题目
- 1 Matplotlib 主要特性
- 2 Matplotlib 基础知识
- 2.1 导入模块
- 2.2 图形构成
- 2.2.1 图形(Figure)
- 2.2.2 轴 (Axes)
- 2.2.3 轴线(axis)
- 2.5 中文设置
- 2.5.1 借助rcParams修改字体实现设置
- 2.5.2 增加一个fontproperties属性。
- 3 plot() 的使用
- 3.1 模块导入
- 3.2 使用规则
- 3.3 参数讲解
- 4 标注图和图注释
- 4.1 标注图
- 4.2 注解
- 5 图形的保存
- 6 创建子图
- 6.1 创建规则子图
- 6.2 创建不规则子图
- 7 Pyplot 中常见的图
- 7.1 简介
- 7.2 散点图
- 7.3 柱状图
- 7.5 直方图
- 7.6 饼图
- 7.7 3D图
- 7.7.1 将绘制3D图形的模块导入
- 7.7.2 绘制3D图
1 Matplotlib 主要特性
Matplotlib是一个常用的Python绘图库,常与NumPy和Pandas一起结合使用,它以各种格式和跨平台的交互环境生成可达到印刷质量的图形。Matplotlib可用于Python脚本、Python和IPython shell、Jupyter Notebook、Web应用程序服务器和四个图形用户界面工具包。
Matplotlib具有良好的操作系统兼容性和图形显示底层接口兼容性,并支持几十种图形显示接口与输出格式,是Python中绘制二维、三维图表的重要可视化工具。新版的Matplotlib可以轻松实现主流的绘图风格,其中加入了许多新的程序包,实现了更加简洁新颖的API,例如Seaborn、ggplot、HoloViews、Altair和Pandas对Matplotlib的API封装的绘图功能。其主要特点:
- 使用简单绘图语句实现复杂绘图效果;
- 以交互式操作实现渐趋精细的图形效果;
- 对图表的组成元素实现精细化控制;
- 使用嵌入式的LaTeX输出具有印刷级别的图表、科学表达式和符号文本。
对于Windows、MacOS和普通Linux平台来说,Anaconda、Canopy 和ActiveState都是非常好的选择。Winpython是Windows用户的一个选项。这些发行版中已经包含了matplotlib和许多其他有用的(数据)科学工具。其安装语法如下:
python -m pip install -U pip
python -m pip install -U matplotlib
使用时,只需将其导入即可:以plt 作为Pyplot子模块的缩写。
import matplotlib as mpl
import matplotlib.pyplot as plt
2 Matplotlib 基础知识
2.1 导入模块
我们在作图前,需要导入matplotlib和其中的模块(如 matplotlib.pyplot)。通常为了方便,设置一个常用的简写形式,本章例子中还需要导入NumPy和Pandas模块。
代码演示:
import matplotlib as mpl
import matplotlib.pyplot as plt
import pandas as pd
import numpy as np
2.2 图形构成
2.2.1 图形(Figure)
Matplotlib将数据绘制在 图形(Figure) 上,图形可以理解为包含其他所有绘图元素的 顶级容器 ,其中包含所有 轴(Axes)、其他Artist 和 画布(Canvas) 。通常情况下,画布(Canvas)是一个绘图的对象,对用户而言,该对象一般不可见。在图形上看到的一切都是Artist,Artist有两种类型,即 图形元素(primitives)和容器(containers)。图形元素是我们需要加入Canvas的元素,比如线条、矩形、文字等,而容器是放置这些元素的地方,例如Axis、Axes和Figure,其中Figure是顶层的Artist。
如图:

简单的理解:Figure是一个画板,Axes 是画布,我们画画时是在画布上进行的,看到的是画布上面的内容。

我们创建一个画板:
# 创建一个画板
fig = plt.figure()
#打印
plt.show() #打印出的是一个空的画板

2.2.2 轴 (Axes)
轴(Axes)是matplotlibAPI中重要的类,这是因为轴是大多数对象所在的 绘图区域 。在创建Figure对象之后,在作图前需要创建轴,轴是绘图基准,是图像中带数据空间的区域。如果将Figure理解为容器,即画布的载体,则具体的绘图操作是在画纸上完成,画纸可以理解为子图Subplot或更加灵活的子图–轴(Axes)。
可以简单的把轴(Axes)理解为绘图的 画布 。
本例首先生成一个空白Figure,然后创建1行2列的子图(画布),返回子图的轴对象ax1和ax2。在第1个子图的轴对象ax1上添加轴线标签X-Axis和Y-Axis,并设置轴线的数据范围:X为[0,5],Y为[-2,2]。
代码演示:
# 创建一个空的画板
fig = plt.figure()
#用 .add_subplot(n,m) 创建n行m列的画布
#ax1接收第一个画布
ax1 = fig.add_subplot(1,2,1) #最后一个参数1代表第一个画布
#xlim 和ylim分别设置X轴和Y轴的坐标, ylabel和xlabel分别设置Y轴和X轴的名,title 设置坐标的标题
# 默认的编码和字体支持英文呢字符,如果使用中文需要额外的配置
ax1.set(xlim=[0,5], ylim=[0,6], ylabel="Y", xlabel= "X",title= "Test")
# ax.plot(x, y)开始画图, X轴的参数在左边,Y轴的参数在右边
ax1.plot([1,2,3,4],[1,2,3,4])
#ax2接收第二个画布,第二个画布不进行绘画
ax2 = fig.add_subplot(1,2,2)#最后一个参数2代表第二个画布
#打印
plt.show()

2.2.3 轴线(axis)
注意,Axes != Axis
轴线是类似数字线的对象,是轴上的 刻度 。它们负责设置图形范围并生成记号(轴上的标记)和记号标签(标记记号的字符串)。一般情况下,图中可以包含两个或三个轴线对象(三维图),它们负责处理数据范围。可以使用 plt.axis() 或 plt.xlim() 等函数设置轴线范围, plt.xlabel() 或者 plt.ylabel () 等为轴线命名,同时也可利用tick的相关方法对轴上的刻度进行修改。
这里用 .set() 函数设置属性:
ax.set(
xlabel='X轴标签',
ylabel='Y轴标签',
title='示例图表(图表的标题)',
xlim=(0, 5),
ylim=(-1, 1),
xticks=np.arange(0, 6, 1),
yticks=np.arange(-1, 1.1, 0.5),
grid=True,
aspect='auto'
)
- xlim:设置 X 轴的范围。接受一个列表或元组,包含两个元素,表示 X 轴的最小值和最大值。
- ylim:设置 Y 轴的范围。接受一个列表或元组,包含两个元素,表示 Y 轴的最小值和最大值。
- xticks:设置 X 轴的刻度位置。接受一个列表或元组,包含刻度的位置。
- yticks:设置 Y 轴的刻度位置。接受一个列表或元组,包含刻度的位置。
- grid:设置网格线是否显示。接受布尔值 True 或 False。
- aspect:设置图表的纵横比。接受一个数值或字符串。(aspect=‘equal’ # 保持纵横比一致)
代码演示:
# 创建画板
fig = plt.figure()
#创建画布
ax = fig.add_subplot()
#设置属性
#xlim=(-50,50) 最小值-50,最大值50
#yticks=(600,1200,1800,2400,3000) 自定义设置刻度定位置
# yticklabels=("level1","level2", "level3", "level4","level5") 把刻度的位置改成标签
ax.set(title="y=x*x", ylabel="Y", xlabel="X", xlim=(-50,50),
yticks=(600,1200,1800,2400,3000), yticklabels=("level1","level2", "level3", "level4","level5"))
#生成数据
x = np.arange(-50,50)
y = x**2
# ## 绘图
ax.plot(x,y)
plt.show()

.legend()的常用参数
loc: 图例的位置。可以是一个整数或者字符串,例如:
‘best’ (0)
‘upper right’ (1)
‘upper left’ (2)
‘lower left’ (3)
‘lower right’ (4)
默认是 ‘best’,Matplotlib 将试图找到空白最多的位置来放置图例。
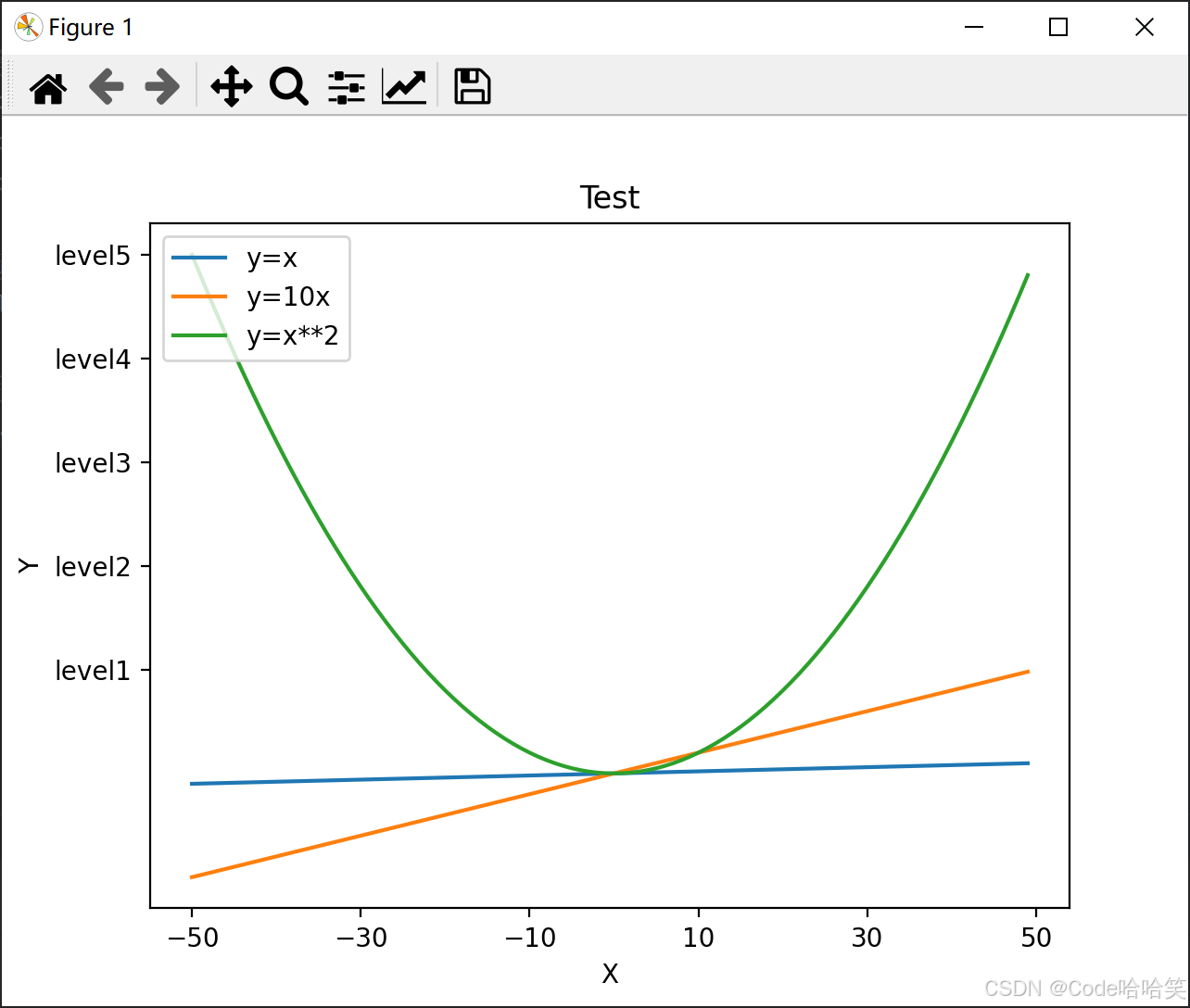
多条线用同一个画布,代码演示:
#创建一个画板
fig = plt.figure()
#创建一个画布
ax = fig.add_subplot()
#设置属性
ax.set(title="Test", ylabel="Y", xlabel="X", xticks=np.arange(-50,51,20),
yticks=(500,1000,1500,2000,2500), yticklabels=("level1","level2","level3","level4","level5"))
# 生成数据
x = np.arange(-50,50)
## 绘图
ax.plot(x,x,label = "y=x")
ax.plot(x,10*x,label = "y=10x")
ax.plot(x,x**2, label= "y=x**2")
#显示图例,这样就可以清楚地区分每一条线代表的函数
ax.legend(loc = "upper left")
#打印
plt.show()

