部署 Redis ( Docker )
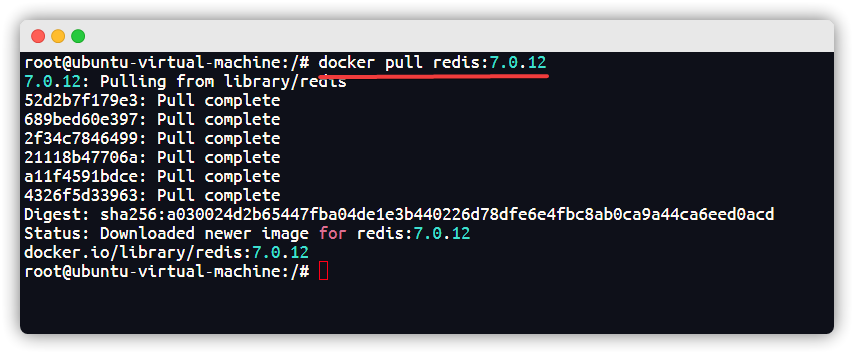
[Step 1] : 拉取 Redis 镜像, 推荐使用 7 的 Redis 版本
docker pull redis:7.0.12

[Step 2] : 创建 Redis 相关目录 ➡️ 启动 Redis 容器 ➡️ 拷贝文件 ➡️ 授权文件夹 ➡️ 删除容器
# 创建 Redis 相关目录
mkdir -p /data/redis/{conf,data,log}
touch /data/redis/log/redis.log
touch /data/redis/conf/redis.conf
# 启动 Redis 容器
docker run -p 6379:6379 --name redis -d redis:7.0.12
# 拷贝文件
docker cp redis:/data /data/redis
docker cp redis:/etc/redis.log /data/redis/log
docker cp redis:/etc/redis/redis.conf /data/redis/conf
# 授权文件夹
chmod -R 777 /data/redis/conf/redis.conf /data/redis/log/redis.log /data/redis/data
# 删除容器
docker rm -f redis
[Step 3] : 创建 Redis 容器
docker run --name redis \
-p 6379:6379 --restart=always \
-v /data/redis/data:/data \
-v /data/redis/log/redis.log:/etc/redis.log \
-v /data/redis/conf:/etc/redis/redis.conf \
-d redis:7.0.12 redis-server /etc/redis/redis.conf
- 相关参数解释 :
docker run:这是 Docker 的命令,用于创建并运行一个新的容器。--name redis:这个参数设置了容器的名称为redis,这样可以更容易地管理和访问该容器。-p 6379:6379:这表示端口映射,将宿主机的 6379 端口映射到容器的 6379 端口。--restart=always: 表示如果容器退出或 Docker 服务重启,Docker 都会自动重启该容器。-v /data/redis/data:/data:这是一个卷映射,将宿主机的/data/redis/data目录映射到容器内的/data目录。这用于持久化数据,即使容器被删除,数据仍然保存在宿主机上。-d:这个标志表示以守护进程模式运行容器,即容器将在后台运行。redis:7.0.12:这是要运行的 Docker 镜像的名称和版本号。redis-server /etc/redis/redis.conf:这是容器内运行的命令,redis-server是启动 Redis 服务的命令,/etc/redis/redis.conf指定了 Redis 服务使用的配置文件路径。
[Step 4] : 查看 Redis 日志
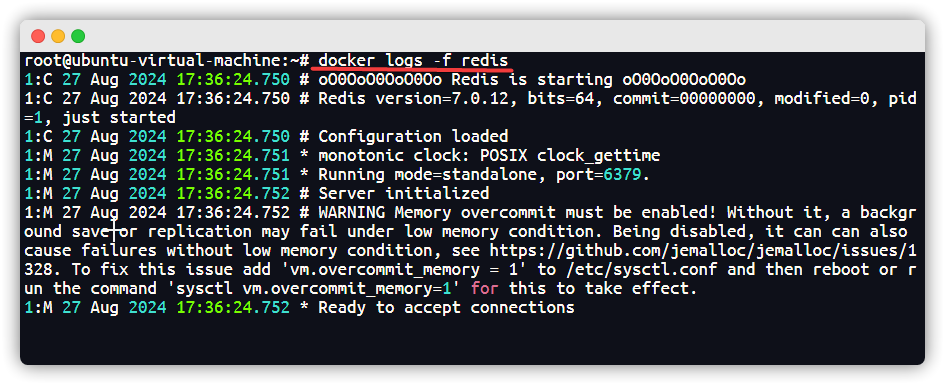
docker logs -f redis

