听俺讲一下
大家好,我是程序员-杨胡广,今天想给大家分享一个在编写文档时的神器——Typora。相信不少小伙伴都在寻找一款既简洁又强大的 Markdown 编辑工具,而 Typora 无疑是最值得推荐的选择。
当我在大学时偶然发现了它,直到今天依然觉得它无可替代。最近,我成功激活了最新版的 Typora 2024,无需复杂操作,适用于任何版本!于是迫不及待地想和大家分享这个简单易行的破解方法。
接下来,废话不多说,直接上教程!
你将看到的好处:
- 无需安装任何 dll 补丁
- 也不用修改注册表
- 老版本也不需要!适用于任何版本
- 只需简单修改部分文件
如果不想去下载直接到我的网盘,我已分享给你,点击下方链接
分享文件:typora-setup-x64.exe
链接:https://pan.xunlei.com/s/VO6dg8mpxRfDsSrvwCyTONq2A1?pwd=7mw8#
教程步骤
步骤一:下载并安装Typora
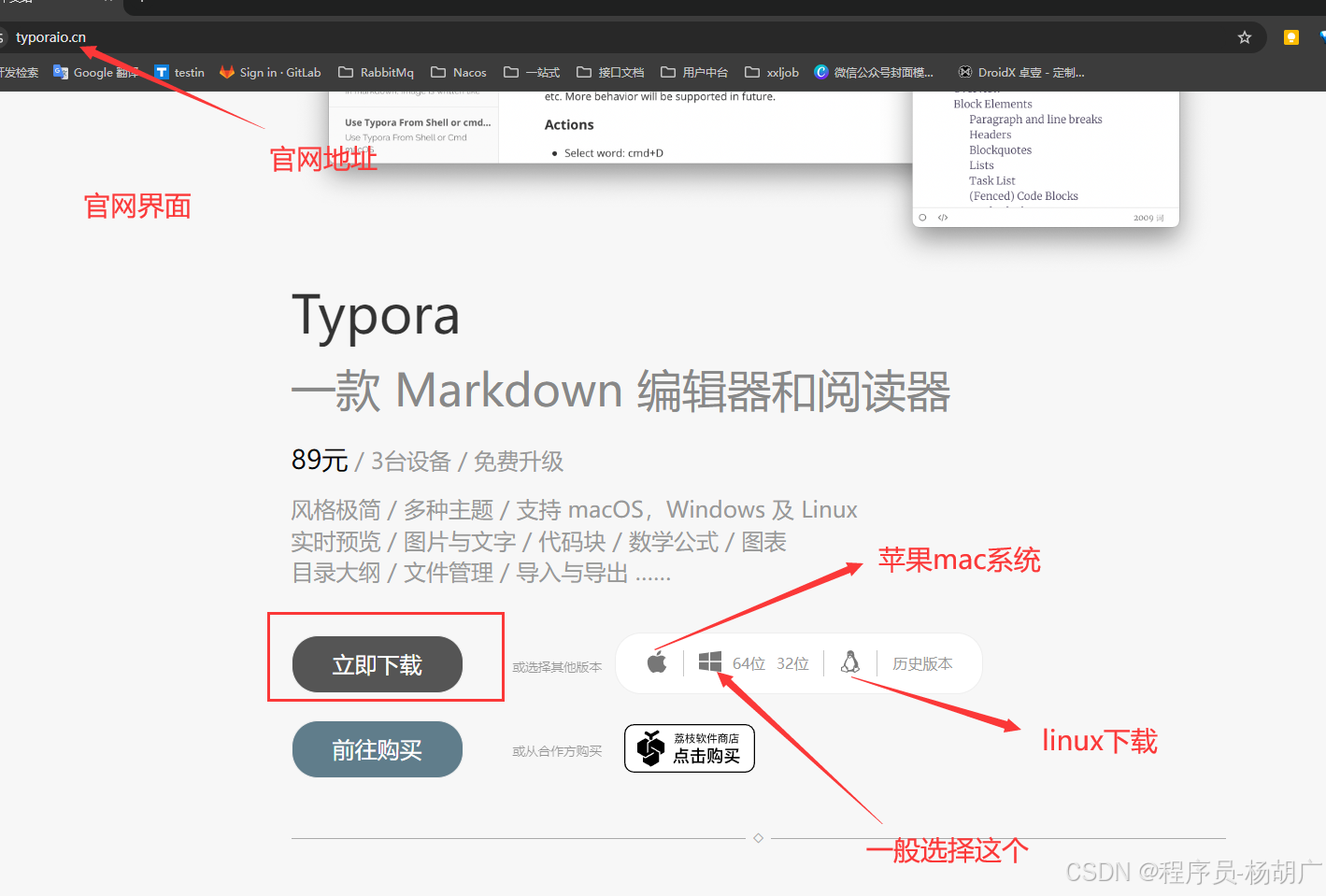
1、直接上官网点击下载安装就ok了,目前支持windows、mac、linux系统。
官网地址:Typora 官方中文站 https://typoraio.cn/

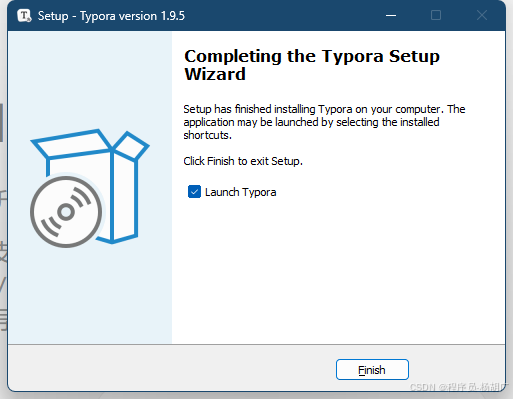
步骤二:双击打开typora安装包
1、安装一定得记录下自己的安装地址,待会需要进入修改文件
2、直接点击finish

3、会出现一个激活的页面,这个先关闭掉

步骤三:开始修改文件
1、到此电脑中打开你的Typora安装路径 打开安装路径下这个文件夹
你刚才选择的安装路径\resources\page-dist\static\js
我的路径是:D:\exe\Typora\resources\page-dist\static\js
2、在这个文件夹中找到这个文件
名称如下(其中有一段是随机生成的,比对开头和文件类型就好了):
Licenselndex.180dd4c7.任意这里是随机的.chunk.js
3、右键用记事本或者用其他的文本编辑器打开
将文件中的
e.hasActivated="true"==e.hasActivated
替换为
e.hasActivated="true"=="true"
总结方法:直接Ctrl+F搜索 e.hasActivated="true"==e.hasActivated 这一段 然后替换为 e.hasActivated="true"=="true"
步骤四:关闭启动时的已激活弹窗
(如果你不需要关闭的话,其实已经就激活了)
1、找到你Typora的安装路径 打开安装路径下这个文件夹里边的license.html文件
你刚才选择的安装路径\resources\page-dist\license.html
我的路径是:D:\exe\Typora\resources\page-dist\license.html
2、用记事本打开并ctrl+F定位到以下文本
</body></html>替换为
</body>
<script>window.οnlοad=function(){setTimeout(()=>{window.close();},5);}
</script>
</html>步骤五:去除未激活提示(自定义)
1、找到你Typora的安装路径 打开安装路径下这个文件夹里边的Panel.json
你刚才选择的安装路径\resources\locales\zh-Hans.lproj\Panel.json
我的路径是:D:\exe\Typora\resources\locales\zh-Hans.lproj\Panel.json
2、打开文件,还是Ctrl+F定位到以下内容⬇️
"UNREGISTERED":"未激活"
替换为
"UNREGISTERED":"胡广牛逼,老妈,我成功啦!!!"
成功激活,非常完美

Markdown的官网语法参考
-
概述
Markdown 由 Daring Fireball 创建,原始指南在 这里。但是,它的语法因不同的解析器或编辑器而异。Typora 正在使用 GitHub Flavored Markdown。
大纲
块元素
段落和换行符
段落只是一行或多行连续的文本。在 markdown 源代码中,段落由多个空行分隔。在Typora中,您只需按下
Return即可创建新段落。按
Shift+Return可创建单个换行符。但是,大多数 markdown 解析器将忽略单行中断,要使其他 markdown 解析器识别您的换行符,可以在行尾留下两个空格,或者插入<br/>.标题
标题在行的开头使用1-6个#字符,对应于标题级别1-6。例如:
