🚩【组件功能】:勾选下拉框选项
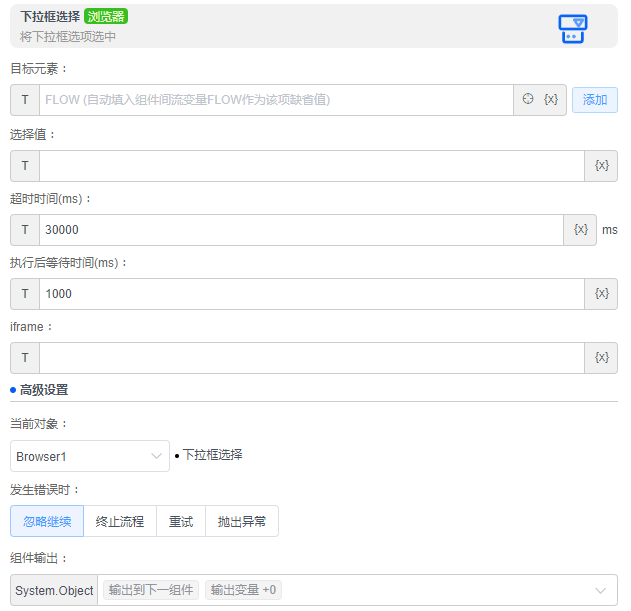
配置预览

配置说明
丨目标元素 支持T或# 默认FLOW输入项
通过自动捕获工具捕获(选择元素工具使用方法)或手动填写网页元素的css,xpath,指定对应网页元素作为操作目标
丨值 支持T或#
选中目标的值,通常有两种情况:
① 若下拉框select元素下option元素有value属性,则值为value属性中的值
② 若下拉框select元素下option元素没有value属性,则值为option元素中innerHTML的值
丨超时时间 支持T或# 输入仅支持整型
勾选元素超时时间
丨执行后后等待时间(ms) 支持T或#
当前组件执行完成后继续等待的时间
丨iframe 支持T或#
若勾选元素是框架iframe中元素,需要手动填写框架名称,框架使用方法:框架Iframe介绍
输入输出
丨输入类型
万能对象类型(System.Object)
丨输出类型
万能对象类型(System.Object)
🏁 上一组件的输出类型可以是任何类型,都可以直接输入到本组件的流变量(FLOW,类型为万能对象),在本组件内任何文本配置区域都可以使用T模式下的 {{FLOW}} 或#模式下的FLOW格式直接调用该流变量,流变量FLOW在该组件内未做任何修改,本组件完成功能处理后,将结果按万能对象类型(System.Object)输出到下一组件。
组件依赖
该组件为浏览器分类功能组件,依赖本浏览器分类浏览器-打开浏览器初始化组件,可以安装卸载,在流程内使用时必须在初始化组件的后面,如果需要多个对象执行逻辑,可以点击主流程区域组件右上角图标在多个对象间切换调用,可以理解为火语言的实例对象方法。
支持平台

