文章目录
- 1.webrtc camera测试
- 2.ffmpeg 测试
- 3.Ubuntu 自带相机
- 4.解决办法
环境:windows10系统下,VMware的Ubuntu-22.04系统
问题:摄像头出现兼容问题,本来是想开发测试的,Ubuntu方便些。买了海康2K的USB摄像头,没买1080P是想着2K可以选分辨率。之前1080P的海康USB摄像头在 windows10 下 VMware 的 UOS 系统都是正常采集和使用的,想来2K在Ubuntu也是可以的。没想到啊,虚拟机直接出现兼容问题,各种app采集的图像出现方块隔离图形,通过apt upgrade更新也没用。找不到解决办法,内心拔凉拔凉。
windows 下可查摄像头:
$ ffmpeg -hide_banner -list_devices true -f dshow -i dummy
[dshow @ 0000022efa6fb9c0] "2K USB Camera" (video)
[dshow @ 0000022efa6fb9c0] Alternative name "@device_pnp_\\?\usb#vid_2bdf&pid_0281&mi_00#6&1399960&0&0000#{65e8773d-8f56-11d0-a3b9-00a0c9223196}\global"
[dshow @ 0000022efa6fb9c0] "耳机 (HIFI Audio)" (audio)
[dshow @ 0000022efa6fb9c0] Alternative name "@device_cm_{33D9A762-90C8-11D0-BD43-00A0C911CE86}\wave_{6BADEC19-D8BA-46B3-ACEA-9E36987284A4}"
[in#0 @ 0000022efa6ad100] Error opening input: Immediate exit requested
Error opening input file dummy.
状况(连接到 Ubuntu 虚拟机 - VMware->虚拟机->可移动设备(D)->2K USB Camera->连接):
1.自带摄像头启动花屏并崩溃或者干脆报错等
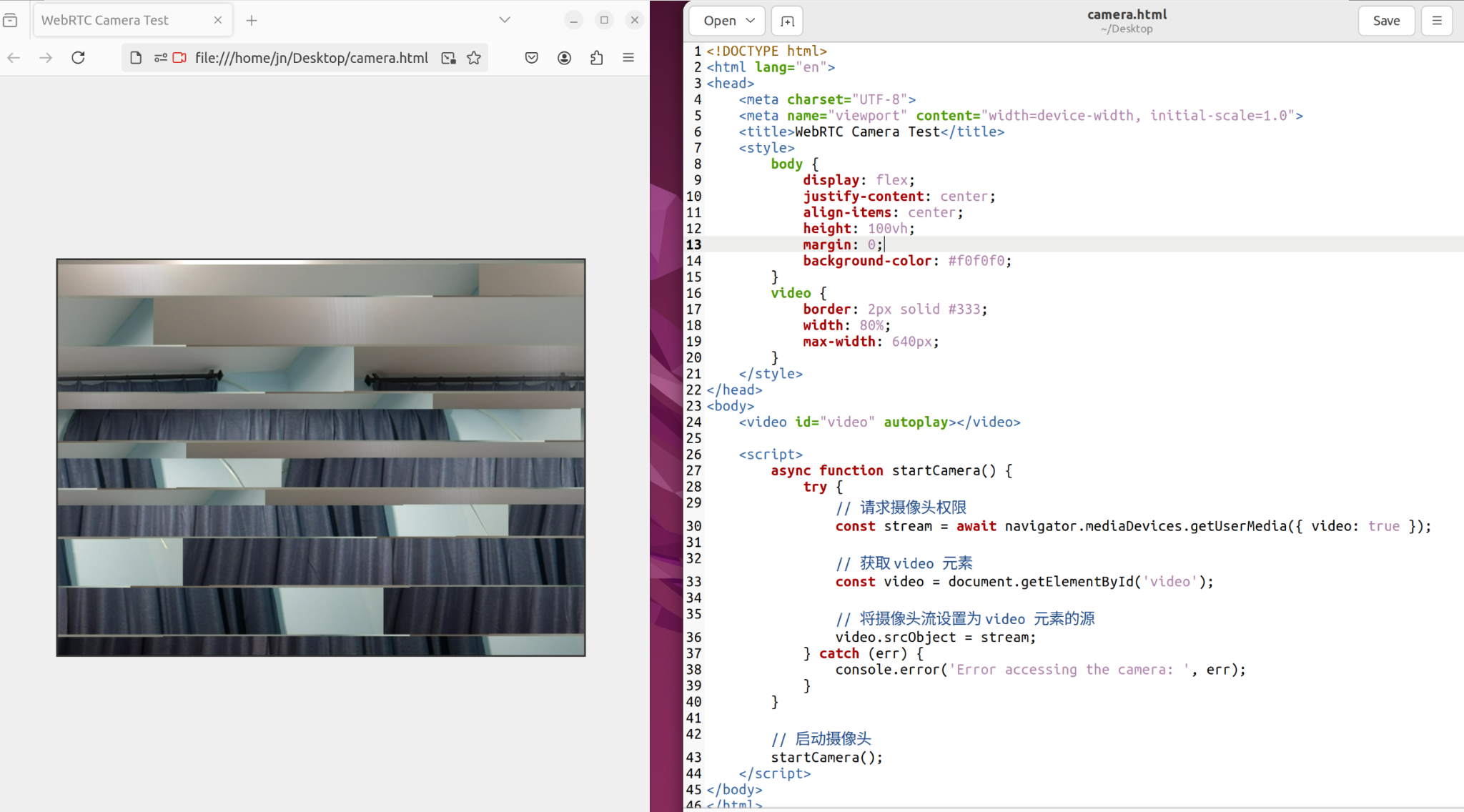
2.webrtc camera 火狐打开首图响应慢、方格图、数秒才刷新一帧等
3.ffmpeg 也是首图响应慢、方格图等
愁啊愁…
[jn@jn bin]$ lsusb
Bus 001 Device 004: ID 2bdf:0281 04014008_P040300_SN0002 2K USB Camera
Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 002 Device 003: ID 0e0f:0002 VMware, Inc. Virtual USB Hub
Bus 002 Device 002: ID 0e0f:0003 VMware, Inc. Virtual Mouse
Bus 002 Device 001: ID 1d6b:0001 Linux Foundation 1.1 root hub
[jn@jn bin]$
[jn@jn bin]$ v4l2-ctl --list-devices
2K USB Camera: 2K USB Camera (usb-0000:02:03.0-1):
/dev/video0
/dev/video1
/dev/media0
[jn@jn bin]$
[jn@jn bin]$ v4l2-ctl --list-formats-ext
ioctl: VIDIOC_ENUM_FMT
Type: Video Capture
[0]: 'YUYV' (YUYV 4:2:2)
Size: Discrete 640x360
Interval: Discrete 0.040s (25.000 fps)