# 这是一级标题 ## 这是二级标题 ###### 这是六级标题在typora中,输入’#’后跟标题内容,按下
Return键将创建标题。引用文字
Markdown 使用电子邮件样式>字符进行块引用。它们表示为:
> 这是一个有两段的块引用。这是第一段。 > > 这是第二段。Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus. > 这是另一个只有一个段落的块引用。有三个空行分隔两个块引用。在typora中,只需输入’>’后跟引用内容即可生成块引用。Typora将为您插入正确的“>”或换行符。通过添加额外级别的“>”允许在块引用内嵌入另一个块引用。
列表
输入
* list item 1将创建一个无序列表,该*符号可以替换为+或-.输入
1. list item 1将创建一个有序列表,其 markdown 源代码如下:## 无序列表 * 红色 * 绿色 * 蓝色 ## 有序列表 1. 红色 2. 绿色 3. 蓝色任务列表
任务列表是标记为[ ]或[x](未完成或完成)的项目的列表。例如:
- [ ] 这是一个任务列表项 - [ ] 需要在前面使用列表的语法 - [ ] normal **formatting**, @mentions, #1234 refs - [ ] 未完成 - [x] 完成您可以通过单击项目前面的复选框来更改完成/未完成状态。
(栅栏式)代码块
Typora仅支持 Github Flavored Markdown 中的栅栏式代码块。不支持 markdown 中的原始代码块。
使用栅栏式代码块很简单:输入```之后输入一个可选的语言标识符,然后按
return键后输入代码,我们将通过语法高亮显示它:这是一个例子: ``` function test() { console.log("notice the blank line before this function?"); } ``` 语法高亮: ```ruby require 'redcarpet' markdown = Redcarpet.new("Hello World!") puts markdown.to_html ```数学公式块
您可以使用 MathJax 渲染 LaTeX 数学表达式。
输入
$$, 然后按“return”键将触发一个接受Tex / LaTex源代码的输入区域。以下是一个例子: V1×V2=∣∣∣∣∣i∂X∂u∂X∂vj∂Y∂u∂Y∂vk00∣∣∣∣∣V1×V2=|ijk∂X∂u∂Y∂u0∂X∂v∂Y∂v0|在 markdown 源文件中,数学公式块是由’$$’标记包装的 LaTeX 表达式:
$$ \mathbf{V}_1 \times \mathbf{V}_2 = \begin{vmatrix} \mathbf{i} & \mathbf{j} & \mathbf{k} \\ \frac{\partial X}{\partial u} & \frac{\partial Y}{\partial u} & 0 \\ \frac{\partial X}{\partial v} & \frac{\partial Y}{\partial v} & 0 \\ \end{vmatrix} $$表格
输入
| First Header | Second Header |并按下return键将创建一个包含两列的表。创建表后,焦点在该表上将弹出一个表格工具栏,您可以在其中调整表格,对齐或删除表格。您还可以使用上下文菜单来复制和添加/删除列/行。
可以跳过以下描述,因为表格的 markdown 源代码是由typora自动生成的。
在 markdown 源代码中,它们看起来像这样:
| First Header | Second Header | | ------------- | ------------- | | Content Cell | Content Cell | | Content Cell | Content Cell |您还可以在表格中包括内联 Markdown 语法,例如链接,粗体,斜体或删除线。
最后,通过在标题行中包含冒号:您可以将文本定义为左对齐,右对齐或居中对齐:
| Left-Aligned | Center Aligned | Right Aligned | | :------------ |:---------------:| -----:| | col 3 is | some wordy text | $1600 | | col 2 is | centered | $12 | | zebra stripes | are neat | $1 |最左侧的冒号表示左对齐的列; 最右侧的冒号表示右对齐的列; 两侧的冒号表示中心对齐的列。
