目录
https
做证书
harbor仓库
https
https是加密的http,它的端口是443,它的协议是tcp协议。建立连接和普通的tcp是一样的,都是三次握手和四次挥手,但是它三次握手之后有一个步骤:SSL或者TLS握手的过程,这个过程是为了建立安全的加密通信通道。
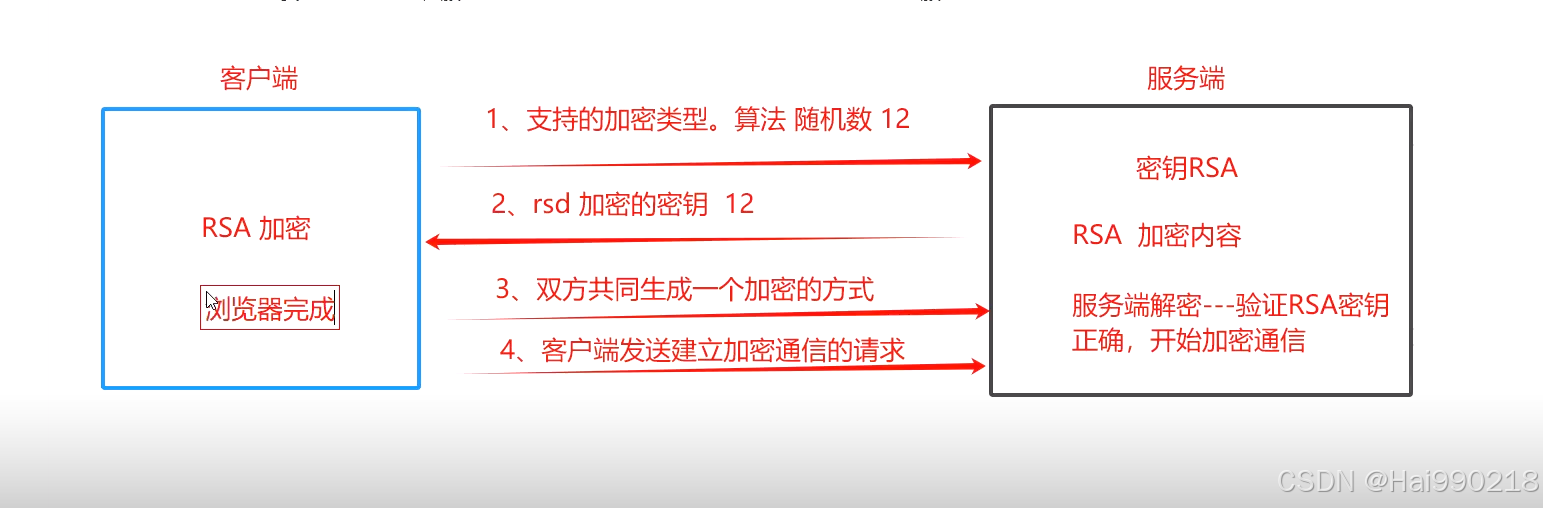
SSL或者TLS握手的过程:
1. 客户端向服务端发送一个信息,包含客户端支持的SSL/TLS的协议版本、加密算法的列表、随机数等等
2. 服务端收到信息之后回复客户端,确认使用的SSL/TLS的加密版本、加密算法、发送随机数给客户端。发送随机是为了双方确认身份。
3. 服务端发送数字证书给客户端,数字证书包含服务器的公钥,客户端有了公钥之后,就可以确认服务器的真实身份
数字证书获取方式:1.买
2.服务器自己签发(自己做)
4. 密钥交换:服务端和客户端协商一个对称加密的密钥,用于后续的加密通信。
密钥怎么生成:服务器的公钥加密之后生成客户端的对称密钥,然后服务器解密得到密钥
5. 只有上述完成之后,服务端和客户端才能进行加密的通信
加密的本质就是服务端和客户端之间互相认证的密钥对。

