完整的项目,我已经上传了 资料链接
起因, 目的:
路由, 这部分很难。 原因是, 多个组件,进行交互,复杂度比较高。
我看的视频教程
1. 初步使用
-
安装:
npm install react-router-dom
-
修改 index.js/ 或是 main.js
把 App, 用 BrowserRouter 包裹起来
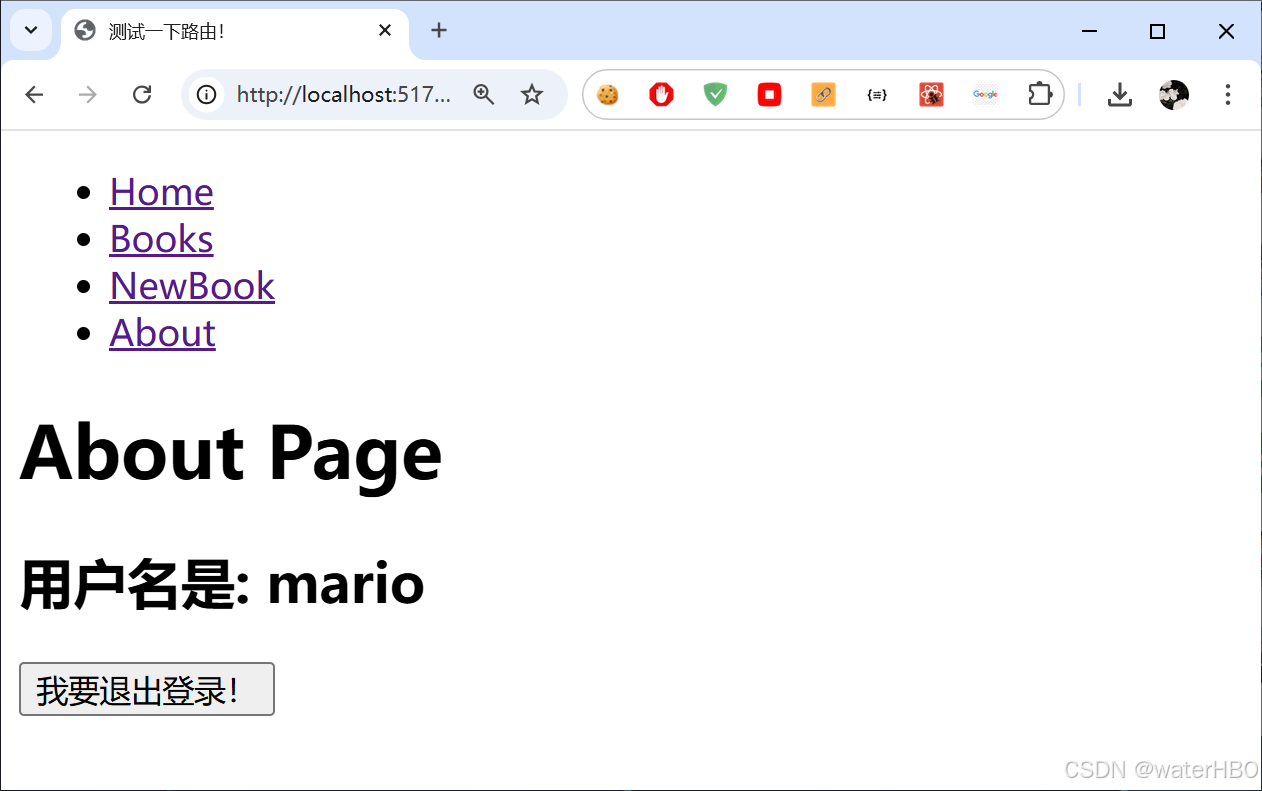
2. Navigate
点击按钮,会退出退出登录,然后回到首页。

import {
useState } from "react";
import {
Navigate } from "react-router-dom";
// 使用 Navigate, 跳转页面。
// Navigate 本身也是一个组件。
function About() {
const [username, setUsername] = useState("mario");
// 如果用户名无效,或是用户没有登录。 那么把页面跳转到 Home!
// replace={true}, 跳转后,回不去了。
if(!username) {
return <Navigate to