History对象是用来把网页浏览历史用类似栈的方式进行表示。
这定义听起来非常的抽象,其实History对象的作用就跟浏览器的前进和后退很像,我们来用几幅图来理解一下。首先我们先回顾一下浏览器的返回上一个页面 和 跳转到下一个页面 这两个功能。
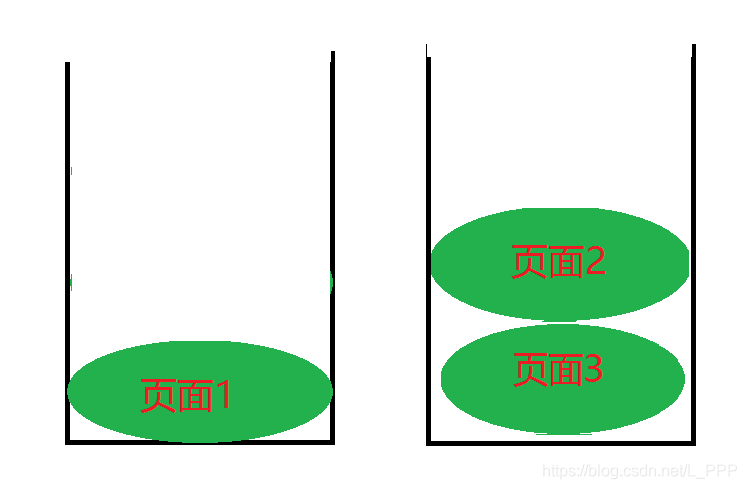
就类似于上图的左边两个按键,大家是否感觉很熟悉呢?我们用一张动图感受一下

该动图展示的是页面1跳转到页面2,页面2跳转到页面3,然后可以通过浏览器的后退和前进按钮在这三个页面之间切换。
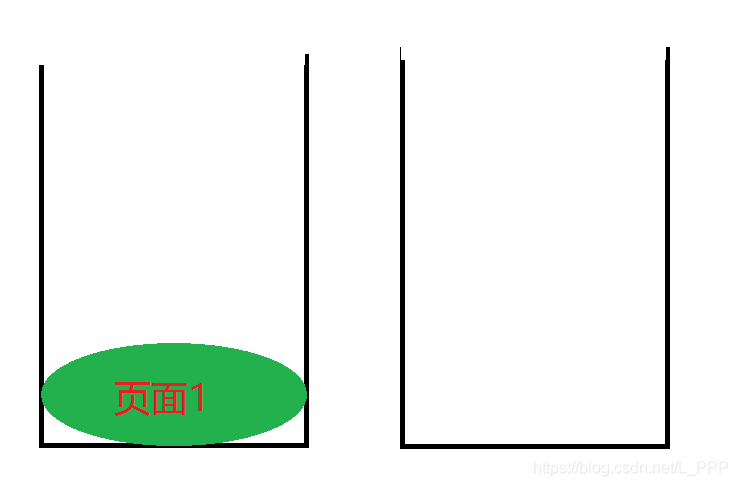
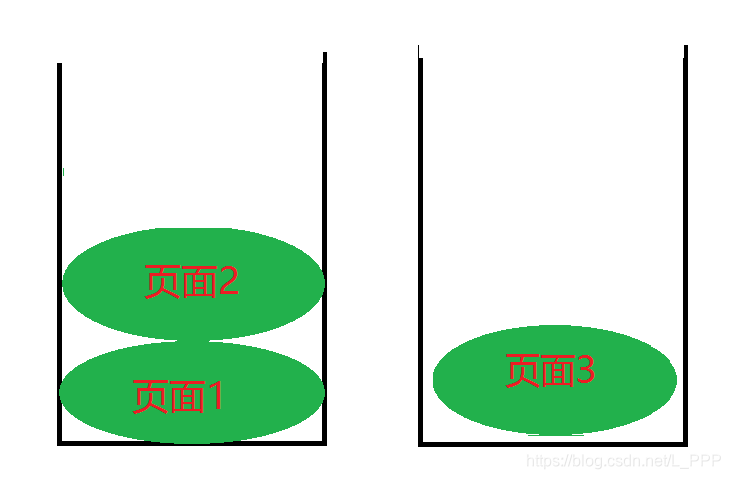
接下来我们来看一下它的实现原理,因为有些小伙伴可能不知道栈结构,这里我就拿两个没有盖子的杯子来举例,第一个杯子最上面的绿色块儿代表当前所在的页面
首先我们浏览器未做任何跳转页面操作时,这第一个杯子中有一个页面1,表示当前页面为页面1,第二个杯子为空

