文章目录
- 前言
- HTML结构
- 认识HTML标签
- HTML文件基本结构
- 标签层次结构
- 快速生成代码框架
- HTML常见标签
- 注释标签
- 标题标签
- 段落标签
- 换行标签
- 格式化标签
- 图片标签
- 超链接标签
- 表格标签
- 基本使用
- 合并单元格
- 列表标签
- 表单标签
- form标签
- input标签
- label标签
- select标签
- textarea标签
- 无语义标签
- HTML特殊字符
- Emmet 快捷键
- HTML参考文档
前言
在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔😘
HTML结构
认识HTML标签
HTML 代码是由 “标签” 构成的.
形如:
<body>hello</body>
-
标签名 (body) 放到 < > 中
-
大部分标签成对出现.
<body>为开始标签,</body>为结束标签. -
少数标签只有开始标签, 称为 “单标签”.
-
开始标签和结束标签之间, 写的是标签的内容. (hello)
-
开始标签中可能会带有 “属性”.id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码)
<body id="myId">hello</body>
HTML文件基本结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html
-
html 标签是整个 html 文件的根标签(最顶层标签)
-
head 标签中写页面的属性.
-
body 标签中写的是页面上显示的内容
-
title 标签中写的是页面的标题
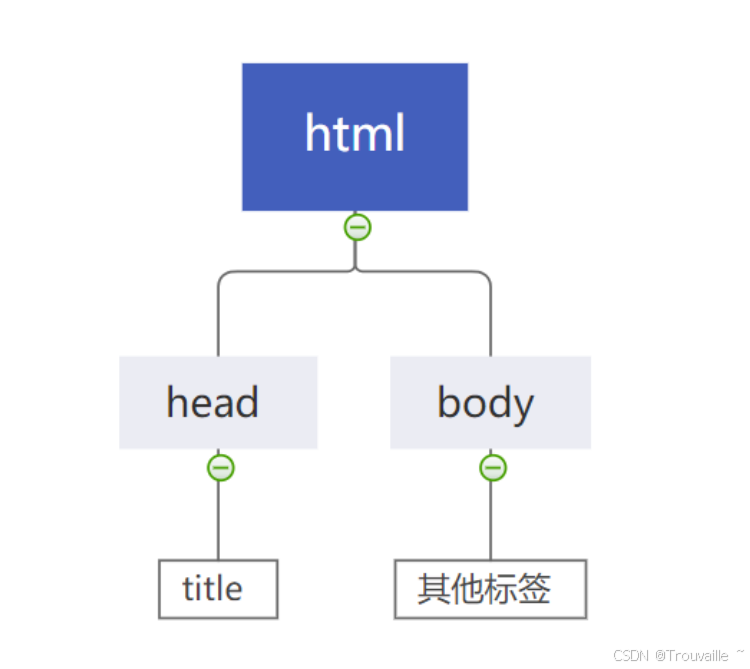
标签层次结构
- 父子关系
- 兄弟关系
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
其中:
-
head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
-
title 是 head 的子标签. head 是 title 的父标签.
-
head 和 body 之间是兄弟关系.
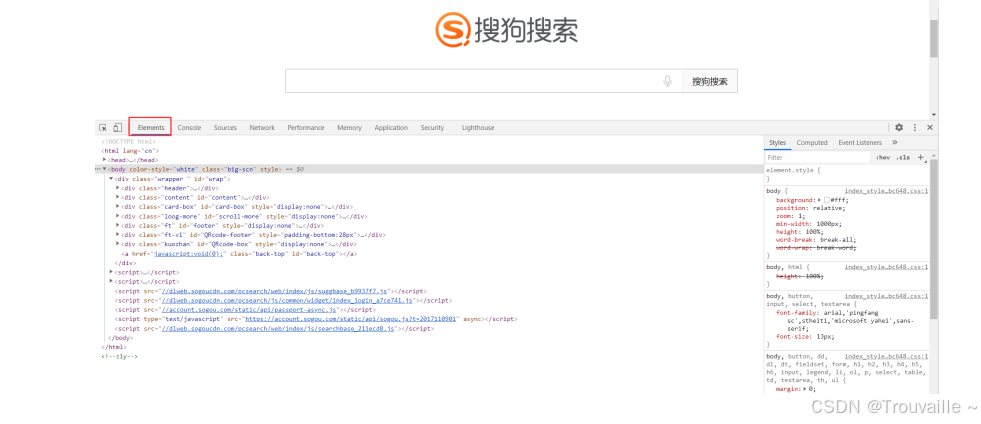
可以使用 chrome等浏览器的开发者工具查看页面的结构.
F12 或者右键审查元素, 开启开发者工具, 切换到 Elements 标签, 就可以看到页面结构细节.