示例
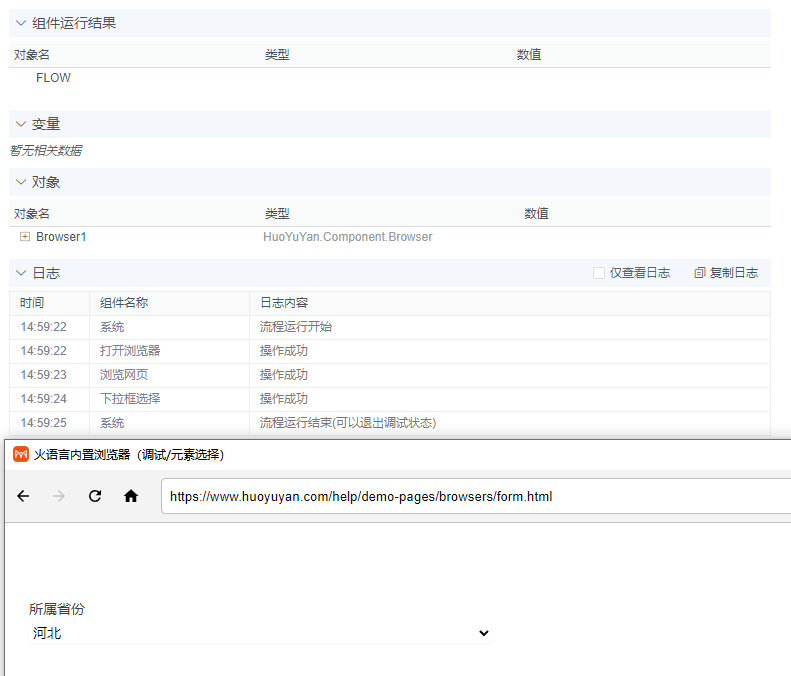
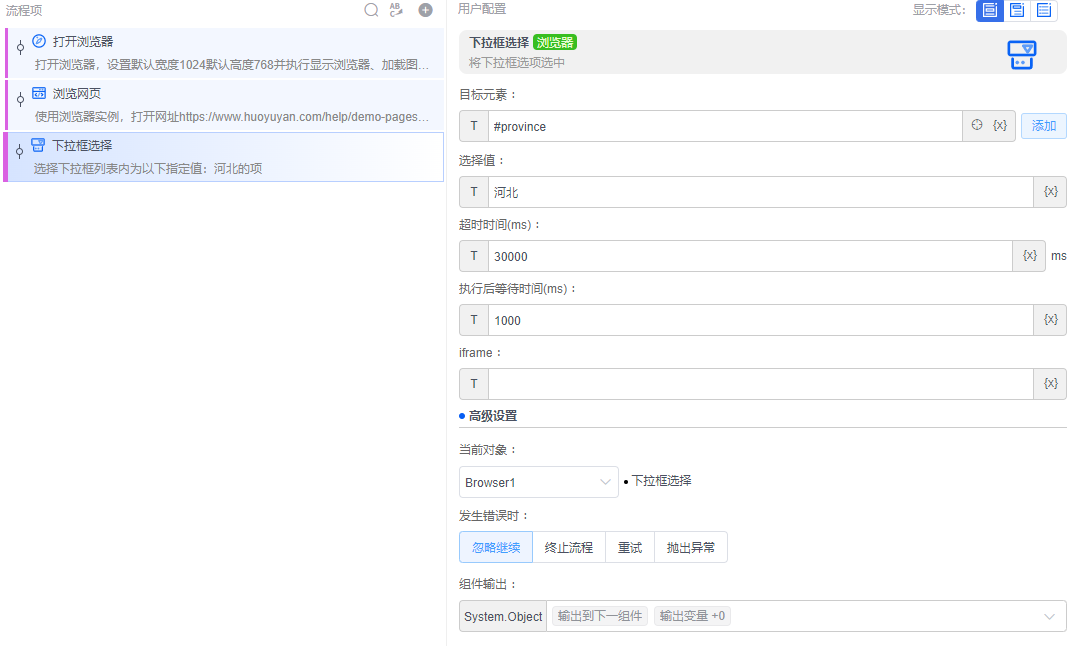
丨下拉框选择
描述
选中城市
配置
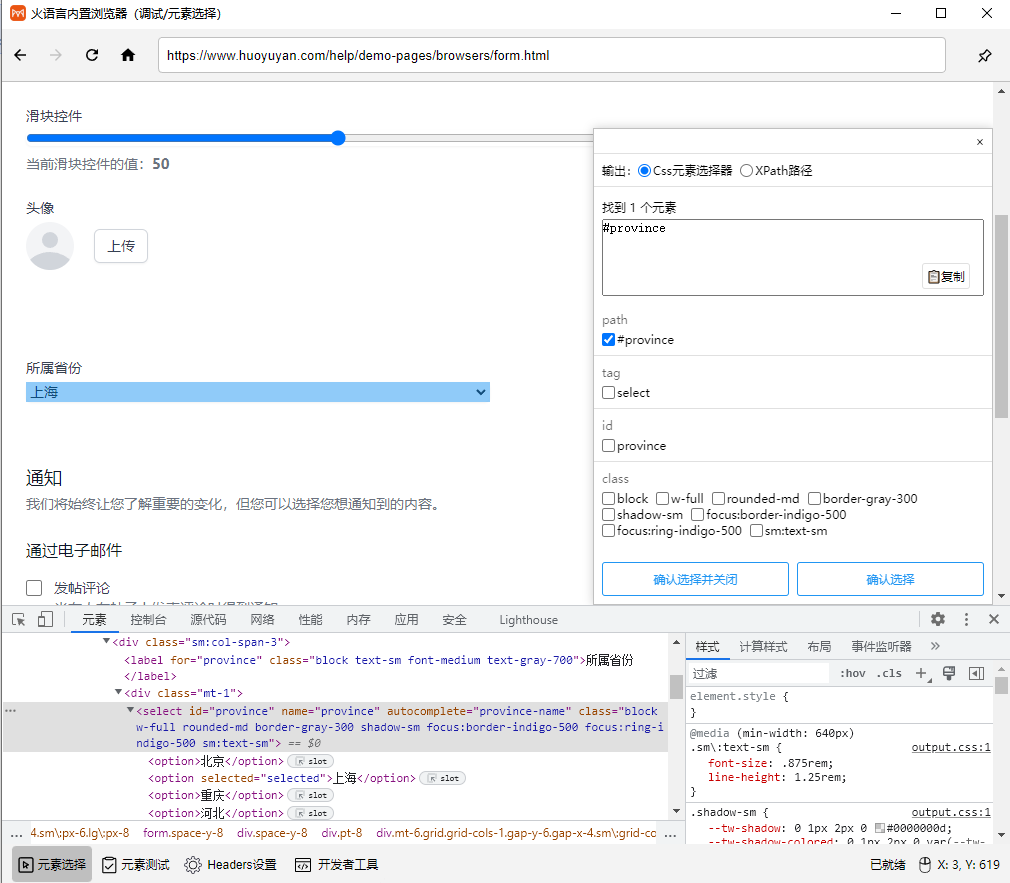
① 创建浏览器对象,打开地址https://www.huoyuyan.com/help/demo-pages/browsers/form.html
② 使用自动捕获工具捕获下拉框路径
③ 下拉框select元素下option元素没有value属性,因此值为option元素中innerHTML的值


输出结果