2.5 中文设置
Matplotlib 默认状态下无法显示中文,在前面的许多例子中各种标题及图例都是使用的英文。若在作图过程中,需要显示中文,可通过下面两种方法进行操作。
2.5.1 借助rcParams修改字体实现设置
rcParams [‘font.family’]的种类也可以设置多种。


可以用下列语句查看matplotlib中默认已经识别到的所有可用字体和对应的文件名,其中font.name部分输出的为字体名称,font.fname部分输出字体文件的路径和文件名。
import matplotlib.pyplot as plt
from matplotlib import font_manager
for font in font_manager.fontManager.ttflist:
# 查看字体名以及对应的字体文件名
print(font.name, '- -', font.fname)
# 输出的“KaiTi - - C:\Windows\Fonts\simkai.ttf”
# 中,“KaiTi”为字体名,“C:\Windows\Fonts\simkai.ttf”为对应的字体文件。则可以用如下语句来使用该字体,如下所示:
plt.rcParams['font.family']=' KaiTi '
plt.text(0.5,0.5,'楷体',ha='center',fontsize=50)
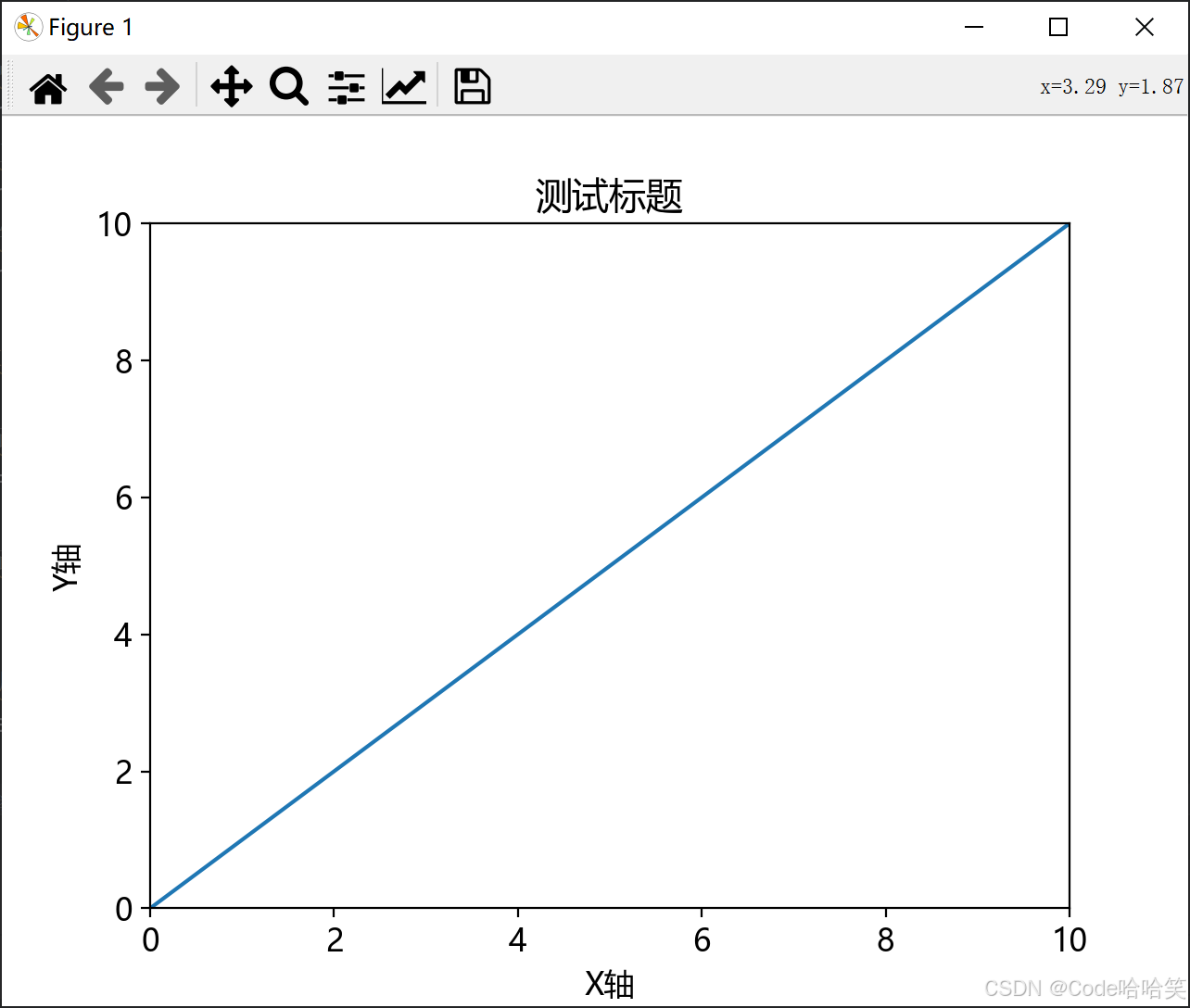
代码演示:
#设置中文字体
mpl.rcParams['font.family'] = "Microsoft YaHei"
#设置正常显示符号
mpl.rcParams['axes.unicode_minus'] = False
#设置字体字号
mpl.rcParams['font.size'] = 12
## 注: 上述三行代码必须放在前面
#创建画板
fig = plt.figure()
#创建画布
ax = fig.add_subplot()
#设置属性
ax.set(xlabel="X轴", ylabel="Y轴", title="测试标题" ,xlim =(0,10), ylim=(0,10))
#生成数据
x = np.arange(11)
y=x
#绘图
ax.plot(x,y)
plt.show()

2.5.2 增加一个fontproperties属性。
在有中文输出的地方,增加一个fontproperties属性。
代码演示:
#创建画板
fig = plt.figure()
#创建画布
ax = fig.add_subplot()
#设置属性
ax.set(xlim =(0,10), ylim=(0,10))
## 用plt设置属性
plt.xlabel("X轴", fontproperties = "Microsoft YaHei", fontsize = 12)
plt.ylabel("Y轴",fontproperties = "Microsoft YaHei", fontsize = 12)
plt.title("测试坐标轴",fontproperties = "Microsoft YaHei", fontsize = 12)
#生成数据
x = np.arange(11)
y=x
#绘图
ax.plot(x,y)
plt.show()

3 plot() 的使用
3.1 模块导入
在Matplotlib模块中,Pyplot是一个核心的子模块,通过该子模块,我们可以完成很多基本的可视化操作。子模块的导入如下:
import matplotlib.pyplot as plt
其中,以plt 作为Pyplot子模块的缩写
Pyplot绘图的主要功能是绘制x,y的坐标图,在完成绘图后一般情况下是不会自动显示图表的,需要调用 plt.show() 方法显示。
3.2 使用规则
使用plt.plot()绘制的主要是线图,其语法格式为:
plt.plot(x,y, format_string, **kwargs) 或
as.plot(x,y, format_string, **kwargs) 。
其中:必要的参数是 x坐标列表和y坐标列表 。
- 当 ax.plot() 中只有一个输入列表或者数组时,参数会被当作Y坐标数据,而X的坐标列表自动生成索引,默认为[0,1,2,3,…]。
- 当ax.plot(x, y)中用2个以上参数时,则会按照x轴和y轴顺序绘制数据点。
3.3 参数讲解
as.plot() 还有数十个可选参数来设置绘图特征,但常用的有几个特征,分别是:
- color:设置线条颜色,默认为蓝色。
- linewidth or lw:设置线条宽度,默认为1.0。
- linestyle or ls:设置线条样式,默认为实线。
- labels:设置图形名称,一般搭配legend属性使用。
- marker:设置数据点的符号,默认为点。
Matplotlib的颜色

