目录
- 什么是环境变量,为什么它们重要?
- 什么是环境变量?
- 举个例子
- 如何查看环境变量
- 如何设置和修改环境变量
- 1. 临时设置环境变量
- 2. 永久设置环境变量
- 3. 修改现有环境变量
- 环境变量在开发中的应用
- 在 Node.js 项目中使用环境变量
- 在 Python 项目中使用环境变量
- $PATH:程序员的救命工具
- 如何检查和修改 $PATH
- 小结
什么是环境变量,为什么它们重要?
当你使用 Mac 或任何其他基于 Unix 的操作系统时,环境变量是操作系统与应用程序交互的桥梁。这些变量提供了关键的配置信息,如用户的主目录路径、系统的时间格式、命令行工具的路径等等。在实际开发过程中,了解如何正确设置和管理环境变量,可以极大地提高效率。例如,在启动项目时,你不需要每次手动设置数据库路径、API 密钥等信息,因为这些都可以通过环境变量自动传递。

这篇文章将详细解析如何在 Mac 中查看、设置、修改环境变量,并通过实例展示如何在实际开发中利用环境变量来提高工作效率。
什么是环境变量?
环境变量是键值对的形式存储在操作系统中的信息,用来为运行中的程序提供操作环境的信息。例如,在 Mac 上,你的命令行会从 $PATH 环境变量中读取可执行程序的路径,这样你就不需要在每次运行命令时提供完整路径。
最常见的环境变量包括:
$HOME:用户的主目录路径。$PATH:系统查找可执行文件的路径列表。$USER:当前登录的用户名。$SHELL:当前使用的命令行 Shell。
举个例子
当你在命令行输入 python3 时,系统会在 $PATH 中查找 python3 可执行文件的路径,如果找不到,系统将返回 command not found。因此,正确配置 $PATH 是非常关键的。

如何查看环境变量
在 Mac 中,你可以通过命令行工具轻松查看当前的环境变量。最常见的查看环境变量的方式是使用 printenv 或 env 命令。
printenv
这将列出所有当前的环境变量。如果你只想查看某个特定的环境变量,比如 $HOME,你可以这样做:
echo $HOME
这将输出类似 /Users/yourname 的路径。

如何设置和修改环境变量
在 Mac 上设置环境变量有两种方式:临时设置和永久设置。
1. 临时设置环境变量
如果你只希望在当前终端会话中设置环境变量,可以直接使用 export 命令:
export MY_VARIABLE="Hello World"
然后你可以通过 echo 来验证它是否被设置成功:
echo $MY_VARIABLE
这将在终端中输出 Hello World。但是,当你关闭当前的终端窗口时,所有的临时环境变量都会消失。

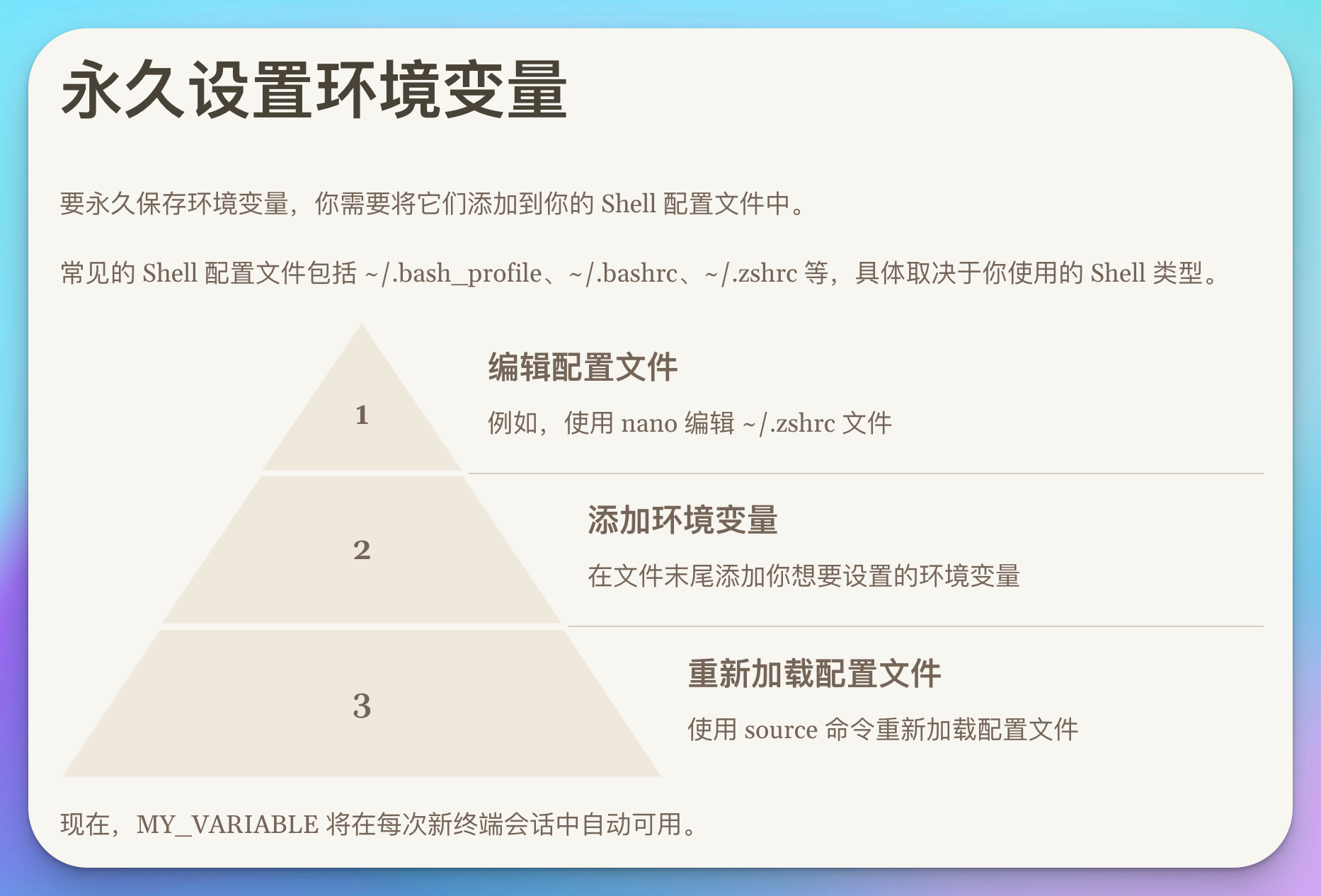
2. 永久设置环境变量
要永久保存环境变量,你需要将它们添加到你的 Shell 配置文件中。常见的 Shell 配置文件包括 ~/.bash_profile、~/.bashrc、~/.zshrc 等,具体取决于你使用的 Shell 类型。
如果你使用的是 zsh(macOS Catalina 及更新版本的默认 Shell),你可以编辑 ~/.zshrc 文件:
nano ~/.zshrc
然后在文件末尾添加你想要设置的环境变量:
export MY_VARIABLE="Hello World"
保存并退出编辑器后,你需要重新加载该文件才能使新设置的变量生效:
source ~/.zshrc
现在,MY_VARIABLE 将在每次新终端会话中自动可用。

