JavaScript 编程精粹:JavaScript 事件处理
- 一 . BOM
- 1.1 Window
- 1.1.1 alert()
- 1.1.2 confirm()
- 1.1.3 setInterval()
- 1.1.4 setTimeout()
- 1.1.5 小案例 - 通过定时器来控制灯的亮暗
- 1.2 History
- 1.3 Location
- 二 . DOM
- 2.1 获取 Element 对象
- 2.2 常见 Element 对象的使用
- 三 . 事件监听
- 3.1 事件绑定
- 3.2 常见事件
- 3.3 需求 : 移出输入框自动校验格式
- 3.3.1 验证用户名
- 3.3.2 验证密码
- 3.3.3 验证手机号
- 3.3.4 表单提交
- 四 . Debug 调试
文章将深入介绍如何通过DOM操作来控制网页元素,以及如何利用事件监听来响应用户的行为,从而提升网页的互动性。
此外,我们还将学习如何定义和使用函数,这是编写可重用代码和实现复杂逻辑的关键。文章还会涉及数组和对象的高级操作,这些是处理数据集合和实现更高级功能的基础。最后,我们将探讨调试技巧,帮助读者在开发过程中快速定位和解决问题。
如果你觉得此专栏对你有帮助的话 , 还可以订阅一下此专栏
https://blog.csdn.net/m0_53117341/category_12778663.html
一 . BOM
BOM , 全称是 Browser Object Model , 即浏览器对象模型 .
JavaScript 将浏览器的各个组成部分封装成对象 .
BOM 的组成如下 :
- Window : 浏览器窗口对象
- Navigator : 浏览器对象
- Screen : 屏幕对象
- History : 历史记录对象
- Location : 地址栏对象
我们分别来看
1.1 Window
Window 是浏览器窗口对象 , 我们可以直接使用 window 对象中的属性或者函数 , 不用通过 window 关键字调用
其中 , Window 提供了四个方法
| alert() | 弹出提醒框 |  |
|---|---|---|
| confirm() | 弹出待确认框 |  |
| setInterval() | 定时器 | |
| setTimeout() | 定时器 |
我们一个一个来看
1.1.1 alert()
alert() 弹窗我们之前也学习过
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
// 警告框
// window. 可以省略
// window.alert('俺是警告框!');
alert('俺是警告框!');
</script>
</html>

1.1.2 confirm()
confirm() 可以让用户选择确认或者取消 , 用户选择确认的话 , 返回值就是 true , 否则就是 false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
// 确认框
// window. 可以省略
// let result = window.confirm('True or False?');
let result = confirm('True or False?');
console.log(result);
</script>
</html>

1.1.3 setInterval()
setInterval() 表示 JS 中的定时器 , 每隔多少毫秒就会执行一次匿名函数体中的函数体
语法 :
let 定时器变量名 = window.setInterval(匿名函数,毫秒);
我们还可以在某个位置取消定时器任务
window.clearInterval(定时器变量名);
我们举个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
/*
定时器: let 定时器变量名 = window.setInterval(匿名函数,毫秒);
说明: 该函数表示 JS 中的定时器, 每隔多少毫秒就会执行一次匿名函数中的函数体
取消定时器: window.clearInterval(定时器变量名);
*/
// 这里的匿名函数是作为另一个函数的参数传递
// window.setInterval(function () {},1000); 是将匿名函数传递给 setInterval 函数的底层, 底层负责调用, 我们只需要完成匿名函数体代码即可
window.setInterval(function () {
console.log('俺是定时器');
},1000);
</script>
</html>

那接下来 , 我们完成一个需求 : 开启定时器 , 页面被加载 1 秒后输出一次 hello , 注意 : 只输出一次
那我们刚才还介绍了取消定时器任务的代码 , 所以我们只需要添加这段代码即可

我们看一下效果

按理说 , 刷新之后应该每秒打印一次 , 打印一次就停止 . 但是怎么一次都没打印呢 ?
这是因为我们 JS 的执行顺序是从上到下执行的 , 当执行到定时器任务的时候 , 发现需要等待 1s 再去执行 , 所以他会继续向下执行 . 但是他发现了取消定时器任务的代码 , 就立刻执行了 . 这就导致定时器任务最终一次都没执行 .
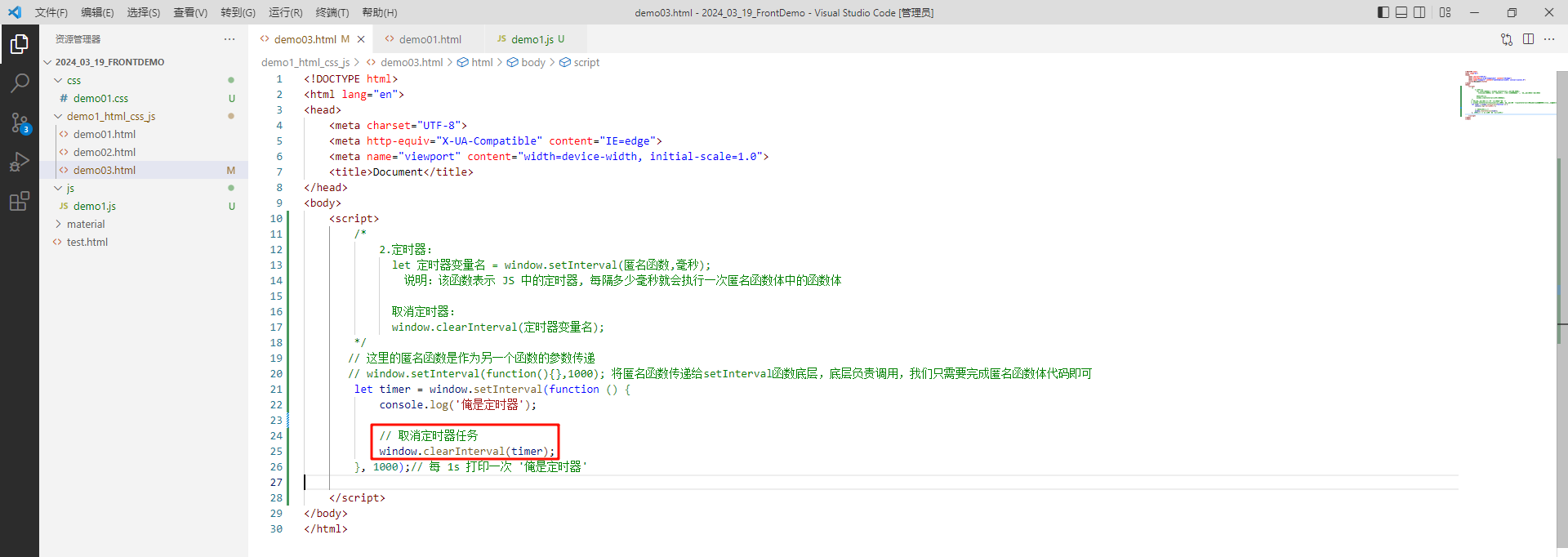
所以我们需要将取消定时器的任务放到定时器任务中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
/*
定时器: let 定时器变量名 = window.setInterval(匿名函数,毫秒);
说明: 该函数表示 JS 中的定时器, 每隔多少毫秒就会执行一次匿名函数中的函数体
取消定时器: window.clearInterval(定时器变量名);
*/
// 这里的匿名函数是作为另一个函数的参数传递
// window.setInterval(function () {},1000); 是将匿名函数传递给 setInterval 函数的底层, 底层负责调用, 我们只需要完成匿名函数体代码即可
let timer = window.setInterval(function () {
console.log('俺是定时器');
// 取消定时器任务
window.clearInterval(timer);
},1000);
</script>
</html>
此时我们再来看一下效果

1.1.4 setTimeout()
该函数也表示 JS 中的定时器 , 隔多少毫秒就会执行一次匿名函数体中的代码 , 但是最后只会执行一次
这就是与 setInterval() 的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let 定时器变量名 = window.setTimeout(匿名函数,毫秒);
// 与 setInterval 不一样的是, 该定时器每隔多少毫秒就会执行一次匿名函数体中的代码, 并且只会执行一次
window.setTimeout(function(){
// 页面在 1s 之后就会打印 hello,但是只输出一次就结束了
console.log('hello');
},1000);
</script>
</body>
</html>

1.1.5 小案例 - 通过定时器来控制灯的亮暗
我们先将基础代码给到大家
实际上 , 灯的亮暗我们是通过切换图片来实现的
<!-- 文档类型声明标签, 告知浏览器这个页面采取 html 版本来显示页面 -->
<!DOCTYPE html>
<!-- 告诉浏览器这是一个英文网站, 本页面采取英文显示, 但也可以书写中文 -->
<html lang="en">
<head>
<!-- 必须书写, 告知浏览器以 UTF-8 编码表编解码中文, 如果不书写就会乱码 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题标签 -->
<title>Title</title>
</head>
<body>
<!--
onclick 属于 JS 中的单击事件, 只要单击当前开灯的 input 按钮标签就会执行该事件, 调用该事件的 JS 函数 on()
-->
<input type="button" onclick="on()" value="开灯">
<!-- 默认灯是关的 -->
<img id="myImage" border="0" src="../material/off.gif" style="text-align:center;">
<input type="button" onclick="off()" value="关灯">
</body>
<script>
// 开灯
function on() {
/*
1. document.getElementById('myImage') 根据标签 <img id="myImage" border="0" src="../material/off.gif" style="text-align:center;">
的 id 属性值获取 img 整体标签对象,
2. document.getElementById('myImage').src='../material/on.gif'; 使用获取的 img 标签对象调用 img 标签的 src 属性并赋值为 imgs/on.gif
*/
document.getElementById('myImage').src = '../material/on.gif';
}
// 关灯
function off() {
document.getElementById('myImage').src = '../material/off.gif'
}
/*
需求: 每隔一秒,灯泡切换一次状态
就是每隔一秒更改一次<img id="myImage" border="0" src="../material/off.gif" style="text-align:center;">标签的 src 属性值
这里我们只需要每隔一秒调用上面的 JS 中的 on 或者 off 函数即可
*/
</script>
</html>
所需的两张图片 :
off.gifon.gif
那目前的效果如下 :

我们要做的是通过定时器 , 实现自动进行开关灯状态的切换
我们可以通过一个布尔变量来去记录开关灯的状态 , 当 ret 为 true 的时候就代表已经开灯 , 需要关灯 . 当 ret 为 false 的时候就代表已经关灯 , 需要开灯 .
<!-- 文档类型声明标签, 告知浏览器这个页面采取 html 版本来显示页面 -->
<!DOCTYPE html>
<!-- 告诉浏览器这是一个英文网站, 本页面采取英文显示, 但也可以书写中文 -->
<html lang="en">
<head>
<!-- 必须书写, 告知浏览器以 UTF-8 编码表编解码中文, 如果不书写就会乱码 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题标签 -->
<title>Title</title>
</head>
<body>
<!--
onclick 属于 JS 中的单击事件, 只要单击当前开灯的 input 按钮标签就会执行该事件, 调用该事件的 JS 函数 on()
-->
<input type="button" onclick="on()" value="开灯">
<!-- 默认灯是关的 -->
<img id="myImage" src="./material/off.gif" style="text-align:center;">
<input type="button" onclick="off()" value="关灯">
</body>
<script>
// 用来定义开关状态的变量
let ret = false;// 刚开始灯是关的
// 开灯
function on() {
/*
1. document.getElementById('myImage') 根据标签 <img id="myImage" border="0" src="../material/off.gif" style="text-align:center;">
的 id 属性值获取 img 整体标签对象,
2. document.getElementById('myImage').src='../material/on.gif'; 使用获取的 img 标签对象调用 img 标签的 src 属性并赋值为 imgs/on.gif
*/
document.getElementById('myImage').src = './material/on.gif';
}
// 关灯
function off() {
document.getElementById('myImage').src = './material/off.gif'
}
/*
需求: 每隔一秒,灯泡切换一次状态
就是每隔一秒更改一次<img id="myImage" border="0" src="../material/off.gif" style="text-align:center;">标签的 src 属性值
这里我们只需要每隔一秒调用上面的 JS 中的 on 或者 off 函数即可
*/
window.setInterval(function () {
// 此时灯是关闭的, 需要开灯
if(ret == false) {
on();
} else { // 此时灯是开启的, 需要关灯
off();
}
// 修改灯的状态
ret = !ret;
},10);
</script>
</html>
我们可以来看一下效果

1.2 History
History 指的就是历史记录

使用 window.history() 就可以获取到 history 对象 , window 可以省略 .
其中 , forward 代表前进一步 , back 代表后退一步 .
那我们接下来就可以通过代码来实现浏览器的前进和后退功能 .
我们需要准备两个网页 :
demo01.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 先准备一个 HTML 页面用来跳转 -->
<a href='./demo02.html'>跳转到其他界面</a>
<!-- 给当前页面提供一个按钮 -->
<!-- 给当前按钮绑定单击事件, 单击按钮的时候就会调用 fn() 函数,就会前进到 demo02.html 页面 -->
<button onclick='fn()'>-></button>
</body>
<script>
function fn() {
// 前进一步
window.history.forward();
}
</script>
</html>
demo02.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="fn2()"> <- </button>
</body>
<script>
function fn2() {
// 后退一步
window.history.back();
}
</script>
</html>
我们可以查看一下效果

history 对象还有个函数 : go(整数)
- 如果参数是正整数就表示前进 , 例如 : 1 就表示前进一步 , 2 就表示前进两步 …
- 如果参数是负整数就表示后退 , 例如 : -1 就表示后退一步 , 2 就表示后退两步 …
所以代码还可以这样写 :
demo01.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 先准备一个 HTML 页面用来跳转 -->
<a href='./demo02.html'>跳转到其他界面</a>
<!-- 给当前页面提供一个按钮 -->
<!-- 给当前按钮绑定单击事件, 单击按钮的时候就会调用 fn() 函数,就会前进到 demo02.html 页面 -->
<button onclick='fn()'>-></button>
</body>
<script>
function fn() {
// 前进一步
window.history.go(1);
}
</script>
</html>
demo02.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="fn2()"> <- </button>
<script>
function fn2() {
// 后退一步
window.history.go(-1);
}
</script>
</body>
</html>

1.3 Location
location 是地址栏对象 .
获取方式 : 使用 window.location 获取 , 其中 window 依然可以省略
// window.location.方法();
location.方法();
其中 , 最常用的方法就是 href 方法 , 他可以设置或者返回完整的 URL , 一般我们用于设置 URL 比较多
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
// 需求: 浏览器一加载, 就会跳转到百度页面
// window.location.href = 'http://www.baidu.com';
location.href = 'http://www.baidu.com';
</script>
</html>

二 . DOM
DOM , 全称 Document Object Model 文档对象模型 , 他是用来操作 HTML 中的标签的 .
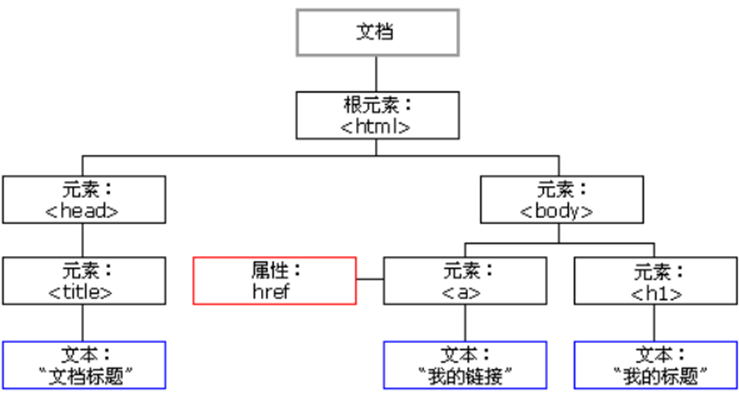
在 HTML 页面启动的时候 , 就会将 HTML 各个元素组织成类似这样的 DOM 树

DOM 将标记语言的各个组成部分封装为对象
- Document : 整个文档对象
- Element : 元素对象
- Attribute : 属性对象
- Text : 文本对象
<!-- 整个 HTML 就是 Document 对象 -->
<html>
<head>
<title>文档标题</title>
</head>
<body>
<!-- 类似 h1、a 这种就是 Element 对象 -->
<h1>我的标题</h1>
<!-- 类似 href 这种就是 Attribute 对象 -->
<!-- 类似 我的链接 这种就是 Text 对象 -->
<a href="#">我的链接</a>
</body>
</html>
那 JavaScript 就可以通过 DOM , 就能够对 HTML 进行操作了
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式 (CSS)
- 对 HTML DOM 事件做出反应
- 添加和删除 HTML 元素
比如我们想要获取到 HTML 中的 image 标签 , 那就需要用到 Image 对象 , 那 Image 的父对象就是 Element 对象 .
也就是说如果我们想要使用一些方法 , 可以先去 Image 对象中查找是否有我们需要的方法 , 如果没有的话可以再去 Element 对象中查询是否有我们需要的方法即可 .
我们可以去 https://www.w3school.com.cn/jsref/dom_obj_anchor.asp 这个链接中查询我们需要的 Element 元素对象
2.1 获取 Element 对象
Element 对象就是我们每一个 HTML 标签 , 我们需要使用 Document 对象的方法来获取
- getElementById : 根据 id 属性值来获取 , 返回一个 Element 对象
- getElementsByTagName : 根据标签名获取 , 返回 Element 对象数组
- getElementsByName : 根据 name 属性值获取 , 返回 Element 对象数组
- getElementsByClassName : 根据 class 属性值获取 , 返回 Element 对象数组
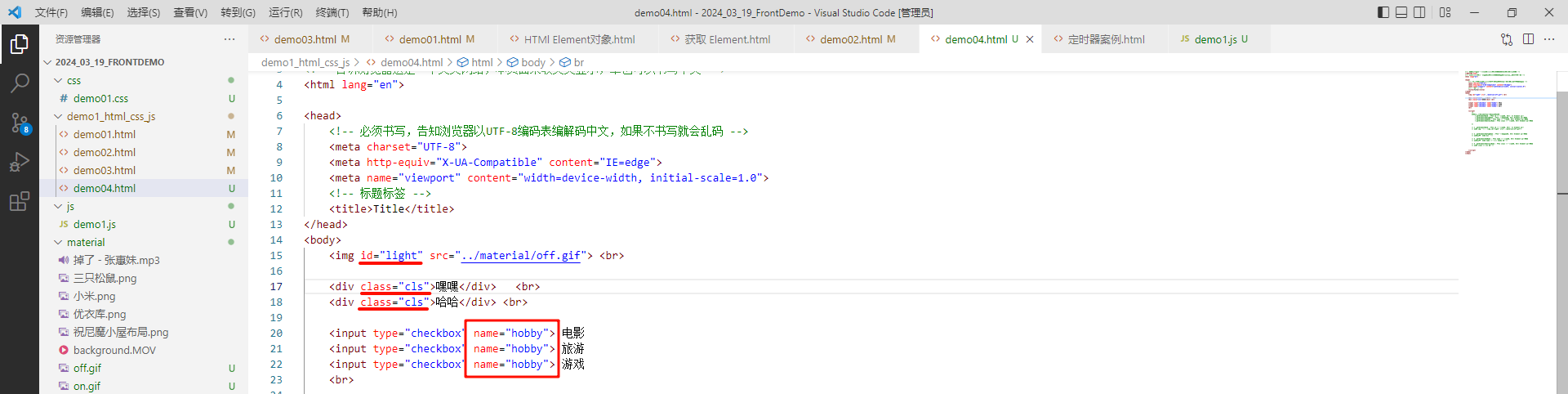
我们可以通过例子来看一下 , 我们先将基础页面提供给大家

<!-- 文档类型声明标签, 告知浏览器这个页面采取 html 版本来显示页面 -->
<!DOCTYPE html>
<!-- 告诉浏览器这是一个英文网站, 本页面采取英文显示, 单也可以书写中文 -->
<html lang="en">
<head>
<!-- 必须书写, 告知浏览器以 UTF-8 编码表编解码中文, 如果不书写就会乱码 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题标签 -->
<title>Title</title>
</head>
<body>
<img id="light" src="../material/off.gif"> <br>
<div class="cls">嘿嘿</div> <br>
<div class="cls">哈哈</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
</body>
<script>
/*
获取: 使用 Document 对象的方法来获取
* getElementById: 根据 id 属性值获取, 返回一个 Element 对象
* getElementsByTagName: 根据标签名称获取, 返回 Element 对象数组
* getElementsByName: 根据 name 属性值获取, 返回 Element 对象数组
* getElementsByClassName: 根据 class 属性值获取, 返回 Element 对象数组
*/
// 1. getElementById: 根据 id 属性值获取, 返回一个 Element 对象
// 获取 img 标签 : <img id="light" src="../material/off.gif">
// 2. getElementsByTagName: 根据标签名称获取, 返回 Element 对象数组
// 获取上述所有的 div 标签
// 3. getElementsByName: 根据 name 属性值获取, 返回 Element 对象数组
// 获取上述所有的 name 属性值是 hobby 的标签
// 4. getElementsByClassName: 根据 class 属性值获取, 返回 Element 对象数组
// 获取 class 是 cls 的标签
</script>
</html>
那接下来我们就一个一个来看
getElementById : 根据 id 属性值获取, 返回一个 Element 对象
我们可以先来看一下 Image 对象提供了哪些方法 : https://www.w3school.com.cn/jsref/dom_obj_image.asp