Matplotlib的线条样式

Matplotlib标记

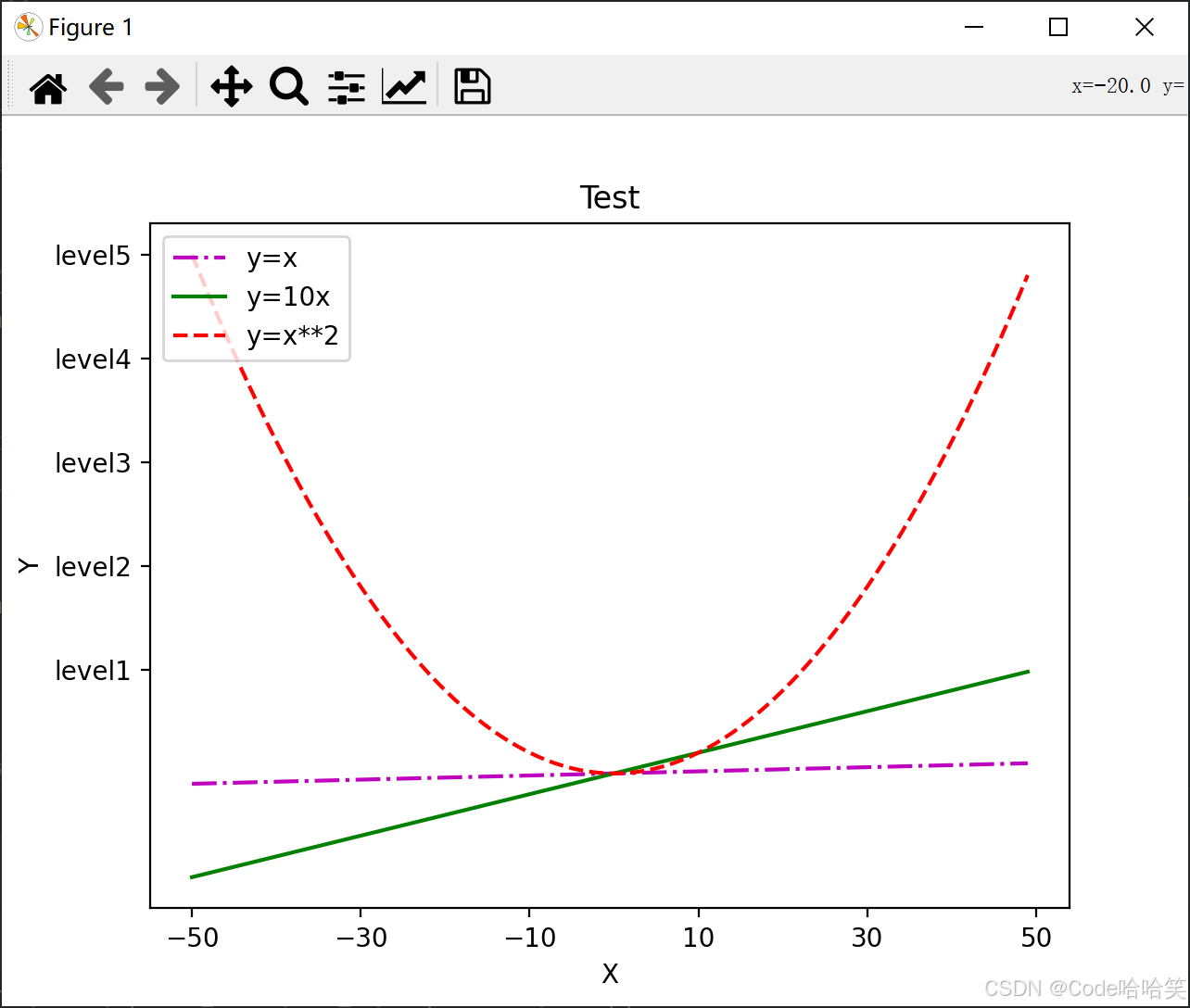
代码演示:
#创建一个画板
fig = plt.figure()
#创建一个画布
ax = fig.add_subplot()
#设置属性
ax.set(title="Test", ylabel="Y", xlabel="X", xticks=np.arange(-50,51,20),
yticks=(500,1000,1500,2000,2500), yticklabels=("level1","level2","level3","level4","level5"))
# 生成数据
x = np.arange(-50,50)
## 绘图
ax.plot(x,x,label = "y=x", color="m", linestyle="-.") #品红色的点划线
ax.plot(x,10*x,label = "y=10x", color="g", linestyle="-") #绿色的实线
ax.plot(x,x**2, label= "y=x**2", color="r", linestyle="--", marker="o") #点连成的红色虚线
#显示图例,这样就可以清楚地区分每一条线代表的函数
ax.legend(loc = "upper left")
#打印
plt.show()

4 标注图和图注释
4.1 标注图
使用 text 将文本直接插入图中。
ax.text() 基础语法:
ax.text(x, y, s, fontdict=None, withdash=False, ** kwargs)
参数说明:
- x: 文本的位置的 x 坐标。
- y: 文本的位置的 y 坐标。
- s: 要显示的字符串。
- fontdict: 字体属性的字典。可选参数,可以包含以下键值:
‘family’: 字体系列 - 如 ‘serif’, ‘sans-serif’ 等。
‘color’: 颜色。
‘size’: 字号大小。
‘style’: 正常 ‘normal’, 斜体 ‘italic’, 粗斜体 ‘oblique’。
‘variant’: 正常 ‘normal’, 小型大写字母 ‘small-caps’。
‘weight’: 字重 - 如 ‘normal’, ‘bold’ 等。
‘stretch’: 字体拉伸 - 如 ‘ultra-condensed’, ‘semi-condensed’ 等。 - withdash: 如果为 True,则绘制文本下的虚线。
- kwargs: 其他关键字参数,如 color, rotation, clip_on 等,可以用来控制文本的外观。
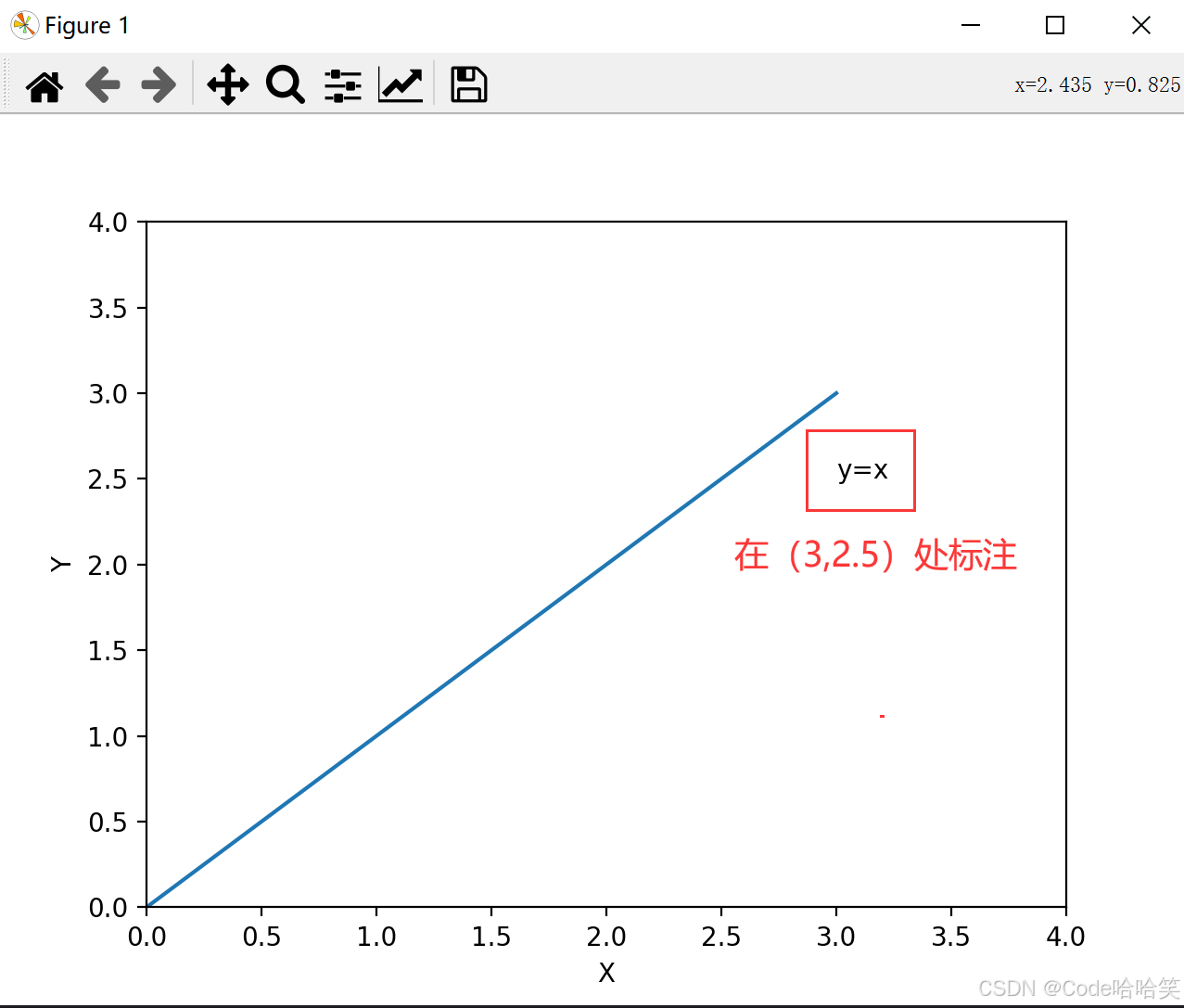
代码演示:
#创建画板
fig= plt.figure()
#创建画布
ax = fig.add_subplot()
#设置属性
ax.set(xlabel= "X", ylabel="Y", xlim=(0,4),ylim=(0,4))
#绘图
ax.plot(np.arange(4),np.arange(4))
#添加标注
# 在坐标(3,2,5)处添加 y=x 标记
ax.text(3,2.5,"y=x")
plt.show()

