这是什么系统?
资源获取方式在最下方
java计算机毕设课设—电子政务网系统(附源码、文章、相关截图、部署视频)
电子政务网系统主要用于提升政府机关的政务管理效率,核心功能包括前台网站展示、留言板管理、后台登录与密码修改、网站公告发布、政府部门网站链接、领导信箱、表格下载、政务公开、便民电话、新闻动态以及地区概况等。
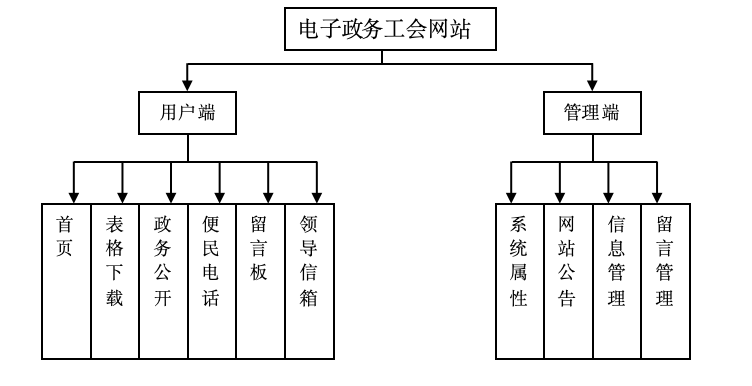
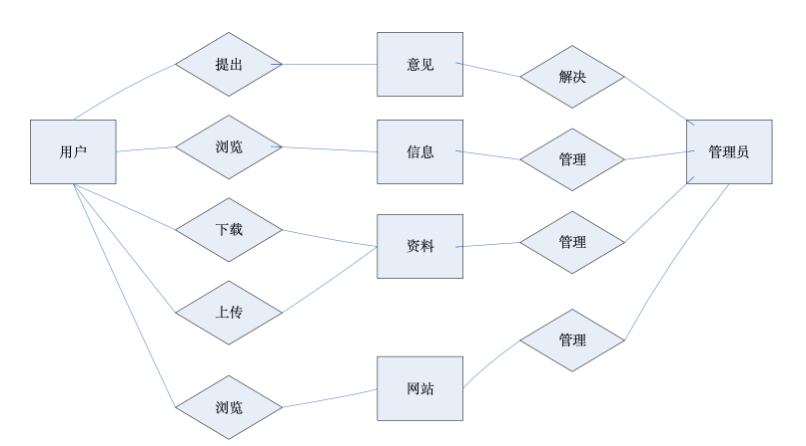
系统结构如下:
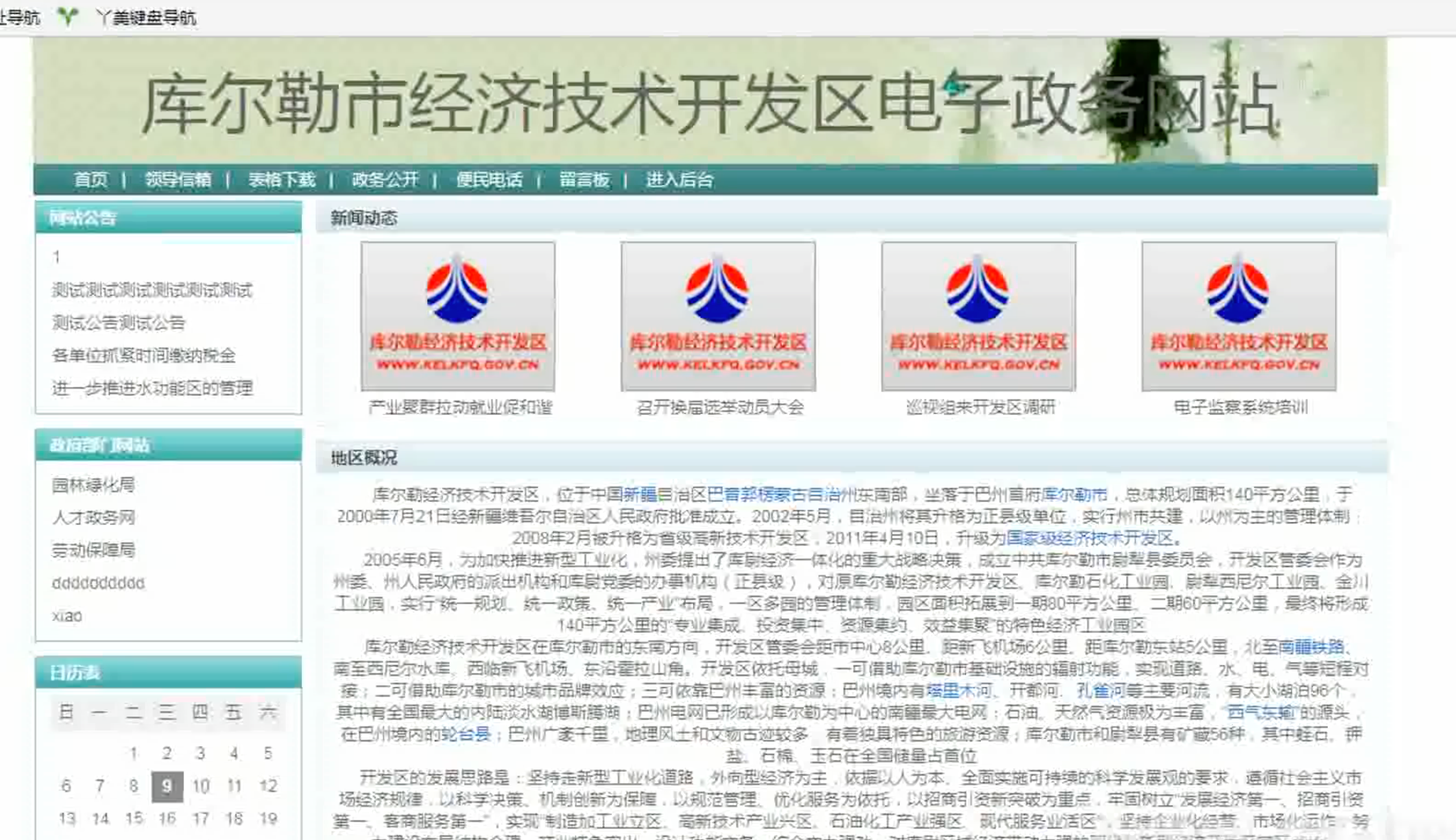
(1)JSP电子政务网(前台功能):
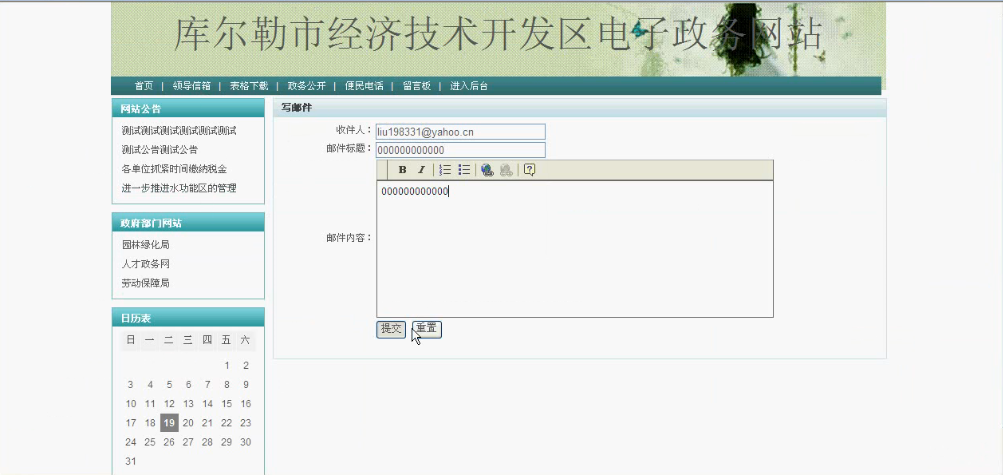
1.领导信箱模块:支持用户发送邮件至领导信箱;
2.地区概况模块:提供本地区的概况信息查看;
3.动态信息模块:用于公告和公示信息展示;
4.政务信息动态模块:供用户查看最新政务动态;
5.法律法规模块:提供法律法规的查询功能;
6.网上办事模块:提供办事指南、意见反馈和表格下载等便捷服务;
7.政务公开模块:展示干部任免、政府文件以及政府采购信息;
8.便民服务模块:提供便民电话查询与投诉举报入口;
9.政府部门网站模块:展示各政府部门的网站链接。
