文章目录
- QSpinBox核心属性及信号
- 点餐示例
QSpinBox核心属性及信号
QSpinBox或者QDoubleSpinBox表示微调框,带有按钮的输入框,可以用来输入整数/浮点数或者通过点击按钮调整数值大小
QSpinBox和QDoubleSpinBox用法基本相同,本篇以QSpinBox为例
核心属性
| 核心属性 | 说明 |
|---|---|
| value | 存储的数值 |
| singleStep | 每次调整的“步长”(按一下按钮调整多少) |
| displayInteger | 数字的进制 |
| minimum | 最小值 |
| maximum | 最大值 |
| suffix | 后缀 |
| prefix | 前缀 |
| wrapping | 是否允许换行 |
| frame | 是否允许边框 |
| alignment | 文字对齐方式 |
| readOnly | 是否允许修改 |
| buttonSymbol | 按钮上的图标:UpDownArrows上下箭头形式PlusMinus加减号形式NoButtons没有按钮 |
| accelerated | 按下按钮时是否为快速调整模式 |
| corretionMode | 输入有误时,如何修正:QAbstractSpinBox::CorrectToPreviousValue:如果输入无效值,恢复到上一个有效值QAbstractSpinBox::CorrectToNearestValue:如果输入无效值,恢复到接近有效的值 |
| keyboardTrack | 是否开启键盘跟踪:true:每次在输入框输入一个数字,都会触发一次valueChanged()和textChanged()信号false:只有在最终按下enter或者输入框失去焦点时,才会触发valueChanged()和textChanged() |
核心信号:
| 信号 | 说明 |
