在低代码表单组件 FormCreate 中,组件生成规则定义了如何通过 JSON 配置生成表单组件。了解和使用这些规则,您可以灵活地创建和控制各种表单元素。
源码地址: Github | Gitee

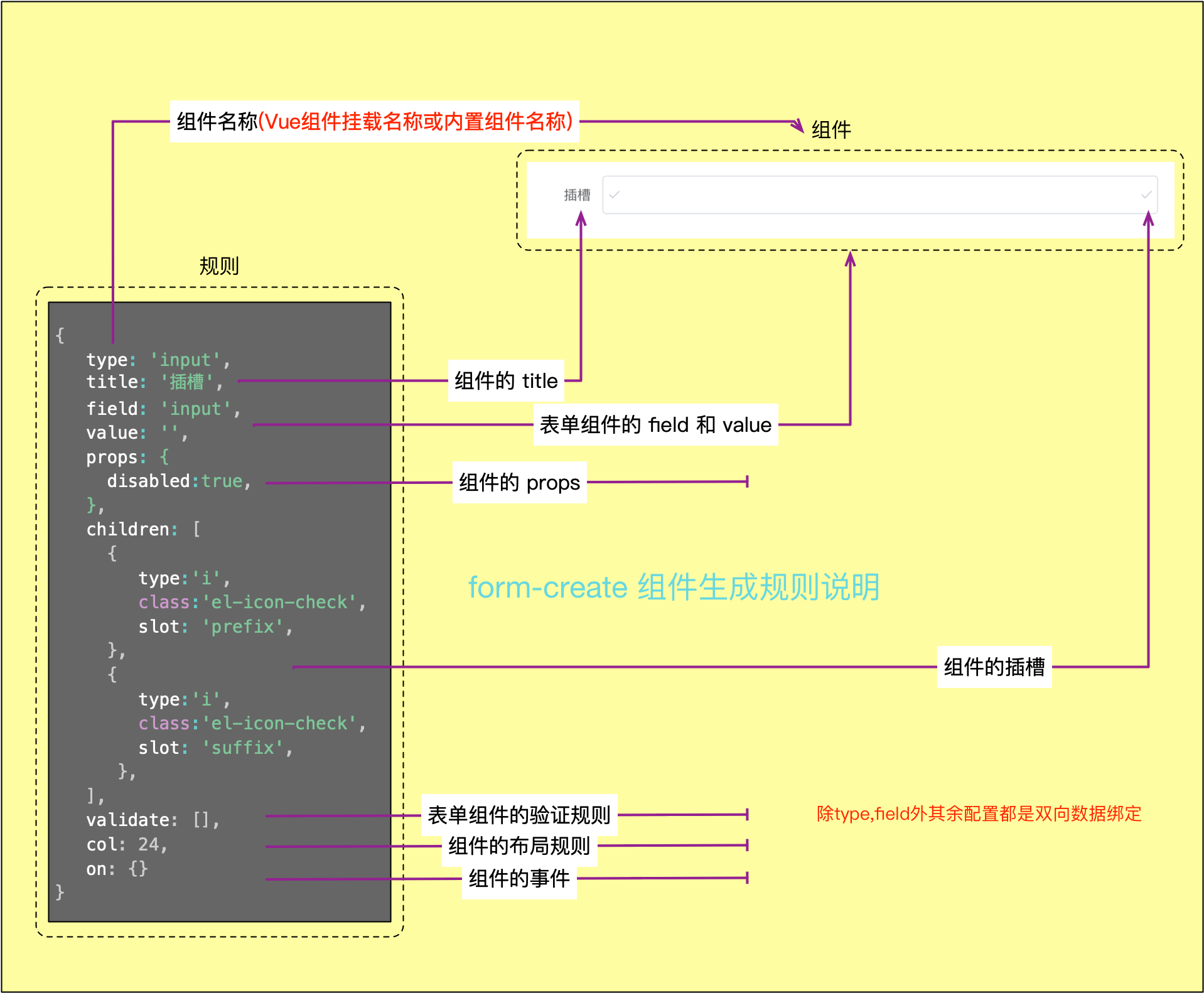
数据结构
type Rule = {
// 生成组件的名称,例如 'input', 'select' 等
type: string;
// 表单字段名称,用于数据绑定
field?: string;
// 组件的唯一标识符
name?: string;
// 字段标签
title?: string;
// 组件的提示信息
info?: string;
// 组件的默认值
value?: any;
// 是否原样生成组件,不嵌套的`FormItem`中
native?: boolean;
// 组件的属性配置
props?: Object;
// 组件的内联样式
style?: string | Object;
// 组件的 class 样式类
class?: string | Array<string>;
// 设置组件的 id
id?: string | Array<string>;
// 组件事件处理函数
on?: { [key: string]: Function | Function[] };
// 插槽名,用于组件嵌套
slot?: string;
// 组件的 key,通常用于列表渲染时的唯一标识
key?: string;
// 是否必填
$required?: boolean | string;
// 组件的选项列表,适用于 `radio`, `select`, `checkbox` 等组件
options?: Array<any>;
// 选项插入的目标属性,默认插入到 `props.data` 中
optionsTo?: string;
// 是否原样生成组件,而不使用 FormItem 包裹
native?: boolean;
// 是否隐藏组件(不会渲染 DOM 元素)
hidden?: boolean;
// 是否显示组件(有 DOM 渲染,但可能不可见)
display?: boolean;
// 是否开启事件注入
inject?: boolean|Object;
// 组件的验证规则
validate?: Object[];
// 子组件列表,用于嵌套子组件
children?: Rule[];
// 组件的联动控制,控制其他组件的显示与否
control?: Array;
// FormItem 的配置
wrap?: Object;
// 设置组件的布局规则
col?: Object;
// 自定义属性,如远程数据获取等
effect?: {
// 加载远程数据
fetch?: Object,
};
// 设置组件的前缀内容,通常用于在输入框前显示图标或文本
prefix?: string|Rule;
// 设置组件的后缀内容,通常用于在输入框后显示图标或文本
suffix?: string|Rule;
// 设置组件的自定义指令
directives?: object;
// 是否缓存组件,只触发一次渲染
cache?: boolean;
// 设置回调函数,用于动态更新组件的内容
update?: (value:any, api:Api, origin:{
// init初始化触发,link关联触发,value变化触发
origin: 'change' | 'init' | 'link';
// 关联触发的字段名
linkField?: string;
}) => bool|undefined;
// 配置哪些字段变化时会触发当前组件的 `update` 回调
link?: string[];
// 设置`props`中需要双向绑定属性的名称
sync?: string[];
// 使用`emit`方式监听的事件名
emit?: string[];
// 自定义组件 `emit` 事件的前缀,默认是组件的 `field` 字段
emitPrefix?: string;
// 定义用于当前规则渲染的自定义组件
component?: boolean;
// 其他扩展属性
[key: string]: any;
}
基础配置
type
- 类型:
string - 说明: 设置生成的组件类型名称,例如 ‘input’, ‘select’ 等。它支持配置标准表单组件、自定义 Vue 组件以及 HTML 标签。
- 示例:
{ type: 'input' }
field
- 类型:
string - 说明: 表单组件的字段名称,通常用于数据绑定。每个表单项的 field 都应该是唯一的,用于将组件的值与表单数据进行关联。
- 示例:
{ type: 'input', field: 'username' }
title
- 类型:
string|Rule - 说明: 字段的标题,通常显示为表单标签。
- 示例:
{ type: 'input', field: 'username', title: '用户名' }
name
- 类型:
string - 说明: 设置组件的别名
- 示例:
{ type: 'input', field: 'username', name: 'user-input' }
value
- 类型:
any - 说明: 组件的默认值。
- 示例:
{ type: 'input', field: 'username', value: '默认用户名' }
info
- 类型:
string|Rule - 说明: 设置组件的提示信息配置说明
- 示例:
{ type: 'input', field: 'username', info: '请输入您的用户名' }
native
