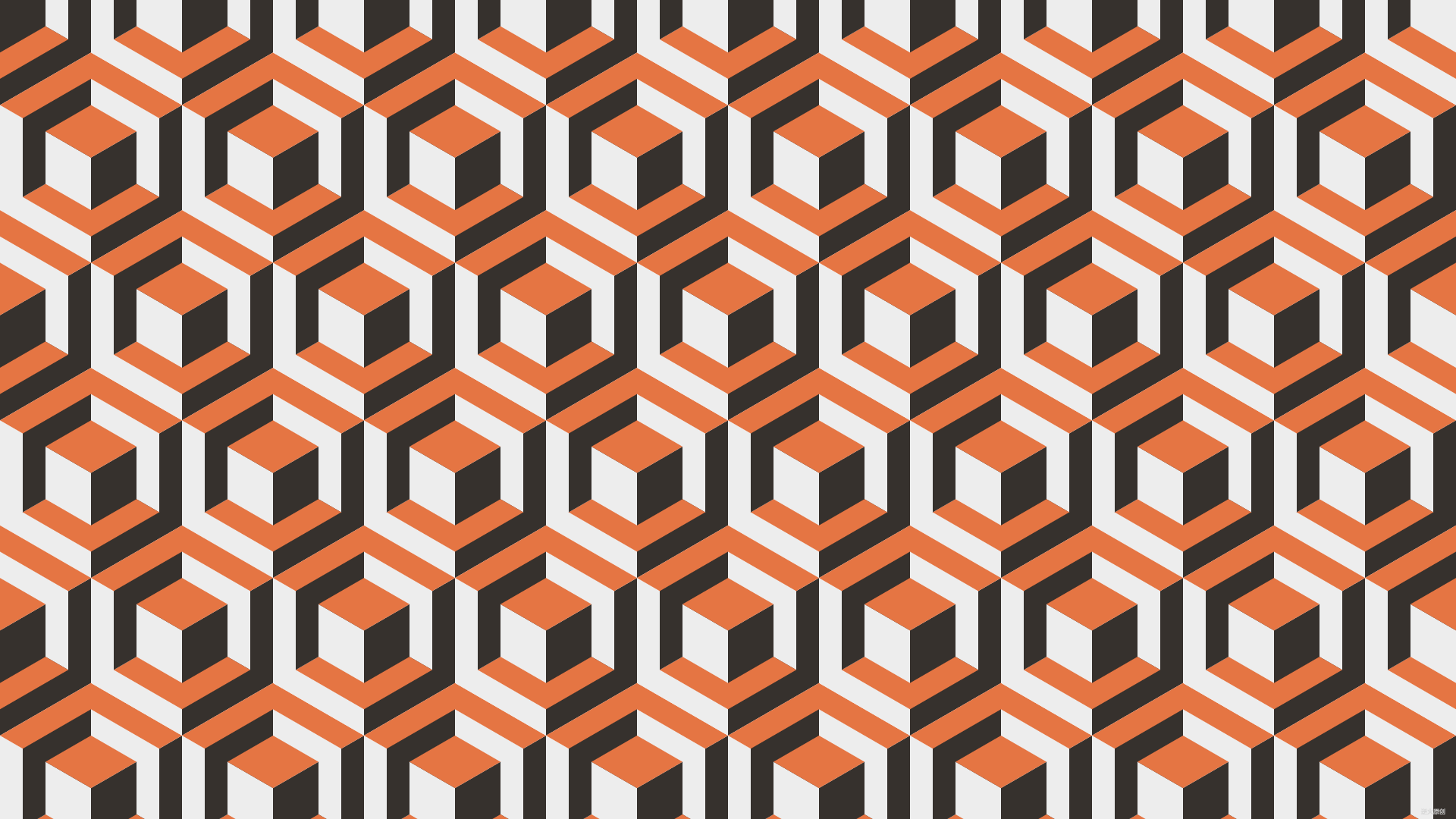
【成图】



【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>白褐橘三色立方桌面Draft1</title>
<style type="text/css">
.centerlize{
margin:0 auto;
width:1200px;
}
</style>
</head>
<body οnlοad="init();">
<div class="centerlize">
<canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
<img id="myImg" src="387.jpg" style="display:none;"/>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// canvas的绘图环境
var ctx;
// 高宽
const WIDTH=1920;
const HEIGHT=1080;
// 舞台对象
var stage;
//-------------------------------
// 初始化
//-------------------------------
function init(){
// 获得canvas对象
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
// 初始化canvas的绘图环境
ctx=canvas.getContext('2d');
//ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移
// 准备
stage=new Stage();
stage.init();
// 开幕
animate();
}
// 播放动画
function animate(){
stage.update();
stage.paintBg(ctx);
stage.paintFg(ctx);
// 循环
if(true){
//sleep(100);
window.requestAnimationFrame(animate);
}
}
// 舞台类
function Stage(){
// 初始化
this.init=function(){
}
// 更新
this.update=function(){
}
// 画背景
this.paintBg=function(ctx){
ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏
}
// 画前景
this.paintFg=function(ctx){
// 底色
ctx.fillStyle = "white";
ctx.fillRect(0,0,WIDTH,HEIGHT);
const D=240;// 中心距
const R=D/Math.sqrt(3);
const IMax=Math.ceil(WIDTH/D)+1;
const JMax=Math.ceil(HEIGHT/D);
const colors=["rgb(54,49,45)","rgb(237,237,237)","rgb(229,117,67)",];// 黑,黄,绿
for(var i=0;i<IMax;i++){
for(var j=0;j<IMax;j++){
var pt=createPt(i*D+(j%2==0?0:1)*D/2,j*D/2*Math.sqrt(3));
//drawSolidCircle(ctx,pt.x,pt.y,3,"red");
drawCube(ctx,pt.x,pt.y,R,colors);
}
}
writeText(ctx,WIDTH-30,HEIGHT-5,"逆火原创","8px consolas","lightgrey");// 版权
}
}
/*----------------------------------------------------------
函数:用于绘制单个立方体
ctx:绘图上下文
x:立方体中心横坐标
y:立方体中心纵坐标
radius:中心到顶点的距离
colors:填充颜色数组
----------------------------------------------------------*/
function drawCube(ctx,x,y,radius,colors){
const T=radius/11;// 边框厚度
const D=T*4; // 小正三角形边长
var N=3;
// 大立方
for(i=0;i<N;i++){
var theta=Math.PI*2/N*i+Math.PI/6;
var angle=theta+Math.PI/3;
var r=radius;
var a=createPt(x+r*Math.cos(angle),y+r*Math.sin(angle));
angle=theta;
r=radius;
var b=createPt(x+r*Math.cos(angle),y+r*Math.sin(angle));