4.2 注解
ax.annotate() 是 Matplotlib 中一个非常有用的函数,用于在图表上添加注解。它可以用来标记图表中的特定点或者区间,提供额外的信息或者强调某些部分。
ax.annotate()基础语法:
ax.annotate(text, xy, xytext=None, xycoords=None, textcoords=None, arrowprops=None, **kwargs)
参数说明:
- text: 注解的文本内容。
- xy: 注解箭头指向的数据点坐标。这是一个二元组 (x, y)。
- xytext: 注解文本的位置。默认情况下,如果没有指定 xytext,文本将直接放在 xy 的位置。如果指定了 xytext,则可以通过箭头连接 xy 和 xytext。
- xycoords: xy 的坐标系统。默认为 ‘data’(即数据坐标)。其他可能的值包括 ‘axes fraction’(基于轴的比例)、‘figure fraction’(基于图的比例)等。
- textcoords: xytext 的坐标系统。与 xycoords 类似,默认也是 ‘data’。
- arrowprops: 箭头的属性,如果需要的话。可以是一个字典,其中包含以下键值:
arrowstyle: 箭头的风格,如 ‘->’(普通箭头), ‘simple’, ‘wedge’ 等。
connectionstyle: 箭头连接 xy 和 xytext 的方式,如 ‘arc3,rad=0.2’ (弧形箭头), ‘angle3,angleA=0,angleB=90’ 等。
color: 箭头的颜色。
linewidth: 箭头的线宽。
linestyle: 箭头的线型,如 ‘solid’, ‘dashed’ 等。
shrinkA: 从 xy 处缩进的像素数。
shrinkB: 从 xytext 处缩进的像素数。
patchA: 用于连接 xy 的补丁对象。
patchB: 用于连接 xytext 的补丁对象。
mutation_scale: 箭头头部的大小。 - kwargs: 可以传递给 text() 的关键字参数,如 size, color, ha(水平对齐), va(垂直对齐)等。
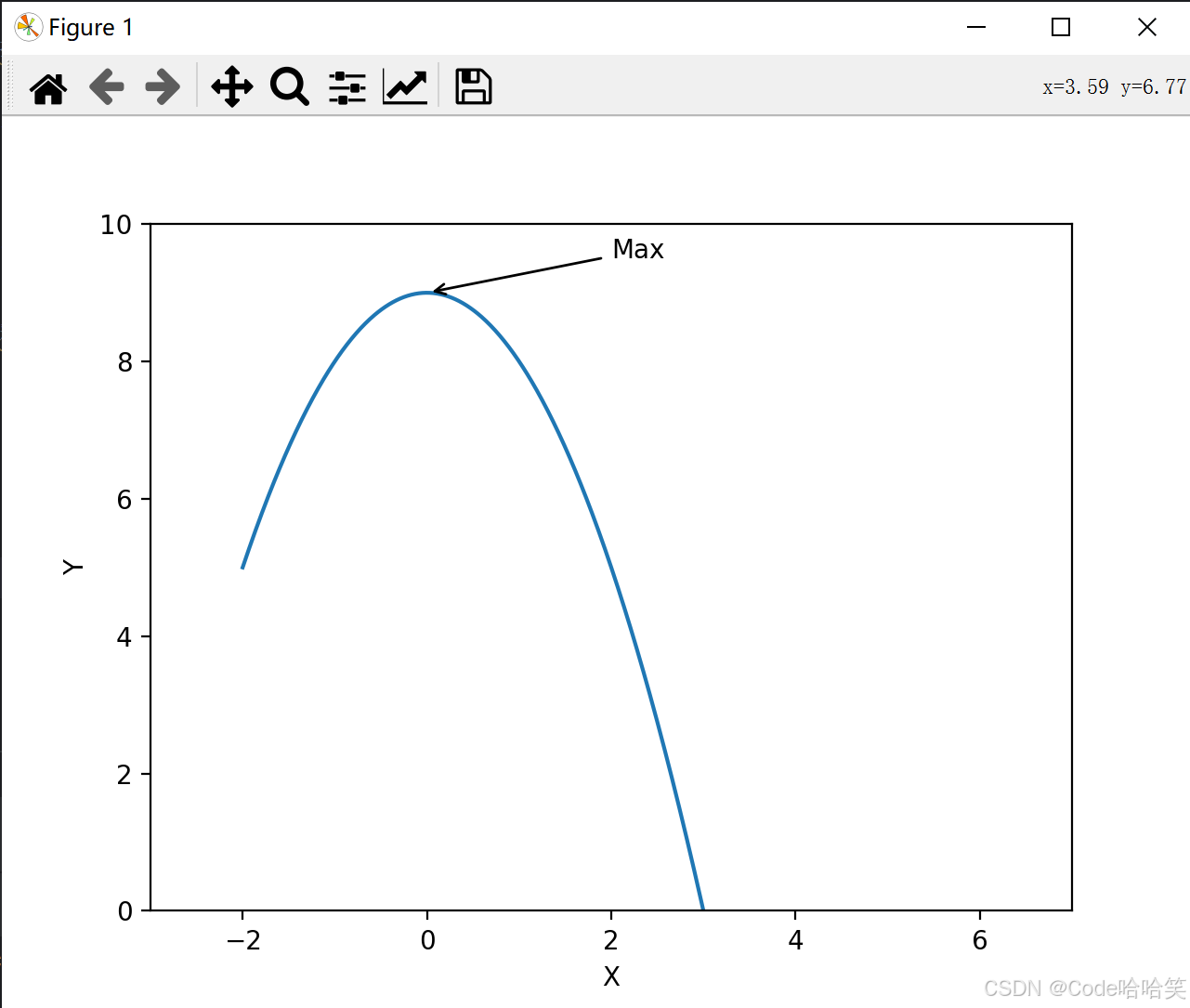
代码演示:
fig= plt.figure()
ax = fig.add_subplot()
ax.set(xlabel = "X", ylabel= "Y", xlim=(-3,7), ylim=(0,10))
#生成数据
x = np.arange(-2,4,0.01)
y = -1*(x**2)+9
#绘图
ax.plot(x,y)
#添加注释
ax.annotate("Max",xy=(0,9), xytext=(2,9.5), arrowprops=dict(arrowstyle="->") )
plt.show()

5 图形的保存
图形绘制完成后,可以使用 plt.show() 进行显示,也可以使用 plt.savefig() 将其保存,在该函数中可以设置保存路径和文件名、图片的分辨率、边缘的颜色等参数。如果既要显示又要保存,请注意要将 plt.savefig()放在plt.show()之前 。否则,在 plt.show() 后实际上已经创建了一个新的空白的图片,此时再用plt.savefig() 就会保存这个生成的空白图片。
plt.savefig()函数中主要参数含义为:
- fname:含有文件路径的字符串,拓展名指定文件类型,如’png’、‘pdf’、’svg’、‘ps’、'jpg’等;
- dpi:分辨率,默认100;
- facecolor:图像的表面颜色,默认为“auto”;
- bbox_inches:图表需要保留的部分,如果设置为“tight”,则将尝试剪除图像周围的空白部分。
代码演示:
fig= plt.figure()
ax = fig.add_subplot()
ax.set(xlabel = "X", ylabel= "Y", xlim=(-3,7), ylim=(0,10))
#生成数据
x = np.arange(-2,4,0.01)
y = -1*(x**2)+9
#绘图
ax.plot(x,y)
#添加注释
ax.annotate("Max",xy=(0,9), xytext=(2,9.5), arrowprops=dict(arrowstyle="->") )
plt.savefig("test.jpg", dpi=600, bbox_inches="tight" )
plt.show()

6 创建子图
6.1 创建规则子图
#创建画板
fig= plt.figure()
#创建画布
ax = fig.add_subplot()
fig.add_subplot() 方法用于在 Matplotlib 的 Figure 对象上添加多个子图(Axes)。这个方法可以帮助我们在一个图形窗口中组织多个 不同的图表 ,每个图表都可以有自己的坐标轴和其他特性。
fig.add_subplot()基本语法:
ax = fig.add_subplot(nrows, ncols, index, **kwargs)
- nrows: 整个网格中的行数。
- ncols: 整个网格中的列数。
- index: 指定子图在网格中的位置。索引是从 1 开始的。
- kwargs: 可选的关键字参数,如 projection(投影类型,用于特定类型的图表,如极坐标图)、polar(是否是极坐标图)等。
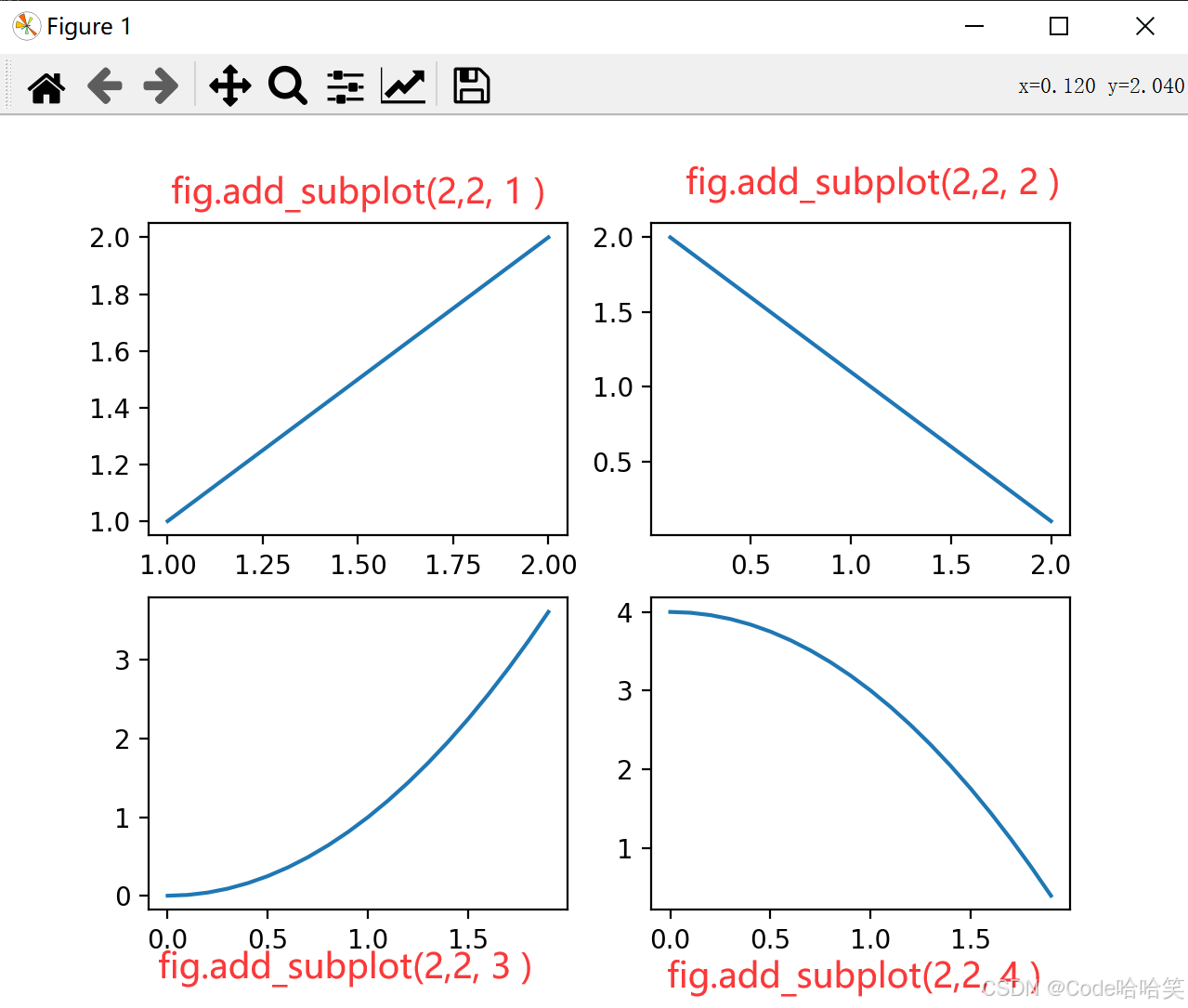
代码演示:
#创建画板
fig = plt.figure()
#创建一个 2X2 的子图(画布),
# fig.add_subplot(2,2,1) 创建的是左上角的子图
ax1 = fig.add_subplot(2,2,1)
ax1.plot([1,2],[1,2])
# fig.add_subplot(2,2,) 创建的是右上角的子图
ax2 = fig.add_subplot(2,2,2)
ax2.plot(np.arange(2,0,-0.1),np.arange(0.1,2.1,0.1))
# fig.add_subplot(2,2,3) 创建的是左下角的子图
ax3 = fig.add_subplot(2,2,3)
x= np.arange(0,2,0.1)
ax3.plot(x,x**2)
# fig.add_subplot(2,2,3) 创建的是右下角的子图
ax4 = fig.add_subplot(2,2,4)
ax4.plot(x,-1*(x**2)+4)
plt.show()

