课程大纲

本课介绍F12“网络”(Network)tab菜单界面的功能区域和使用。

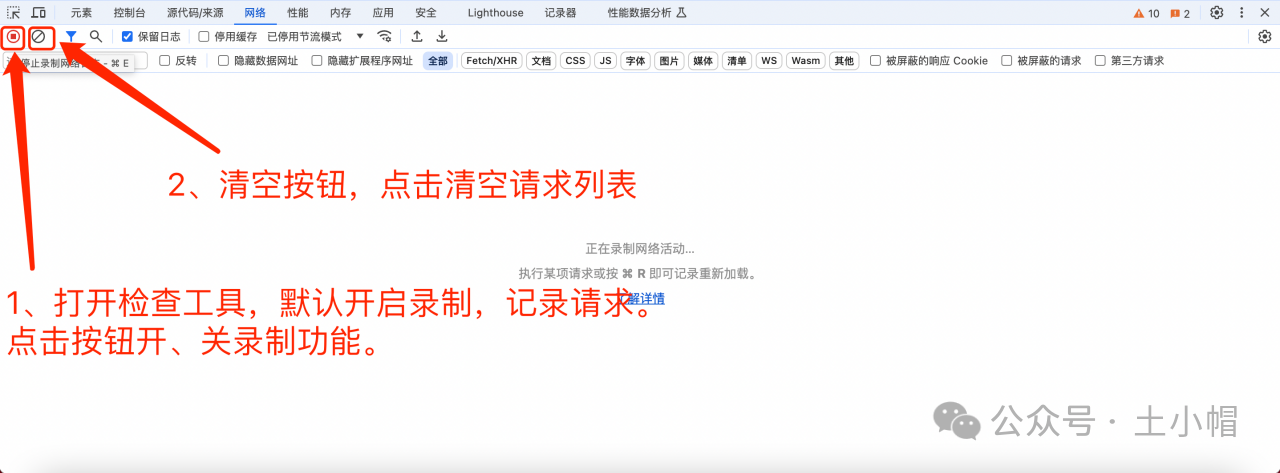
8.1 录制与清空

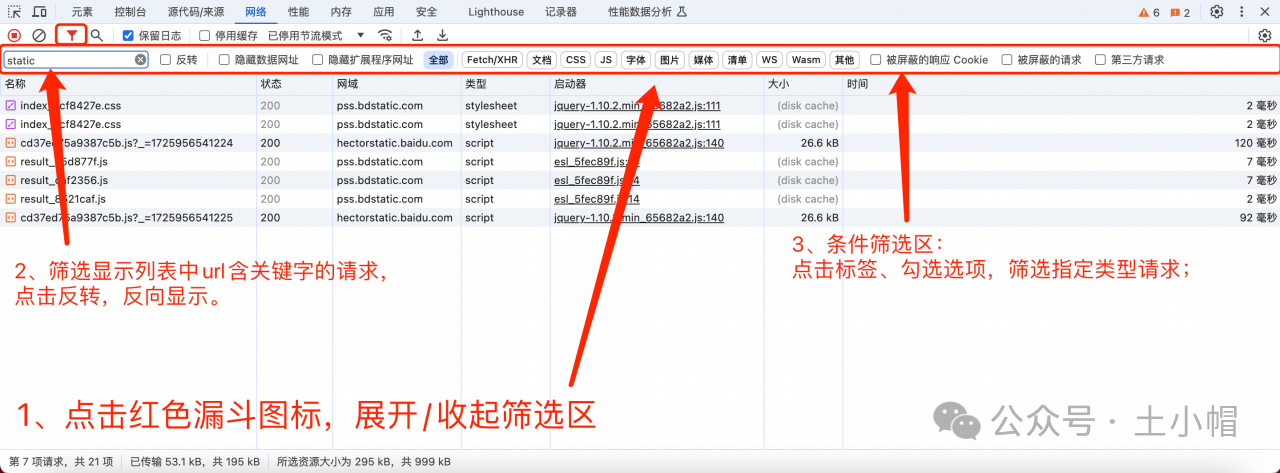
8.2 过滤与搜索
