原文链接:【信创】推荐一款好用的免费在线流程图思维导图工具 | 统信 | 麒麟 | 方德
Hello,大家好啊!今天给大家推荐一款非常好用的免费在线流程图和思维导图工具——ProcessOn。无论是项目管理、数据分析、头脑风暴还是日常办公,流程图和思维导图都是我们常用的工具。而ProcessOn作为一款免费在线工具,功能强大且易于使用,适合各种场景的图形绘制需求。本文将详细介绍ProcessOn的主要功能和使用方法,帮助大家更高效地完成工作。欢迎大家分享转发,点个关注和在看吧!
什么是ProcessOn?
ProcessOn是一款基于云端的在线绘图工具,支持流程图、思维导图、组织结构图、原型设计、UML图等多种图形类型。通过简单的拖拽操作,用户可以轻松创建和分享专业的图表。作为一款免费的工具,ProcessOn不仅功能丰富,而且支持多人实时协作,大大提升了团队的工作效率。
ProcessOn的主要功能
多种图形模板:
提供丰富的图形模板,支持流程图、思维导图、组织结构图、UML图、网络拓扑图等多种类型,满足不同的绘图需求。
实时协作:
支持多人在线实时协作,可以邀请团队成员共同编辑图表,适合团队头脑风暴和项目协作。
