JS弹窗
弹窗与语法
警告窗 window.alert()//用于确保用户可以得到某些信息
确认窗 window.confirm()//用于验证是否接受用户操作
提示窗 window.prompt()//用于提示用户在进入页面前输入某个值
<script>
//警告窗
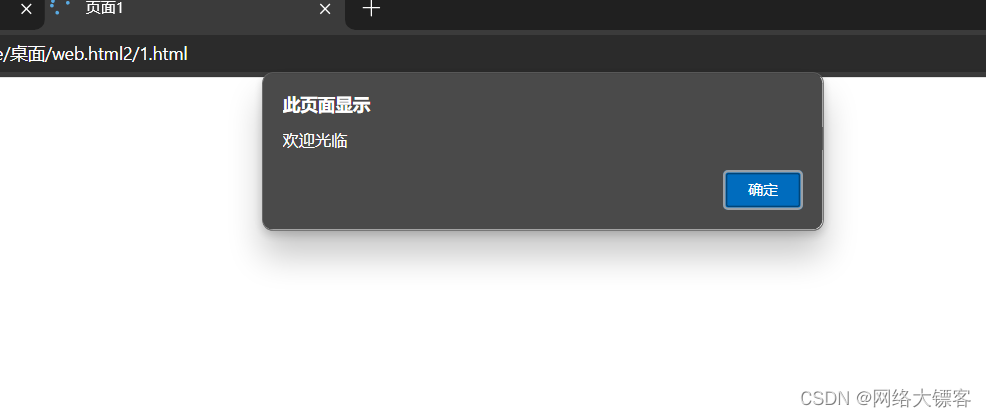
alert('欢迎光临');
//提示框
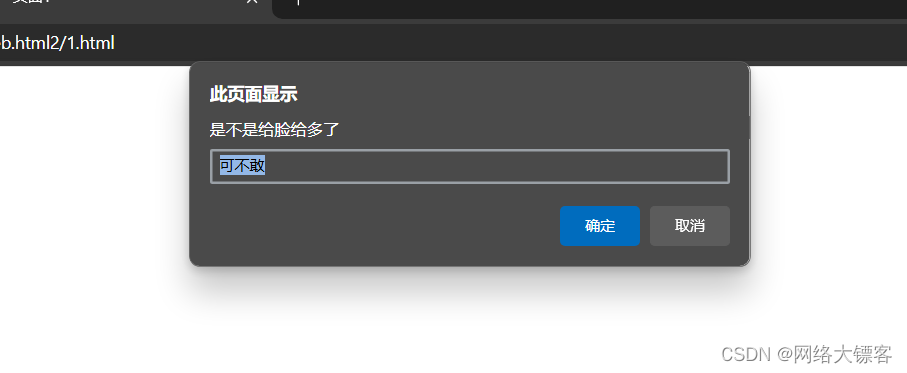
var str = prompt('是不是给脸给多了','可不敢');
console.log(str);
</script>


prompt后面括号逗号后的,是设置的括号的默认值。
//确认框
var aaa = confirm('是否允许查看本地文件')
if(aaa){
console.log('获取了用户文件');
}else{'没有获取'}


可以用判断语句承接是否要进行某些操作。
既然都说到这了,不得不说一段神奇的代码了:
<button οnclick="clear_()">清理垃圾</button>
<script>
function clear_(){
alert('清理成功')
}


对,就是这种坑货代码,以前类似的还不少,点一下光给了个心里安慰。
JavaScript计时事件
语法与说明
setInterval()//间隔指定的毫秒数不停的执行指定代码
clearInterval()//用于停止setInterval()方法执行的函数代码
setTimeout()//暂停指定的毫秒数后执行指定代码
clearTimeout()//用于停止执行setTimeout()方法的函数代码
下面就写个计时器
//计时器
setInterval(fn,time);//间隔time毫秒,执行一次fn函数,不断的执行,直到清除定时器或关闭页面。
<script>
//num倒计时,num为0时结束,页面输出num.
var num = 3;
var timer = setInterval(function(){
num--;
console.log(num);
//清除定时器
if(num==0){
clearInterval(timer);
}
},1000)
</script>

