SweetAlert2是一个基于JavaScript的库 ,
用于在网页上替换标准的警告框 ( alert ) , 确认框 ( confirm ) 和提示框 ( prompt ) , 并提供更加美观和用户友好的界面 .
需要在项目中引入SweetAlert2 , 可以通过CDN链接或者将库文件下载到你的项目中来实现这一点 . 通过CDN引入 :
< linkrel = " stylesheet" href = " https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.css" > < scriptsrc = " https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.js" > </ script> Swal . fire ( ) 是SweetAlert2库中用于显示对话框 ( 如警告框 , 确认框 , 成功提示等 ) 的主要方法 .
Swal. fire (
'标题' ,
'这是一条警告信息!' ,
'warning'
) ;
这段代码做了以下几件事情 :
* 1. 触发SweetAlert2对话框 : 通过调用Swal . fire ( ) 方法 , 告诉SweetAlert2要显示一个对话框 .
* 2. 设置对话框的标题 : 第一个参数 '标题' 是对话框的标题文本 .
在这个例子中 , 它简单地显示为 '标题' . 可以根据需要更改这个文本 , 以反映对话框的目的或内容 .
* 3. 设置对话框的内容 : 第二个参数 '这是一条警告信息!' 是对话框的主体内容 . 它向用户提供了关于对话框目的的更多信息 .
在这个例子中 , 它是一条警告信息 , 可以根据需要显示任何文本或HTML内容 .
* 4. 设置对话框的图标和类型 : 第三个参数 'warning' 指定了对话框的图标类型和基本的样式 .