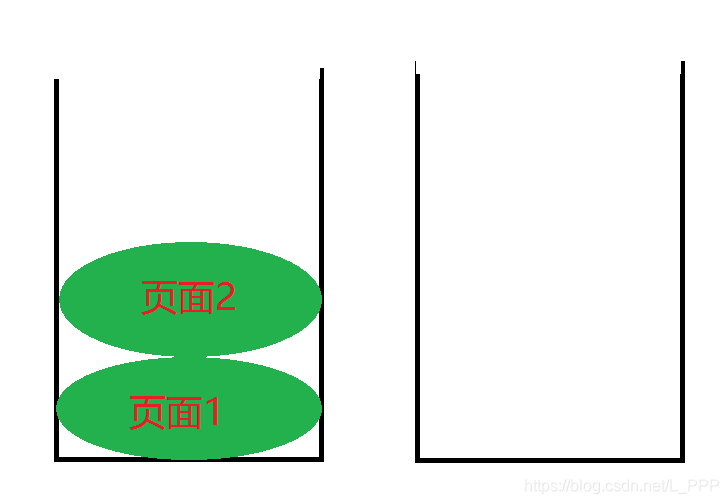
这时我们从页面1跳转到页面2,就会往第一个杯子中放入一个绿色块儿(页面2),此时页面2处于第一个杯子的最上方,表示当前页面为页面2,但第二个杯子仍为空

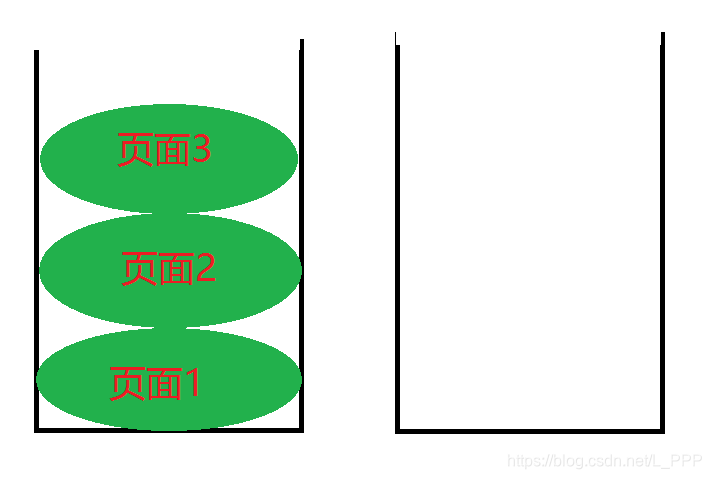
这时我们从页面2跳转到页面3,就会往第一个杯子中放入一个绿色块儿(页面3),此时页面3处于第一个杯子的最上方,表示当前页面为页面3,第二个杯子还是为空

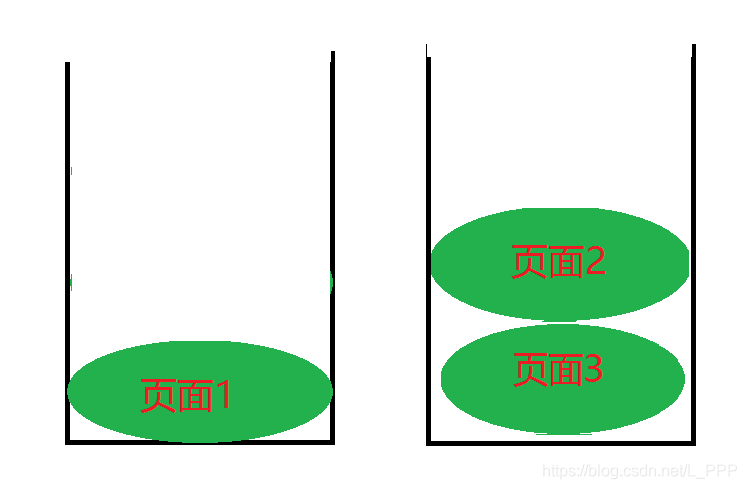
现在我们使用浏览器的后退功能,也就是返回上一个页面,此时将页面3放到第二个杯子中,这时页面2就变成了第一个杯子中最上面的绿块儿了,所以此时处于页面2

