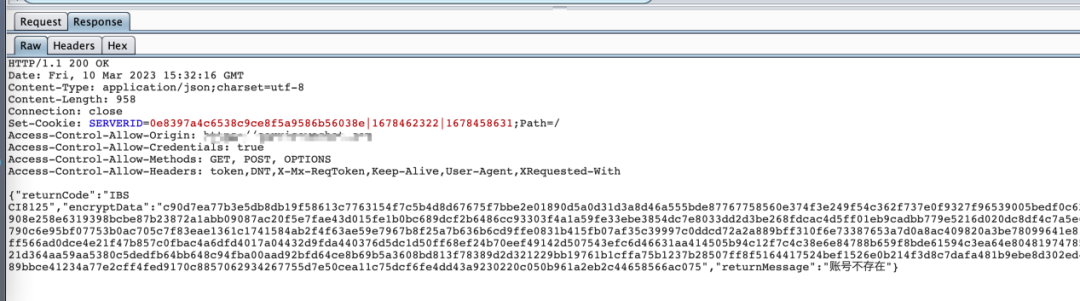
15、ptde函数用于解密返回包的密文。


16、单步步入getDESModeEBC函数,使用密钥e进行DES解密,没有其他处理。

17、在线解密验证下。

18、请求包的加密方式可知是:
MD5(原始参数+DES密钥)+”\u001d”+DES(原始参数) +”\u001d”+RSA(DES密钥)
19、返回包的解密直接用DES密钥解密即可。
4
分段解密示例
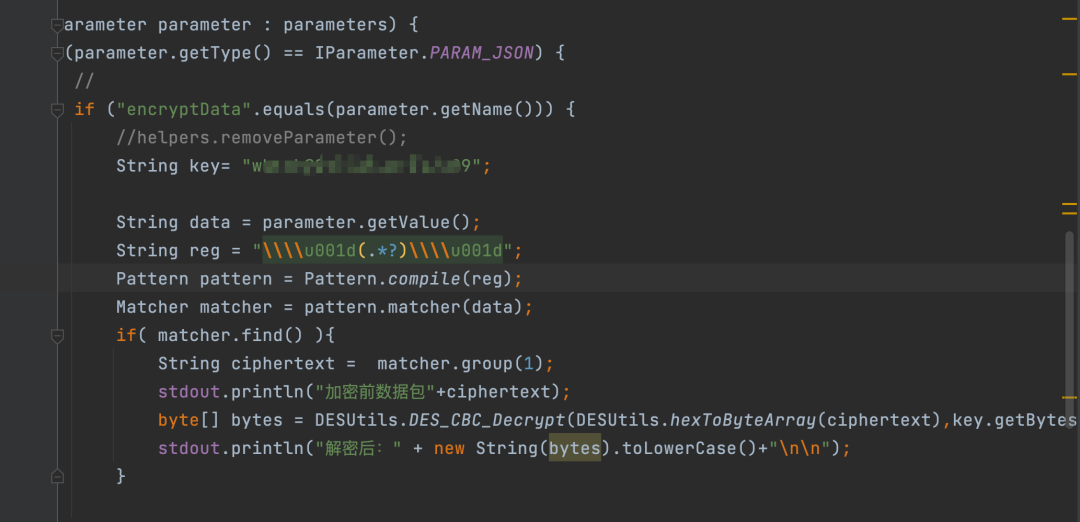
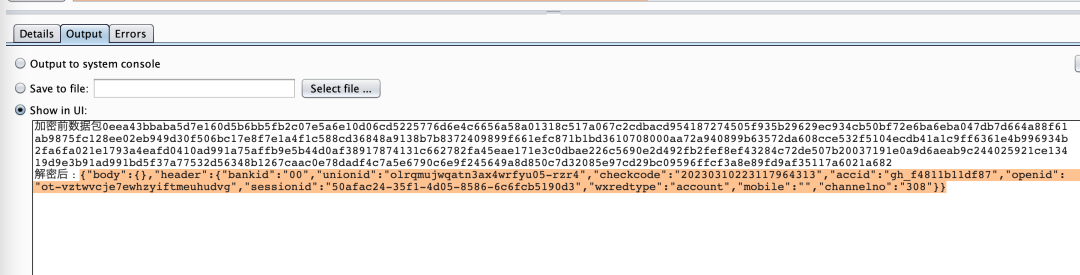
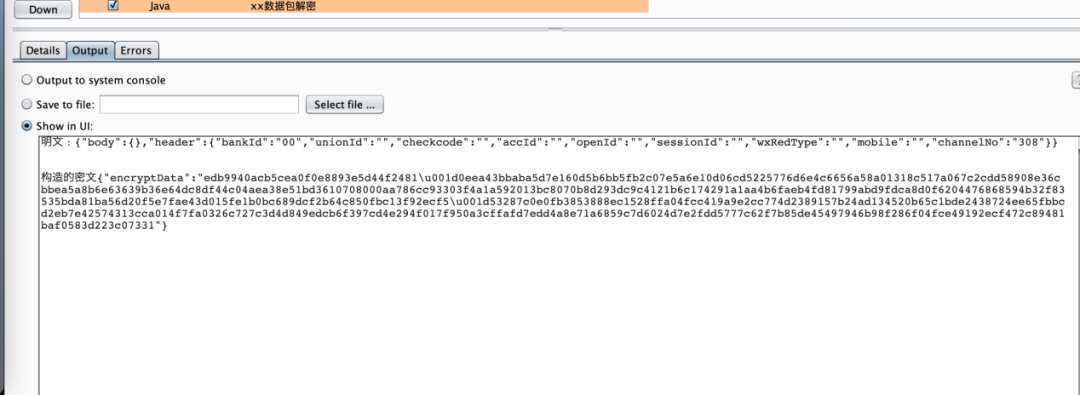
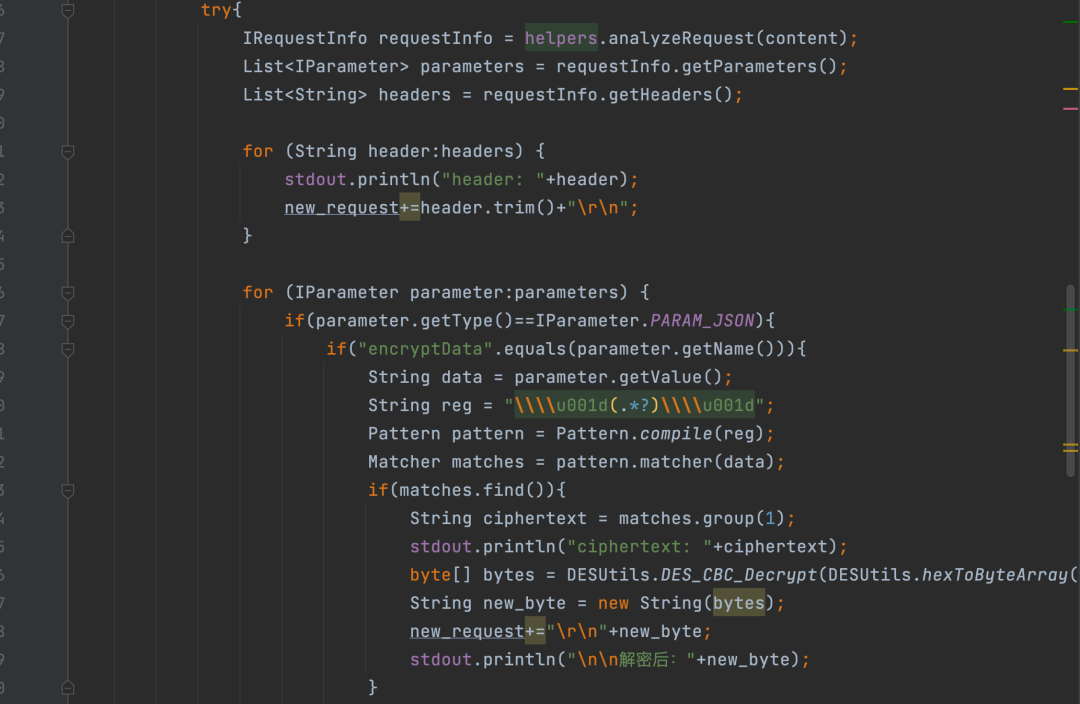
通过Burp插件自动完成对明文数据包分段加密,用正则获取两个\u001d中间的密文,解密后在Burp控制台打印。