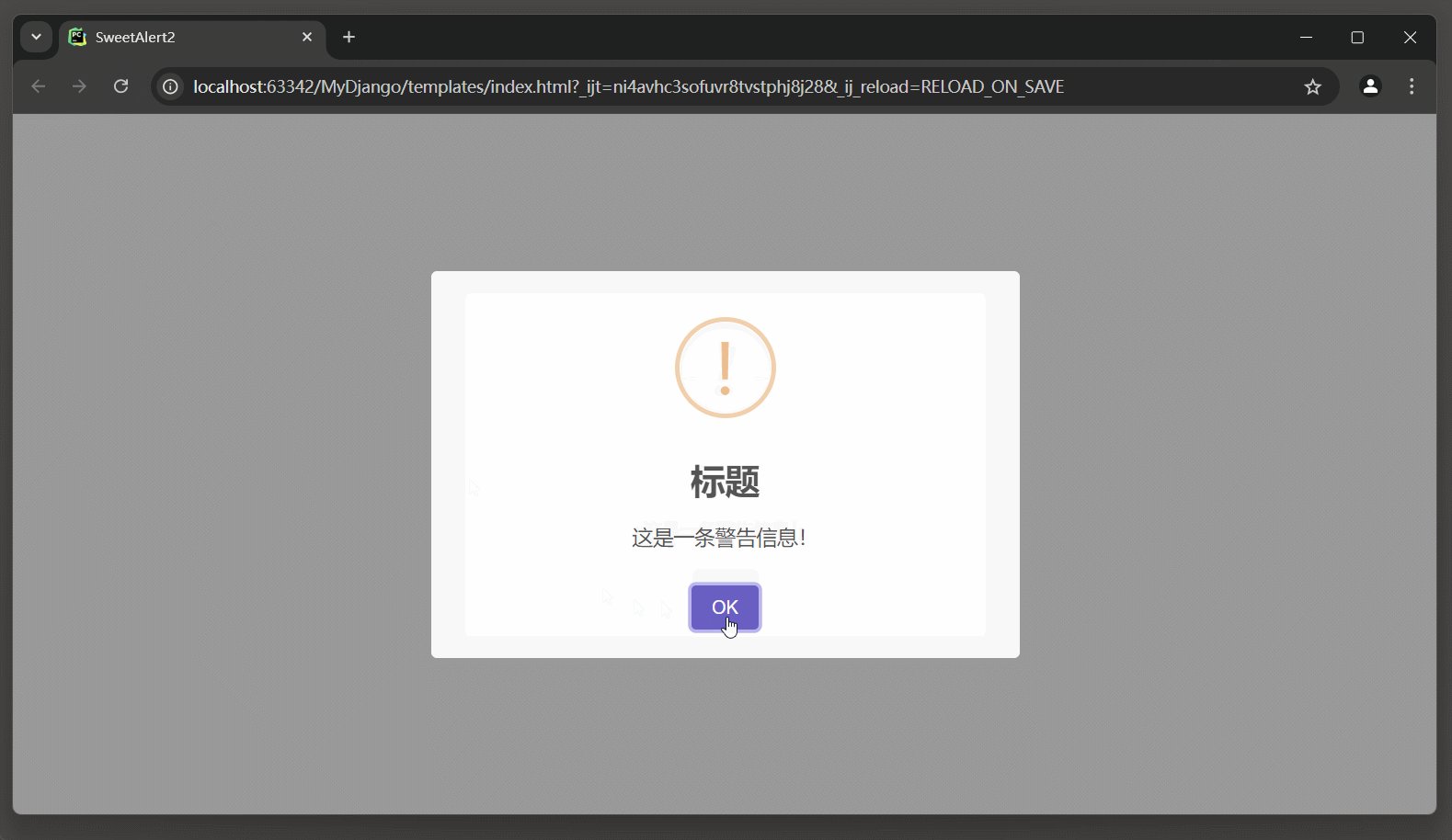
在这个例子中 , 它设置为 'warning' , 这意味着对话框将显示一个警告图标 ( 通常是黄色或橙色的感叹号 ) ,
并且整个对话框的样式将反映警告的氛围 .
SweetAlert2支持多种类型的图标 , 包括 'success' , 'error' , 'info' , 'warning' 和 'question' , 以及自定义图标 .
当这段代码执行时 , 它会在页面上显示一个包含指定标题 , 内容和图标的SweetAlert2对话框 .
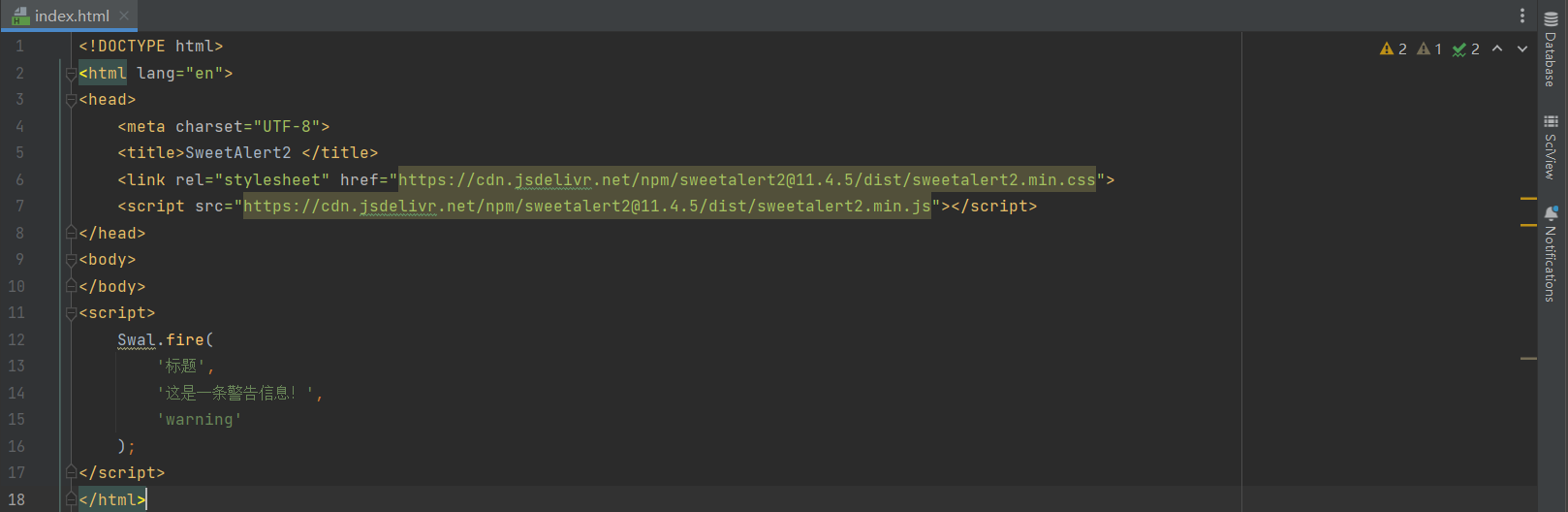
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < linkrel = " stylesheet" href = " https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.css" > < scriptsrc = " https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.js" > </ script> </ head> < body> </ body> < script>
Swal. fire (
'标题' ,
'这是一条警告信息!' ,
'warning'
) ;
</ script> </ html>
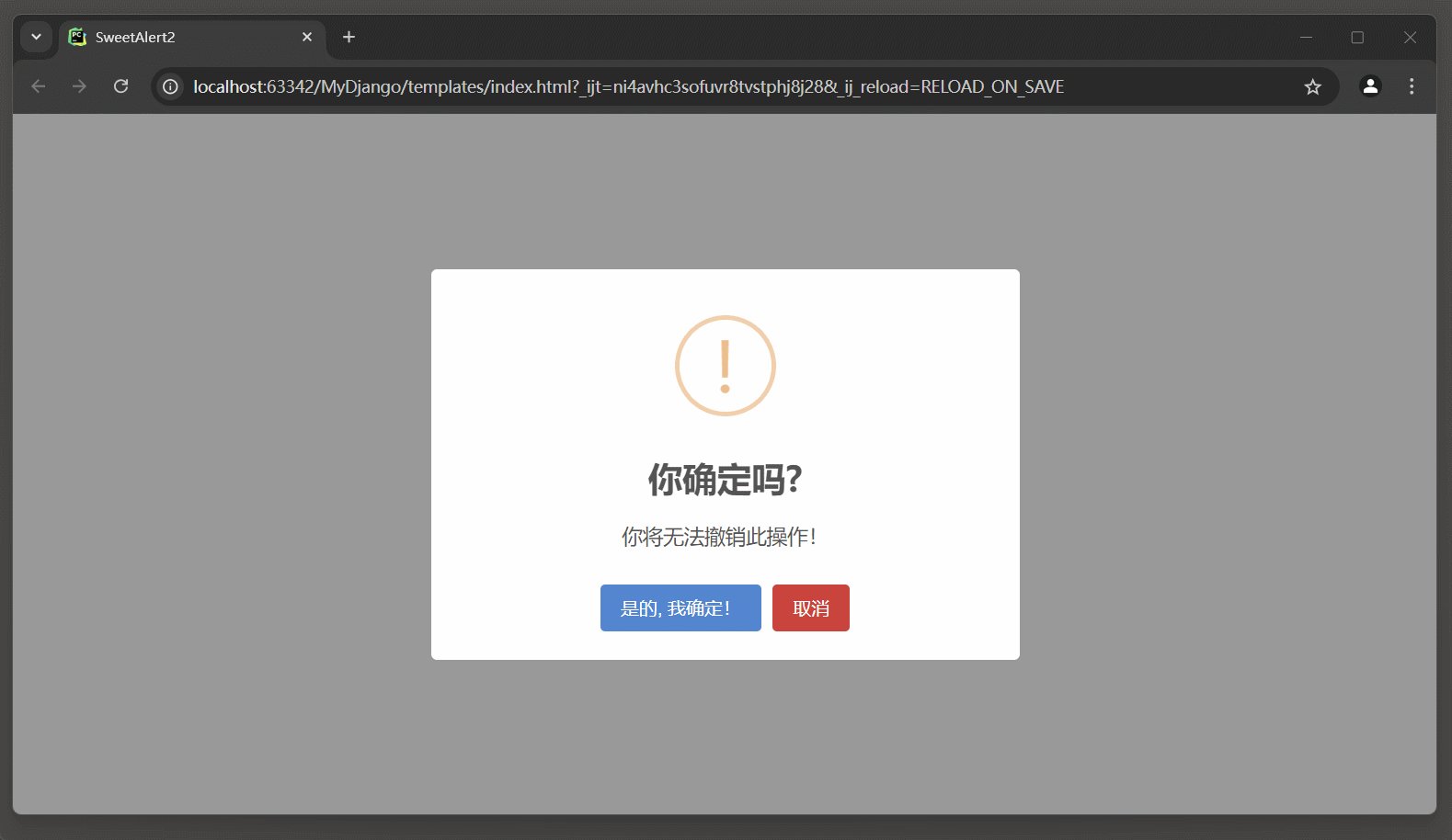
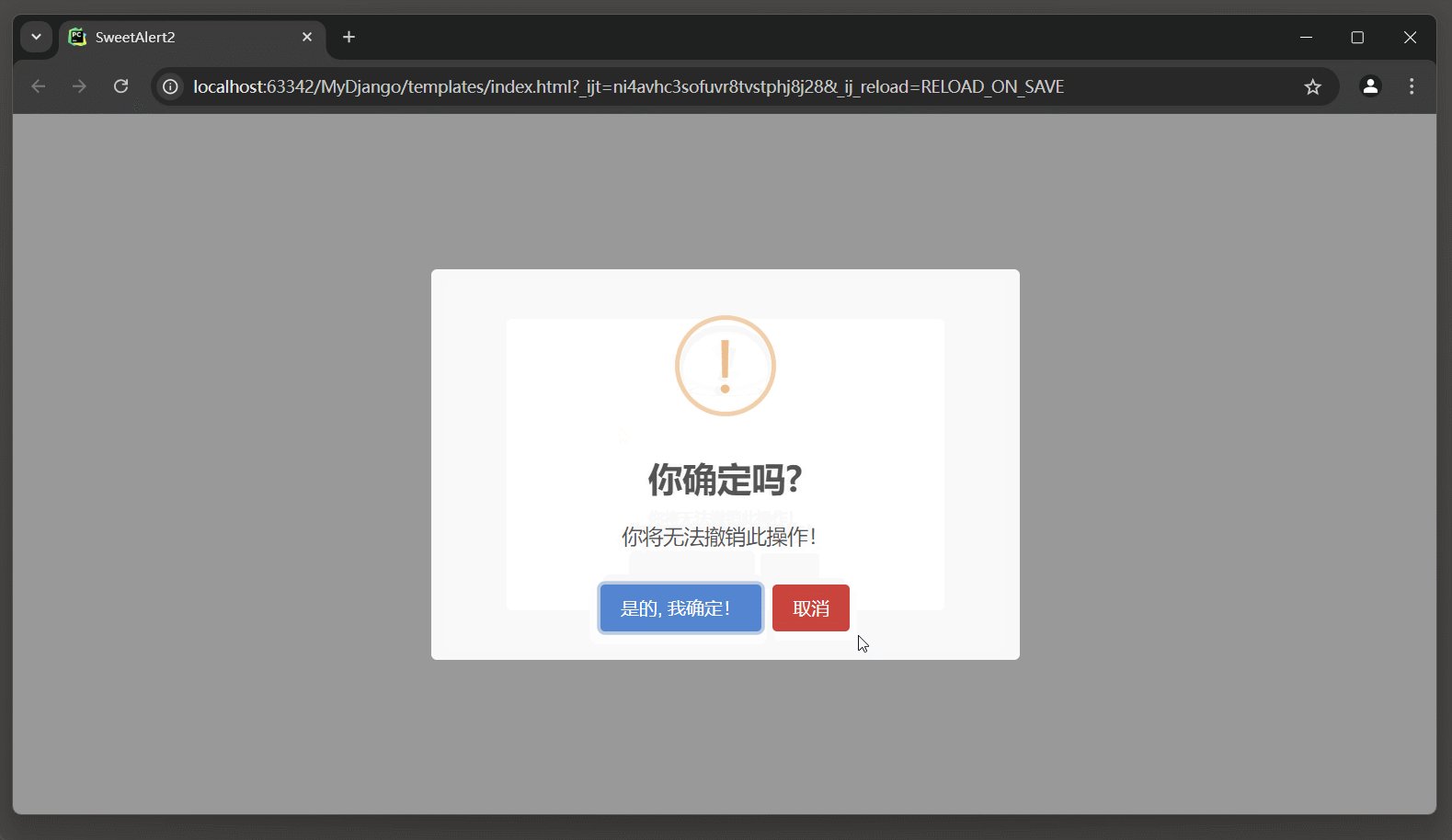
下面使用SweetAlert2库来显示一个具有确认和取消按钮的警告对话框 , 并根据用户的响应来显示不同的结果 .