拖拽操作:
简单的拖拽操作即可创建和编辑图形,界面直观易用,新手也能快速上手。
云端存储与分享:
所有图表都存储在云端,可以随时随地访问。还支持一键分享图表链接或导出为图片、PDF等格式。
集成思维导图和流程图:
在同一平台上集成了思维导图和流程图功能,方便用户进行从构思到流程设计的一站式操作。
导出与分享:
支持将图表导出为多种格式,如PNG、PDF、SVG等,还可以生成分享链接,便于与他人共享。
如何使用ProcessOn
-
注册和登录
首先,访问ProcessOn官网,使用邮箱注册一个免费账户,或者直接使用第三方账号登录。 -
创建新图表
登录后,在仪表板中点击“新建图表”按钮,选择图表类型。您可以选择创建流程图、思维导图、UML图等。 -
编辑图表
进入编辑界面后,您可以通过拖拽左侧的图形元素到工作区来创建图表。双击元素可以编辑文本内容,右键菜单可以快速设置图形样式、颜色、线条等。 -
实时协作
点击右上角的“邀请协作”按钮,您可以邀请其他人加入图表编辑。所有协作者可以实时看到对方的修改,极大地提高了团队协作的效率。 -
保存与导出
图表完成后,点击“保存”按钮即可将图表保存在云端。您还可以选择将图表导出为PNG、PDF、SVG等格式,或者生成分享链接,与团队或客户分享。
ProcessOn的使用场景
项目管理:
利用流程图和甘特图,直观展示项目进度和任务分配,帮助团队更好地进行项目管理。
头脑风暴:
使用思维导图记录和组织团队的创意和想法,帮助团队更好地进行头脑风暴和方案讨论。
数据分析:
利用鱼骨图、SWOT分析图等工具,帮助分析师梳理数据和信息,找到问题的根源和解决方案。
产品设计:
在产品设计阶段,使用原型图和UML图设计系统结构和用户交互流程,方便沟通和优化设计方案。