解密两个\u001d中间的密文,得到原始参数。

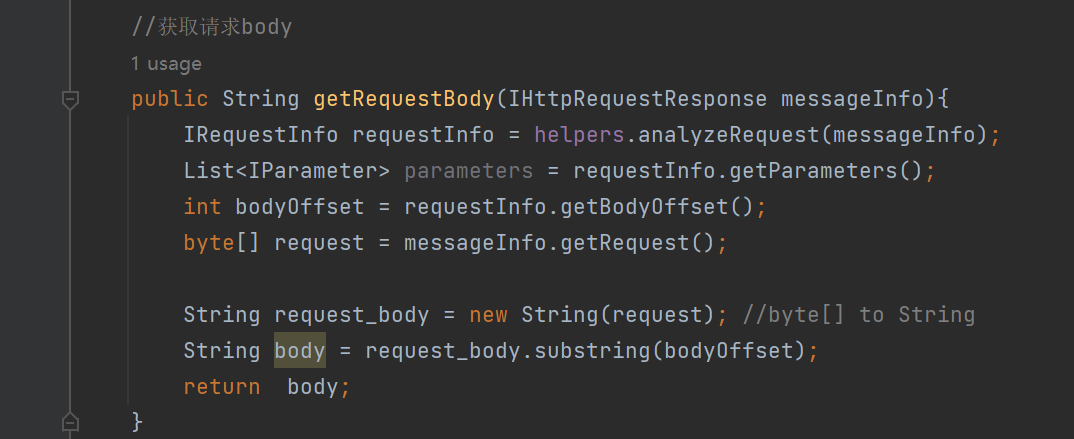
获取明文请求的请求体:

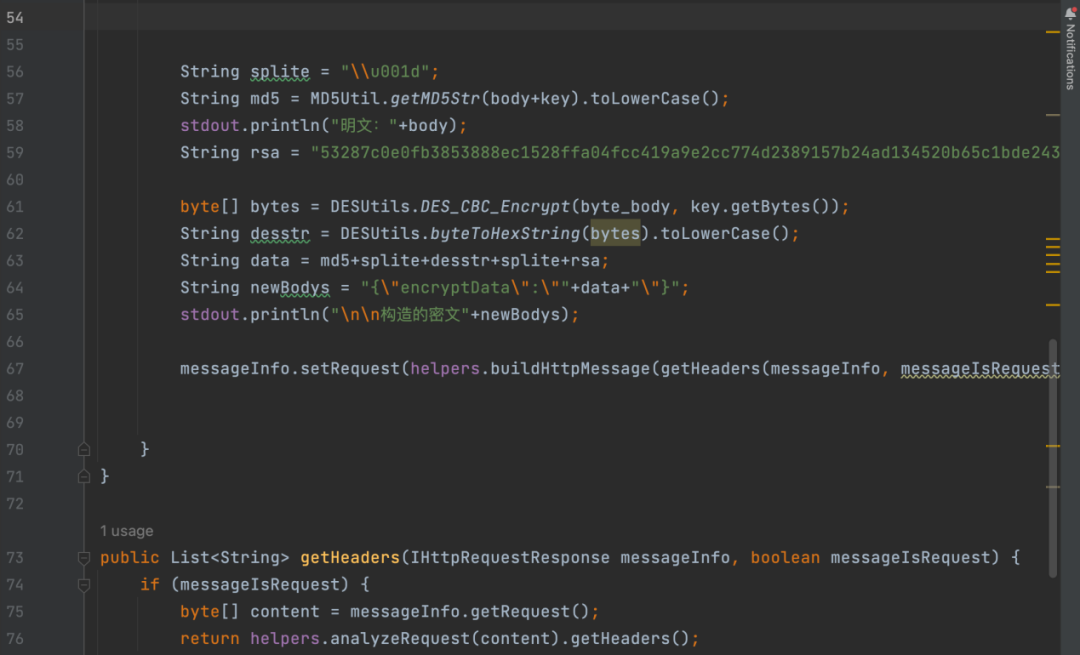
加密后重新封包:

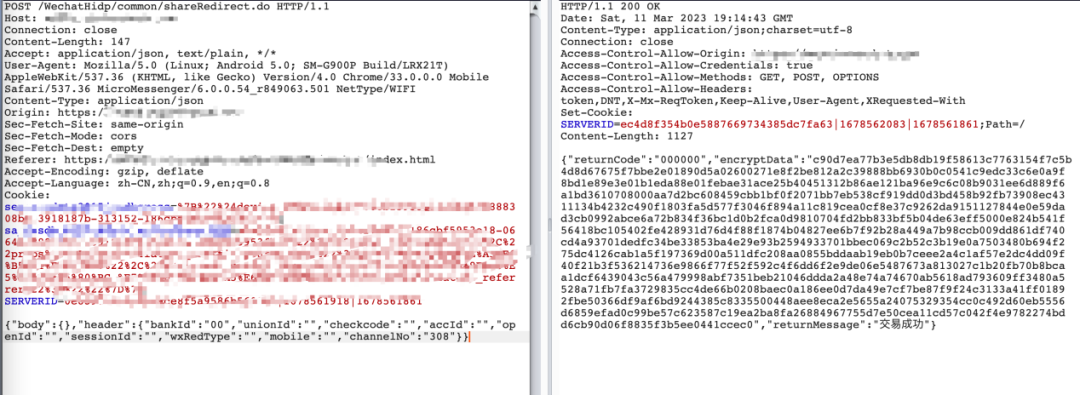
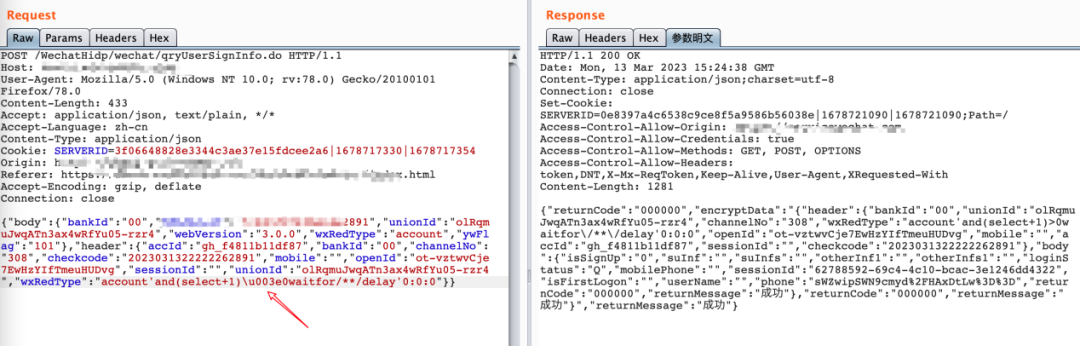
这时候使用明文发包就没问题了。

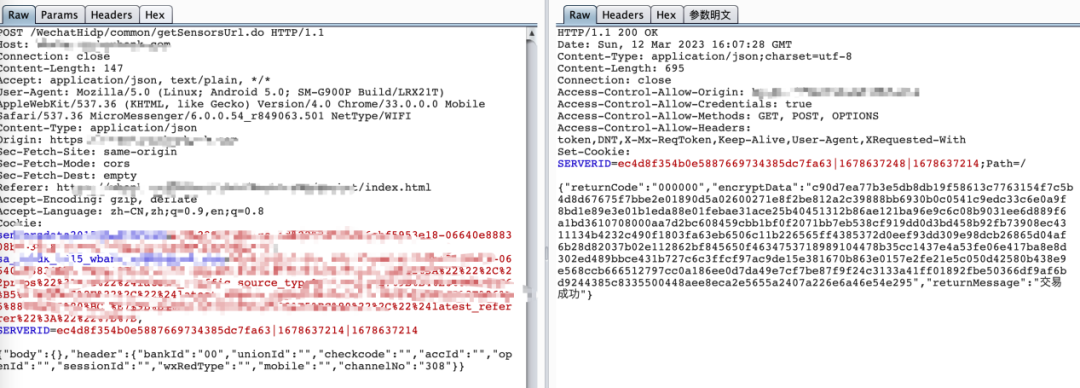
查看控制台输出的密文请求。

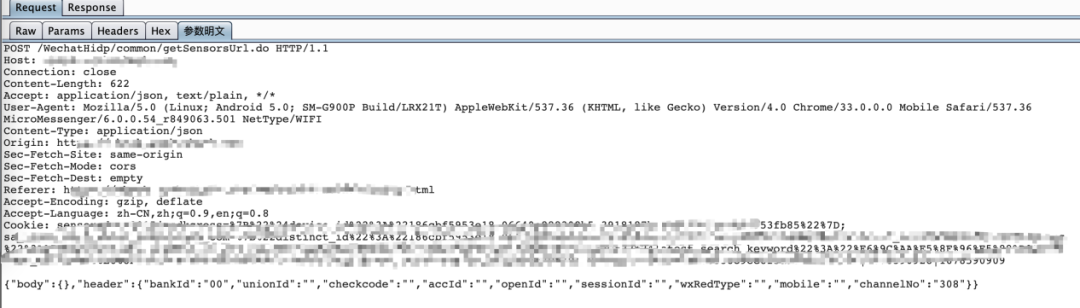
使用IMessageEditorTab在Burp中增加一个控件,用于获取解密后的完整请求包,在IMessageEditorTab中填入请求头和解密后的原始参数。