现在我们再次使用浏览器的后退功能,也就是返回上一个页面,此时将页面2放到第二个杯子中,这时页面1就变成了第一个杯子中最上面的绿块儿了,所以此时处于页面1

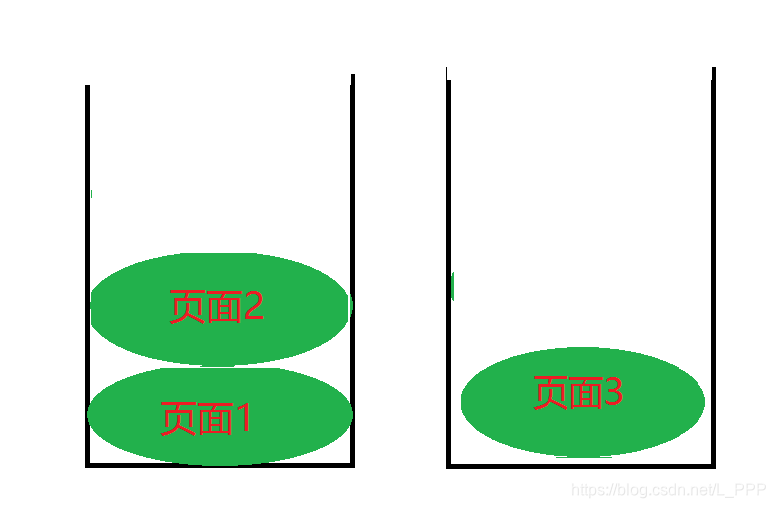
我们再使用一下浏览器的前进功能,此时将第二个杯子最上面的绿块儿,也就是页面2,放到第一个杯子中,此时页面2又变成了第一个杯子中最上面的绿块儿,所以当前页面为页面2

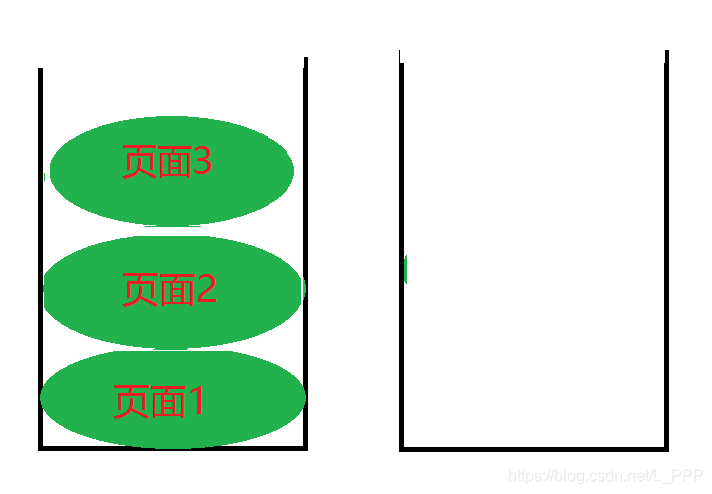
我们再使用一下浏览器的前进功能,此时将第二个杯子最上面的绿块儿,也就是页面3,放到第一个杯子中,此时页面3又变成了第一个杯子中最上面的绿块儿,所以当前页面为页面3

