最近写的一个功能属实把我难倒了,刚开始我请求一次数据获取所有标记点,然后设置到地图上,然后后面根据socket传来的数据对这些标记点实时更新,改变标记点的图片或者文字,
1:第一个想法是直接全量替换,事实证明这样不行,会很卡顿,有明显闪烁感,如果标记点比较少,就十几个可以用这种
2:第二个想法是markerlist数组与socket做判断,找到数据改变的那一个,使用map.removeMarkers接口移除掉旧的那个标记点,然后使用map.addMarkers添加新的标记点,结果还是不行,如果把map.addMarkers的参数clear设置为false,就只移除而不渲染,如果设置为true地图上就只有这一个点,而其他的点全部没了,那我就在想既然无法复用,那这标记点还要id有啥用,终于灵感来了,不需要写移除方法,只需要写添加方法就行,id一样会自动把旧的替换掉,试了一下果然可以,下面是一个简化demo
1:标记点数据
export default [{
"id": 1,
"latitude": 40.092954,
"longitude": 116.245615,
"width": 32,
"height": 32,
"iconPath": "../../static/images/tubiao_4.png",
"callout": {
"content": "1",
"color": "#fff",
"fontSize": 14,
"borderRadius": 4,
"bgColor": "#2B73FF",
"display": "ALWAYS",
"padding": 3,
"anchorY": 5
}
},
{
"id": 2,
"latitude": 39.787718,
"longitude": 116.44463,
"width": 32,
"height": 32,
"iconPath": "../../static/images/tubiao_4.png",
"callout": {
"content": "2",
"color": "#fff",
"fontSize": 14,
"borderRadius": 4,
"bgColor": "#2B73FF",
"display": "ALWAYS",
"padding": 3,
"anchorY": 5
}
},
{
"id": 3,
"latitude": 40.03828,
"longitude": 116.406358,
"width": 32,
"height": 32,
"iconPath": "../../static/images/tubiao_4.png",
"callout": {
"content": "3",
"color": "#fff",
"fontSize": 14,
"borderRadius": 4,
"bgColor": "#2B73FF",