1、url过滤

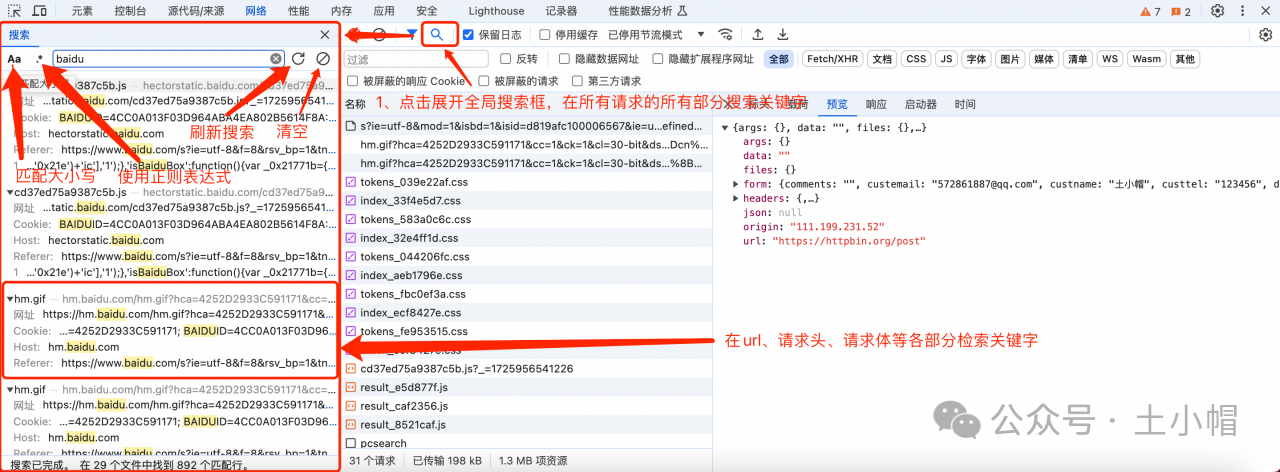
2、全局搜索

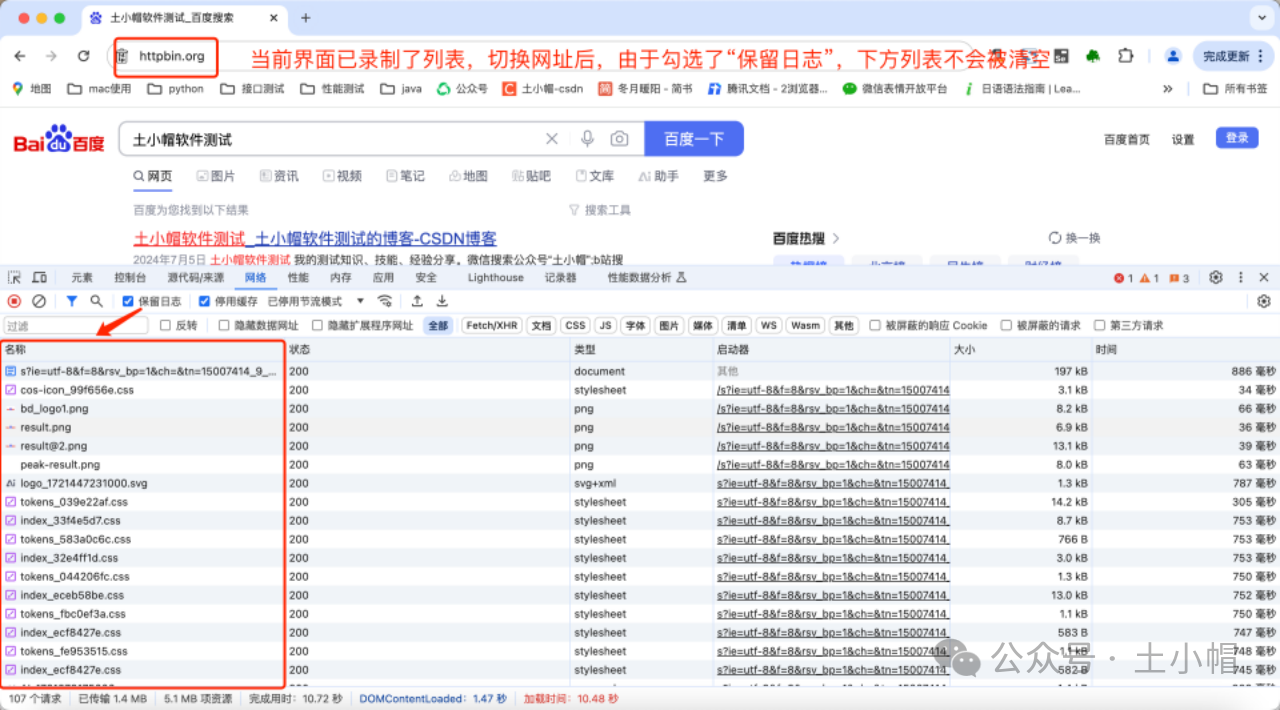
8.3 保留日志
勾选“保留日志”:刷新界面后请求记录不清空;否则,清空历史请求记录;