好了,经过这样一番讲解,想必你已经对浏览器的前进和后退功能有了一个大概的了解了吧,那我们接下来就来了解一下History对象的三个方法。
我们可以通过浏览器的全局对象window来引用History对象,像这样window.hisory ,也可以直接通过 history 来引用History对象。
window.hisory === history //返回 true
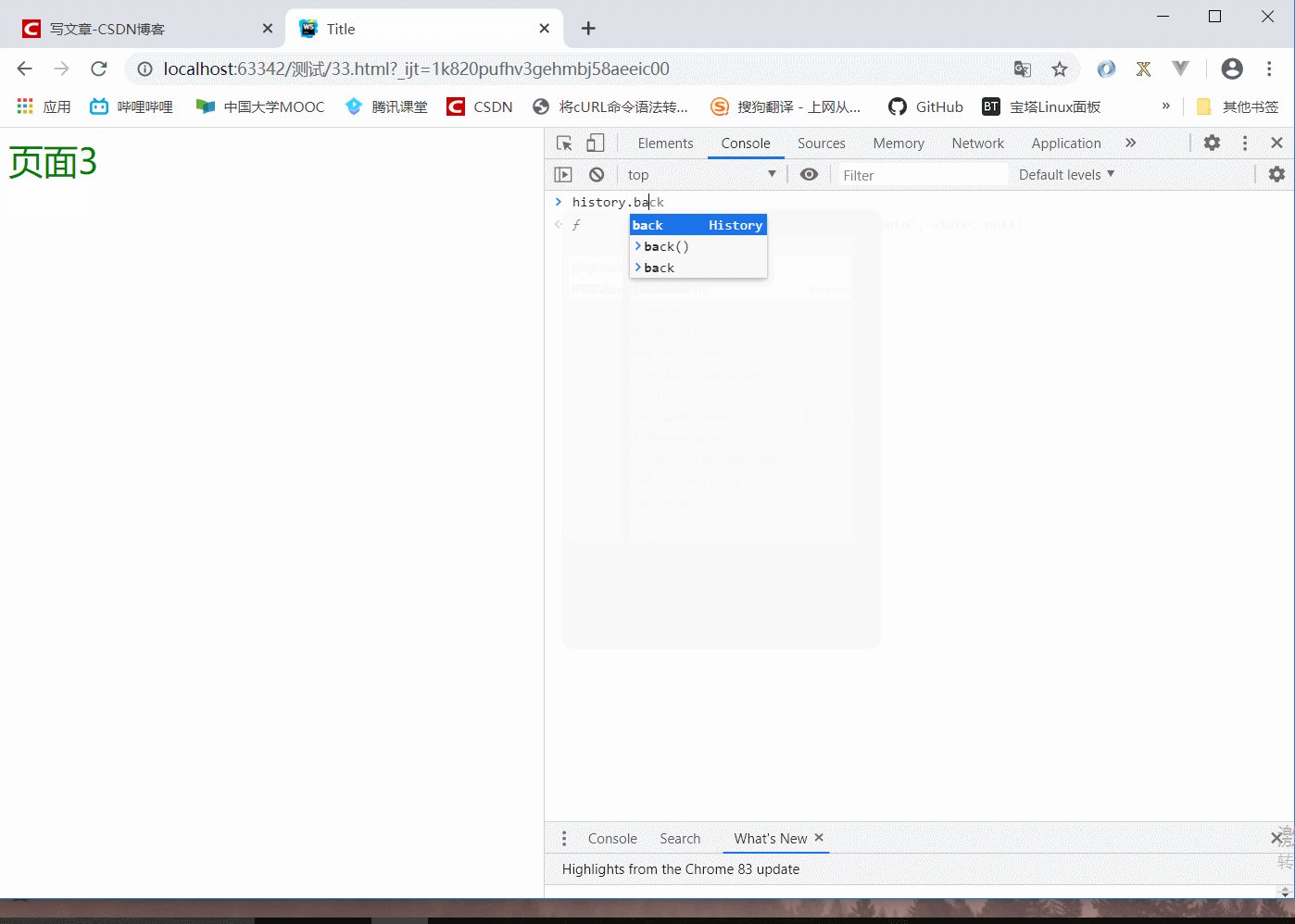
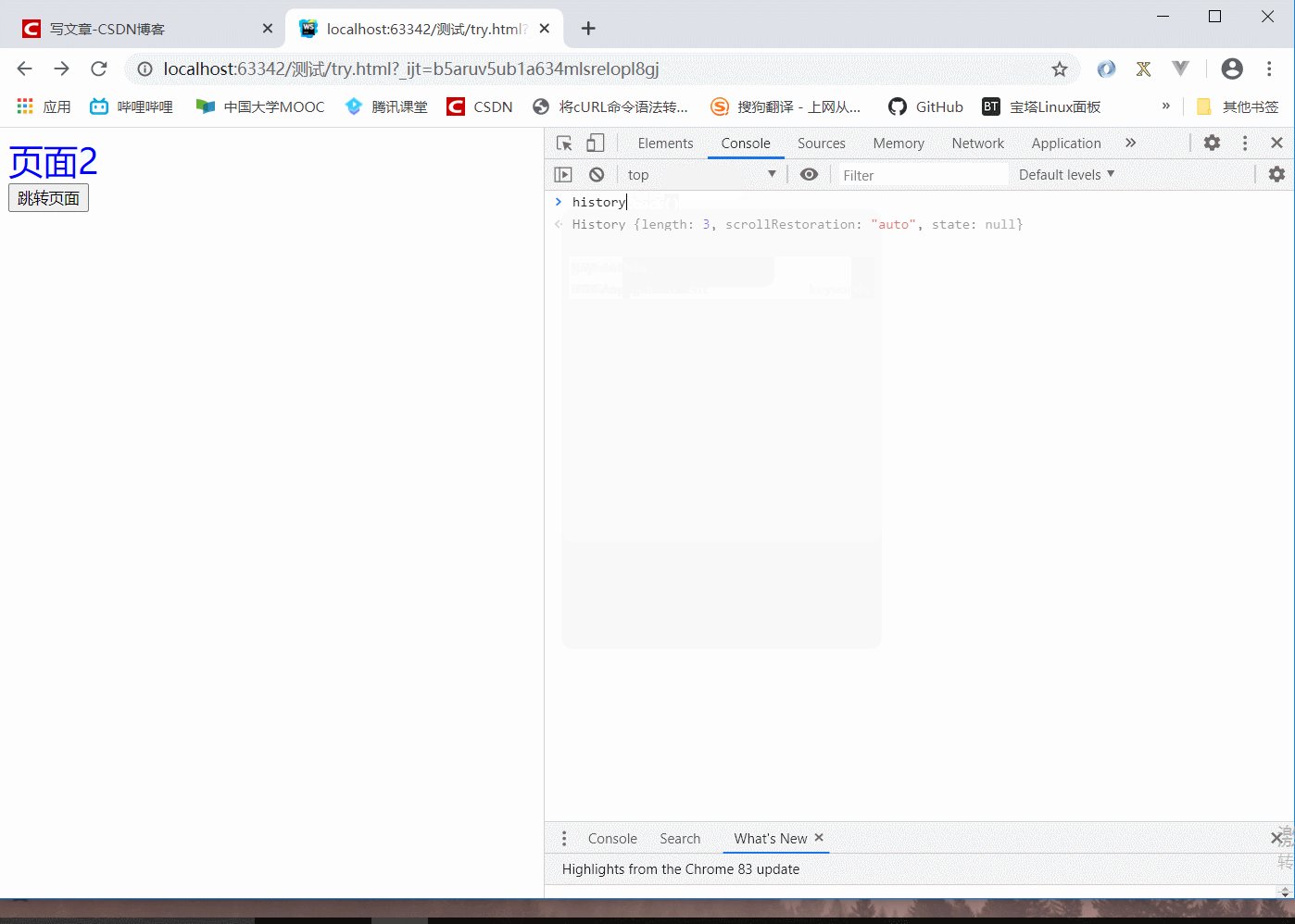
我们在浏览器的控制台中引用一下History对象,看看会返回什么