angle=theta-Math.PI/3;
r=radius;
var c=createPt(x+r*Math.cos(angle),y+r*Math.sin(angle));
ctx.fillStyle=colors[i];
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(a.x,a.y);
ctx.lineTo(b.x,b.y);
ctx.lineTo(c.x,c.y);
ctx.closePath();
ctx.fill();
}
// 中立方
for(i=0;i<N;i++){
var theta=Math.PI*2/N*i-Math.PI/6;
var angle=theta+Math.PI/3;
var r=radius/4*3;
var a=createPt(x+r*Math.cos(angle),y+r*Math.sin(angle));
angle=theta;
r=radius/4*3;
var b=createPt(x+r*Math.cos(angle),y+r*Math.sin(angle));
angle=theta-Math.PI/3;
r=radius/4*3;
var c=createPt(x+r*Math.cos(angle),y+r*Math.sin(angle));
ctx.fillStyle=colors[(i+1)%colors.length];
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(a.x,a.y);
ctx.lineTo(b.x,b.y);
ctx.lineTo(c.x,c.y);
ctx.closePath();
ctx.fill();
}
// 小立方
for(i=0;i<N;i++){
var theta=Math.PI*2/N*i+Math.PI/6;
var angle=theta+Math.PI/3;
var r=radius/2;
var a=createPt(x+r*Math.cos(angle),y+r*Math.sin(angle));
angle=theta;
r=radius/2;
var b=createPt(x+r*Math.cos(angle),y+r*Math.sin(angle));
angle=theta-Math.PI/3;
r=radius/2;
var c=createPt(x+r*Math.cos(angle),y+r*Math.sin(angle));
ctx.fillStyle=colors[i];
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(a.x,a.y);
ctx.lineTo(b.x,b.y);
ctx.lineTo(c.x,c.y);
ctx.closePath();
ctx.fill();
}
}
/*----------------------------------------------------------
函数:用于绘制实心圆,用途是标记点以辅助作图
ctx:绘图上下文
x:矩形中心横坐标
y:矩形中心纵坐标
r:圆半径
color:填充圆的颜色
----------------------------------------------------------*/
function drawSolidCircle(ctx,x,y,r,color){
ctx.fillStyle=color;
ctx.beginPath();
ctx.arc(x,y,r,0,Math.PI*2,false);
ctx.closePath();
ctx.fill();
}
/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){
var retval={};
retval.x=x;
retval.y=y;
return retval;
}
/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {
const date = Date.now();
let currDate = null;
while (currDate - date < milliSeconds) {
currDate = Date.now();
}
}
/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){
ctx.save();
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.font = font;
ctx.fillStyle=color;
ctx.fillText(text,x,y);
ctx.restore();
}
/*-------------------------------------------------------------
人间私语,天若闻雷;暗室欺心,神目如电!
--------------------------------------------------------------*/
//-->
</script>
END