教学与培训:
教师和培训师可以使用流程图和思维导图帮助学生理解复杂的知识点,并且可以轻松分享学习资料。
内容演示
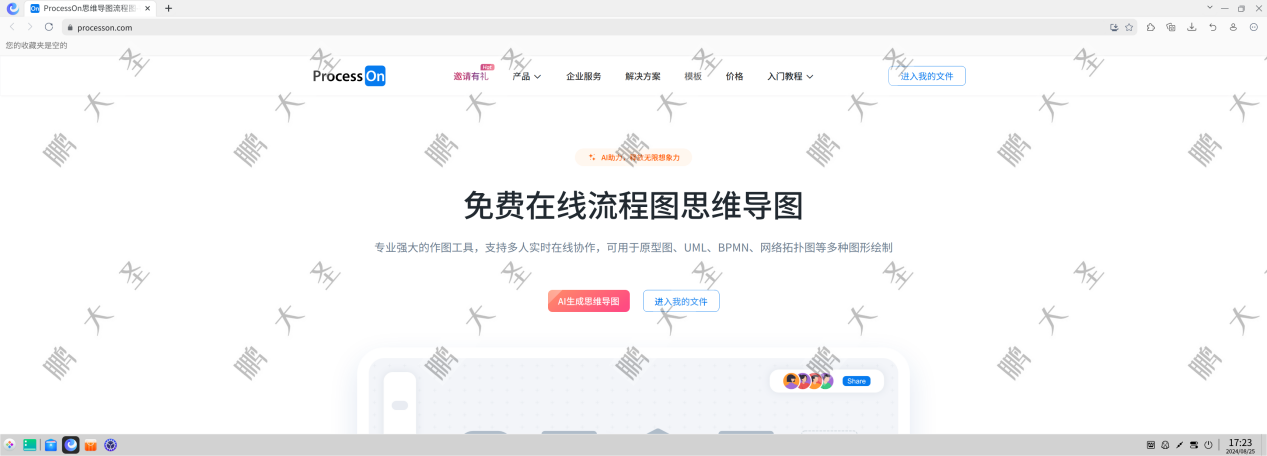
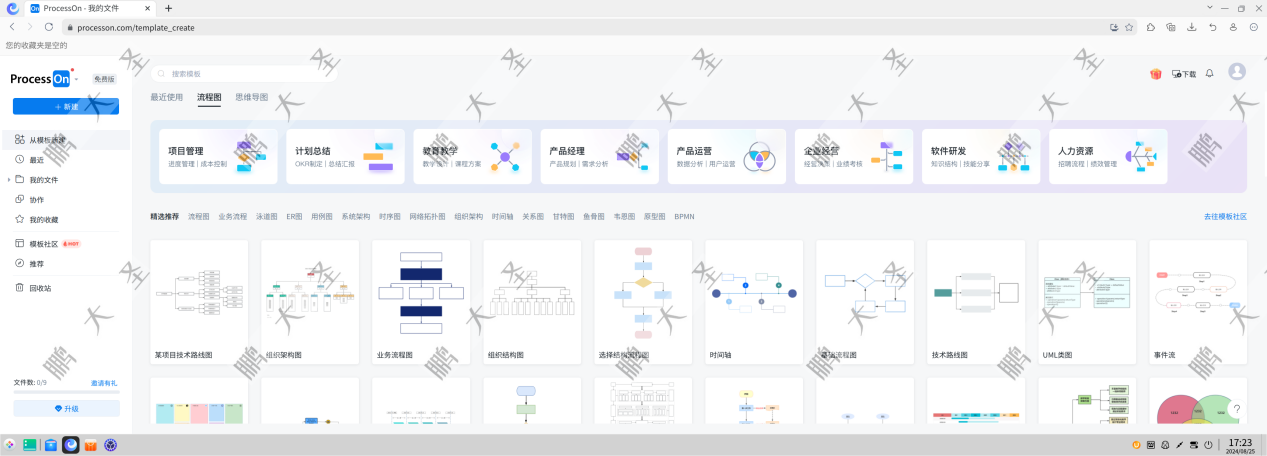
1.打开网页
https://www.processon.com/

2.流程图模板

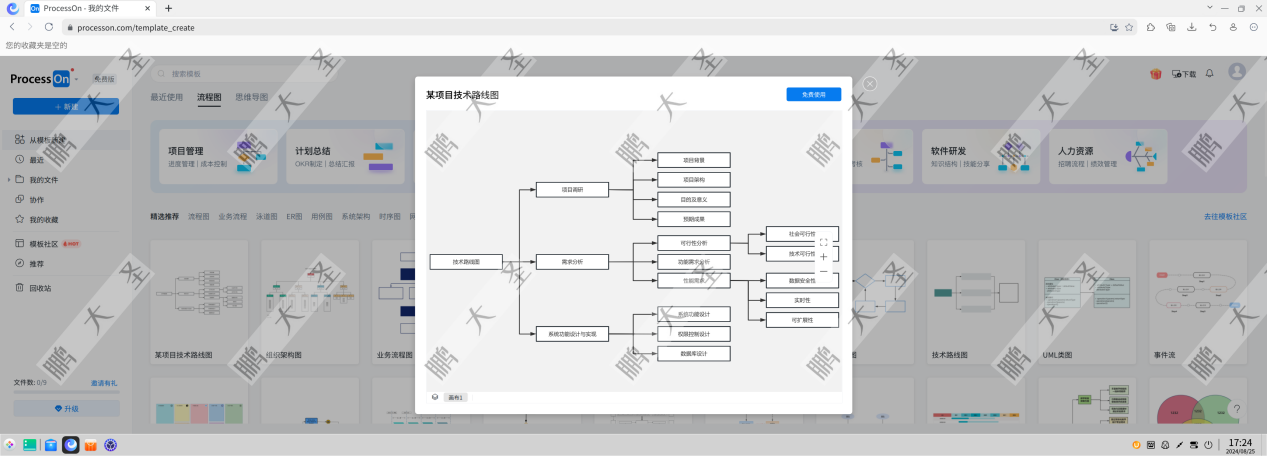
3.流程图演示