标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写.

快速生成代码框架
在 IDEA 中创建文件 xxx.html , 直接输入 ! , 按 tab 键, 此时能自动生成代码的主体框架.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
细节解释 (了解即可, 不必深究)
-
<!DOCTYPE html>称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件. -
<html lang="en">其中 lang 属性表示当前页面是一个 “英语页面”. 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译). -
<meta charset="UTF-8">描述页面的字符编码方式. 没有这一行可能会导致中文乱码 -
<meta name="viewport" content="width=device-width, initial-scale=1.0">name="viewport"其中viewport指的是设备的屏幕上能用来显示我们的网页的那一块区域.content="width=device-width, initial-scale=1.0"在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些)
HTML常见标签
注释标签
注释不会显示在界面上. 目的是提高代码的可读性
<!-- 我是注释 -->
ctrl + / 快捷键可以快速进行注释/取消注释.
注释的原则
-
要和代码逻辑一致.
-
尽量使用中文.
-
不要传递负能量.
标题标签
有六个, 从 h1 - h6. 数字越大, 则字体越小,字体越细
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
段落标签
- p 标签表示一个段落
<p>这是一个段落</p>
注意:
-
p 标签之间存在一个空隙
-
当前的 p 标签描述的段落, 前面还没有缩进.
-
自动根据浏览器宽度来决定排版.
-
html 内容首尾处的换行, 空格均无效.
-
在 html 中文字之间输入的多个空格只相当于一个空格.
-
html 中直接输入换行不会真的换行, 而是相当于一个空格.
换行标签
br是break的缩写,表示换行
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
<br/>是规范写法. 不建议写成<br>
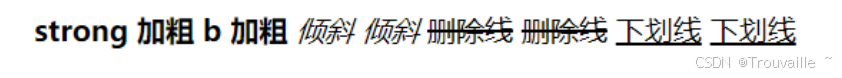
格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>

区别就是前面的一组具有强调的作用,可以被爬取文本
使用 CSS 也可以完成类似的效果. 实际开发中以 CSS 方式为主.
图片标签
img 标签必须带有 src 属性. 表示图片的路径.
<img src="rose.jpg">
此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中.
img 标签的其他属性
-
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
-
title: 提示文本. 鼠标放到图片上, 就会有提示.
-
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
-
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="800px"border="5px">
注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示.
关于目录结构:
对于一个复杂的网站, 页面资源很多, 这种情况可以使用目录把这些文件整理好.
- 相对路径:以 html 所在位置为基准, 找到图片的位置.
同级路径: 直接写文件名即可 (或者 ./)
下一级路径: image/1.jpg
上一级路径: …/image/1.jpg
- 绝对路径:一个完整的磁盘路径, 或者网络路径. 例如:
磁盘路径 D:\rose.jpg
网络路径:https://images0.cnblogs.com/blog/130623/201407/300958470402077.png
代码示例:
- 使用相对路径: 创建一个 image 目录和 html 同级, 并放入一个 rose2.jpg
<img src="image/rose2.jpg" alt="">
- 使用相对路径2: 在 image 目录中创建一个 html, 并访问上级目录的 rose.jpg
<img src="../rose.jpg" alt="">
- 使用绝对路径1: 最好使用
/, 不要使用\
<img src="D:/rose.jpg" alt="">
- 使用绝对路径2: 使用网络路径
<img src="https://images0.cnblogs.com/blog/130623/201407/300958475557219.png" alt="">
超链接标签
a为超链接标签
href: 必须具备, 表示点击后会跳转到哪个页面.target: 打开方式. 默认是_self.如果是_blank则用新的标签页打开.
链接的几种形式
- 外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>
- 内部链接: 网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html, 再创建一个 2.html
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
- 空链接: 使用 # 在 href 中占位.
<a href="#">空链接</a>
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a>
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>
- 锚点链接: 可以快速定位到页面中的某个位置.
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>
补充:
禁止 a 标签跳转:
<a href="javascript:void(0);">或者<a href="javascript:;">
表格标签
基本使用
-
table 标签: 表示整个表格
-
tr: 表示表格的一行
-
td: 表示一个单元格
-
th: 表示表头单元格. 会居中加粗
-
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
-
tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
<table border="1" width="500" height="300" cellspacing="0" cellpadding="50" align="left">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>3</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>4</td>
</tr>
<tr>
<td>王五</td>
<td>女</td>
<td>5</td>
</tr>
</tbody>
</table>
合并单元格
-
跨行合并:
rowspan="n" -
跨列合并:
colspan="n"
步骤:
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
<table align="center" border="10" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td colspan="2">男</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要] ul li
- type决定样式
disc //默认黑圆圈
square //方形
circle //空心圆圈
-
有序列表[用的不多] ol li
-
自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
自定义列表(参考小米官网下方)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是无序列表</h1>
<ul type="square">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ul>
<h1>这是有序列表</h1>
<!-- a 表示小写英文字母编号
A 表示大写英文字母编号
i 表示小写罗马数字编号
I 表示大写罗马数字编号
1 表示数字编号(默认) -->
<ol type="a" start="2">
<li>这是有序列表1</li>
<li>这是有序列表2</li>
<li>这是有序列表3</li>
<li>这是有序列表4</li>
</ol>
<h1>这是自定义列表</h1>
<dl>
<dt> 自定义列表显示内容
<dd>自定义列表内容1</dd>
<dd>自定义列表内容2</dd>
<dd>自定义列表内容3</dd>
</dt>
</dl>
</body>
</html>
表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
-
表单域: 包含表单元素的区域. 重点是
form标签. -
表单控件: 输入框, 提交按钮等. 重点是
input标签.
form标签
<form action="test.html">
... [form 的内容]
</form>
描述了要把数据按照什么方式, 提交到哪个页面中.
input标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
-
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
-
name: 给 input 起了个名字. 尤其是对于单选按钮, 具有相同的name才能多选一.
-
value: input 中的默认值.
-
checked: 默认被选中. (用于单选按钮和多选按钮)
-
maxlength: 设定最大长度.
- 文本框
<input type="text">
- 密码框
<input type="password">
- 单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
注意: 单选框之间必须具备相同的 name 属性, 才能实现多选一 效果.
- 复选框
爱好:
<input type="checkbox"> 吃饭
<input type="checkbox"> 睡觉
<input type="checkbox">打游戏
- 普通按钮
<input type="button" value="我是个按钮">
当前点击了没有反应. 需要搭配 JS 使用:
<input type="button" value="我是个按钮" onclick="alert('hello')">
- 提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
- 清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
- 选择文件
<input type="file">
点击选择文件, 会弹出对话框, 选择文件.