一般是var定义一下变量timer,再timer=setInterval,写个计时器就明白了:
<body>
<!-- 开始结束按钮控制计时器 -->
<button οnclick="start_()">开始</button>
<button οnclick="end_()">结束</button>
<script>
var num = 0;
var timer;
function start_() {
// 定时器ID赋值给timer
timer = setInterval(function(){
num++;
console.log(num);
}, 1000);
}
function end_() {
clearInterval(timer); // 清除定时器
}
</script>
</body>

但写到这,探索能力强的同学可能就发现了问题,狂点开始按钮,计数会出现不受控制的现象,结束都刹不住,这是因为你快速点击的时候它会出现叠加。

如何解决呢?
关键在这个叠加上,每次点击时加一个清空定时器的步骤就行了:
<!-- 开始结束按钮控制计时器 -->
<button οnclick="start_()">开始</button>
<button οnclick="end_()">结束</button>
<script>
var num = 0;
var timer;
function start_() {
clearInterval(timer);
timer = setInterval(function(){
num++;
console.log(num);
}, 1000);
}
function end_() {
clearInterval(timer);
}
</script>
其他不变,问题就解决了。
这个计时器可以用在那些地方呢,小广告,就那种打开页面几秒后自动弹出的小广告,不要觉得掉价啊,学前端要能上厅堂能下厨房,做全方位人才。
什么是dom
DOM:Document Object Model(文档对象模型),是HTML文档对象模型定义的一套标准方法,用来访问和操纵HTML文档。
dom查找页面找html页面元素
语法
document.getElementById//通过id属性获得对象
document.getElementsByTagName//通过标签名获取对象
document.getElementsByClassName//通过class属性获取对象
浏览器自动生成的就是bom,我们写在页面上的所有文字,图片……都统称dom,这下因该分得清了。
document.getElementsByTagName(“标签名”)通过标签名获取对象,因为页面可能会有很多相同的标签,所以返回值是一个数组,通过类名ClassName返回值也是一个数组。
下面演示获取dom元素的几种方法:
写三个按钮分别对应几种方法
<body>
<button>标签</button>
<button class="btn">类名</button>
<button id="name">id</button>
</body>
<script>
//通过标签获取元素 document.getElementsByTagName('标签'),返回的值是一个数组
var tag = document.getElementsByTagName('button');
console.log(tag);
tag[0].οnclick=function(){
alert('标签名获取元素')
}
</script>

点一下标签按钮就会显示出是通过标签拿到的元素

//通过类名获取,返回数组。 var class_ = document.getElementsByClassName('btn');
console.log(class_);
class_[0].οnclick=function(){
alert('类名获取元素')
}


//通过id名获取元素
var name_ = document.getElementById('name');
console.log(name_);
name_.οnclick=function(){
alert('id获取元素')
}


id获取是唯一。
//id名可以直接用拿来用,相当于通过getElementById来找,部分浏览器不支持
name.οnclick=function(){
alert('直接找')
}
这里的name被自动解析为具有相应id的元素。尽管这个特性在某些旧的浏览器中有效,但这种用法并不符合现代JavaScript的标准,并且在现代浏览器中可能无法得到一致的支持。
//还有一种方法querySelector('标签名/#id名/.类名')
//找到第一个符合的元素,第一个button
var btnQS =document.querySelector('button');
//第一个类名是btn的标签
var btnQS =document.querySelector('.btn');
//找到id标签
var btnQS =document.querySelector('#name');
//找到所有的button标签
var btnQS =document.querySelectorAll('button');
//找到所有类名是btn的标签
var btnQS =document.querySelectorAll('button');
但是,凡事都有但是,querySelector还是有一些浏览器不支持,所以,我们的原则是只要有用户不能照顾到就不使用。