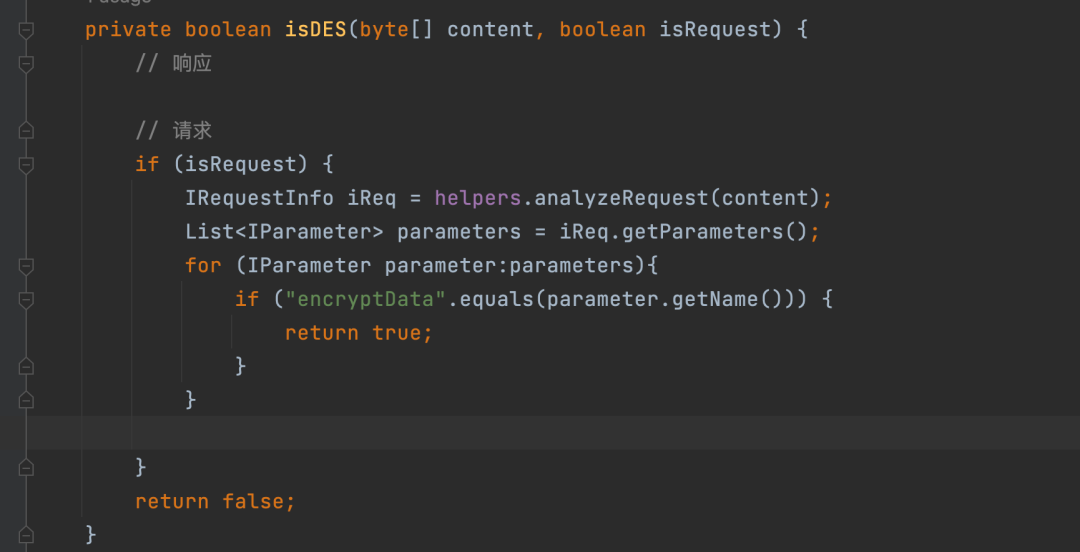
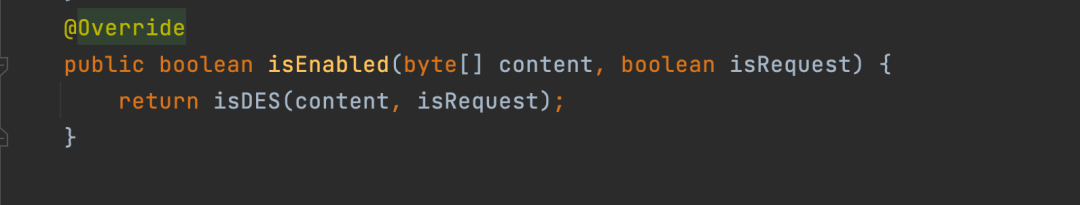
先判断是否请求中包含参数encryptData。

包含则说明是密文包,再启用控件,解密密文。


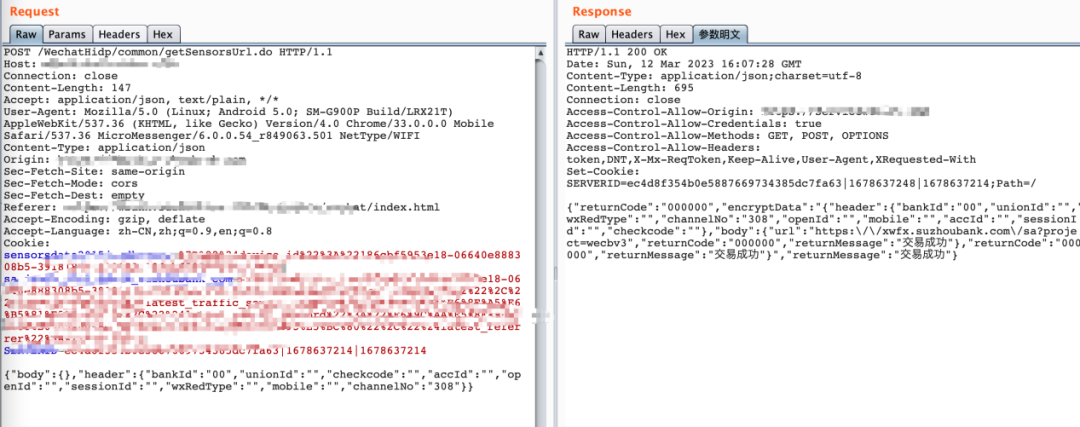
点击“参数明文”控件,获取到了解密后的完整请求包,对明文参数进行安全测试,重放后插件会自动完成密文构造。