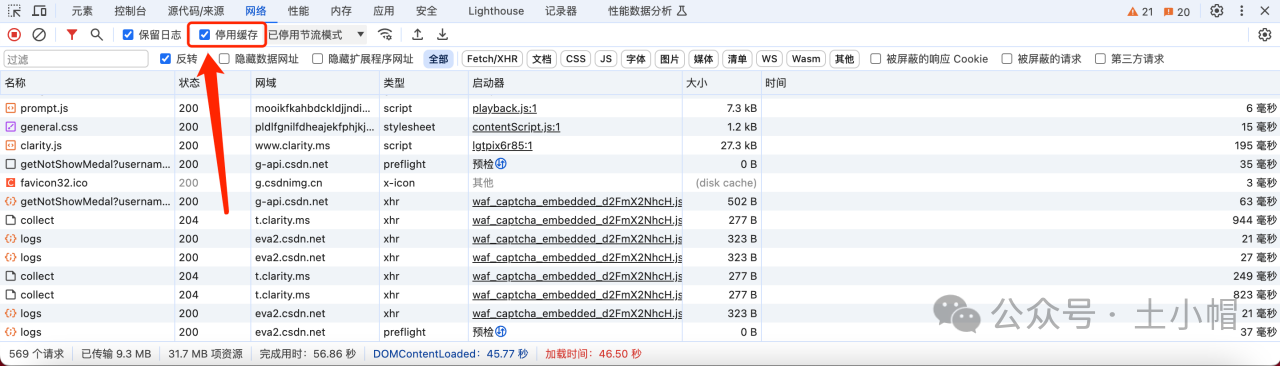
8.4 设置网络状况
1、“停用缓存”:页面资源如css文件、js文件、图片等不会缓存到本地,确保在调试过程中加载的是最新版本的资源,更准确地测试和调试网页或应用程序的功能和性能。

2、设置网速:点击左侧下拉列表可选择网速类型。


具体使用详见文章《F12抓包03:设置网速(弱网测试)》
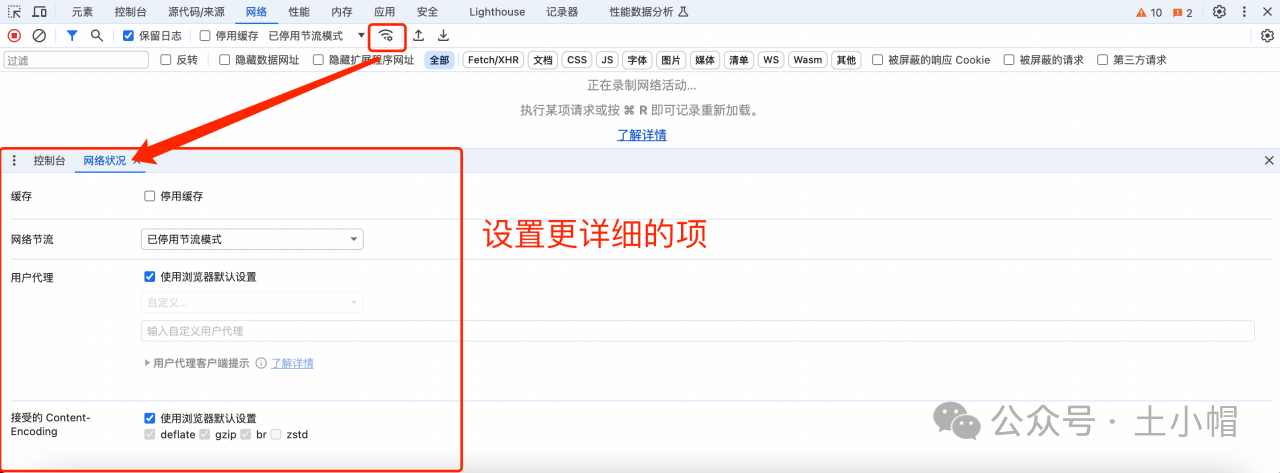
3、设置网络状况:点击右侧设置更多网络状况项。