Size: Discrete 640x480
Interval: Discrete 0.040s (25.000 fps)
Interval: Discrete 0.040s (25.000 fps)
[1]: 'MJPG' (Motion-JPEG, compressed)
Size: Discrete 640x360
Interval: Discrete 0.033s (30.000 fps)
Interval: Discrete 0.040s (25.000 fps)
Size: Discrete 1280x720
Interval: Discrete 0.033s (30.000 fps)
Interval: Discrete 0.040s (25.000 fps)
Size: Discrete 1280x960
Interval: Discrete 0.033s (30.000 fps)
Interval: Discrete 0.040s (25.000 fps)
Size: Discrete 1920x1080
Interval: Discrete 0.033s (30.000 fps)
Interval: Discrete 0.040s (25.000 fps)
Size: Discrete 2048x1536
Interval: Discrete 0.033s (30.000 fps)
Interval: Discrete 0.040s (25.000 fps)
Size: Discrete 2560x1440
Interval: Discrete 0.040s (25.000 fps)
Size: Discrete 640x480
Interval: Discrete 0.033s (30.000 fps)
Interval: Discrete 0.040s (25.000 fps)
Interval: Discrete 0.033s (30.000 fps)
Interval: Discrete 0.040s (25.000 fps)
[jn@jn bin]$
1.webrtc camera测试

html code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebRTC Camera Test</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
}
video {
border: 2px solid #333;
width: 80%;
max-width: 640px;
}
</style>
</head>
<body>
<video id="video" autoplay></video>
<script>
async function startCamera() {
try {
// 请求摄像头权限
const stream = await navigator.mediaDevices.getUserMedia({ video: true });
// 获取 video 元素
const video = document.getElementById('video');
// 将摄像头流设置为 video 元素的源
video.srcObject = stream;
} catch (err) {
console.error('Error accessing the camera: ', err);
}
}
// 启动摄像头
startCamera();
</script>
</body>
</html>
2.ffmpeg 测试
[jn@jn bin]$ time ./ffmpeg -f v4l2 -i /dev/video0 -vframes 1 output.jpg
ffmpeg version 4.4.5 Copyright (c) 2000-2024 the FFmpeg developers