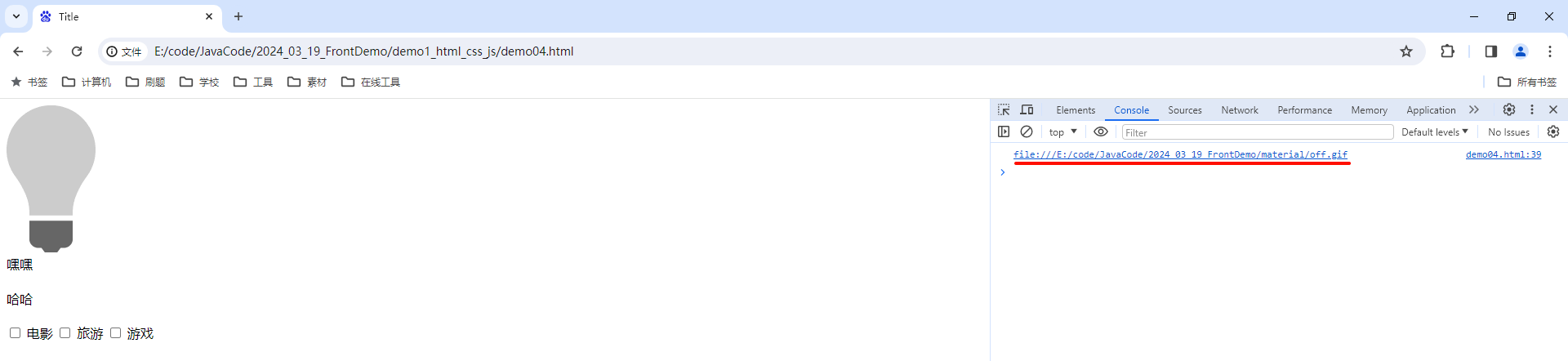
那我们通过 src 方法就可以获取到 img 标签的图片的来源


getElementsByTagName : 根据标签名称获取, 返回 Element 对象数组
我们想要获取到 div 标签中的文字 , 那我们就可以去 Div 对象中去寻找对应的方法
https://www.w3school.com.cn/jsref/dom_obj_div.asp

但是发现 , Div 对象并未提供一些获取到标签内元素内容的方法 , 那我们就可以去 Div 对象的父对象 Element 对象看一下是否有对应的方法
https://www.w3school.com.cn/jsref/dom_obj_all.asp

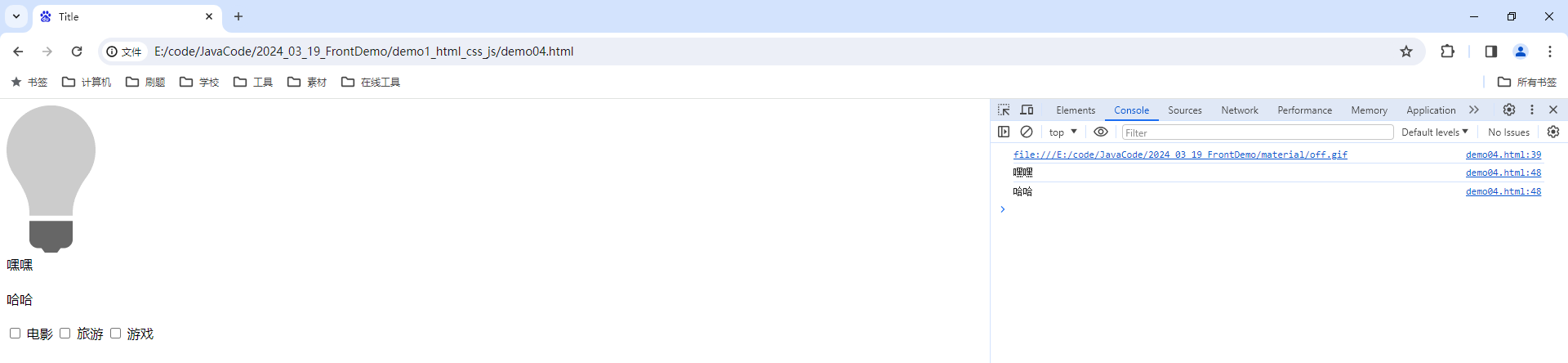
此时 arrDivs 数组存储的都是 Div 对象 , 那我们就可以遍历 arrDivs 数组 , 然后获取到 div 标签中的文本


getElementsByName : 根据 name 属性值获取, 返回 Element 对象数组


getElementsByClassName : 根据 class 属性值获取, 返回 Element 对象数组


整体代码如下 :
<!-- 文档类型声明标签, 告知浏览器这个页面采取 html 版本来显示页面 -->
<!DOCTYPE html>
<!-- 告诉浏览器这是一个英文网站, 本页面采取英文显示, 单也可以书写中文 -->
<html lang="en">
<head>
<!-- 必须书写, 告知浏览器以 UTF-8 编码表编解码中文, 如果不书写就会乱码 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题标签 -->
<title>Title</title>
</head>
<body>
<img id="light" src="../material/off.gif"> <br>
<div class="cls">嘿嘿</div> <br>
<div class="cls">哈哈</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
</body>
<script>
/*
获取: 使用 Document 对象的方法来获取
* getElementById: 根据 id 属性值获取, 返回一个 Element 对象
* getElementsByTagName: 根据标签名称获取, 返回 Element 对象数组
* getElementsByName: 根据 name 属性值获取, 返回 Element 对象数组
* getElementsByClassName: 根据 class 属性值获取, 返回 Element 对象数组
*/
// 1. getElementById: 根据 id 属性值获取, 返回一个 Element 对象
// 获取 img 标签 : <img id="light" src="../material/off.gif">
let oImg = document.getElementById('light');
console.log(oImg.src);
// 2. getElementsByTagName: 根据标签名称获取, 返回 Element 对象数组
// 获取上述所有的 div 标签
let arrDivs = document.getElementsByTagName('div');
for (let i = 0; i < arrDivs.length; i++) {
// 我们习惯性的在接收对象的时候, 在前面添加 o 表示该元素是一个对象
let oDiv = arrDivs[i];
// 使用 Element 父元素提供的 innerHTML 方法获取标签中的值
console.log(oDiv.innerHTML);
}
// 3. getElementsByName: 根据 name 属性值获取, 返回 Element 对象数组
// 获取上述所有的 name 属性值是 hobby 的标签
let arrHobbies = document.getElementsByName('hobby');
for (let i = 0; i < arrHobbies.length; i++) {
// 获取到 oHobby 对象
let oHobby = arrHobbies[i];
// 获取到 oHobby 的 value 的值
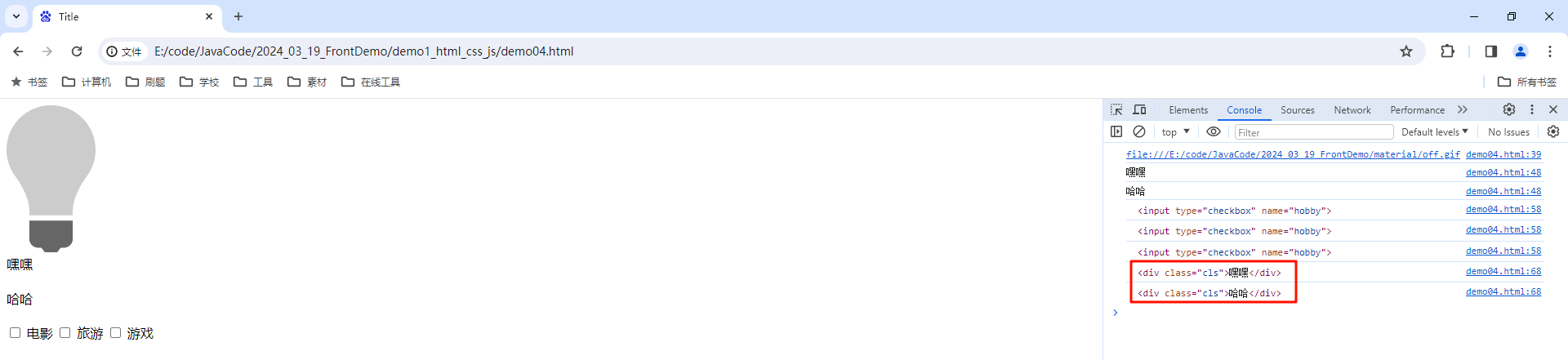
console.log(oHobby);
}
// 4. getElementsByClassName: 根据 class 属性值获取, 返回 Element 对象数组
// 获取 class 是 cls 的标签
let arrCls = document.getElementsByClassName('cls');
for (let i = 0; i < arrCls.length; i++) {
// 获取到 oHobby 对象
let oDiv = arrCls[i];
// 获取到 oHobby 的 value 的值
console.log(oDiv.innerHTML);
}
</script>
</html>
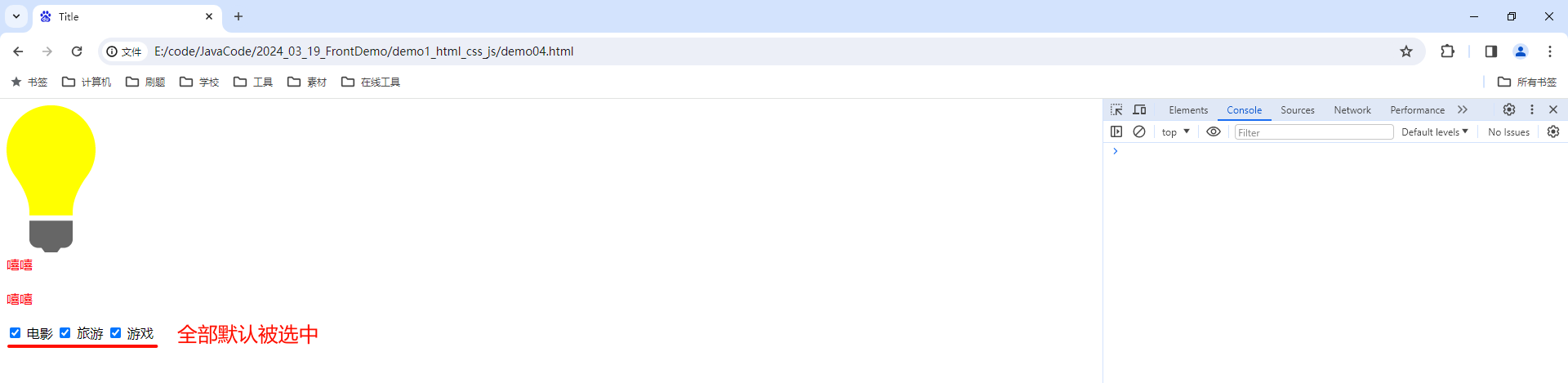
2.2 常见 Element 对象的使用
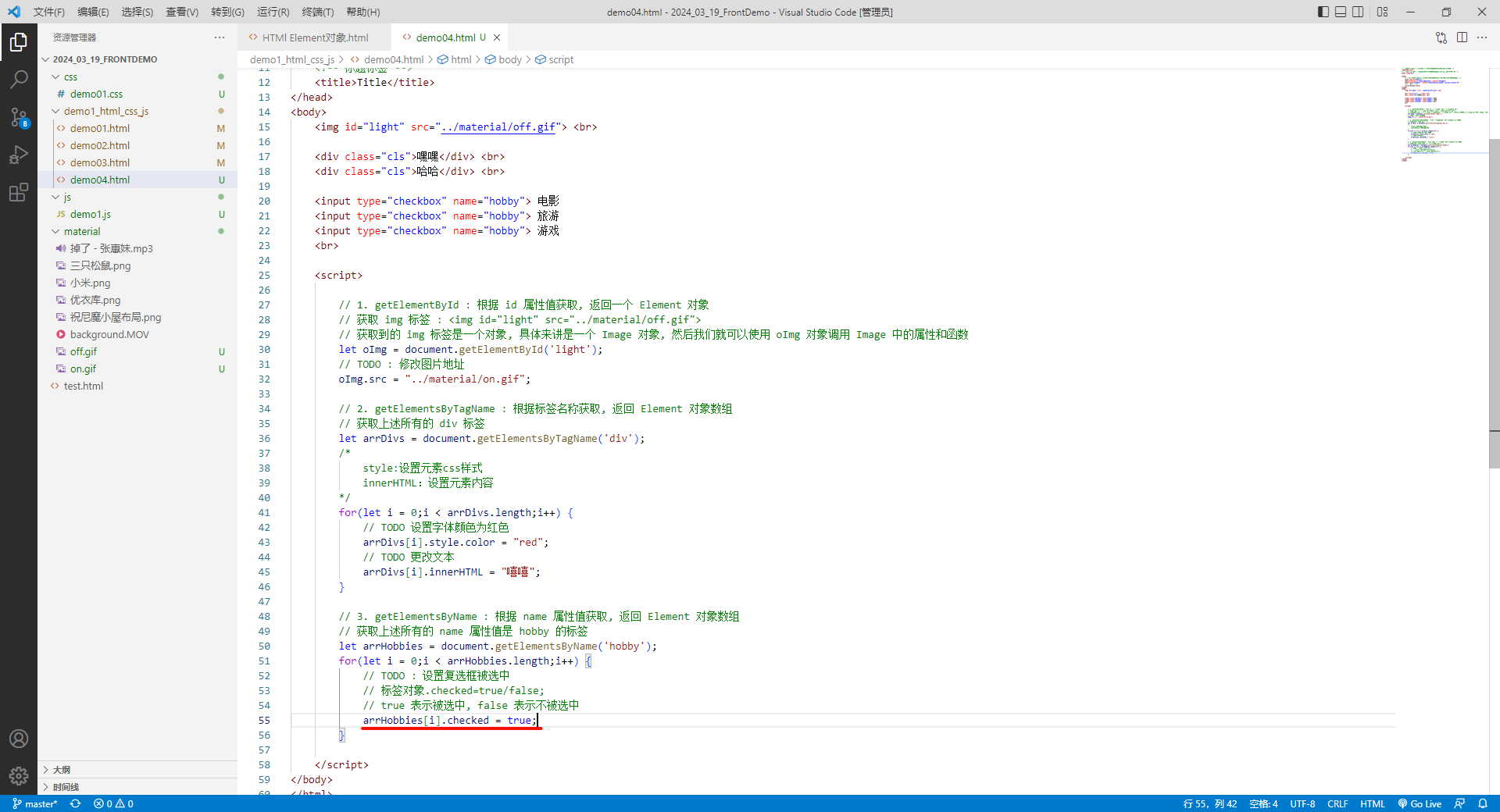
我们目前有三个需求 , 先将整体框架给到大家
<!-- 文档类型声明标签, 告知浏览器这个页面采取 html 版本来显示页面 -->
<!DOCTYPE html>
<!-- 告诉浏览器这是一个英文网站, 本页面采取英文显示, 单也可以书写中文 -->
<html lang="en">
<head>
<!-- 必须书写, 告知浏览器以 UTF-8 编码表编解码中文, 如果不书写就会乱码 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题标签 -->
<title>Title</title>
</head>
<body>
<img id="light" src="../material/off.gif"> <br>
<div class="cls">嘿嘿</div> <br>
<div class="cls">哈哈</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
</body>
<script>
// 1. getElementById : 根据 id 属性值获取, 返回一个 Element 对象
// 获取 img 标签 : <img id="light" src="../material/off.gif">
// 获取到的 img 标签是一个对象, 具体来讲是一个 Image 对象, 然后我们就可以使用 oImg 对象调用 Image 中的属性和函数
let oImg = document.getElementById('light');
// TODO : 修改图片地址
// 2. getElementsByTagName : 根据标签名称获取, 返回 Element 对象数组
// 获取上述所有的 div 标签
let arrDivs = document.getElementsByTagName('div');
/*
style: 设置元素 CSS 样式
innerHTML: 设置元素内容
*/
for(let i = 0;i < arrDivs.length;i++) {
// TODO 设置字体颜色为红色
let oDiv = arrDivs[i];
// TODO 更改文本
console.log(oDiv.innerHTML);
}
// 3. getElementsByName : 根据 name 属性值获取, 返回 Element 对象数组
// 获取上述所有的 name 属性值是 hobby 的标签
let arrHobbies = document.getElementsByName('hobby');
for(let i = 0;i < arrHobbies.length;i++) {
// TODO : 设置复选框被选中
// 标签对象.checked = true/false;
// true 表示被选中, false 表示不被选中
}
</script>
</html>
需求 1 : 修改图片地址
我们先来看 Img 对象是否提供了这个方法
https://www.w3school.com.cn/jsref/dom_obj_image.asp

那我们就可以使用 Img 提供给我们的 src 方法来去设置图像的 src 属性值

需求 2 : 设置字体颜色为红色并且更改文本内容
我们先去看一下 div 标签是否提供了这样的方法
https://www.w3school.com.cn/jsref/dom_obj_div.asp

发现并没有提供类似的方法 , 那接下来我们就需要去 Div 对象的父对象 Element 中去寻找
https://www.w3school.com.cn/jsref/dom_obj_all.asp


那我们就可以通过这两个方法进行修改了


需求 3 : 设置复选框被选中
我们先去看一下 Input 对象是否提供给我们这样的方法

那我们就能通过 checked 方法来去设置默认选中了


整体代码如下 :
<!-- 文档类型声明标签, 告知浏览器这个页面采取 html 版本来显示页面 -->
<!DOCTYPE html>
<!-- 告诉浏览器这是一个英文网站, 本页面采取英文显示, 单也可以书写中文 -->
<html lang="en">
<head>
<!-- 必须书写, 告知浏览器以 UTF-8 编码表编解码中文, 如果不书写就会乱码 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题标签 -->
<title>Title</title>
</head>
<body>
<img id="light" src="../material/off.gif"> <br>
<div class="cls">嘿嘿</div> <br>
<div class="cls">哈哈</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<br>
</body>
<script>
// 1. getElementById : 根据 id 属性值获取, 返回一个 Element 对象
// 获取 img 标签 : <img id="light" src="../material/off.gif">
// 获取到的 img 标签是一个对象, 具体来讲是一个 Image 对象, 然后我们就可以使用 oImg 对象调用 Image 中的属性和函数
let oImg = document.getElementById('light');
// TODO : 修改图片地址
oImg.src = '../material/on.gif'
// 2. getElementsByTagName : 根据标签名称获取, 返回 Element 对象数组
// 获取上述所有的 div 标签
let arrDivs = document.getElementsByTagName('div');
/*
style: 设置元素 CSS 样式
innerHTML: 设置元素内容
*/
for(let i = 0;i < arrDivs.length;i++) {
// TODO 设置字体颜色为红色
arrDivs[i].style.color = 'red';
// TODO 更改文本
arrDivs[i].innerHTML = '嘻嘻';
}
// 3. getElementsByName : 根据 name 属性值获取, 返回 Element 对象数组
// 获取上述所有的 name 属性值是 hobby 的标签
let arrHobbies = document.getElementsByName('hobby');
for(let i = 0;i < arrHobbies.length;i++) {
// TODO : 设置复选框被选中
// 标签对象.checked = true/false;
// true 表示被选中, false 表示不被选中
arrHobbies[i].checked = true;
}
</script>
</html>
三 . 事件监听
事件 : HTML 事件指的是发生在 HTML 元素上面的事情 , 比如 :
- 按钮被点击
- 鼠标移动到元素上
- 按下键盘的按键
- …
事件监听 : JavaScript 可以在事件被执行到的时候执行相对应的代码
3.1 事件绑定
事件绑定有两种方式 :
方式一 : 通过 HTML 标签中的事件属性进行绑定
<input type="button" onclick='on()'>
function on() {
alert('点击事件');
}
方式二 : 通过 DOM 元素属性绑定
<input type="button" id='btn'>
document.getElementById('btn').onclick = function() {
alert('点击事件');
}
我们可以举个例子
方式一 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 给 input 标签绑定单击事件, 只要点击 input 标签就会调用 fn 函数 -->
<input type='button' value='快来点我' onclick='fn()'>
</body>
<script>
// 事件名称作为 input 标签的属性, 在属性值中调用 hs 函数
function fn() {
console.log('嗨嗨嗨~');
}
</script>
</html>

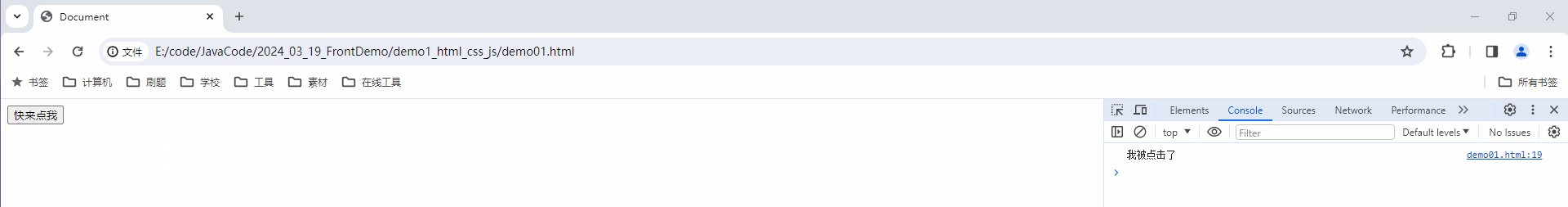
方式二 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 给 input 标签绑定单击事件, 只要点击 input 标签就会调用 fn 函数 -->
<input type="button" value="快来点我" id="btn">
</body>
<script>
// 获取 input 标签对象
let oBtn = document.getElementById('btn');
// 调用 oBtn 对象调用单击事件
oBtn.onclick = function () {
console.log('我被点击了');
}
</script>
</html>