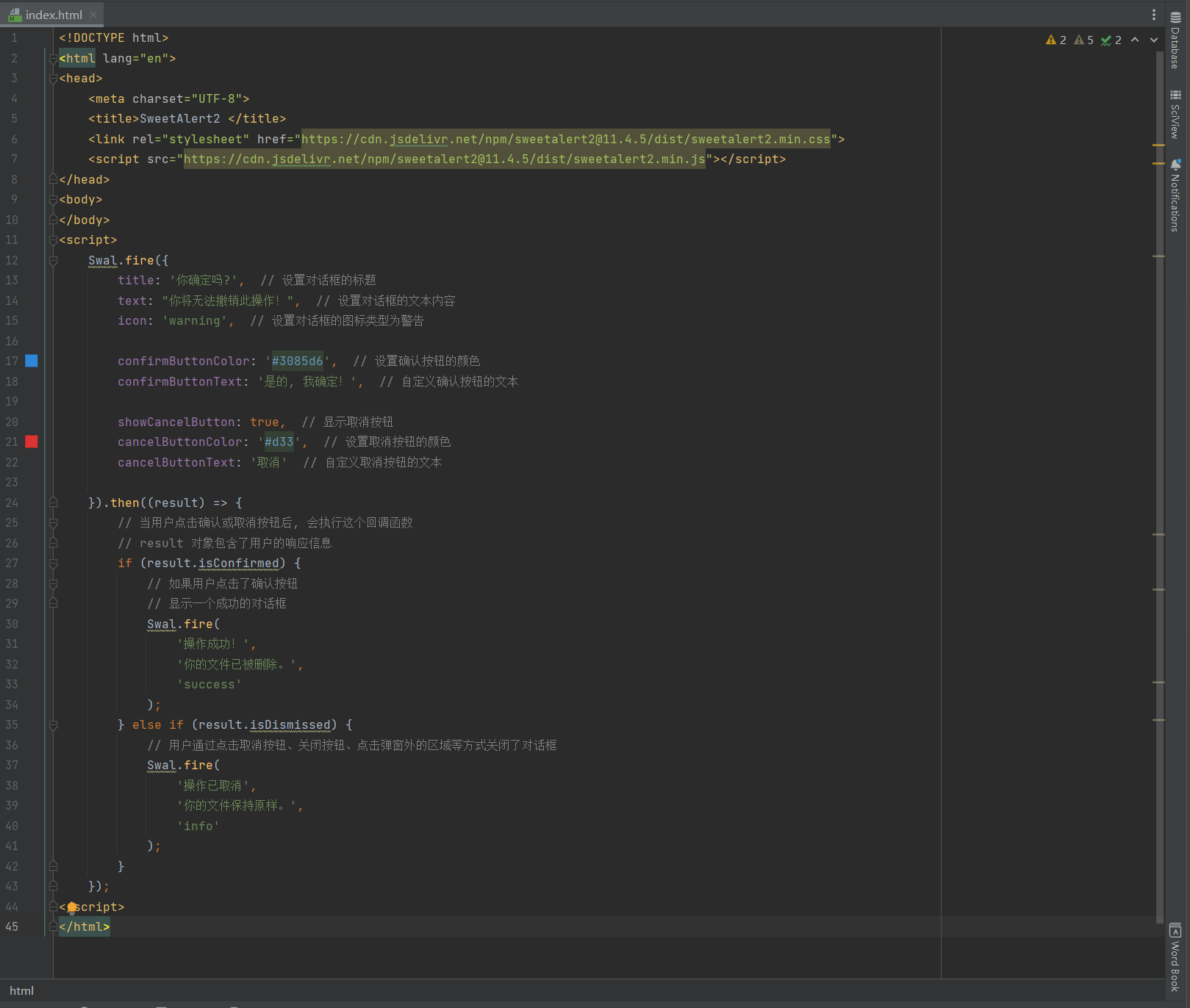
Swal. fire ( {
title : '你确定吗?' ,
text : "你将无法撤销此操作!" ,
icon : 'warning' ,
confirmButtonColor : '#3085d6' ,
confirmButtonText : '是的, 我确定!' ,
showCancelButton : true ,
cancelButtonColor : '#d33' ,
cancelButtonText : '取消'
} ) . then ( ( result ) => {
if ( result. isConfirmed) {
Swal. fire (
'操作成功!' ,
'你的文件已被删除。' ,
'success'
) ;
} else if ( result. isDismissed) {
Swal. fire (
'操作已取消' ,
'你的文件保持原样。' ,
'info'
) ;
}
} ) ;
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < linkrel = " stylesheet" href = " https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.css" > < scriptsrc = " https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.js" > </ script> </ head> < body> </ body> < script>
Swal. fire ( {
title : '你确定吗?' ,
text : "你将无法撤销此操作!" ,
icon : 'warning' ,
confirmButtonColor : '#3085d6' ,
confirmButtonText : '是的, 我确定!' ,
showCancelButton : true ,
cancelButtonColor : '#d33' ,
cancelButtonText : '取消'
