https://www.unrealengine.com/marketplace/zh-CN/product/content-examples
《内容示例》是学习UE5的基础示例,可以用此熟悉一遍UE5的功能
- UI_CommonUI可以看这个视频学习,此插件处于Beta状态,应用UI游戏方面,支持手柄等多输入端,是原始UI的扩展方案。
B站学习视频:https://www.bilibili.com/video/BV12G41147Cz/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6
UI_CommonUI示例
1. CommonActivatableWidget

-
布局上使用Canvas Panel来分层与定位;

-
UI使用了CommonActivatableWidget作为基类:会多一个Activated状态值,状态改变触发OnActivated与OnDeactivated(激活与不激活)。
-
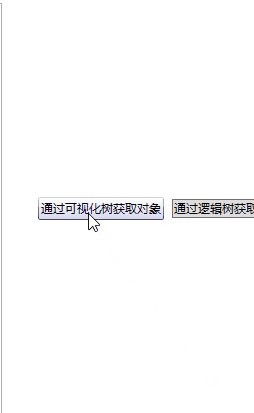
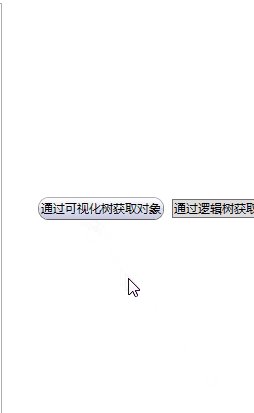
打开UI

-
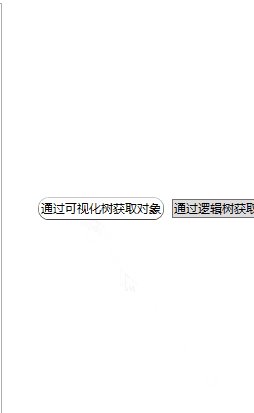
关闭UI

-
UI中触发

正常UI改变Visibility时,是不会触发其他事件的。使用CommonActivatableWidget好处,是提供了2个对应的事件
- 这个案例,打开与关闭BottomPopup比较快的时候,会出现Bug。动画有一个延迟使UI Hidden的功能,如果你让UI激活,又到了延迟时间,UI Hidden了。此时UI属于激活状态,无法再次触发激活状态;而UI又Hidden了,没有关闭按钮可用。
改造的办法是Hidden是判断下激活状态

2. CommonActivatableWidgetSwitcher 、CommonAnimatedSwitcher
之后介绍CommonUI中个人感兴趣的组件,案例可以看上面的视频
- CommonUI的Switcher组件,对比原始的Switcher,它多出了设置过渡的功能。

- CommonUI Switcher,实现了页面间的互斥关系,同时实现的简单动画
- 主要节点在Common Widget Swithcer和Swithcer里面



3. Common Text
- 对比原始文本组件,多了滚动展示的功能,比如:标题过长的时候,就会让文字滚动起来展示

4. Common Visual Attachment
- 对比SizeBox,Common Visual Attachment多了一个Anchor功能,让SizeBox可以设置锚点

5. Common Numeric Text Block
- 数字型Text比普通的,多了一些数字类型

6. CommonUI_Button
- Style使用CommonButtonStyle来配置
- 按钮有Sound声音触发机制
- 多了双击动作的响应