可以看到,返回的History对象中有许多的属性和方法,接下来我们就对这些属性和方法进行讲解。
History对象一共有三种方法,他们分别是:
| 方法 | 描述 |
| — | — |
| back() | 加载前一个URL对应的页面 |
| forward() | 加载下一个URL对应的页面 |
| go() | 根据传入的参数加载某个URL对应的页面 |
这里我又把上面举过的例子拿了过来

总结一下,第一个杯子内最上面的绿块儿就代表当前页面,加载下一个URL对应的页面就是从第二个杯子的最上方拿一个绿块儿放到第一个杯子中;加载前一个URL对应的页面就是从第一个杯子的最上面拿一个绿块儿放到第二个杯子中。
- back()
调用该方法不需要传递任何参数,直接调用即可。该方法会加载前一个URL对应的页面,相当于浏览器的后退功能。
//相当于执行了浏览器的后退功能
history.back()
动图展示

- forward()
调用该方法不需要传递任何参数,直接调用即可。该方法会加载下一个URL对应的页面,相当于浏览器的前进功能。
//相当于执行了浏览器的前进功能
history.forward()
动图展示

- go()
前两个方法都是加载上一个URL或下一个URL,相当于他们只能一次操作一个绿块儿,但 go() 方法允许一次性操作多个绿块儿。该方法需要传入一个整数作为参数,参数的规则为:
若传入一个正整数n,则表示加载接下来第n个URL,相当于执行了浏览器的前进功能n次;
若传入一个负整数n,则表示加载之前第n个URL,相当于执行了浏览器的后退功能n次;
若传入一个0,则表示刷新当前页面;
若省略该参数,效果跟传入0一样;
总结:
-
函数式编程其实是一种编程思想,它追求更细的粒度,将应用拆分成一组组极小的单元函数,组合调用操作数据流;
-
它提倡着 纯函数 / 函数复合 / 数据不可变, 谨慎对待函数内的 状态共享 / 依赖外部 / 副作用;
Tips:
其实我们很难也不需要在面试过程中去完美地阐述出整套思想,这里也只是浅尝辄止,一些个人理解而已。博主也是初级小菜鸟,停留在表面而已,只求对大家能有所帮助,轻喷🤣;
我个人觉得: 这些编程范式之间,其实并不矛盾,各有各的 优劣势。
理解和学习它们的理念与优势,合理地 设计融合,将优秀的软件编程思想用于提升我们应用;
所有设计思想,最终的目标一定是使我们的应用更加 解耦颗粒化、易拓展、易测试、高复用,开发更为高效和安全;