8.5 导入/导出http请求
1、HAR文件:HTTP归档格式(HTTP Archive Format)。 用于记录HTTP会话信息的文件格式。

具体使用详见文章《F12抓包06-3:浏览器导入/导出请求 》、《F12抓包06-4:导出metersphere脚本》
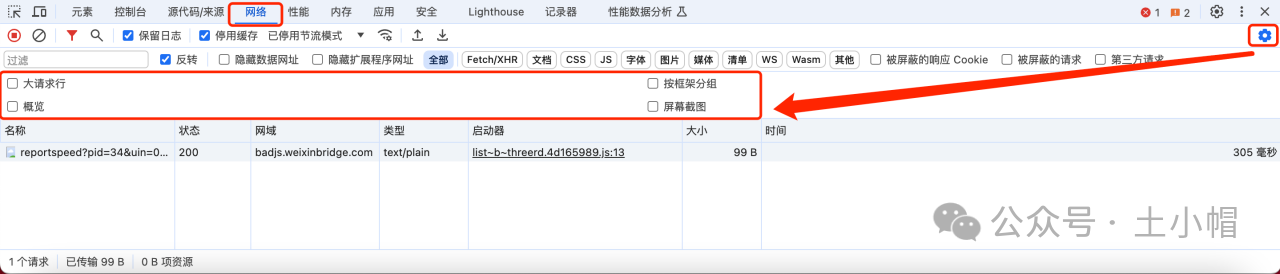
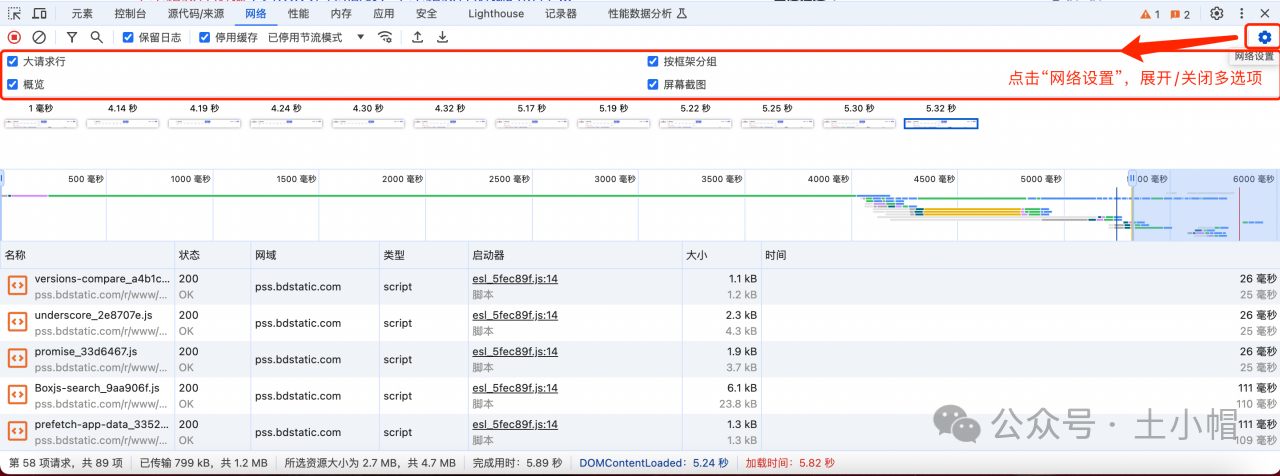
8.6 网络设置
点击“网络设置”可展开或关闭多选项区域。


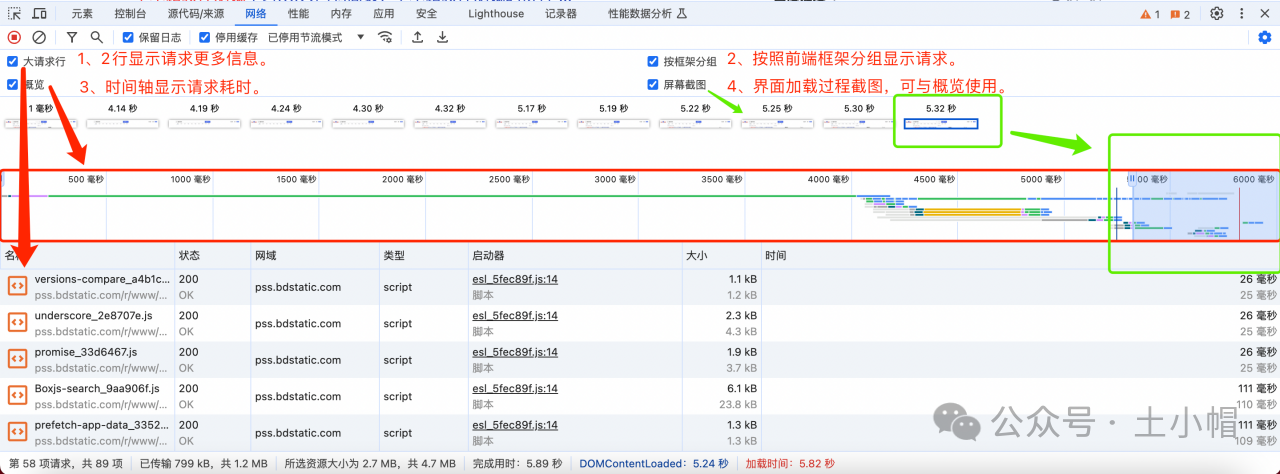
1、大请求行(big request rows):2行显示请求更多信息。
2、按框架分组(group by frame):按照前端框架(如React, Vue, Angular等)分组显示,方便管理和调试多框架应用。
3、概览(overview):检索资源的时间轴。如果您看到多个垂直堆叠的栏,这意味着这些资源被同时检索。
4、截屏(screenshots):检索资源过程网页加载截图,选中可查看概览对应时间轴。