3.2 常见事件
| 事件名 | 说明 | 效果 |
|---|---|---|
| onclick | 鼠标单击事件 | |
| onblur | 元素失去焦点 | 输入框不在输入状态 , 指的就是元素失去焦点 |
| onfocus | 元素获得焦点 | 常用于输入框 , 输入状态指的就是元素获得焦点 |
| onload | 某个页面或图像被完成加载 | |
| onsubmit | 当表单提交时触发该事件 | |
| onkeydown | 某个键盘的键被按下 | |
| onmouseover | 鼠标被移到某元素之上 | 鼠标放到加号的时候 |
| onmouseout | 鼠标从某元素移开 | 鼠标移开 , 就会消失 |
我们可以举几个例子
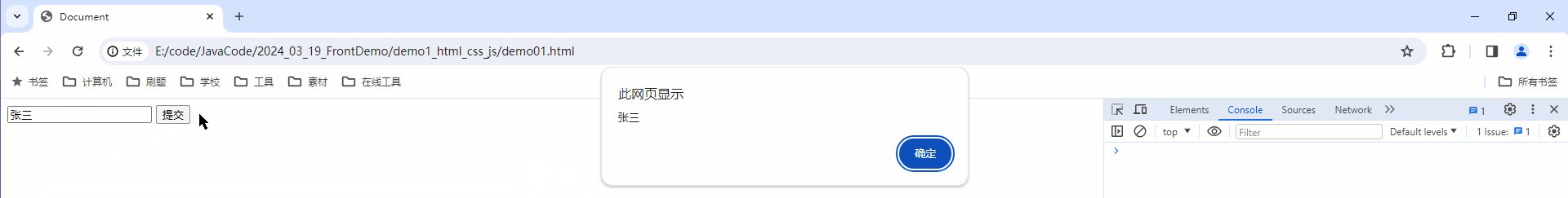
onclick :
<!doctype html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport'
content='width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
<!-- 需求: 给 form 表单绑定提交事件, 然后将数据提交到后台服务器 -->
<!-- οnsubmit='fn()' 表示给表单绑定提交事件, 当提交表单的时候就会调用 fn 函数 -->
<form action='#' id='register' onsubmit='fn()'>
<input type='text' name='username' id='username'>
<input type='submit' value='提交'>
</form>
</body>
<script>
// 获取到用户所输入的值并通过弹窗进行展示
function fn() {
// 获取到 Input 对象
let oInput = document.getElementById('username');
// 打印用户输入的值
alert(oInput.value);
}
</script>
</html>

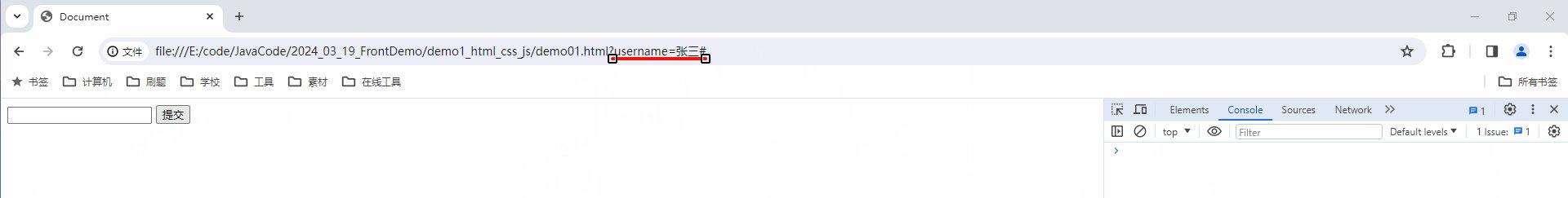
onload :
我们之前介绍过 , JS 代码可以写在 HTML 页面内的各个位置 , 但是不推荐写在上面 , 因为 HTML 是从上往下执行的 , 所以先执行 JS 的逻辑就有可能会报错
这段代码就是在 HTML 页面的上半部分引入 JS , 然后获取输入框的值
<!doctype html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport'
content='width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
<script>
// 需求: 在这里获取到 input 标签的默认值
// 先获取到 Input 对象
let oInput = document.getElementById('username');
// 再获取到 Input 对象的默认值
console.log(oInput.value);
</script>
</head>
<body>
<!-- 需求: 给 form 表单绑定提交事件, 然后将数据提交到后台服务器 -->
<!-- οnsubmit='fn()' 表示给表单绑定提交事件, 当提交表单的时候就会调用 fn 函数 -->
<form action='#' id='register' onsubmit='fn()'>
<input type='text' name='username' id='username' value='张三'>
<input type='submit' value='提交'>
</form>
</body>
</html>
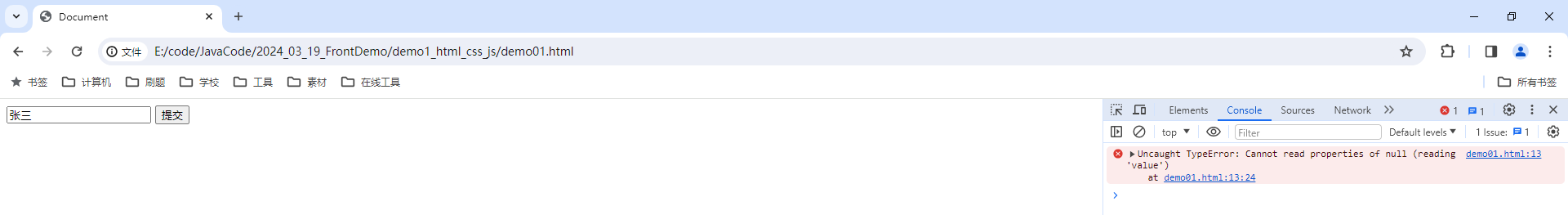
此时我们看一下效果

我们发现报错了 , 这是因为 HTML 是按照从上往下的顺序去执行的 , 执行到 JS 这个位置发现并没有 Input 对象 , 所以就会报错
那我们就可以使用 onload 这个函数 , 只有当页面加载完成的时候 , 才能调用 onload 函数内部的逻辑
<!doctype html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport'
content='width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
<script>
/*
存在的问题:
虽然在 HTML 的页面中的任意位置都可以书写 JS 代码, 但是如果将 JS 代码书写在上边就有可能因为浏览器的加载顺序问题导致来不及加载下半部分的标签
这样就导致获取不到对应标签, 最终结果为 null, 那么就不能使用标签对象调用属性和函数
解决方案: 将 JS 代码放到 onload 事件的匿名函数中, 整个页面加载完毕之后再去加载 JS 代码
*/
window.onload = function () {
// 需求: 在这里获取到 input 标签的默认值
// 先获取到 Input 对象
let oInput = document.getElementById('username');
// 再获取到 Input 对象的默认值
console.log(oInput.value);
}
</script>
</head>
<body>
<!-- 需求: 给 form 表单绑定提交事件, 然后将数据提交到后台服务器 -->
<!-- οnsubmit='fn()' 表示给表单绑定提交事件, 当提交表单的时候就会调用 fn 函数 -->
<form action='#' id='register' onsubmit='fn()'>
<input type='text' name='username' id='username' value='张三'>
<input type='submit' value='提交'>
</form>
</body>
</html>

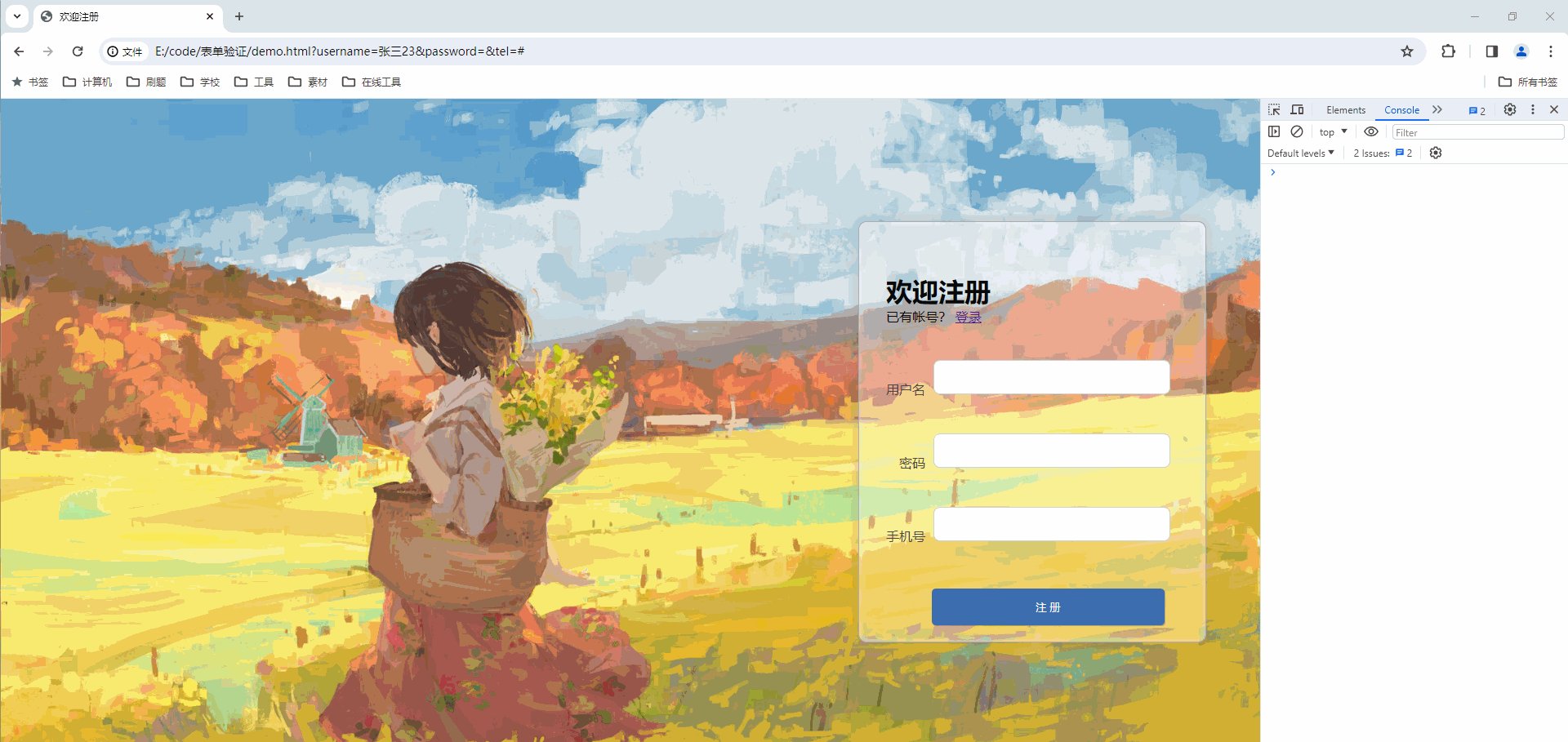
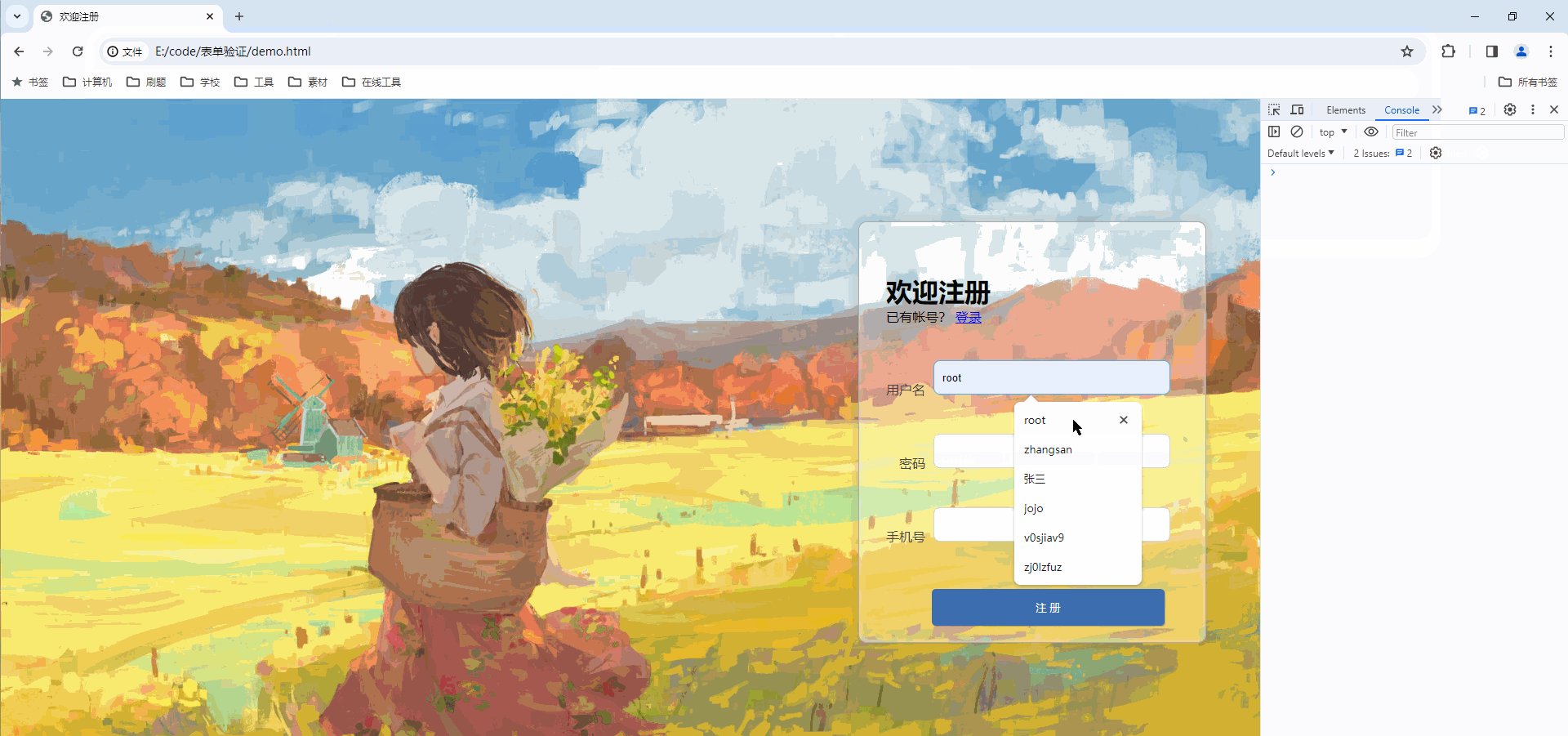
3.3 需求 : 移出输入框自动校验格式
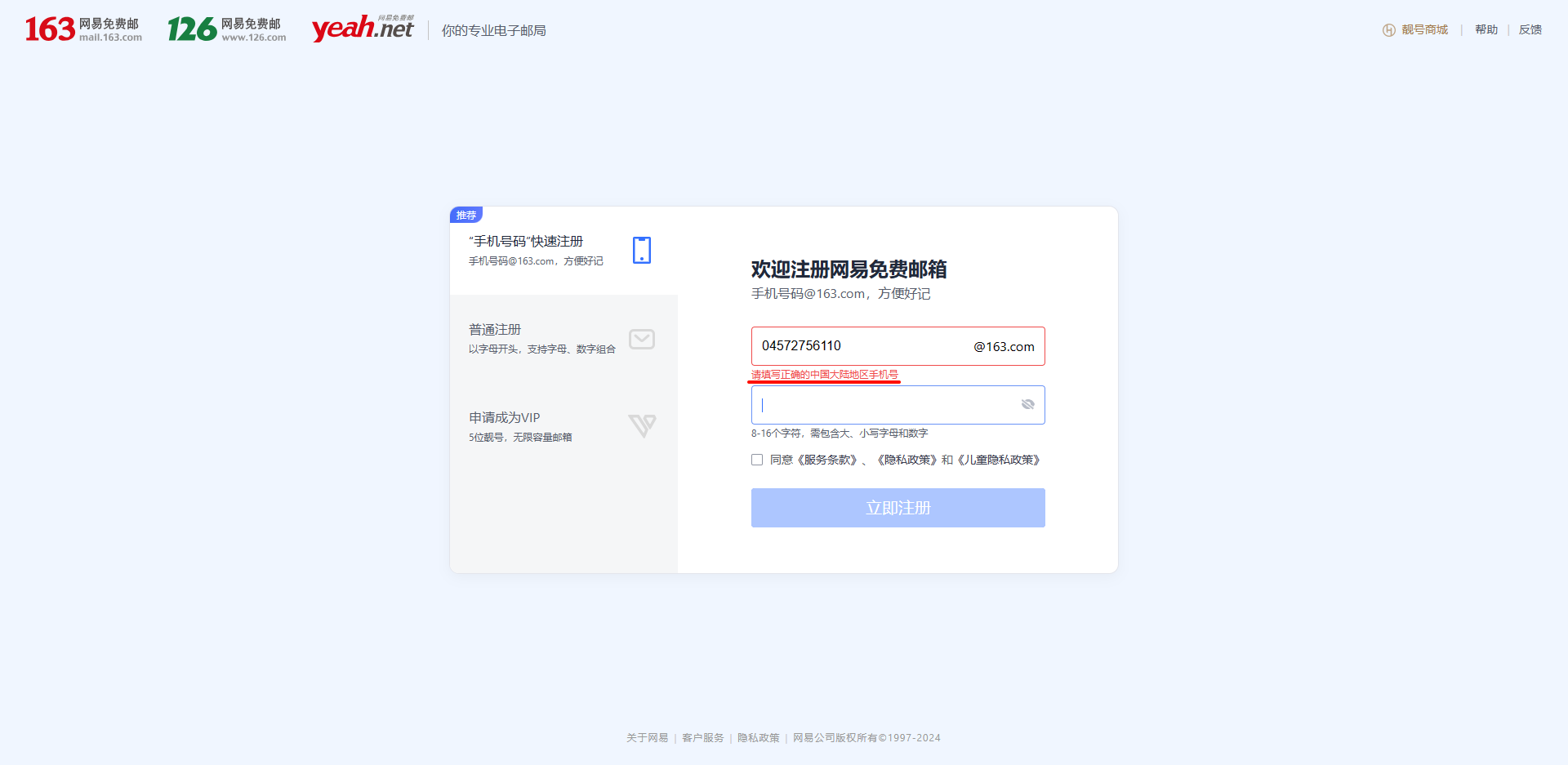
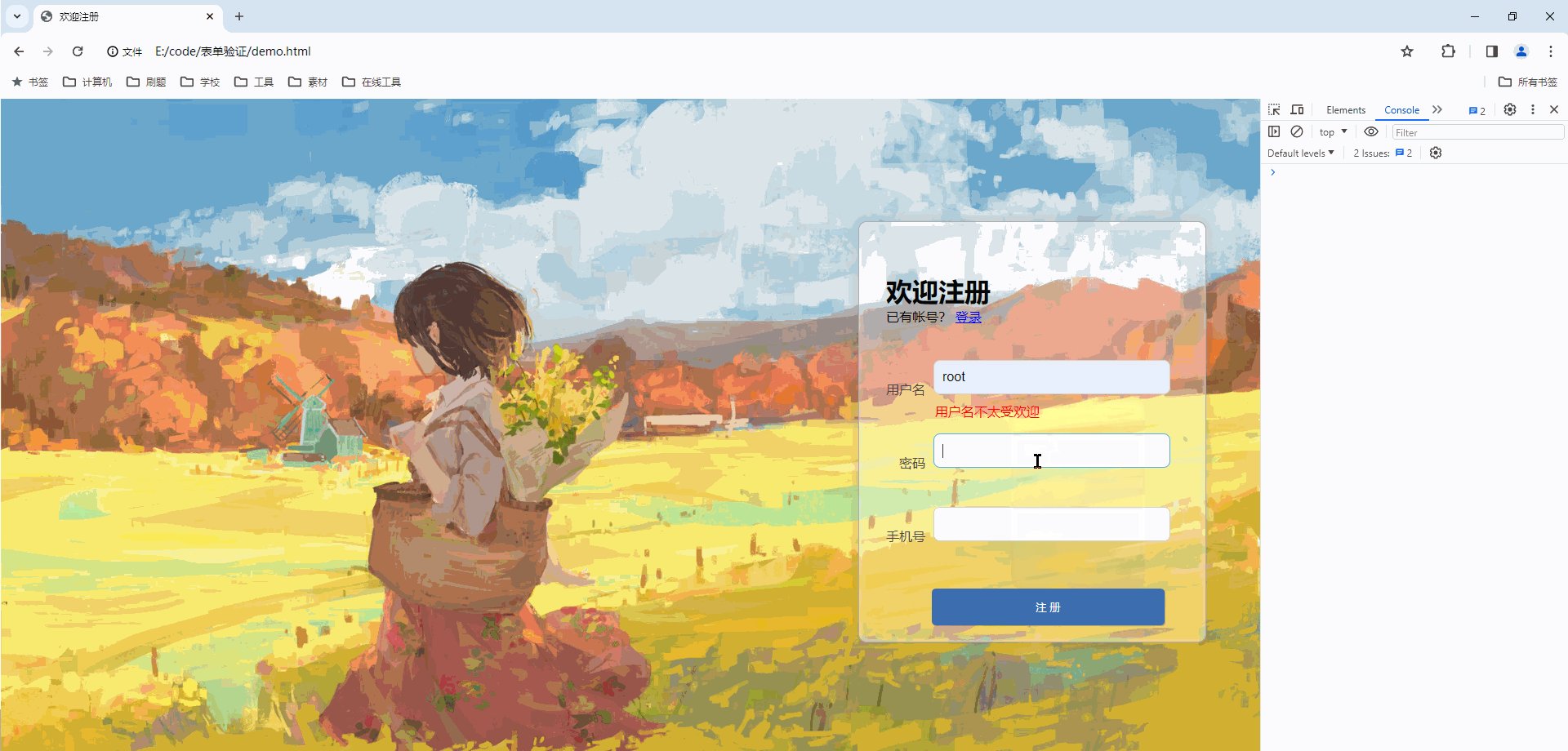
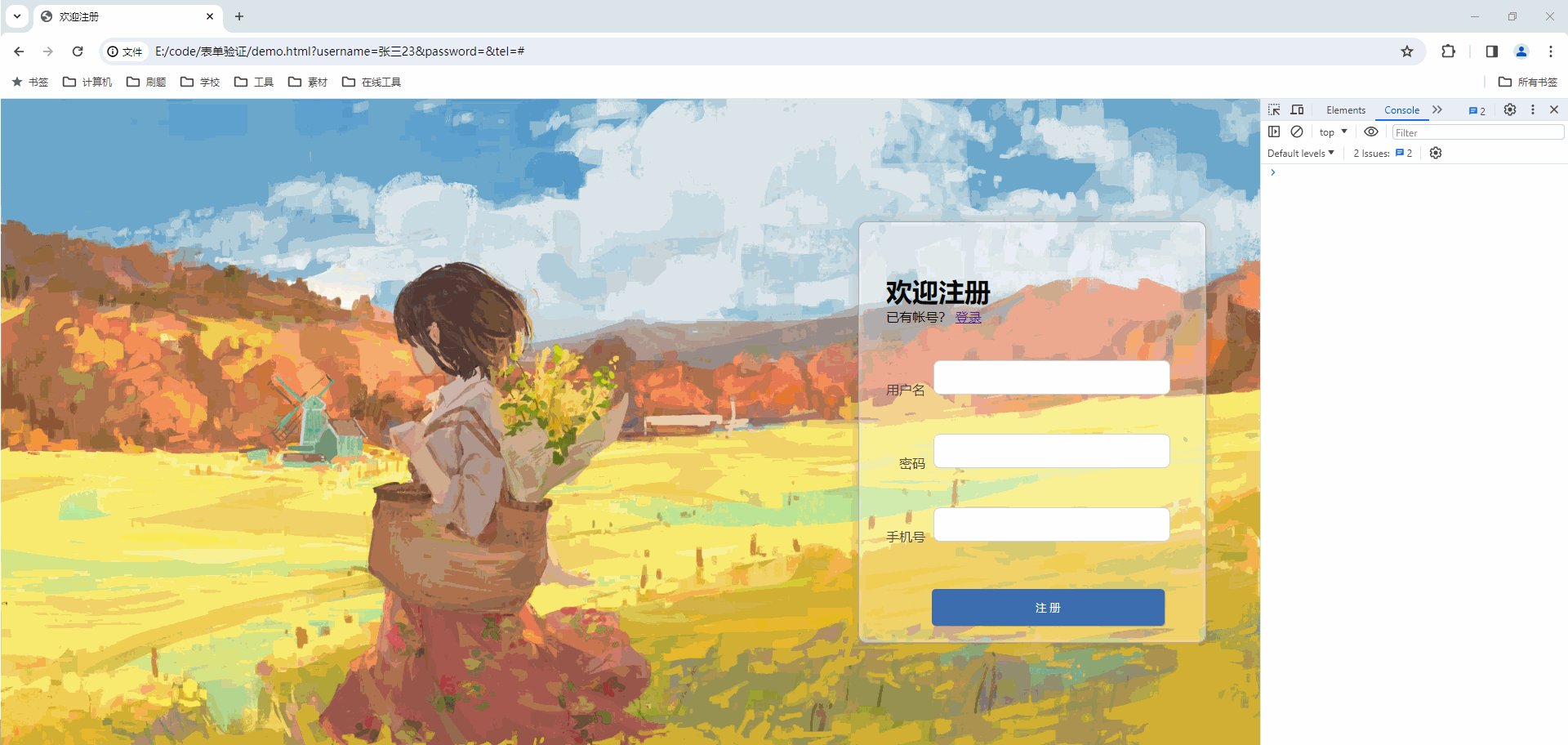
我们要做的就是类似这样的界面