built with gcc 11 (Ubuntu 11.4.0-1ubuntu1~22.04)
configuration: --prefix=/home/jn/Desktop/3rdParty/source/../libs/ffmpeg --pkg-config-flags=--static --enable-gpl --enable-nonfree --enable-cross-compile --enable-libx264 --enable-asm --enable-alsa --enable-pthreads
libavutil 56. 70.100 / 56. 70.100
libavcodec 58.134.100 / 58.134.100
libavformat 58. 76.100 / 58. 76.100
libavdevice 58. 13.100 / 58. 13.100
libavfilter 7.110.100 / 7.110.100
libswscale 5. 9.100 / 5. 9.100
libswresample 3. 9.100 / 3. 9.100
libpostproc 55. 9.100 / 55. 9.100
Input #0, video4linux2,v4l2, from '/dev/video0':
Duration: N/A, start: 405.937317, bitrate: 122880 kb/s
Stream #0:0: Video: rawvideo (YUY2 / 0x32595559), yuyv422, 640x480, 122880 kb/s, 25 fps, 25 tbr, 1000k tbn, 1000k tbc
Stream mapping:
Stream #0:0 -> #0:0 (rawvideo (native) -> mjpeg (native))
Press [q] to stop, [?] for help
[swscaler @ 0x56c3ff867e80] deprecated pixel format used, make sure you did set range correctly
Output #0, image2, to 'output.jpg':
Metadata:
encoder : Lavf58.76.100
Stream #0:0: Video: mjpeg, yuvj422p(pc, progressive), 640x480, q=2-31, 200 kb/s, 25 fps, 25 tbn
Metadata:
encoder : Lavc58.134.100 mjpeg
Side data:
cpb: bitrate max/min/avg: 0/0/200000 buffer size: 0 vbv_delay: N/A
frame= 1 fps=0.0 q=5.4 Lsize=N/A time=00:00:00.04 bitrate=N/A speed=7.25x
video:23kB audio:0kB subtitle:0kB other streams:0kB global headers:0kB muxing overhead: unknown
real 0m16.780s
user 0m7.400s
sys 0m9.216s
[jn@jn bin]$ ls
ffmpeg ffprobe output.jpg
[jn@jn bin]$
output.jpg:

3.Ubuntu 自带相机
直接GG

4.解决办法
① 麦克风:VMware->虚拟机->可移动设备(D)->声卡->连接
② 摄像头:VMware->虚拟机->设置->硬件->USB 控制器->连接->USB 兼容性( C )
( 前提:VMware->虚拟机->可移动设备(D)->2K USB Camera->连接)
修改:我是修改 USB 2.0 -> USB 3.1 之后就OK了,如果你也遇到这个问题可以相互切换试试