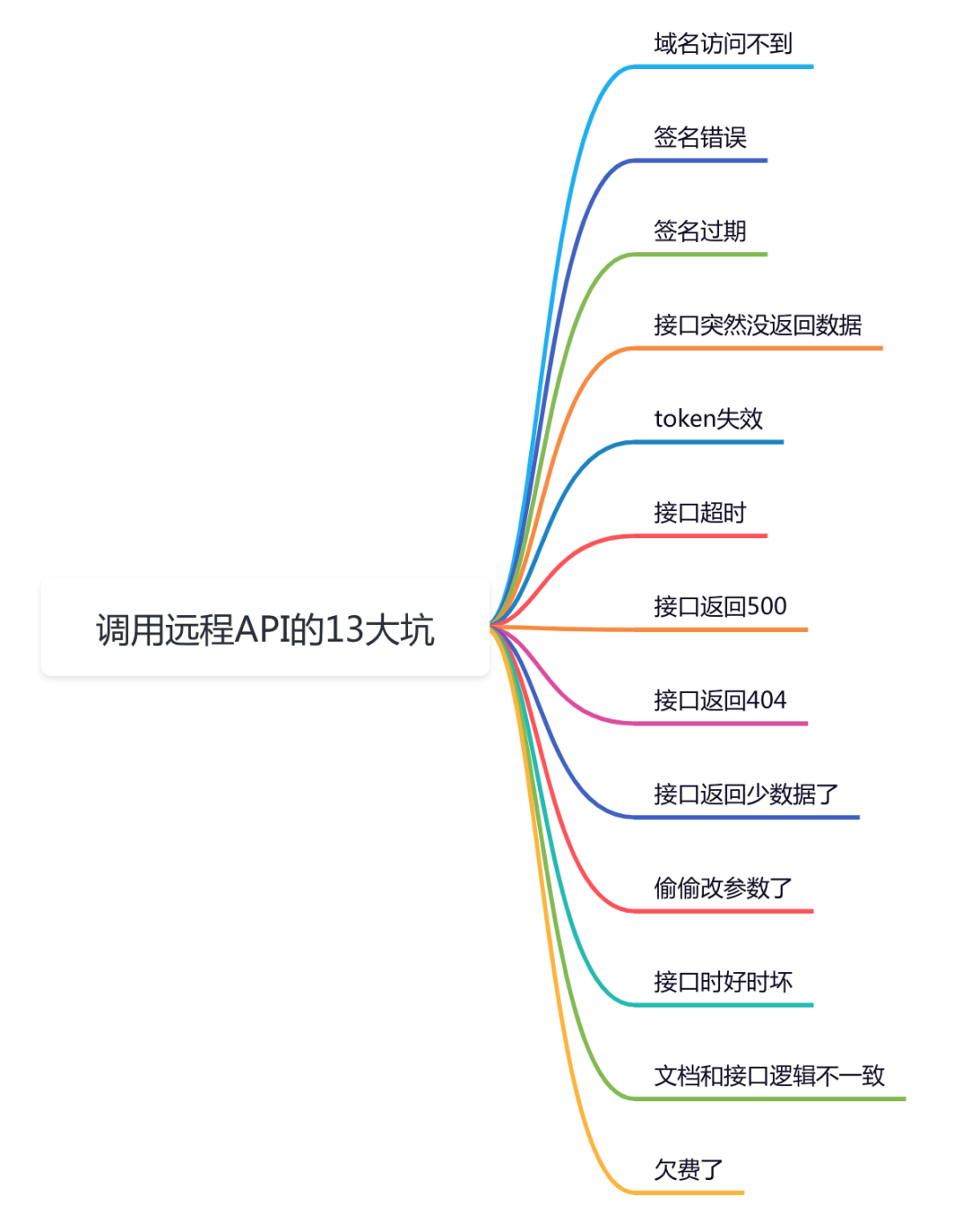
作为一名专业的低代码产品经理,我们主要以 to B 的企业级系统为配置化对象,我深知在构建高效、用户友好的企业应用系统时,表单引擎扮演着核心基础的角色。当然拖拉拽快速创建页面是最简单直接的用户体验,然而,在享受拖拉拽带来的便捷性的同时,我们绝不能忽视表单引擎中那些关乎用户体验和业务逻辑的关键动态细节。本文将重点探讨数据校验、数据联动、动态回显以及逻辑触发等核心功能,揭示它们如何共同提升表单引擎的实用性和灵活性。
不仅仅是拖拉拽:低代码表单引擎的基础与进阶
低代码平台通过直观的拖拉拽界面,极大地简化了表单设计和开发的流程。开发者可以快速组合不同的组件,调整布局,并设置基本属性,从而在短时间内创建出符合需求的表单。然而,真正的挑战在于如何超越这些基础功能,实现更高级、更动态的业务逻辑处理。

数据校验:确保数据准确性的关键
我们看一个场景:在密码输入字段中,表单引擎可以实时校验密码的复杂度,确保密码包含数字、字母和特殊字符等。如果密码不符合要求,引擎应立即给出明确的提示信息,引导用户进行修正。
数据校验是任何表单不可或缺的一部分。低代码表单引擎应提供强大的数据校验功能,确保用户输入的数据符合预设的规则和标准。这包括但不限于格式校验(如邮箱地址、电话号码的格式)、范围校验(如年龄、价格的合理范围)、必填项校验等。更重要的是,这些校验规则应该能够动态调整,以适应不同的业务场景和需求。

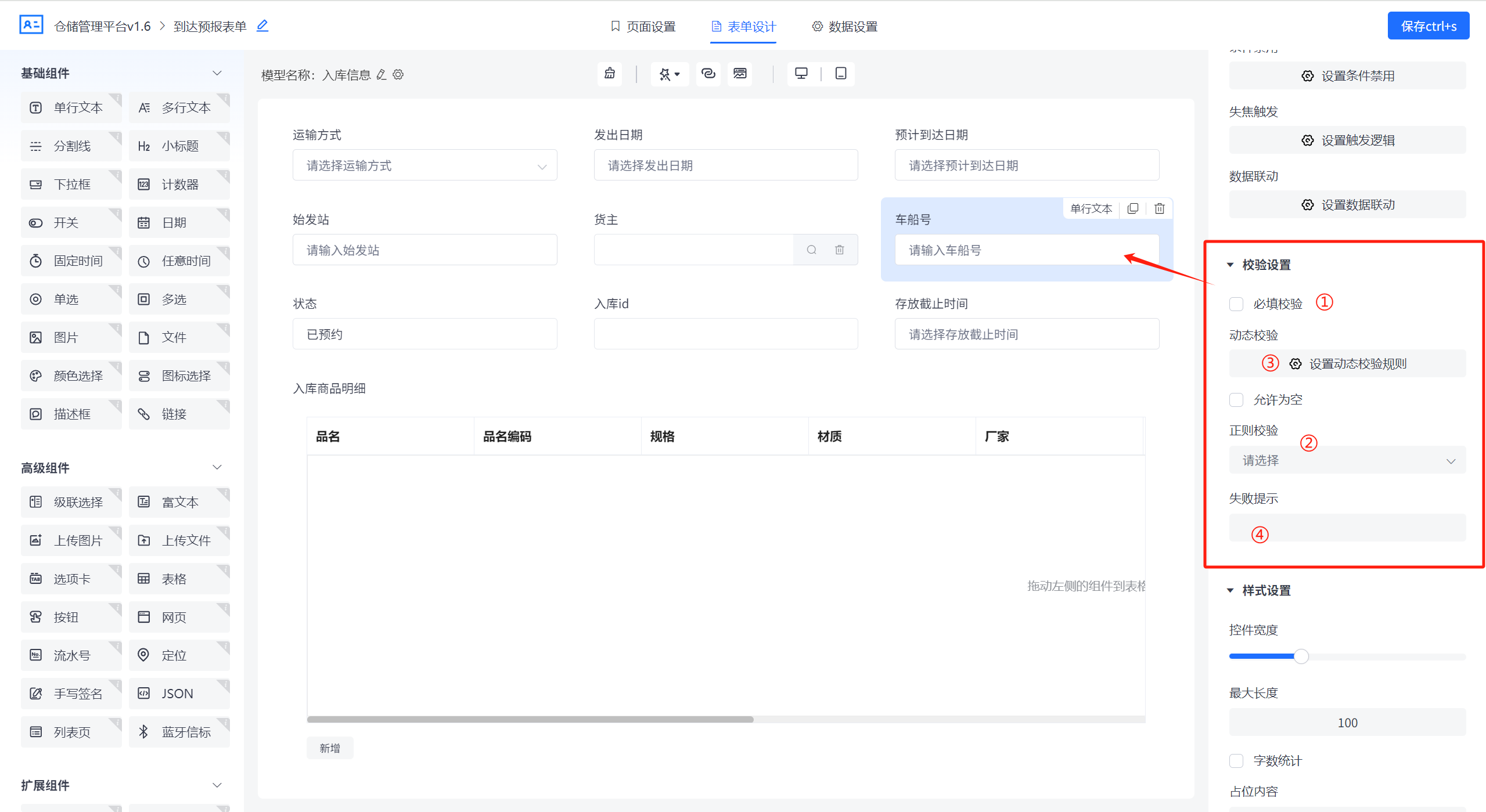
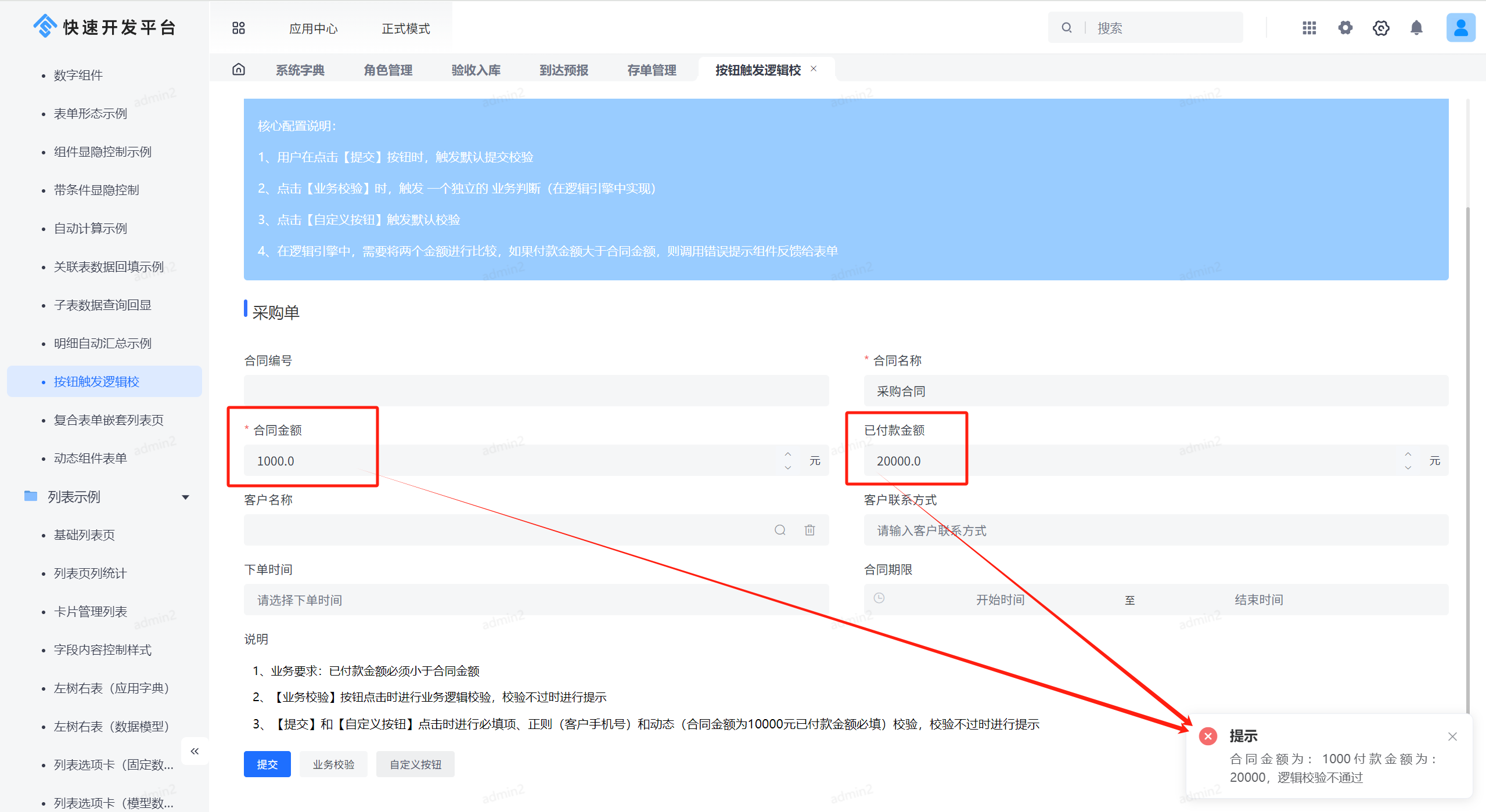
①:必填字段的设置校验
②:正则表达式对数据本身的校验
③:通过调用触发一个 可编排的逻辑功能,对业务进行校验
④:校验失败的提示配置
也就是 ,校验可以是基于输入的判断,可以技术数据的判断,还可以基于业务逻辑的判断,如下所示,通过触发业务逻辑,就是对业务规则层级的判断校验了

配置的方式:
a、先配置业务表单
b、设置业务逻辑触发的方式(可以是某个字段 失焦触发、可以是表单提交保存触发)
c、配置具体的校验的逻辑(具体方式可以参考 jvs-logic 逻辑引擎的配置说明)
数据联动:提升表单交互性的利器
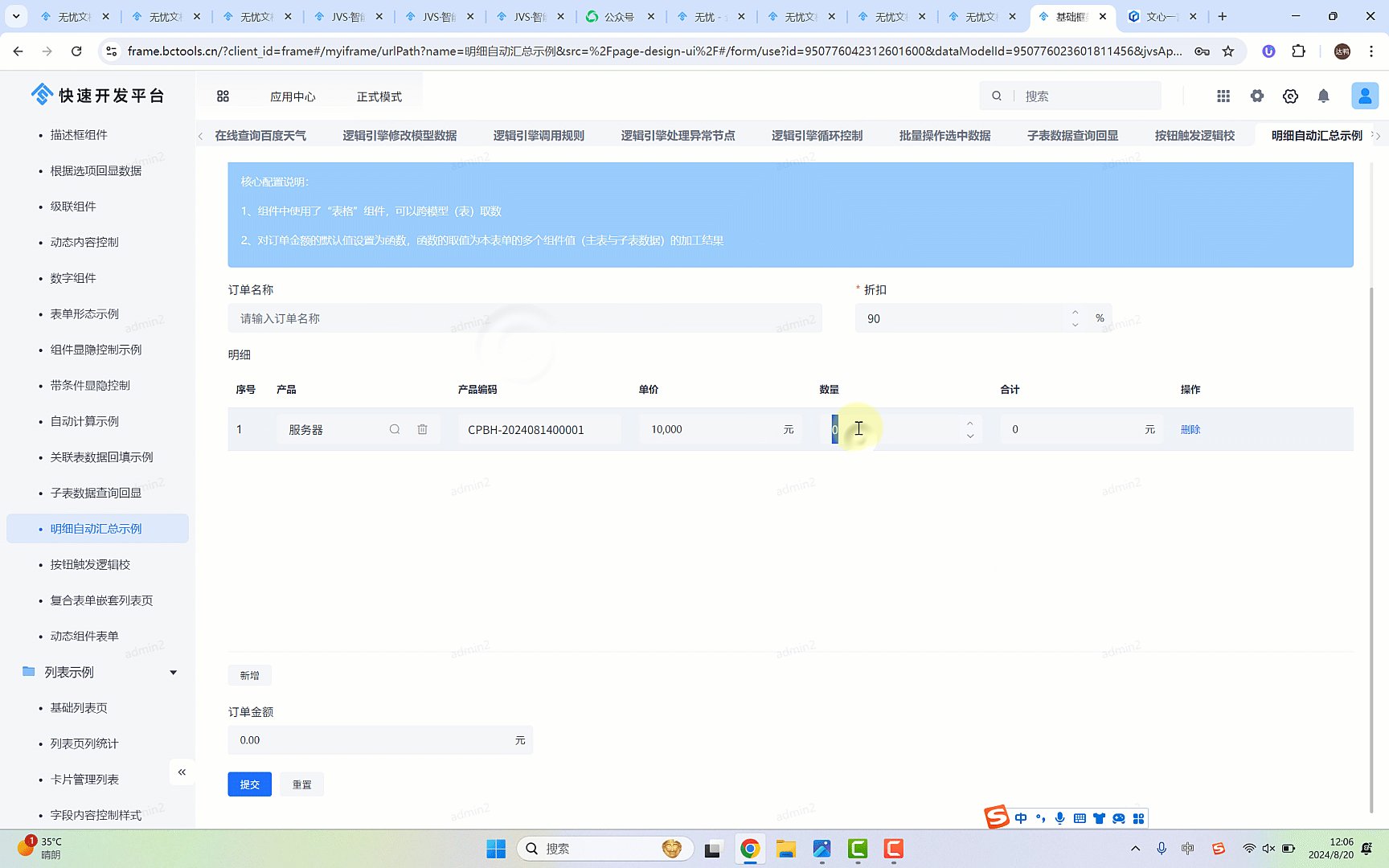
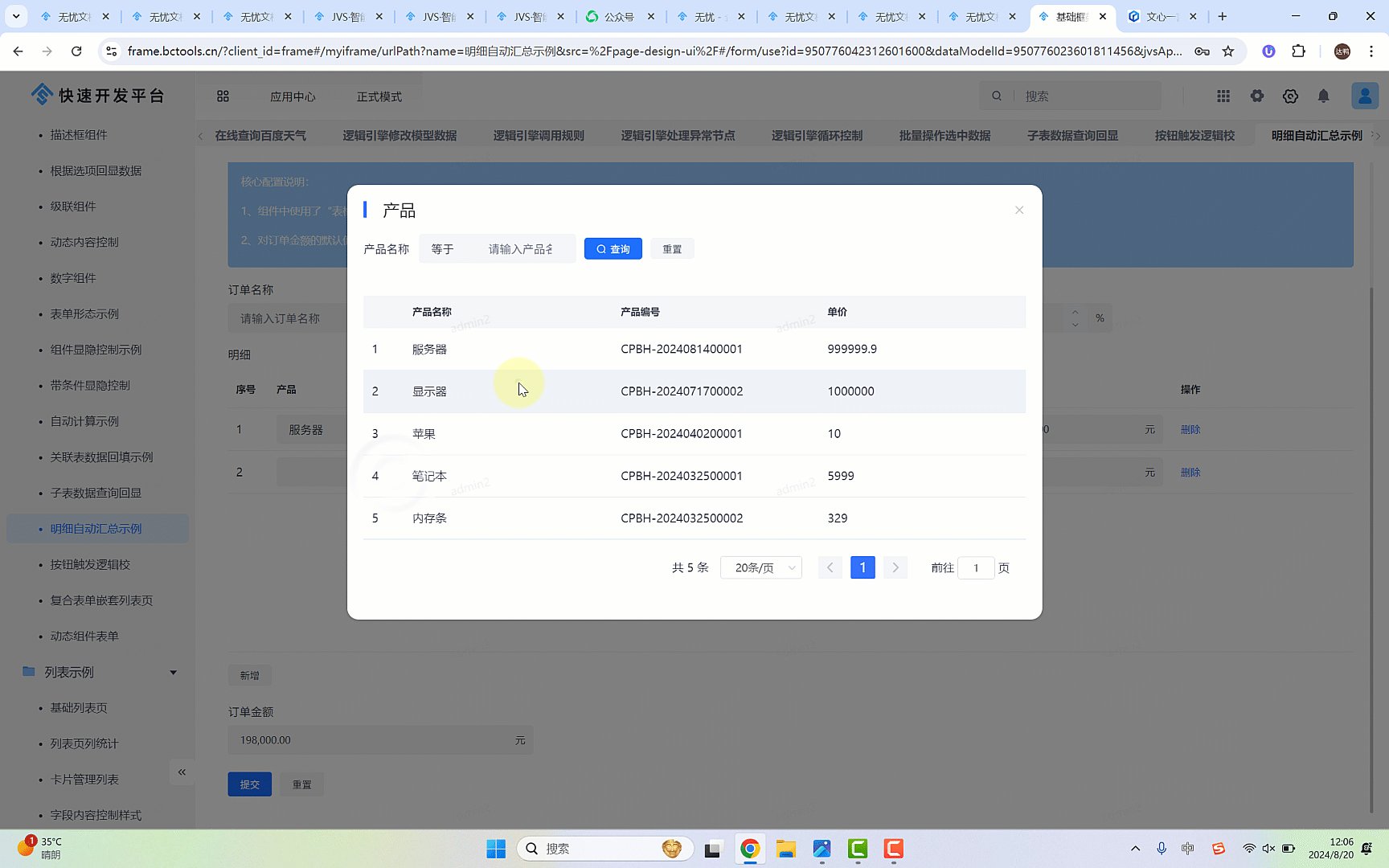
例如,在一个产品订单表单中,当用户选择产品名称后,表单引擎可以自动从数据库中查询并显示该产品的单价、库存数量等信息。如果库存不足,还可以自动禁用提交按钮,防止用户提交无效订单。
数据联动是表单引擎中的一项高级功能,它允许表单中的不同字段之间建立关联关系,实现数据的动态更新和同步。这种功能在复杂表单中尤为重要,可以显著减少用户的重复输入,提高数据录入的效率和准确性。这里我们暂举几种情况:
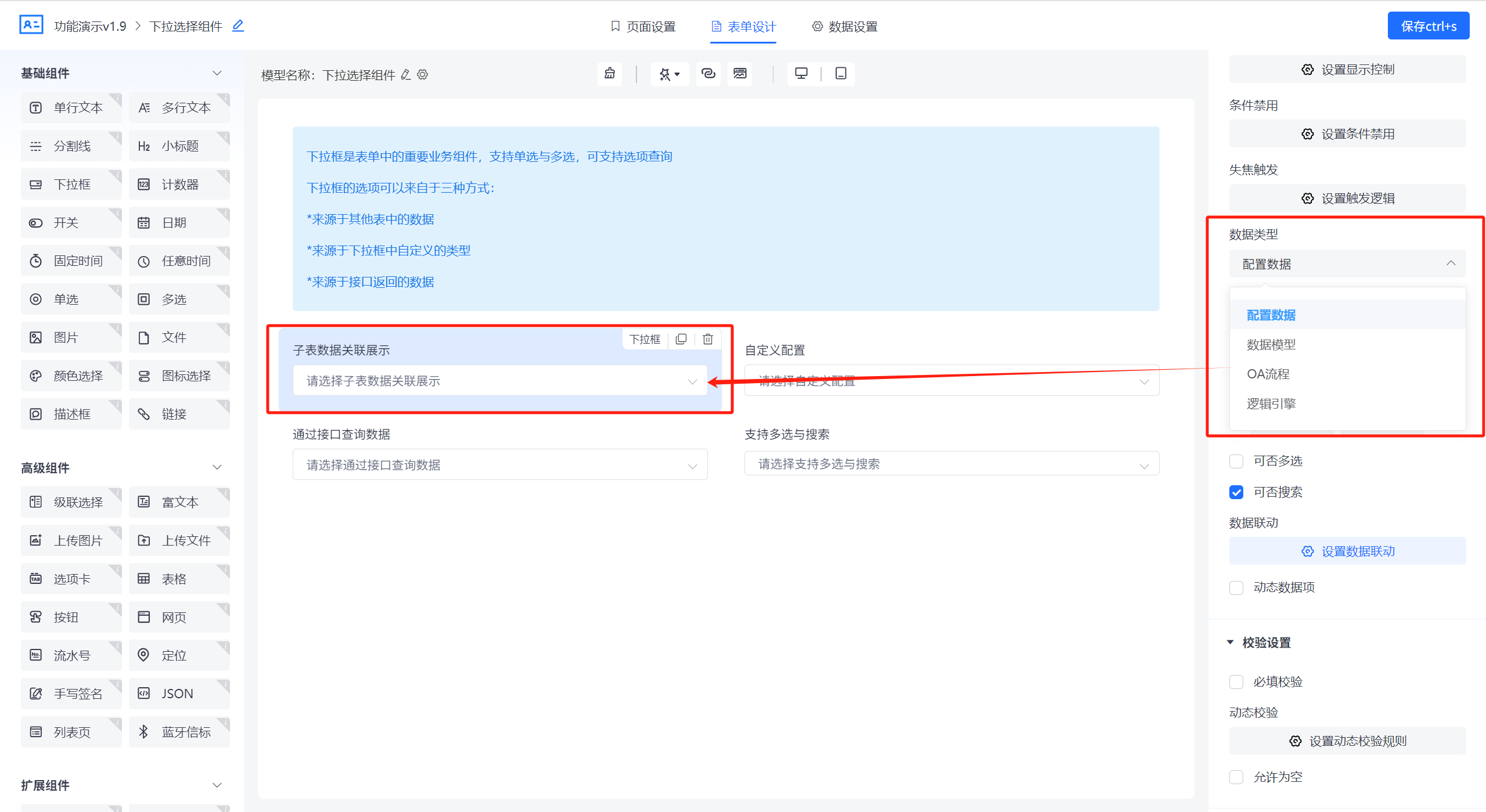
A、简单场景:下拉框,下拉框的数据来源于外部数据,或者另外一个表单的模型,

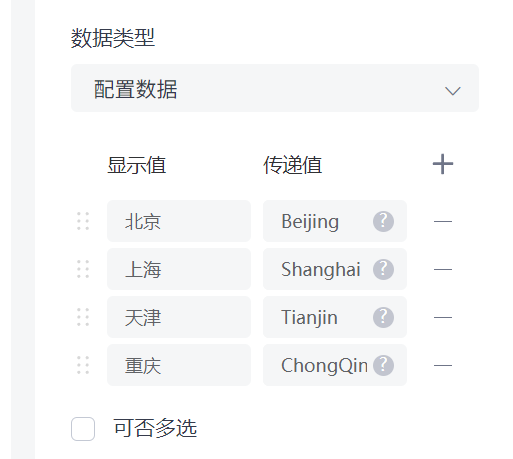
在下拉框的组件 选择数据来源方式:
| 配置数据,选择配置数据后,可以直接在表单配置的过程中创建下拉框的选项
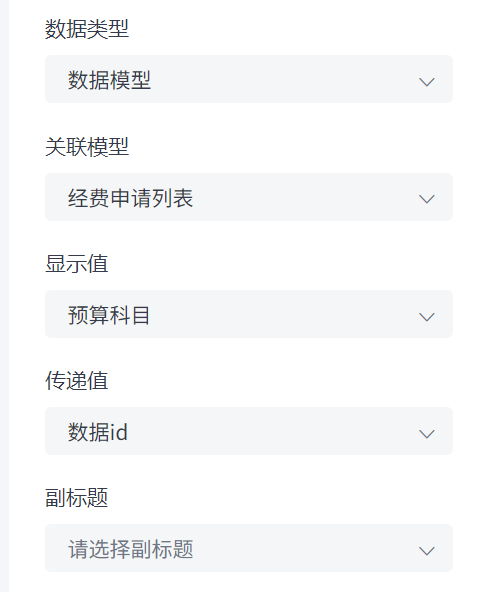
| 选择数据模型的时候,那么本质上就是选择一张其他的表里边的字段,那么要设置表的名称、下拉展示哪些字段、回填什么字段等配置
|
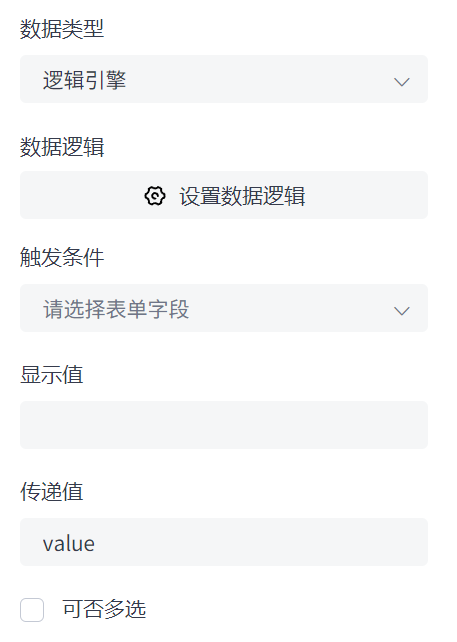
| 通过调用一个逻辑(可以查询多个数据来源进行加工,也可以通过API获取数据等),来获取下拉选项
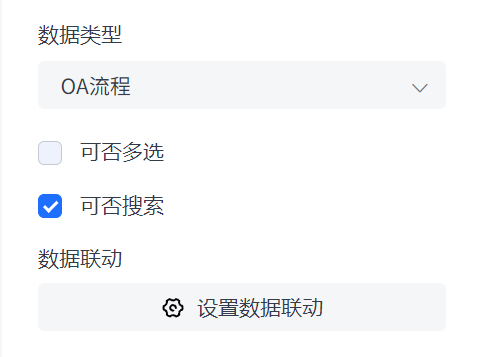
| 还可通过动态流程来回填下拉选项,这里就不重点介绍了
|
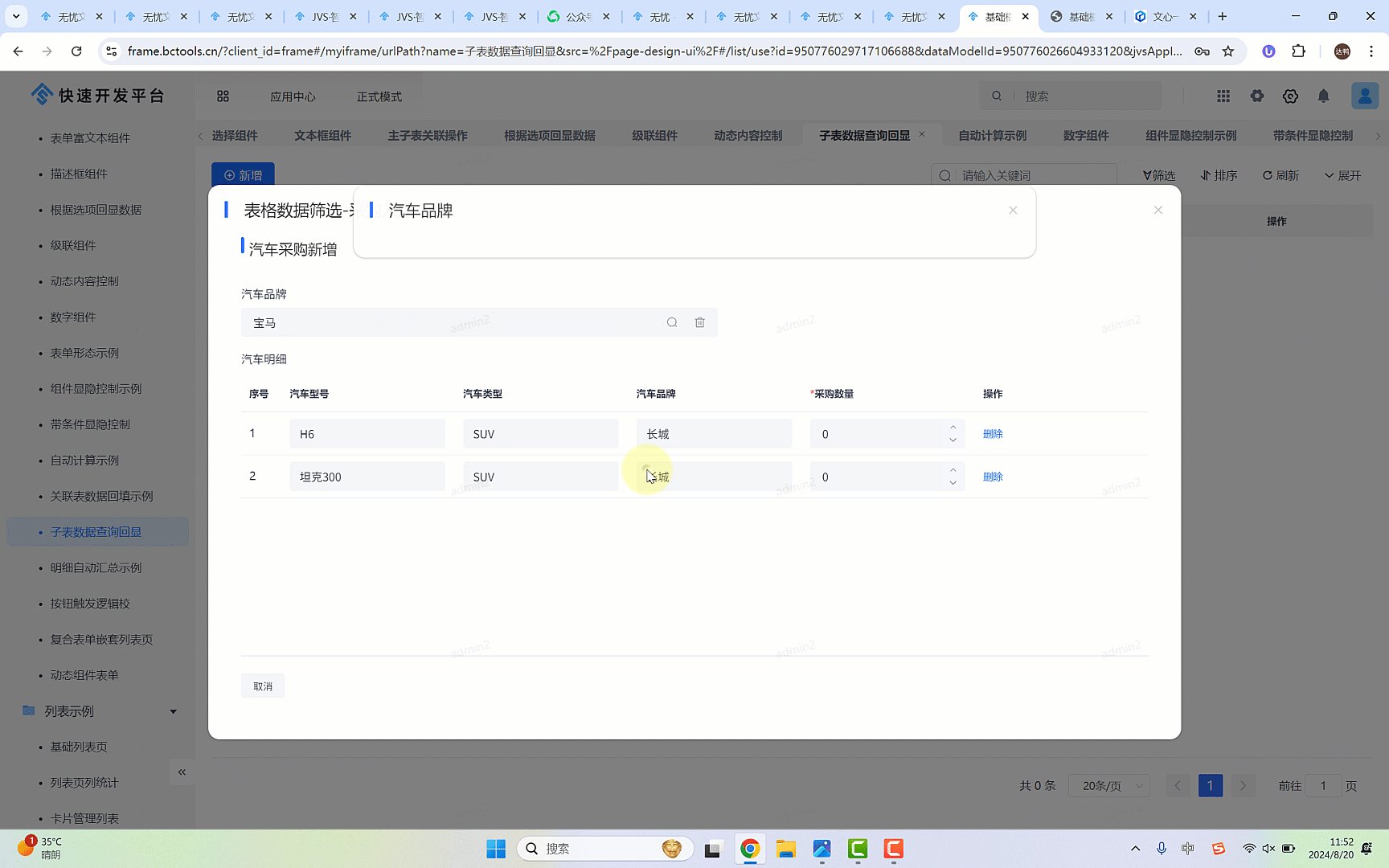
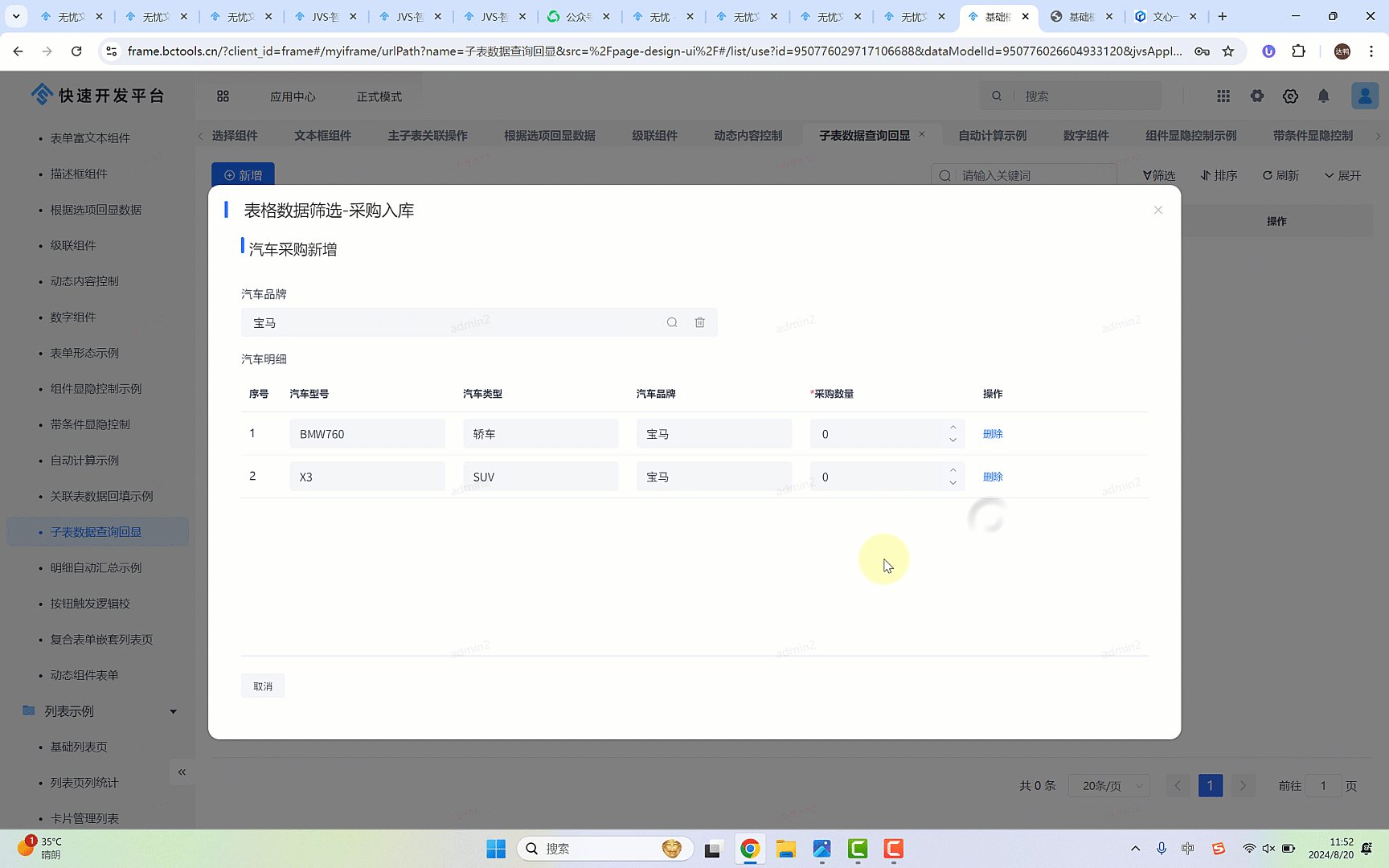
B、数据回显展示
动态回显是指表单引擎根据用户的输入或其他条件,自动填充表单中的某些字段。这一功能在提升用户体验方面发挥着重要作用。通过减少用户的输入负担,动态回显可以让用户更加专注于核心信息的录入,提高表单的易用性。
例如,在用户填写注册表单时,表单引擎可以根据用户输入的邮箱地址,自动查询并显示该邮箱是否已被注册。如果邮箱已被占用,引擎可以立即给出提示,引导用户更换邮箱地址。

