🚩【组件功能】:在开始位置上按下鼠标,拖动到结束坐标或指定元素上放下鼠标,实现目标元素的拖拽
配置预览

配置说明
丨拖动元素 支持T或# 默认FLOW输入项
开始拖动的元素,并从当前元素开始按下鼠标
丨拖动到
目标元素/目标位置
丨目标元素 支持T或#
鼠标拖动元素至指定css/xpath位置的目标元素上
丨目标位置 支持T或#
鼠标拖动元素至目标x,y位置坐标
丨贝塞尔曲线 支持T或#
它是依据四个位置点坐标绘制出的一条光滑曲线,拖拽过程中鼠标按照此曲线移动到目标元素
丨超时时间 支持T或# 输入仅支持整型
拖拽元素超时时间
丨执行后后等待时间(ms) 支持T或#
当前组件执行完成后继续等待的时间
输入输出
丨输入类型
万能对象类型(System.Object)
丨输出类型
万能对象类型(System.Object)
🏁 上一组件的输出类型可以是任何类型,都可以直接输入到本组件的流变量(FLOW,类型为万能对象),在本组件内任何文本配置区域都可以使用T模式下的 {{FLOW}} 或#模式下的FLOW格式直接调用该流变量,流变量FLOW在该组件内未做任何修改,本组件完成功能处理后,将结果按万能对象类型(System.Object)输出到下一组件。
组件依赖
该组件为浏览器分类功能组件,依赖本浏览器分类浏览器-打开浏览器初始化组件,可以安装卸载,在流程内使用时必须在初始化组件的后面,如果需要多个对象执行逻辑,可以点击主流程区域组件右上角图标在多个对象间切换调用,可以理解为火语言的实例对象方法。
支持平台

示例
丨目标位置拖动
描述
将div块元素拖动到坐标(800,400)
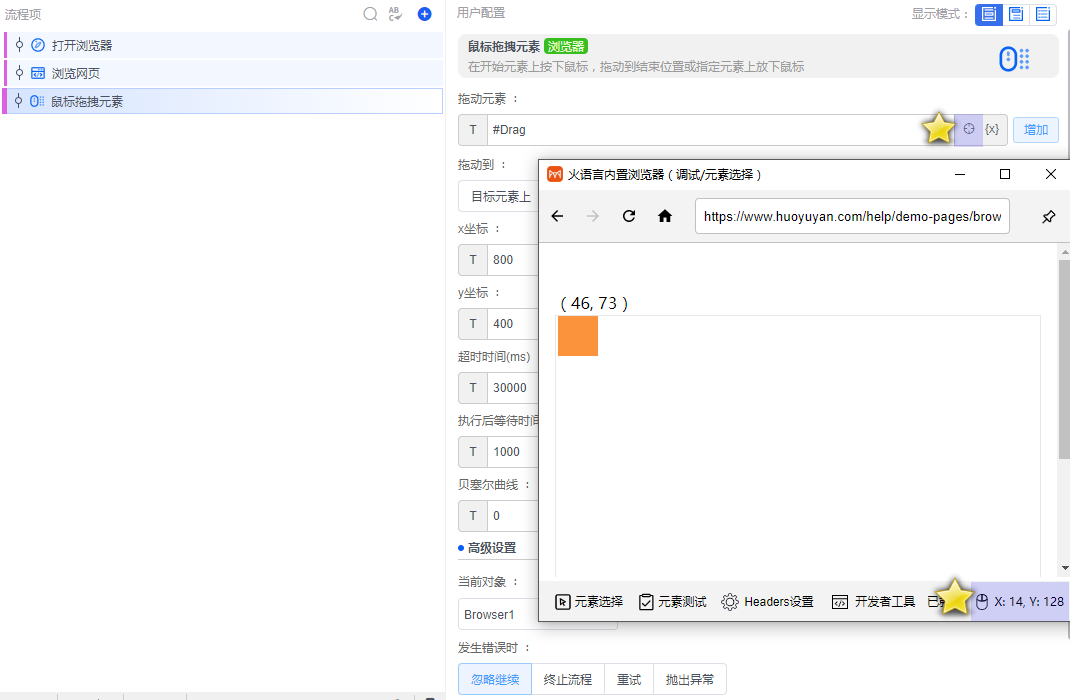
配置
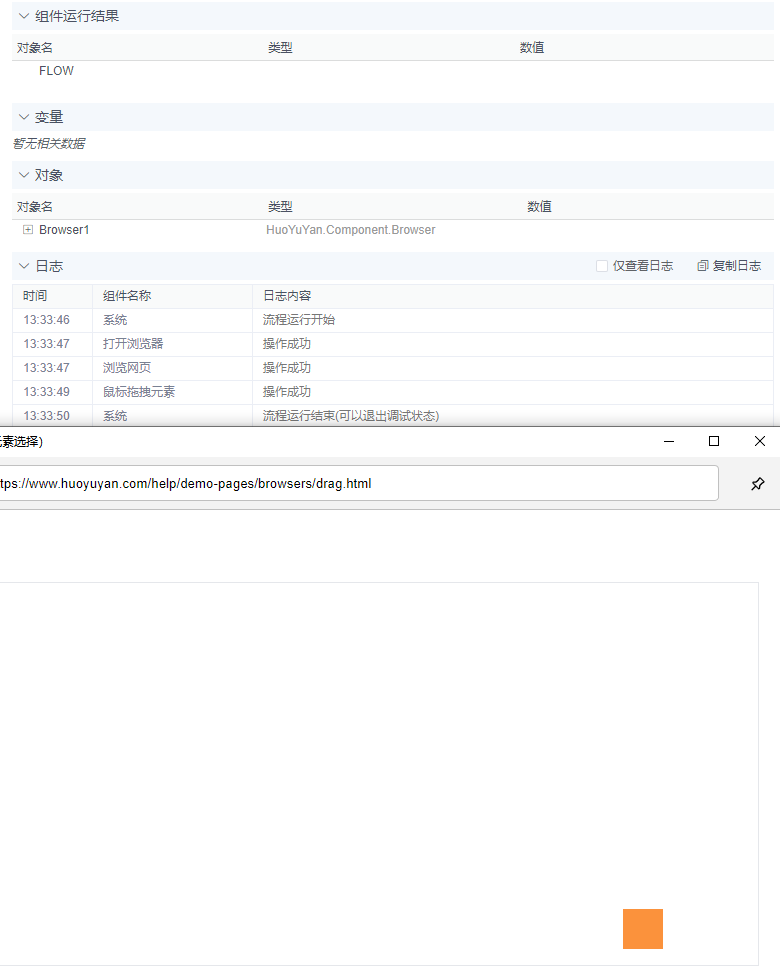
① 创建一个浏览器对象,接着打开网址https://www.huoyuyan.com/help/demo-pages/browsers/drag.html
① 添加鼠标拖拽步骤,使用元素选择工具定位div块元素的css路径,然后设定div块元素的移动坐标,具体元素坐标显示在元素选择框左下角。

输出结果