目录
线性渐变
未设置角度,默认从上向下渐变
关键字指定渐变方向
用度数来指定渐变方向
多个颜色值,并且可以用百分数定义它出现的位置
自定义转换中点
浏览器私有前缀
渐变色工具
径向渐变
简单的径向渐变
设置颜色节点出现的位置
设置径向渐变的形状shape
指定径向渐变中心位置position
指定不同尺寸大小size
椭圆时径向渐变
圆形时径向渐变
使用径向渐变实现彩虹效果
线性渐变
盒子的background-image属性可以用“linear-gradient()”形式创建线性渐变背景
语法:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);| 值 | 描述 |
|---|---|
| direction | 用角度值指定渐变的方向(或角度) 未设置角度,则默认为180deg(从上到下) 设置了角度,则0deg为数值向上,然后顺时针旋转 指定关键词to right、to top、to bottom、to bottom right等 |
| color-stop1,color-stop2,... | 用于指定渐变的起止颜色 |
未设置角度,默认从上向下渐变
<style>
.box1 {
width: 200px;
height: 200px;
/*
linear-gradient 线性渐变
to right 表示渐变方向,向右ss
gole 表示开始颜色
red 表示结束颜色
*/
background-image: linear-gradient(gold, red);
}
</style>
<body>
<div class="box1"></div>
</body>效果:

关键字指定渐变方向
background-image: linear-gradient(to right, gold, red);效果:

用度数来指定渐变方向
使用度数来指定渐变方向时,度数是从第一象限开始:
background-image: linear-gradient(45deg, gold, red);效果:

多个颜色值,并且可以用百分数定义它出现的位置
<style>
.box3 {
width: 600px;
height: 200px;
/*
blue 代表蓝色
0% 表示蓝色出现的位置
yellow 代表黄色
50% 表示黄色出现的位置
red 代表红色
100% 表示红色出现的位置
*/
background-image: linear-gradient(to right, blue 0%, yellow 50%, red 100%);
}
</style>
<body>
<div class="box3"></div>
</body>上面出现的位置仅代表颜色出现的地方,在颜色出现的地方会水平自动的向左右延伸,直到碰到其他的颜色从而形成渐进,在两个颜色发生转换的地方我们叫做“转换中点”
效果:

自定义转换中点
我们可以将中点移动到这两个颜色之间的任意位置。
方法:“在两个颜色之间添加未标记的 % ,以知识颜色的转换中点”