脚注
您可以像这样创建脚注[^footnote]. [^footnote]: Here is the *text* of the **footnote**.将产生:
您可以像这样创建脚注1.
鼠标移动到‘footnote’上标中查看脚注的内容。
水平线
输入
***或---在空行上按return键将绘制一条水平线。YAML Front Matter
Typora 现在支持 YAML Front Matter 。 在文章顶部输入
---然后按Enter键将引入一个,或者从菜单中插入一个元数据块。目录 (TOC)
输入
[toc]然后按Return键将创建一个“目录”部分,自动从文档内容中提取所有标题,其内容会自动更新。图表 (Sequence, Flowchart and Mermaid)
Typora 支持, sequence, flowchart and mermaid, 使用前要先从偏好设置面板启用该功能。
详细信息请参阅此 文档
Span 元素
在您输入后Span元素会被立即解析并呈现。在这些span元素上移动光标会将这些元素扩展为markdown源代码。以下将解释这些span元素的语法。
链接
Markdown 支持两种类型的链接:内联和引用。
在这两种样式中,链接文本都写在[方括号]内。
要创建内联链接,请在链接文本的结束方括号后立即使用一组常规括号。在常规括号内,输入URL地址,以及可选的用引号括起来的链接标题。例如:
This is [an example](http://example.com/ "Title") inline link. [This link](http://example.net/) has no title attribute.将产生:
This is an example inline link. (
<p>This is <a href="http://example.com/" title="Title">)This link has no title attribute. (
<p><a href="http://example.net/">This link</a> has no)内部链接
您可以将常规括号内的 href 设置为文档内的某一个标题,这将创建一个书签,允许您在单击后跳转到该部分。例如:
Command(在Windows上:Ctrl) + 单击 此链接 将跳转到标题
块元素处。 要查看如何编写,请移动光标或按住⌘键单击以将元素展开为 Markdown 源代码。参考链接
参考样式链接使用第二组方括号,在其中放置您选择的标签以标识链接:
This is [an example][id] reference-style link. 然后,在文档中的任何位置,您可以单独定义链接标签,如下所示: [id]: http://example.com/ "Optional Title Here"在typora中,它们将呈现为:
This is an example reference-style link.
隐式链接名称快捷方式允许您省略链接的名称,在这种情况下,链接文本本身将用作名称。只需使用一组空的方括号,例如,将“Google”一词链接到google.com网站,您只需写下:
[Google][] 然后定义链接: [Google]: http://google.com/在typora中单击链接将其展开以进行编辑,command + 单击将在 Web 浏览器中打开超链接。
URL网址
Typora允许您将 URL 作为链接插入,用
<括号括起来>。<i@typora.io>成为 i@typora.io.Typora也将自动链接标准URL。例如: www.google.com.
图片
图像与链接类似, 但在链接语法之前需要添加额外的
!字符。 图像语法如下所示: 您可以使用拖放操作从图像文件或浏览器来插入图像。并通过单击图像修改 markdown 源代码。如果图像在拖放时与当前编辑文档位于同一目录或子目录中,则将使用相对路径。
有关图像的更多提示,请阅读 http://support.typora.io//Images/
强调(斜体)
Markdown 将星号 (
*) 和下划线(_) 视为强调的指示。用一个*or_包裹文本将使用HTML<em>标签包裹文本。例如:*单个星号* _单个下划线_输出:
单个星号
单个下划线
GFM将忽略单词中的下划线,这通常用在代码和名称中,如下所示:
wow_great_stuff
do_this_and_do_that_and_another_thing.
