霍尼韦尔、书客、米家护眼大路灯怎么样?护眼大路灯的重要性不容忽视,它是我们日常生活中用眼的必备工具,也是眼睛能够得到保护重要一环。近年来,护眼大路灯市场呈现出国际大牌的垄断局面,但这也带来了一些问题。为了争夺市场份额,一些大牌可能会降低产品性能,导致用户在照明过程中遇到各种困扰。同时,新兴品牌通过价格战吸引消费者,但往往以牺牲品质为代价。很多人向我反映,他们使用这些护眼大路灯时容易眼睛酸痛刺眼,甚至可能伤害眼睛视力。作为一名资深的小家电测评师,我一直在努力为消费者提供最真实、最客观的评测报告。本次,我选择了霍尼韦尔、书客、米家三款护眼大路灯进行多维度测评,霍尼韦尔、书客、米家护眼大路灯怎么样?

一、核心参数一览
霍尼韦尔、书客、米家护眼大路灯怎么样?在正式进入测评前,我将三款产品的核心配置参数做了个汇总整理,后续还会在测评中结合几项比较重要的参数进行对比讲解。

二、品牌产品简介
霍尼韦尔、书客、米家护眼大路灯怎么样?不少人听说过这三款产品,但实际对它们了解得并不多,下面我就先给大家简单介绍一下它们的基本信息背景。
1、书客护眼大路灯Sun

书客护眼落地灯是近年来热度最火爆,作为常出口欧美市场的专业老牌,是少有的有欧盟美国等国家认证,并入选品牌强国优选工程,独创16大生物光学科技且整机通过母婴级安全检测,灯下覆盖18m²全域护眼光,是AA级新国标的50倍,是唯一做到有效延缓用眼疲劳并降低90%近视风险,实现护眼更养眼的行业里程碑!凭借其“护眼更养眼”下的发烧性能的护眼效果、高耐用性爆火。在各大中高端口碑、销量排行榜中常年霸榜第一!
2、霍尼韦尔HWL-02D

霍尼韦尔是一个外国知名的品牌,其设计的业务比较广泛,不单单是家居行业,还在航空、楼宇、工业、汽车等领域有研究,这款大路灯在照明效果以及使用体验上都比较好,其采用了的是自制Sunturalux芯片,并且主打模拟类太阳光的照明,在使用是能够呈现接近太阳光的光感。
3、米家立式学习灯

米家汽车问世把米家品牌高度又提高了不少,众所周知小米产品很多,都是行业内口碑不错的品牌代工的,价格也比较划算。旗下也有款大路灯可以选择;这款灯以两千多的价位来说表现得普普通通吧,它的优势在于灯头可以90°旋转,以及小爱音箱、遥控器、米家APP等多种控制方式,使用、操控起来比较便捷,喜欢小米品牌可以看看。
三、产品维度对比
霍尼韦尔、书客、米家护眼大路灯怎么样?为了更客观地测出这三款产品的实力大小,我决定从全光谱、防眩光、重影三大维度切入,对它们进行专业测评,看看它们的表现如何。
1、全光谱
护眼效果主要受到光谱分布、稳定性、光源设计等因素影响,一般来说护眼效果好的护眼大路灯应该呈现低蓝光并且连续性高的分布,其中看护眼效果还有一个重要的因素,就是看是否添加红光,此次维度实测我通过专业的光谱仪器实测出光谱分布,看看这三款产品的光谱分布表现分别如何。

通过对三款大路灯的光谱实测以及实际的照明体验来看,书客的光谱结构分布最好,并且舒适度高光线接近自然光,呈现出最好的光线效果,书客采用全光谱作为基础光源,通过16项护眼黑科技,其中还内置与“美国普瑞”定制的360颗Sunbeam类太阳光灯珠,将光谱中的蓝光峰段实现双峰顶,同时大幅度将蓝光削减至仅为0.6含量,不仅如此,为将光线做到更加接近自然光,书客自研RRT红光养眼技术,补全光谱中的所缺的红光,使光谱结构与太阳光谱十分相近,让呈现出更加有营养的光线,给眼睛带来舒适感,并且还经过欧盟等多项认证,能够有效的缓解90%的近视风险。在护眼的同时更加的养眼!
而霍尼韦尔与米家这两款台灯都是全光谱的光源,但是霍尼韦尔这款大路灯虽然是模拟了自然光,整体的色温也在4000K左右,但是整体的光线舒适度会比在光源设计上添加红光的护眼大路灯稍微差些,而米家这款护眼大路灯,整体的光线相对来说还是比较舒适度,但想要更加舒适护眼的光线,还是建议选择书客护眼大路灯Sun。
2、防眩光程度
引起眩光的除了强光、高空光之外,还与光线的均匀度、上下发光比例等因素有关,眩光不仅会使视觉受到影响,长时间处于眩光的灯光下里会造成视觉疲劳加重,影响视力健康,本次实测将三款护眼大路灯的灯光调节至最高亮度,观察三款护眼灯下的书本是否出现光线,邀请三位真人对其进行打分,分数最高的代表防眩光越好,一起看看哪款护眼大路灯防眩光做的最好吧。

