try 语句使您能够测试代码块中的错误。
catch 语句允许您处理错误。
throw 语句允许您创建自定义错误。
finally 使您能够执行代码,在 try 和 catch 之后,无论结果如何。
实例
在本例中,我们通过 adddlert 编写警告代码来故意制造了一个错误
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
try {
adddlert("欢迎您,亲爱的用户!");
}
catch (err) {
document.getElementById("demo").innerHTML = err.message;
}
</script>
</body>
</html>
//adddlert is not definedJavaScript 将 adddlert 捕获为一个错误,然后执行代码来处理该错误。
JavaScript try 和 catch
try 语句允许您定义一个代码块,以便在执行时检测错误。
catch 语句允许你定义一个要执行的代码块,如果 try 代码块中发生错误。
JavaScript 语句 try 和 catch 成对出现:
try {
供测试的代码块
}
catch(err) {
处理错误的代码块
}JavaScript 抛出错误
当发生错误时,JavaScript 通常会停止并产生错误消息。
技术术语是这样描述的:JavaScript 将抛出异常(抛出错误)。
JavaScript 实际上会创建带有两个属性的 Error 对象:name 和 message。
throw 语句
throw 语句允许您创建自定义错误。
从技术上讲您能够抛出异常(抛出错误)。
异常可以是 JavaScript 字符串、数字、布尔或对象:
throw "Too big"; // 抛出文本
throw 500; //抛出数字如果把 throw 与 try 和 catch 一同使用,就可以控制程序流并生成自定义错误消息。
<!DOCTYPE html>
<html lang="en">
<body>
<p>请输入5-10之间的数字</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">请输入</button>
<P id="p01"></P>
<script>
function myFunction(){
var message,x;
message=document.getElementById("p01");
message.innerHTML="";
x=document.getElementById("demo").value;
try{
if(x=="")throw "是空的";
if(isNaN(x))throw "不是数字";
x=Number(x);
if(x<5) throw "太小";
if(x>10)throw "太大";
}
catch(err){
message.innerHTML="输入:"+err;
}
}
</script>
</body>
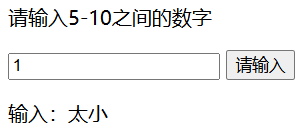
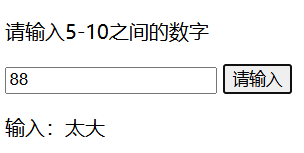
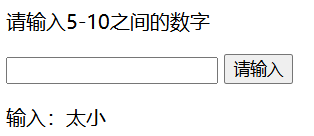
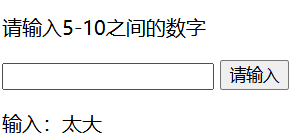
</html>输入前:

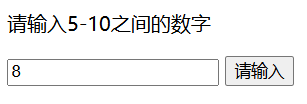
输入后:



HTML 验证
以上代码仅仅是一个例子。
现代浏览器通常会结合 JavaScript 与内置的 HTML 验证,通过使用在 HTML 属性中定义的预定义的验证规则:
<input id="demo" type="number" min="5" max="10" step="1">
finally 语句
finally 语句允许您在 try 和 catch 之后执行代码,无论结果:
try {
// 供测试的代码块
}
catch(err) {
// 处理错误的代码块
}
finally {
// 无论结果如何都执行的代码块
}实例
<!DOCTYPE html>
<html lang="en">
<body>
<p>请输入5-10之间的数字</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">请输入</button>
<P id="p01"></P>
<script>
function myFunction() {
var message, x;
message = document.getElementById("p01");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if (x == "") throw "是空的";
if (isNaN(x)) throw "不是数字";
x = Number(x);
if (x < 5) throw "太小";
if (x > 10) throw "太大";
}
catch (err) {
message.innerHTML = "输入:" + err;
}
finally {
document.getElementById("demo").value = "";
}
}
</script>
</body>
</html>



Error 对象
JavaScript 拥有当错误发生时提供错误信息的内置 error 对象。
error 对象提供两个有用的属性:name 和 message。
Error 对象属性
| 属性 | 描述 |
| name | 设置或返回错误名 |
| message | 设置或返回错误消息(一条字符串) |
Error Name Values
error 的 name 属性可返回六个不同的值:
| 错误名 | 描述 |
| EvalError | 已在 eval() 函数中发生的错误 |
| RangeError | 已发生超出数字范围的错误 |
| ReferenceError | 已发生非法引用 |
| SyntaxError | 已发生语法错误 |
| TypeError | 已发生类型错误 |
| URIError | 在 encodeURI() 中已发生的错误 |
Eval 错误
EvalError 指示 eval() 函数中的错误。
更新版本的 JavaScript 不会抛出任何 EvalError。请使用 SyntaxError 代替。
范围错误
RangeError 会在您使用了合法值的范围之外的数字时抛出。
例如:您不能将数字的有效位数设置为 500。
实例
var num = 1;
try {
num.toPrecision(500); // 数无法拥有 500 个有效数
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
//RangeError引用错误
假如您使用(引用)了尚未声明的变量,则 ReferenceError 会被抛出:
实例
var x;
try {
x = y + 1; // y 无法被引用(使用)
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
//ReferenceError语法错误
假如您计算带语法错误的代码,会 SyntaxError 被抛出:
实例
try {
eval("alert('Hello)"); // 缺少 ' 会产生错误
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
//SyntaxError类型错误
假如您使用的值不在期望值的范围之内,则 TypeError 被抛出:
实例
var num = 1;
try {
num.toUpperCase(); // 您无法将数字转换为大写
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
//TypeErrorURI 错误
假如您在 URI 函数中使用非法字符,则 URIError 被抛出:
实例
try {
decodeURI("%%%"); // 您无法对这些百分号进行 URI 编码
}
catch(err) {
document.getElementById("demo").innerHTML = err.name;
}
//URIError非标准的 Error 对象属性
Mozilla 和 Microsoft 定义了非标准的 error 对象属性:
- fileName (Mozilla)
- lineNumber (Mozilla)
- columnNumber (Mozilla)
- stack (Mozilla)
- description (Microsoft)
- number (Microsoft)