label标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label>
<input id="male" type="radio" name="sex">
select标签
下拉菜单
<select>
<option>北京</option>
<option>上海</option>
</select>
注意! 可以给默认选项
option中定义selected="selected"表示默认选中.
<select>
<option>--请选择年份--</option>
<option selected="selected">1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>
textarea标签
文本域标签,又称文本区,即有滚动条的多行文本输入控件
<textarea rows="3" cols="50">
</textarea>
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
rows 和 cols 也都不会直接使用, 都是用 css 来改的.
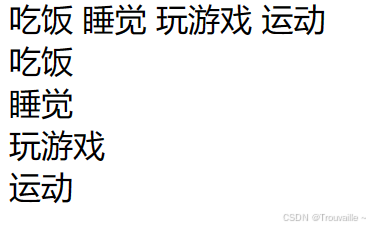
无语义标签
div 标签, division 的缩写, 含义是分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
-
div 是独占一行的, 是一个大盒子.
-
span 不独占一行, 是一个小盒子.
<div>
<div>
<span>吃饭</span>
<span>睡觉</span>
<span>玩游戏</span>
<span>运动</span>
</div>
<div>吃饭</div>
<div>睡觉</div>
<div>玩游戏</div>
<div>运动</div>
</div>

HTML特殊字符
html 标签就是用 < > 表示的. 因此内容里如果存在 < > , 就会发生混淆.
类似特殊的字符在 html 文件中是不能直接表示的, 例如:
空格:  
小于号: <
大于号: >
按位与: &
参考内容:
HTML特殊字符编码对照表
Emmet 快捷键
- 快速输入标签
input[tab]
- 快速输入多个标签
div*3[tab]
- 标签带id
div#sex[tab]
- 标签带类名
div.sex[tab]
- 标签带子元素
ul>li*3[tab]
- 标签带兄弟元素
span+span
- 标签带内容
div{hello}
- 标签带内容(带编号)
div{$.hello)
除此之外还有很多,用着就熟悉了
HTML参考文档
HTML - MDN Web 文档术语表:Web 相关术语的定义 | MDN (mozilla.org)
补充:
图标查找网站:iconfont
以上就是关于【前端基础篇】HTML基础速通的内容啦,各位大佬有什么问题欢迎在评论区指正,您的支持是我创作的最大动力!❤️