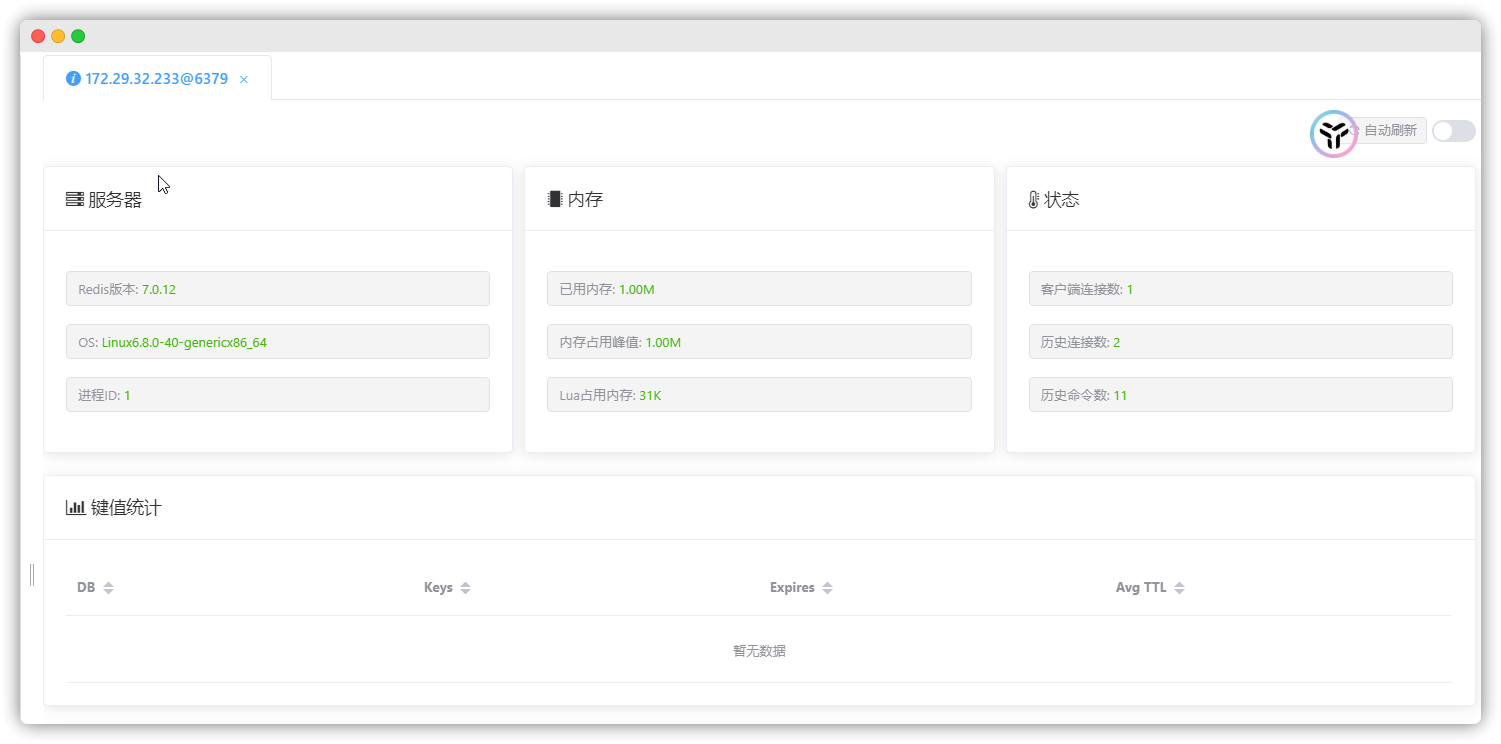
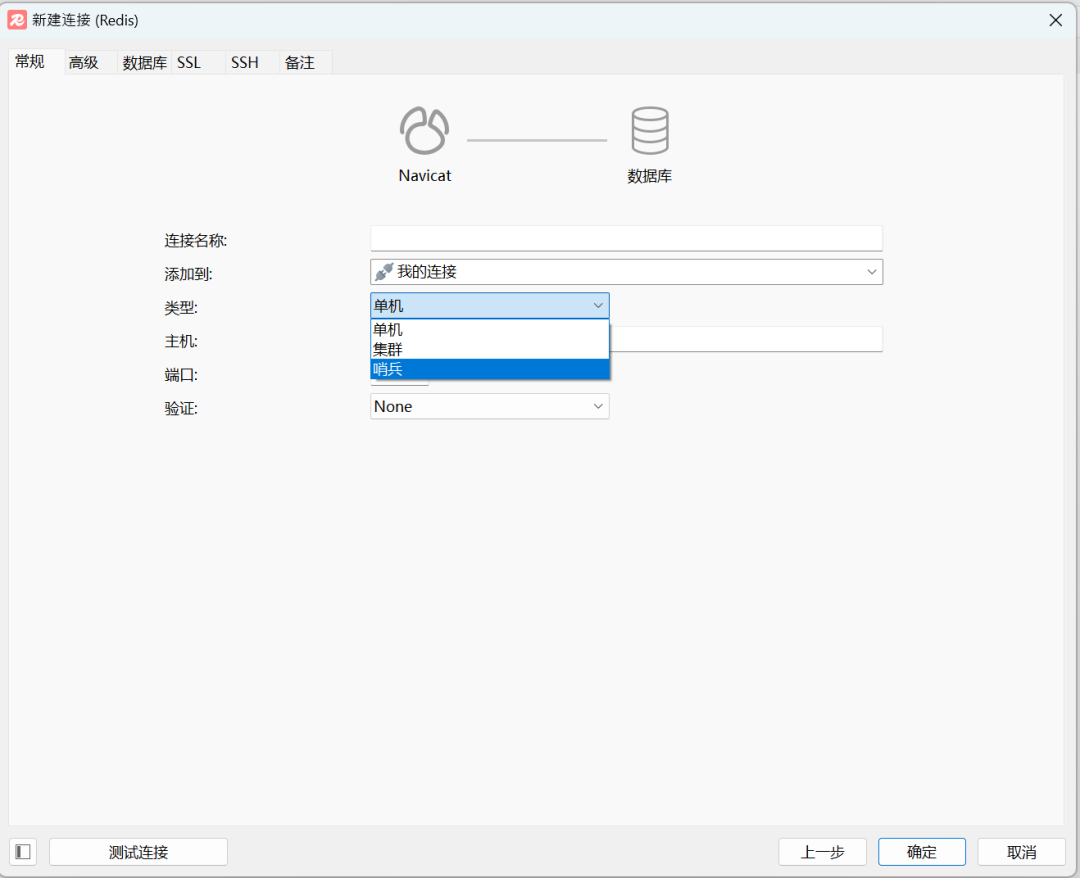
[Step 5] : 用Redis连接工具查看是否成功部署 Redis
- 填写 Redis 连接信息

- 连接成功 !