6.2 创建不规则子图
fig.subplot_mosaic() 是 Matplotlib 3.3 之后引入的一个新功能,它提供了一种更加灵活的方式来创建子图布局。与传统的 add_subplot() 方法相比,subplot_mosaic() 允许你定义更复杂的子图布局,包括嵌套子图和非均匀分布的子图。
fig.subplot_mosaic() 的基本语法:
mosaic = fig.subplot_mosaic(layout, **kwargs)
- layout: 这是一个由标签字符串组成的二维数组(列表或者嵌套列表),用来定义子图的布局。每个标签代表一个子图,而标签相同的子图会被合并成一个较大的子图。标签通常由大写字母组成,但也可以是任意字符串。
- kwargs: 可以包含多个关键字参数来进一步定制子图,比如 sharex, sharey, width_ratios, height_ratios 等。
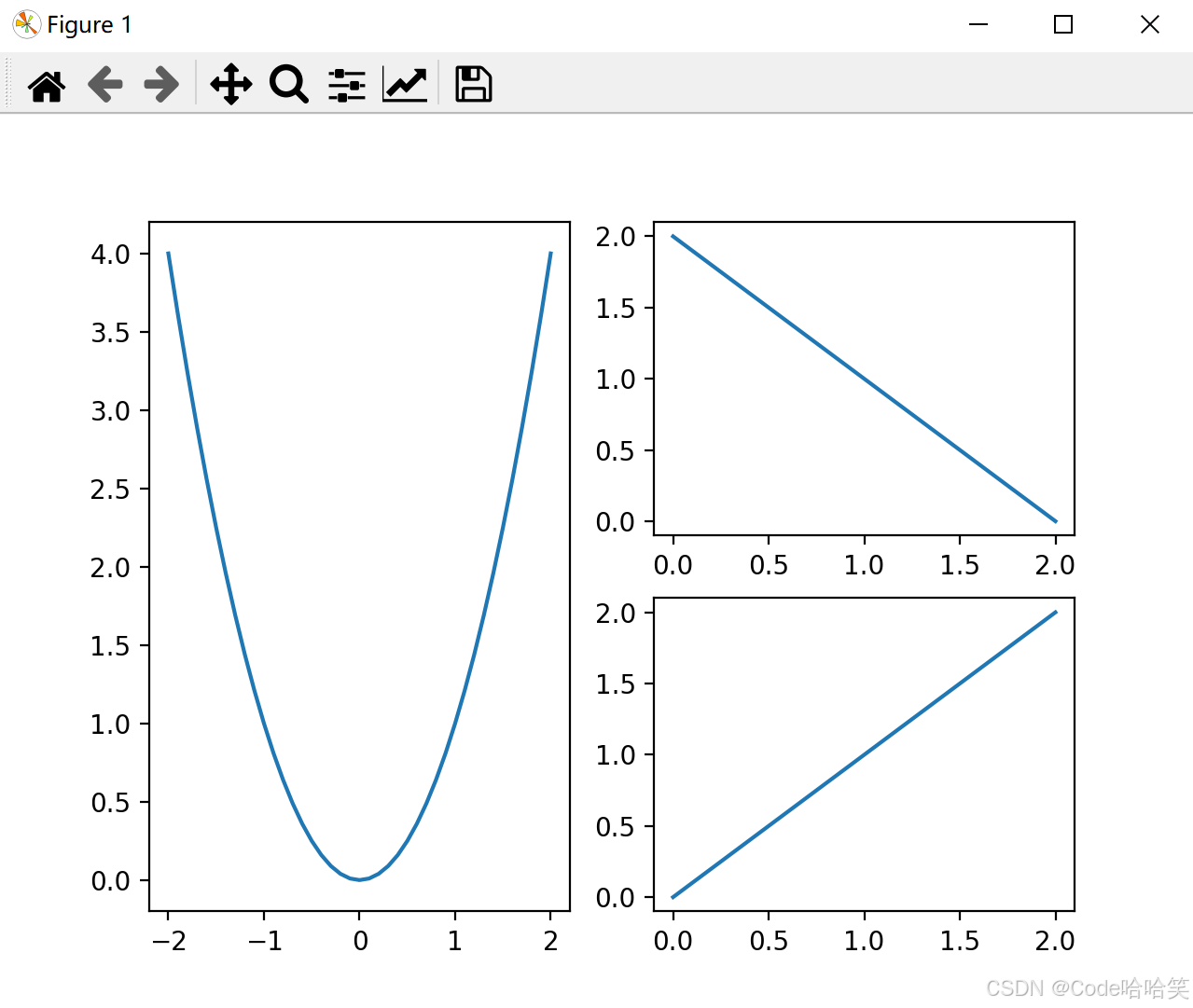
代码演示:
fig = plt.figure()
# 法一:
# ax = fig.subplot_mosaic([["left","right1"],
# ["left","right2"]])
# 法二:
ax = fig.subplot_mosaic([[1,2],
[1,4]])
x = np.arange(-2,2.1,0.1)
y = x**2
ax[1].plot(x,y)
ax[2].plot([0,2],[2,0])
ax[4].plot([0,2],[0,2])
plt.show()

7 Pyplot 中常见的图
7.1 简介
Matplotlib中提供了许多绘制图形的函数,包括简单的基础统计图形,如直方图、气泡图、箱线图等,也有一些高维度的立体图形,如3D图等。下表 给出Pyplot常用的基础图像绘制函数。

7.2 散点图
散点图的绘制依赖**plt.scatter()**函数,该函数包含很多参数,具体如下:
- S:点的大小
- C:点的颜色,取值可以为[‘b’, ‘c’, ‘g’, ‘k’, ‘m’, ‘r’, ‘w’, ‘y’]
- Alpha:点的透明度,取值为0-1
- Marker:点的形状,默认状态下为“o”,
- 常见的还有[‘v’, ‘>’, ‘<’, ‘*’, ‘s’, ‘p’, ‘h’, ‘x’, ‘+’]。
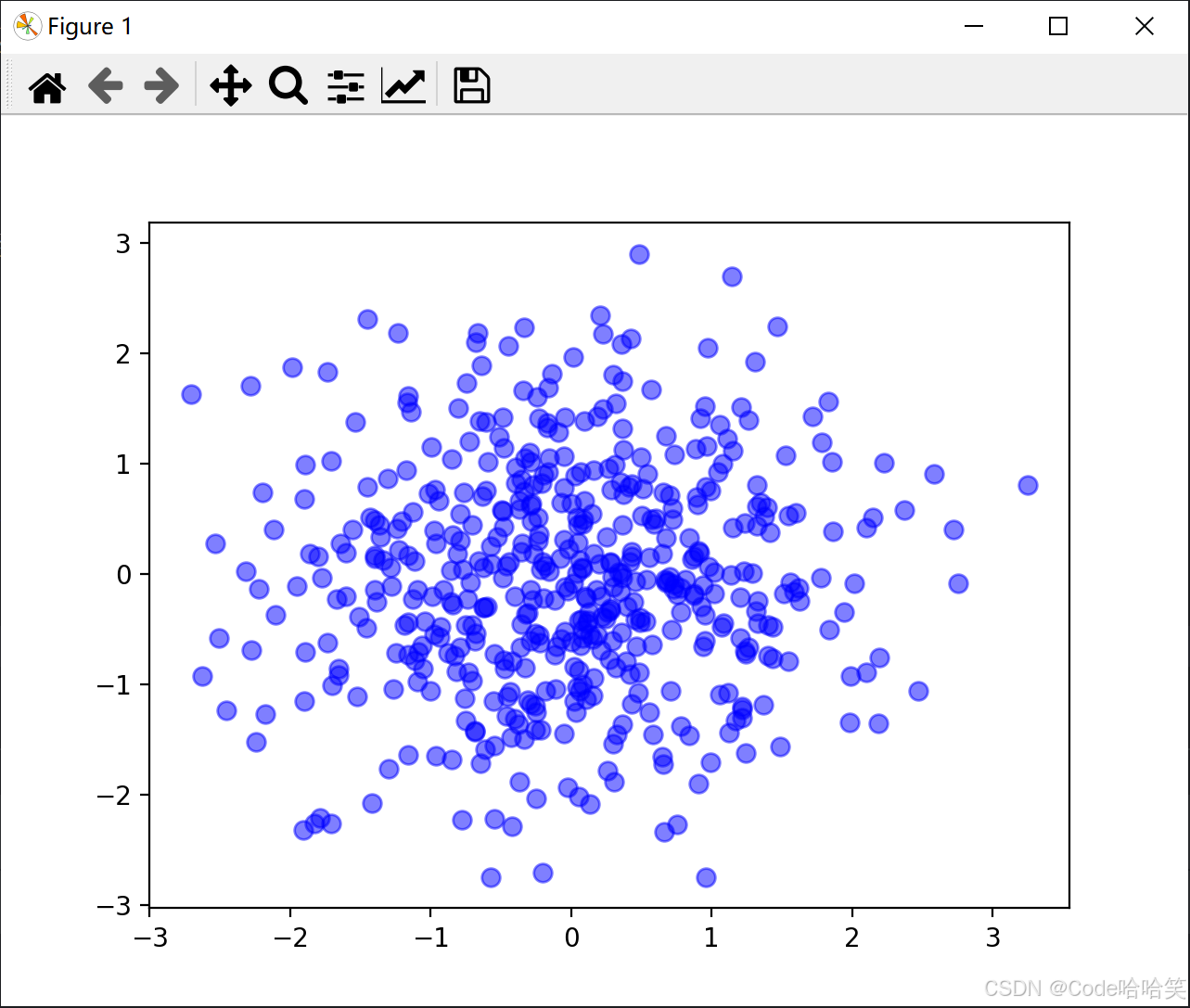
代码演示:
fig = plt.figure()
ax = fig.add_subplot()
#生成数据
x = np.random.normal(0,1,500)
y = np.random.normal(0,1,500)
# s=50:每个点的大小为50,
# c='b': 点为蓝色,
# alpha= 0.5 :表示每个点的透明度为 0.5,这意味着每个点都有一定的透明效果
ax.scatter(x,y, s=50, c='b', alpha= 0.5)
plt.show()

7.3 柱状图
柱状图主要用于查看各分组数据的数量分布,以及各个分组数据之间的数量比较。
柱状图的绘制使用:
ax.bar(x, height, width, bottom=None, *, align=‘center’, data=None, **kwargs)
参数说明:

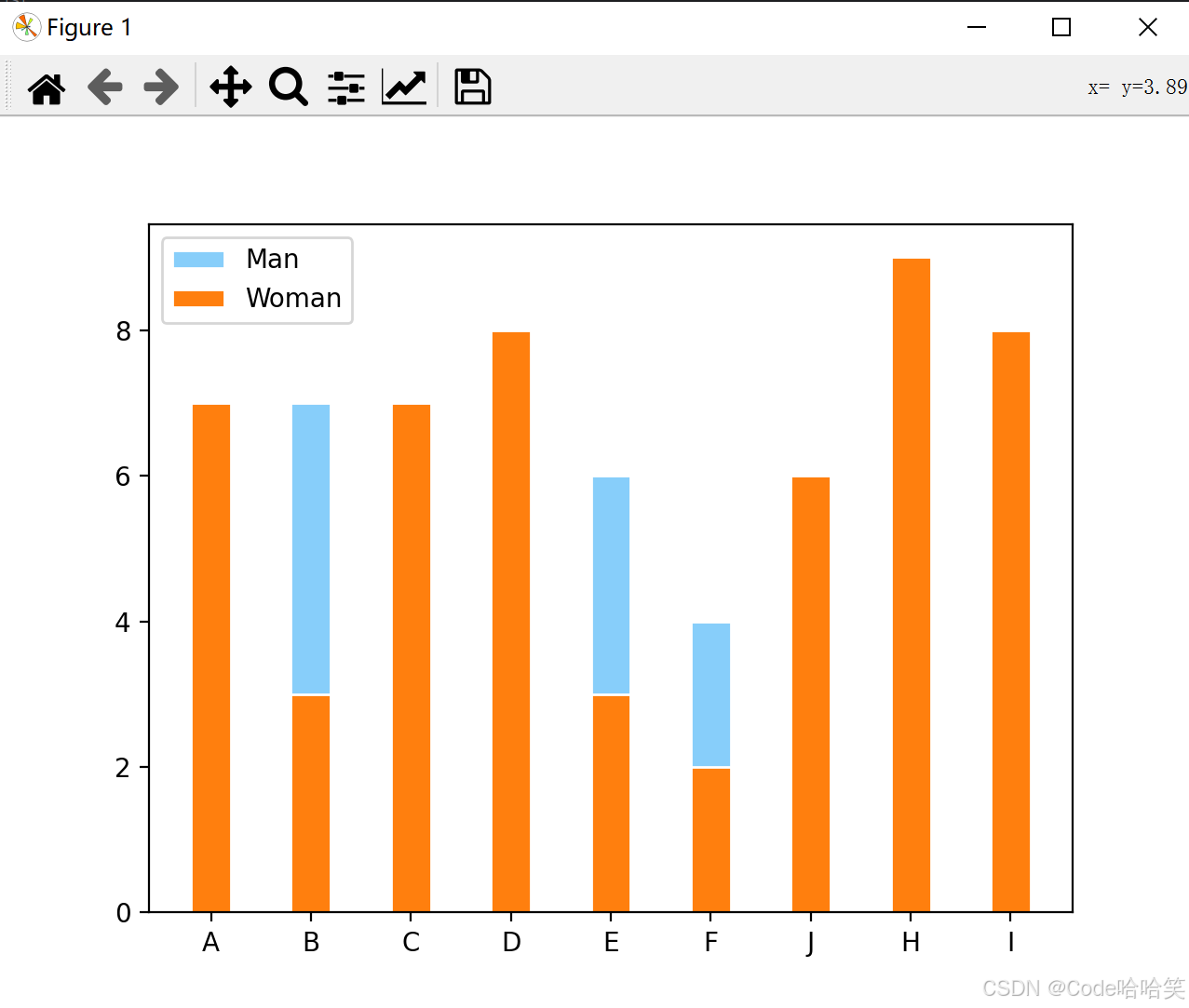
- 柱子重叠
代码演示:
fig = plt.figure()
ax = fig.add_subplot()
#生成数据
x = np.arange(9)
y1 = np.random.randint(1,10,9)
y2 = np.random.randint(1,10,9)
label = ["A","B","C","D","E","F","J","H","I"]
#绘图
ax.bar(x,y1, label="Man",tick_label=label, width=0.4, facecolor="lightskyblue", edgecolor="white")
ax.bar(x,y2, label="Woman", tick_label=label,width=0.4, edgecolor="white")
plt.legend()
plt.show()

- 柱子并排
减去和加上宽度的一半来实现这一点,这样两个柱子就会分别位于它们原本的位置的左右两侧
代码演示:
fig = plt.figure()
ax = fig.add_subplot()
#生成数据
x = np.arange(9)
y1 = np.random.randint(1,10,9)
y2 = np.random.randint(1,10,9)
label = ["A","B","C","D","E","F","J","H","I"]
#绘图
width = 0.4
ax.bar(x - width/2,y1, width, label="Man",tick_label=label, facecolor="lightskyblue", edgecolor="white")
ax.bar(x +width/2,y2,width, label="Woman", tick_label=label edgecolor="white")
plt.legend()
plt.show()

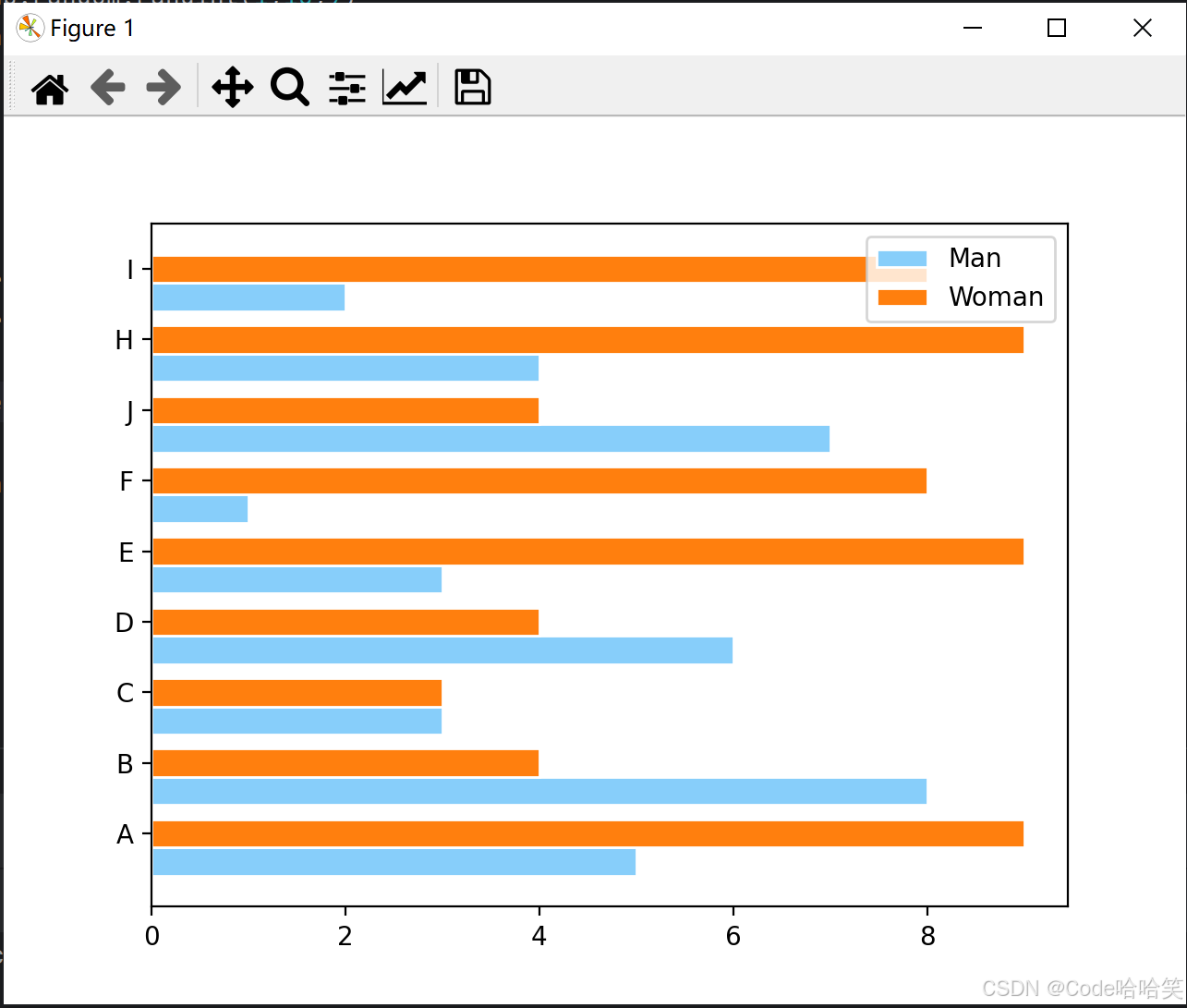
- 水平柱状图
ax.bar() 改写为 ax.barh()
代码演示:
fig = plt.figure()
ax = fig.add_subplot()
#生成数据
x = np.arange(9)
y1 = np.random.randint(1,10,9)
y2 = np.random.randint(1,10,9)
label = ["A","B","C","D","E","F","J","H","I"]
#绘图
width = 0.4
ax.barh(x - width/2,y1,width, label="Man",tick_label=label, facecolor="lightskyblue", edgecolor="white")
ax.barh(x + width/2,y2, width,label="Woman", tick_label=label, edgecolor="white")
plt.legend()
plt.show()