"display": "ALWAYS",
"padding": 3,
"anchorY": 5
}
},
{
"id": 4,
"latitude": 39.930755,
"longitude": 116.248167,
"width": 32,
"height": 32,
"iconPath": "../../static/images/tubiao_4.png",
"callout": {
"content": "4",
"color": "#fff",
"fontSize": 14,
"borderRadius": 4,
"bgColor": "#2B73FF",
"display": "ALWAYS",
"padding": 3,
"anchorY": 5
}
},
{
"id": 5,
"latitude": 39.942493,
"longitude": 116.610476,
"width": 32,
"height": 32,
"iconPath": "../../static/images/tubiao_4.png",
"callout": {
"content": "5",
"color": "#fff",
"fontSize": 14,
"borderRadius": 4,
"bgColor": "#2B73FF",
"display": "ALWAYS",
"padding": 3,
"anchorY": 5
}
}
]2:页面
<template>
<view>
<map class="map" id="map" style="width: 750rpx; height: 1300rpx" :include-points="includesPoints"></map>
</view>
</template>
<script setup>
import { onLoad, onShow, onReady } from '@dcloudio/uni-app';
import { ref, nextTick, watch } from 'vue';
import markerList from '../../static/js/markerList';
let map = null;
onLoad(() => {
map = uni.createMapContext('map');
});
onShow(() => {});
onReady(() => {
addMarker();
});
let includesPoints = ref([]);
let markerListArr = ref([]);
let markeraaa = ref([]);
const addMarker = () => {
markerListArr.value = markerList;
map.addMarkers({
