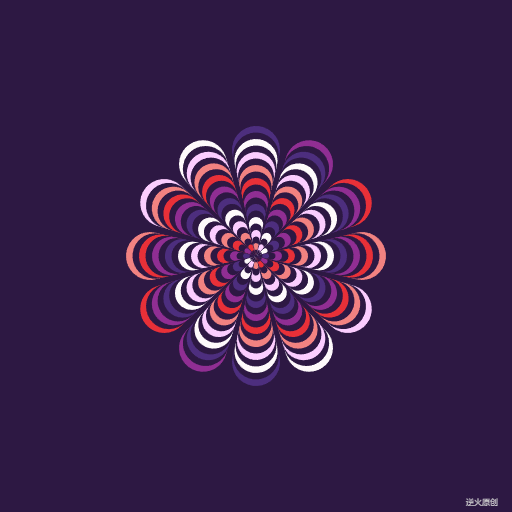
【成图】



【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>菊花孔雀螺旋</title>
<style type="text/css">
.centerlize{
margin:0 auto;
width:1200px;
}
</style>
</head>
<body οnlοad="init();">
<div class="centerlize">
<canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// canvas的绘图环境
var ctx;
// 高宽
const WIDTH=512;
const HEIGHT=512;
// 舞台对象
var stage;
//-------------------------------
// 初始化
//-------------------------------
function init(){
// 获得canvas对象
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
// 初始化canvas的绘图环境
ctx=canvas.getContext('2d');
ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移
// 准备
stage=new Stage();
stage.init();
// 开幕
animate();
}
// 播放动画
function animate(){
stage.update();
stage.paintBg(ctx);
stage.paintFg(ctx);
// 循环
if(true){
//sleep(100);
window.requestAnimationFrame(animate);
}
}
// 舞台类
function Stage(){
// 初始化
this.init=function(){
}
// 更新
this.update=function(){
}
// 画背景
this.paintBg=function(ctx){
ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏
}
// 画前景
this.paintFg=function(ctx){
// 底
ctx.fillStyle = "rgb(45,24,67)";
ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);
const ANGLE=Math.asin(1/4);
const COLORS=[
"rgb(254,250,251)","rgb(77,46,126)",
"rgb(144,46,147)","rgb(232,48,56)",
"rgb(242,130,129)","rgb(251,205,290)",
];
for(var j=20;j>0;j--){
var r=j/1.5;// 小圆半径
var g=r/4;// 小圆与尖角的距离
var d=r*12;// 尖角到大圆圆心的距离
var R=r*3;// 大圆半径
var N=12;// 菊花瓣数
for(var i=0;i<N;i++){
var theta=Math.PI*2/N*i;
var radius=r+g;
var a=createPt(radius*Math.cos(theta),radius*Math.sin(theta));
radius=r+g+d;
var omega=createPt(radius*Math.cos(theta),radius*Math.sin(theta));
radius=R;
var angle=theta-Math.PI/2-ANGLE;
var b=createPt(omega.x+R*Math.cos(angle),omega.y+R*Math.sin(angle));
radius=R;
angle=theta+Math.PI/2+ANGLE;
var c=createPt(omega.x+R*Math.cos(angle),omega.y+R*Math.sin(angle));
// 填充
if(j%2==1){
ctx.fillStyle="rgb(45,24,67)";
}else{
ctx.fillStyle=COLORS[(i+j/2)%COLORS.length];
}
ctx.beginPath();
ctx.moveTo(a.x,a.y);
ctx.lineTo(b.x,b.y);
ctx.arc(omega.x,omega.y,R,theta-Math.PI/2-ANGLE,theta+Math.PI/2+ANGLE,false);
ctx.lineTo(c.x,c.y);
ctx.closePath();
ctx.fill();
}
}
writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火原创","8px consolas","lightgrey");// 版权
}
}
/*----------------------------------------------------------
函数:用于绘制实心圆,用途是标记点以辅助作图
ctx:绘图上下文
x:矩形中心横坐标
y:矩形中心纵坐标
r:圆半径
color:填充圆的颜色
----------------------------------------------------------*/
function drawSolidCircle(ctx,x,y,r,color){
ctx.fillStyle=color;
ctx.beginPath();
ctx.arc(x,y,r,0,Math.PI*2,false);
ctx.closePath();
ctx.fill();
}
/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){
var retval={};
retval.x=x;
retval.y=y;
return retval;
}
/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {
const date = Date.now();
let currDate = null;
while (currDate - date < milliSeconds) {
currDate = Date.now();
}
}
/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){
ctx.save();
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.font = font;
ctx.fillStyle=color;
ctx.fillText(text,x,y);
ctx.restore();
}
/*-------------------------------------------------------------
牛耕田一辈子,可是没有一块地是牛的;
驴拉磨一辈子,可是没有多余的一粒粮食给它吃;
人打工也是一辈子,可是却没有一份事业是自己的......
--------------------------------------------------------------*/
//-->
</script>
END