要在用作强调分隔符的位置生成文字星号或下划线,可以用反斜杠转义:
\*这个文字被文字星号包围\*Typora建议使用
*号.粗体
用两个 * 或 _ 包裹的文本将使用HTML
<strong>标签包裹,例如:**双星号** __双重下划线__输出:
双星号
双重下划线
Typora 建议使用
**号。代码
要指示代码范围,请使用反引号(`)进行包裹。与预格式化的代码块不同,代码跨度表示正常段落中的代码。例如:
使用`printf()`函数。将产生:
使用
printf()函数。删除线
GFM通过添加语法来创建删除线文本,标准的Markdown中缺少该文本。
~~错误的文字。~~变成错误的文字。下划线
下划线由原始HTML提供支持。
<u>下划线</u>变成 下划线表情符号 😄
输入表情符号的语法是
:smile:用户可以通过
ESC按键触发表情符号的自动完成建议,或者在偏好设置面板里启用后自动触发表情符号。此外,还支持直接从Edit->Emoji & Symbols菜单栏输入UTF8表情符号字符。内联数学公式
要使用此功能,首先,请在
偏好设置面板 ->Markdown扩展语法选项卡中启用它。然后使用$来包裹TeX命令,例如:$\lim_{x \to \infty} \exp(-x) = 0$将呈现为LaTeX命令。要触发内联公式的预览提示功能:输入“$”, 然后按
ESC键, 然后输入TeX命令, 预览工具提示将如下所示:

要使用此功能,首先,请在 偏好设置 面板 -> Markdown扩展语法 选项卡中启用它。然后用 ~ 来包裹下标内容,例如: H~2~O, X~long\ text~/
上标
要使用此功能,首先,请在 偏好设置 面板 -> Markdown扩展语法 选项卡中启用它。然后用 ^ 来包裹上标内容,例如: X^2^。
高亮
要使用此功能,首先,请在 偏好设置 面板 -> Markdown扩展语法 选项卡中启用它。然后用 == 来包裹高亮内容,例如: ==highlight==。
HTML
您可以使用HTML来设置纯 Markdown 不支持的内容,例如, <span style="color:red">this text is red</span> 用于添加红色文本。
嵌入内容
有些网站提供基于iframe的嵌入代码,您也可以将其粘贴到Typora中,例如:
<iframe height='265' scrolling='no' title='Fancy Animated SVG Menu' src='http://codepen.io/jeangontijo/embed/OxVywj/?height=265&theme-id=0&default-tab=css,result&embed-version=2' frameborder='no' allowtransparency='true' allowfullscreen='true' style='width: 100%;'></iframe>
视频
您可以使用 <video> HTML标记嵌入视频,例如:
<video src="xxx.mp4" />
其他 HTML 支持
你可以在 这里找到细节。
Typora 最新版本已经支持普通 HTML 标签。
内联 HTML 标签(例如<span>)<sup>将在您输入其结束标签后立即呈现,就像其他 Markdown 语法一样,例如**或__。其他受支持的标签将在单独的块中呈现,并且可以轻松地在输出和 HTML 源代码之间切换,就像数学块一样。
为了安全起见,无论你使用<script>或onload属性,都不支持任何脚本。class、id和data-*也不受支持。对于 iframe,允许在 内使用脚本<iframe>,但它会被属性包裹sandbox,并且无法访问你正在编写的内容或本地文件。
您可以在以下部分找到更多详细信息。
目录
- 内联 HTML
- HTML 实体
- HTML 块
- 媒体和嵌入式内容
- 视频
- 声音的
- 嵌入网页内容
- 评论
- ``或者**?
- 限制
Typora 现在可以像普通内联 Markdown 样式一样渲染内联 HTML,例如:
| 原始 Markdown 源代码 | 实时预览中的输出 |
|---|---|
<span style='color:red'>This is red</span> | 这是红色 |
<ruby> 漢 <rt> ㄏㄢˋ </rt> </ruby> | 漢ㄏㄢˋ |
<kbd>Ctrl</kbd>+<kbd>F9</kbd> | Ctrl+F9 |
<span style="font-size:2rem; background:yellow;">**Bigger**</span> | 大 |
HTML entities like ® ¶ | HTML 实体如 ® ¶ |
写作经历也是一样的:
为了方便编辑,Typora 将显示空标签或带有display:none样式的 HTML,例如,以下 Markdown 中的相关内容在 Typora 中可见,但导出后不可见。
## <a name="anchor"></a> Header 2
<span style="display:none">I am hidden after export</span>
您可以在 Typora 中直接使用HTML 实体,例如:
¼→ ¼,𝔗→ 𝔗
但我们建议直接输入它们的unicode,这样更具可读性和兼容性。
块级 HTML 标签,以及 Markdown 文档中的“不可见”标签(例如script、meta等)将会被渲染为 HTML 块,例如:
<details>
<summary>I have keys but no locks. I have space but no room. You can enter but can't leave. What am I?</summary>
A keyboard.
