- 从官网复制地址, idea中打开
- 打开后输入 npm i 编译下载
- 修改配置
- 找到 vue.config.js

- 打开后,找到第39行 删除代码, 把可粘贴粘上

可粘贴:
proxy: {
[process.env.VUE_APP_BASE_API]: {
target: 'http://127.0.0.1:18080',
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
}
},
- 找到utils包 打开点击 request.js

- 修改里面的配置:
1) 第10行的 timeout: 5000 (可以根据自己的服务器情况往大了修改, 我修改的50000)
- 第22行将[‘X-Token’] 修改为我们后台常用的token

- 第49行的2000 改为200 下面51行的message 改为 msg (后台用的提示信息) 如下图所示:

- 找到api包下的user.js 修改里面的路径 (和后台的路径要保持一致)


- 打开 views 包下的 login 包 点开 index.vue (这是前台的登录模块) 将里面的登录字段修改为后台的登录字段


下面是添加发送验证码的操作:

添加方法

修改路径模块: 打开api的user.js 添加:

- 修改 store包 --> modules包 ---> user.js:

快捷:

修改:

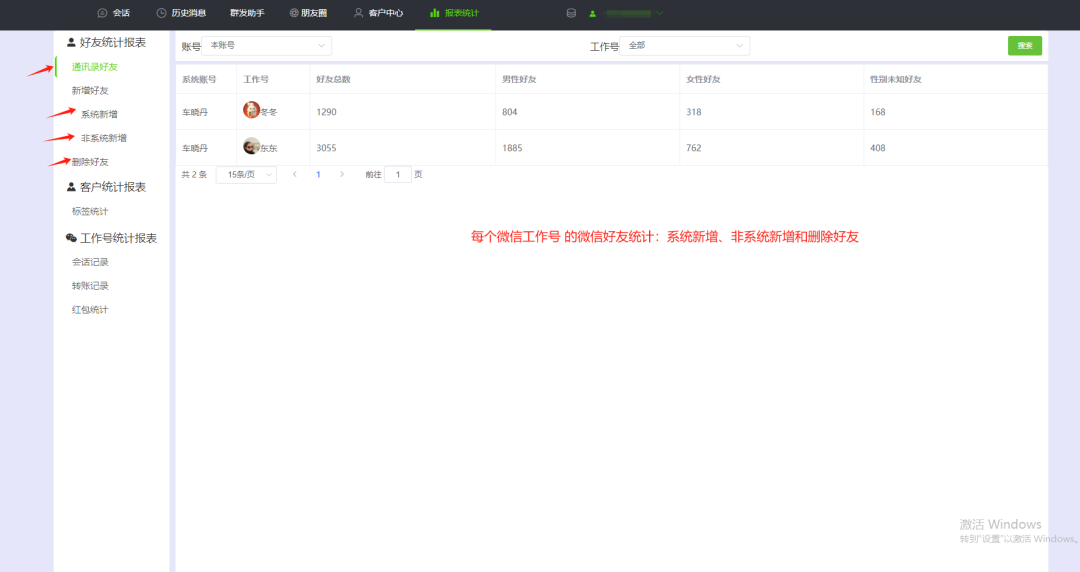
登录后台 远程调用








![[数据结构] RBTree 模拟实现RBTree](https://i-blog.csdnimg.cn/direct/479380651d1141e5b90e57869d415009.png)