当用户输入合法的账号之后 , 就显示用户名合法 .
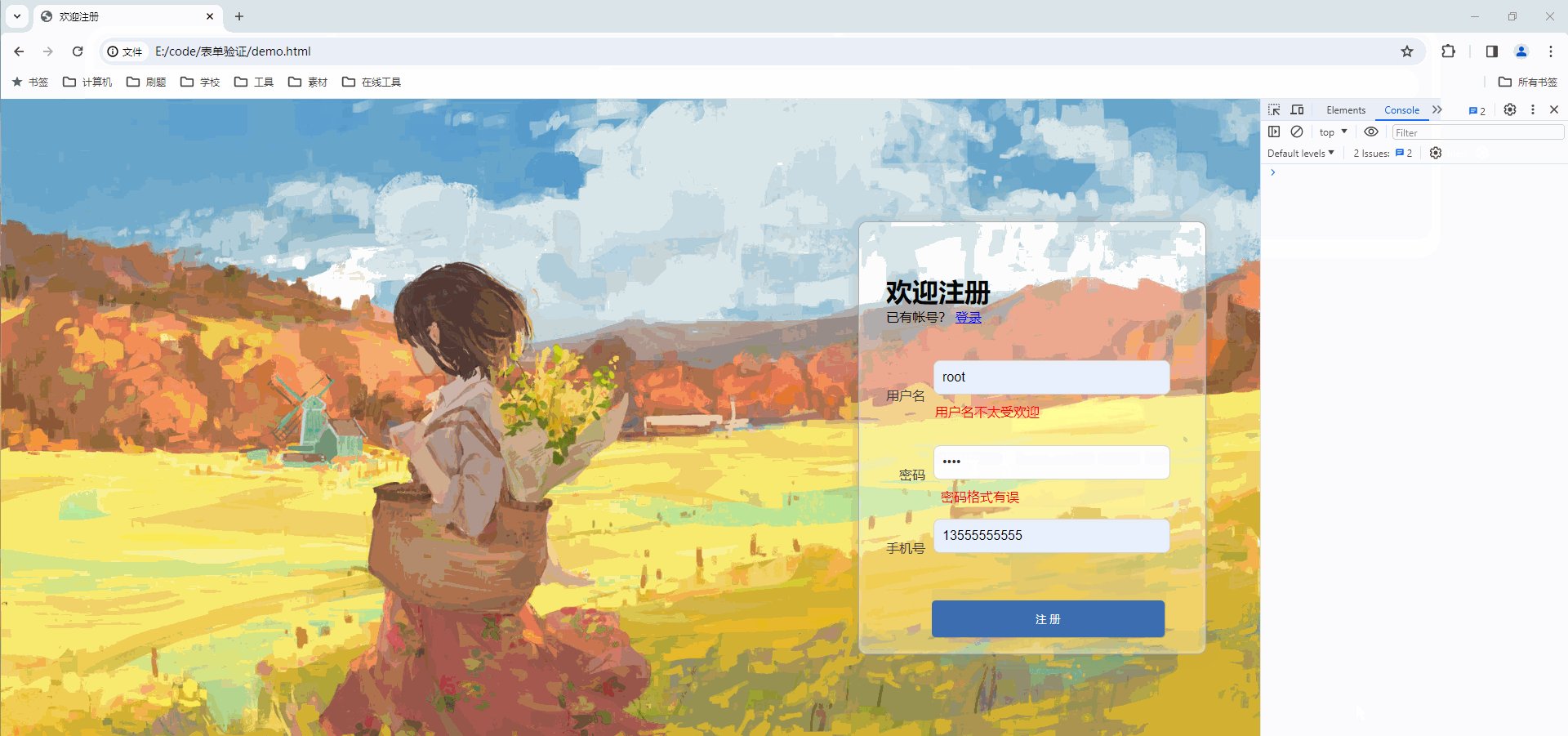
当用户输入不合法的账号之后 , 就提示用户用户名不合法 .
我们先把最基础的框架提供给大家
表单验证.zip
我们最核心的思路就是
- 当输入框失去焦点时 , 验证输入内容是否符合要求
- 获取表单输入框
- 绑定 onblur 事件
- 获取输入内容
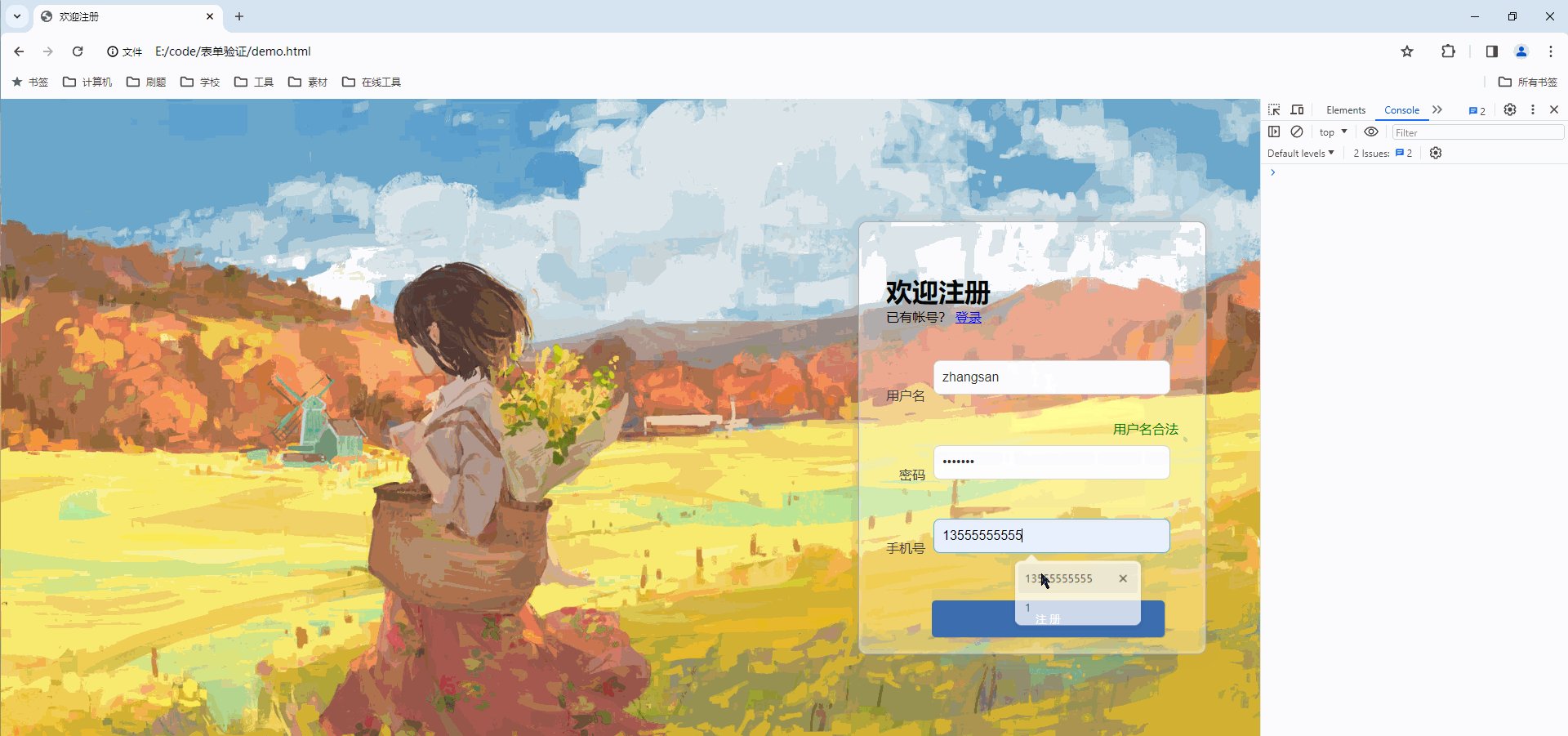
- 判断是否符合规则
- 如果不符合规则 , 则显示错误提示信息
- 当点击注册按钮时 , 判断所有输入框的内容是否都符合要求 , 如果不符合要求则阻止表单提交
- 获取表单对象
- 为表单对象绑定 onsubmit 事件
- 判断所有输入框是否都符合要求 , 如果符合 , 则返回 true . 如果有一项不符合 , 则返回 false .
3.3.1 验证用户名
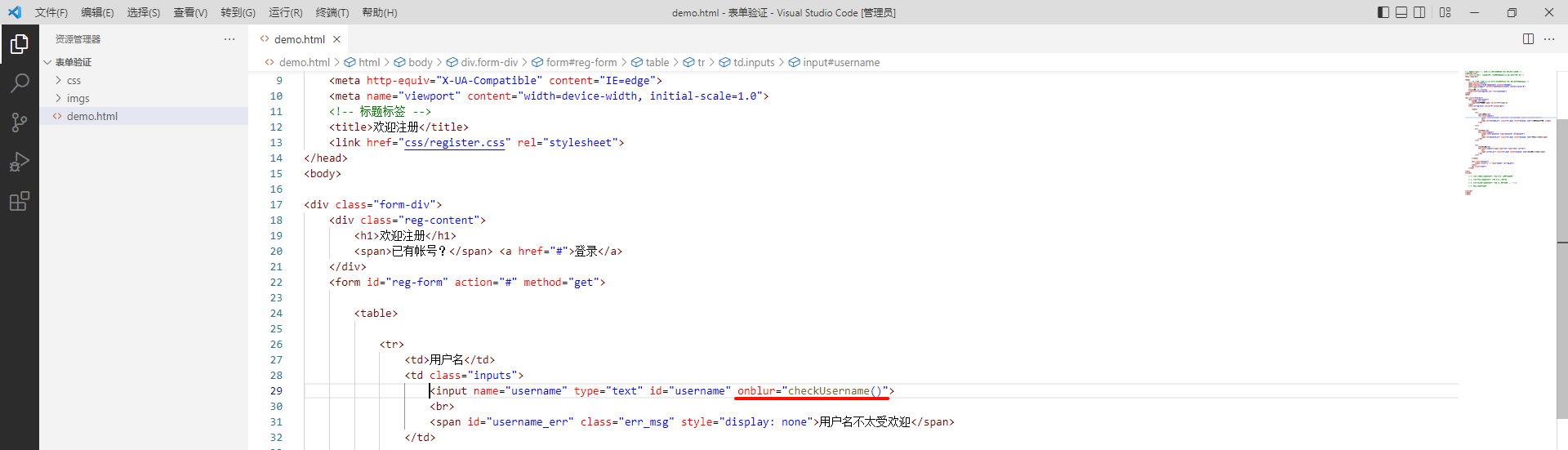
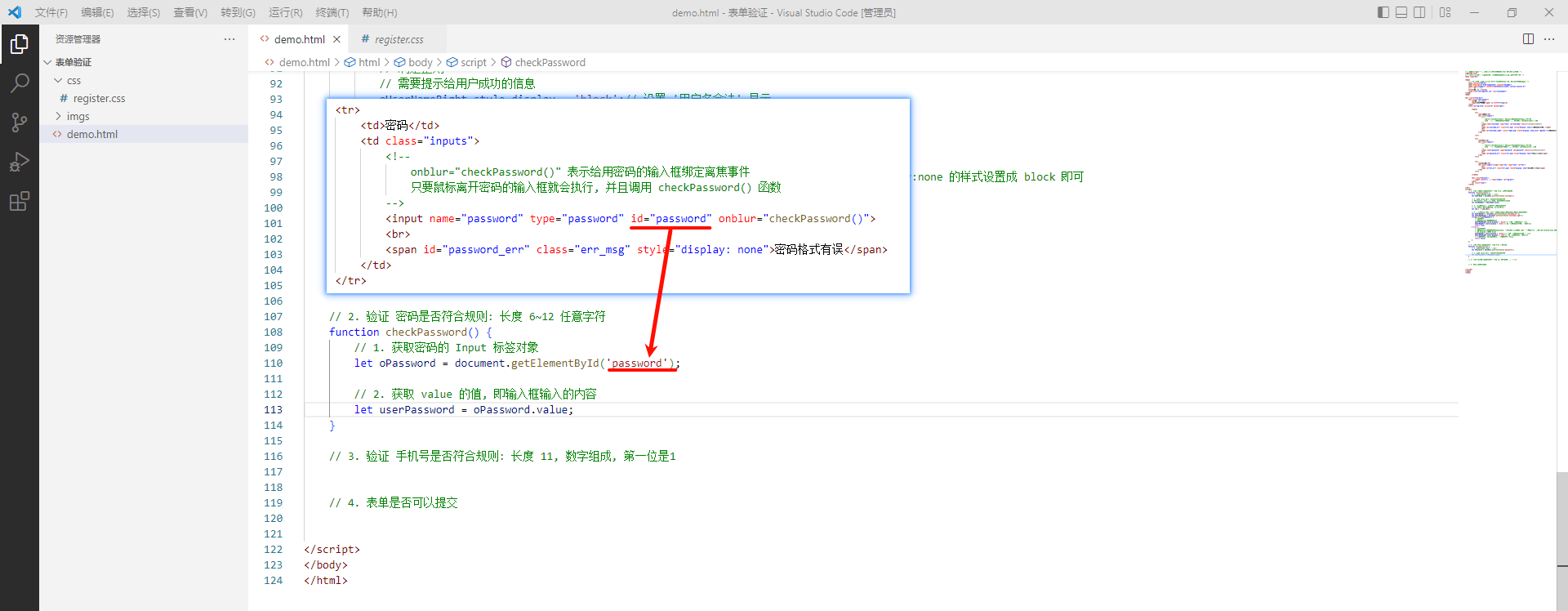
首先 , 我们需要为用户输入框绑定 onblur 事件 . 当鼠标离开输入框之后 , 就会执行 checkUsername 函数

我们可以先测试一下 checkUsername 是否能够正常调用


那接下来我们就可以编写验证用户名的逻辑了
首先 , 我们需要获取到用户名输入框对应的 Input 对象 , 并且获取到用户所输入的内容
我们可以通过 Input 对象的 value 属性获取到用户输入的值


