系统程序文件列表

项目功能:用户,服务项目,订单信息,工人,商家,项目类型,指派信息,进度情况,服务评价
开题报告内容
基于Vue框架的搬家网平台开题报告
一、引言
随着城市化进程的加快和人们生活水平的提高,搬家服务需求日益增长。传统的搬家服务往往依赖于线下推广和口碑传播,效率低下且难以覆盖更广泛的用户群体。因此,开发一个基于Vue框架的搬家网平台,旨在通过互联网技术实现搬家服务的线上化、智能化和便捷化,为用户提供更加高效、透明、便捷的搬家体验。
二、研究背景与意义
1. 研究背景
当前,搬家行业存在信息不对称、价格不透明、服务质量参差不齐等问题。用户往往难以快速找到合适的搬家公司,也难以对搬家过程进行有效的监控和评估。同时,搬家公司也面临着获客成本高、服务范围受限等挑战。因此,开发一个集信息发布、在线预约、服务评价等功能于一体的搬家网平台显得尤为重要。
2. 研究意义
本研究的意义在于:
- 提升用户体验:通过线上平台,用户可以方便快捷地查找搬家公司、比较价格、预约服务,并实时跟踪搬家进度,提升用户满意度。
- 优化资源配置:平台可以汇聚大量搬家公司资源,通过智能匹配算法,实现供需双方的高效对接,降低交易成本,提高资源利用效率。
- 促进行业发展:平台可以提供数据分析、服务评价等功能,帮助搬家公司了解市场需求,改进服务质量,推动整个行业的规范化、标准化发展。
三、系统设计与功能实现
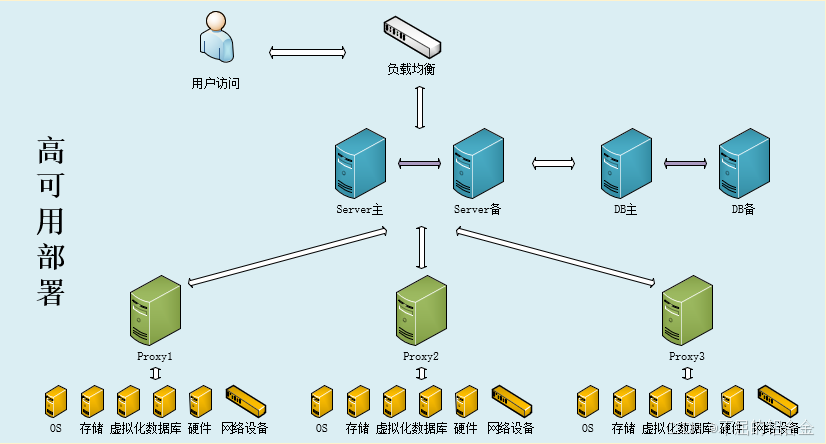
1. 系统架构设计
本系统采用前后端分离的开发模式,前端使用Vue.js框架构建用户界面,后端使用Node.js或Spring Boot等框架开发RESTful API,数据库采用MySQL或MongoDB等数据库进行数据存储和查询。系统整体架构分为表示层、业务逻辑层和数据访问层三层结构。
2. 功能模块设计
本系统主要包括以下几个功能模块:
- 用户中心模块:支持用户注册、登录、个人信息管理、历史订单查看等功能。
- 搬家服务查询模块:提供按地区、价格、服务类型等条件筛选搬家公司的功能,展示搬家公司的基本信息、服务项目和价格等。
- 在线预约模块:用户可以在线选择搬家公司、填写搬家信息(如搬家时间、地点、物品清单等)、提交预约请求,并支付定金或全款。
- 订单管理模块:支持搬家公司接单、派单、完成订单等流程管理,用户可以查看订单状态、评价服务、申请退款等。
- 服务评价模块:用户可以对搬家公司的服务进行评价,包括服务态度、专业程度、准时性等,评价信息将作为其他用户选择搬家公司的重要参考。
- 数据分析与报表模块:对平台上的订单数据、用户行为数据等进行分析,生成各类报表,为搬家公司提供市场洞察和决策支持。
3. 技术选型
- 前端技术:Vue.js(框架)、Vue Router(路由管理)、Vuex(状态管理)、Axios(HTTP请求库)、Element UI/Vuetify(UI组件库)
- 后端技术:Node.js/Spring Boot(框架选择其一)、Express/Spring MVC(路由处理)、JWT(用户认证)
- 数据库:MySQL/MongoDB(根据需求选择)
- 开发工具:Visual Studio Code、Postman(API测试)、Git(版本控制)
进度安排:
第一阶段:2023年1月11日-2024年3月9日, 确定毕设题目,查阅资料,完成开题报告,进行开题答辩。
第二阶段:2024年3月10日-2024年3月31日,查阅资料,调研系统需求,熟悉课题所需要的编译软件、数据库和设计语言等;
第三阶段:2024年4月1日-2024年4月30日,完成系统分析,设计,编码,测试等工作,同时完善文献综述及外文翻译,完成论文初稿;
第四阶段:2024年5月1日-2024年5月20日,中期检查后,进行系统完善和测试,修改完善论文文稿;
第五阶段:2024年5月21日-2024年6月1日,修改系统bug,完善论文,准备毕业答辩。
参考文献:
- 张茂林,白海涛,王铂智.基于微信小程序的驾校预约系统[J].电子世界,2018,(09):161+163.
- 孙根. 基于SSM框架的驾校管理平台的研究与实现[D].武汉邮电科学研究院,2019.
- 李双,郭晨晨,李佳虎,张慧娥.基于SSM框架的智能驾校系统的设计与开发[J].电脑知识与技术,2022,18(03):62-63+65.
- 李佳隆.驾校综合服务平台系统的设计与实现[J].中小企业管理与科技(中旬刊),2019(04):119-120.
- 张满意.基于ACCESS2010数据库的驾校学员培训管理系统开发[J].电脑知识与技术,2018,14(34):85-86+89.
- 胡晓岚,胡北军.浅谈驾驶员培训管理信息系统建设的必要性[J].现代交际,2017(05):185+184.
- 张敏. 昆明市康驰驾校管理系统的设计与实现[D].电子科技大学,2017.
- 张茂林,白海涛,王铂智. 基于微信小程序的驾校预约系统[J].电子世界,2018(09):23-25.
- 许跃颖.基于敏捷开发的SSM Web应用开发措施[J].电子制作,2021,(16):45-46+22.
- 许跃颖.基于敏捷开发的SSM Web应用开发措施[J].电子技术与软件工程,2021,(12):28-29.
- 龚兰兰,凌兴宏. 基于敏捷开发的SSM Web应用开发实践[J].实验技术与管理,2020,(02):16-18.
- 曹华山.SSM框架在Web应用开发中的设计与实现[J].无线互联科技,2021,18(11):108-109.
- 陈钊. SSM框架在Web应用开发中的设计与实现研究[J].电脑知识与技术,2021,(10):226-227.
- 邱丹萍. Web开发中SSM框架的分析[J].电脑知识与技术,2020,(17):77-78.
- 荣钦科技,吕文达.JSP2.3动态网页技术(第六版)[M].博硕文化股份有限公司:2019-01-01.
- 肖睿,程宁,田崇峰,金志雄,杜毅. MySQL数据库应用技术及实战[M].人民邮电出版社:, 201801.177.
- 赵学作.MySQL数据库主从数据同步的设置[J].网络安全和信息化,2021(11):94-97.
- Hayley Amie C.,Shiferaw Brook,Aitken Blair,Vinckenbosch Frederick,Brown Timothy L.,Downey Luke A.. Driver monitoring systems (DMS): The future of impaired driving management?[J]. Traffic Injury Prevention,2021,22(4):165-168.
Ishii Hideaki,Doi Takehiko,Tsutsumimoto Kota,Nakakubo Sho,Kurita Satoshi,Shimada Hiroyuki. Long-Term Effects of Driving Skill Training on Safe Driving in Older Adults with Mild Cognitive Impairment.[J]. Journal of the American Geriatrics Society,2020,69(2):99-101.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端技术栈
HTML和CSS:这是构建网页的基础,用于定义页面的结构和样式。
JavaScript:用于实现页面的交互功能,增强用户体验CSS (Cascading Style Sheets):用于描述HTML文档的样式和布局。可以控制字体、颜色、间距、布局等视觉表现。
Vue.js:一种流行的前端框架,常与SSM后端框架结合使用,实现前后端分离开发。Vue.js 能够帮助开发者快速构建动态的用户界面,并且易于维护和扩展。
后端技术栈
Spring:
控制反转(IoC):通过依赖注入(DI)管理各层组件,简化了企业级应用的开发流程
面向切面编程(AOP):用于事务管理、日志记录和权限控制等功能
业务对象管理:使用Spring来管理业务对象,确保其生命周期和依赖关系
MyBatis
数据持久化引擎:基于JDBC,提供SQL语句的映射和执行
动态SQL支持:通过XML文件配置SQL语句,便于统一管理和优化
开发工具
在开发SSM项目时,可以选择多种集成开发环境(IDE),其中较为常用且推荐的有:
IntelliJ IDEA:
IntelliJ IDEA是一款功能强大的IDE,支持Maven项目管理和构建,适合进行复杂的SSM项目开发。
可以通过IDEA创建新的Maven项目,并配置好所需的插件和库文件。
Eclipse:
Eclipse也是一个非常流行的IDE,支持Maven项目管理,适合初学者和有一定经验的开发者
开发流程:
• 首先,使用HTML、CSS和JavaScript结合Vue.js构建前端界面,实现用户交互和动态内容展示。接着,在后端使用SSM语言实现Controller层,处理用户请求并返回视图或JSON数据,处理前端请求并提供业务逻辑。同时,利用MySQL数据库进行数据存储和查询,确保数据的持久化和一致性。开发过程中,通过IDEA/Eclipse进行代码编写、调试和项目管理,确保开发效率和代码质量。通过以上步骤,开发者可以利用SSM框架快速搭建一个功能完善的Java Web应用。每个步骤都需要仔细配置和测试,以确保系统的稳定性和高效性。
使用者指南
理解基本概念:了解HTML、CSS和JavaScript的基本概念是非常重要的。
Java基础:熟悉Java语言的基本语法和常用类库。
Servlet和JSP:了解Servlet的工作原理以及如何使用JSP进行页面展示。
Maven:掌握Maven的基本配置和项目管理。
数据库知识:了解SQL语言和数据库设计原则,学习如何使用MySQL进行数据存储和管理。
实践项目:通过实际项目来应用所学知识,这是提高技能的最佳方式。
程序界面:















![[数据集][目标检测]绳子检测数据集VOC+YOLO格式322张1类别](https://i-blog.csdnimg.cn/direct/723177636fc843e59f45d42d3c33bab1.png)


![[Leetcode 61][Medium]-旋转链表](https://i-blog.csdnimg.cn/direct/e9379790072340b58b37a212d8f2eff0.png)