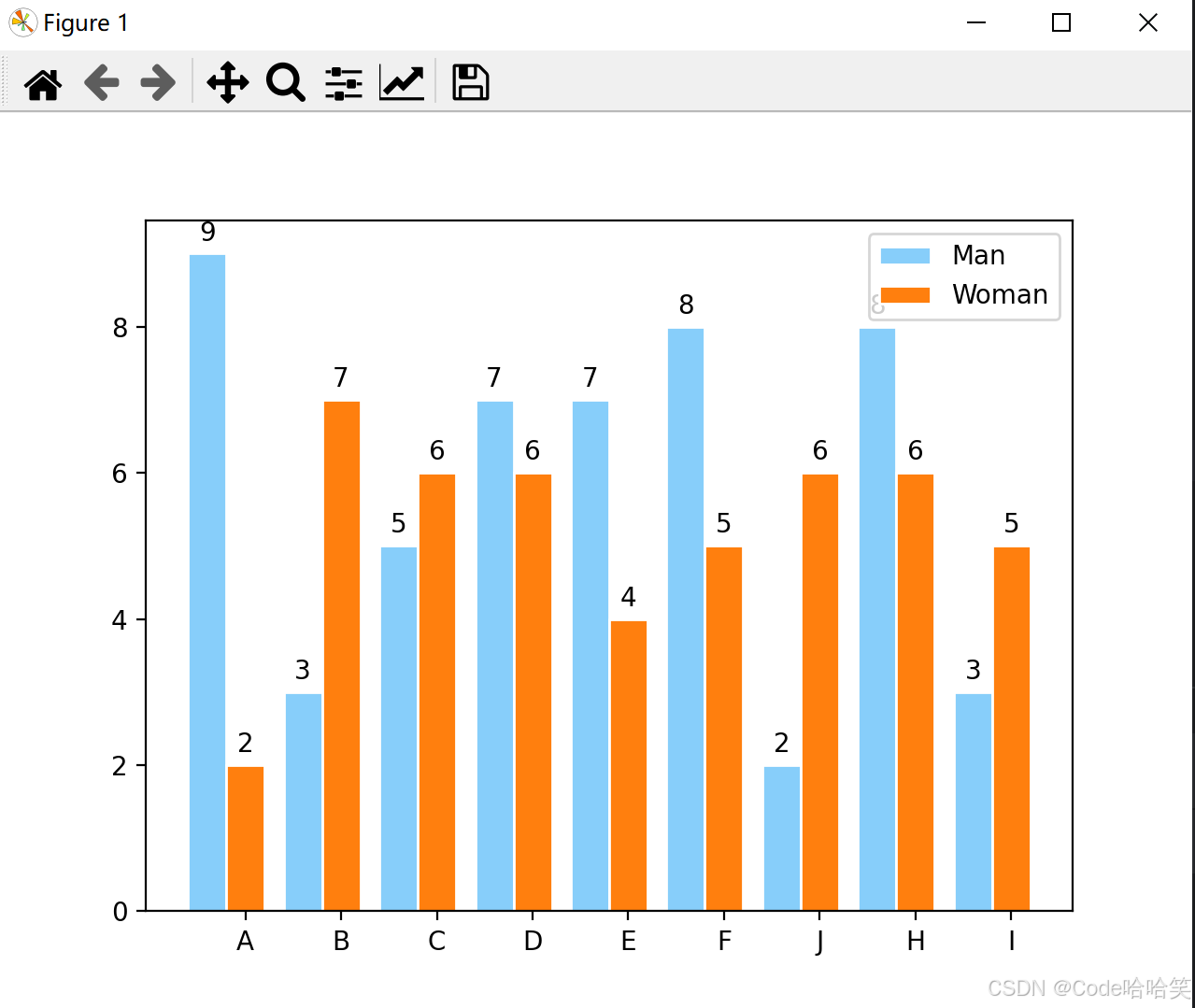
- 在柱顶部添加数据
代码演示:
fig = plt.figure()
ax = fig.add_subplot()
#生成数据
x = np.arange(9)
y1 = np.random.randint(1,10,9)
y2 = np.random.randint(1,10,9)
label = ["A","B","C","D","E","F","J","H","I"]
#绘图
width = 0.4
ax.bar(x - width/2,y1,width, label="Man",tick_label=label, facecolor="lightskyblue", edgecolor="white")
ax.bar(x + width/2,y2, width,label="Woman", tick_label=label, edgecolor="white")
# 在柱顶部添加数据标签
for a, b, c in zip(x,y1,y2):
ax.text(a-width/2, b+0.1, "%0.f" %b,ha="center", va ="bottom", fontsize=10)
ax.text(a + width / 2, c + 0.1, "%0.f" % c, ha="center", va="bottom", fontsize=10)
plt.legend()
plt.show()

7.5 直方图
直方图的绘制依赖
ax.hist(x, bins=bins, color=”b”, histtype=’bar’,label=’label’, rwidth =rwidth) 函数,
具体各参数说明如下:
- x:连续型数据的输入值
- bins:用于确定柱体的个数或是柱体边缘范围
- color:柱体的颜色
- histtype:柱体类型
- label:图例内容
- rwidth:柱体宽度
- 简单直方图
代码演示:
fig = plt.figure()
ax = fig.add_subplot()
x = np.random.normal(0,1,500)
#绘画直方图
ax.hist(x,10, color="m", histtype="bar", label="正态分布")
plt.show()

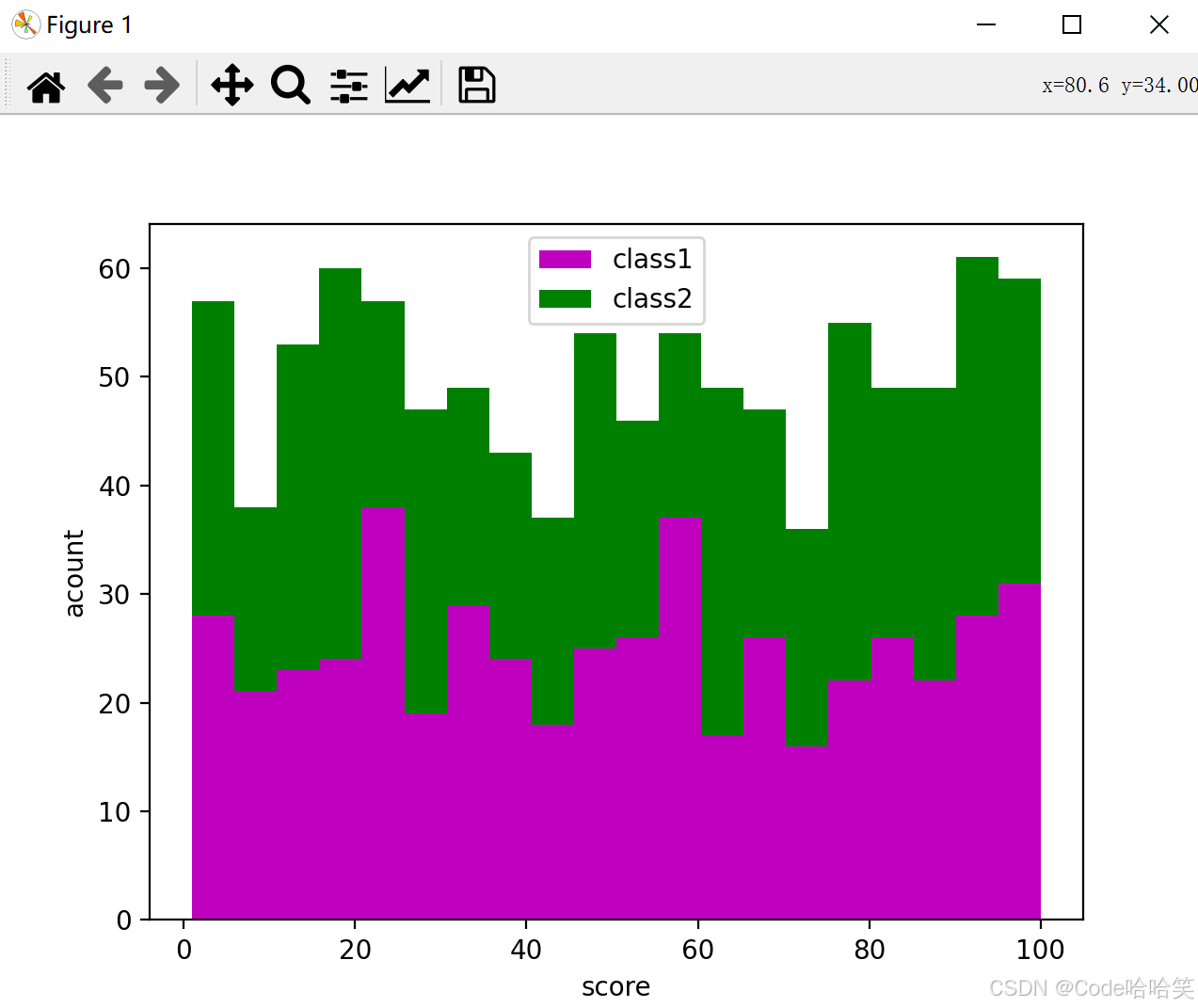
- 堆积直方图
代码演示:
## 堆积直方图
fig = plt.figure()
ax = fig.add_subplot()
#设置坐标轴属性
ax.set(xlabel= "score", ylabel = "acount")
#数据
score1 =np.random.randint(1,101,500)
score2 = np.random.randint(1,101,500)
# 绘图
ax.hist([score1,score2],bins=20,label=["class1","class2"],color=["m",'g'],
histtype="bar", rwidth=4,stacked=True)
plt.legend()
plt.show()

注:当参数stacked设置为False时,也是默认状态,则绘制并排放置的直方图。

7.6 饼图
饼图的绘制依赖
plt.pie(size,explode,labels,autopct,startangle,shadow,color) 函数,
具体各参数说明如下:
- size:各部分的百分比;
- explode:饼片边缘偏离半径的百分比,凸出率;
- labels:每部分饼片的文本标签;
- autopct:每部分饼片对应数值的百分比样式;
- startangle:第一个饼片逆时针旋转的角度;
- shadow:是否绘制饼片的阴影;
- color:柱体的颜色。
- 简单饼图
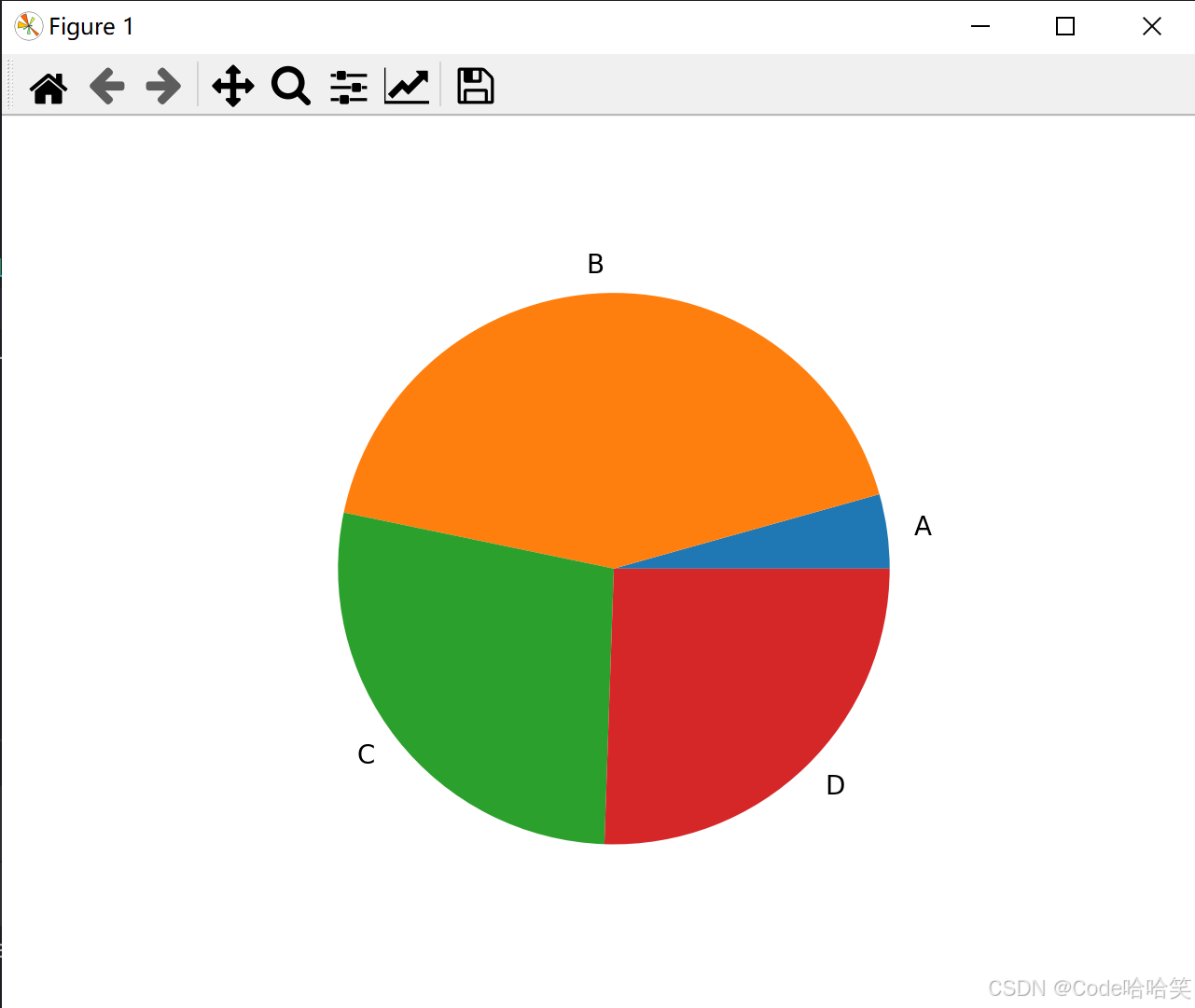
代码演示:
fig= plt.figure()
ax = fig.add_subplot()
labels = ["A","B","C","D"]
size= np.random.randint(1,100,4)
# 绘画饼图
ax.pie(size, labels = labels)
plt.show()