做证书
mkdir -p /data/cert
cd /data/cert/
openssl genrsa -des3 -out server.key 2048 自己签发的私钥文件
解释:openssl genrsa:表示生成RSA的密钥
-des3:表示DES加密算法对私钥进行加密
-out server,key:表示私钥文件的文件名
2048:表示RSA密钥的位数是2048位
然后输入两次密码(自己定义)
根据私钥文件签发请求文件:
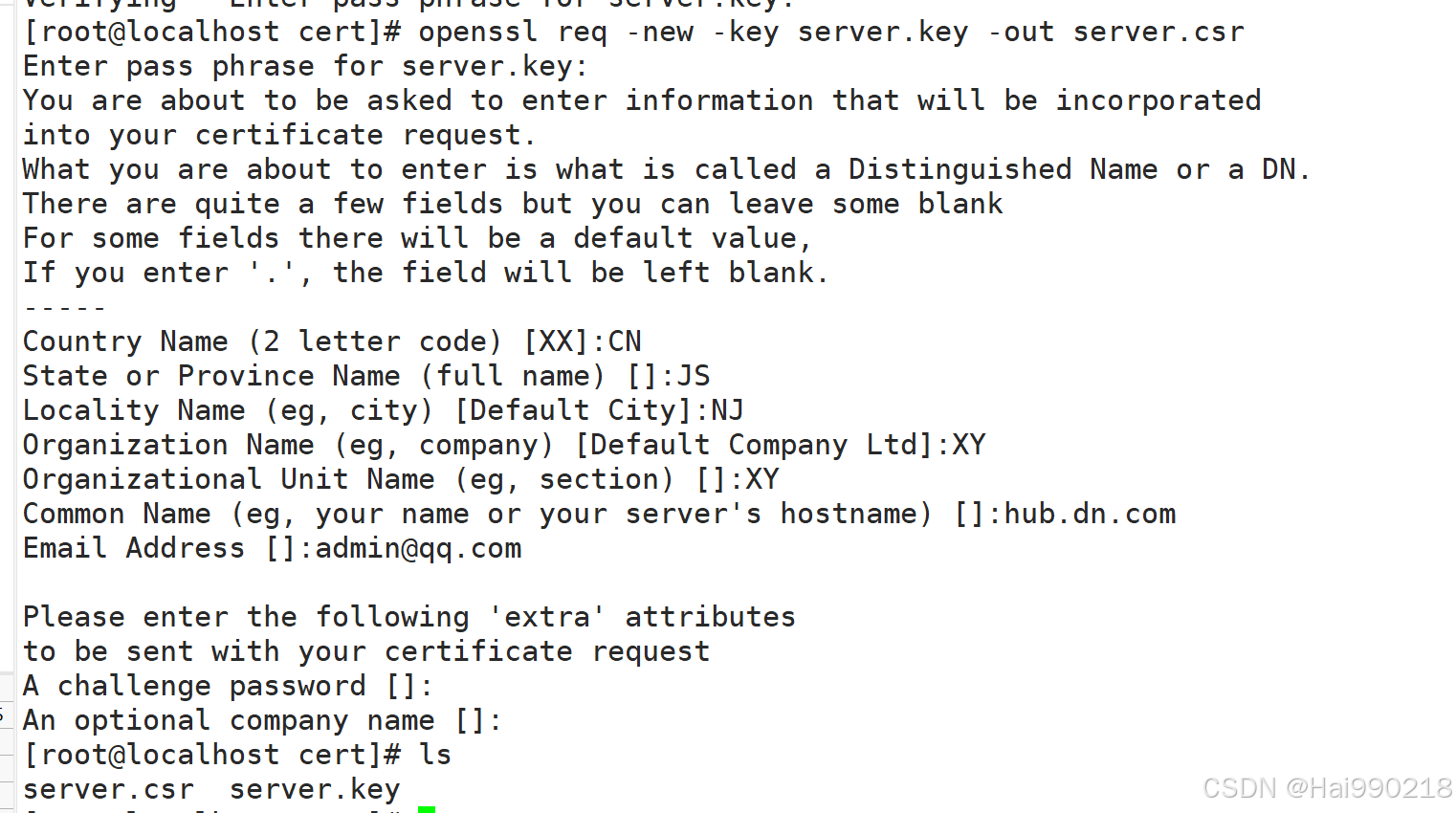
openssl req -new -key server.key -out server.csr

cp server.key server.key.org
openssl rsa -in server.key.org -out server.key 清除私钥的密码
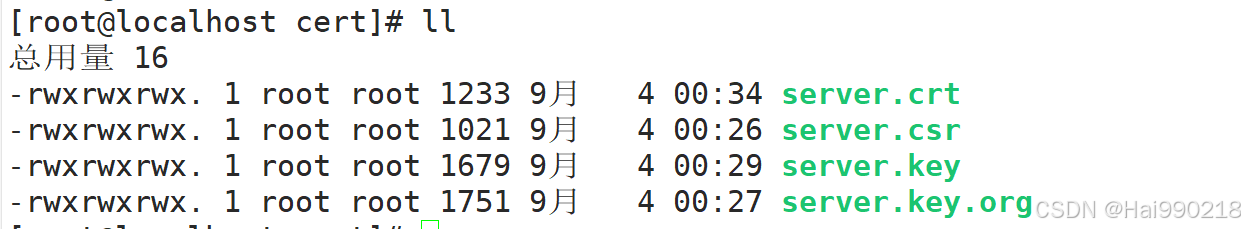
openssl x509 -req -days 1000 -in server.csr -signkey server.key -out server.crt 对证书进行签名
解释:
x509:x.509证书是openssl常用的公钥证书的标准
-req:输入的文件是一个证书签名请求,就是csr来对crt文件进行签名证书
-days 1000 :证书的有效期是1000天
-in server.csr:指定证书签名的请求文件
-signkey server.key:使用私钥对生成的证书进行自签名,这里的私钥与csr中的公钥是匹配的
-out server.crt:生成自签名证书文件
chmod 777 /data/cert/*

此时证书就已经做好了
harbor仓库
前期:需要先把上面的证书做好,才能建仓库
cd /opt/harbor/
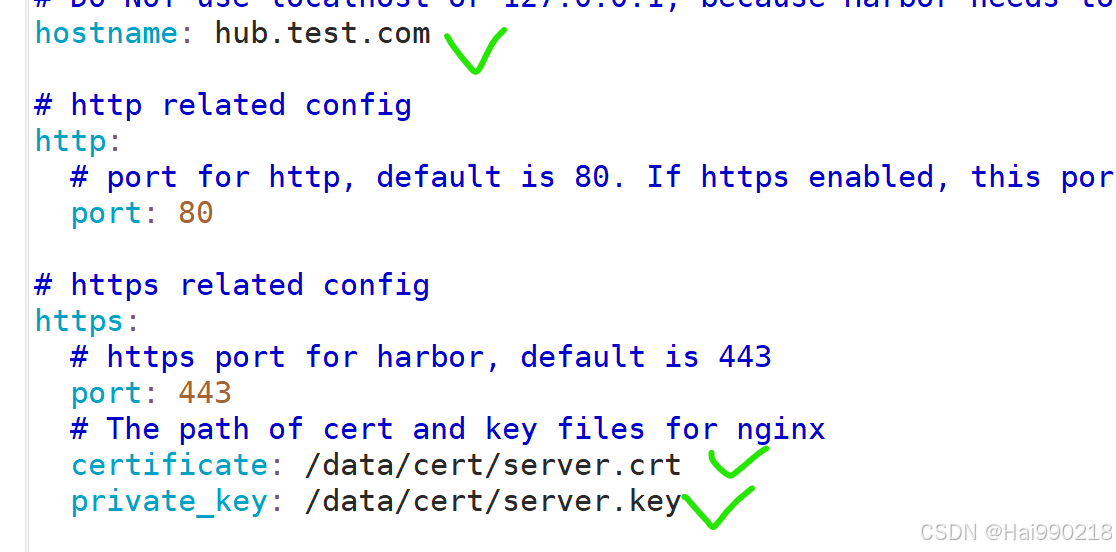
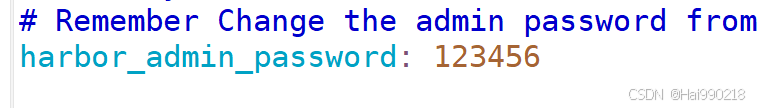
vim harbor.yml