} ) . then ( ( result ) => {
if ( result. isConfirmed) {
Swal. fire (
'操作成功!' ,
'你的文件已被删除。' ,
'success'
) ;
} else if ( result. isDismissed) {
Swal. fire (
'操作已取消' ,
'你的文件保持原样。' ,
'info'
) ;
}
} ) ;
</ script> </ html> 这段代码的执行流程如下 :
* 调用Swal . fire ( ) 方法显示一个具有警告图标的确认对话框 , 对话框的标题是 '你确定吗?' ,
文本内容是 '你将无法撤销此操作!' , 并且提供了确认和取消两个按钮 .
* 用户看到对话框后 , 可以选择点击 '是的, 我确定!' 按钮来确认操作 , 或者点击 '取消' 按钮来取消操作 .
* 当用户点击任意一个按钮后 , Swal . fire ( ) 方法会返回一个Promise对象 ,
该对象在解析 ( resolve ) 时会传递一个result对象给 . then ( ) 方法中的回调函数 .
* 在回调函数内部 , 通过检查result . isConfirmed的值来确定用户是否点击了确认按钮 .
如果用户点击了确认按钮 ( result . isConfirmed为 true ) , 则显示一个成功的对话框 , 标题为 '操作成功!' ,
文本内容为 '你的文件已被删除.' , 并且图标为成功图标 ( 默认为绿色的勾号 ) .
* 如果用户点击了取消按钮或关闭了对话框 ( result . isDismissed为 true ) ,
则显示一个取消的对话框 , 标题为 '操作已取消!' ,
文本内容为 '你的文件保持原样.' , 并且图标为蓝色的感叹号 .
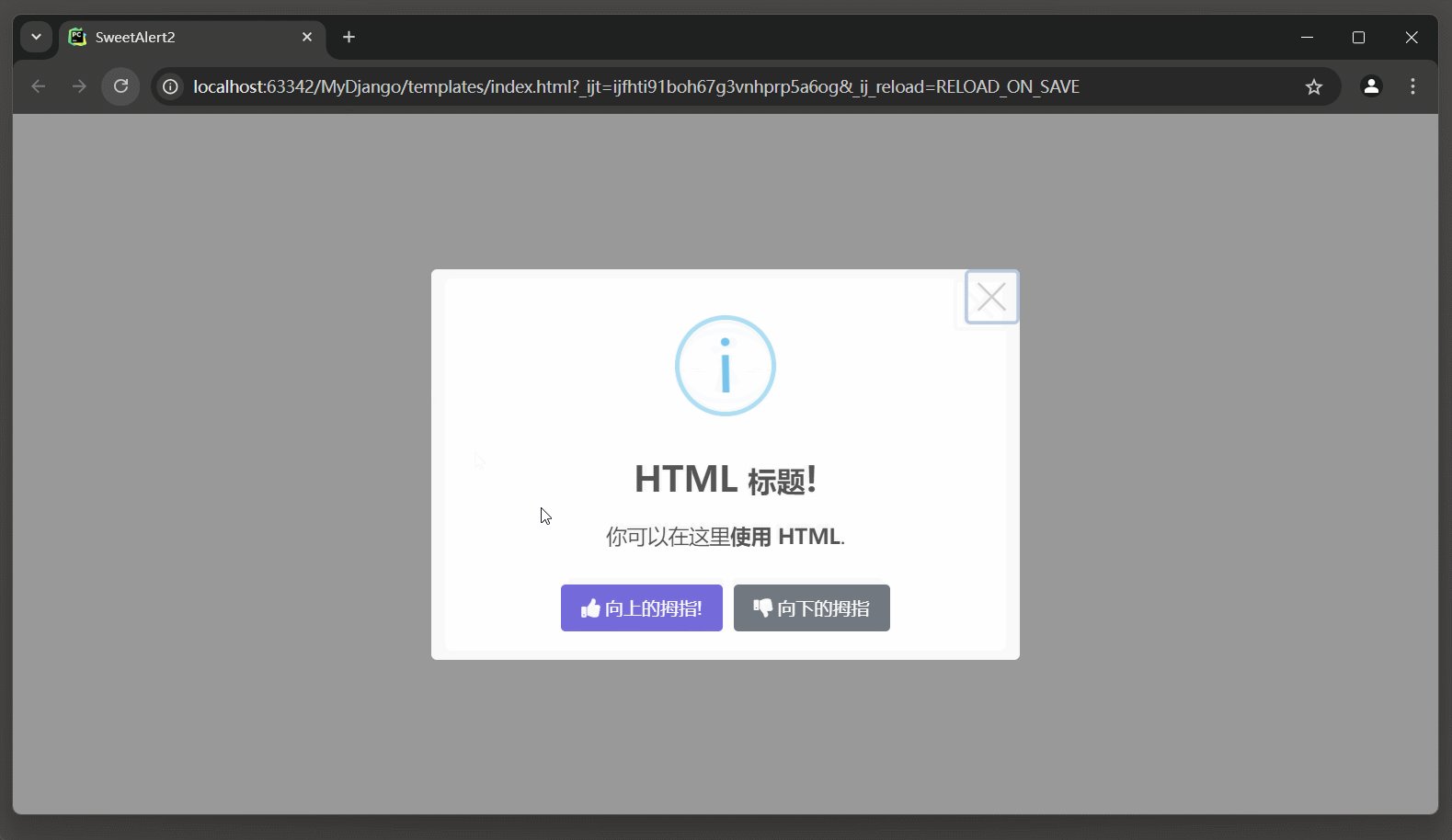
可以通过html参数来包含自定义的HTML内容 .
Swal. fire ( {
title : 'HTML <small>标题</small>!' ,
html : '你可以在这里<b>使用 HTML</b>.' ,
icon : 'info' ,
