系统程序文件列表

项目功能:用户,员工,保险信息,保单信息,申请理赔,事故调查,赔偿金发放
开题报告内容
基于Vue框架的车辆理赔系统开题报告
一、项目背景与意义
随着汽车保有量的持续增长,车辆事故频发,车辆保险理赔成为保险公司和车主共同关注的焦点。传统的车辆理赔流程繁琐、效率低下,涉及多方沟通、资料审核、现场勘查等多个环节,不仅增加了理赔成本,也延长了车主的等待时间,影响了客户满意度。因此,开发一套高效、便捷、智能化的车辆理赔系统,实现理赔流程的自动化与数字化管理,已成为提升保险公司服务质量、增强市场竞争力的迫切需求。
二、系统目标
本项目的核心目的在于设计并实现一套功能完善、操作简便、高效智能的车辆理赔系统。该系统需具备用户管理、员工管理、保险信息管理、保单信息管理、申请理赔、事故调查、赔偿金发放等核心功能,旨在通过信息化手段,优化理赔流程,提高理赔效率与服务质量,为保险公司和车主双方带来便利与效益。
三、系统主要功能
- 用户管理:实现车主和保险公司员工的注册、登录、权限分配等功能,确保系统操作的安全性和规范性。
- 保险信息管理:提供保险产品的录入、查询和修改功能,支持保险公司对保险产品的统一管理。
- 保单信息管理:详细记录投保信息与保单信息,支持保单查询、修改和打印等功能。
- 申请理赔:车主可通过系统在线提交理赔申请,并实时跟踪理赔进度,提高理赔透明度。
- 事故调查:实现事故调查流程的自动化与标准化,支持现场照片、视频、文字描述等多媒体信息的上传和存储,提高事故认定的准确性与效率。
- 赔偿金发放:优化赔偿金发放流程,确保资金快速、准确地到达车主手中。
- 数据统计与分析:提供完善的数据统计与分析功能,为保险公司提供决策支持与优化建议。
四、技术选型
前端
- Vue.js:用于构建用户界面的渐进式JavaScript框架,支持声明式渲染,创建动态的单页应用(SPA)。
- HTML/CSS:用于定义网页的结构和内容,以及样式和布局。
- JavaScript:实现前端交互效果,如表单验证、动态内容更新等。
后端
- Node.js:作为后端服务器运行环境,提供高效、稳定的服务。
- Express:Node.js的Web应用框架,用于快速搭建Web应用。
- MySQL:关系型数据库管理系统,用于存储、检索和管理数据。
开发工具
- Vscode:集成开发环境,支持代码编写、调试和项目管理。
- Navicat:数据库管理工具,用于连接和管理MySQL数据库。
五、系统设计与实现
1. 系统架构设计
系统采用前后端分离的设计模式,前端使用Vue.js框架,后端使用Node.js结合Express框架,数据库采用MySQL。前端通过Ajax请求与后端进行数据交互,后端处理业务逻辑并操作数据库,最后将结果返回给前端展示。
2. 数据库设计
设计合理的数据库表结构,包括用户表、保险信息表、保单信息表、理赔申请表、事故调查表等,确保数据的完整性和一致性。
3. 功能模块实现
- 用户管理模块:实现用户的注册、登录、权限分配等功能。
- 保险信息管理模块:提供保险产品的录入、查询和修改功能。
- 保单信息管理模块:详细记录投保信息与保单信息,支持保单查询、修改和打印等功能。
- 申请理赔模块:车主在线提交理赔申请,并实时跟踪理赔进度。
- 事故调查模块:支持现场照片、视频、文字描述等多媒体信息的上传和存储,提高事故认定的准确性与效率。
- 赔偿金发放模块:优化赔偿金发放流程,确保资金快速、准确地到达车主手中。
- 数据统计与分析模块:提供完善的数据统计与分析功能,为保险公司提供决策支持。
进度安排:
第一阶段:2023年1月11日-2024年3月9日, 确定毕设题目,查阅资料,完成开题报告,进行开题答辩。
第二阶段:2024年3月10日-2024年3月31日,查阅资料,调研系统需求,熟悉课题所需要的编译软件、数据库和设计语言等;
第三阶段:2024年4月1日-2024年4月30日,完成系统分析,设计,编码,测试等工作,同时完善文献综述及外文翻译,完成论文初稿;
第四阶段:2024年5月1日-2024年5月20日,中期检查后,进行系统完善和测试,修改完善论文文稿;
第五阶段:2024年5月21日-2024年6月1日,修改系统bug,完善论文,准备毕业答辩。
参考文献:
- 张茂林,白海涛,王铂智.基于微信小程序的驾校预约系统[J].电子世界,2018,(09):161+163.