./prepare
./install.sh
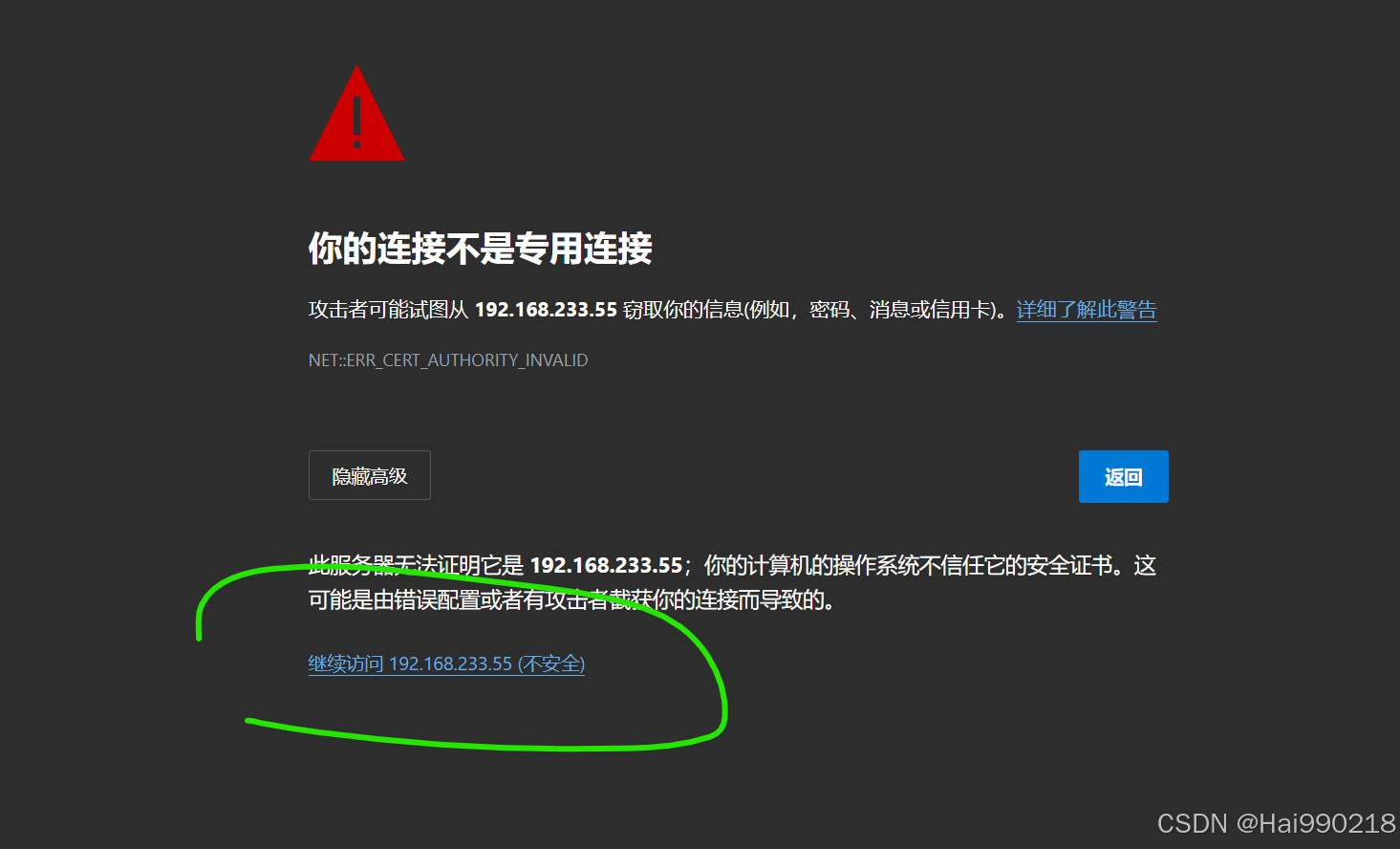
然后访问本机的ip地址 192.168.233.55

此时会出现警告,直接点高级——继续访问
cd /
scp -r data/ root@192.168.233.31:/
scp -r data/ root@192.168.233.32:/
scp -r data/ root@192.168.233.33:/
然后回到我们k8s集群的1主2node 主机上同步操作(三台都要操作)
mkdir -p /etc/docker/certs.d/hub.test.com
cd /data/cert/
cp server.crt server.csr server.key server.key.org /etc/docker/certs.d/hub.test.com
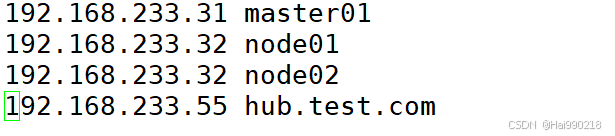
vim /etc/hosts
做域名映射