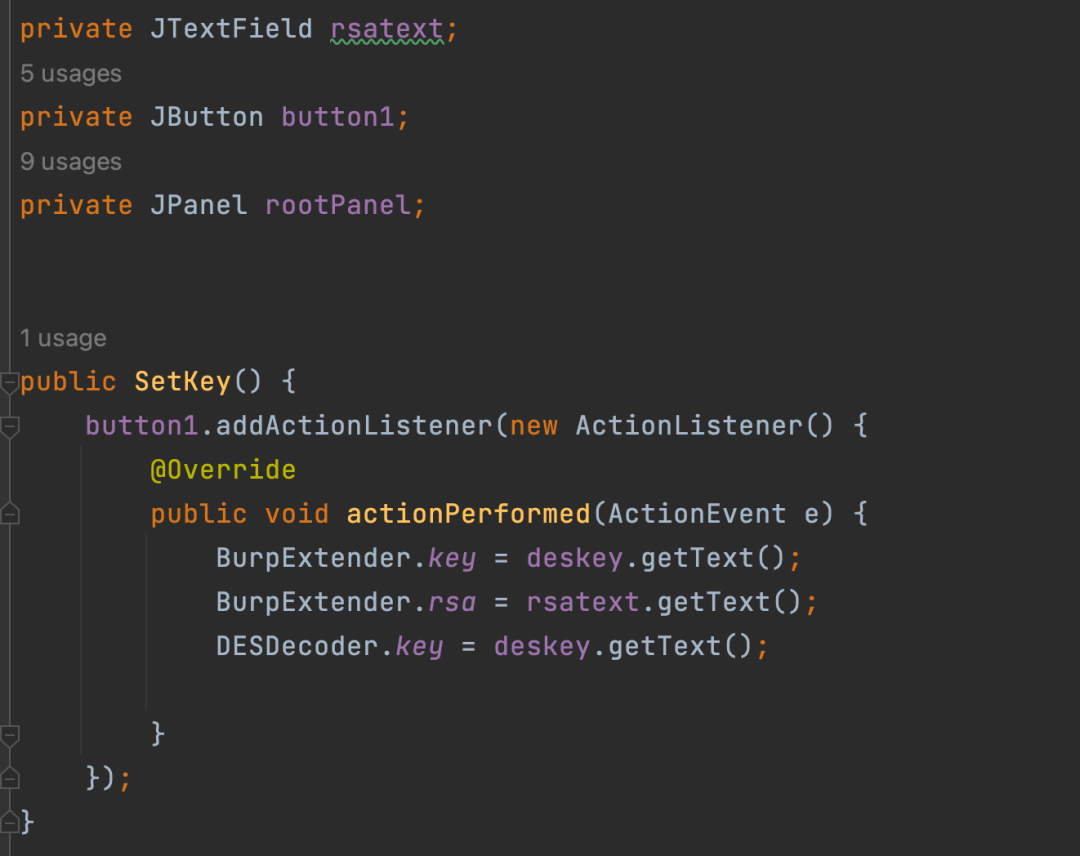
因为密钥会变,可以提供一个UI界面,在输入框设置密钥,RSA等动态变化的值。

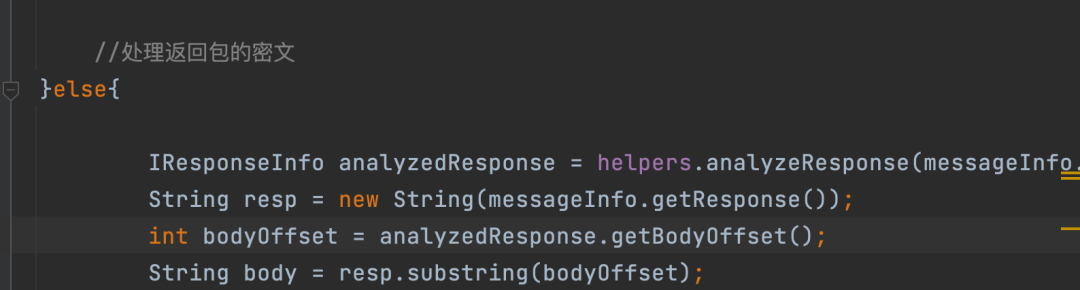
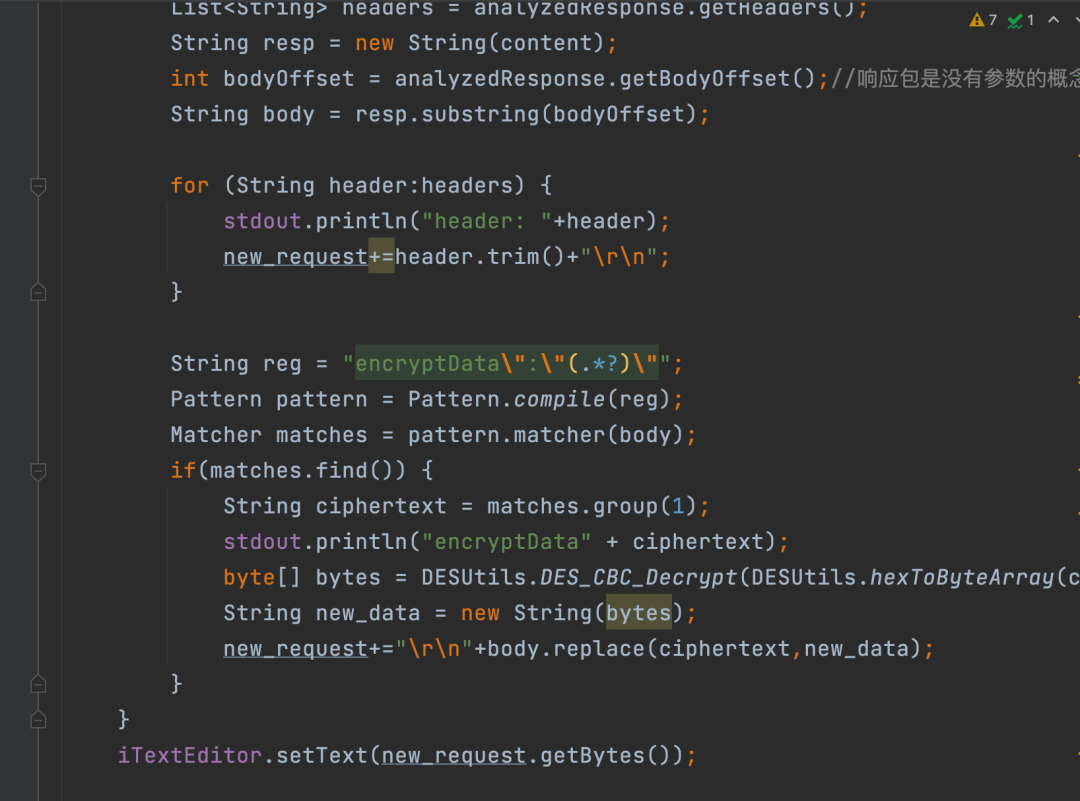
最后需要把返回包的密文也解密,由于在Burp插件开发中返回包没有参数的概念,只能通过偏移获取响应体。