- 孙根. 基于SSM框架的驾校管理平台的研究与实现[D].武汉邮电科学研究院,2019.
- 李双,郭晨晨,李佳虎,张慧娥.基于SSM框架的智能驾校系统的设计与开发[J].电脑知识与技术,2022,18(03):62-63+65.
- 李佳隆.驾校综合服务平台系统的设计与实现[J].中小企业管理与科技(中旬刊),2019(04):119-120.
- 张满意.基于ACCESS2010数据库的驾校学员培训管理系统开发[J].电脑知识与技术,2018,14(34):85-86+89.
- 胡晓岚,胡北军.浅谈驾驶员培训管理信息系统建设的必要性[J].现代交际,2017(05):185+184.
- 张敏. 昆明市康驰驾校管理系统的设计与实现[D].电子科技大学,2017.
- 张茂林,白海涛,王铂智. 基于微信小程序的驾校预约系统[J].电子世界,2018(09):23-25.
- 许跃颖.基于敏捷开发的SSM Web应用开发措施[J].电子制作,2021,(16):45-46+22.
- 许跃颖.基于敏捷开发的SSM Web应用开发措施[J].电子技术与软件工程,2021,(12):28-29.
- 龚兰兰,凌兴宏. 基于敏捷开发的SSM Web应用开发实践[J].实验技术与管理,2020,(02):16-18.
- 曹华山.SSM框架在Web应用开发中的设计与实现[J].无线互联科技,2021,18(11):108-109.
- 陈钊. SSM框架在Web应用开发中的设计与实现研究[J].电脑知识与技术,2021,(10):226-227.
- 邱丹萍. Web开发中SSM框架的分析[J].电脑知识与技术,2020,(17):77-78.
- 荣钦科技,吕文达.JSP2.3动态网页技术(第六版)[M].博硕文化股份有限公司:2019-01-01.
- 肖睿,程宁,田崇峰,金志雄,杜毅. MySQL数据库应用技术及实战[M].人民邮电出版社:, 201801.177.
- 赵学作.MySQL数据库主从数据同步的设置[J].网络安全和信息化,2021(11):94-97.
- Hayley Amie C.,Shiferaw Brook,Aitken Blair,Vinckenbosch Frederick,Brown Timothy L.,Downey Luke A.. Driver monitoring systems (DMS): The future of impaired driving management?[J]. Traffic Injury Prevention,2021,22(4):165-168.
Ishii Hideaki,Doi Takehiko,Tsutsumimoto Kota,Nakakubo Sho,Kurita Satoshi,Shimada Hiroyuki. Long-Term Effects of Driving Skill Training on Safe Driving in Older Adults with Mild Cognitive Impairment.[J]. Journal of the American Geriatrics Society,2020,69(2):99-101.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端技术栈