</details>
将被渲染为:
HTML Block 可以通过将光标移到其中,或单击其非交互部分,或使用command/ ctrl+ 单击来进入编辑模式。
Markdown 语法不会在 HTML 块内进行解析,这与 GFM/CommonMark 相同。
为了更容易编辑,一些内联标签,例如svg也可能使用与块级 HTML 标签相同的编辑行为。
Typora 不显示“不可见”标签(例如<script>、<meta>和<style>)的预览,而只显示其原始来源。
您可以嵌入这样的视频:
<video src="xxx.mp4" />
或者将视频文件拖放到 Typora 中,Typora 将自动插入视频。
的路径Video遵循与图片相同的规则。因此,“尽可能使用相对路径”和“图片根路径”选项也适用于<video>内容。
与相同<video>,您可以使用<audio>标签嵌入音频:
<audio src="xxx.mp3" />
有些网站允许你将其内容嵌入到其他网页中,大多数网站都支持<iframe>,Typora 也支持此功能。你可以直接按照他们的“分享”页面/对话框,将代码粘贴到 Typora 中,例如:
<iframe height='265' scrolling='no' title='Fancy Animated SVG Menu' src='//codepen.io/jeangontijo/embed/OxVywj/?height=265&theme-id=0&default-tab=css,result&embed-version=2' frameborder='no' allowtransparency='true' allowfullscreen='true' style='width: 100%;'>See the Pen <a href='https://codepen.io/jeangontijo/pen/OxVywj/'>Fancy Animated SVG Menu</a> by Jean Gontijo (<a href='https://codepen.io/jeangontijo'>@jeangontijo</a>) on <a href='https://codepen.io'>CodePen</a>.
</iframe>
将成为(具体演示参考官方文档)

有些网站仅提供基于 Javascript 的嵌入代码,而不是<iframe>代码片段,例如:
<blockquote class="twitter-tweet"><p lang="en" dir="ltr">Sunsets don't get much better than this one over <a href="https://twitter.com/GrandTetonNPS?ref_src=twsrc%5Etfw">@GrandTetonNPS</a>. <a href="https://twitter.com/hashtag/nature?src=hash&ref_src=twsrc%5Etfw">#nature</a> <a href="https://twitter.com/hashtag/sunset?src=hash&ref_src=twsrc%5Etfw">#sunset</a> <a href="http://t.co/YuKy2rcjyU">pic.twitter.com/YuKy2rcjyU</a></p>— US Department of the Interior (@Interior) <a href="https://twitter.com/Interior/status/463440424141459456?ref_src=twsrc%5Etfw">May 5, 2014</a></blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Typora 仅支持一些基于脚本的共享代码,并且这些内容/脚本也将在沙盒 iframe 中运行,无法访问您的本地文件和写入内容。
我们可以考虑在未来的更新中允许用户为此类配置“白名单”。
不再受支持,您可以尝试在线文件查看器,例如https://gist.github.com/tzmartin/1cf85dc3d975f94cfddc04bc0dd399be 中的示例。
Typora 支持 HTML 注释,使用语法<!-- comments --> ,例如:
<!-- I am some comments
not end, not end...
here the comment ends -->
导出/打印时它们是不可见的。
请使用 markdown 语法代替原始 HTML 标签,因为后者更易于输入,并且也更受 Typora 的支持。
- HTML Block中不允许有空行,否则会被渲染为两个HTML Block。
- 只有常见/正常的 HTML 标签才会在 Typora 中呈现为 HTML 内容,自定义标签(例如
<application>)<my-custom-component>将被忽略(它们将在导出/打印时被包含)。 - 并非所有属性都受支持。HTML中的
id、class和data-*未知属性将不会在渲染时包含在内(它们将在导出/打印时包含在内)。 - 脚本基本上是不允许的。
<style>也<meta>不会被应用(它们将在导出/打印时包含在内)。 - 并非所有 HTML 标签/样式都可以导出为其他格式。导出为 PDF、HTML 或 HTML 兼容格式(例如 EPub)将保留这些 HTML 内容,但导出为其他格式(例如 Word 或 LaTeX),这些 HTML 内容可能会变成纯文本。
Typora 关于主题
Typora 有 6 个内置主题,可以使用菜单栏中的主题菜单进行选择。您还可以下载、安装、修改或编写自己的自定义主题来风格化 Typora。
Typora 使用 CSS 来设置所有内容的样式。主题菜单中显示的每个主题都是.css“Typora 的主题文件夹”下的一个文件。因此,您可以通过在“Typora 的主题文件夹”下添加/修改相应的 css 文件来添加/修改主题。
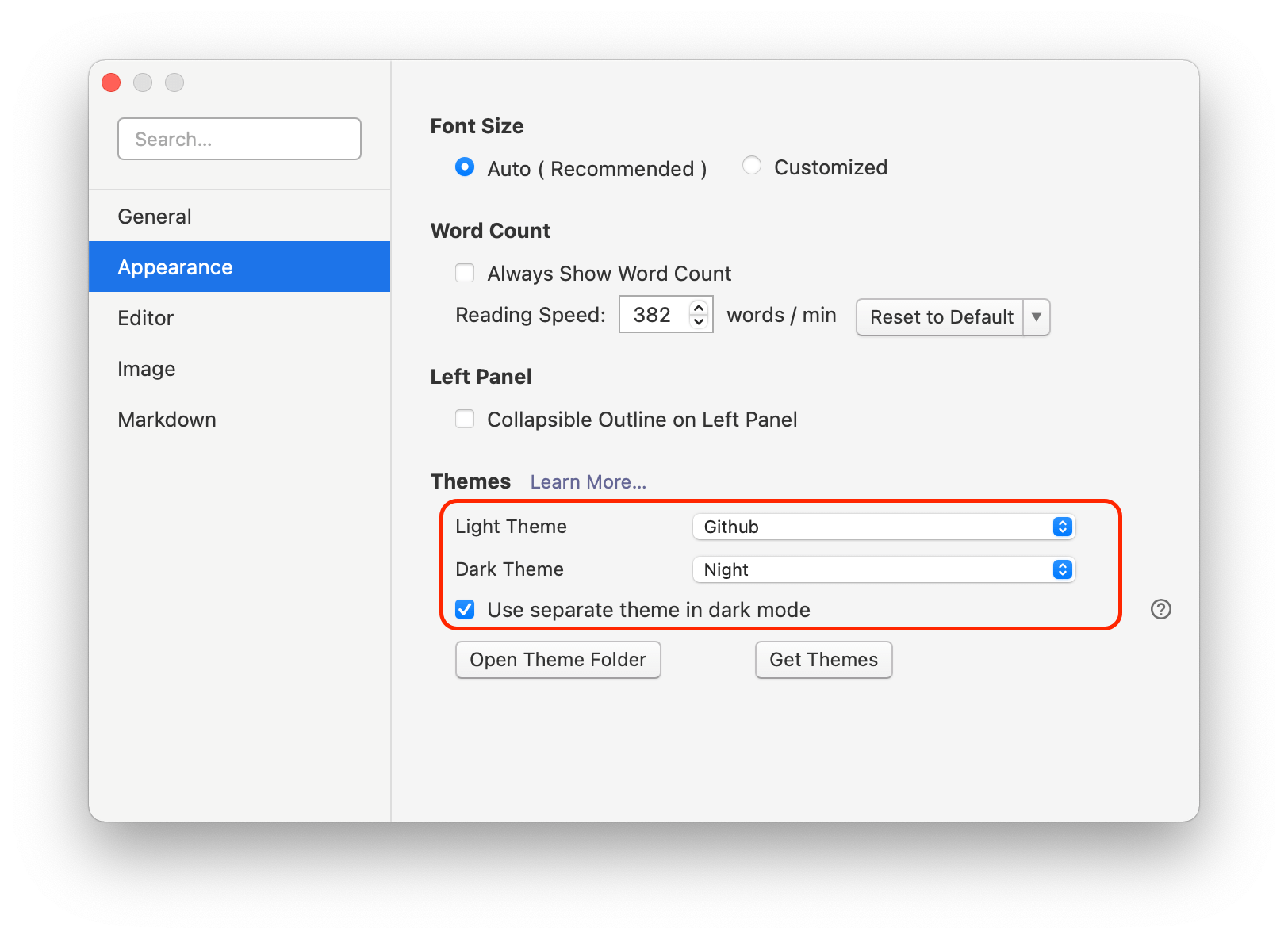
您可以为浅色模式和深色模式设置单独的主题(在 macOS / Windows 上)。当系统的配色方案发生变化时,将应用您选择的相应主题。

您的主题还可以使用媒体查询来选择喜欢的配色方案,从而为明模式和暗模式编写响应式主题。
在编写自己的主题时,您需要使用以下主题 css 文件命名规则:不要使用大写字母和非字母字符(除了)-。将任何空格替换为-,Typora 会将它们转换为菜单项中可读的标签。例如,对于my-first-typora-theme.css,Typora 将在“主题”菜单下显示“我的第一个 Typora 主题”。
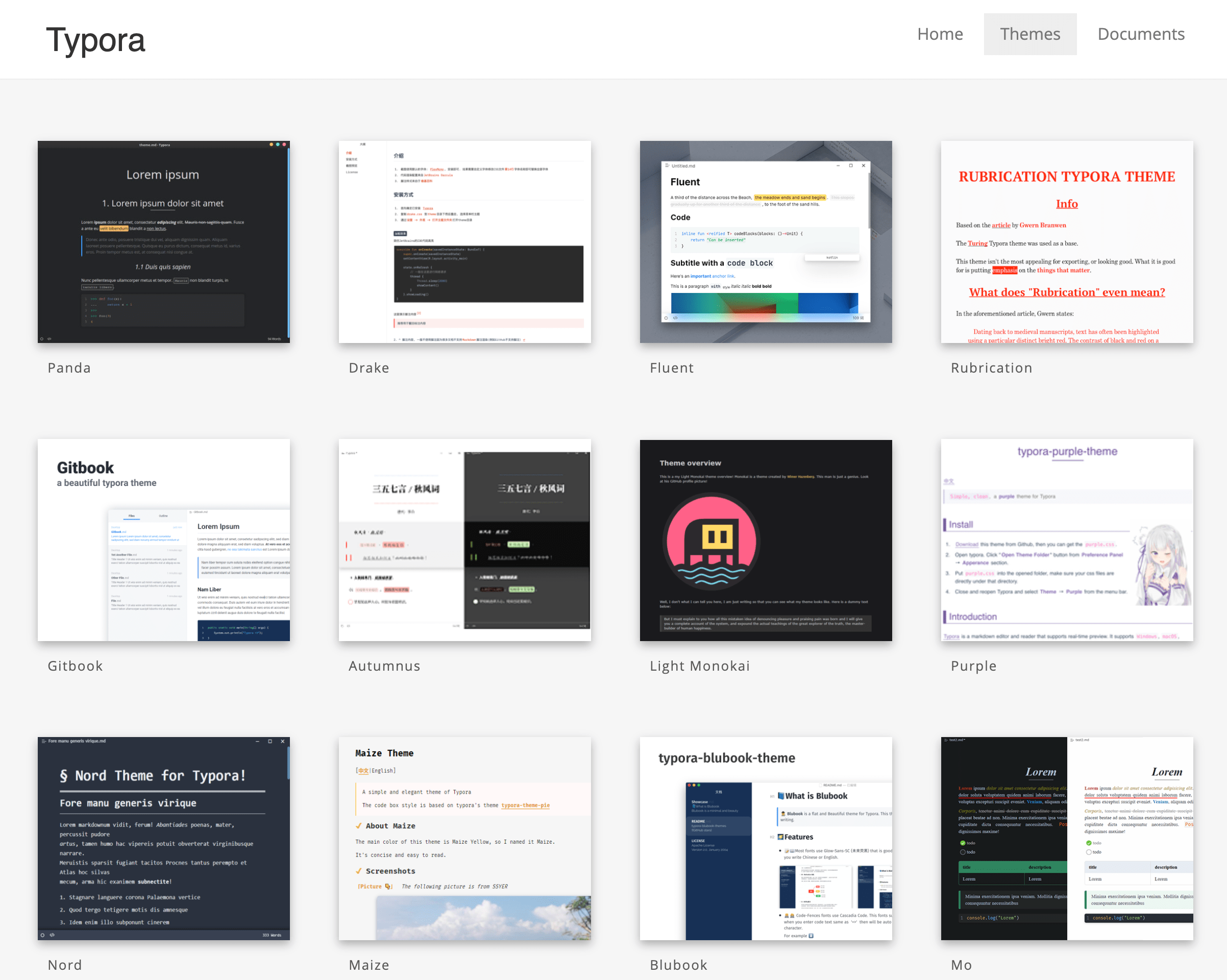
我们有一个官方网站Typora 主题库,供设计师/开发人员与他人分享他们的自定义主题。您可以从那里下载主题。

- 打开主题文件夹。(见下面的说明)
- 将文件和相关资源(如字体或图像)复制或移动
.css到新打开的文件夹中。 - 重新启动 Typora,然后从
Themes菜单中选择它。
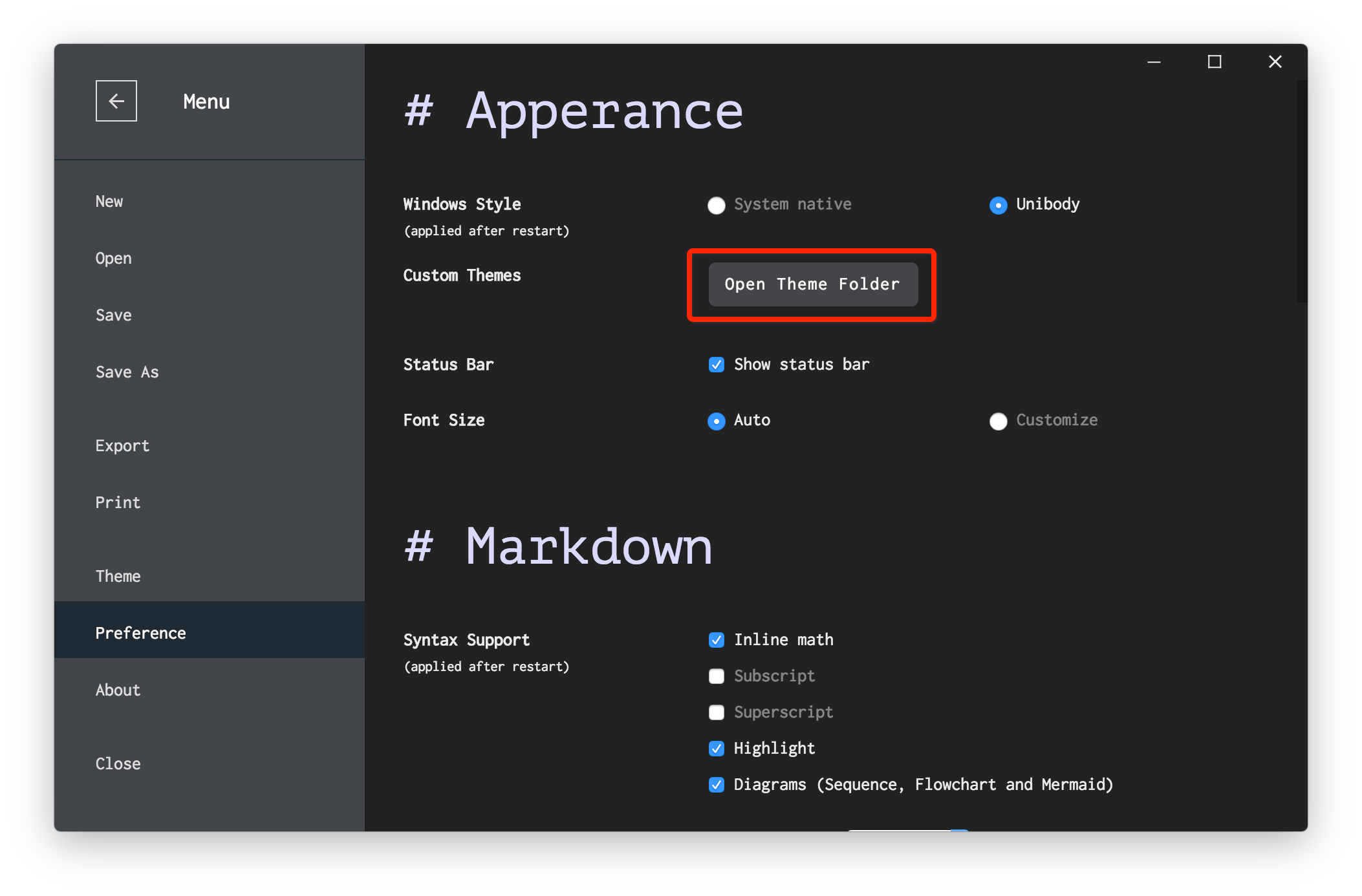
打开偏好面板并点击“打开主题文件夹”按钮。

在 macOS 上,通常是/Users/{username}/Library/Application Support/abnerworks.Typora/themes/。
File从菜单栏→打开偏好设置面板Preference,然后单击“打开主题文件夹”:

有时您可能只想更改所有主题的字体系列,或更改特定主题标题的字体颜色。在这种情况下,您不需要复制/修改整个现有的 css 文件,只需添加自定义 CSS即可。
请参阅为 Typora 编写自定义主题。
您可以打开 Chrome/Safari DevTools 来调试元素样式,更多详情可以点击这里。
- 在 macOS 上,请按照https://support.apple.com/en-hk/guide/safari/sfri20948/mac从 Safari启用
Develop菜单,然后从 Safari 菜单 → 开发 → [您的 macOS 设备名称] → Typora 检查 Typora 的 webview。 View在 Windows/Linux 上,您可以从->Toggle DevTools菜单项打开 DevTools 。
File从菜单栏→打开偏好设置面板Preference,然后单击“打开主题文件夹”:

有时您可能只想更改所有主题的字体系列,或更改特定主题标题的字体颜色。在这种情况下,您不需要复制/修改整个现有的 css 文件,只需添加自定义 CSS即可。
请参阅为 Typora 编写自定义主题。
您可以打开 Chrome/Safari DevTools 来调试元素样式,更多详情可以点击这里。
- 在 macOS 上,请按照https://support.apple.com/en-hk/guide/safari/sfri20948/mac从 Safari启用
Develop菜单,然后从 Safari 菜单 → 开发 → [您的 macOS 设备名称] → Typora 检查 Typora 的 webview。 View在 Windows/Linux 上,您可以从->Toggle DevTools菜单项打开 DevTools 。
寻找更多主题
请访问官网地址:https://theme.typoraio.cn/
结束啦,希望大家能有所成!!!

你好,我是胡广。 致力于为帮助兄弟们的学习方式、面试困难、入职经验少走弯路而写博客 🌹🌹🌹 坚持每天两篇高质量文章输出,加油!!!🤩
如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^) 。想看更多 那就点个关注 吧 我会尽力带来有趣的内容 。
😎感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以 给我留言咨询,希望帮助更多的人
更多专栏:
📊 Java设计模式宝典:从入门到精通(持续更新)📝 Java基础知识:GoGoGo(持续更新)
⚽ Java面试宝典:从入门到精通(持续更新)
🌟 程序员的那些事~(乐一乐)
🤩 Redis知识、及面试(持续更新)
🚀 Kafka知识文章专栏(持续更新)
🎨 Nginx知识讲解专栏(持续更新)
📡 ZooKeeper知识(持续更新)
🎯 各类神器推荐(持续更新)
🔍 工作流Activiti7——独孤九剑(持续更新)
☀️ 未完待续。。。
☔️ 未完待续。。。
🐽 未完待续。。。
⚡️ 未完待续。。。
🌗 未完待续。。。
感谢订阅专栏 三连文章