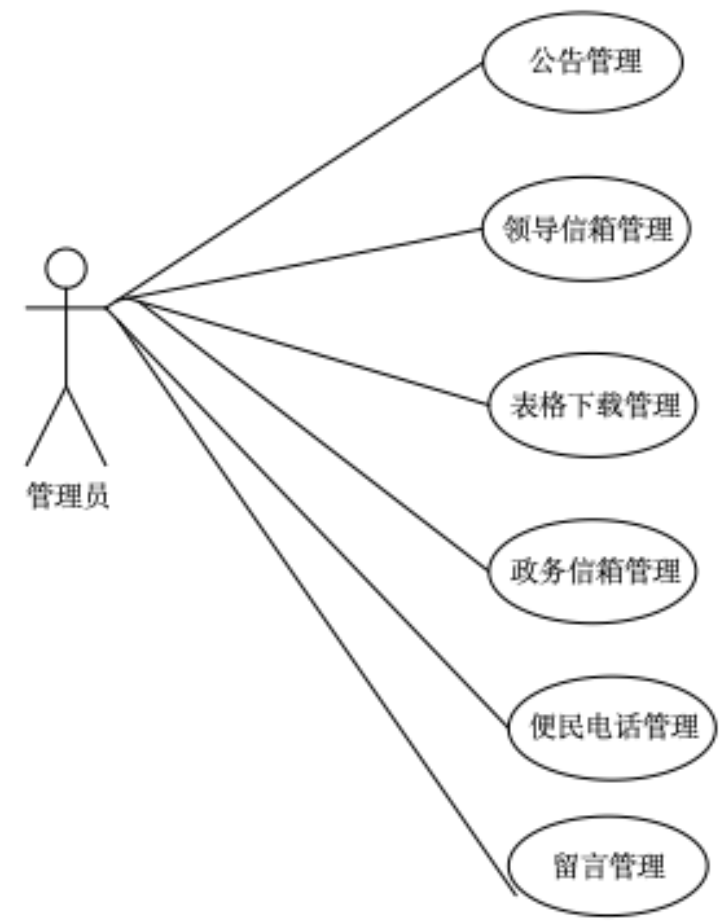
(2)JSP电子政务网(后台功能):
1.修改密码模块:允许后台用户修改个人密码;
2.网站公告模块:支持公告的查看、添加及删除;
3.政府网站模块:支持政府网站的查看、添加及删除;
4.领导信箱模块:管理领导信箱的邮件内容,提供查看、添加与删除功能;
5.表格下载模块:支持后台对表格下载资源的查看、添加与删除;
6.政务公开模块:支持对政务公开内容的查看、添加与删除;
7.便民电话模块:后台管理便民电话的查看、添加与删除;
8.新闻动态模块:支持新闻内容的查看、添加与删除;
9。地区概况模块:提供地区概况信息的修改功能;
10.留言管理模块:支持留言的查看与删除。
以下是部分功能的界面截图(详细的请看最下面的全部功能截图):






我们提供什么?
1.软件对应的安装包;
2.项目导入视频+功能介绍视频;
3.课设-论设的基础参考文章;
4.源代码(数据库+项目)。








我们系统到底有哪些功能?
系统功能模块如下:
(1)JSP电子政务网(前台功能):
1.领导信箱模块:支持用户发送邮件至领导信箱;
2.地区概况模块:提供本地区的概况信息查看;
3.动态信息模块:用于公告和公示信息展示;
4.政务信息动态模块:供用户查看最新政务动态;
5.法律法规模块:提供法律法规的查询功能;