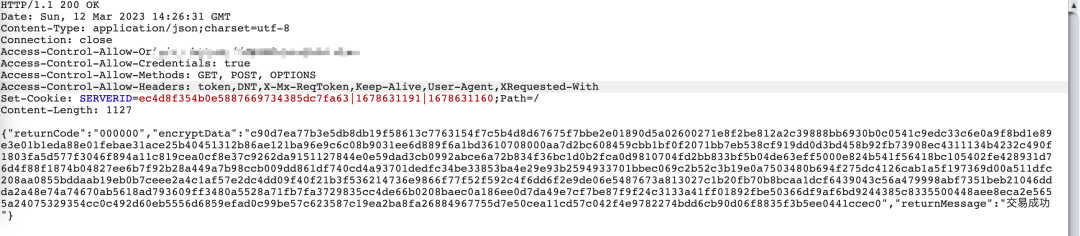
响应体中密文部分存放在encryptData参数中。

解密后,用明文替换密文,再用IMessageEditorTab即可展示解密后的数据包。

此时原始响应还是密文,因为客户端需要解密这个密文,IMessageEditorTab中明文只是展示作用,辅助安全测试,不会返回给客户端。

encryptData中的密文被替换为明文展示,之后的安全测试就完全是明文了。

数据包加密的好处天然对WAF等防火墙免疫,自带绕过属性,比如:
明文的payload会被WAF识别。

加密后WAF没法再识别,如果还原了加密算法,也就间接绕过了WAF。

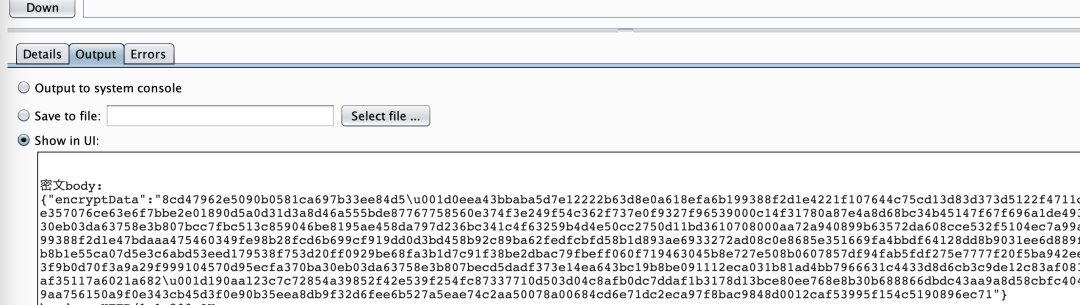
控制台打印加密的payload。

5
漏扫联动示例
最后是结合漏扫工具做自动化的安全测试(逻辑漏洞还是需要手工测试)。

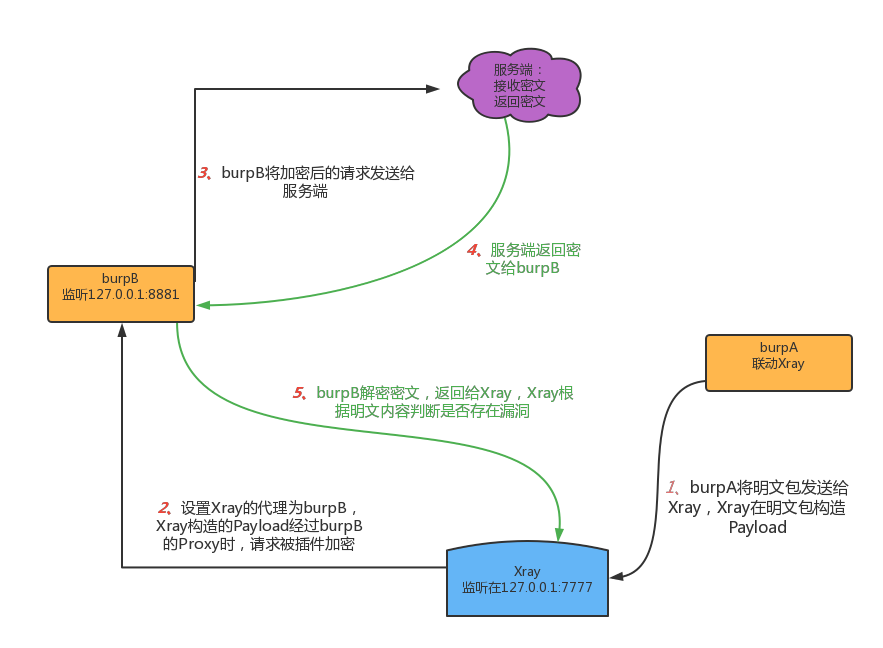
Burp A中联动Xray。

开启联动Xray的开关。

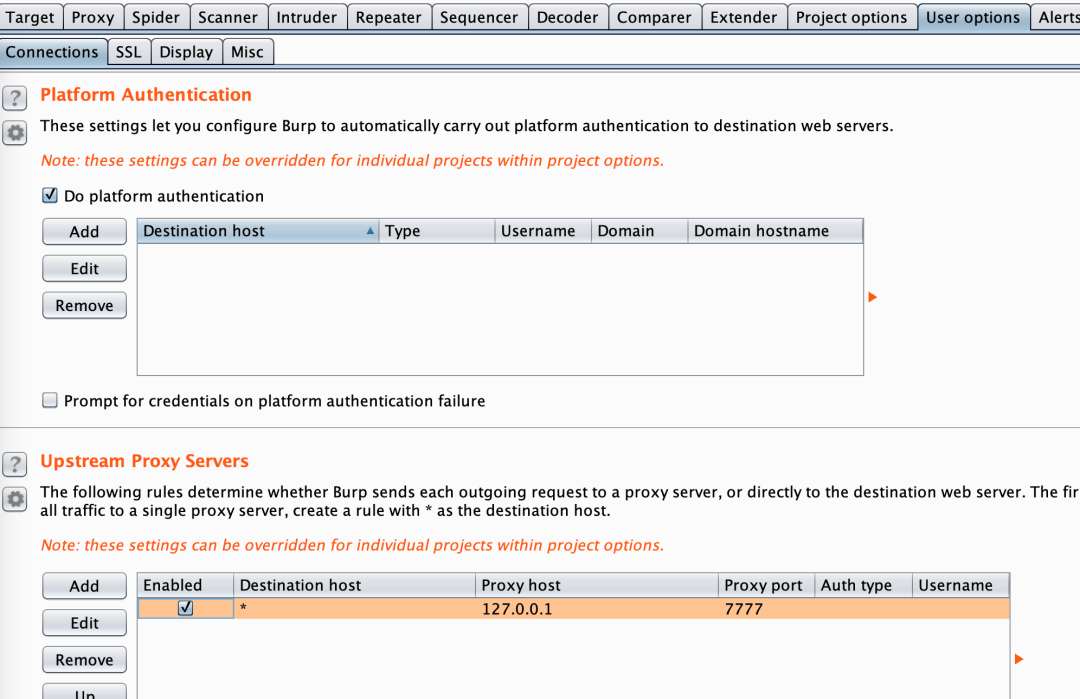
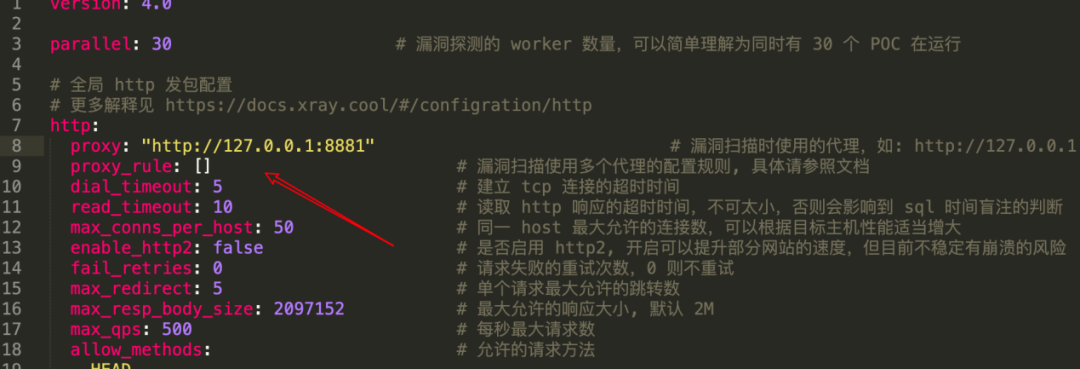
设置Xray的代理。