浏览器私有前缀
不同浏览器有不同的私有前缀,用来对实验性质的CSS属性加以标识
浏览器 前缀 Chrome 浏览器 -webkit-Firefox 火狐 -moz-IE、Edge -ms-欧朋 -o-
background-image: -webkit-linear-gradient(to right, gold, red);
background-image: -moz-linear-gradient(to right, gold, red);
background-image: -ms-linear-gradient(to right, gold, red);
background-image: -o-linear-gradient(to right, gold, red);
background-image: linear-gradient(to right, gold, red);渐变色工具
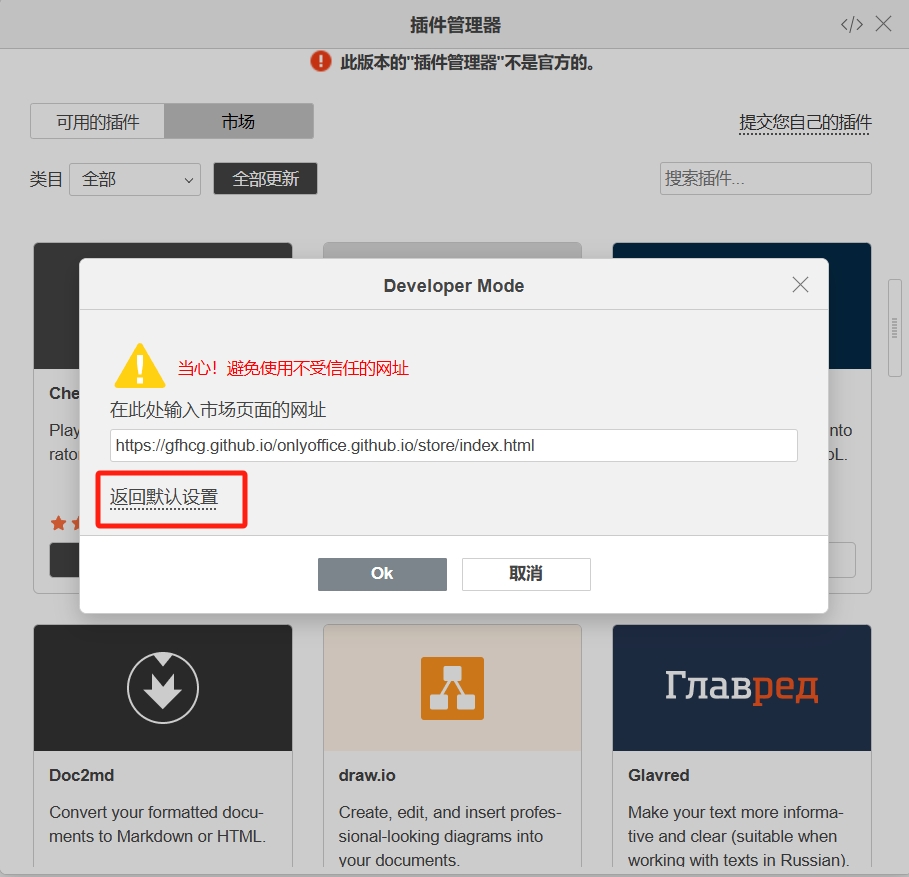
在这里提供一个渐变色工具,里面有非常丰富的渐变色模版,还可以在线编写渐变色代码,并且支持一键复制CSS代码
主页面:
CSS代码获取:
网址:渐变色工具 - 菜鸟工具 (jyshare.com)
径向渐变
- 盒子的background-image属性可以用"radial-gradient()"形式创建径向渐变背景图
- 径向渐变由其“转换中点”、“边缘形状轮廓”、“两个或多个色值结束点”定义而成
语法:
background-image: radial-gradient( shape size at position, start-color, ..., last-color );
| 值 | 描述 |
|---|---|
| shape | 确定圆的类型 ellipse(默认):椭圆形的径向渐变 circle:圆形的径向渐变 |
| size | 定义渐变的大小,可能值: farthest-corner(默认):指定径向渐变的半径长度从圆心到离圆心最远的角 farthest-side:指定径向渐变的半径长度为从圆心到圆心最远的边 closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边 closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角 |
| position | 定义渐变的位置 可能值: center(默认):设置中间为径向渐变圆心的纵坐标值 top:设置顶部为径向渐变圆心的纵坐标值 bottom:设置底部为径向渐变圆心的纵坐标值、 at x y:圆心中心在(x,y)位置处 |
| start-color,....,last-color | 用于指定渐变的起止颜色 |
简单的径向渐变
默认起始点为元素中心点,默认形状为椭圆,默认尺寸大小为“farthest-corner”,颜色节点均匀分布
<style>
.box {
width: 600px;
height: 200px;
}
.box1 {
/*
red代表红色
yellow代表黄色
blue代表蓝色
未定义位置时,默认以元素中心位置为起点
未定义渐变类型,默认是以椭圆形的径向渐变
*/
background-image: radial-gradient(red, yellow, blue);
}
</style>
<body>
<div class="box box1"></div>
</body>
设置颜色节点出现的位置
同时可以通过中间填写非颜色的10%,为实现两个过渡色的颜色转换中心位置
<style>
.box {
width: 300px;
height: 300px;
border: 2px solid #fff;
float: left;
}
.box1 {
/*
red代表红色
10%代表红色起始点
yellow代表黄色
80% 代表黄色起始点
blue代表蓝色
*/
background-image: radial-gradient(red 10%, yellow 80%, blue);
}
.box2 {
/*
red代表红色
10%代表红色起始点
第二个10%代表红色与黄色的转换中点
yellow代表黄色
80% 代表黄色起始点
blue代表蓝色
*/
background-image: radial-gradient(red 10%, 10%, yellow 80%, blue);
}
</style>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
</body>效果:

设置径向渐变的形状shape
shape参数定义了形状。
它可以是值circle或ellipse。
其中,circle表示圆形,ellipse表示椭圆形。
默认值是ellipse
<style>
.box {
width: 300px;
height: 200px;
border: 2px solid #fff;
float: left;
}
.box1 {
/*
circle 指定椭圆形的径向渐变
red 代表红色
yellow代表黄色
blue代表蓝色
*/
background-image: radial-gradient(circle, red, yellow, blue);
}
.box2 {
background-image: radial-gradient(red, yellow, blue);
}
</style>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
</body>效果:

指定径向渐变中心位置position
<style>
.box {
width: 200px;
height: 100px;
margin: 0px 2px;
float: left;
color: #fff;
}
.box1 {
/*
at 100px 100px代表径向渐变的中心点
red代表红色
yellow 代表黄色
blue代表蓝色
*/
background-image: radial-gradient(at 100px 100px, red, yellow, blue);
}
</style>
<body>
<div class="box box1"></div>
</body>效果:

指定不同尺寸大小size
椭圆时径向渐变
<style>
.box {
width: 200px;
height: 100px;
margin: 0px 2px;
float: left;
color: #fff;
}
.box1 {
/*
closest-side 最近的边
50px 20px为径向椭圆的中心点
red代表红色
yellow 代表黄色
blue代表蓝色
*/
background-image: radial-gradient(
closest-side at 50px 20px,
red,
yellow,
blue
);
}
.box2 {
background-image: radial-gradient(
farthest-side at 50px 20px,
red,
yellow,
blue
);
}
.box3 {
background-image: radial-gradient(
closest-corner at 50px 20px,
red,
yellow,
blue
);
}
.box4 {
background-image: radial-gradient(
farthest-corner at 50px 20px,
red,
yellow,
blue
);
}
</style>
<body>
<div class="box box1">closest-side</div>
<div class="box box2">farthest-side</div>
<div class="box box3">closest-corner</div>
<div class="box box4">farthest-corner</div>
</body>效果:

圆形时径向渐变
<style>
.box {
width: 200px;
height: 100px;
margin: 0px 2px;
float: left;
color: #fff;
}
.box1 {
/*
circle 表示圆形的径向渐变
closest-side 最近的边
50px 20px为径向椭圆的中心点
red代表红色
yellow 代表黄色
blue代表蓝色
*/
background-image: radial-gradient(
circle closest-side at 50px 20px,
red,
yellow,
blue
);
}
.box2 {
background-image: radial-gradient(
circle farthest-side at 50px 20px,
red,
yellow,
blue
);
}
.box3 {
background-image: radial-gradient(
circle closest-corner at 50px 20px,
red,
yellow,
blue
);
}
.box4 {
background-image: radial-gradient(
circle farthest-corner at 50px 20px,
red,
yellow,
blue
);
}
</style>
<body>
<div class="box box1">closest-side</div>
<div class="box box2">farthest-side</div>
<div class="box box3">closest-corner</div>
<div class="box box4">farthest-corner</div>
</body>效果:

使用径向渐变实现彩虹效果
<style>
.container {
width: 600px;
height: 300px;
overflow: hidden;
}
.container .layer {
width: 600px;
height: 600px;
/*
径向渐变
50% 50% 表示的是圆的大小
*/
background-image: radial-gradient(
50% 50%,
white 40%,
pink 50%,
pink 55%,
red 60%,
red 65%,
orange 70%,
orange 75%,
skyblue 80%,
skyblue 85%,
yellow 90%,
yellow 95%,
white 95%
);
}
</style>
<body>
<div class="container">
<div class="layer"></div>
</div>
</body>效果:












![[SimCLR v2] Big Self-Supervised Models are Strong Semi-Supervised Learners](https://i-blog.csdnimg.cn/direct/4cc9701420354cecb5eba7197a705453.png)



![HLS报错之:Export RTL报错 “ERROR: [IMPL 213-28] Failed to generate IP.“](https://i-blog.csdnimg.cn/direct/bb2ba2deb94f415081196fa462de6837.png)