6.网上办事模块:提供办事指南、意见反馈和表格下载等便捷服务;
7.政务公开模块:展示干部任免、政府文件以及政府采购信息;
8.便民服务模块:提供便民电话查询与投诉举报入口;
9.政府部门网站模块:展示各政府部门的网站链接。
(2)JSP电子政务网(后台功能):
1.修改密码模块:允许后台用户修改个人密码;
2.网站公告模块:支持公告的查看、添加及删除;
3.政府网站模块:支持政府网站的查看、添加及删除;
4.领导信箱模块:管理领导信箱的邮件内容,提供查看、添加与删除功能;
5.表格下载模块:支持后台对表格下载资源的查看、添加与删除;
6.政务公开模块:支持对政务公开内容的查看、添加与删除;
7.便民电话模块:后台管理便民电话的查看、添加与删除;
8.新闻动态模块:支持新闻内容的查看、添加与删除;
9。地区概况模块:提供地区概况信息的修改功能;
10.留言管理模块:支持留言的查看与删除。
各个模块的功能实现截图:








如何获取资源呢?
方式1:
java计算机毕设课设—电子政务网系统(附源码、文章、相关截图、部署视频)
方式2:
java计算机毕设课设-电子政务网系统(附源码、文章、相关截图、部署视频)资源-CSDN文库
项目视频辅助讲解链接:
java计算机毕设课设-电子政务网系统(附源码、文章、相关截图、部署视频)_哔哩哔哩_bilibili