|---|---|
| textChanged(QString) | 微调框的文本发生变化的时候触发 参数QString带有前缀和后缀 |
| valueChanged(int) | 微调框的文本发生改变时触发 参数int表示当前数值 |
点餐示例
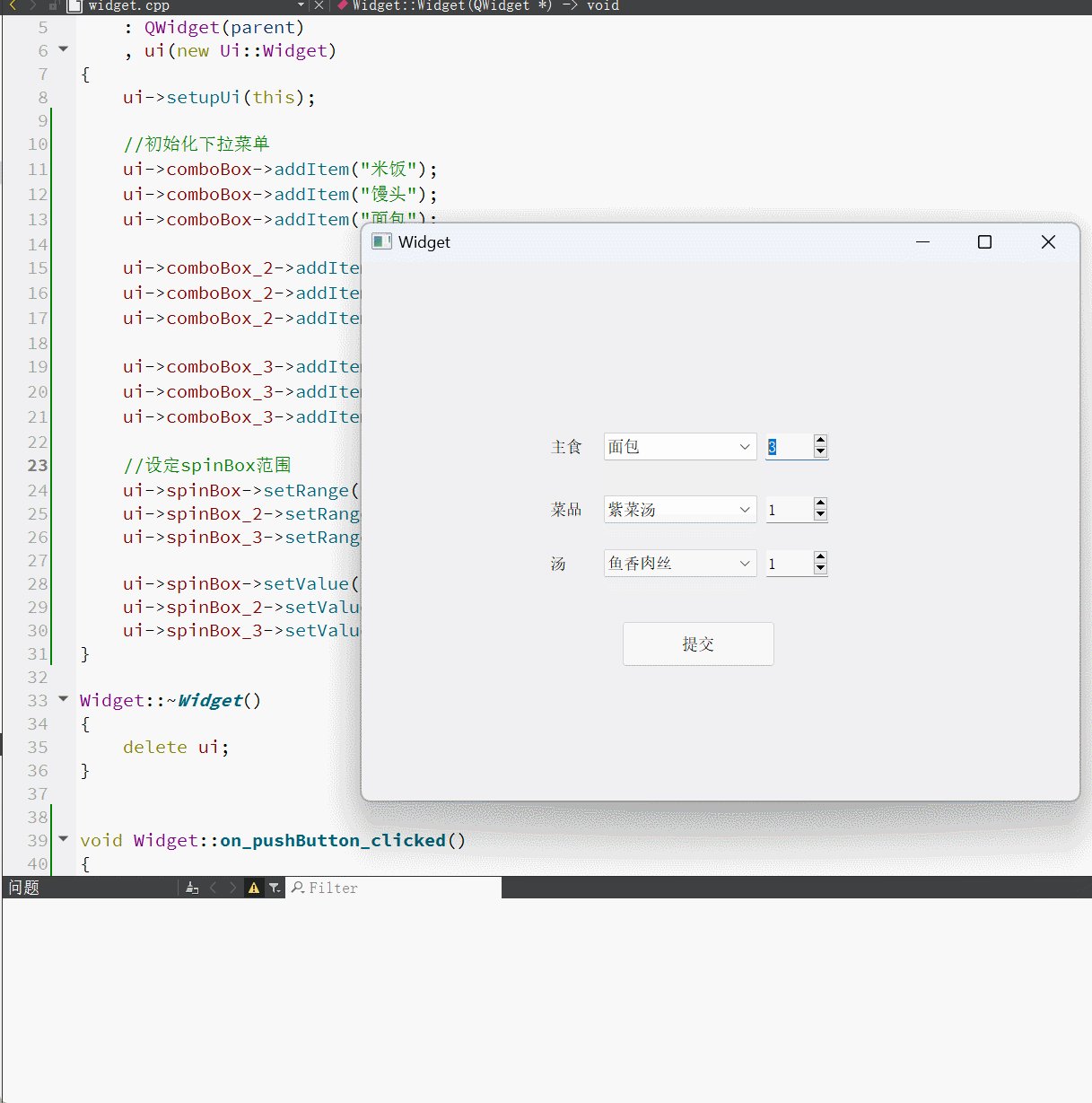
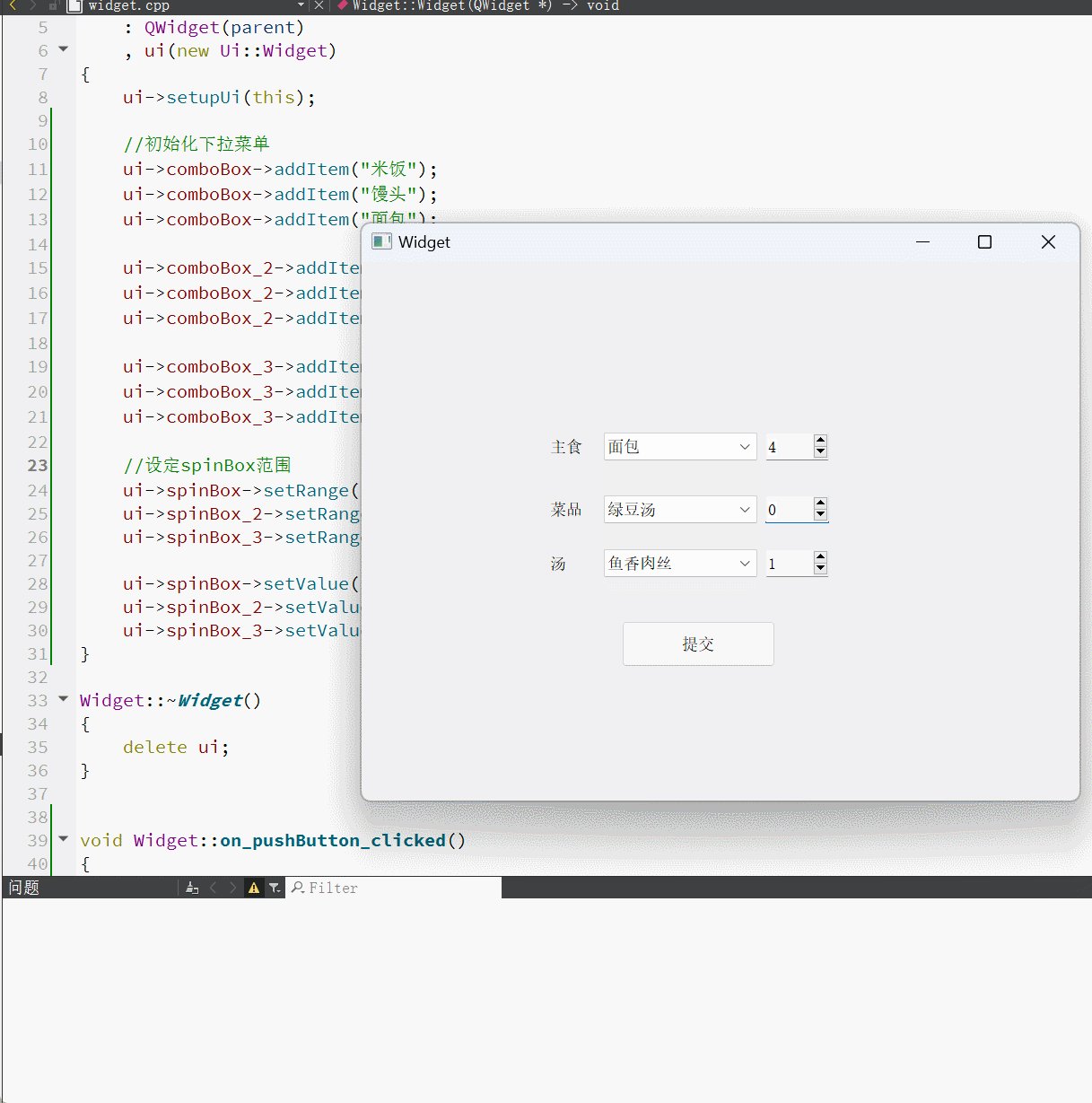
通过下拉框选择食物种类,通过微调框选择数量
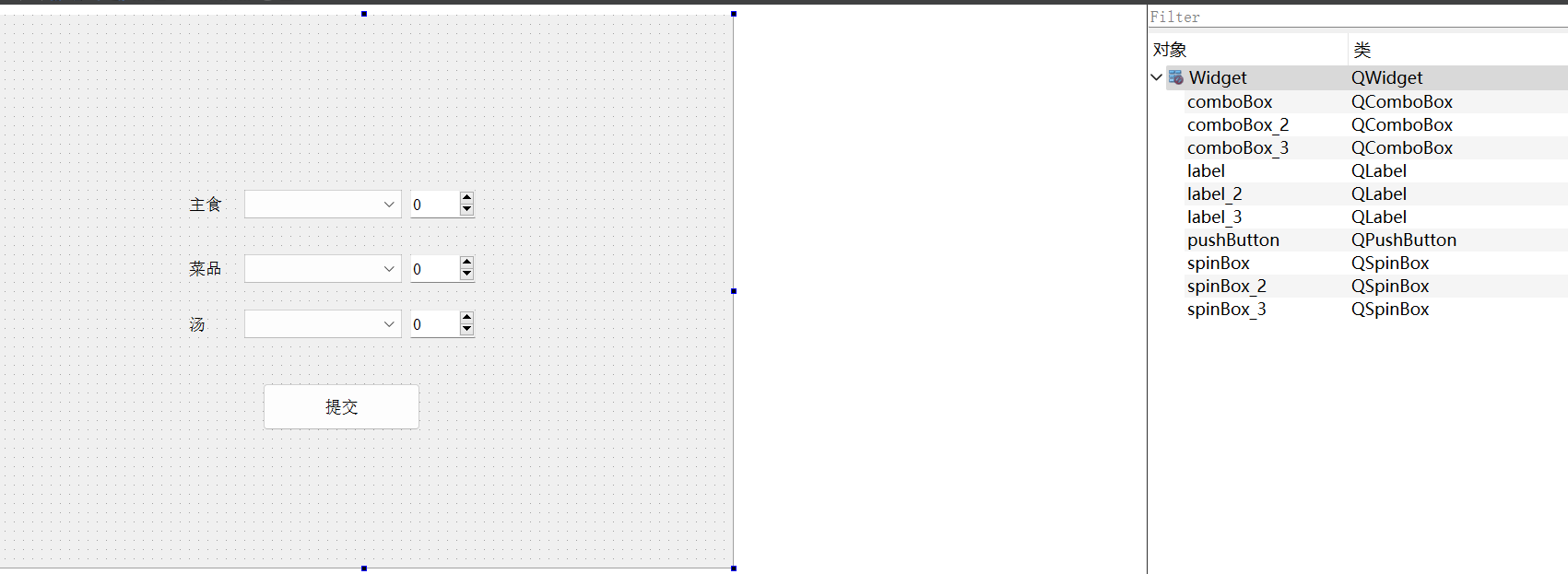
界面设置:

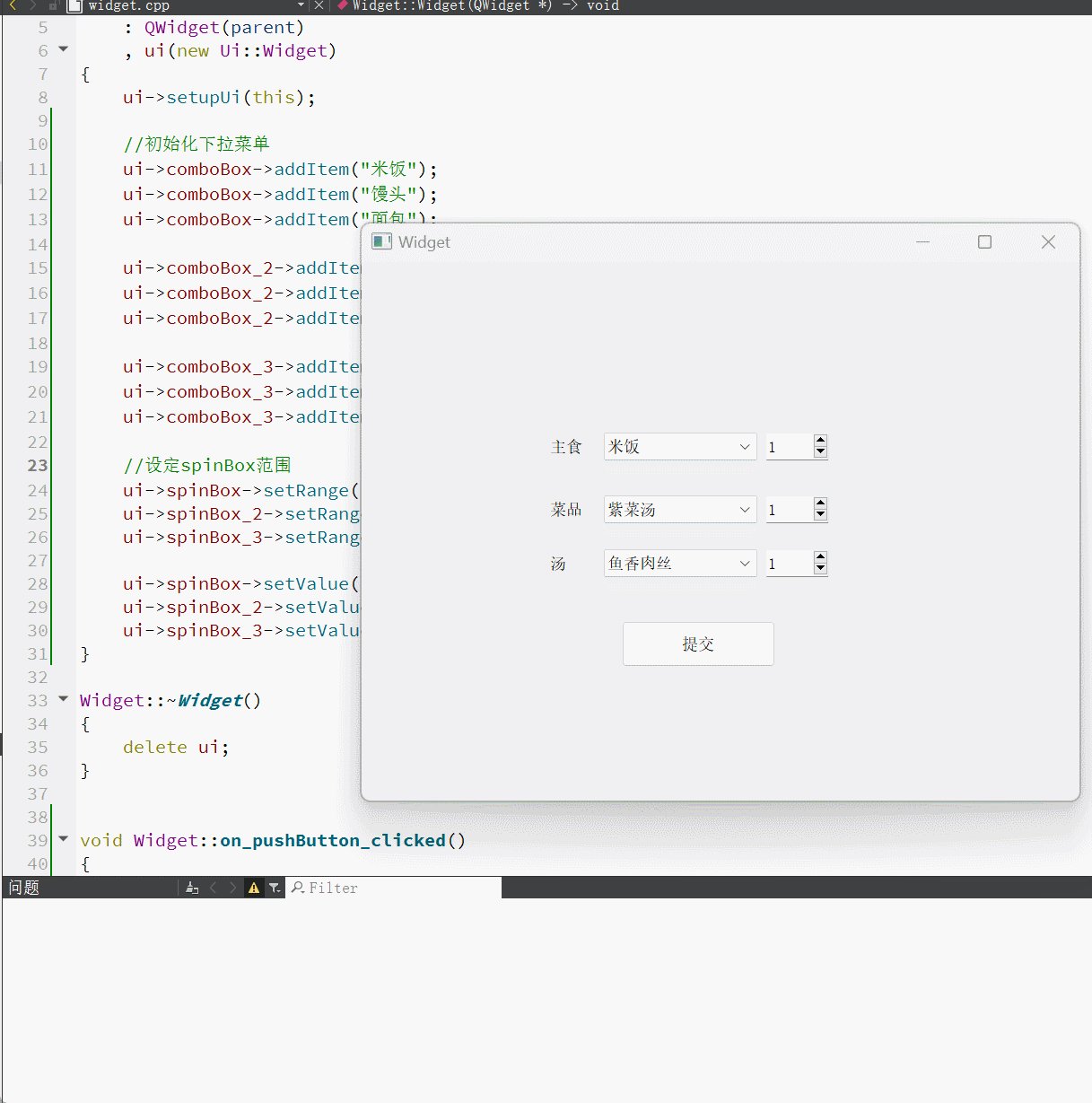
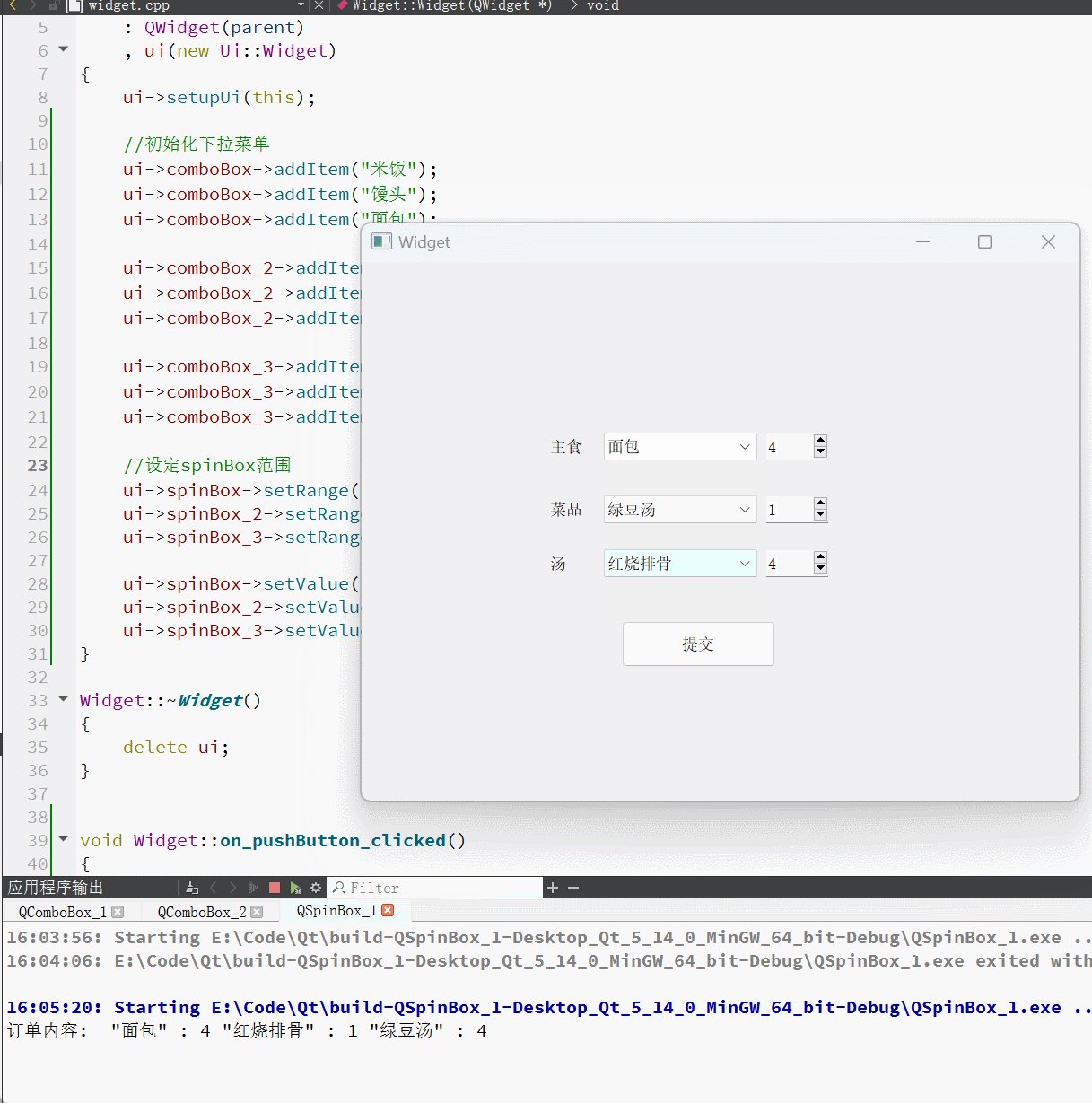
代码示例:
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//初始化下拉菜单
ui->comboBox->addItem("米饭");
ui->comboBox->addItem("馒头");
ui->comboBox->addItem("面包");
ui->comboBox_2->addItem("鱼香肉丝");
ui->comboBox_2->addItem("红烧排骨");
ui->comboBox_2->addItem("香辣鱿鱼");
ui->comboBox_3->addItem("紫菜汤");
ui->comboBox_3->addItem("绿豆汤");
ui->comboBox_3->addItem("玉米汤");
//设定spinBox范围
ui->spinBox->setRange(1,5);
ui->spinBox_2->setRange(1,5);
ui->spinBox_3->setRange(1,5);
ui->spinBox->setValue(1);
ui->spinBox_2->setValue(1);
ui->spinBox_3->setValue(1);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
qDebug() << "订单内容: "
<< ui->comboBox->currentText() << ":" << ui->spinBox->value()
<< ui->comboBox_2->currentText() << ":" << ui->spinBox_2->value()
<<ui->comboBox_3->currentText() << ":" << ui->spinBox_3->value();
}













![[进阶]面向对象之 包 final](https://i-blog.csdnimg.cn/direct/3ac679eb6f7b42bb85facecc009cdeaf.png)