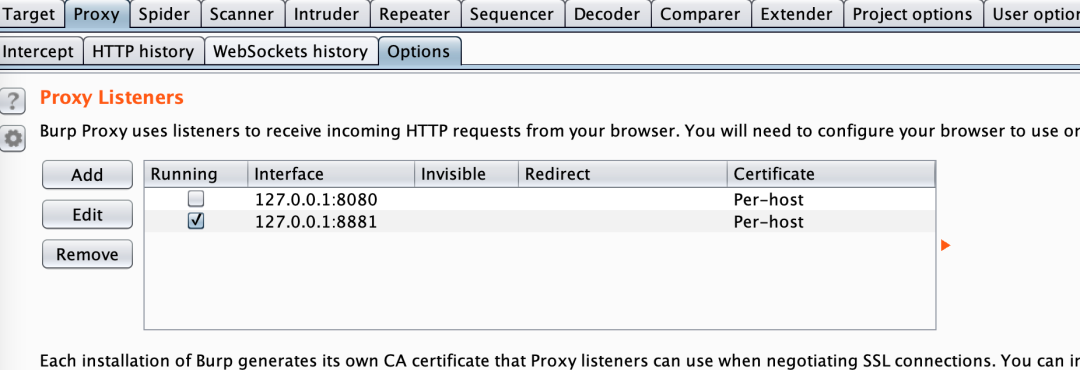
Burp B作为Xray的代理。

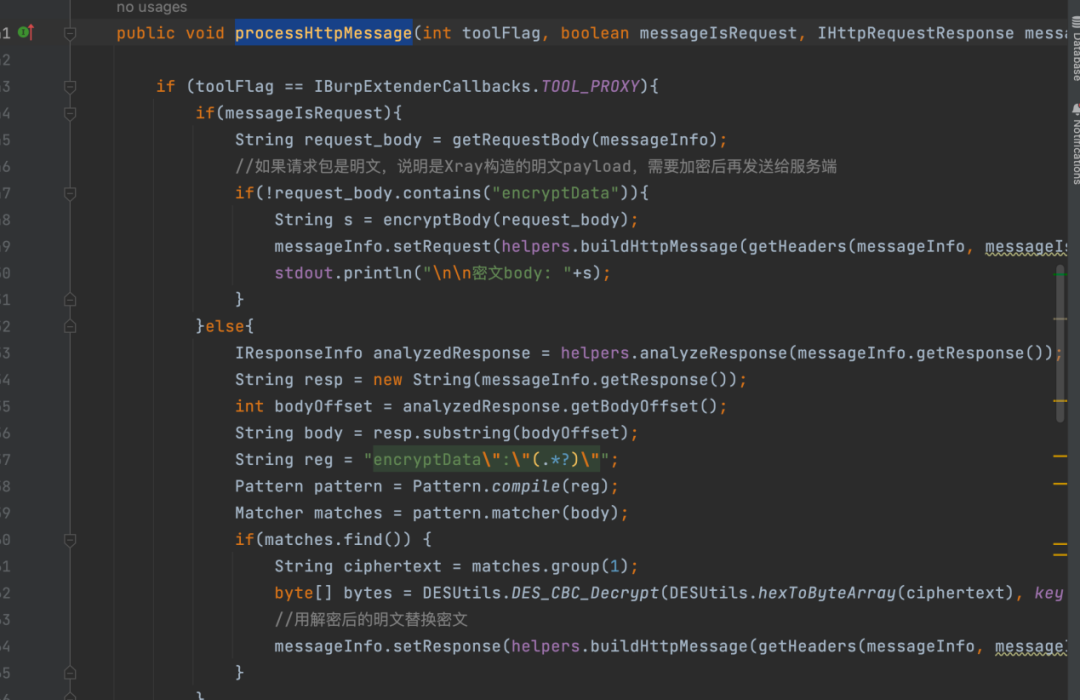
将插件代码拷贝一份,修改BurpExtender.java中processHttpMessage方法代码,用来处理经过Proxy的HTTP流量,这个部分做两件事:加密请求体,解密响应体。