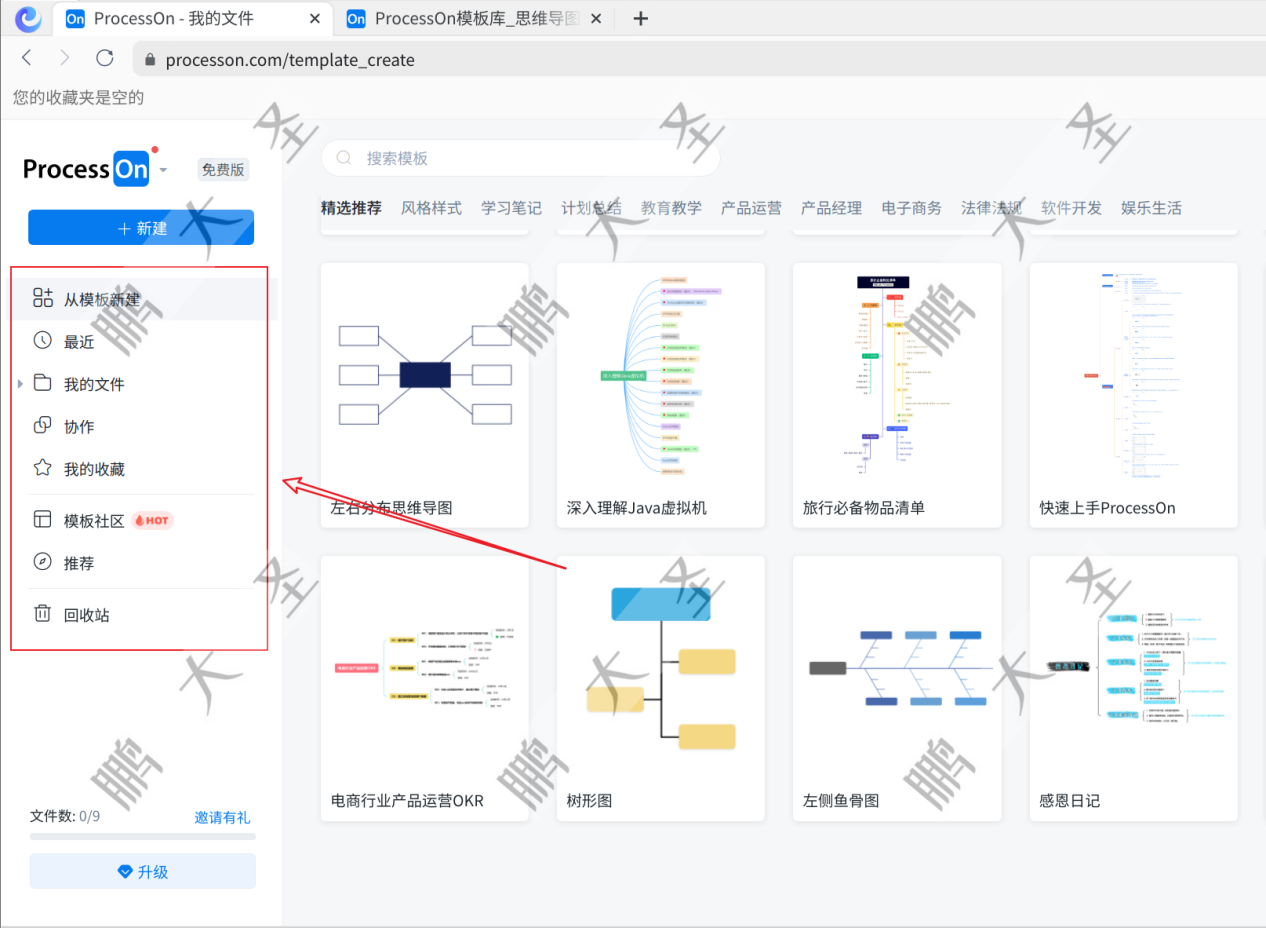
4.思维导图模板

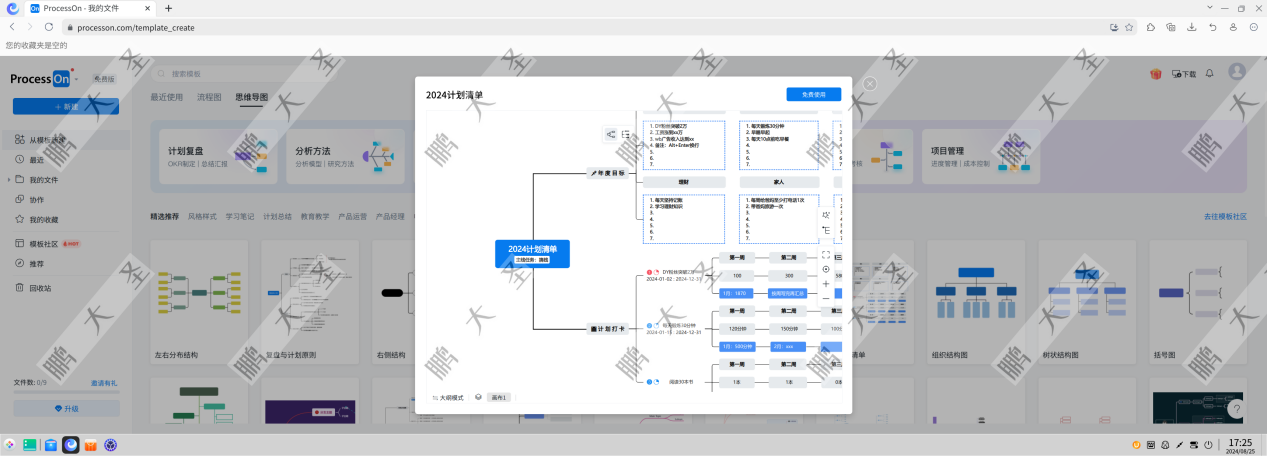
5.思维导图演示

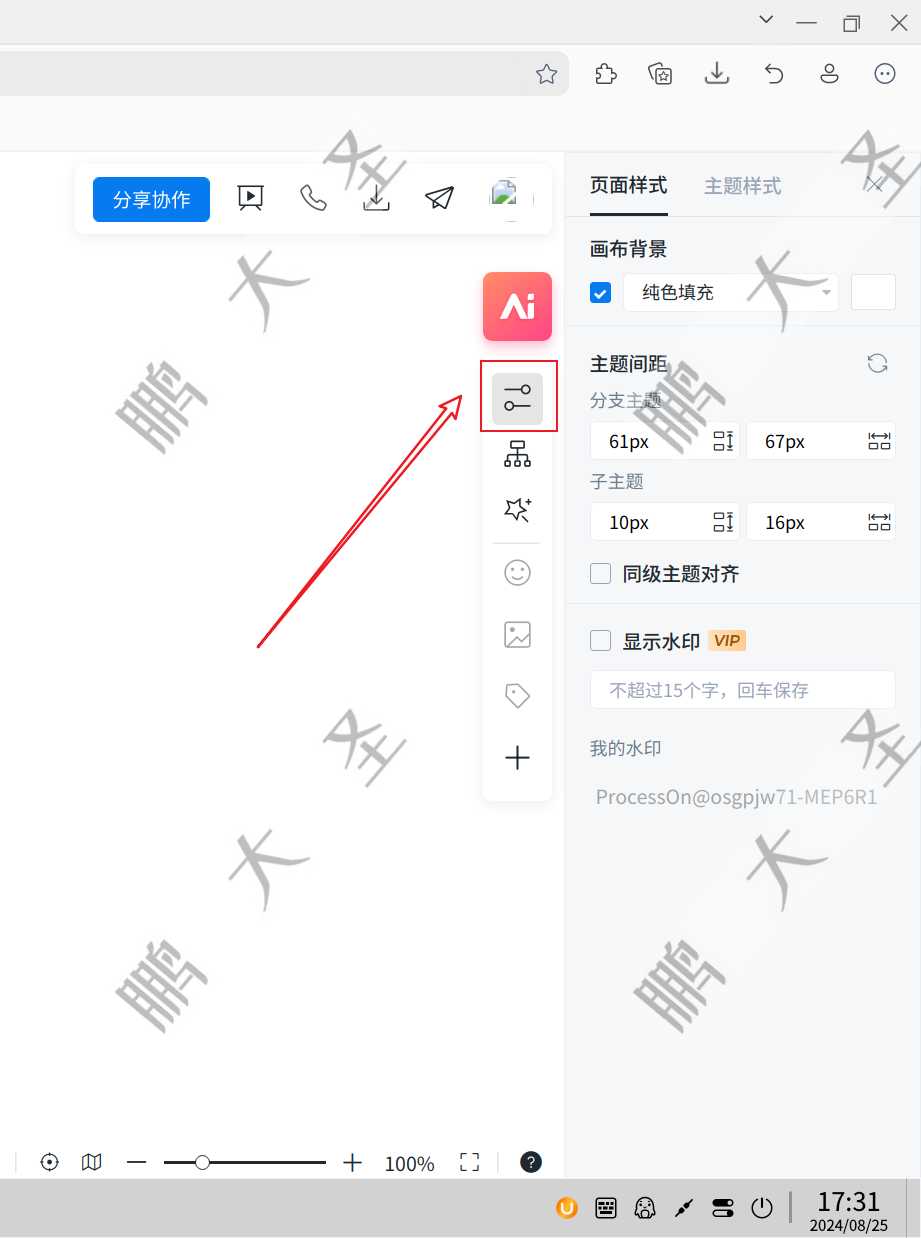
6.设置

7.免费版文件数

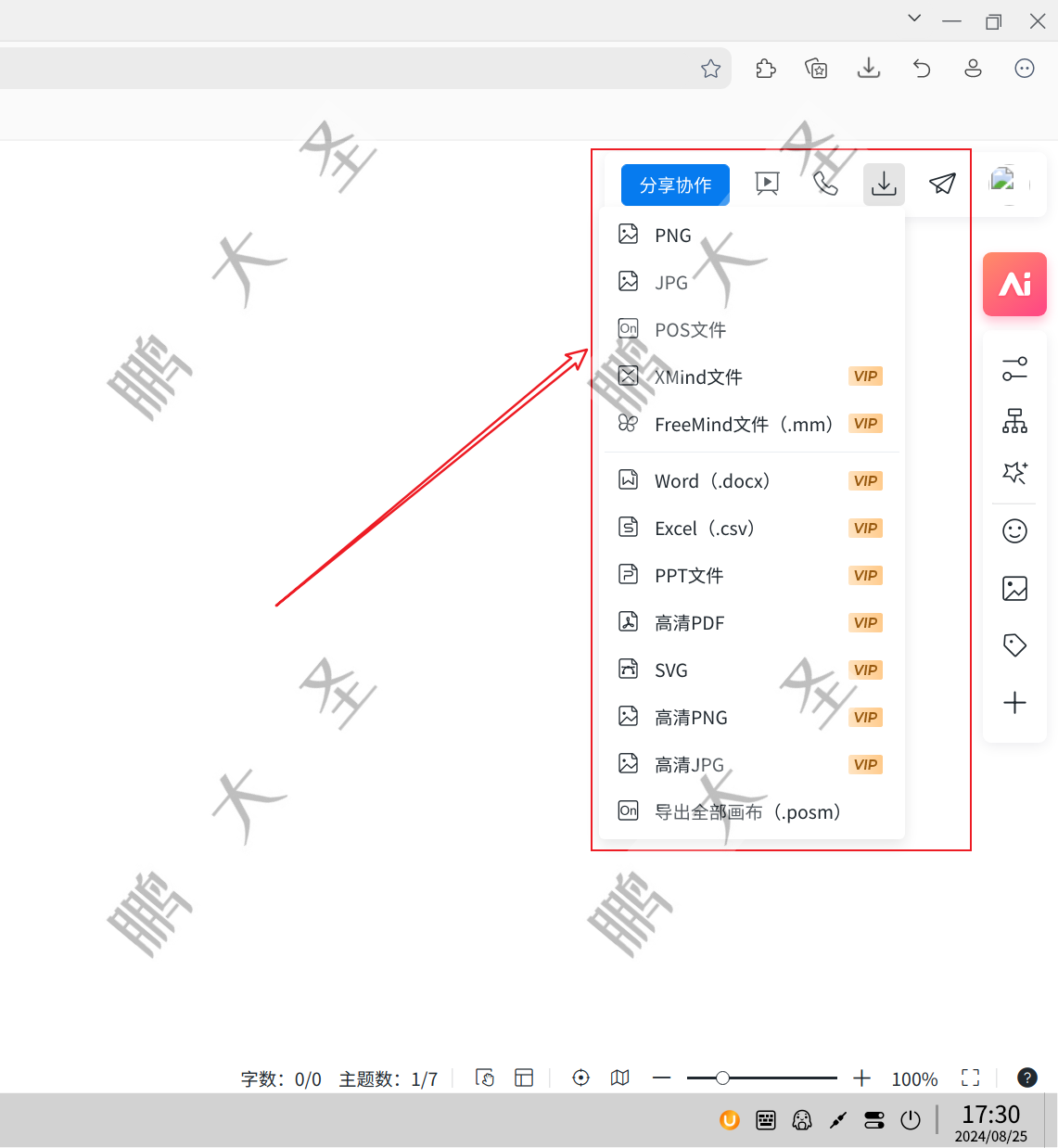
8.可导出文件格式

9.样式选择

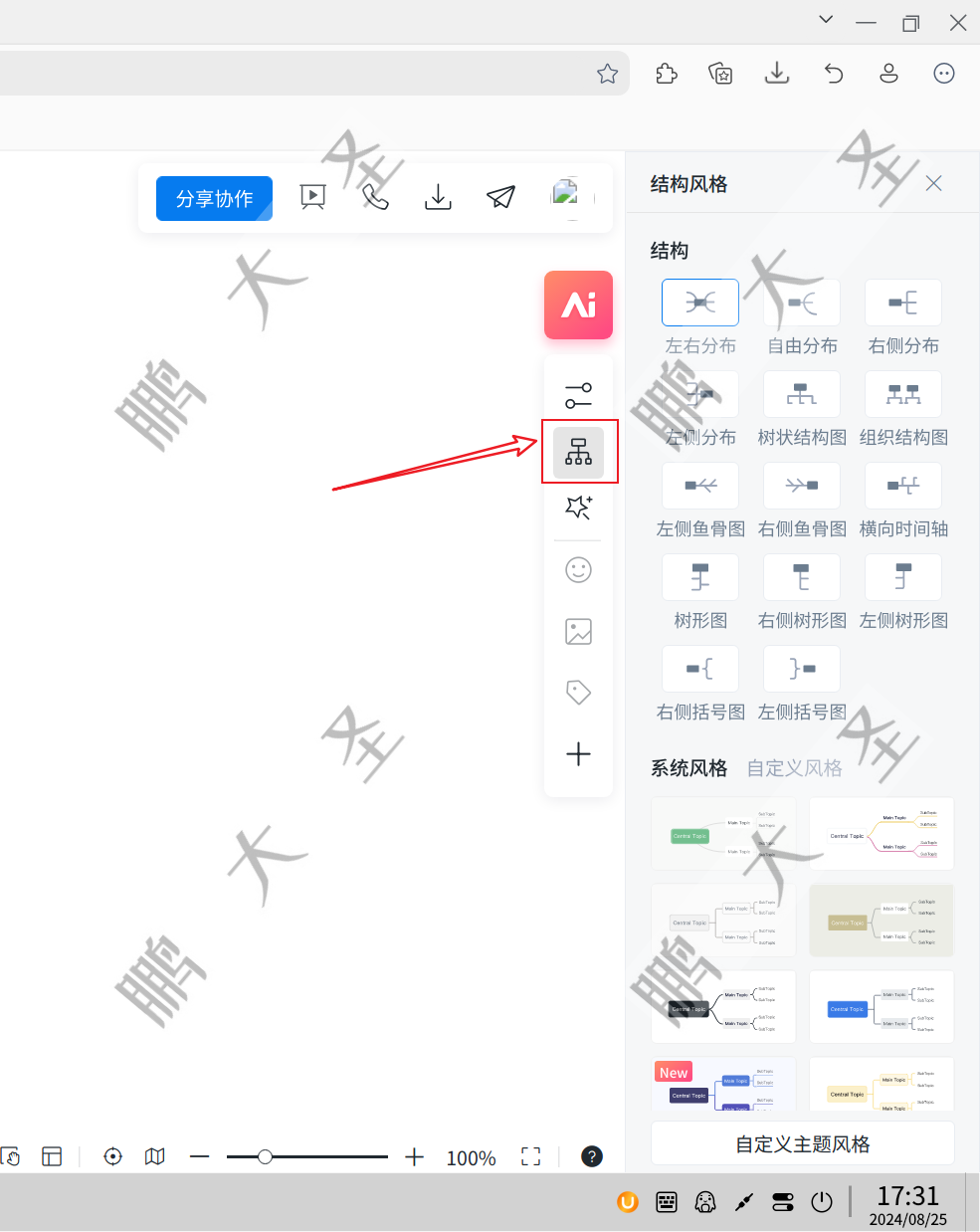
10.结构选择

