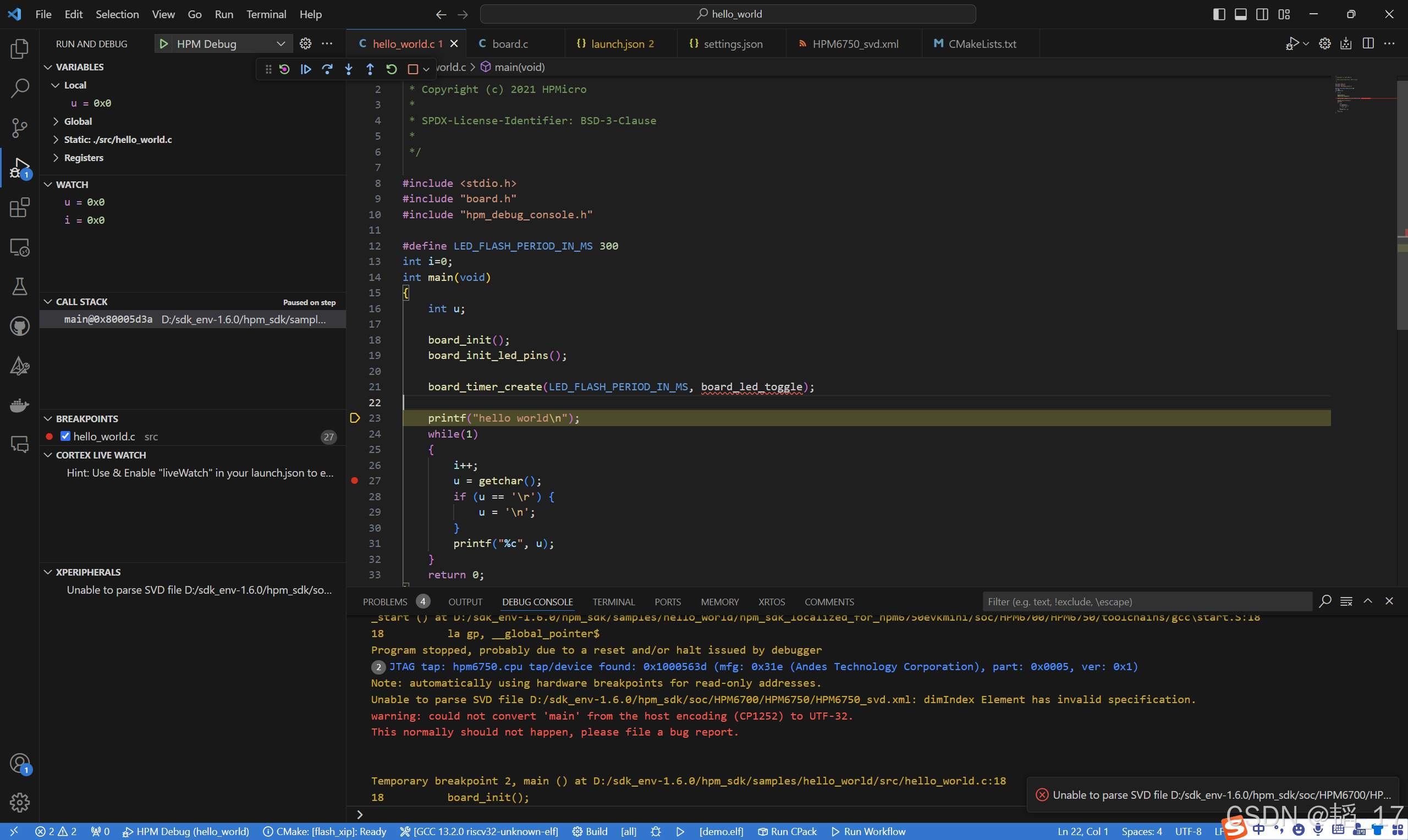
报错信息
解决方法
1、清空缓存,有时,损坏的缓存会导致连接问题
npm cache clean --force
2、切换到淘宝镜像源的 npm 注册表
npm config set registry https://registry.npmmirror.com/
执行这两步后就可以执行自己想要安装的东西了,我是在执行npx create-strapi-app schedul命令创建strapi项目时报上述错误。仅供参考。
当然再安装好后你可以切换回官方注册表,命令如下。
npm config set registry https://registry.npmjs.org/
















![[苍穹外卖]-11数据可视化接口开发](https://img-blog.csdnimg.cn/img_convert/49dedac17c4873e9b051ba162b8590a4.png)