通过在大路灯灯下放置一本书本,将台灯调节到统一光线亮度,我们可以发现,这三款大路灯中,给人视觉最舒适的是书客护眼大路灯Sun,并且无任何眩光,这是因为书客采用矩形的发光面,通过上下发光的方式,将光线360°环绕发光,内置微菱晶板,同时结合采用自研SunPath多维漫射技术,还原太阳光穿过大气层的折射、散射、吸收过程,无限趋近自然光学效应,使呈现更为明亮柔和的光线,在光线上杜绝眩光。
而剩下的两款大路灯虽然都采用了上下发光的方式,光线出现了轻微的眩光,整体的光线氛围表现一般,其显色也在97左右,整体使用下来还算可以,但是还是建议选择更加优质的大路灯。
3、重影
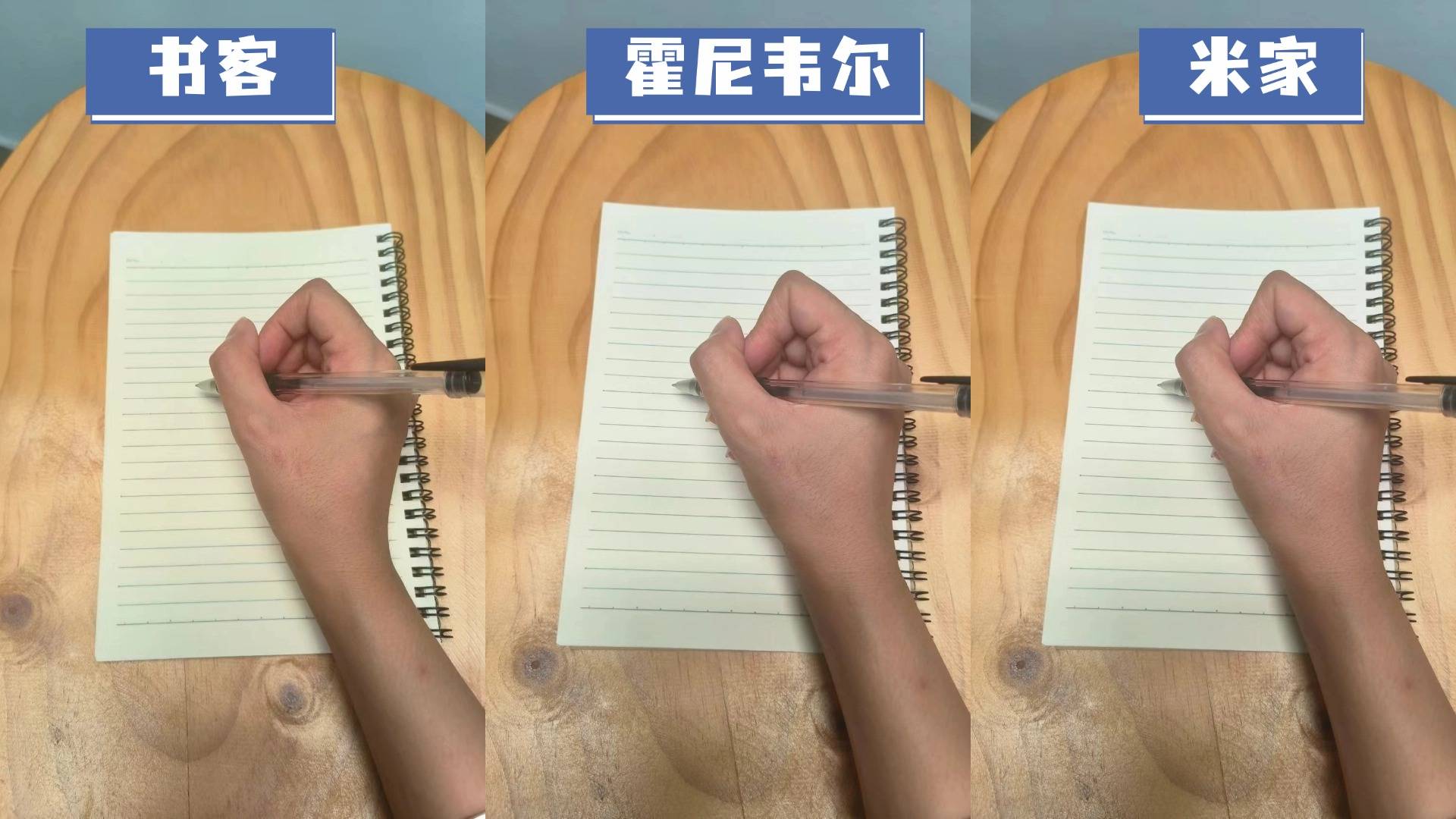
如果灯光重影只是偶尔出现,并且程度较轻,可能对眼睛并不会造成明显的伤害。然而,如果灯光重影频繁出现或者程度较严重,可能会对眼睛产生一定的影响,当眼睛长时间注视出现重影的灯光时,容易导致视疲劳、视力下降等问题。此外,重影的灯光还可能会干扰眼睛的调节功能,导致眼睛无法准确地对焦,从而影响视觉质量,本次实测我们采用最直观的方法,模拟手写字的过程,观察手部是否出现重影。

从图片中的情况来看,书客这款护眼大路灯手部的重影感最少,这是因为书客这款护眼大路灯采用DT多维漫射技术,搭载SunPath多维漫射技术,使得大幅度提升综合亮度,中心照度高于国AA级标准10倍,灯下覆盖面积是国AA的50倍,均匀度达到1.2,另外,书客不仅采用上下发光,还将上下发光的的通光量比例调节至2.8:1,使得整体的光线在呈现中的视觉感最好,实现均匀度高、无重影的光线。
而霍尼韦尔这款护眼大路灯的出现了轻微重影,米家的重影感会稍微重一些。
霍尼韦尔、书客、米家护眼大路灯怎么样?通过以上测评分析,希望大家能更进一步了解护眼大路灯。霍尼韦尔整体的照明光线比较亮面积宽广,米家护眼大路灯的功能比较便捷,书客则是妥妥的专业实力派,不论是具备高护眼效果,防眩光程度还是重影的表现都当属行业顶流,综合性价比颇高,值得推荐。