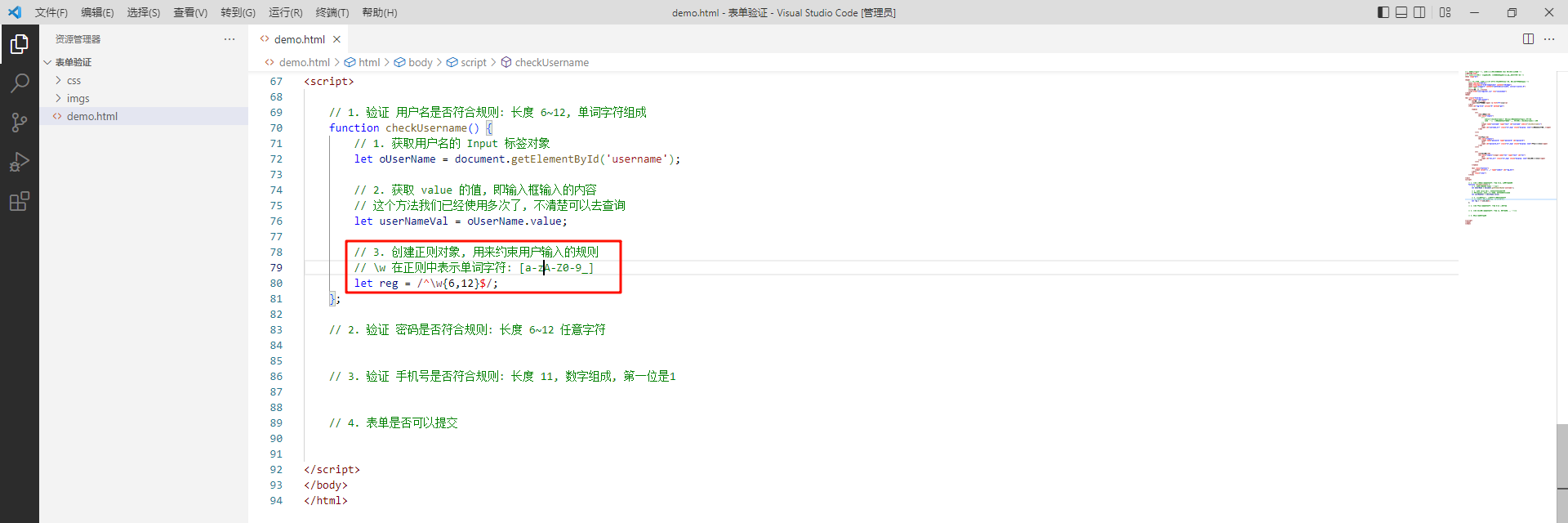
然后接下来我们可以限制一下用户输入的规则 , 我们可以通过正则表达式来实现

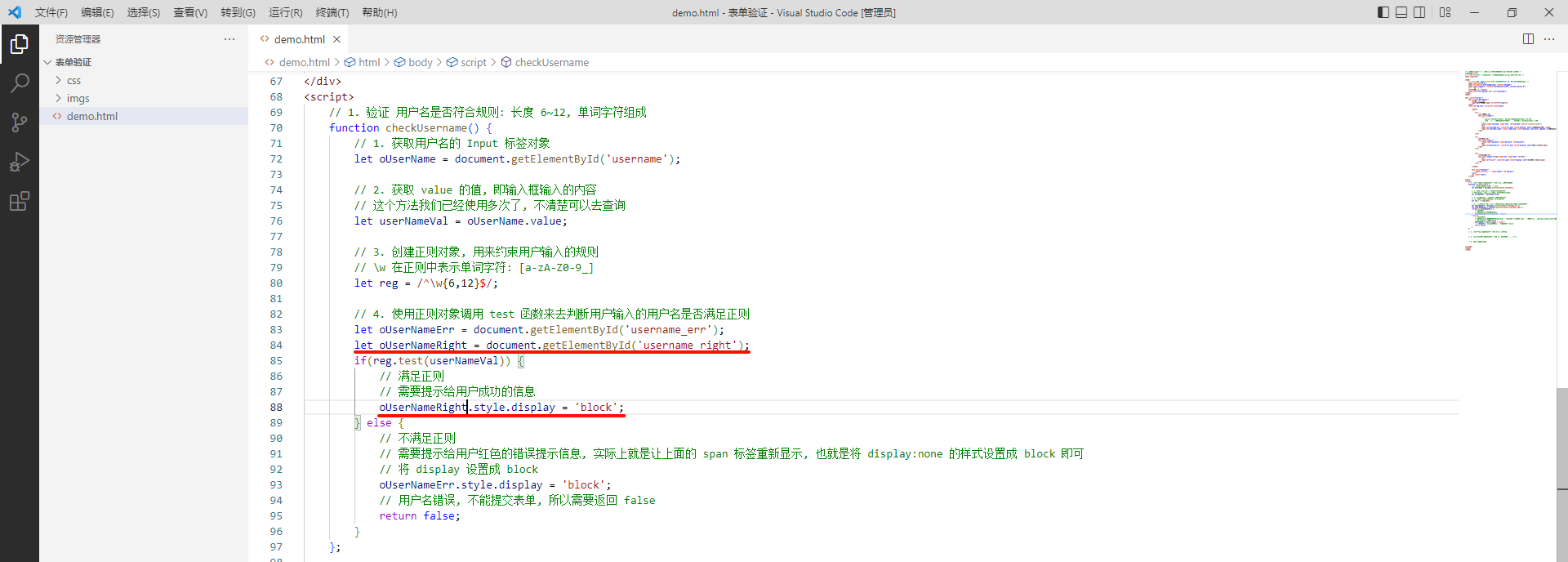
接下来我们就可以使用正则对象调用 test 函数来去判断用户输入的用户名是否满足正则

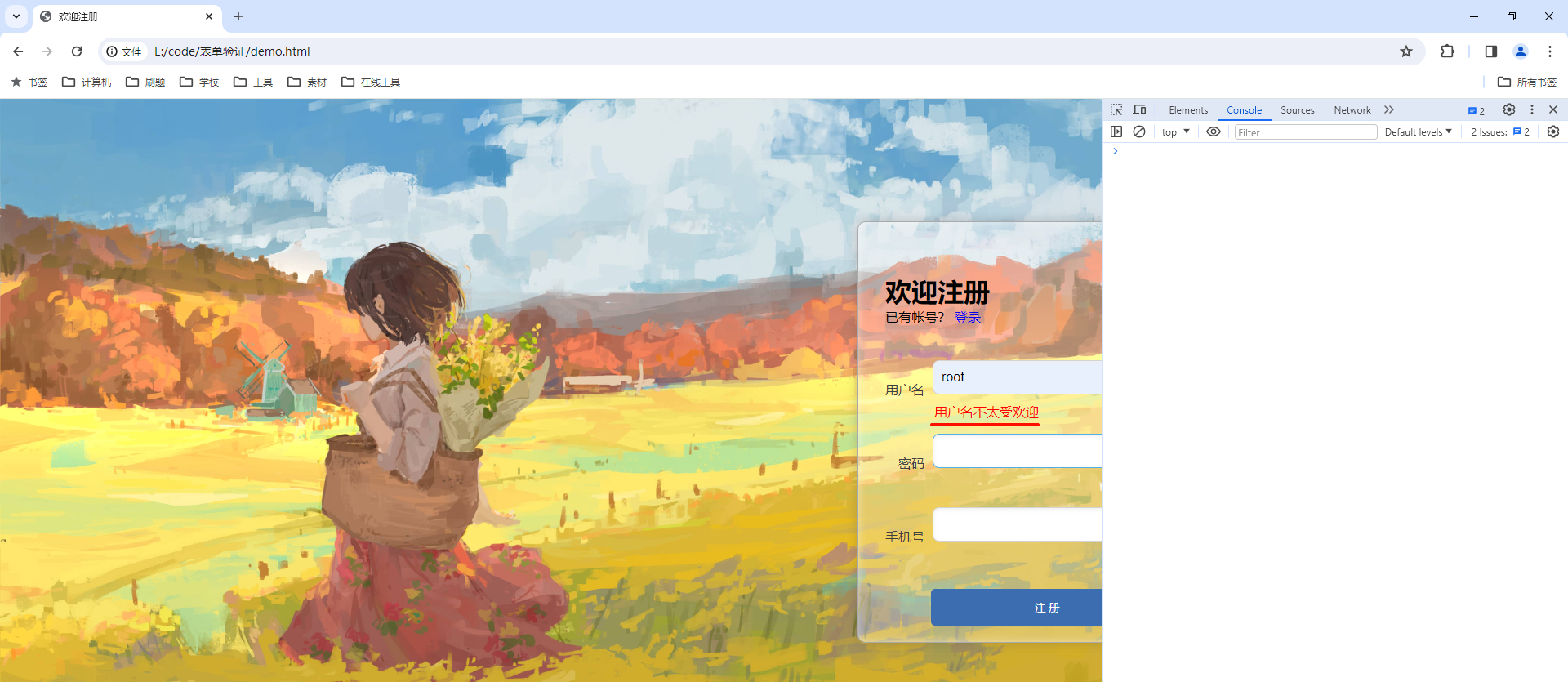
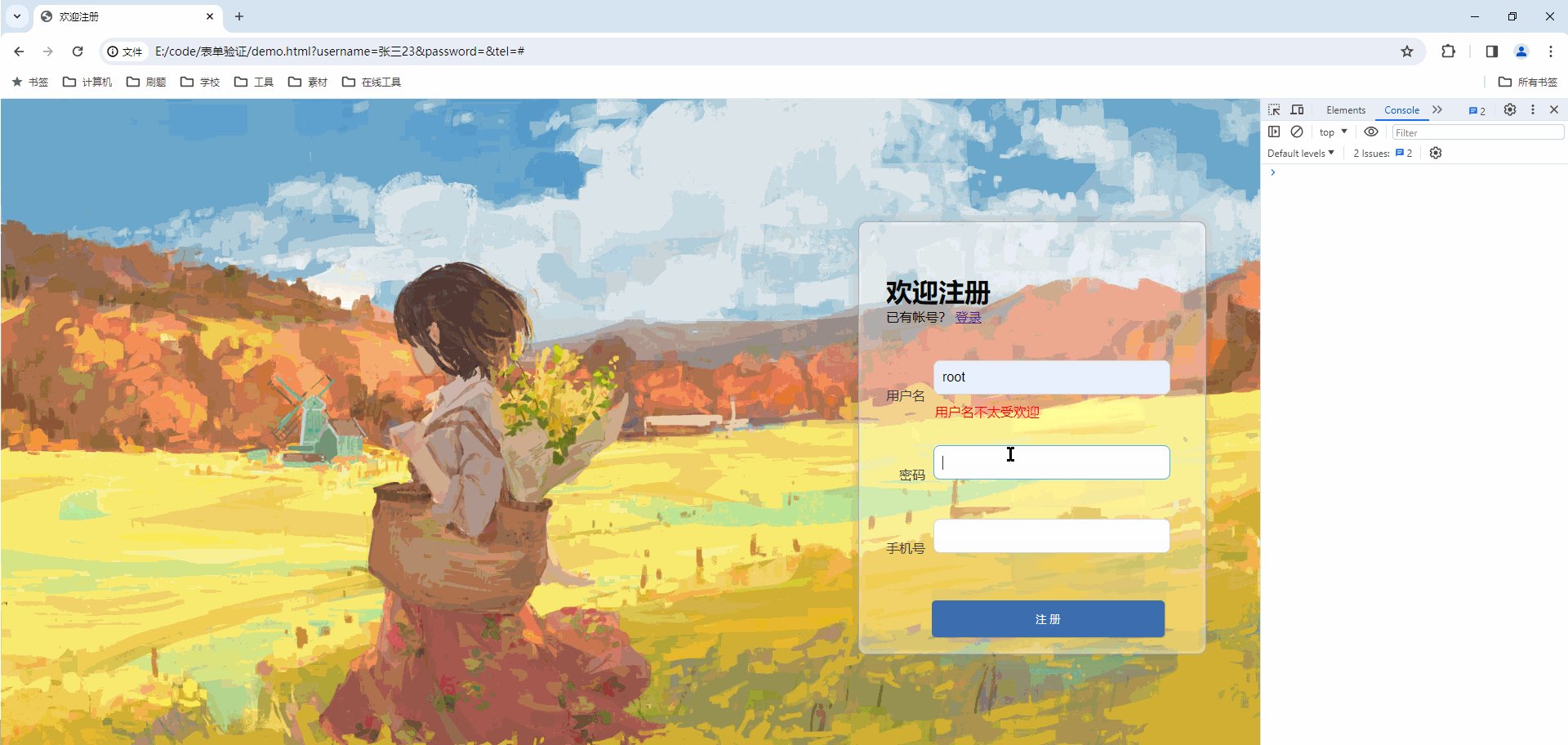
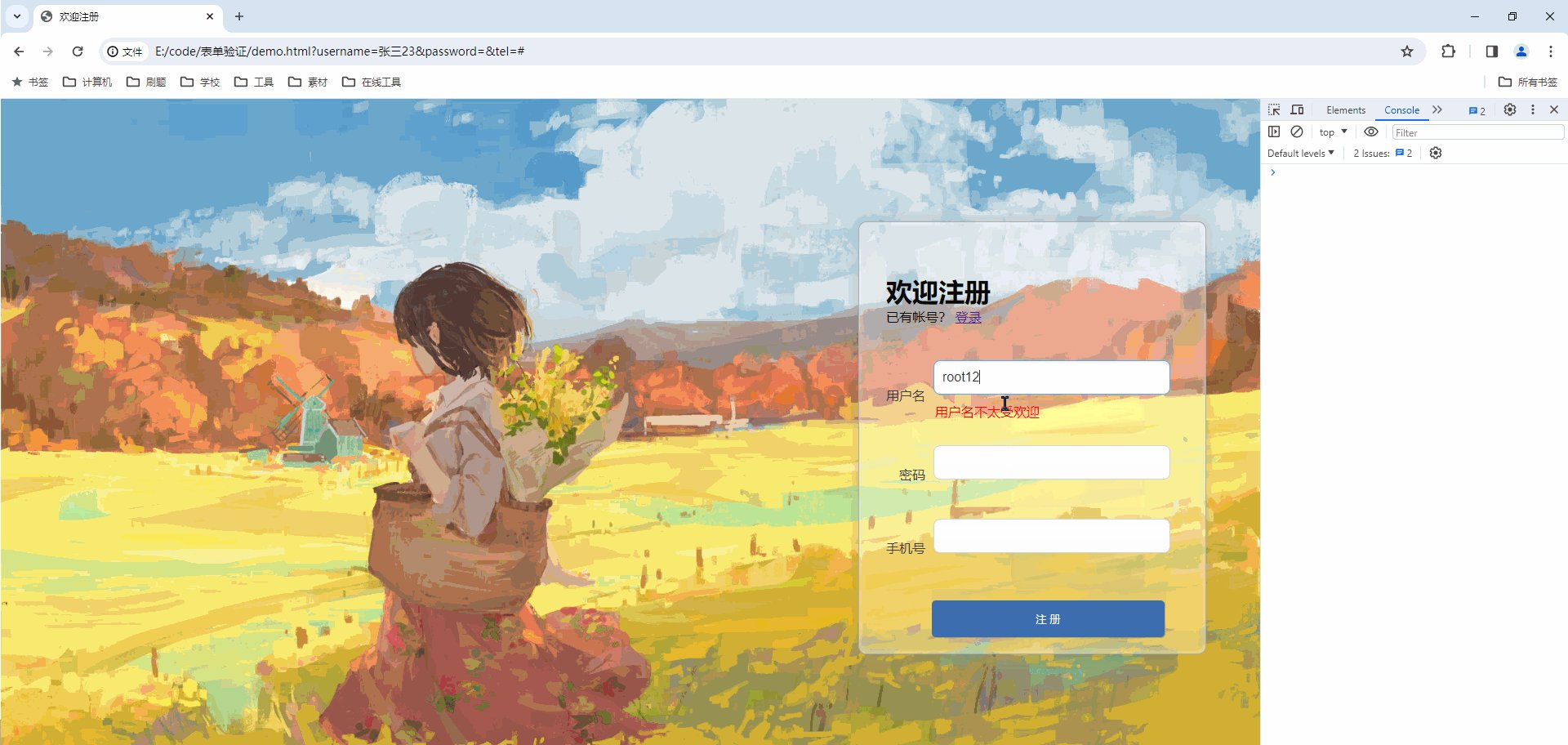
那先处理不满足正则的逻辑 , 我们在上面添加了一个 span 标签 , 内容是用户名不太受欢迎 , 不过我们将样式设置成了 none , 即不显示在页面上 . 那当用户输入的用户名不满足正则表达式的话 , 就设置成 block 显示给用户 .

接下来我们可以看一下效果

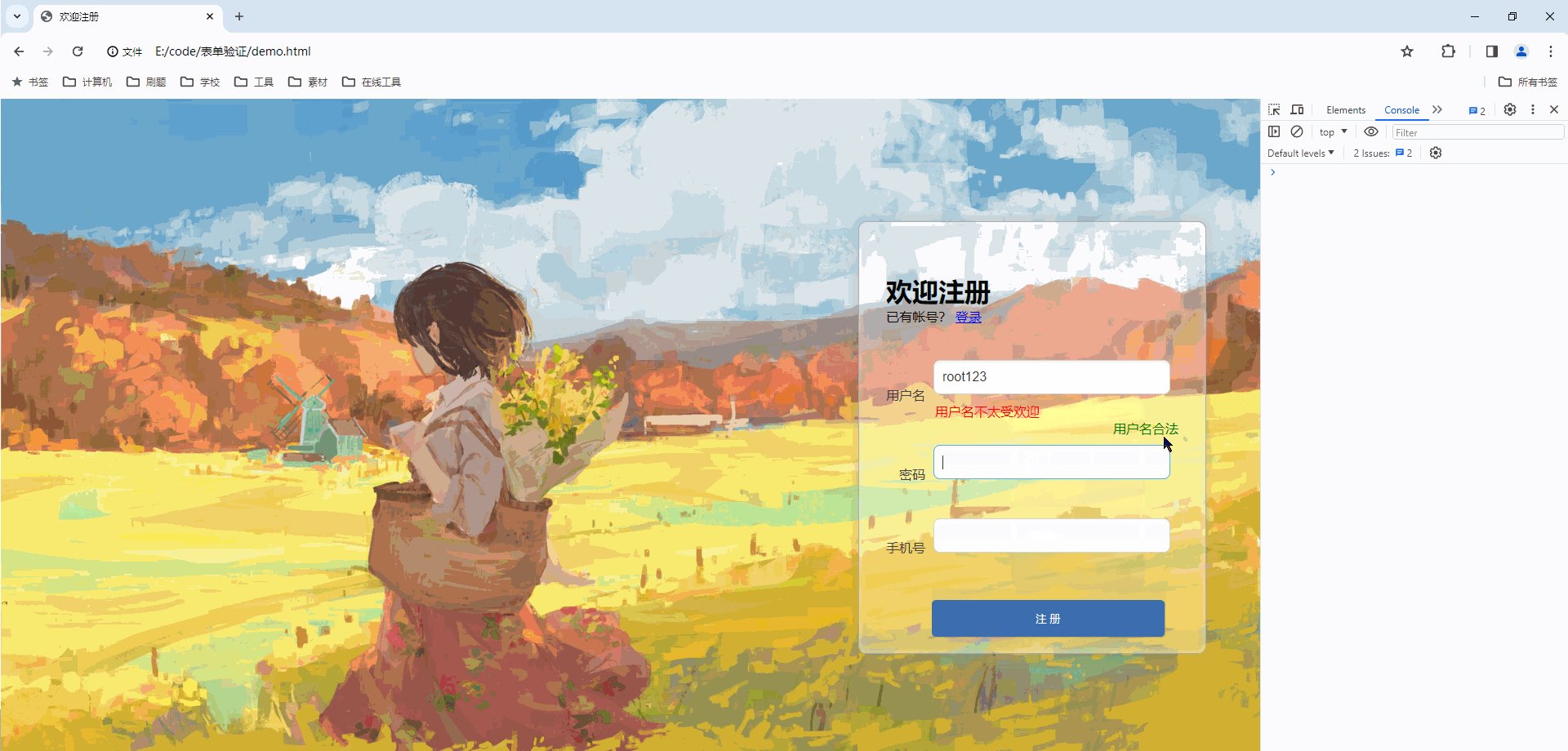
接下来处理用户名合法的逻辑
用户名合法的话 , 就需要重新将 “用户名不太受欢迎” 这个 span 标签继续设置成 none