- 类型:
boolean - 说明: 是否原样生成组件,不嵌套的
FormItem中。 - 示例:
{ type: 'input', field: 'username', native: true }
hidden
- 类型:
bool - 说明: 是否隐藏组件(不会渲染 DOM 元素)。
- 示例:
{ type: 'input', field: 'username', hidden: true }
display
- 类型:
bool - 说明: 是否显示组件(有 DOM 渲染,但可能不可见)。
- 示例:
{ type: 'input', field: 'username', display: false }
prefix
- 类型:
string|Rule - 说明: 设置组件的前缀内容,通常用于在输入框前显示图标或文本配置说明
- 示例:
{ type: 'input', field: 'username', prefix: '用户:' }
suffix
- 类型:
string|Rule - 说明: 设置组件的后缀内容,通常用于在输入框后显示图标或文本配置说明
- 示例:
{ type: 'input', field: 'username', suffix: '@domain.com' }
通用配置
props
- 参数:
object - 说明: 设置组件的
props属性,用于控制组件的行为。props的配置取决于具体组件的属性,例如input组件的placeholder、maxlength等。 - 示例:
{ type: 'input', field: 'username', props: { placeholder: '请输入用户名' } }
class
- 参数:
object|string|Array - 说明: 设置组件的
class,用于自定义样式。 - 示例:
{ type: 'input', field: 'username', class: 'custom-input' }
id
- 参数:
string - 说明: 设置组件的
id - 示例:
{ type: 'input', field: 'username', id: 'username-input' }
style
- 参数:
object|string - 说明: 设置组件的内联样式。
- 示例:
{ type: 'input', field: 'username', style: 'color:red;' }
on
- 参数:
object - 说明: 设置组件的事件监听器。例如
input事件、change事件等。 - 示例:
{ type: 'input', field: 'username', on: { change: (val) => console.log(val) } }
directives
- 参数:
object - 说明: 设置组件的自定义指令。
- 示例:
{ type: 'input', field: 'username', directives: {focus: {value: true}}}
slot
- 参数:
string - 说明: 设置组件的插槽名称,适用于嵌套组件。
- 示例:
{ type: 'input', field: 'username', slot: 'append' }
扩展配置
cache
- 类型:
bool - 说明: 是否缓存组件,只触发一次渲染。设置为 true 时,组件只会渲染一次,不会因为数据变化而重新渲染。
- 示例:
{ type: 'input', field: 'username', cache: true }
component
- 类型:
object|Component - 说明: 定义用于当前规则渲染的自定义组件。可以在规则中指定自定义组件,而无需全局注册配置说明
- 示例:
{ type: 'input', field: 'username', component: MyCustomComponent }
validate
- 类型:
Array - 说明: 设置表单组件的验证规则。可以指定多个验证规则,来确保表单输入的正确性配置说明
- 示例:
{ type: 'input', field: 'username', validate: [ { required: true, message: '用户名不能为空', trigger: 'blur' } ] }
options
- 类型:
Array|Function - 说明: 设置
radio,select,checkbox等组件options选择项,可以通过optionsTo自定义数据插入的位置。 - 示例:
{ type: 'select', field: 'city', options: [ { label: '北京', value: 'beijing' }, { label: '上海', value: 'shanghai' } ] }
optionsTo
- 类型:
string - 说明: 设置
options配置项插入的位置. 例如props.data。 - 示例:
{ type: 'select', field: 'city', optionsTo: 'props.options', options: [ { label: '北京', value: 'beijing' }, { label: '上海', value: 'shanghai' } ] }
inject
- 类型:
bool|Object - 说明: 是否开启事件注入配置说明
- 示例:
{ type: 'input', field: 'username', inject: { customData: '123' } }
effect
- 类型:
object - 说明: 置自定义属性,用于扩展组件的功能或与外部系统交互配置说明
- 示例:
{ type: 'input', field: 'username', effect: { fetch: { url: '/api/getUsername' } } }
update
- 类型:
type Origin = {
//init初始化触发,link关联触发,value变化触发
origin: 'change' | 'init' | 'link';
//关联触发的字段名
linkField?: string;
};
type update = (value:any, api:Api, origin:Origin) => bool|undefined;
- 说明: 设置
update回调函数,用于动态更新组件的内容。配合link配置项使用时,可以根据其他字段的变化来动态更新当前组件配置说明 - 示例:
{ type: 'input', field: 'username', link: ['role'], update: (value, api, origin) => { if (origin.field === 'role' && value === 'admin') { api.setValue('username', 'admin_user'); } } }
link
- 类型:
Array - 说明: 配置哪些字段变化时会触发当前组件的
update回调。适用于需要联动更新的场景配置说明 - 示例:
{ type: 'input', field: 'username', link: ['role'], update: (value, api, origin) => { if (origin.field === 'role' && value === 'admin') { api.setValue('username', 'admin_user'); } } }
col
- 类型:
object - 说明: 设置组件的布局规则,通常用于栅格系统中。例如,可以指定
span来控制组件的宽度配置说明 - 示例:
{ type: 'input', field: 'username', col: { span: 12 } }
wrap
- 类型:
object - 说明: 设置组件的
FormItem配置,控制FormItem的行为和样式配置说明 - 示例:
{ type: 'input', field: 'username', wrap: { labelWidth: '100px' } }
sync
- 类型:
Array - 说明: 配置
prop.sync,设置props中需要双向绑定属性的名称。 - 示例:
{ type: 'input', field: 'username', props: { value:'abc' }, sync: ['value'] }
control
- 类型:
object - 说明: 控制其他组件的显示与隐藏。适用于表单联动的场景配置说明
- 示例:
{ type: 'input', field: 'username', control: [ { handle: (val) => val === 'admin', rule: [{ type: 'input', field: 'admin_code', title: 'Admin Code' }] } ] }
children
- 类型:
Array<rule|string|maker> - 说明: 设置父级组件的插槽内容,默认为
default。可配合slot配置项使用插槽功能说明 - 示例:
[{ "type": "fcRow", "children": [ { "type": "col", "props": { "span": 12 }, "children": [ { "type": "input", "field": "Fjz0m0ao06wrdec", "title": "输入框", "info": "", "$required": false, } ], }, { "type": "col", "props": { "span": 12 }, "children": [ { "type": "input", "field": "Fyzbm0ao07wddhc", "title": "输入框", "info": "", "$required": false, } ], } ], }]
emit
-
类型:
Array -
说明: 使用
emit方式监听的事件名,可与emitPrefix参数配合配置说明 -
示例:
//以下三种方式效果相同 const rules = [{//emit 方式触发 change 事件 field:'goods_name', emit:['change'] },{// 自定义 emit 事件前缀,默认为 field 字段 field:'goods_info', emit:['change'], emitPrefix:'gi' },{// 直接在规则写回调方法 field:'goods_tag', on:{ change:function() { //TODO } } }]通过FormCreate组件的事件监听
<form-create :rule="rules" @goods-name-change="change" @gi-change="change"></form-create>
emitPrefix
- 类型:
object - 说明: 自定义组件
emit事件的前缀,默认是组件的field字段配置说明 - 示例:
{ type: 'input', field: 'username', emitPrefix: 'user' }
通过这些规则,您可以灵活地定义和生成各种表单组件,满足不同业务需求。