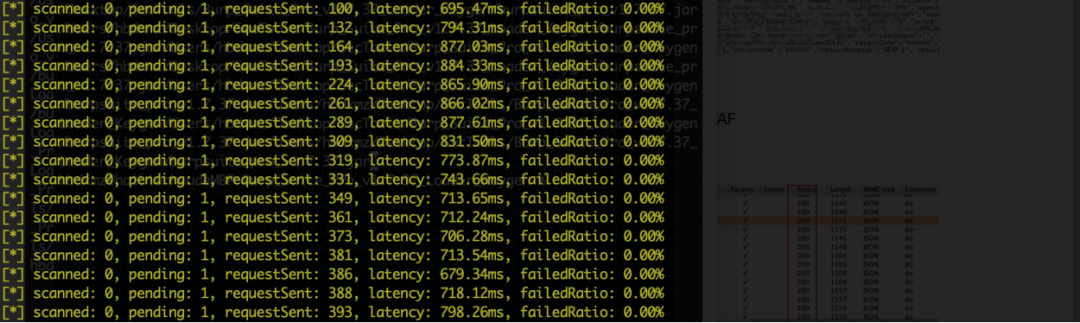
启动Xray监听127.0.0.1:7777, 在Burp A的Repeater中重放明文请求包。

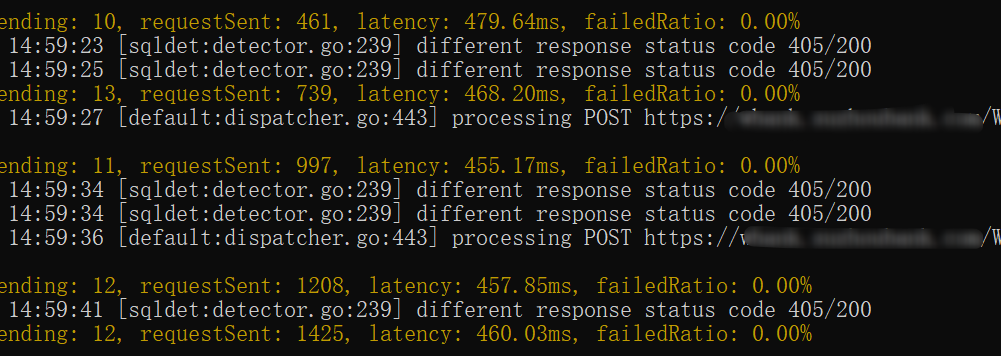
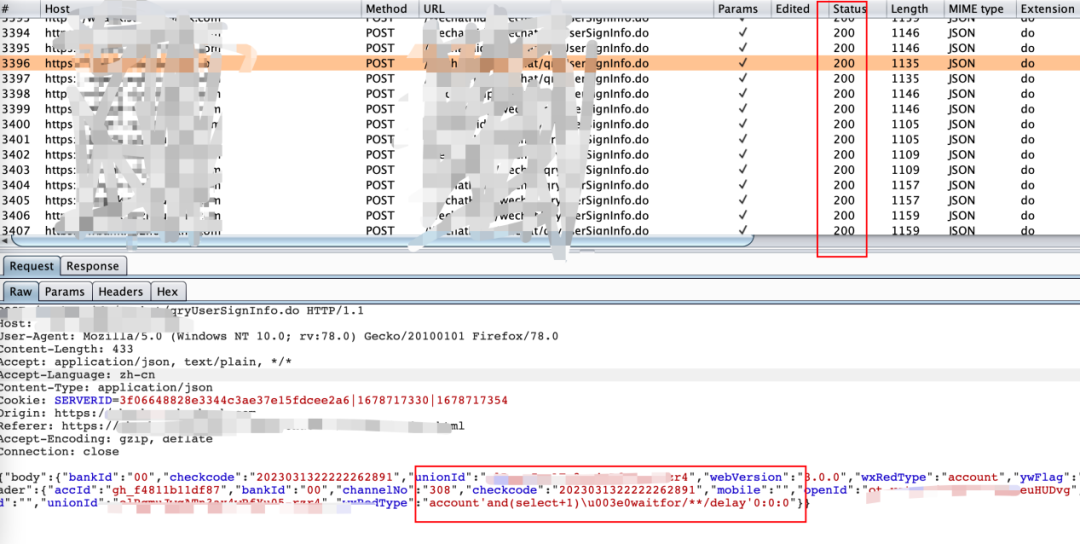
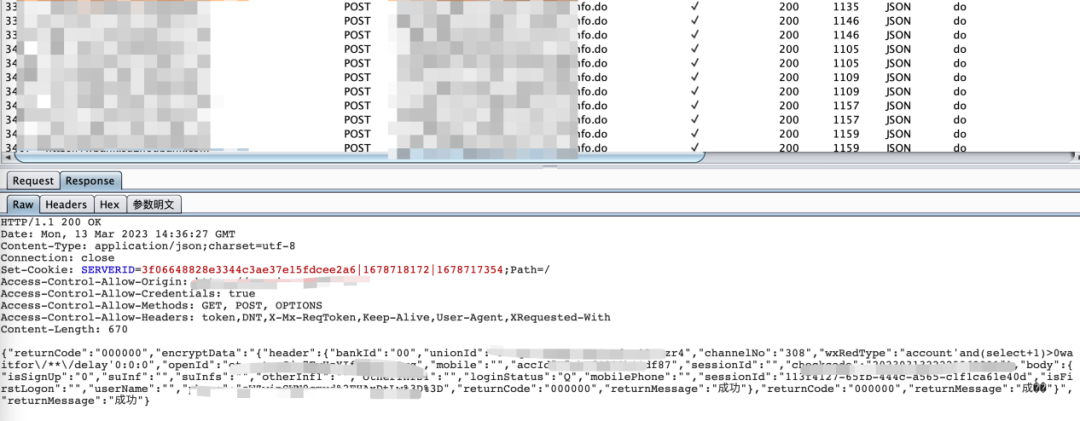
Xray收到请求,开始扫描,从Xray日志可以看到,未触发WAF。

如果直接扫描原始请求,会触发WAF拦截,返回包都是WAF拦截的405页面。

Burp B收到Xray的请求,加密请求中明文,未触发WAF拦截,扫描器能正常工作。

查看控制台打印的密文信息:

Burp B解密响应的密文后返回给Xray,Xray再根据明文响应包内容判断是否存在漏洞。

作者:罗晟
2024年9月23日
洞源实验室