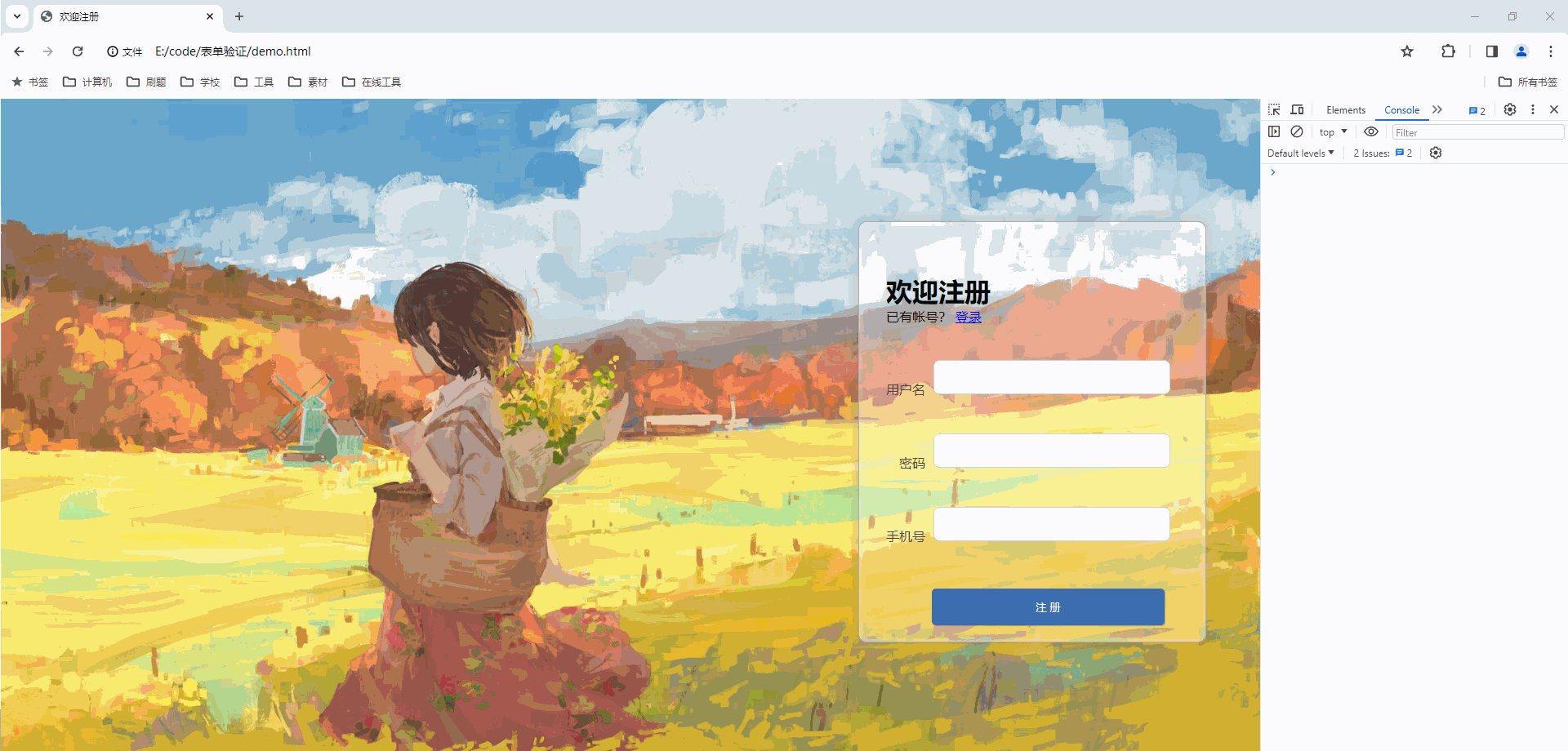
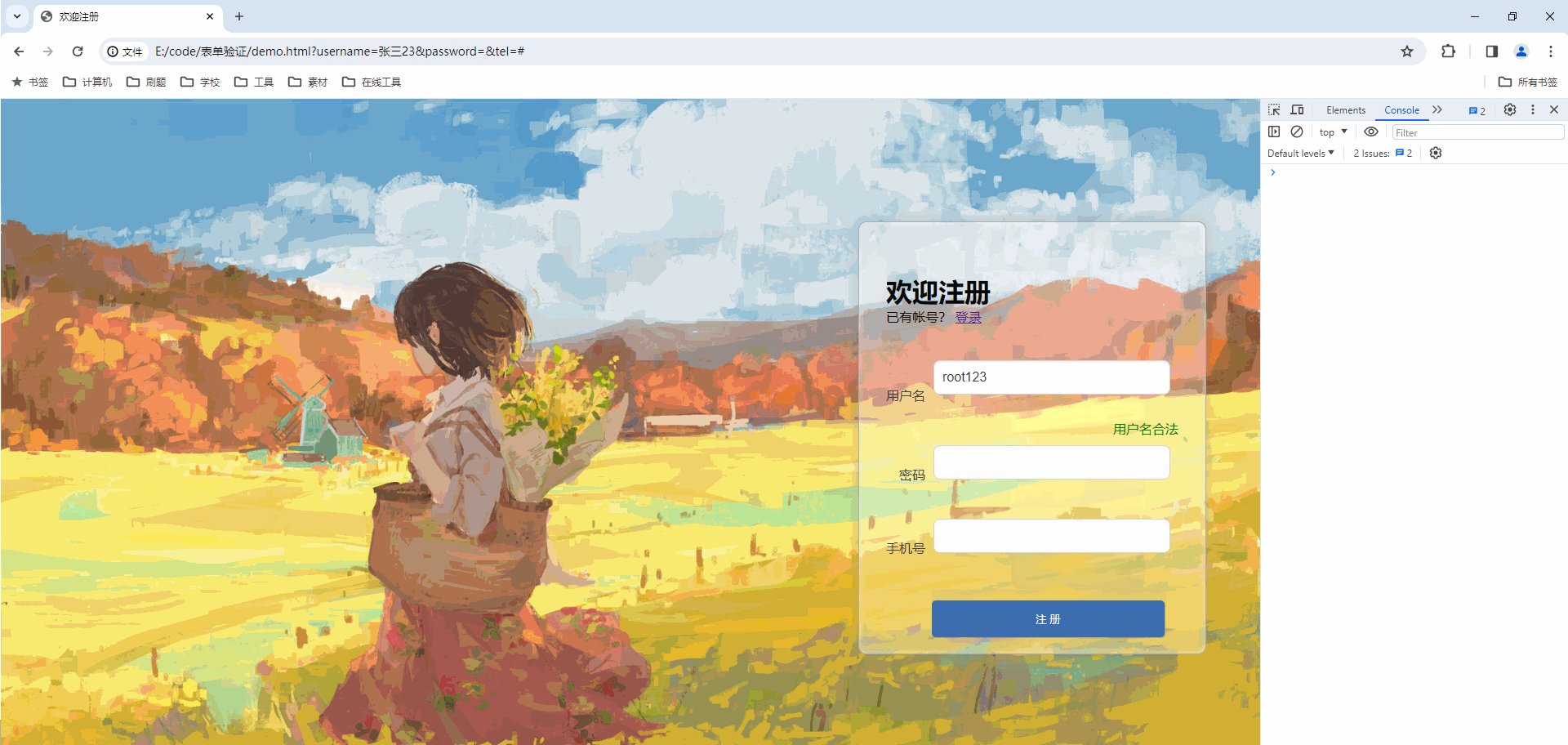
此时我们可以再来看一下效果

那我们还可以在用户名合法的时候 , 给用户一些提示

此时我们在用户输入成功的时候 , 就可以修改对应的 span 标签为 block 了

我们再来看一下


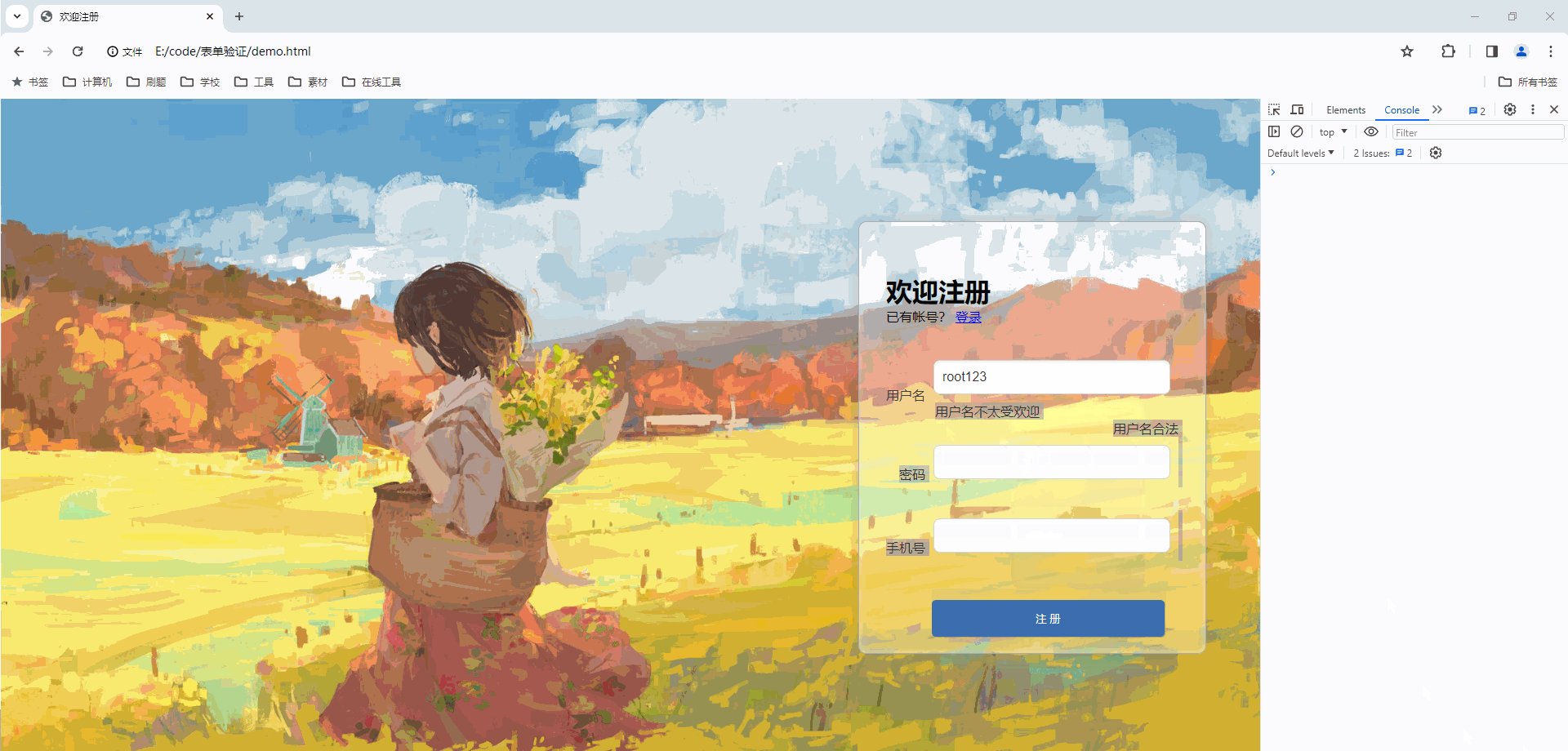
我们发现 , 当用户名修改合法之后 , 同时显示了用户名不太受欢迎和用户名合法 , 所以我们还需要设置一下

这次我们再来看一下效果

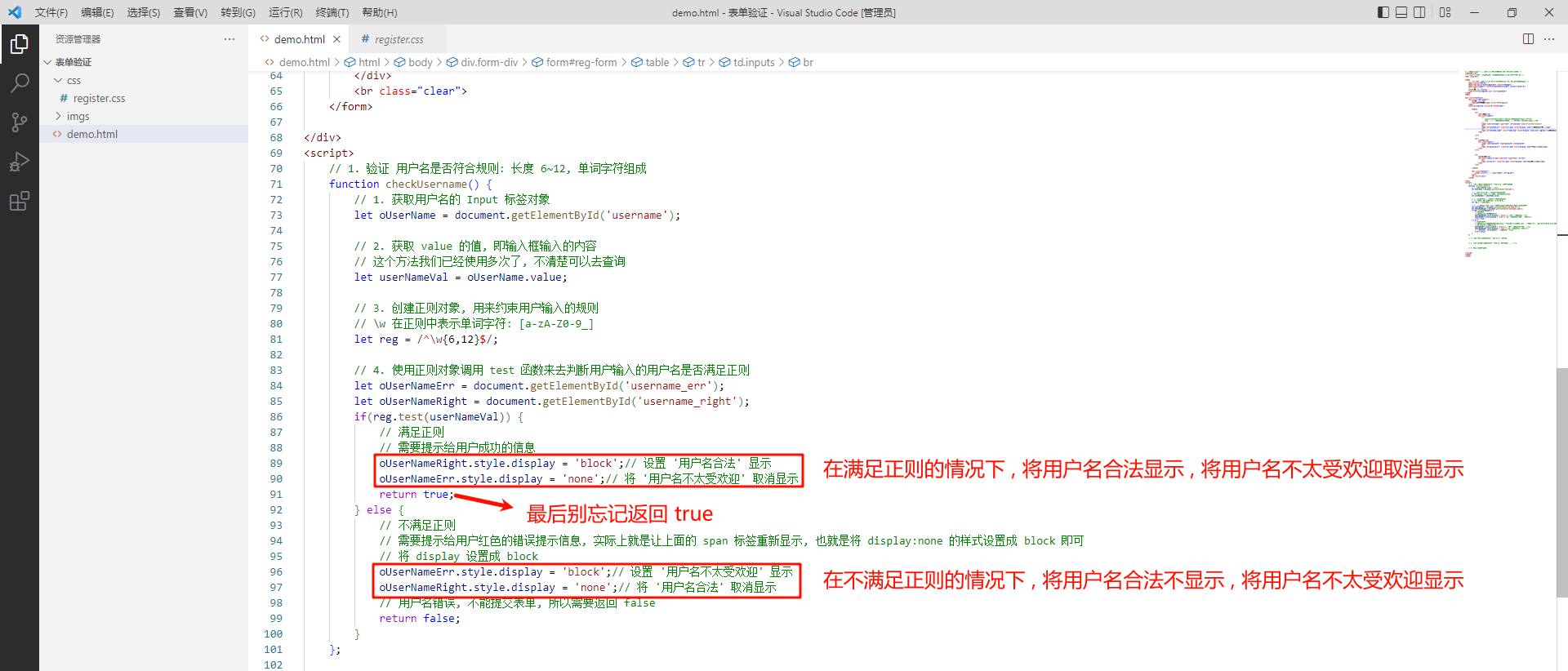
这一部分的代码 :
<!-- 文档类型声明标签, 告知浏览器这个页面采取 html 版本来显示页面 -->
<!DOCTYPE html>
<!-- 告诉浏览器这是一个英文网站, 本页面采取英文显示,但也可以书写中文 -->
<html lang="en">
<head>
<!-- 必须书写, 告知浏览器以 UTF-8 编码表编解码中文, 如果不书写就会乱码 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题标签 -->
<title>欢迎注册</title>
<link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<!--
οnblur="checkUsername()" 表示给用户名的输入框绑定离焦事件
只要鼠标离开用户名的输入框就会执行, 并且调用 checkUsername() 函数
-->
<input name="username" type="text" id="username" onblur="checkUsername()">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
<br>
<span id="username_right" class="right_msg" style="display: none;color: green;">用户名合法</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
</body>
<script>
// 1. 验证 用户名是否符合规则: 长度 6~12, 单词字符组成
function checkUsername() {
// 1. 获取用户名的 Input 标签对象
let oUserName = document.getElementById('username');
// 2. 获取 value 的值, 即输入框输入的内容
// 这个方法我们已经使用多次了, 不清楚可以去查询
let userNameVal = oUserName.value;
// 3. 创建正则对象, 用来约束用户输入的规则
// \w 在正则中表示单词字符: [a-zA-Z0-9_]
let reg = /^\w{6,12}$/;
// 4. 使用正则对象调用 test 函数来去判断用户输入的用户名是否满足正则
let oUserNameErr = document.getElementById('username_err');
let oUserNameRight = document.getElementById('username_right');
if(reg.test(userNameVal)) {
// 满足正则
// 需要提示给用户成功的信息
oUserNameRight.style.display = 'block';// 设置 '用户名合法' 显示
oUserNameErr.style.display = 'none';// 将 '用户名不太受欢迎' 取消显示
return true;
} else {
// 不满足正则
// 需要提示给用户红色的错误提示信息, 实际上就是让上面的 span 标签重新显示, 也就是将 display:none 的样式设置成 block 即可
// 将 display 设置成 block
oUserNameErr.style.display = 'block';// 设置 '用户名不太受欢迎' 显示
oUserNameRight.style.display = 'none';// 将 '用户名合法' 取消显示
// 用户名错误, 不能提交表单, 所以需要返回 false
return false;
}
};
// 2. 验证 密码是否符合规则: 长度 6~12 任意字符
// 3. 验证 手机号是否符合规则: 长度 11, 数字组成, 第一位是1
// 4. 表单是否可以提交
</script>
</html>
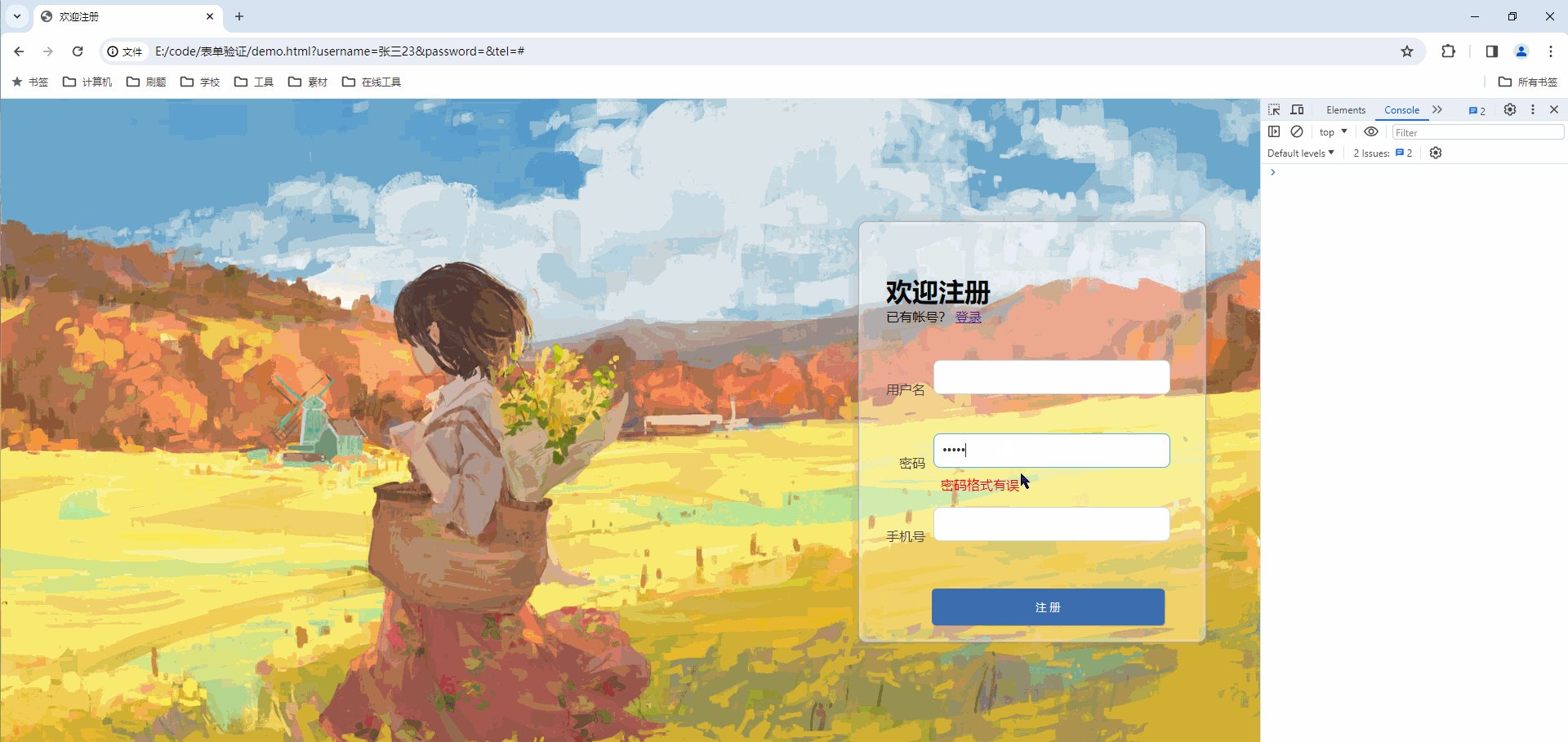
3.3.2 验证密码
第一步 : 给密码对应的输入框绑定离焦事件

第二步 : 获取密码的 Input 标签对象 , 并且获取用户输入的密码值

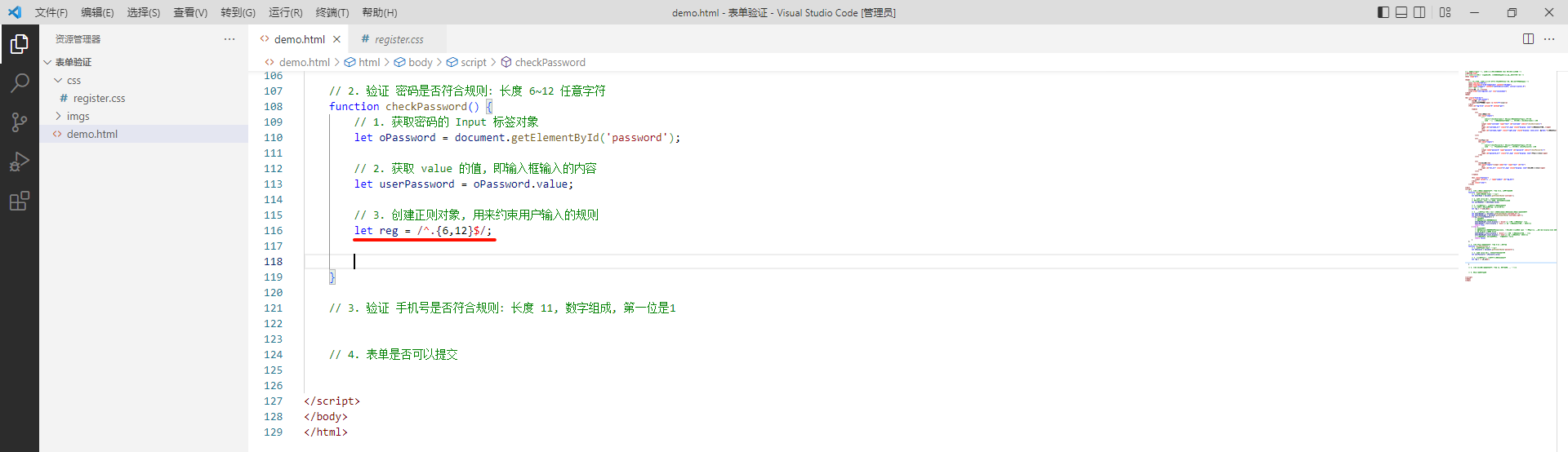
第三步 : 通过正则表达式判断用户输入的密码是否符合要求

. 表示任意类型的字符 , {6,12} 指的是长度需要为 6~12 位 (包括 6、12 位)
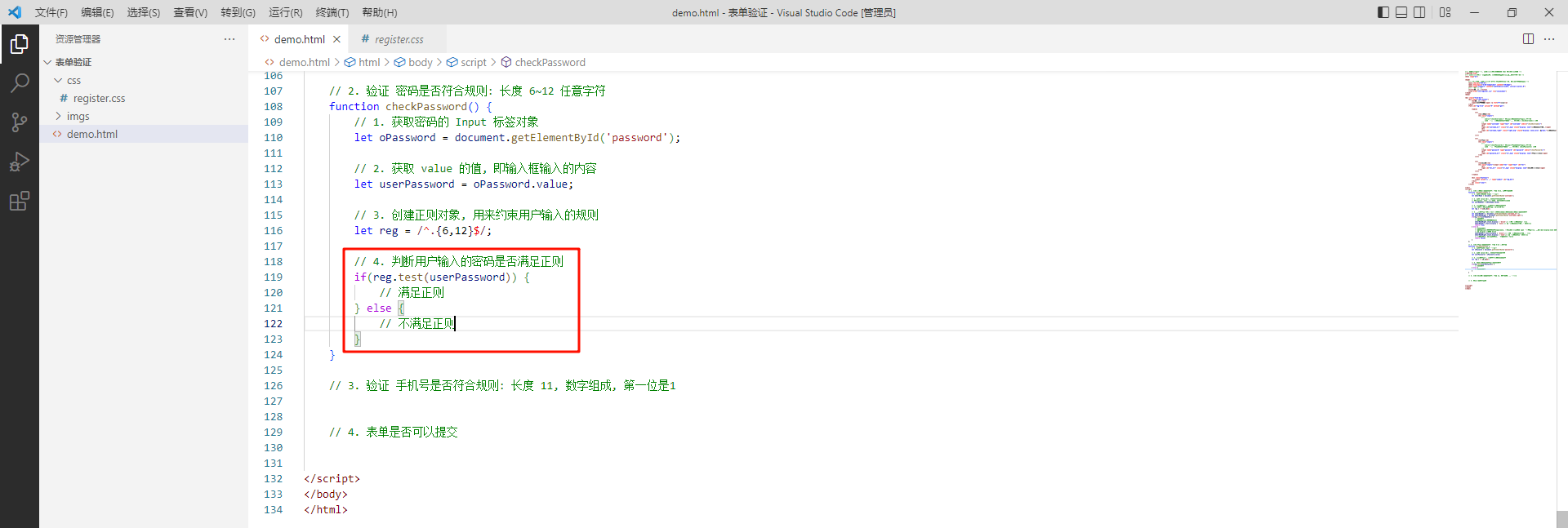
第四步 : 判断用户输入的密码是否满足正则

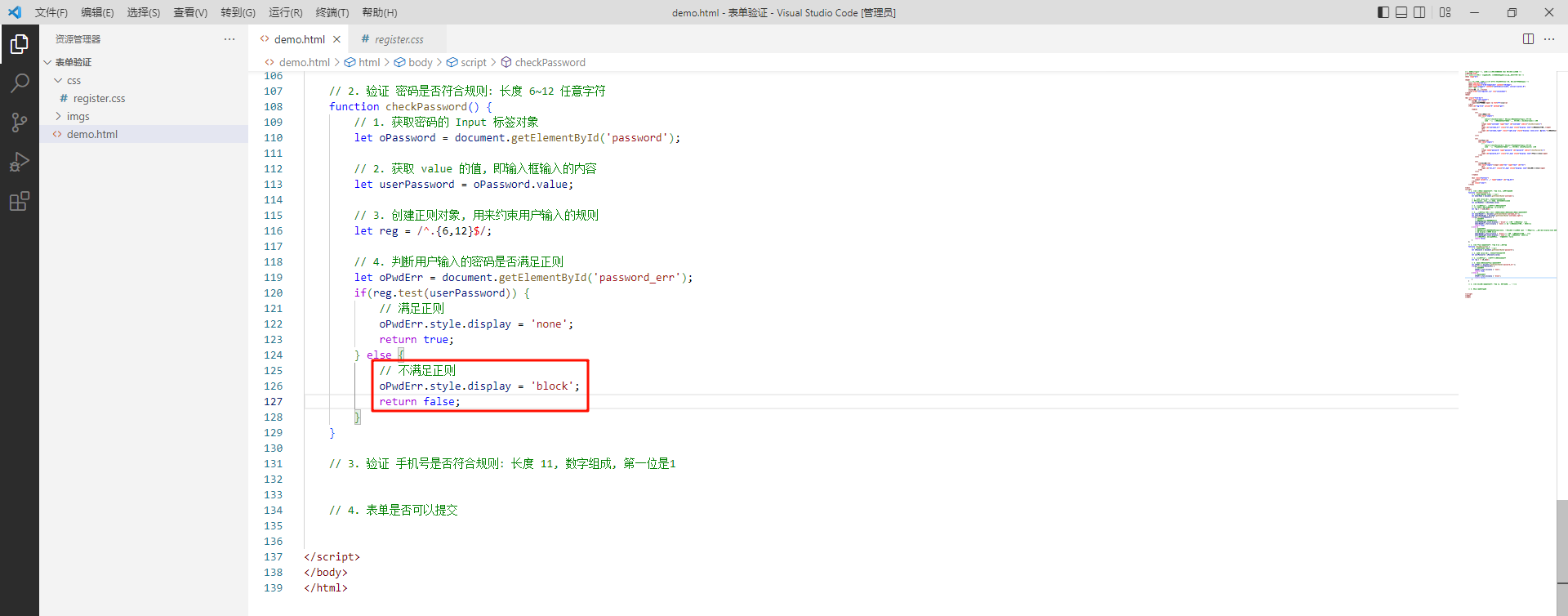
第五步 : 如果满足正则 , 则隐藏错误信息 , 并且返回 true

第六步 : 如果不满足正则 , 则显示错误信息 , 并且返回 false

我们来看一下效果

整体的代码 :
<!-- 文档类型声明标签, 告知浏览器这个页面采取 html 版本来显示页面 -->
<!DOCTYPE html>
<!-- 告诉浏览器这是一个英文网站, 本页面采取英文显示,但也可以书写中文 -->
<html lang="en">
<head>
<!-- 必须书写, 告知浏览器以 UTF-8 编码表编解码中文, 如果不书写就会乱码 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题标签 -->
<title>欢迎注册</title>
<link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<!--
οnblur="checkUsername()" 表示给用户名的输入框绑定离焦事件
只要鼠标离开用户名的输入框就会执行, 并且调用 checkUsername() 函数
-->
<input name="username" type="text" id="username" onblur="checkUsername()">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
<br>
<span id="username_right" class="right_msg" style="display: none;color: green;">用户名合法</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<!--
οnblur="checkPassword()" 表示给用密码的输入框绑定离焦事件
只要鼠标离开密码的输入框就会执行, 并且调用 checkPassword() 函数
-->
<input name="password" type="password" id="password" onblur="checkPassword()">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs"><input name="tel" type="text" id="tel">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
</body>
<script>
// 1. 验证 用户名是否符合规则: 长度 6~12, 单词字符组成
function checkUsername() {
// 1. 获取用户名的 Input 标签对象
let oUserName = document.getElementById('username');
// 2. 获取 value 的值, 即输入框输入的内容
// 这个方法我们已经使用多次了, 不清楚可以去查询
let userNameVal = oUserName.value;
// 3. 创建正则对象, 用来约束用户输入的规则
// \w 在正则中表示单词字符: [a-zA-Z0-9_]
let reg = /^\w{6,12}$/;
// 4. 使用正则对象调用 test 函数来去判断用户输入的用户名是否满足正则
let oUserNameErr = document.getElementById('username_err');
let oUserNameRight = document.getElementById('username_right');
if(reg.test(userNameVal)) {
// 满足正则
// 需要提示给用户成功的信息
oUserNameRight.style.display = 'block';// 设置 '用户名合法' 显示
oUserNameErr.style.display = 'none';// 将 '用户名不太受欢迎' 取消显示
return true;
} else {
// 不满足正则
// 需要提示给用户红色的错误提示信息, 实际上就是让上面的 span 标签重新显示, 也就是将 display:none 的样式设置成 block 即可
// 将 display 设置成 block
oUserNameErr.style.display = 'block';// 设置 '用户名不太受欢迎' 显示
oUserNameRight.style.display = 'none';// 将 '用户名合法' 取消显示
// 用户名错误, 不能提交表单, 所以需要返回 false
return false;
}
};
// 2. 验证 密码是否符合规则: 长度 6~12 任意字符
function checkPassword() {
// 1. 获取密码的 Input 标签对象
let oPassword = document.getElementById('password');
// 2. 获取 value 的值, 即输入框输入的内容
let userPassword = oPassword.value;
// 3. 创建正则对象, 用来约束用户输入的规则
let reg = /^.{6,12}$/;
// 4. 判断用户输入的密码是否满足正则
let oPwdErr = document.getElementById('password_err');
if(reg.test(userPassword)) {
// 满足正则
oPwdErr.style.display = 'none';
return true;
} else {
// 不满足正则
oPwdErr.style.display = 'block';
return false;
}
}
// 3. 验证 手机号是否符合规则: 长度 11, 数字组成, 第一位是1
// 4. 表单是否可以提交
</script>
</html>
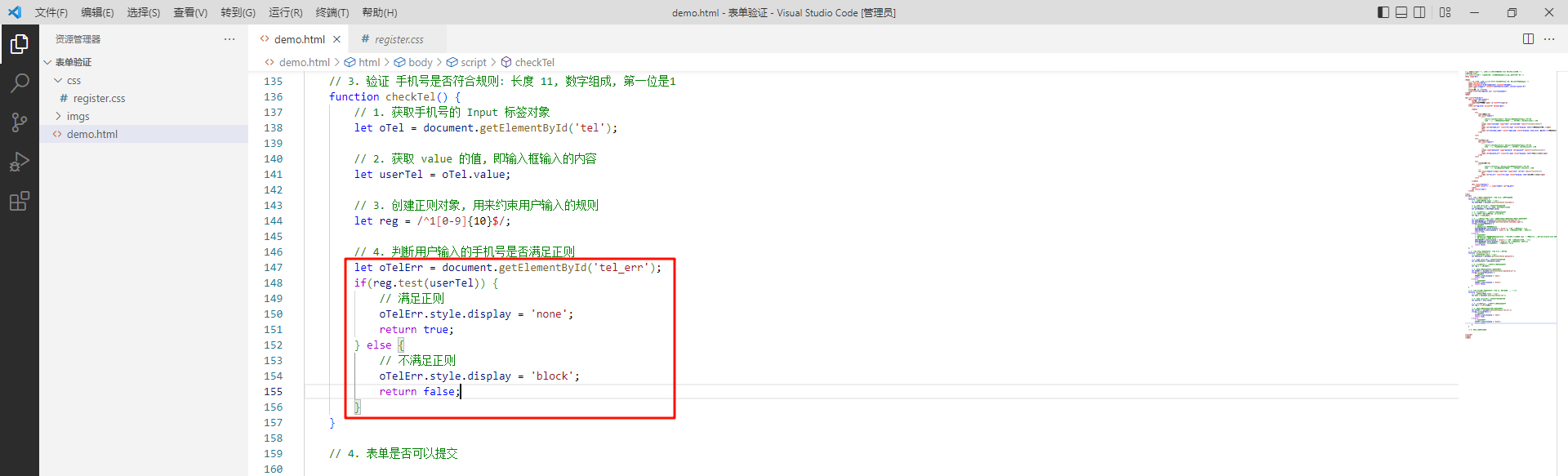
3.3.3 验证手机号
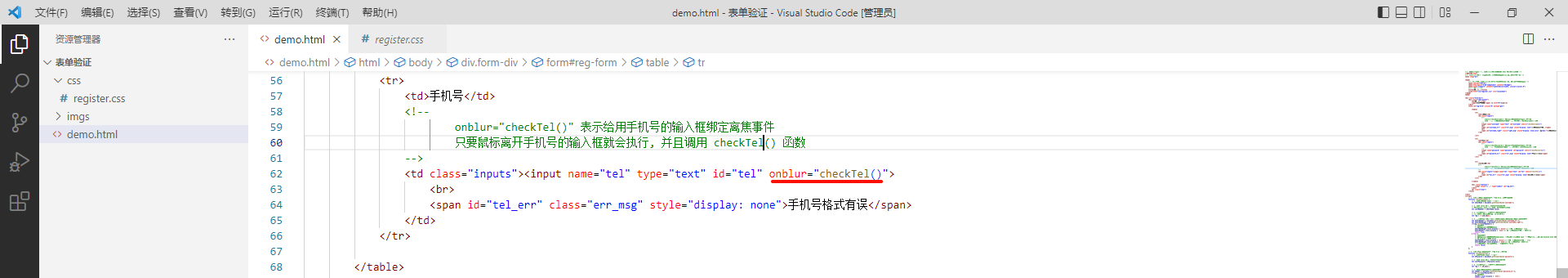
第一步 : 给手机号对应的输入框绑定离焦事件

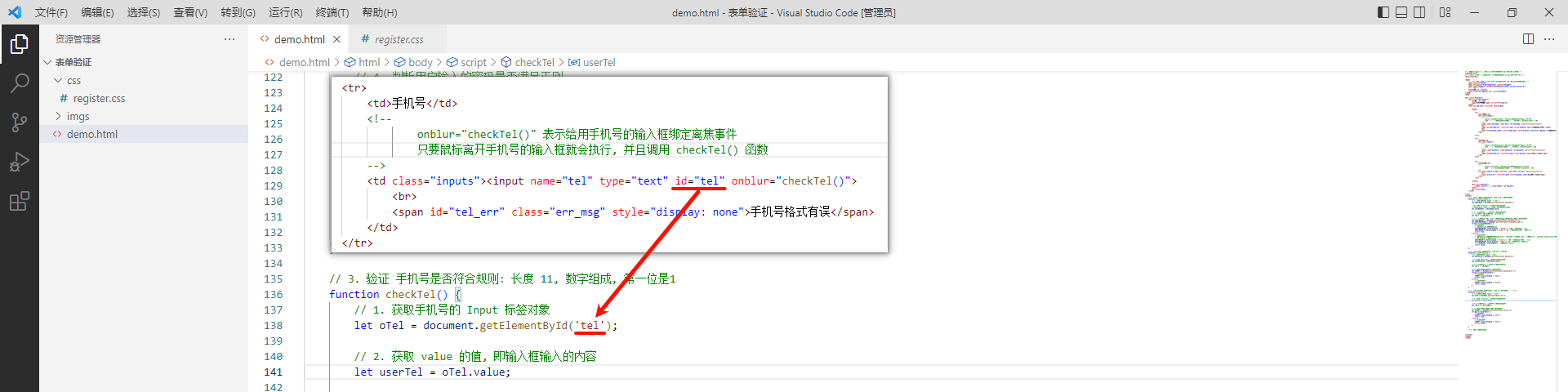
第二步 : 获取手机号所对应的输入框的 Input 标签对象 , 并且获取用户输入的手机号值

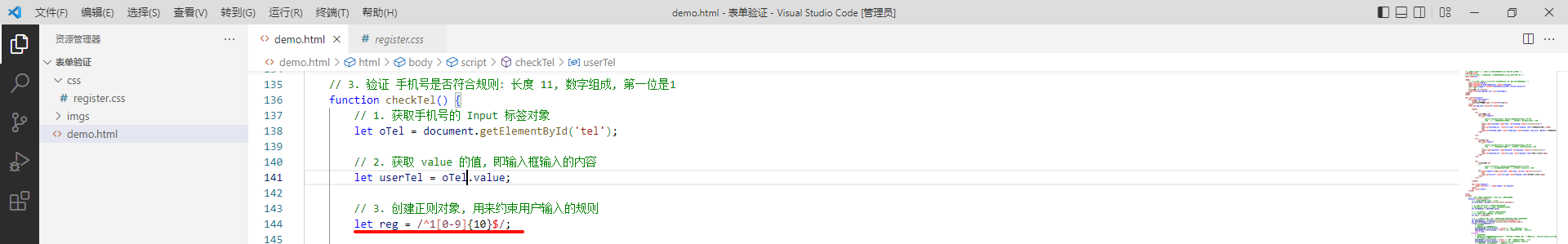
第三步 : 通过正则表达式判断用户输入的手机号是否符合要求

1 表示第一位数字必须为 1
[0-9] 表示中间的数字可以为 0-9 之间任意一个数字
{10} 表示 [0-9] 这样的数字需要出现 10 次
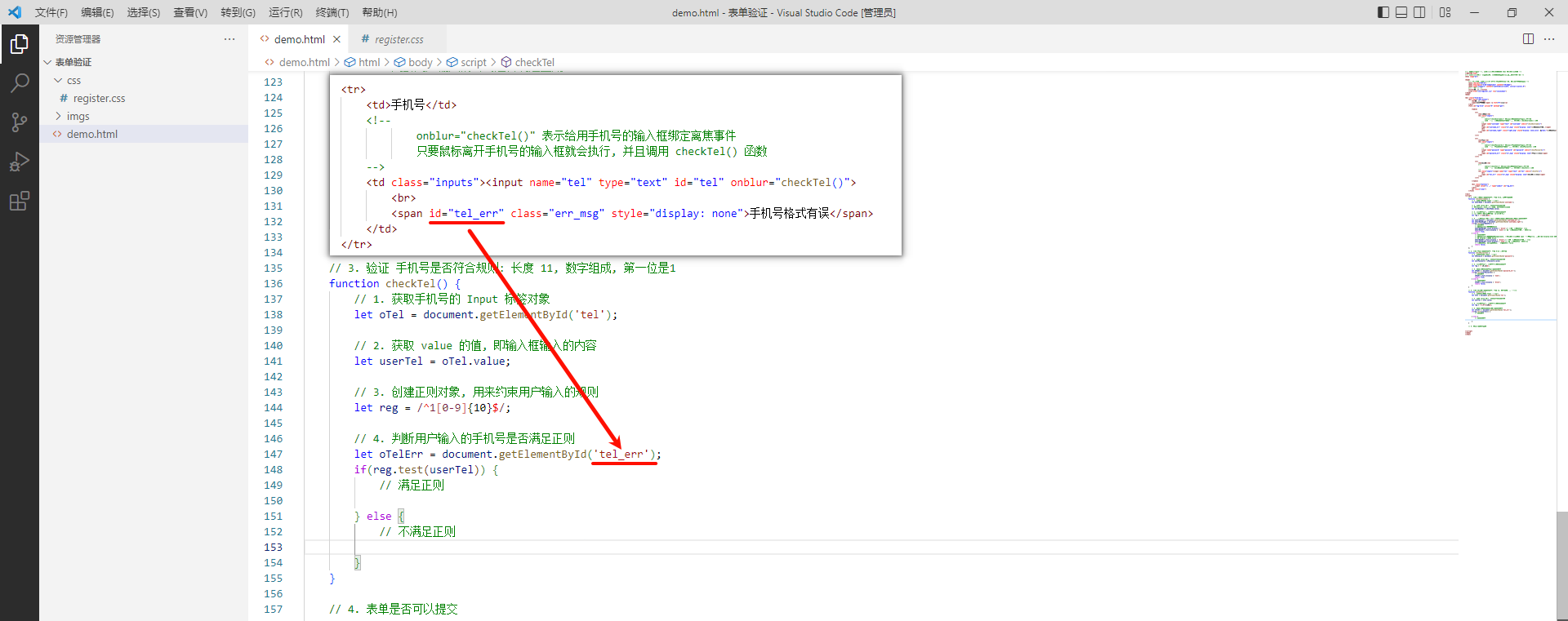
第四步 : 判断用户输入的手机号是否满足正则

第五步 : 如果满足正则 , 则隐藏错误信息 , 并且返回 true . 如果不满足正则 , 则显示错误信息 , 并且返回 false

整体代码如下 :
<!-- 文档类型声明标签, 告知浏览器这个页面采取 html 版本来显示页面 -->
<!DOCTYPE html>
<!-- 告诉浏览器这是一个英文网站, 本页面采取英文显示,但也可以书写中文 -->
<html lang="en">
<head>
<!-- 必须书写, 告知浏览器以 UTF-8 编码表编解码中文, 如果不书写就会乱码 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题标签 -->
<title>欢迎注册</title>
<link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<!--
οnblur="checkUsername()" 表示给用户名的输入框绑定离焦事件
只要鼠标离开用户名的输入框就会执行, 并且调用 checkUsername() 函数
-->
<input name="username" type="text" id="username" onblur="checkUsername()">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
<br>
<span id="username_right" class="right_msg" style="display: none;color: green;">用户名合法</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<!--
οnblur="checkPassword()" 表示给用密码的输入框绑定离焦事件
只要鼠标离开密码的输入框就会执行, 并且调用 checkPassword() 函数
-->
<input name="password" type="password" id="password" onblur="checkPassword()">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<!--
οnblur="checkTel()" 表示给用手机号的输入框绑定离焦事件
只要鼠标离开手机号的输入框就会执行, 并且调用 checkTel() 函数
-->
<td class="inputs"><input name="tel" type="text" id="tel" onblur="checkTel()">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
</body>
<script>
// 1. 验证 用户名是否符合规则: 长度 6~12, 单词字符组成
function checkUsername() {
// 1. 获取用户名的 Input 标签对象
let oUserName = document.getElementById('username');
// 2. 获取 value 的值, 即输入框输入的内容
// 这个方法我们已经使用多次了, 不清楚可以去查询
let userNameVal = oUserName.value;
// 3. 创建正则对象, 用来约束用户输入的规则
// \w 在正则中表示单词字符: [a-zA-Z0-9_]
let reg = /^\w{6,12}$/;
// 4. 使用正则对象调用 test 函数来去判断用户输入的用户名是否满足正则
let oUserNameErr = document.getElementById('username_err');
let oUserNameRight = document.getElementById('username_right');
if(reg.test(userNameVal)) {
// 满足正则
// 需要提示给用户成功的信息
oUserNameRight.style.display = 'block';// 设置 '用户名合法' 显示
oUserNameErr.style.display = 'none';// 将 '用户名不太受欢迎' 取消显示
return true;
} else {
// 不满足正则
// 需要提示给用户红色的错误提示信息, 实际上就是让上面的 span 标签重新显示, 也就是将 display:none 的样式设置成 block 即可
// 将 display 设置成 block
oUserNameErr.style.display = 'block';// 设置 '用户名不太受欢迎' 显示
oUserNameRight.style.display = 'none';// 将 '用户名合法' 取消显示
// 用户名错误, 不能提交表单, 所以需要返回 false
return false;
}
};
// 2. 验证 密码是否符合规则: 长度 6~12 任意字符
function checkPassword() {
// 1. 获取密码的 Input 标签对象
let oPassword = document.getElementById('password');
// 2. 获取 value 的值, 即输入框输入的内容
let userPassword = oPassword.value;
// 3. 创建正则对象, 用来约束用户输入的规则
let reg = /^.{6,12}$/;
// 4. 判断用户输入的密码是否满足正则
let oPwdErr = document.getElementById('password_err');
if(reg.test(userPassword)) {
// 满足正则
oPwdErr.style.display = 'none';
return true;
} else {
// 不满足正则
oPwdErr.style.display = 'block';
return false;
}
}
// 3. 验证 手机号是否符合规则: 长度 11, 数字组成, 第一位是1
function checkTel() {
// 1. 获取手机号的 Input 标签对象
let oTel = document.getElementById('tel');
// 2. 获取 value 的值, 即输入框输入的内容
let userTel = oTel.value;
// 3. 创建正则对象, 用来约束用户输入的规则
let reg = /^1[0-9]{10}$/;
// 4. 判断用户输入的手机号是否满足正则
let oTelErr = document.getElementById('tel_err');
if(reg.test(userTel)) {
// 满足正则
oTelErr.style.display = 'none';
return true;
} else {
// 不满足正则
oTelErr.style.display = 'block';
return false;
}
}
// 4. 表单是否可以提交
</script>
</html>
我们可以整体测试一下

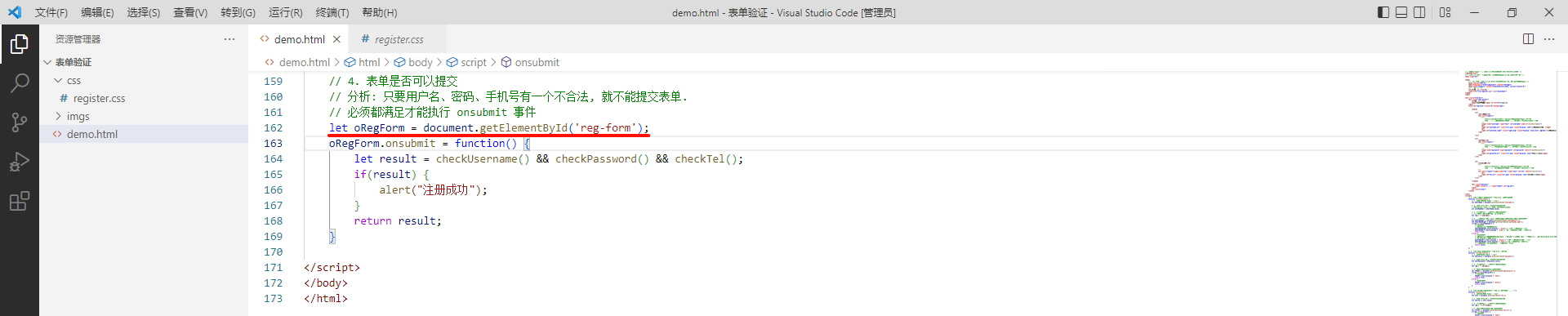
3.3.4 表单提交
接下来 , 我们需要先获取到 form 表单

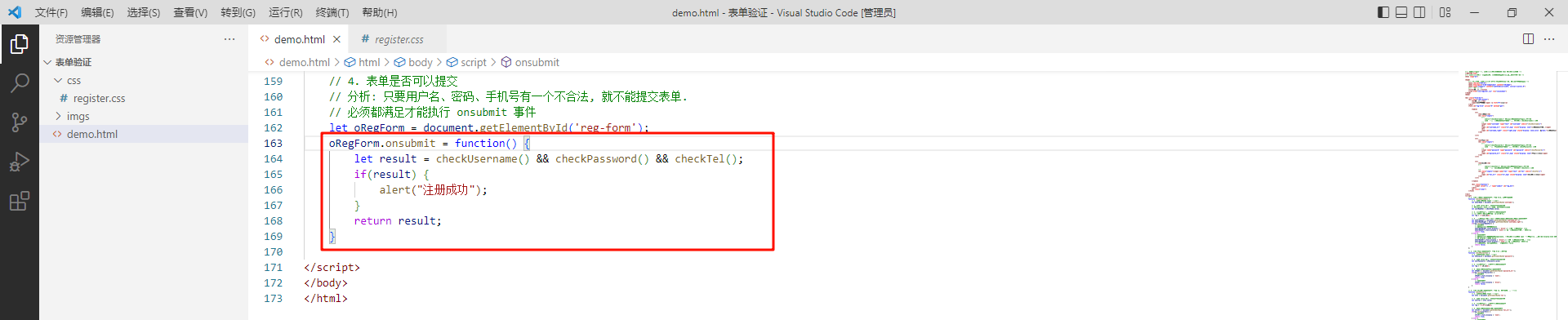
然后执行 form 表单的 onsubmit 方法 , 在里面执行相对应的逻辑

全部代码如下 :
<!-- 文档类型声明标签, 告知浏览器这个页面采取 html 版本来显示页面 -->
<!DOCTYPE html>
<!-- 告诉浏览器这是一个英文网站, 本页面采取英文显示,但也可以书写中文 -->
<html lang="en">
<head>
<!-- 必须书写, 告知浏览器以 UTF-8 编码表编解码中文, 如果不书写就会乱码 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题标签 -->
<title>欢迎注册</title>
<link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="#">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<!--
οnblur="checkUsername()" 表示给用户名的输入框绑定离焦事件
只要鼠标离开用户名的输入框就会执行, 并且调用 checkUsername() 函数
-->
<input name="username" type="text" id="username" onblur="checkUsername()">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名不太受欢迎</span>
<br>
<span id="username_right" class="right_msg" style="display: none;color: green;">用户名合法</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<!--
οnblur="checkPassword()" 表示给用密码的输入框绑定离焦事件
只要鼠标离开密码的输入框就会执行, 并且调用 checkPassword() 函数
-->
<input name="password" type="password" id="password" onblur="checkPassword()">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<!--
οnblur="checkTel()" 表示给用手机号的输入框绑定离焦事件
只要鼠标离开手机号的输入框就会执行, 并且调用 checkTel() 函数
-->
<td class="inputs"><input name="tel" type="text" id="tel" onblur="checkTel()">
<br>
<span id="tel_err" class="err_msg" style="display: none">手机号格式有误</span>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
</body>
<script>
// 1. 验证 用户名是否符合规则: 长度 6~12, 单词字符组成
function checkUsername() {
// 1. 获取用户名的 Input 标签对象
let oUserName = document.getElementById('username');
// 2. 获取 value 的值, 即输入框输入的内容
// 这个方法我们已经使用多次了, 不清楚可以去查询
let userNameVal = oUserName.value;
// 3. 创建正则对象, 用来约束用户输入的规则
// \w 在正则中表示单词字符: [a-zA-Z0-9_]
let reg = /^\w{6,12}$/;
// 4. 使用正则对象调用 test 函数来去判断用户输入的用户名是否满足正则
let oUserNameErr = document.getElementById('username_err');
let oUserNameRight = document.getElementById('username_right');
if(reg.test(userNameVal)) {
// 满足正则
// 需要提示给用户成功的信息
oUserNameRight.style.display = 'block';// 设置 '用户名合法' 显示
oUserNameErr.style.display = 'none';// 将 '用户名不太受欢迎' 取消显示
return true;
} else {
// 不满足正则
// 需要提示给用户红色的错误提示信息, 实际上就是让上面的 span 标签重新显示, 也就是将 display:none 的样式设置成 block 即可
// 将 display 设置成 block
oUserNameErr.style.display = 'block';// 设置 '用户名不太受欢迎' 显示
oUserNameRight.style.display = 'none';// 将 '用户名合法' 取消显示
// 用户名错误, 不能提交表单, 所以需要返回 false
return false;
}
};
// 2. 验证 密码是否符合规则: 长度 6~12 任意字符
function checkPassword() {
// 1. 获取密码的 Input 标签对象
let oPassword = document.getElementById('password');
// 2. 获取 value 的值, 即输入框输入的内容
let userPassword = oPassword.value;
// 3. 创建正则对象, 用来约束用户输入的规则
let reg = /^.{6,12}$/;
// 4. 判断用户输入的密码是否满足正则
let oPwdErr = document.getElementById('password_err');
if(reg.test(userPassword)) {
// 满足正则
oPwdErr.style.display = 'none';
return true;
} else {
// 不满足正则
oPwdErr.style.display = 'block';
return false;
}
}
// 3. 验证 手机号是否符合规则: 长度 11, 数字组成, 第一位是1
function checkTel() {
// 1. 获取手机号的 Input 标签对象
let oTel = document.getElementById('tel');
// 2. 获取 value 的值, 即输入框输入的内容
let userTel = oTel.value;
// 3. 创建正则对象, 用来约束用户输入的规则
let reg = /^1[0-9]{10}$/;
// 4. 判断用户输入的手机号是否满足正则
let oTelErr = document.getElementById('tel_err');
if(reg.test(userTel)) {
// 满足正则
oTelErr.style.display = 'none';
return true;
} else {
// 不满足正则
oTelErr.style.display = 'block';
return false;
}
}
// 4. 表单是否可以提交
// 分析: 只要用户名、密码、手机号有一个不合法, 就不能提交表单.
// 必须都满足才能执行 onsubmit 事件
let oRegForm = document.getElementById('reg-form');
oRegForm.onsubmit = function() {
let result = checkUsername() && checkPassword() && checkTel();
if(result) {
alert("注册成功");
}
return result;
}
</script>
</html>
表单验证.zip
我们可以测试一下

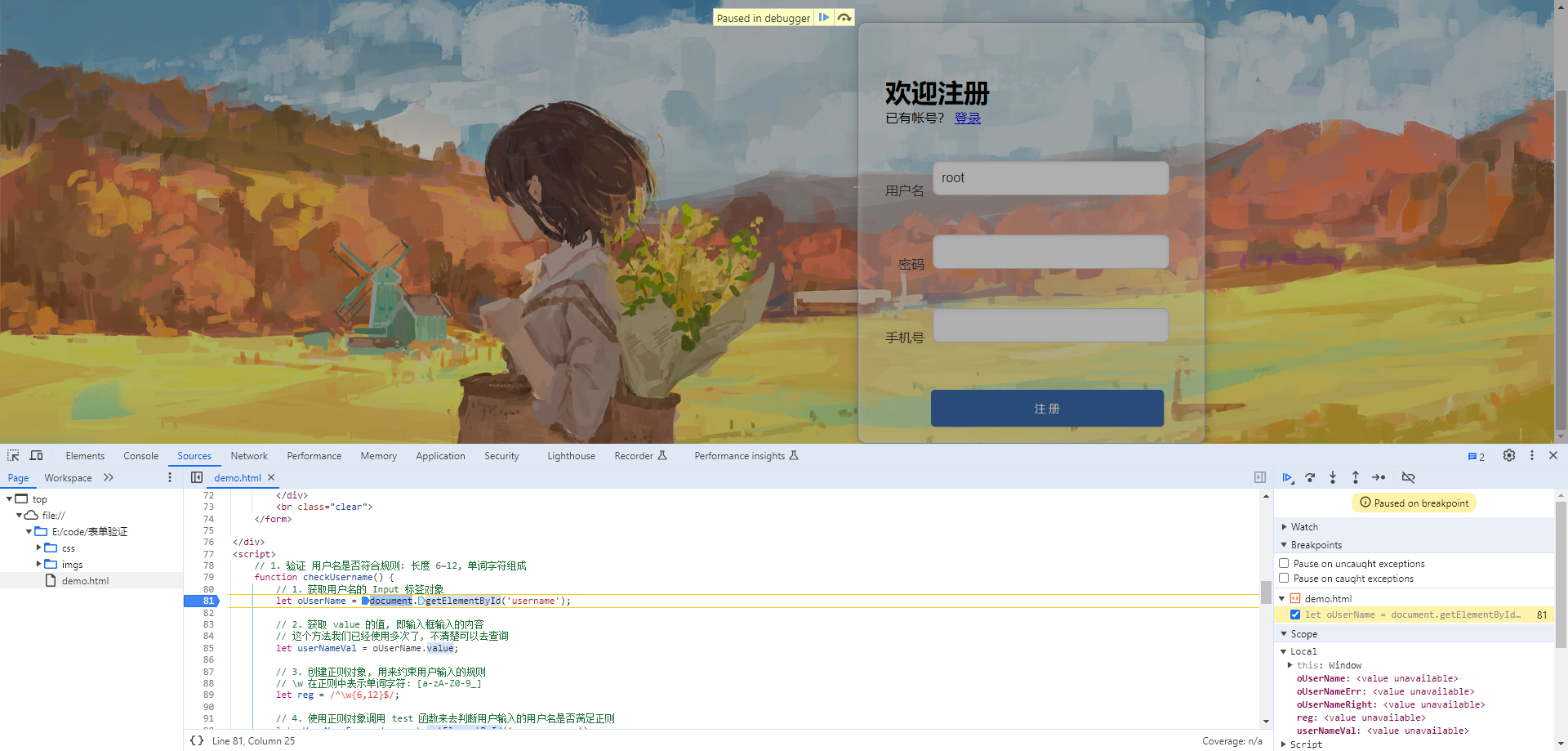
四 . Debug 调试



此时输入用户名 , 就会自动到达打断点的位置

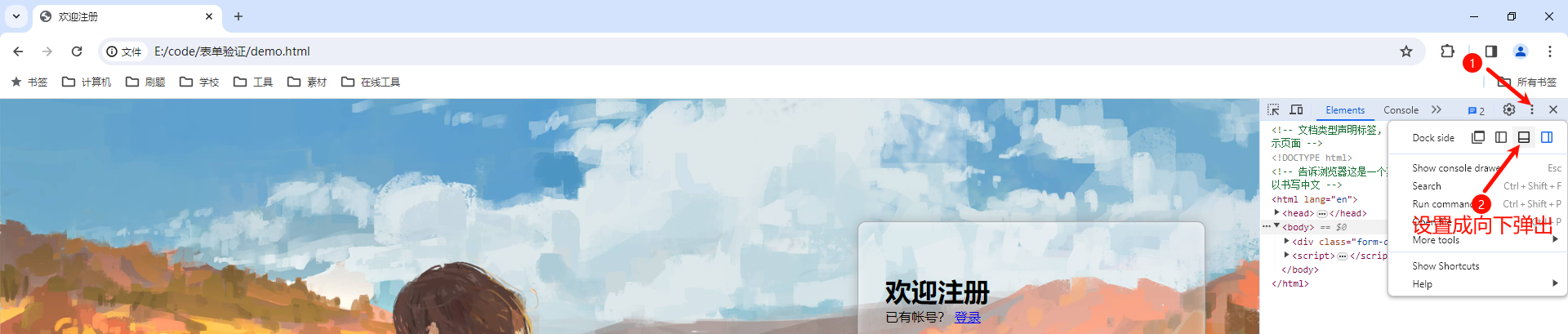
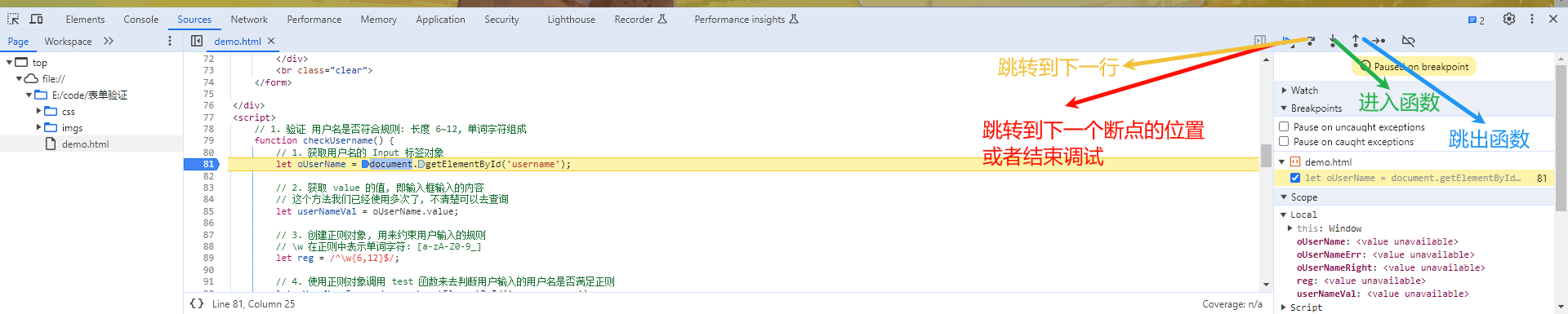
我们介绍一下右侧的几个按钮的作用

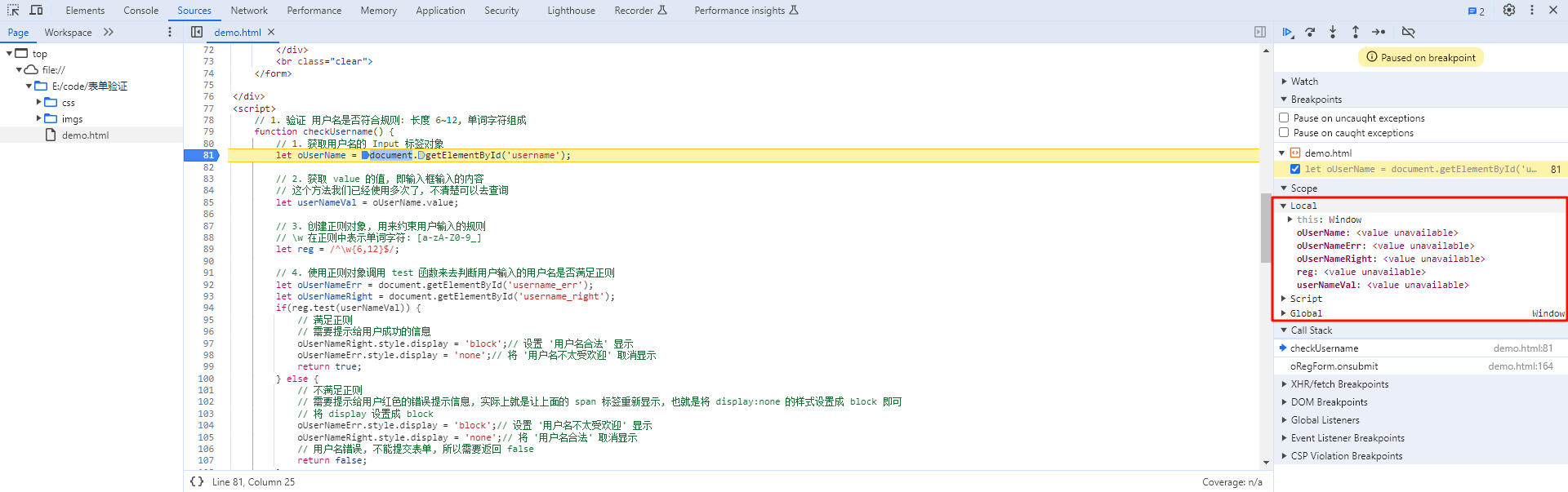
我们还可以在 Local 位置查看当前所有变量的值

还可以在 watch 中输入自己想看的值

我们同样也可以在控制台查看我们想看的值
我们整体来演示一下

那么 JavaScript 的介绍就到这里了 , 不知道你有掌握多少 .
如果对你有帮助的话 , 还请一键三连~

















![2024.9.9(极客大挑战 2019]EasySQL,[极客大挑战 2019]Knife)](https://i-blog.csdnimg.cn/direct/a3af68333eef4705aff32f7aa134546d.png)