3. 修改现有环境变量
假设你已经有一个 $PATH 变量,并且想要在它的基础上添加新的路径。你可以通过如下方式做到:
export PATH="/new/path:$PATH"
这样做会将 /new/path 添加到现有的 $PATH 开头。也可以通过将它放在末尾来添加路径:
export PATH="$PATH:/new/path"
确保不要覆盖现有的 $PATH,否则系统将无法找到已经存在的可执行文件。

环境变量在开发中的应用
环境变量广泛应用于软件开发过程中。一个典型的应用场景是存储敏感信息,如 API 密钥、数据库配置等。通过将这些信息存储在环境变量中,开发人员可以避免将敏感数据硬编码到代码中。
在 Node.js 项目中使用环境变量
在 Node.js 项目中,可以通过 process.env 访问环境变量。例如,你可以在项目的 .env 文件中定义你的 API 密钥:
API_KEY=1234567890
然后在你的 Node.js 代码中这样使用它:
const apiKey = process.env.API_KEY;
console.log(`Your API key is: ${apiKey}`);
使用 dotenv 库可以让你更方便地加载 .env 文件中的内容到环境变量中:
npm install dotenv
在你的代码中引入并配置 dotenv:
require('dotenv').config();
const apiKey = process.env.API_KEY;
console.log(`Your API key is: ${apiKey}`);

在 Python 项目中使用环境变量
在 Python 中,可以使用 os 模块来访问环境变量。例如,你可以在 .bash_profile 或 .zshrc 文件中定义一个数据库 URL:
export DATABASE_URL="postgres://user:password@localhost/dbname"
然后在 Python 中通过 os.getenv() 访问它:
import os
database_url = os.getenv('DATABASE_URL')
print(f"Database URL: {database_url}")
通过这种方式,你可以安全地管理敏感数据,且不会将这些信息暴露在代码中。

$PATH:程序员的救命工具
在所有环境变量中,最重要的可能就是 $PATH。$PATH 环境变量定义了系统应该在哪些目录中查找可执行文件。因此,如果某个程序的路径没有包含在 $PATH 中,你就必须每次使用完整的路径来运行它。为了避免这种情况,我们通常会将常用的程序目录添加到 $PATH 中。
如何检查和修改 $PATH
你可以通过以下命令检查当前的 $PATH 值:
echo $PATH
如果你安装了某个程序,比如 Python,但发现无法直接运行,你可以将它的安装路径添加到 $PATH 中。例如,如果 python3 安装在 /usr/local/bin/python3,你可以这样做:
export PATH="/usr/local/bin:$PATH"
这样一来,你就可以直接在终端中输入 python3 来运行它,而不需要每次都输入完整的路径。

小结
环境变量是任何程序员在 Mac 上都必须掌握的基础知识。它们不仅影响你的开发体验,还可以提高工作效率,特别是在管理 API 密钥、数据库配置等敏感信息时。通过正确设置和管理环境变量,你可以使开发过程更加顺畅,避免一些不必要的麻烦。
记住,环境变量有临时和永久两种设置方式。临时的设置只对当前会话有效,而永久的设置则会对所有会话生效。确保正确修改 $PATH,避免意外地覆盖重要的系统路径。
在你下一次遇到一个 command not found 错误时,别忘了先检查一下你的 $PATH 设置。
















![[苍穹外卖]-11数据可视化接口开发](https://img-blog.csdnimg.cn/img_convert/49dedac17c4873e9b051ba162b8590a4.png)