HTML和CSS:这是构建网页的基础,用于定义页面的结构和样式。
JavaScript:用于实现页面的交互功能,增强用户体验CSS (Cascading Style Sheets):用于描述HTML文档的样式和布局。可以控制字体、颜色、间距、布局等视觉表现。
Vue.js:一种流行的前端框架,常与SSM后端框架结合使用,实现前后端分离开发。Vue.js 能够帮助开发者快速构建动态的用户界面,并且易于维护和扩展。
后端技术栈
Spring:
控制反转(IoC):通过依赖注入(DI)管理各层组件,简化了企业级应用的开发流程
面向切面编程(AOP):用于事务管理、日志记录和权限控制等功能
业务对象管理:使用Spring来管理业务对象,确保其生命周期和依赖关系
MyBatis
数据持久化引擎:基于JDBC,提供SQL语句的映射和执行
动态SQL支持:通过XML文件配置SQL语句,便于统一管理和优化
开发工具
在开发SSM项目时,可以选择多种集成开发环境(IDE),其中较为常用且推荐的有:
IntelliJ IDEA:
IntelliJ IDEA是一款功能强大的IDE,支持Maven项目管理和构建,适合进行复杂的SSM项目开发。
可以通过IDEA创建新的Maven项目,并配置好所需的插件和库文件。
Eclipse:
Eclipse也是一个非常流行的IDE,支持Maven项目管理,适合初学者和有一定经验的开发者
开发流程:
• 首先,使用HTML、CSS和JavaScript结合Vue.js构建前端界面,实现用户交互和动态内容展示。接着,在后端使用SSM语言实现Controller层,处理用户请求并返回视图或JSON数据,处理前端请求并提供业务逻辑。同时,利用MySQL数据库进行数据存储和查询,确保数据的持久化和一致性。开发过程中,通过IDEA/Eclipse进行代码编写、调试和项目管理,确保开发效率和代码质量。通过以上步骤,开发者可以利用SSM框架快速搭建一个功能完善的Java Web应用。每个步骤都需要仔细配置和测试,以确保系统的稳定性和高效性。
使用者指南
理解基本概念:了解HTML、CSS和JavaScript的基本概念是非常重要的。
Java基础:熟悉Java语言的基本语法和常用类库。
Servlet和JSP:了解Servlet的工作原理以及如何使用JSP进行页面展示。
Maven:掌握Maven的基本配置和项目管理。
数据库知识:了解SQL语言和数据库设计原则,学习如何使用MySQL进行数据存储和管理。
实践项目:通过实际项目来应用所学知识,这是提高技能的最佳方式。
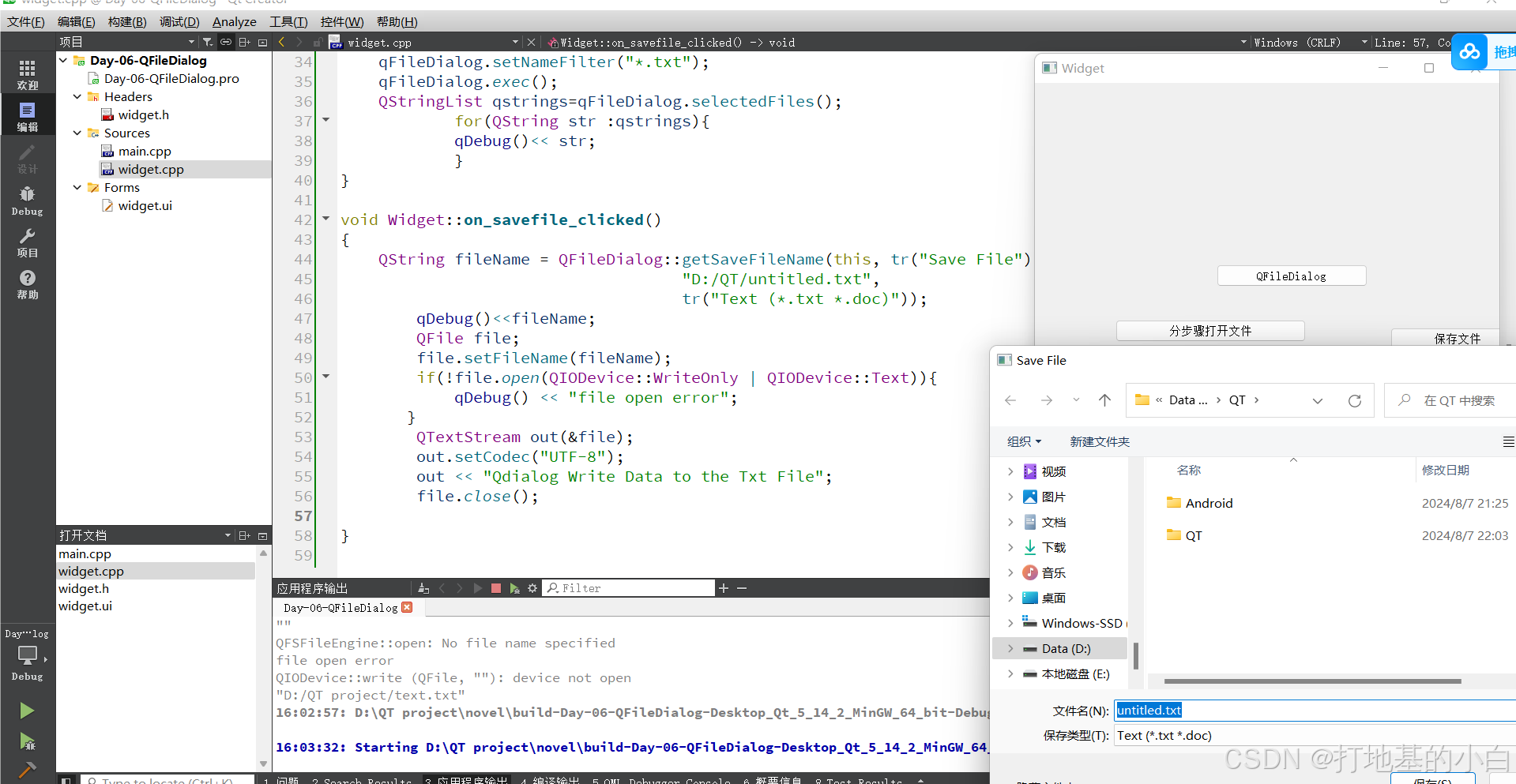
程序界面: