目录
一、集合控件
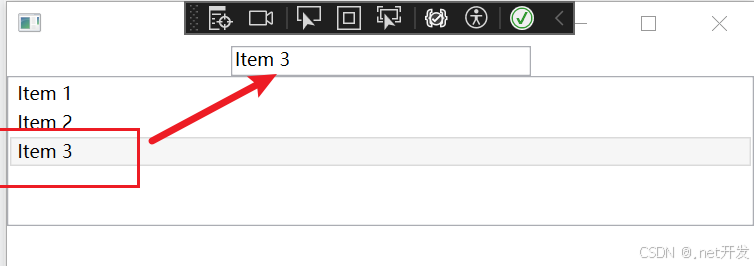
1. ListBox可选项列表
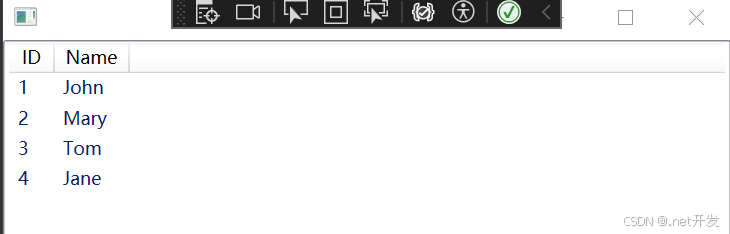
2. ListView数据列表控件
3. DataGrid数据表格控件
4. ComboBox下拉框控件
5. TabControl
6. TreeView 树形控件
7. Menu菜单
8. ContextMenu上下文菜单
二、图像控件
1. Ellipse 椭圆
2. Line线段
3. Rectangle矩形
4. Polyline折线
5. Polygon多边形
6. Path路径
6.1 简单集合(线条、矩形、椭圆)
6.2 PathGeometry路径几何
6.2.1 三角形
6.2.2 扇形
6.3 GeometryGroup组合图形
6.4 CombinedGeometry融合几何图形
7. Path标记语法
一、集合控件
1. ListBox可选项列表
<StackPanel>
<TextBox x:Name="textBox" Height="20" Width="200" />
<!--SelectionChanged: 当选定内容改变时触发此事件-->
<ListBox x:Name="listBox" Height="100" SelectionChanged="listBox_SelectionChanged">
<ListBoxItem>Item 1</ListBoxItem>
<ListBoxItem>Item 2</ListBoxItem>
<ListBoxItem>Item 3</ListBoxItem>
</ListBox>
</StackPanel>private void listBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var seletedItem = listBox.SelectedItem as ListBoxItem;
textBox.Text = seletedItem.Content.ToString();
}
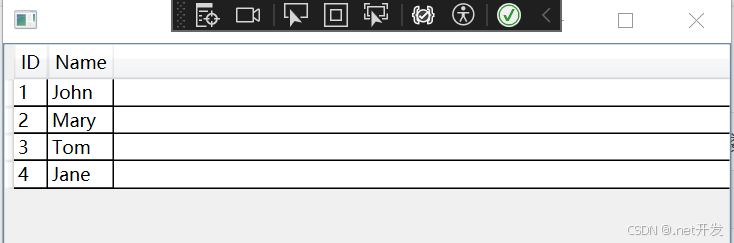
2. ListView数据列表控件
<ListView x:Name="listView">
<ListView.View>
<GridView>
<GridViewColumn Header="ID" Width="30" DisplayMemberBinding="{Binding ID}" />
<GridViewColumn Header="Name" DisplayMemberBinding="{Binding Name}" Width="50" />
</GridView>
</ListView.View>
</ListView>public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var data = new List<Person>()
{
new Person { ID=1, Name = "John" },
new Person { ID=2, Name = "Mary" },
new Person { ID=3, Name = "Tom" },
new Person { ID=4, Name = "Jane" }
};
listView.ItemsSource = data;
}
}
public class Person
{
public int ID { get; set; }
public string Name { get; set; }
}
3. DataGrid数据表格控件
| 生成的列类型 | 数据类型 |
| DataGridTextColumn | String |
| DataGridCheckBoxColumn | Boolean |
| DataGridComboBoxColumn | Enum |
| DataGridHyperlinkColumn | Uri |
DataGridTextColumn例子:
<Grid>
<!--AutoGenerateColumns:是否自动生成列 CanUserAddRows: 取消多余的行-->
<DataGrid x:Name="dataGrid" AutoGenerateColumns="False" CanUserAddRows="False">
<DataGrid.Columns>
<DataGridTextColumn Header="ID" Binding="{Binding ID}" />
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
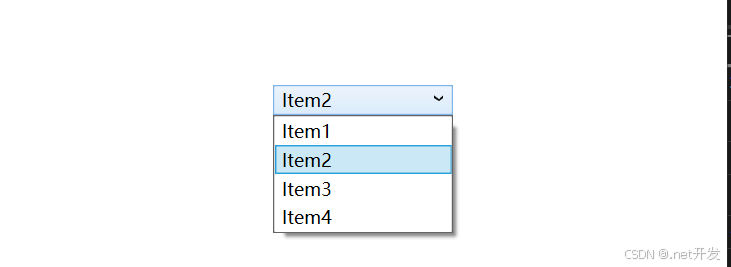
4. ComboBox下拉框控件
<Grid>
<!--IsSelected:默认选中-->
<ComboBox Width="120" Height="20">
<ComboBoxItem Content="Item1" />
<ComboBoxItem IsSelected="True" Content="Item2" />
<ComboBoxItem Content="Item3" />
<ComboBoxItem Content="Item4" />
</ComboBox>
</Grid>
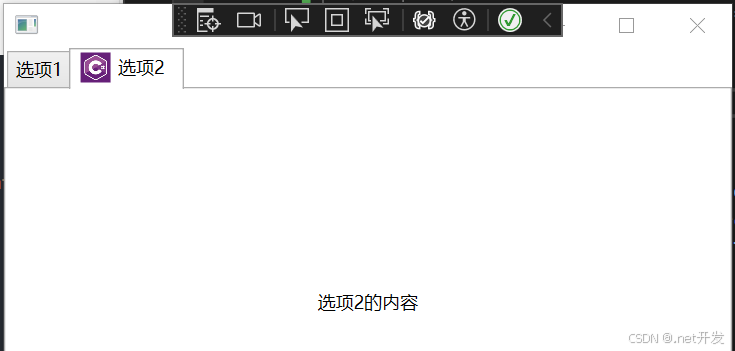
5. TabControl
<TabControl x:Name="tabControl">
<TabItem Header="选项1">
<Border>
<TextBlock Text="选项1的内容" VerticalAlignment="Center" HorizontalAlignment="Center" />
</Border>
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="Images/csharp.png" Height="20" />
<TextBlock Text="选项2" VerticalAlignment="Center" Margin="5,0" />
</StackPanel>
</TabItem.Header>
<TextBlock Text="选项2的内容" VerticalAlignment="Center" HorizontalAlignment="Center" />
</TabItem>
</TabControl>
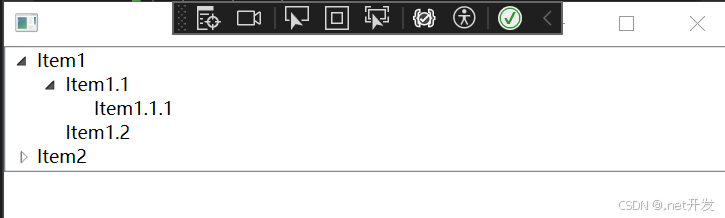
6. TreeView 树形控件
<TreeView>
<!--IsExpanded:是否展开-->
<TreeViewItem Header="Item1" IsExpanded="True">
<TreeViewItem Header="Item1.1">
<TreeViewItem Header="Item1.1.1" />
</TreeViewItem>
<TreeViewItem Header="Item1.2" />
</TreeViewItem>
<TreeViewItem Header="Item2">
<TreeViewItem Header="Item2.1" />
<TreeViewItem Header="Item2.2" />
</TreeViewItem>
</TreeView>
7. Menu菜单
<StackPanel>
<Menu>
<MenuItem Header="item1">
<MenuItem Header="subitem1">
<MenuItem Header="subsubitem1" />
<MenuItem Header="subsubitem2" />
</MenuItem>
<MenuItem Header="subitem2" />
</MenuItem>
<MenuItem Header="item2" />
<MenuItem Header="item3" />
</Menu>
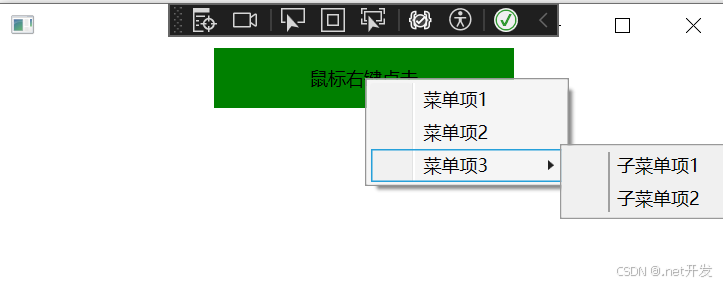
</StackPanel>8. ContextMenu上下文菜单
<StackPanel>
<Border Width="200" Height="40" Background="Green">
<TextBlock Text="鼠标右键点击" VerticalAlignment="Center" HorizontalAlignment="Center" />
<Border.ContextMenu>
<ContextMenu>
<MenuItem Header="菜单项1" />
<MenuItem Header="菜单项2" />
<MenuItem Header="菜单项3">
<MenuItem Header="子菜单项1" />
<MenuItem Header="子菜单项2" />
</MenuItem>
</ContextMenu>
</Border.ContextMenu>
</Border>
</StackPanel>
9. StatusBar状态栏
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<StatusBar Grid.Row="1">
<StatusBarItem Content="我是底部状态栏" HorizontalAlignment="Center" />
</StatusBar>
</Grid>
二、图像控件
1. Ellipse 椭圆
<Canvas>
<!--Stroke:边框颜色 Fill:填充颜色 StrokeThickness:边框厚度-->
<Ellipse Width="100" Height="100" Stroke="Green" Fill="Beige" StrokeThickness="2" />
</Canvas>
也可以自定义为图片填充:
<Canvas>
<!--Stroke:边框颜色 Fill:填充颜色 StrokeThickness:边框厚度-->
<Ellipse Width="100" Height="100" Stroke="Green" StrokeThickness="2">
<Ellipse.Fill>
<ImageBrush ImageSource="Images/csharp.png" />
</Ellipse.Fill>
</Ellipse>
</Canvas>
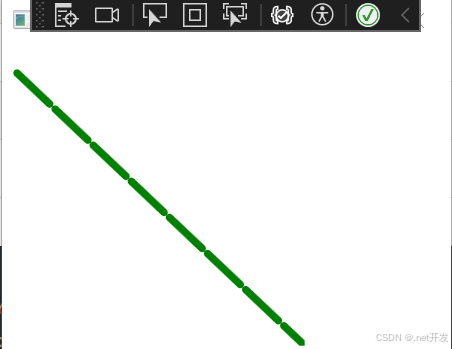
2. Line线段
Line自身有四个属性X1,Y1,X2,Y2,其中X1,Y1表示第一个点坐标,X2,Y2表示第二个点坐标。
| StrokeStartLineCap | 线段头的形状 |
| Stroke | 线条颜色 |
| StrokeThickness | 线条宽度 |
| StrokeDashArray | 虚线 |
| StrokeDashOffset | 虚线位置偏移量 |
<Canvas>
<Line Stroke="Green" X1="10" Y1="20" X2="200" Y2="200"
StrokeThickness="5" StrokeDashCap="Round"
StrokeStartLineCap="Round" StrokeEndLineCap="Triangle"
StrokeDashArray="6,1"/>
</Canvas>
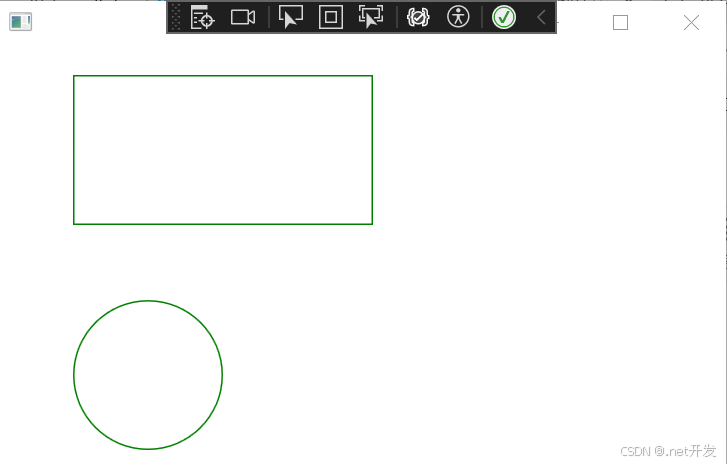
3. Rectangle矩形
<Canvas>
<Rectangle Width="200" Height="100" Canvas.Top="20"
Canvas.Left="50" Stroke="Green" />
<Rectangle Width="100" Height="100" Canvas.Top="170"
Canvas.Left="50" Stroke="Green"
RadiusX="50" RadiusY="50" />
</Canvas>
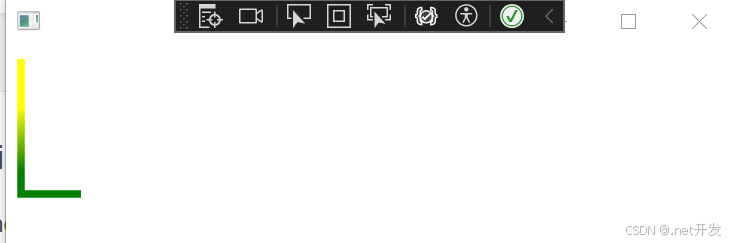
4. Polyline折线
Polyline中通过Points定义点的位置,分为起点,中继点,终点。其中起点和终点只能有一个,中继点也就是转折点可以有无数个。
<Canvas>
<!--Points="10,10 10,100 50,100": 起点:10,10,中继点:10,100, 终点:50,100-->
<Polyline StrokeThickness="5" Points="10,10 10,100 50,100">
<!--设置渐变色-->
<Polyline.Stroke>
<!--MappingMode="Absolute"表示坐标是绝对的-->
<LinearGradientBrush StartPoint="10,10" EndPoint="50,100" MappingMode="Absolute">
<!--Offset:偏移量,越接近1越接近终点-->
<GradientStop Color="Green" Offset="0.7" />
<GradientStop Color="Yellow" Offset="0.3" />
</LinearGradientBrush>
</Polyline.Stroke>
</Polyline>
</Canvas>
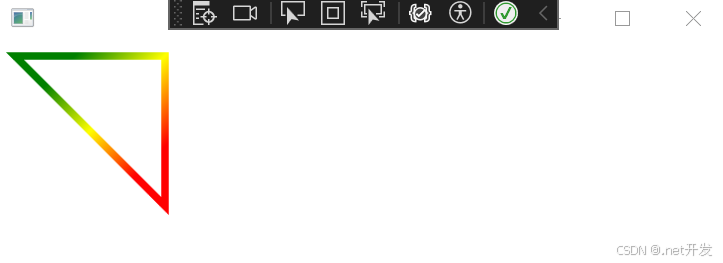
5. Polygon多边形
<Canvas>
<Polygon StrokeThickness="5" Points="10,10 110,10 110,110">
<Polygon.Stroke>
<LinearGradientBrush StartPoint="10,10" EndPoint="110,110" MappingMode="Absolute">
<GradientStop Color="Green" Offset="0.2" />
<GradientStop Color="Yellow" Offset="0.5" />
<GradientStop Color="Red" Offset="0.8" />
</LinearGradientBrush>
</Polygon.Stroke>
</Polygon>
</Canvas>
6. Path路径
| 几何名称 | 说明 |
| LineGeometry | 直线几何 |
| RectangleGeometry | 矩形几何 |
| EllipseGeometry | 椭圆几何 |
| PathGeometry | 路径几何 |
| StreamGeometry | PathGeometry的轻量级替代品,不支持 Bidning、动画等功能 |
| CombinedGeometry | 多图形组合,形成单一几何几何图形 |
| GeometryGroup | 多图形组合,形成几何图形组 |
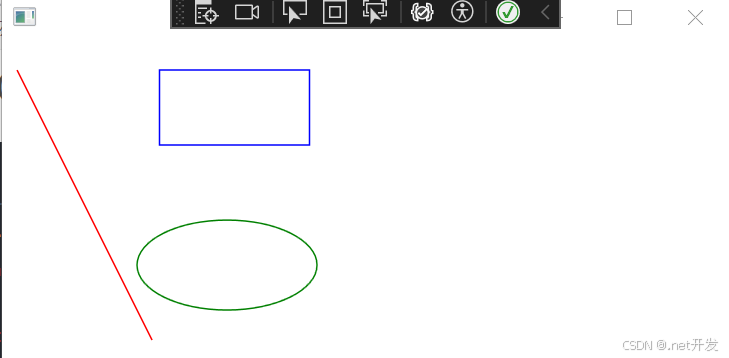
6.1 简单集合(线条、矩形、椭圆)
<Canvas>
<!--线条-->
<Path Stroke="Red">
<Path.Data>
<LineGeometry StartPoint="10,20" EndPoint="100,200" />
</Path.Data>
</Path>
<!--矩形-->
<Path Stroke="Blue">
<Path.Data>
<!--Rect(x,y,width,height)-->
<RectangleGeometry Rect="105,20,100,50" />
</Path.Data>
</Path>
<!--椭圆-->
<Path Stroke="Green">
<Path.Data>
<!--Center:中心点坐标,RadiusX:水平半径,RadiusY:垂直半径-->
<EllipseGeometry Center="150,150" RadiusX="60" RadiusY="30" />
</Path.Data>
</Path>
</Canvas>
6.2 PathGeometry路径几何
PathGeometry几何是一种复杂几何,可能由多种图像组合而成。
| LineSegment | 直线段 |
| ArcSegment | 圆弧线段 |
| BezierSegment | 三次方贝塞尔曲线段 |
| QuadraticBezierSegmnt | 二次方贝塞尔曲线段 |
| PolyLineSegment | 折线段 |
| PolyBezierSegment | 多三次方贝塞尔曲线段 |
| PolyQuadraticBezierSegment | 多二次方贝塞尔曲 |
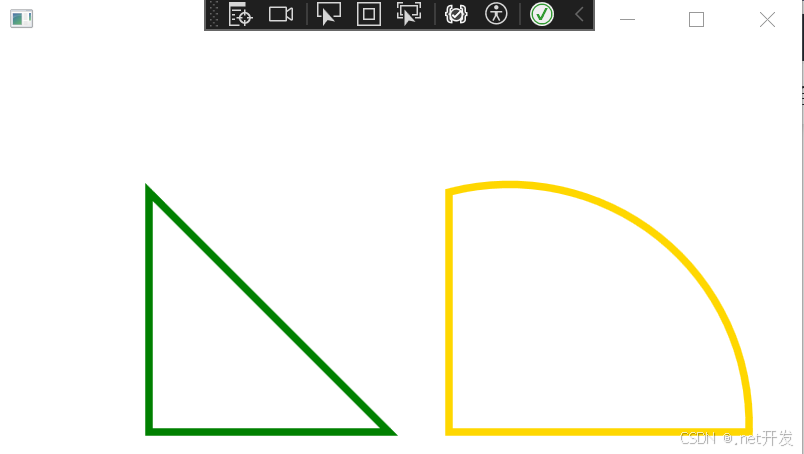
6.2.1 三角形
<!--三角形-->
<Path Stroke="Green" StrokeThickness="5">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<!--IsClosed:是否闭合-->
<PathFigure StartPoint="100,100" IsClosed="True">
<LineSegment Point="100,260" />
<LineSegment Point="260,260" />
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>6.2.2 扇形
常用属性:
| Size | 圆弧的横轴和纵轴半径 |
| IsLargeArc | 是否使用大弧连接,默认是false |
| SweepDirection | 圆弧是顺时针还是逆时针。Clockwise:顺时针Counterclockwise:逆时针 |
| RotationAngle | 明圆弧椭圆的旋转角度 |
<!--扇形-->
<Path Stroke="Gold" StrokeThickness="5">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="300,260" IsClosed="True">
<LineSegment Point="300,100" />
<ArcSegment Point="500,260" Size="160,160"
SweepDirection="Clockwise"/>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
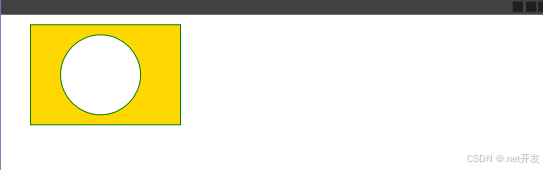
6.3 GeometryGroup组合图形
<Canvas>
<Path Stroke="Green" Fill="Gold">
<Path.Data>
<!--FillRule:填充规则,Nonzero:全部填充,EvenOdd:奇偶方式填充-->
<GeometryGroup FillRule="EvenOdd">
<RectangleGeometry Rect="30 10 150 100" />
<EllipseGeometry Center="100 60" RadiusX="40" RadiusY="40" />
</GeometryGroup>
</Path.Data>
</Path>
</Canvas>
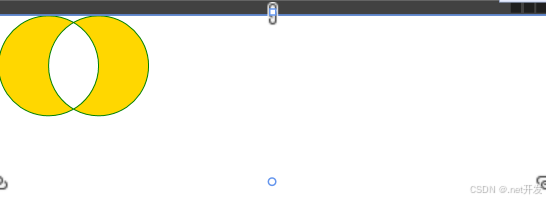
6.4 CombinedGeometry融合几何图形
<Canvas>
<Path Stroke="Green" Fill="Gold">
<Path.Data>
<!--GeometryCombineMode:合并模式-->
<!--Exclude:排除 Intersect:交集 Union:并集 Xor:异或-->
<CombinedGeometry GeometryCombineMode="Xor">
<CombinedGeometry.Geometry1>
<EllipseGeometry Center="50 50" RadiusX="50" RadiusY="50" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry Center="100 50" RadiusX="50" RadiusY="50" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>
</Canvas>
7. Path标记语法
详情可见微软官网路径标记语法 - WPF .NET Framework | Microsoft Learn
| 命令 | 用途 | 语法 | 示例 | 对应标签语法 |
| M | 移动到起点坐标 | M 起点 | M 150,200 | <PathFigure StartPoint="150,200"> |
| L | 绘制直线 | L 终点 | L 300,200 | <LineSegment Point="300,200"/> |
| H | 水平直线 | H 终点横坐标 | ||
| V | 垂直直线 | V 终点横坐标 | ||
| A | 绘制圆弧 | A 母椭圆尺寸 旋转角度 是否大弧 顺时针/逆时针 终点 | A 180,80 45 1 1 150,150 | <ArcSegment Size="180,80" RotationAngle="45" IsLargeArc="True" SweepDirection="Clockwise" Point="150,150" /> |
| C | 三次方贝塞尔曲线 | C 控制点1 控制点2 终点 | C 200,50 50,200 350,250 | <BezierSegment Point1="200,50" Point2="50,200" Point3="350,250"/> |
| Q | 二次方贝塞尔曲线 | Q 控制点1 终点 | Q 200,50 350,250 | <QuadraticBezierSegmnt Point1="200,50" Point3="350,250"/> |
| S | 平滑三次方贝塞尔曲线 | S 控制点2 终点 | S 200,50 350,250 | |
| T | 平滑二次方贝塞尔曲线 | T 终点 | T 350,250 | |
| Z | 闭合图形 | Z | M 10,150 L40,150 L40,250 L10,250 Z | <Path Fill="HotPink" Data="M 10,150 L40,150 L40,250 L10,250 Z" /> |
<Canvas>
<!--三角形-->
<Path Stroke="Green" Fill="Gold"
Data="M 10,100 L 100,10 L 10,10 Z"/>
</Canvas>