markers: markerListArr.value,
clear: true,
success: function () {
console.log('log添加成功');
},
fail: function () {
console.log('err添加失败');
}
});
includesPoints.value = markerListArr.value.map((item) => ({ latitude: item.latitude, longitude: item.longitude }));
setTimeout(() => {
setMarker();
}, 3000);
};
const setMarker = (num) => {
// map.removeMarkers({
// markerIds: [2],
// success(res) {
// markerListArr.value.splice(1, 1);
// console.log('移除成功-------- item.id:>> ', markerListArr.value);
// }
// });
let obj = {
id: 2,
latitude: 39.913144,
longitude: 116.35788,
// latitude: 39.787718,
// longitude: 116.44463,
width: 32,
height: 32,
joinCluster: false,
checked: true,
online: '1',
deviceNo: '13302528497',
drivingStatus: '2',
iconPath: '../../static/images/tubiao_6.png',
callout: {
content: '20',
color: '#fff',
fontSize: 14,
borderRadius: 4,
bgColor: '#2B73FF',
display: 'ALWAYS',
padding: 3,
anchorY: 5
}
};
markerListArr.value.push(obj);
map.addMarkers({
markers: [obj],
clear: false,
success(res) {
console.log('添加成功-------- item.id:>> ', markerListArr.value);
}
});
};
</script>
<style></style>
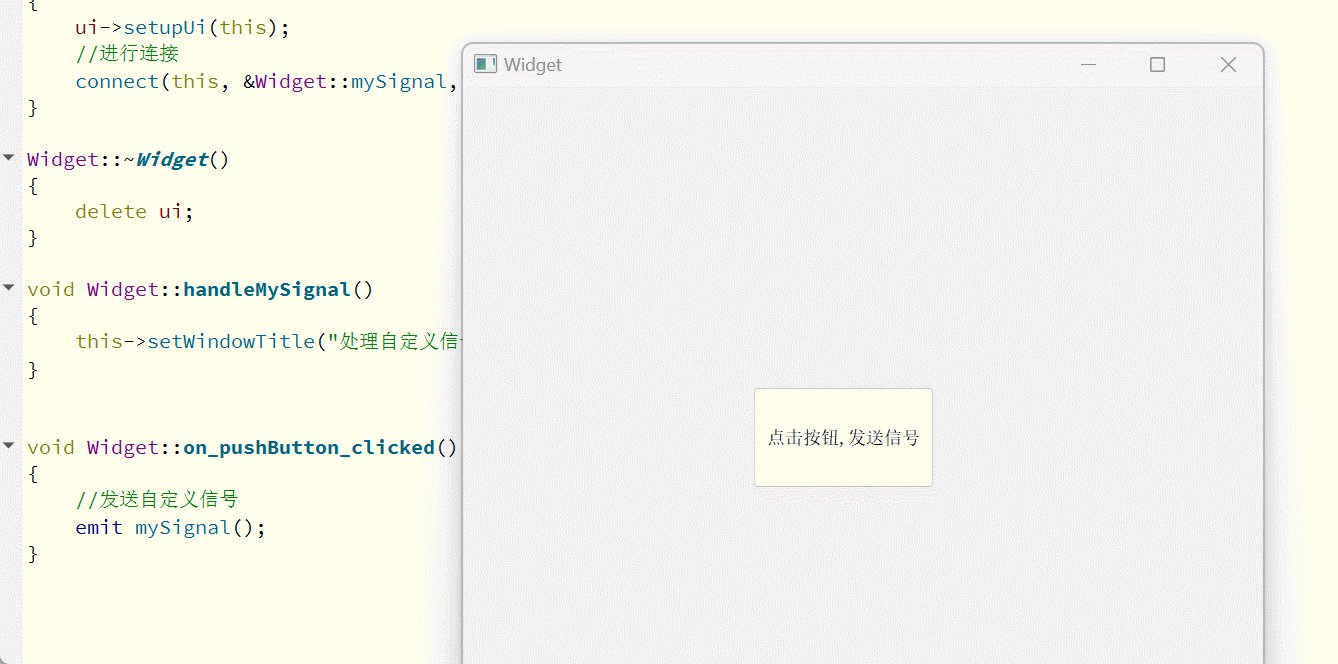
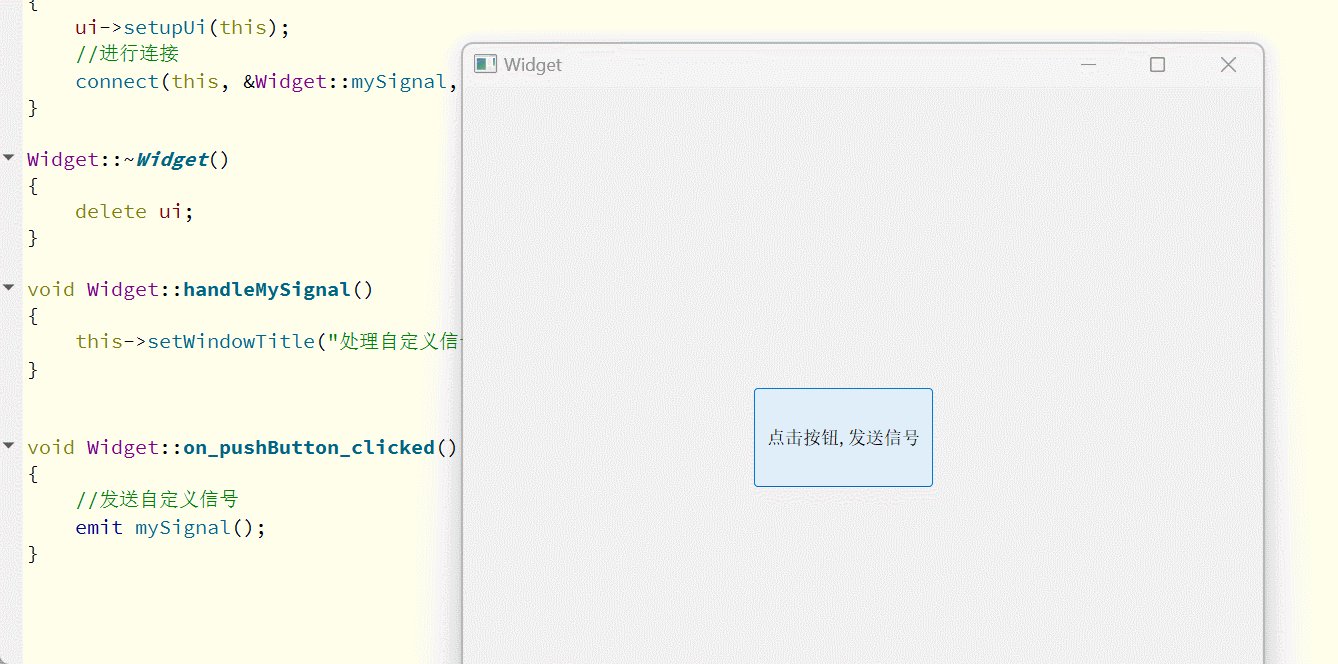
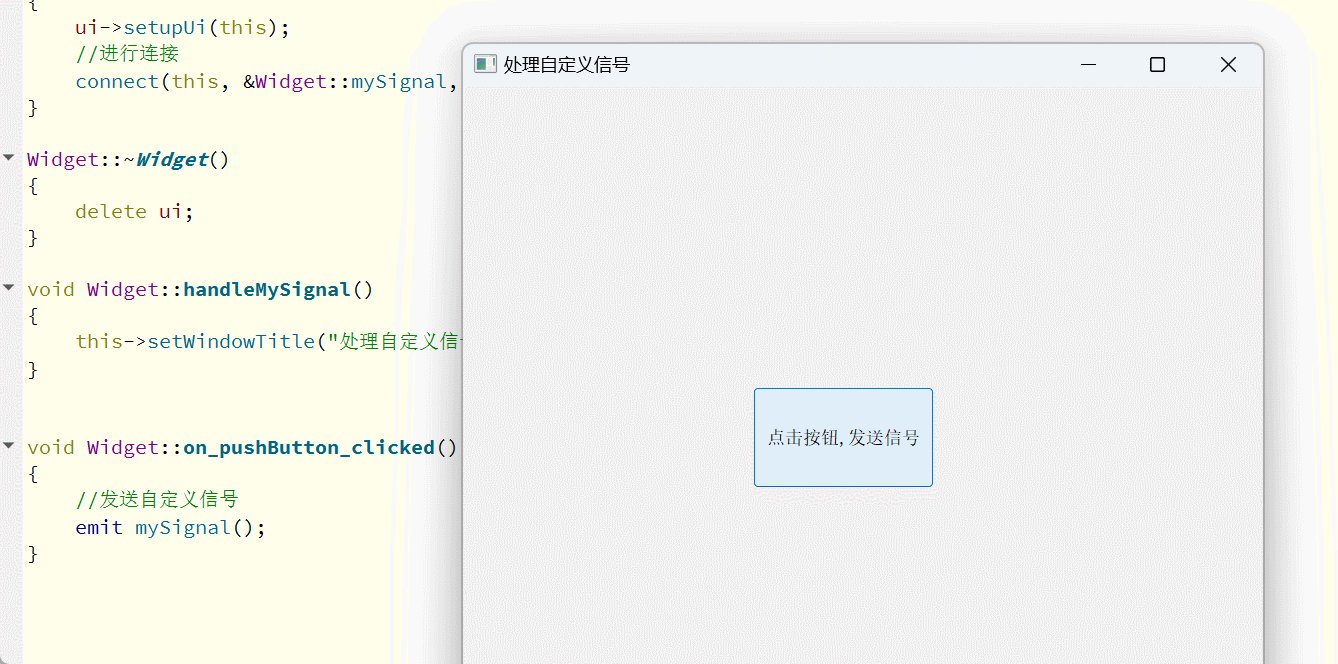
页面效果