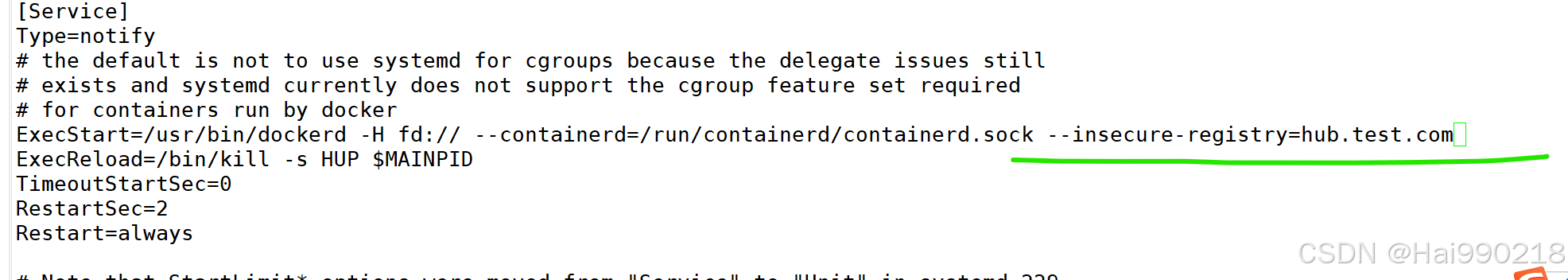
vim /lib/systemd/system/docker.service

systemctl daemon-reload
systemctl restart docker
此时就完成了
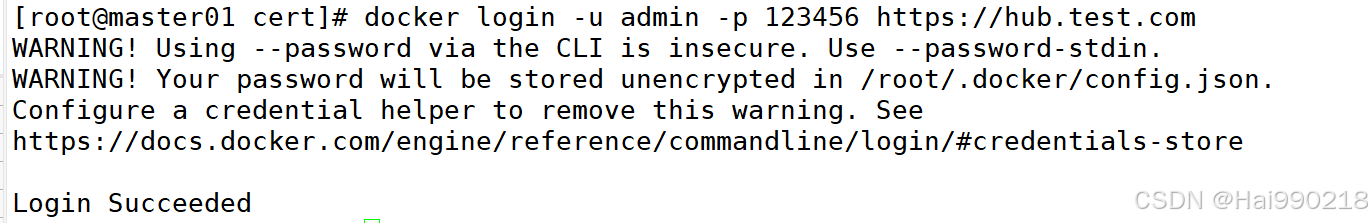
在node节点上测试登录仓库:docker login -u admin -p 123456 https://hub.test.com

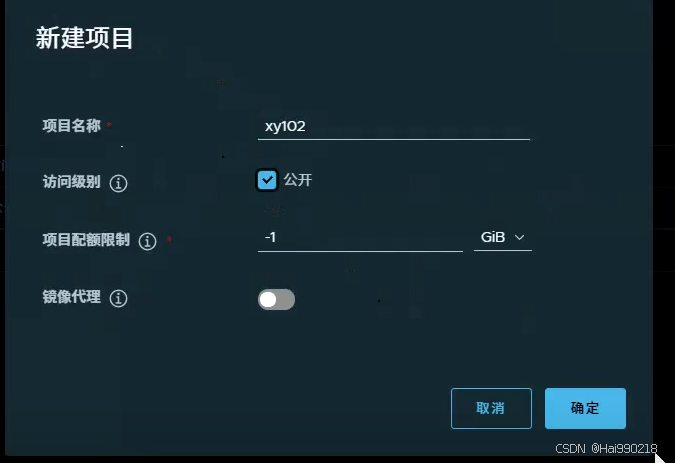
然后我们回到浏览器

在node节点主机上操作:
docker tag nginx:1.22 hub.test.com/xy102/nginx:v1
docker push hub.test.com/xy102/nginx:v1
回到master 主机上操作:
cd /opt/k8s-yaml/
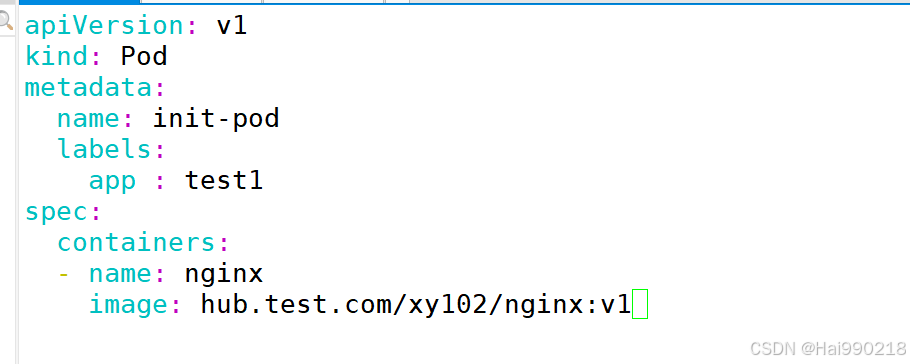
vim init1.yaml

kubectl apply -f init1.yaml