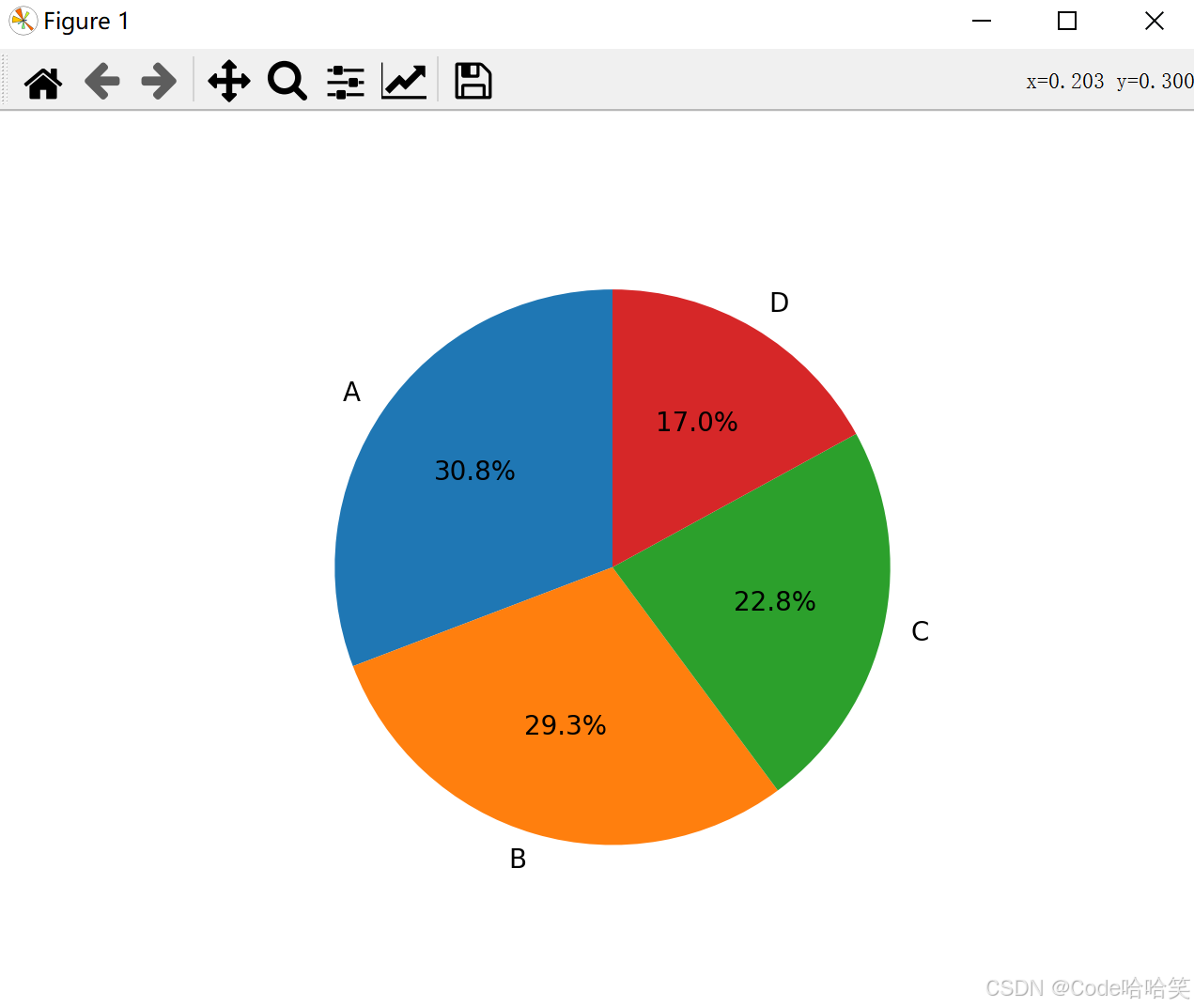
- 设置百分比标签
代码演示:
fig= plt.figure()
ax = fig.add_subplot()
labels = ["A","B","C","D"]
size= np.random.randint(1,100,4)
# 绘画饼图
ax.pie(size, labels = labels, startangle=90,autopct="%1.1f%%")
plt.show()

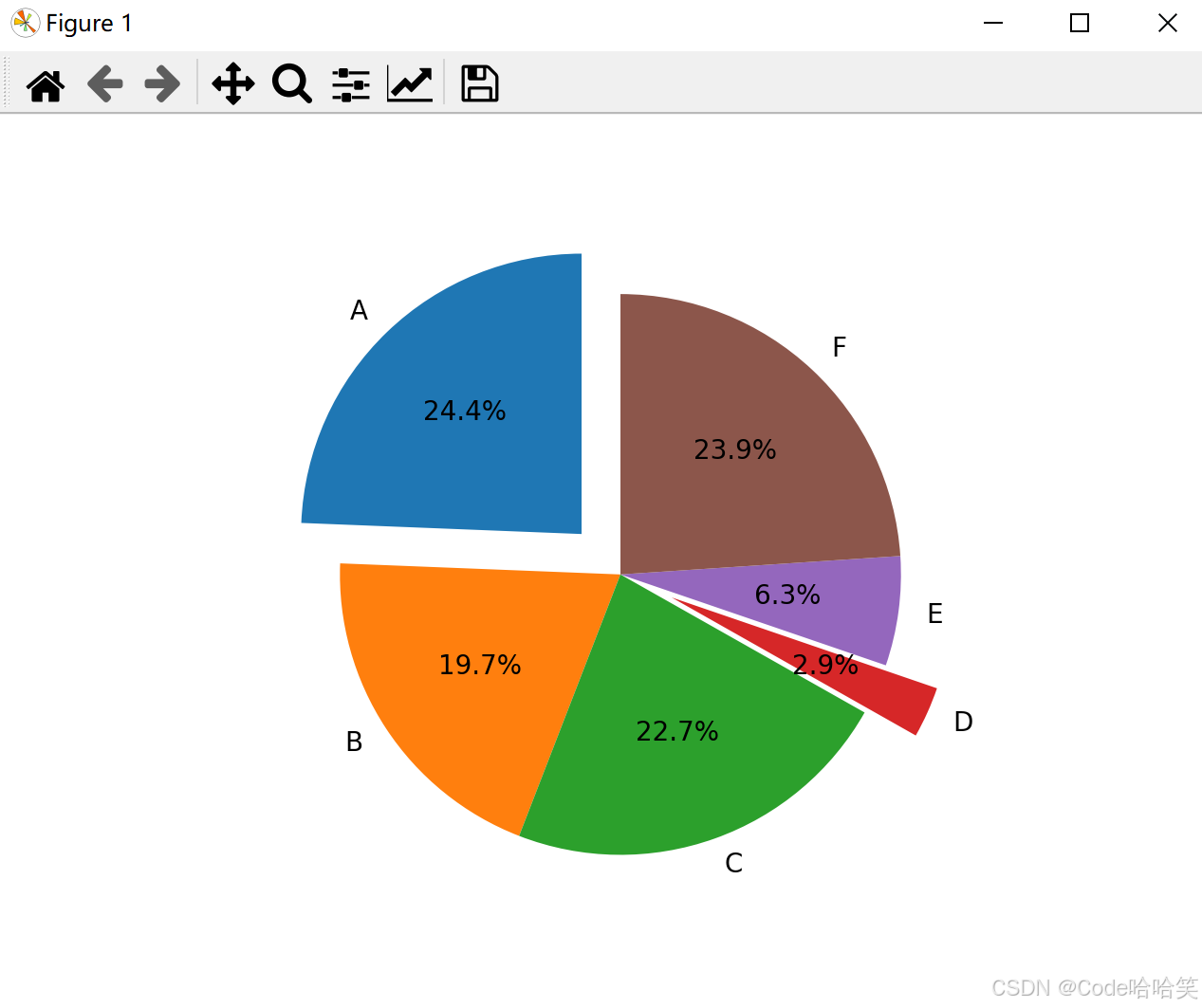
- 设置饼图的参数explode,强调某几部分饼片的可视性。
代码演示:
fig= plt.figure()
ax = fig.add_subplot()
labels = ["A","B","C","D","E","F"]
size= np.random.randint(1,100,6)
# 绘画饼图
ax.pie(size, labels = labels, startangle=90,autopct="%1.1f%%",
shadow=False, explode = [0.2,0,0,0.2,0,0])
plt.show()

7.7 3D图
Matplotlib还支持3维立体图形的绘制。利用的函数分别是 ax.plot_surface() 和 ax.scatter() 函数,前者常用来绘制三维面,而后者常用来绘制三维立体的点。
7.7.1 将绘制3D图形的模块导入
from mpl_toolkits .mplot3d import Axes3D
fig = plt.figure()
ax = Axes3D(fig)
7.7.2 绘制3D图
代码演示:
fig = plt.figure()
ax = Axes3D(fig)
x = np.arange(-4, 4, 0.25)
y = np.arange(-4, 4, 0.25)
X, Y = np.meshgrid(x, y)
R = np.sqrt(X**2+Y**2)
Z = np.sin(R)
# 传入 X, Y, Z 三个参数,cmap='rainbow' 表示颜色映射表
ax.plot_surface(X, Y, Z, rstride=1, cstride=1, cmap=plt.get_cmap('rainbow'))
plt.show()