在vscode中创建vue文件时,若编辑代码时会出现间隔一段时间后自动的格式化内容,会很烦,经反复改查后无果,后来,对编辑器进行全面配置
首先原setting.json文件中的代码是这样的
{
"files.autoSave": "afterDelay",
"javascript.updateImportsOnFileMove.enabled": "always",
"[vue]": {
"editor.defaultFormatter": "Vue.volar"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
},
"workbench.editor.centeredLayoutAutoResize": false,
"zenMode.restore": false,
"css.completion.completePropertyWithSemicolon": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint":false
},
"eslint.codeActionsOnSave.rules": null,
"editor.formatOnSave":false,
"editor.quickSuggestions": {
},
"vue3snippets.bracketSpacing": false,
"git.autofetch": true,
"diffEditor.renderMarginRevertIcon": false,
"diffEditor.diffAlgorithm": "experimental",
"editor.quickSuggestionsDelay": 30,
"editor.fontLigatures": false,
"editor.tokenColorCustomizations": {
}
}
经过配置后是这样的
我的VScode代码格式化,setting.json配置
{
// 导入文件时是否携带文件的拓展名
"path-autocomplete.extensionOnImport": true,
// 配置@的路径提示
"path-autocomplete.pathMappings": {
"@": "${folder}/src"
},
"workbench.startupEditor": "none",
"path-autocomplete.excludedItems": {},
//忽略找不到`tsconfig.json` or `jsconfig.json`
"vetur.ignoreProjectWarning": true,
"vetur.completion.scaffoldSnippetSources": {
"workspace": "💼",
"user": "🗒️",
"vetur": "✌"
},
// vscode默认启用了根据文件类型自动设置tabsize的选项
// "editor.detectIndentation": false,
// 重新设定tabsize 缩进值为2
"editor.tabSize": 2,
"liveServer.settings.useBrowserPreview": true,
"vscode-edge-devtools.fallbackRevision": "@a41122be052fe9616f0def5fe6842fa942930d46",
// #去掉代码结尾的分号
"prettier.semi": false,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
"vue",
],
"vetur.format.defaultFormatter.js": "vscode-typescript",
// #让vue中的js按"prettier"格式进行格式化
// "vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "force-aligned", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
// Prettier option here
"trailingComma": "es5", // 多行时,尽可能打印尾随的逗号
"tabWidth": 2, // 会忽略vetur的tabSize配置
"useTabs": false, // 是否利用tab替代空格
"semi": true, // 句尾是否加;
"singleQuote": true, // 使用单引号而不是双引号
"arrowParens": "avoid", // allow paren-less arrow functions 箭头函数的参数使用圆括号
}
},
//每次保存的时候将代码按eslint格式进行修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
//保存时自动格式化
"editor.formatOnSave": true,
"editor.foldingStrategy": "indentation",
"window.zoomLevel": 1,
"workbench.colorCustomizations": {
//当前选项卡颜色
"tab.activeBackground": "#888888",
//与选中同内容
"editor.selectionHighlightBackground": "#828000",
// "editor.selectionHighlightBorder": "#ecd9d9"
},
}
建议将该代码复制粘贴时,需要把注释去除否则可能出现问题
生成代码格式设置:
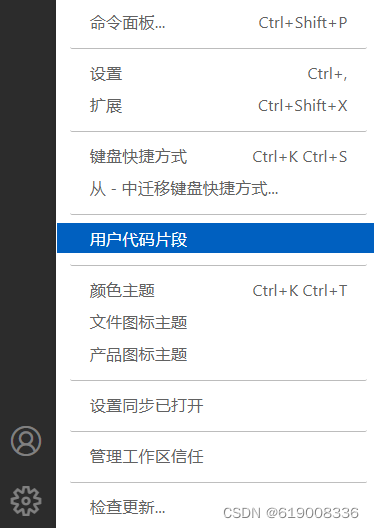
点击用户代码片段

选择下面的vue.json(vue)
 把下面的代码复制到其中
把下面的代码复制到其中
{
"Print to console": {
"prefix": "vue" ,
"body": [
"<template>" ,
" <div>" ,
" " ,
" </div>" ,
"</template>" ,
"" ,
"<script>" ,
" export default {" ,
" data() {" ,
" return {" ,
" " ,
" }" ,
" }," ,
" created() {" ,
" " ,
" }," ,
" methods: {" ,
" " ,
" }," ,
" components: {" ,
" " ,
" }," ,
" };" ,
"</script>\n" ,
"<style scoped>" ,
" " ,
"</style>" ,
"$2"
],
"description": "Log output to console"
}
}接着点击设置,在工作区中对所有的配置进行筛选,进行判断是否勾选





![[附源码]java毕业设计水库水面漂浮物WEB系统](https://img-blog.csdnimg.cn/01e35e88043a482096f647ab85629ad9.png)