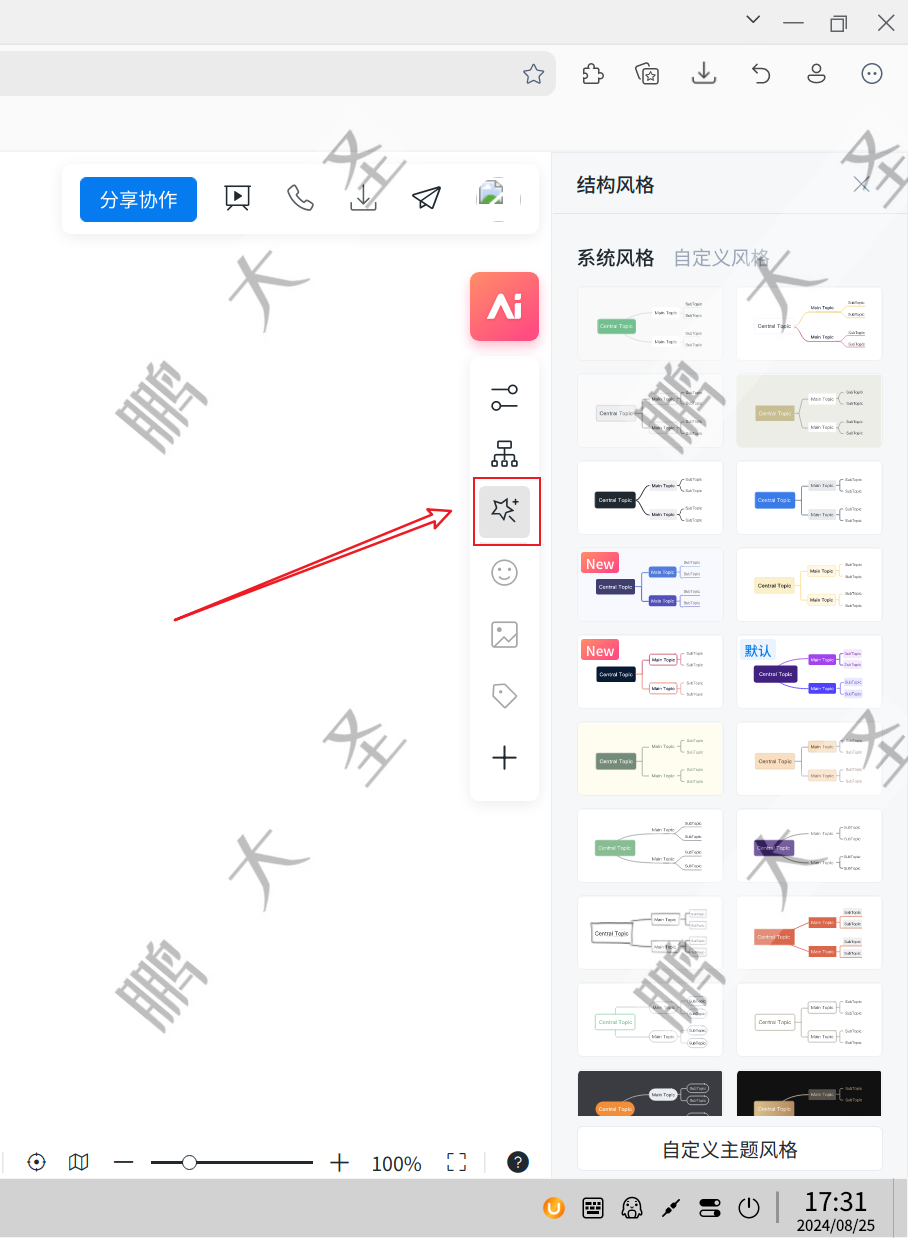
11.风格选择

ProcessOn是一款功能强大且易于使用的免费在线流程图和思维导图工具,无论是在个人工作还是团队协作中,都能显著提升效率。通过简单的拖拽操作和实时协作功能,您可以轻松创建专业的图表并与他人分享。如果您正在寻找一款优秀的在线绘图工具,ProcessOn绝对值得一试。
如果您觉得这篇文章有用,请分享和转发,同时别忘了点个关注和在看,以便未来获取更多实用的工具推荐和技术信息。感谢大家的阅读,我们下次再见!