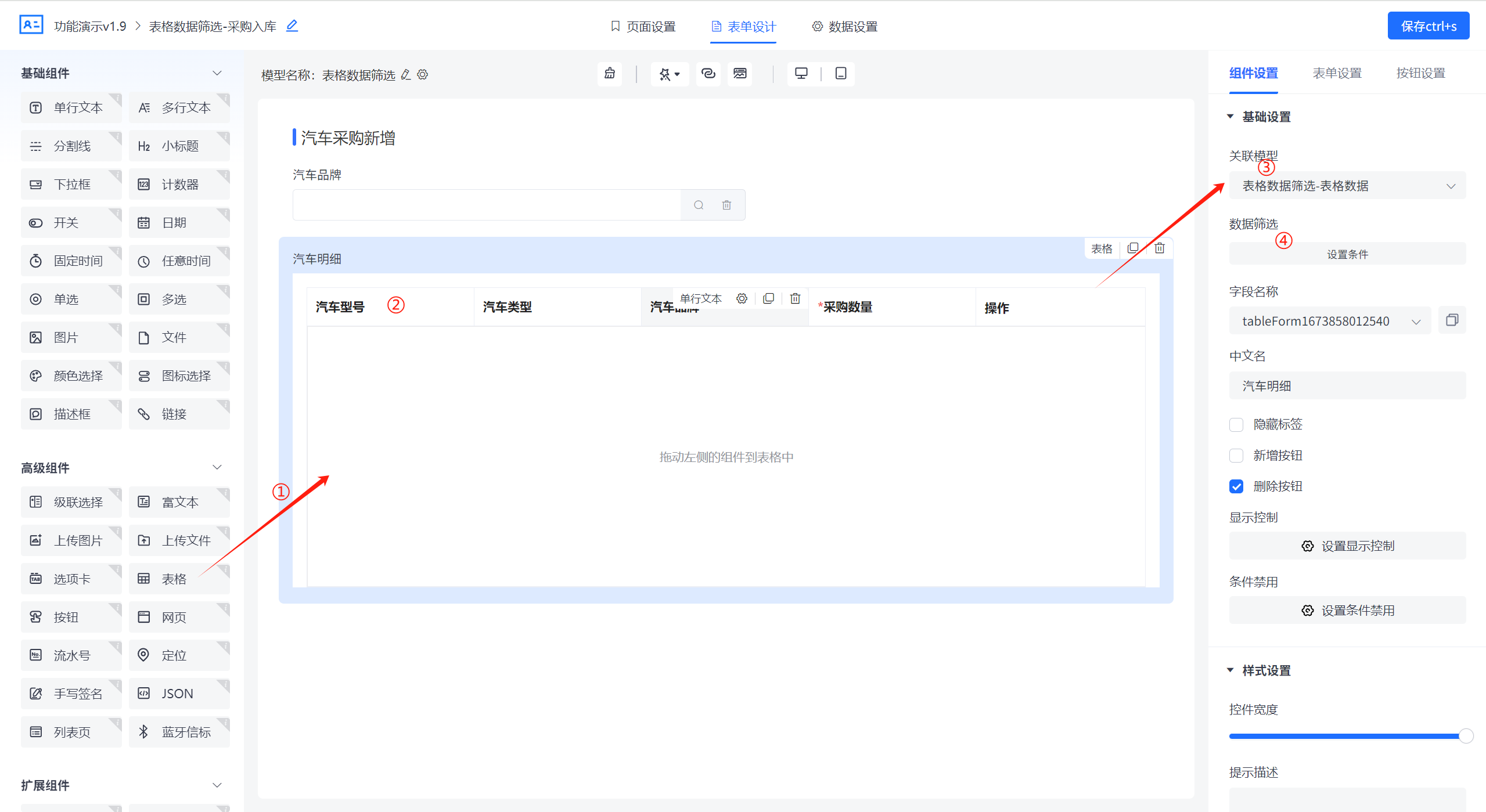
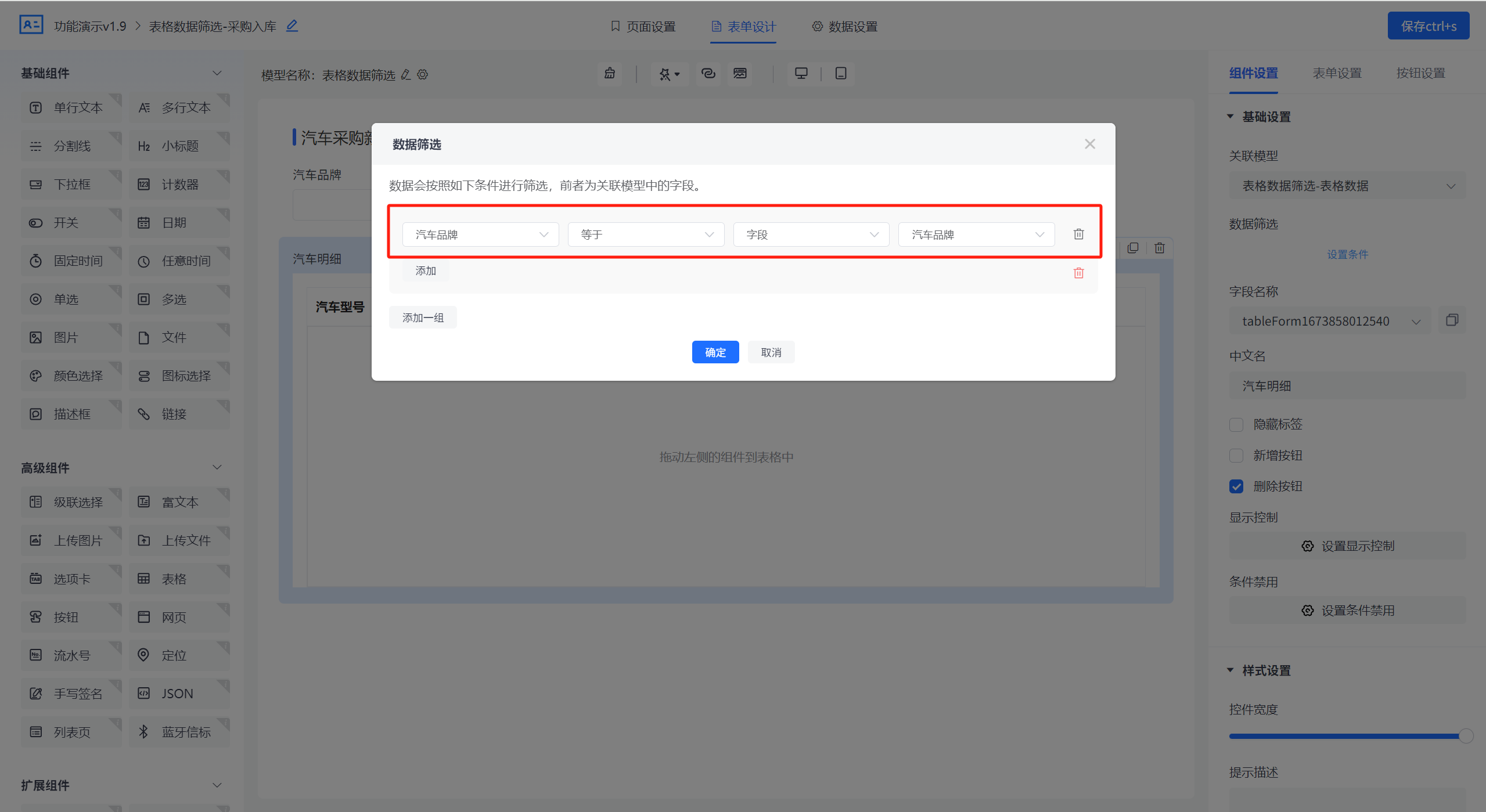
配置的方式:

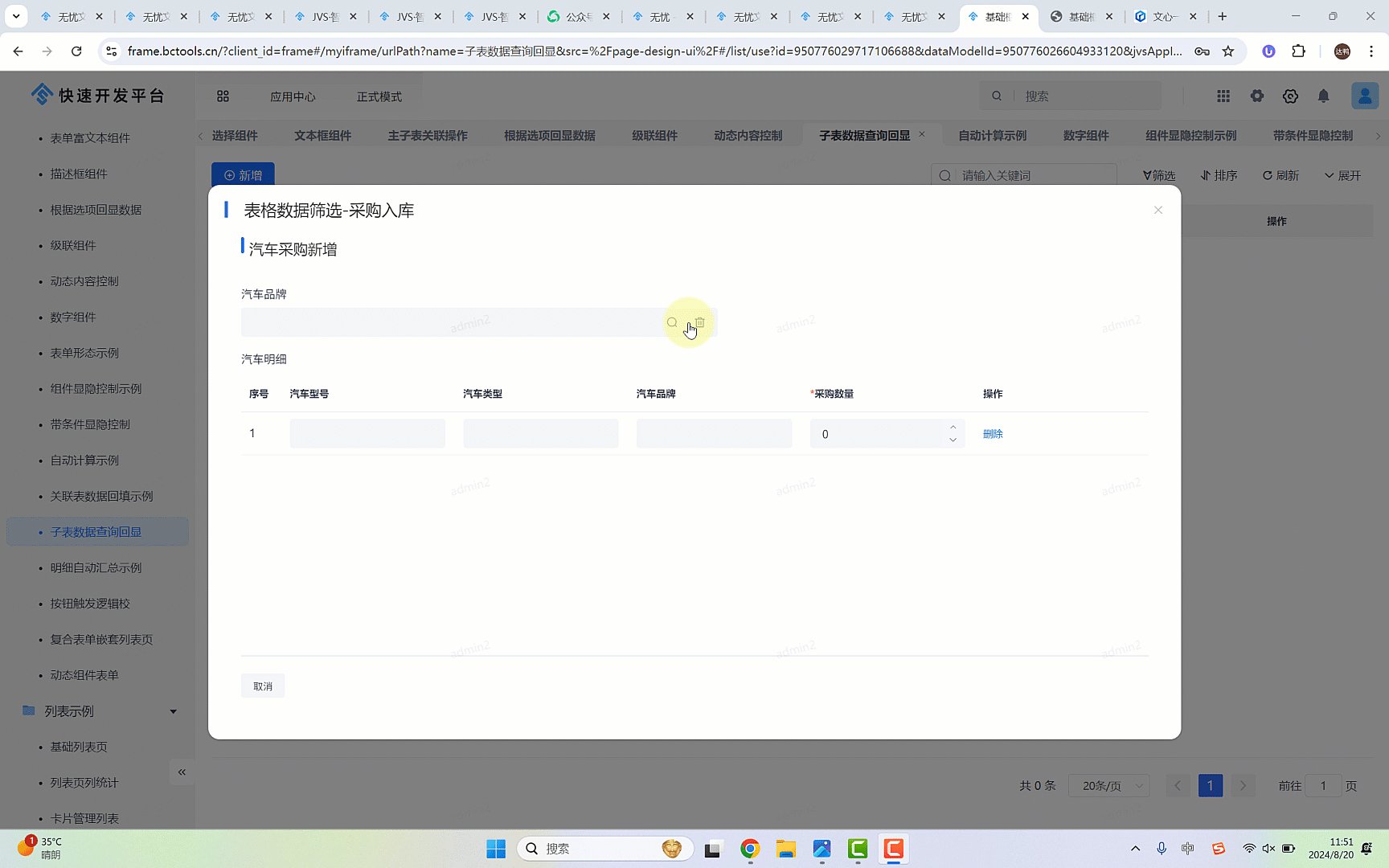
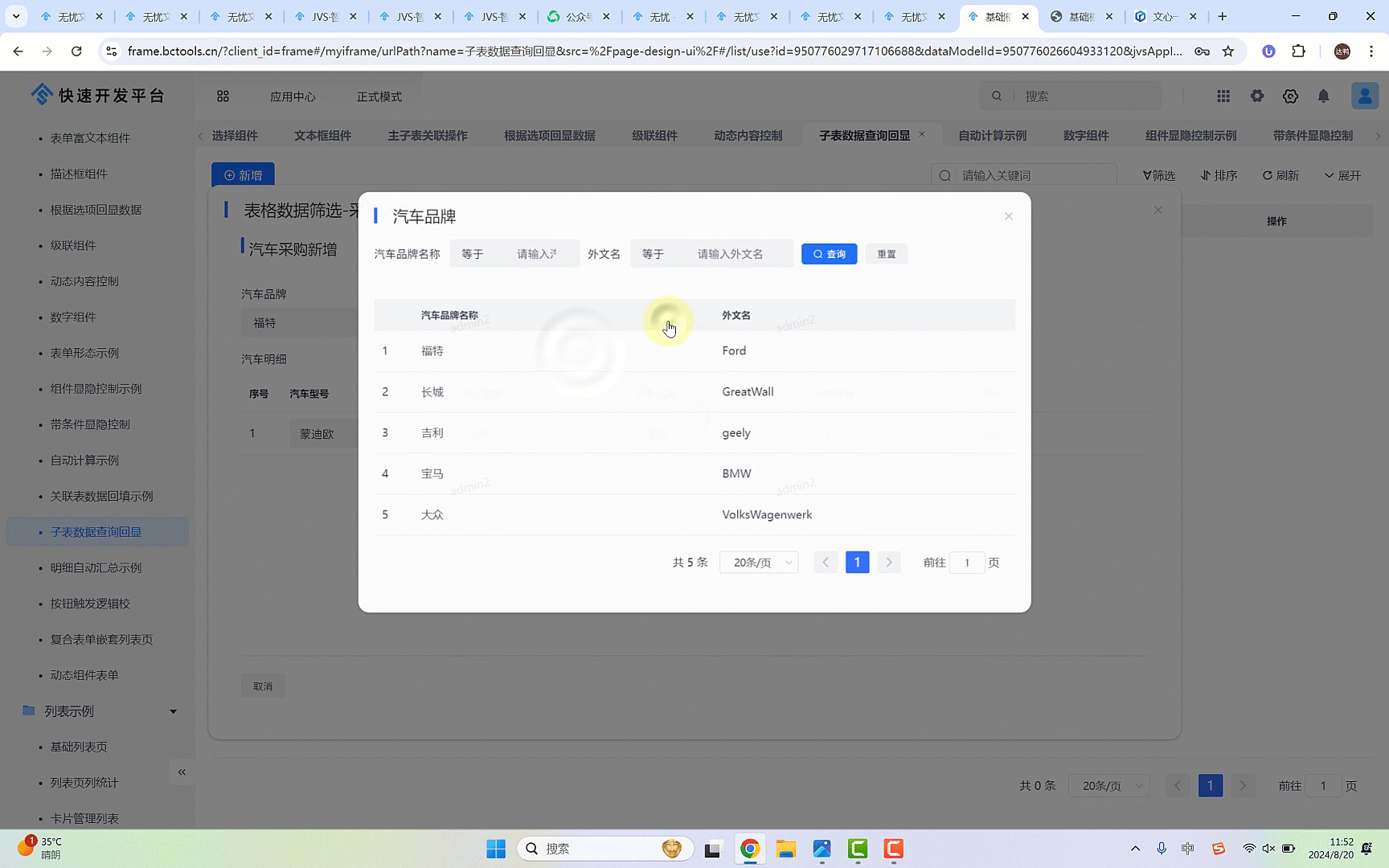
通过四步完成动态回显:
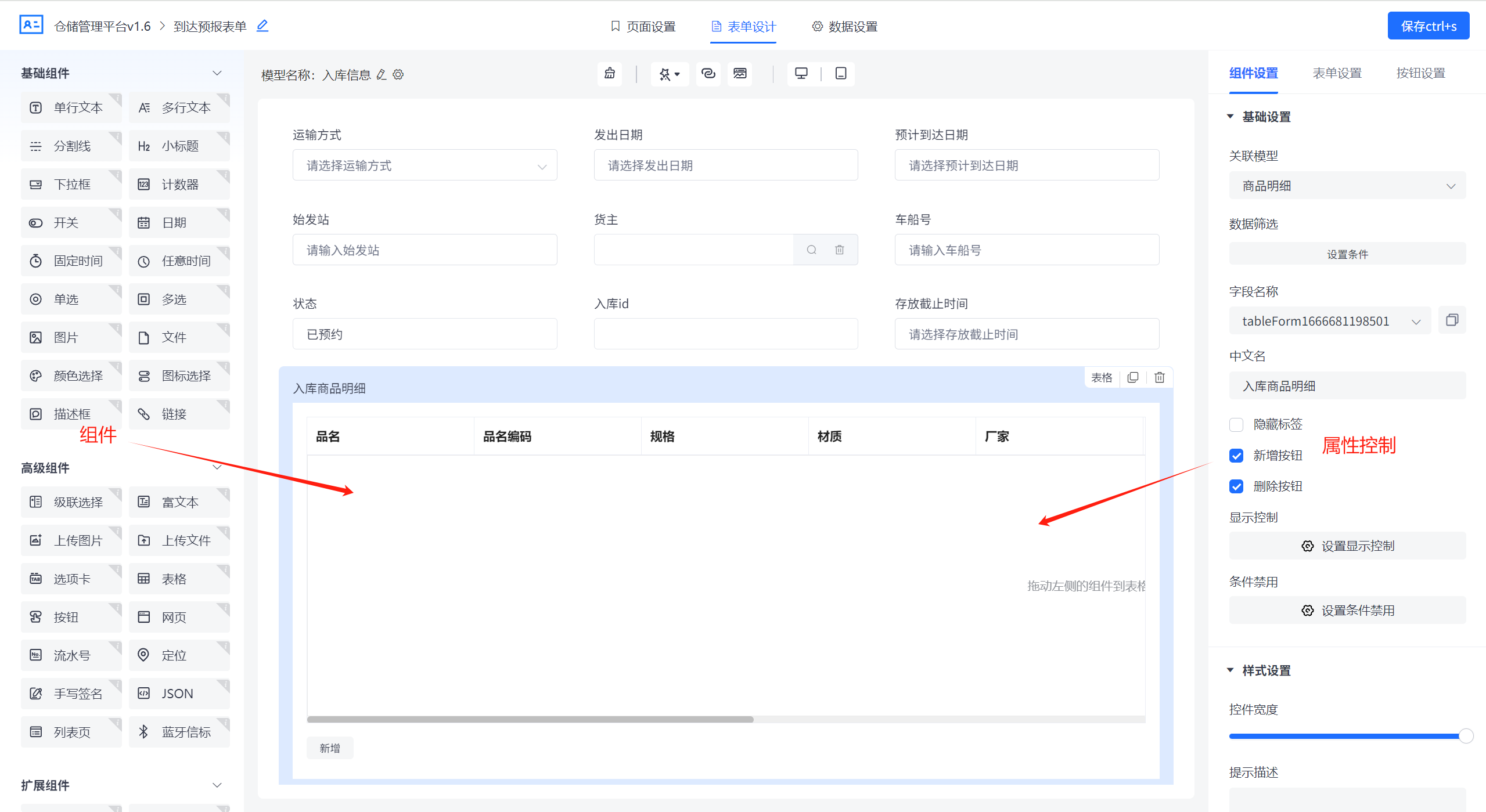
①:把表格组件新增到表单中
②:把表格组件中拖入对应的具体字段
③:设置表格中关联的子表的模型
④:设置关联模型的过滤条件,根据汽车品牌来过滤

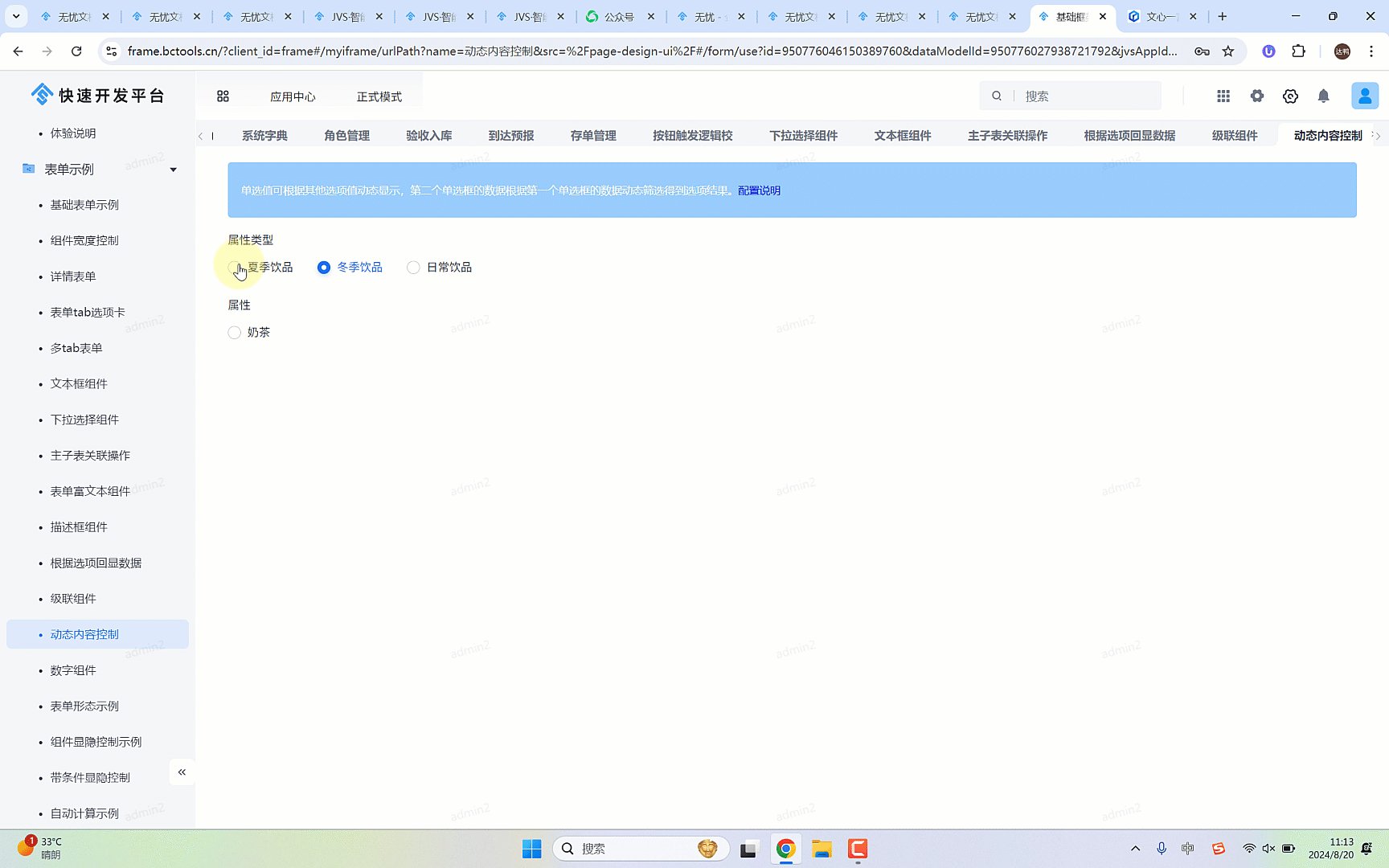
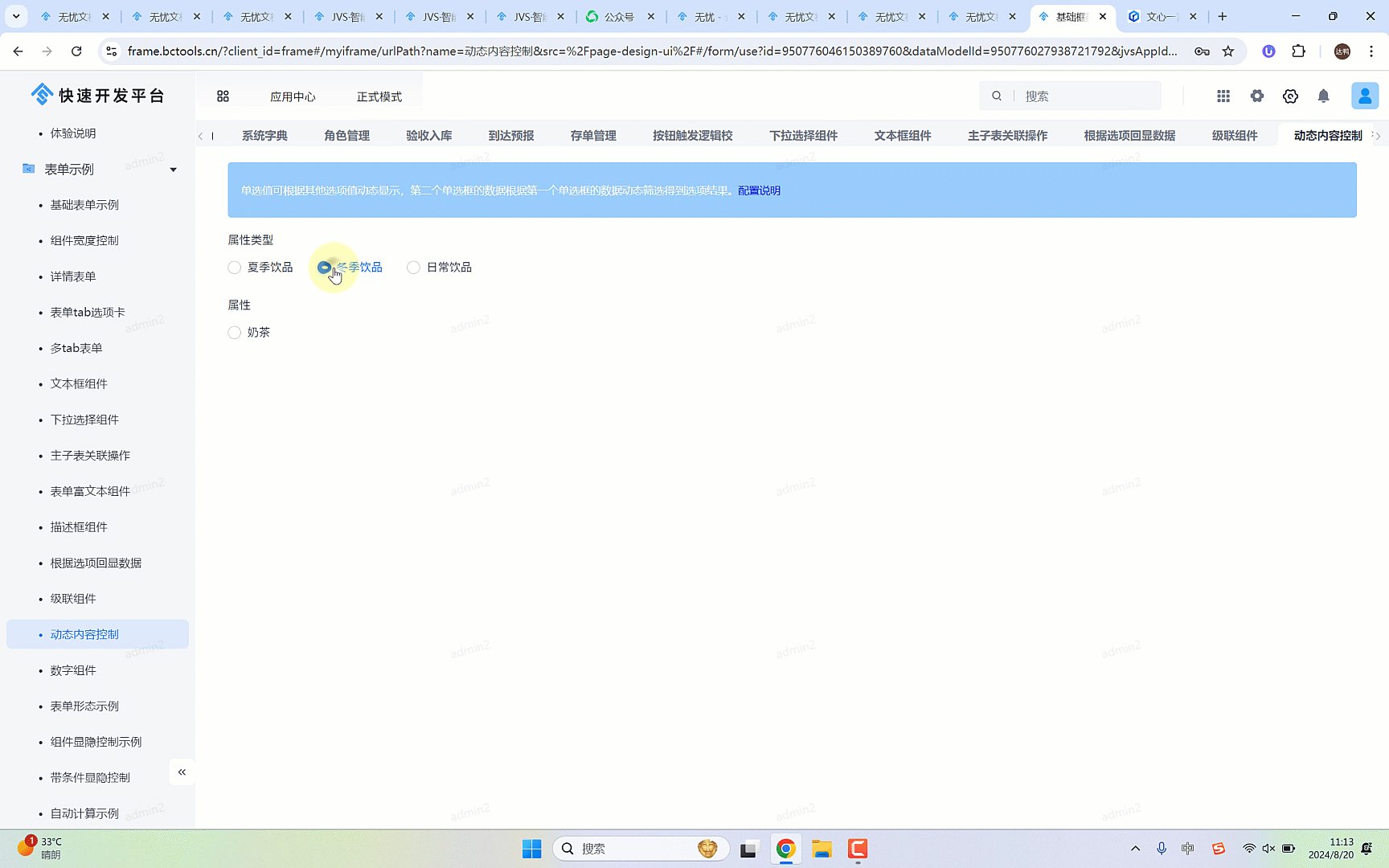
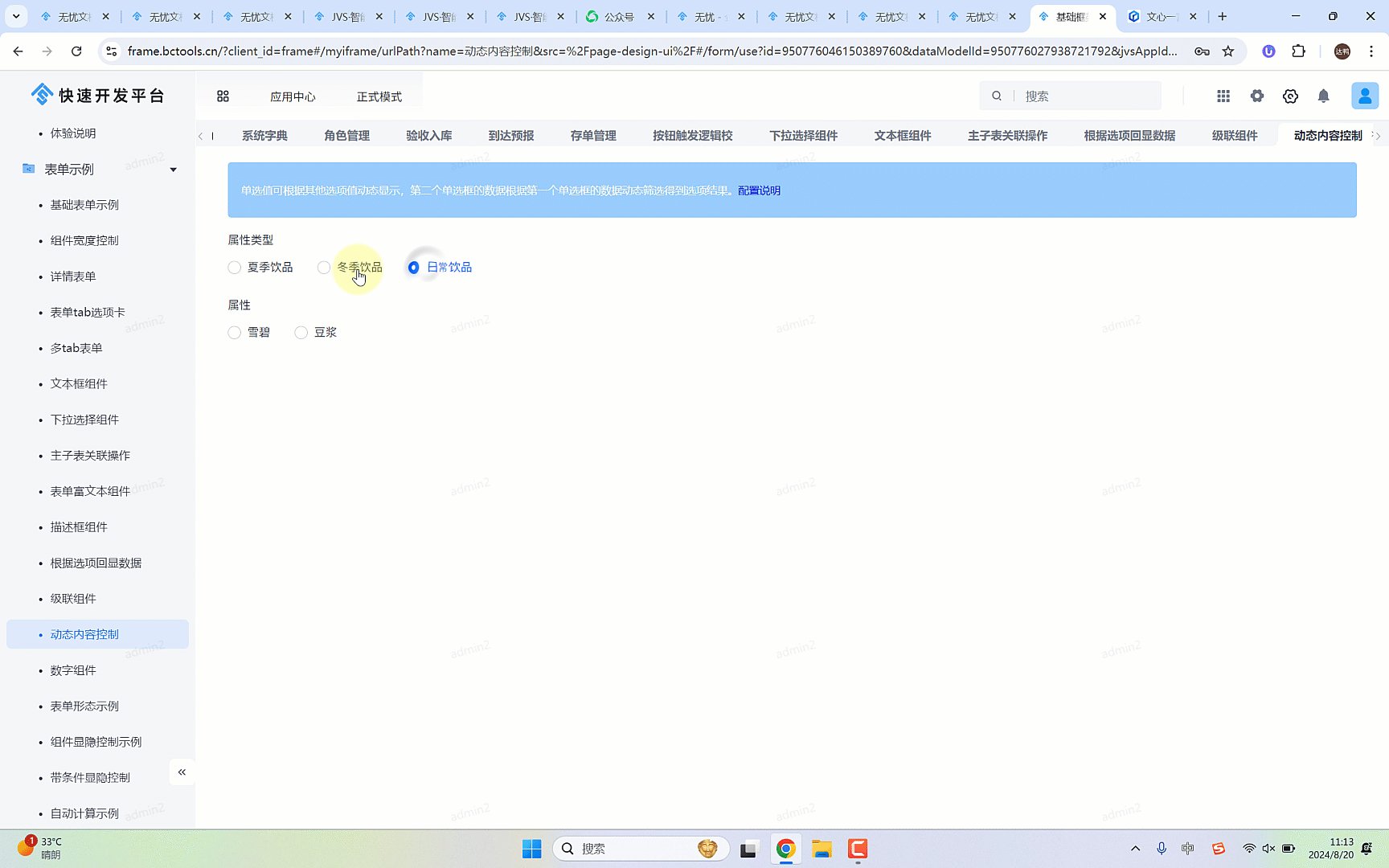
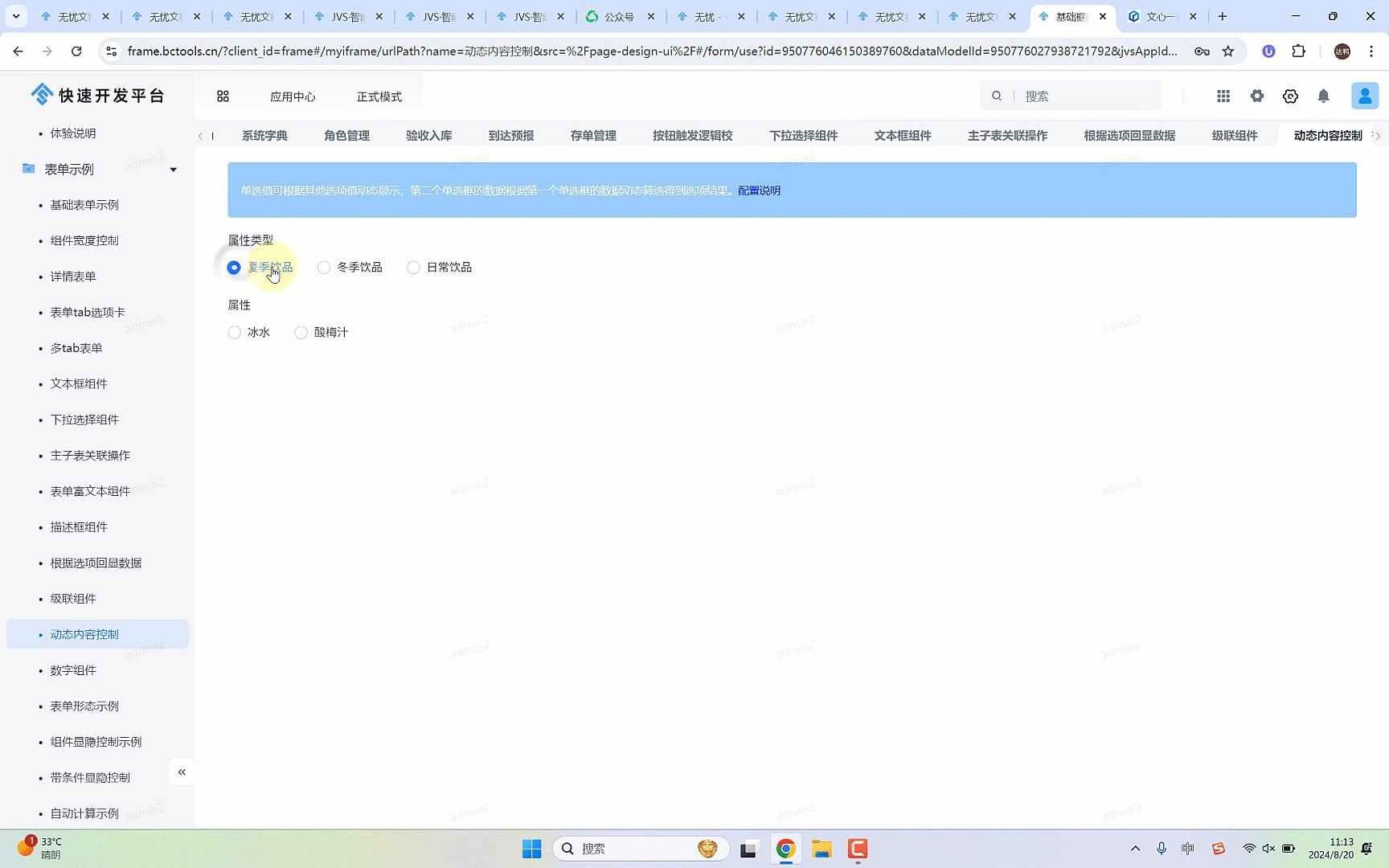
C、选项联动
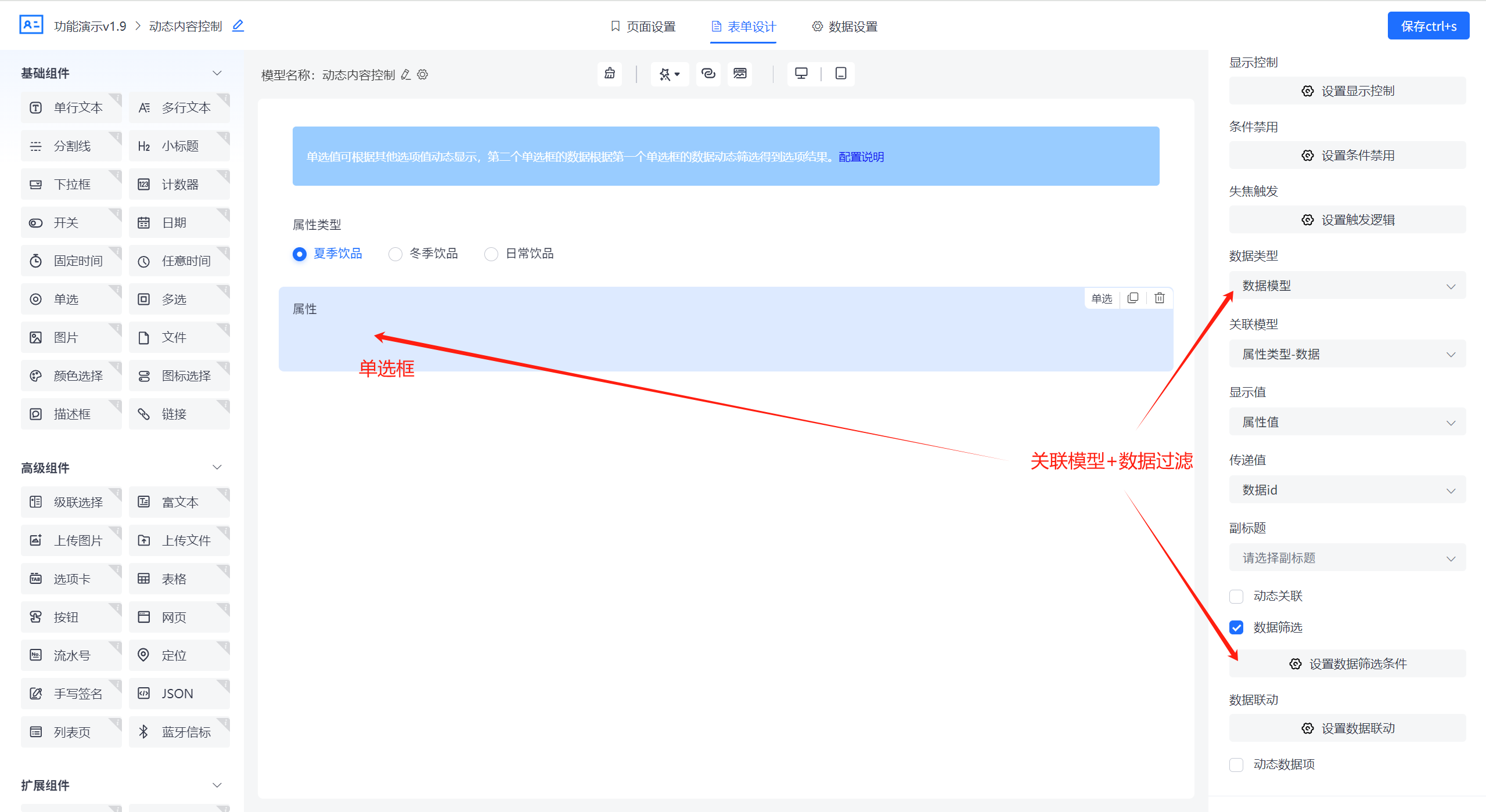
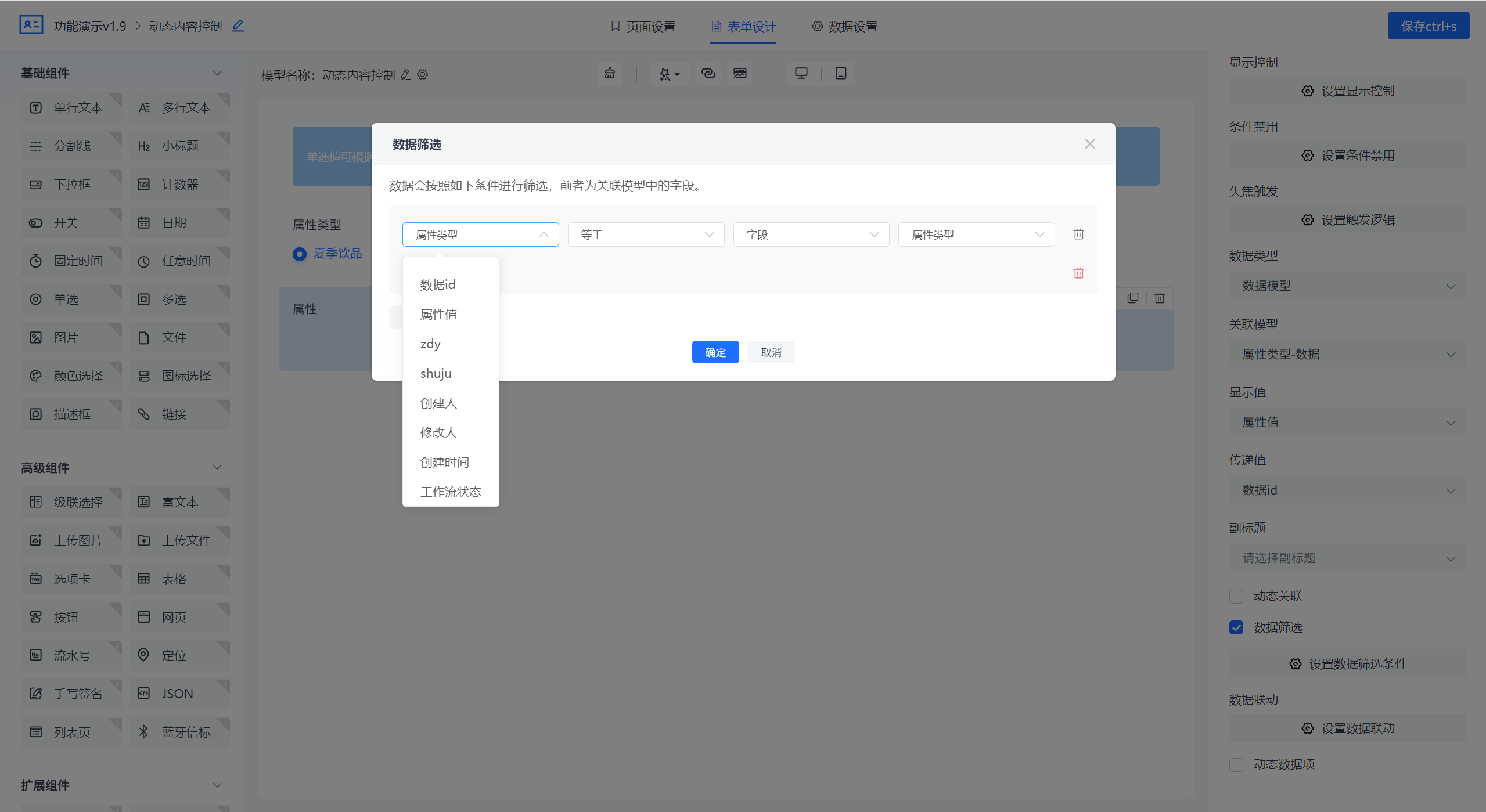
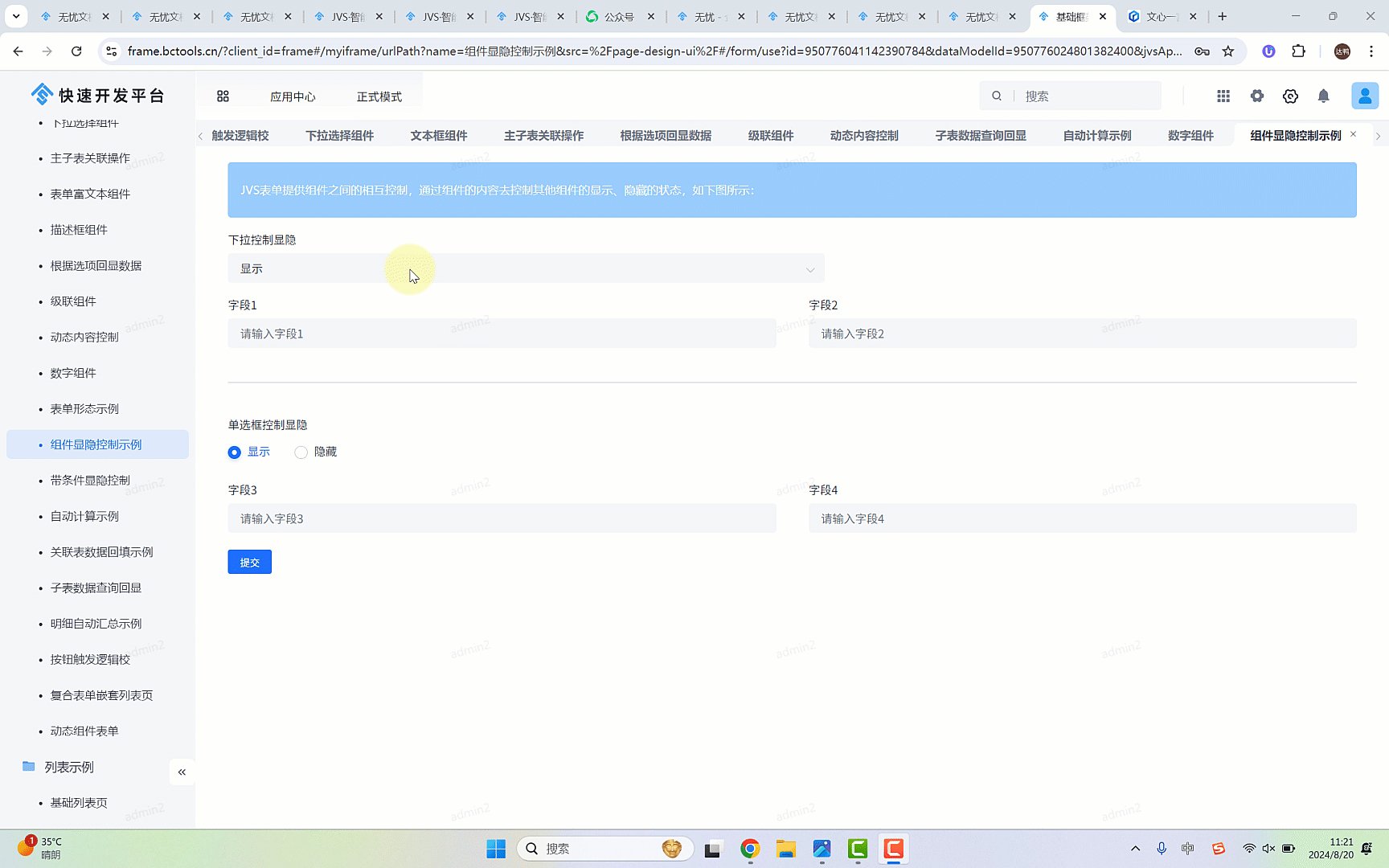
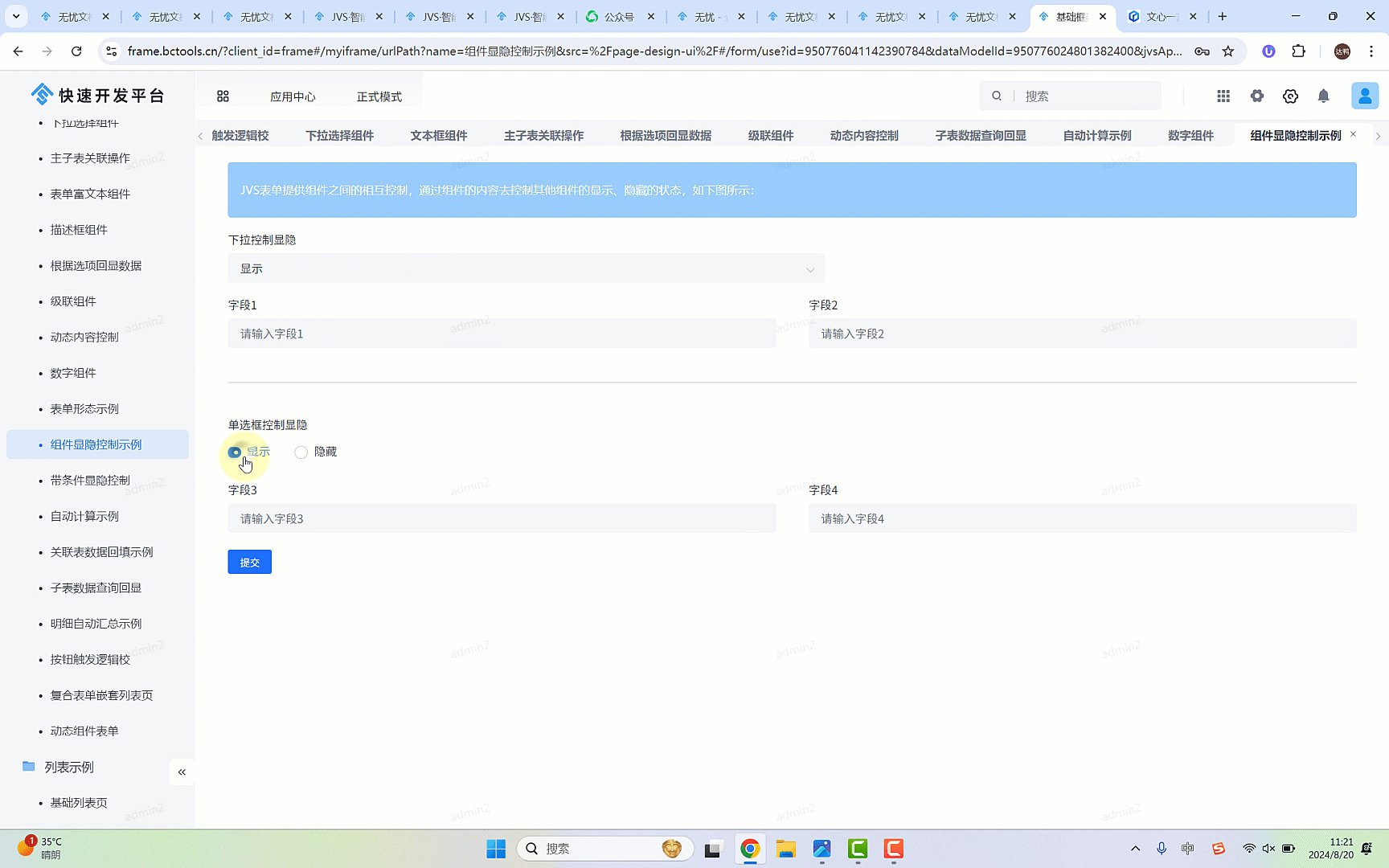
表单中的单选框(或其他组件)之间建立关联关系,使得当用户选择某个选项时,能够自动触发其他表单元素的内容控制,如下图所示:

配置的方式可以采用:

通过在其他表查找 回显的数据选项,并且设置数据筛选的条件,以满足根据第一个单选框的选择内容去过滤第二个单选框的选项

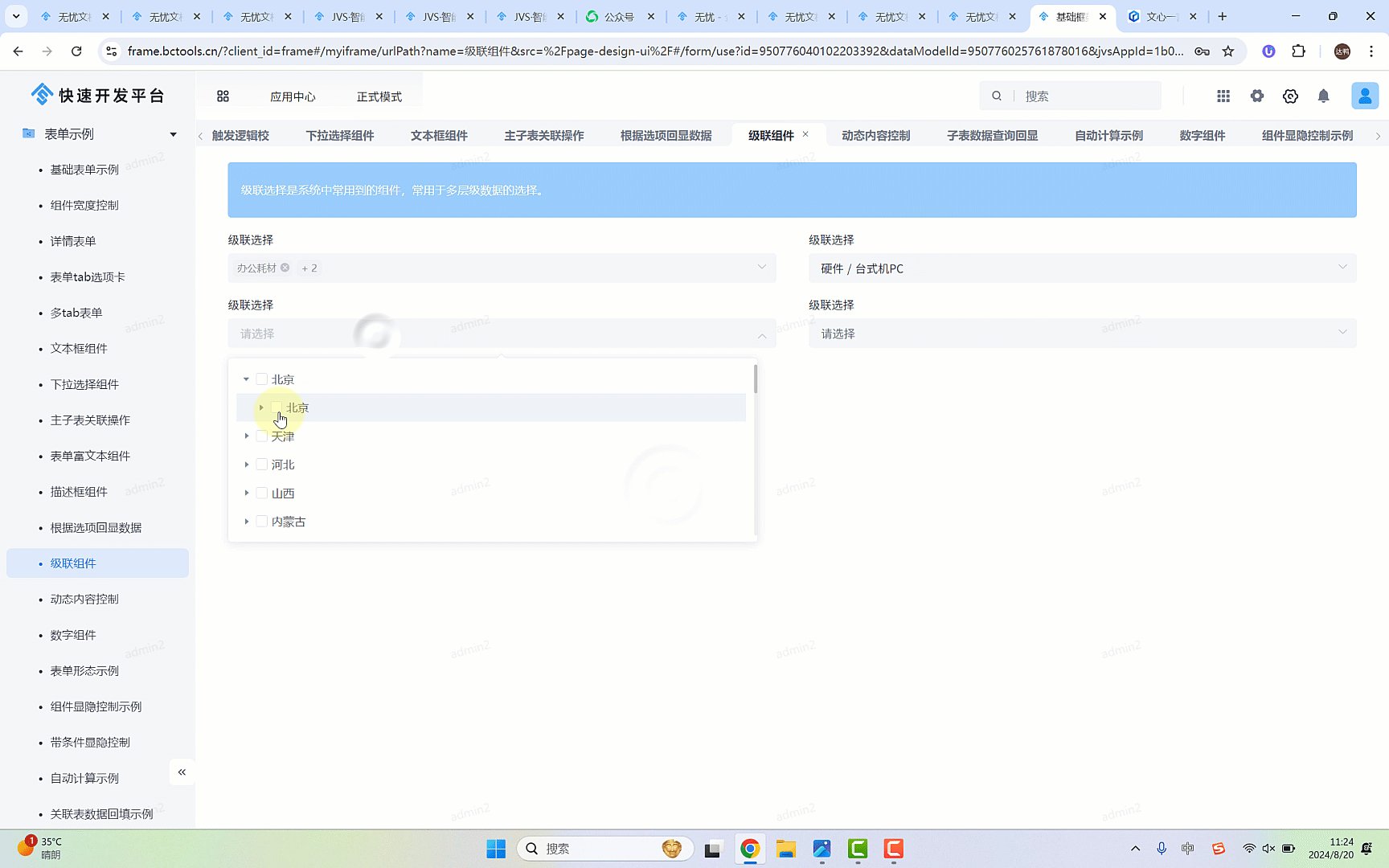
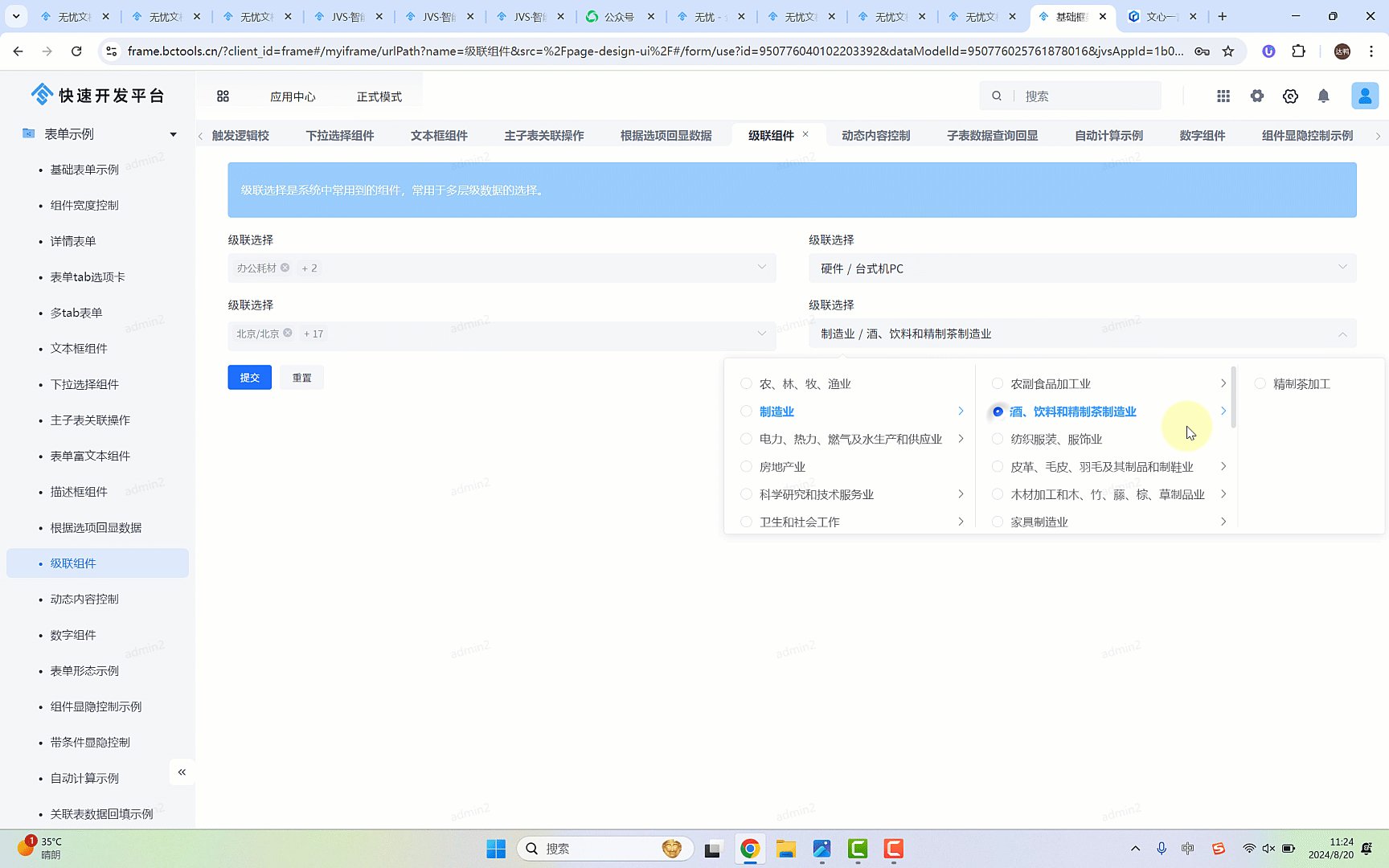
D、级联选择
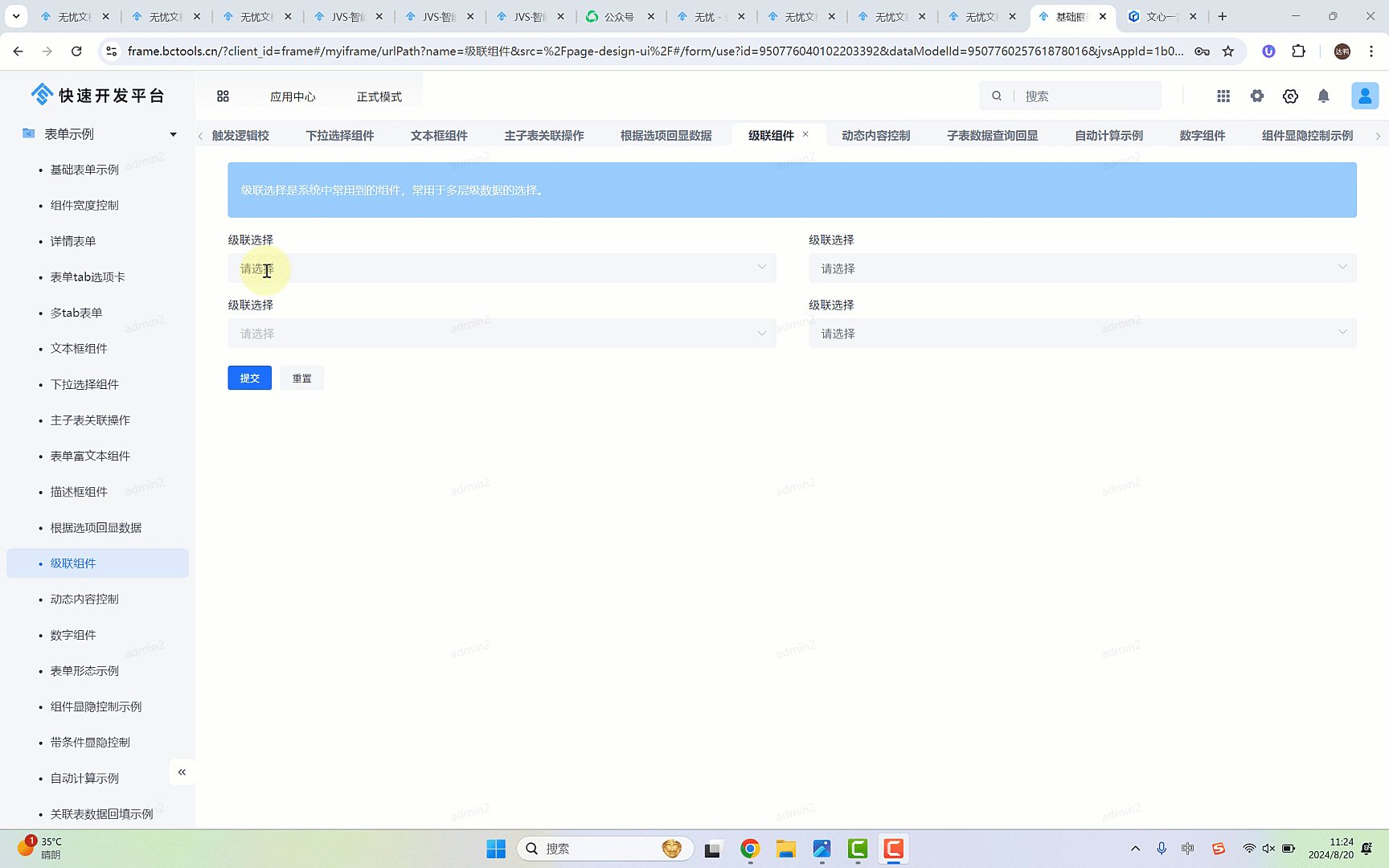
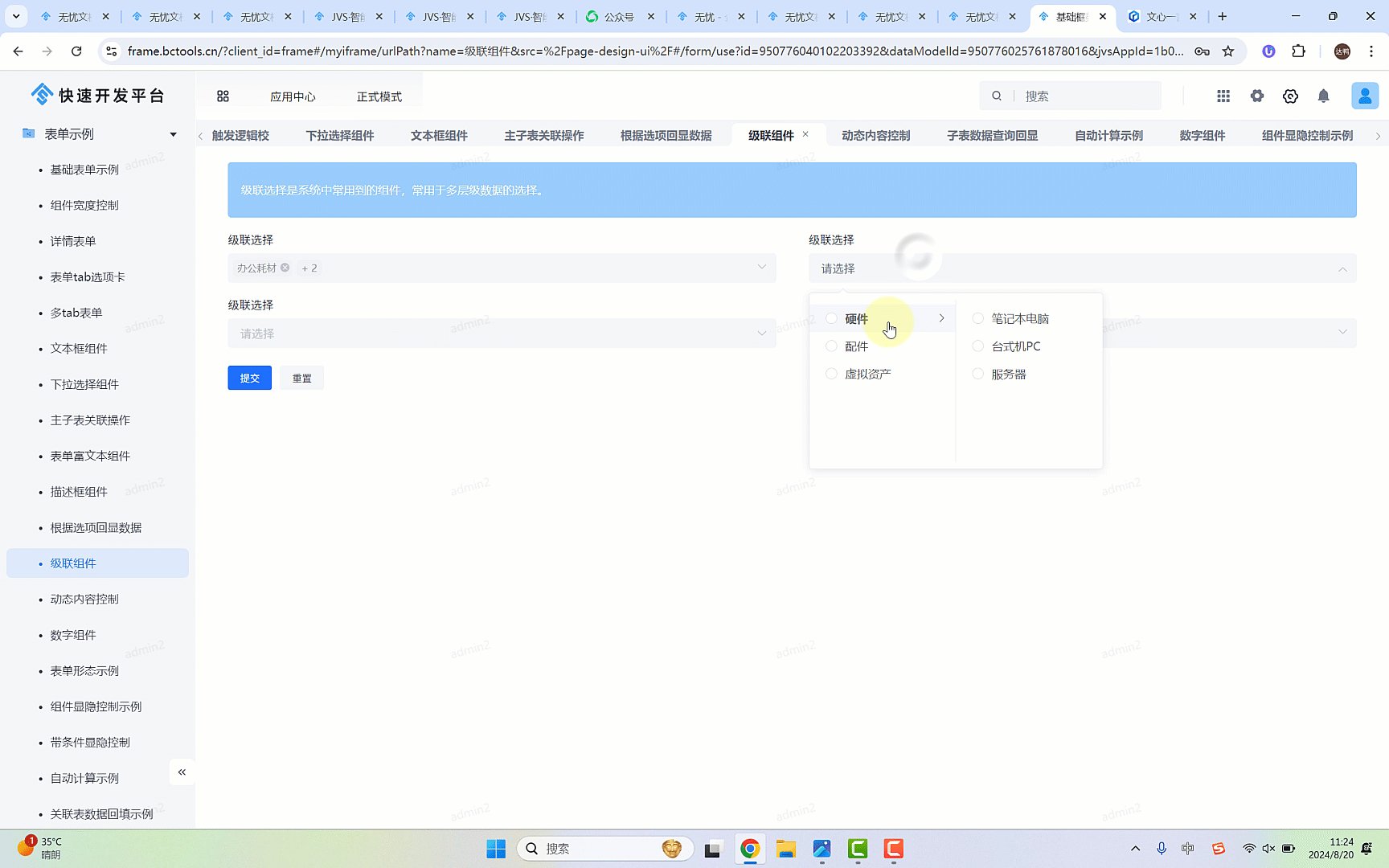
级联选择是一种基于层级关系的数据选择方式。它通常包含两个或更多级别的选择框,每个选择框的选项都依赖于前一个选择框中选定的值。例如,在选择地址时,第一个选择框可能是国家,第二个是国家内的省份,第三个是省份内的城市,以此类推,如下所示:

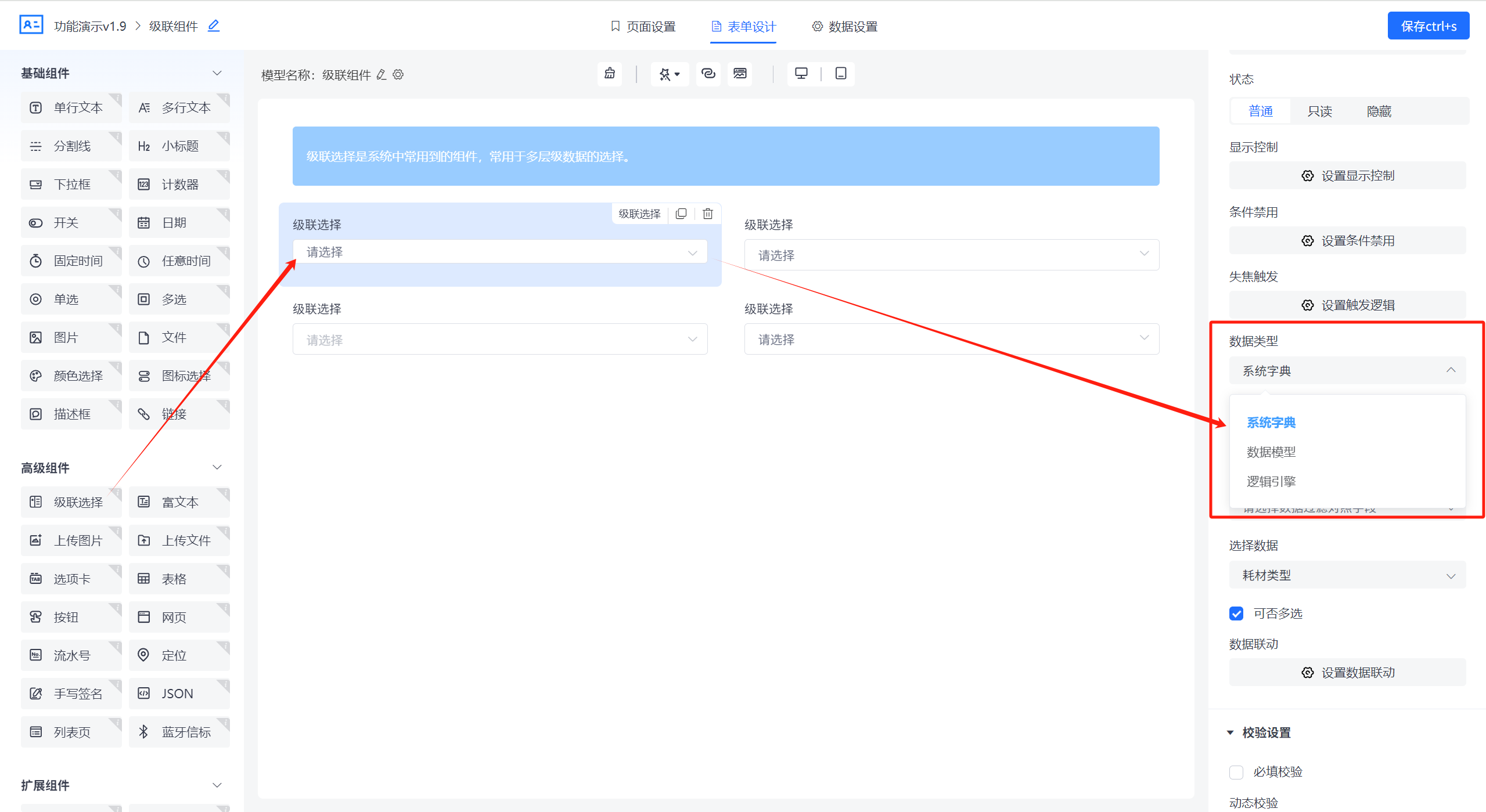
在配置表单的时候,选择就需要选择级联的组件,并且设置级联的数据来源于字典还是数据表,如下图所示:

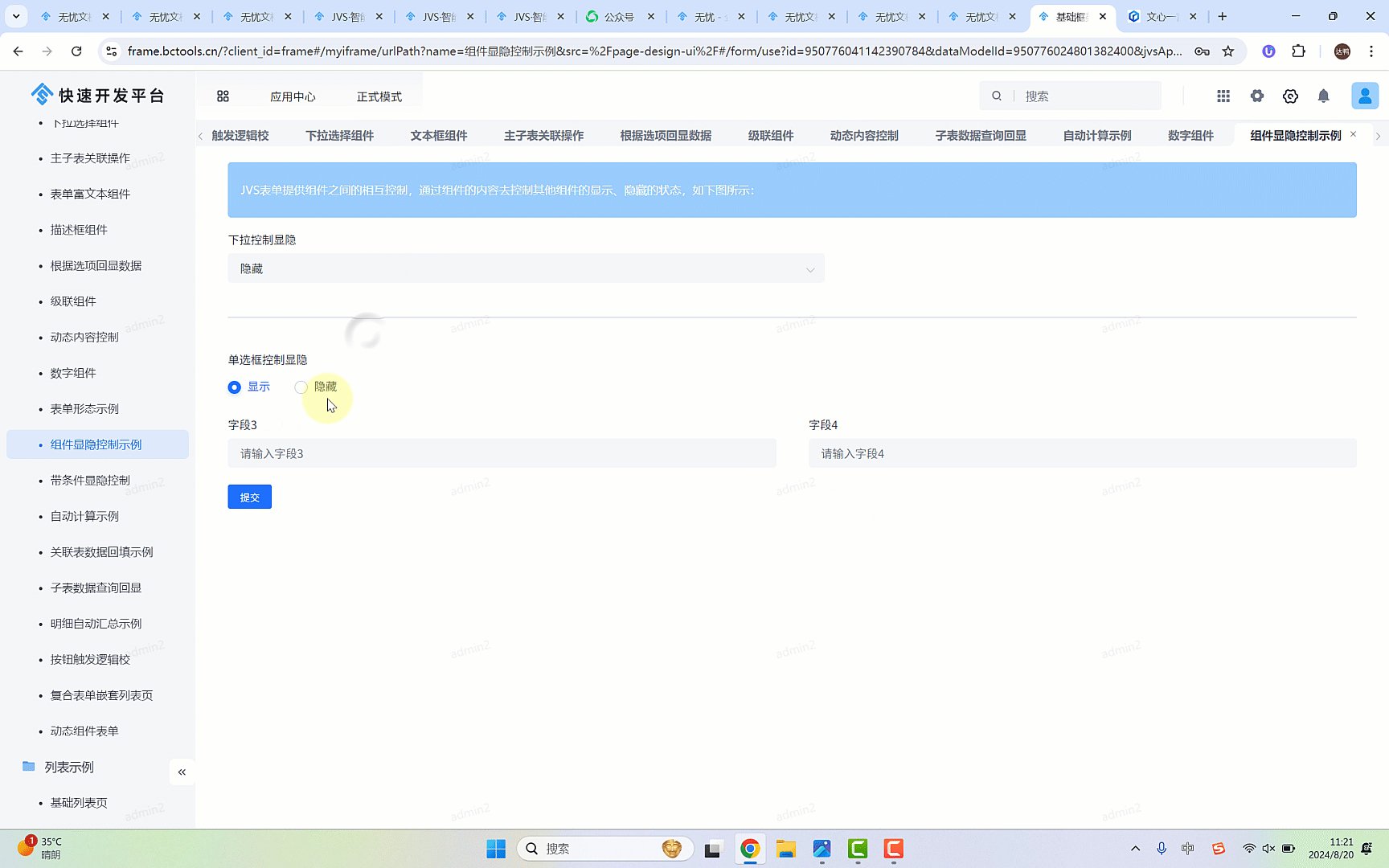
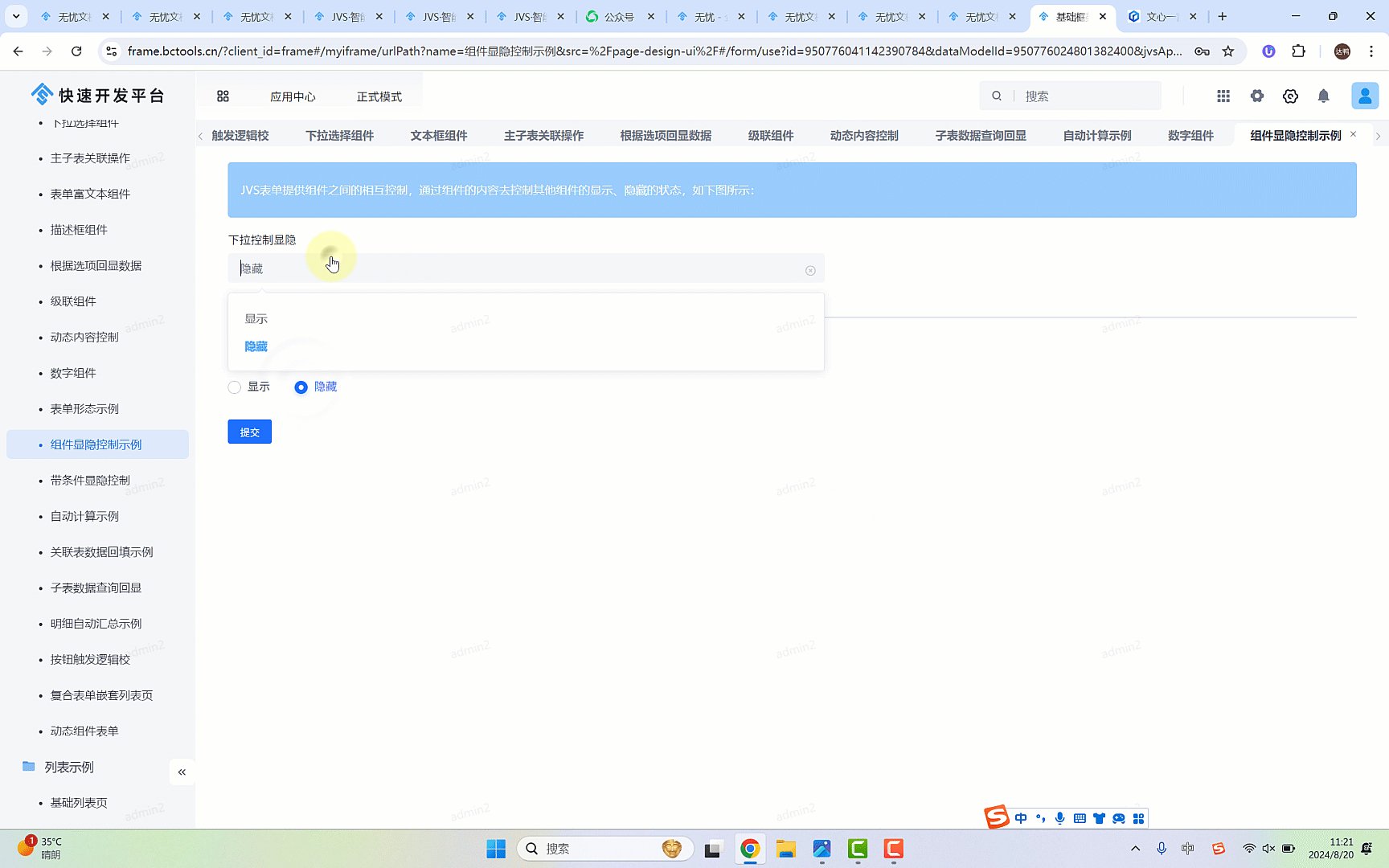
E、显隐控制
显隐控制就是相当常见的业务效果了,更具某些业务组件控制另外的业务组件

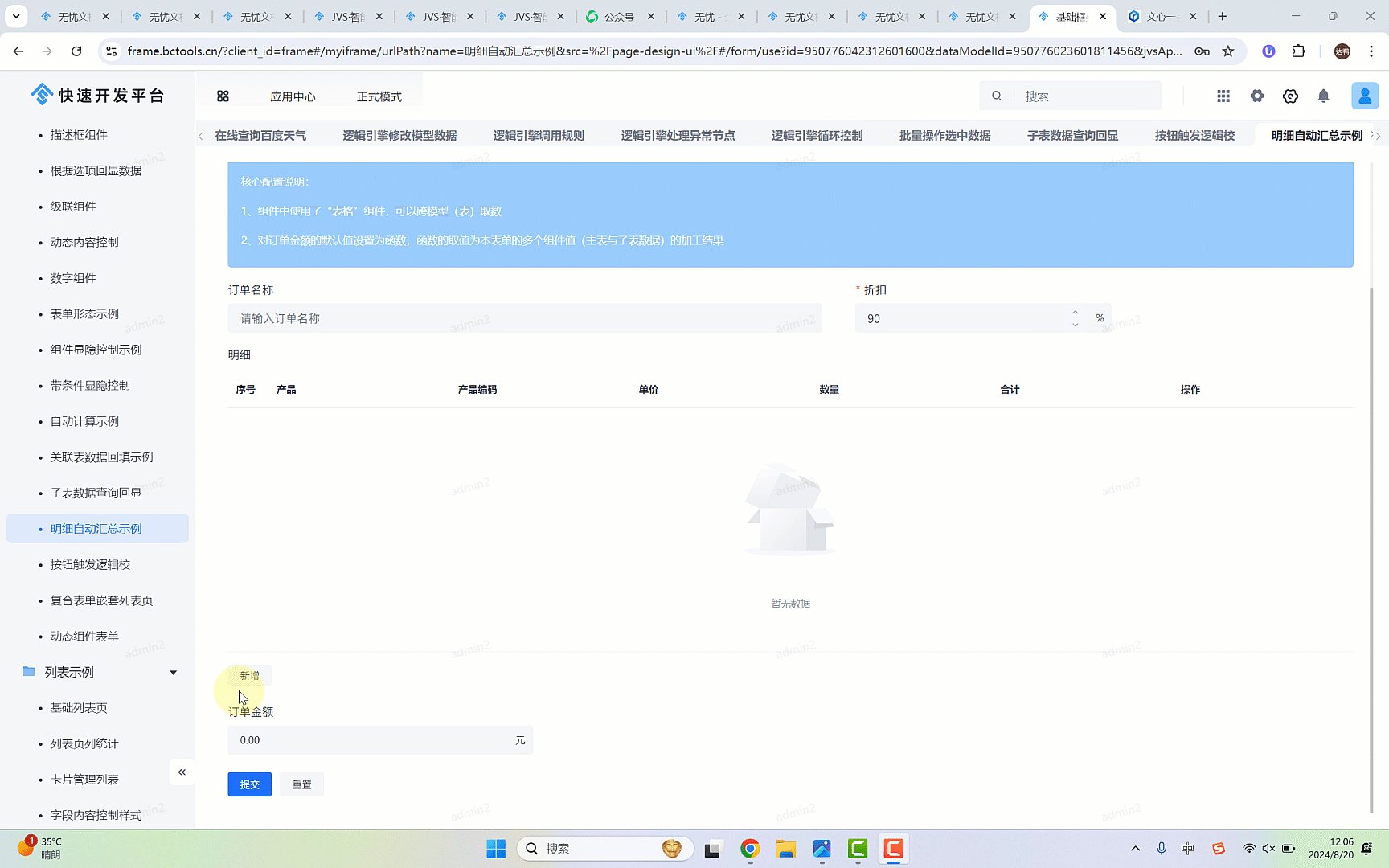
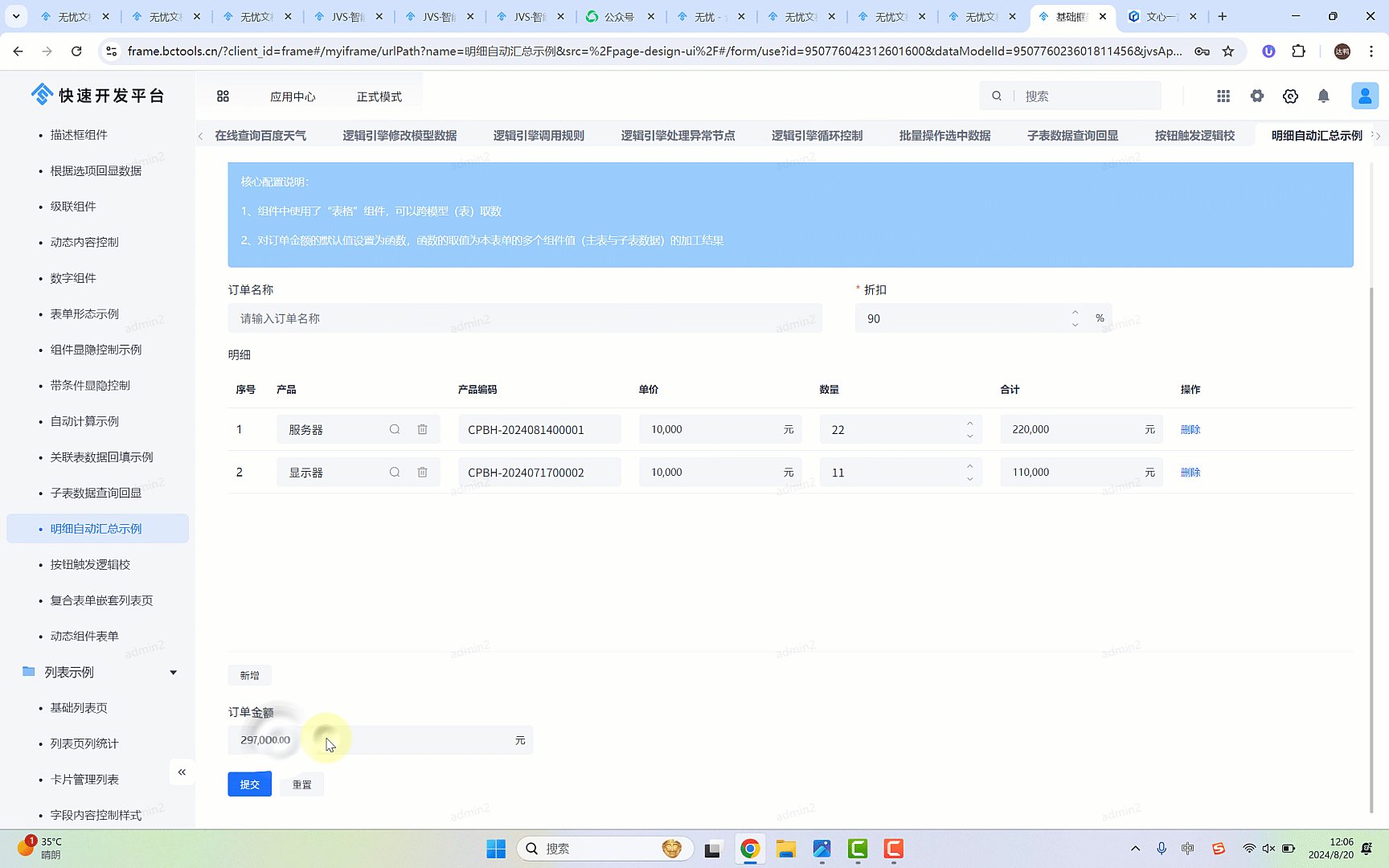
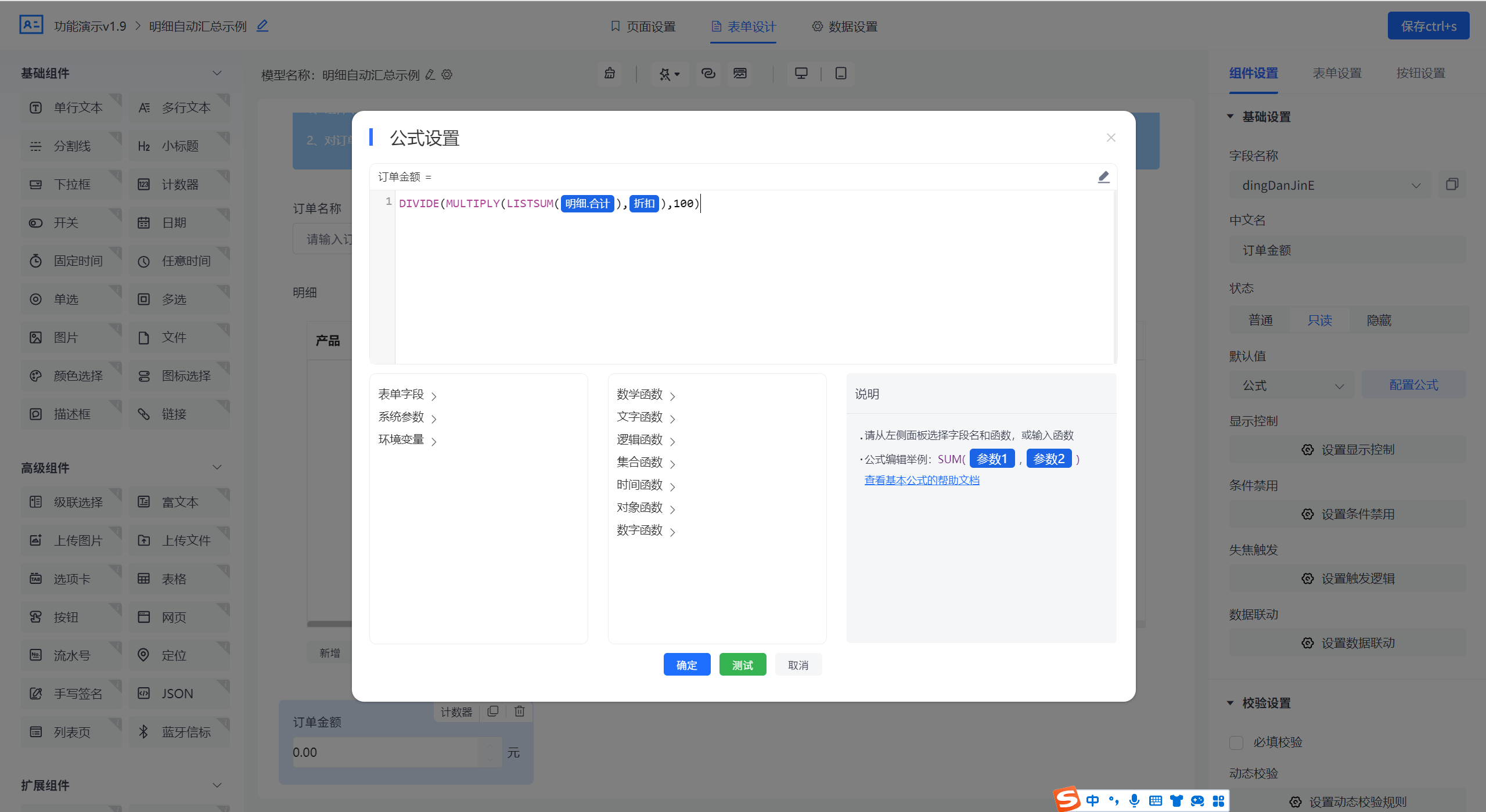
公式计算:实现简单业务逻辑
逻辑触发是表单引擎中最强大的功能之一,它允许开发者定义一系列的业务公式规则,并在满足特定条件时自动执行相应的操作。这些操作可以包括数据校验、数据联动、动态回显以及更复杂的业务处理流程等。
例如,在一个请假申请表单中,表单引擎可以根据用户选择的请假类型(如事假、病假、年假等)和请假天数,自动计算并显示应扣工资或年假天数。如果请假天数超过一定限制,还可以触发审批流程,将申请提交给上级审核。

配置的方式:

总结一下
低代码表单引擎不仅仅是简单的拖拉拽工具,它还需要具备强大的数据校验、数据联动、动态回显和逻辑触,自定以业务按钮等等功能。这些功能共同构成了表单引擎的核心竞争力,使得开发者能够构建出既高效又灵活的表单应用,所以这条路还相当漫长,拖拉拽,仅仅是万里长征的第一步,如何满足业务功能的需求才是硬道理。
在线demo:https://frame.bctools.cn
基础框架开源地址:https://gitee.com/software-minister/jvs