showCloseButton : true ,
showCancelButton : true ,
focusConfirm : false ,
confirmButtonText : '<i class="fa fa-thumbs-up">很棒!</i> ' ,
cancelButtonText : '<i class="fa fa-thumbs-down">取消</i>'
} ) ;
下面是对这段代码的详细解释 :
* title : 这是对话框的标题 , 支持HTML标签 .
在这个例子中 , 标题包含了一个 < small > 标签 , 用于显示较小的文本 .
* html : 这个选项允许你在对话框的主体部分插入HTML内容 .
在这个例子中 , 主体内容包含了一个 < b > 标签来加粗文本 , 展示了SweetAlert2如何支持富文本内容 .
* icon : 这个选项用于设置对话框的图标类型 .
在这个例子中 , 它被设置为 'info' , 表示这是一个信息类型的对话框 , 并且会显示一个蓝色的信息图标 .
* showCloseButton : 这个选项用于控制是否在对话框的右上角显示一个关闭按钮 .
在这个例子中 , 它被设置为 true , 表示显示关闭按钮 .
* showCancelButton : 这个选项用于控制是否显示取消按钮 .
在这个例子中 , 它被设置为 true , 表示显示取消按钮 .
* focusConfirm : 这个选项用于控制对话框打开时是否自动聚焦到确认按钮上 .
在这个例子中 , 它被设置为 false , 表示不自动聚焦到确认按钮 .
* confirmButtonText : 这个选项用于自定义确认按钮的文本 .
在这个例子中 , 它包含了HTML内容 , 包括一个FontAwesome的 < i > 标签来显示一个向上的拇指 , 以及自定义的文本 '向上的拇指!' .
* cancelButtonText : 这个选项用于自定义取消按钮的文本 .
在这个例子中 , 它包含了HTML内容 , 包括一个FontAwesome的 < i > 标签来显示一个向下的拇指 , 以及自定义的文本 '向选的拇指!' .
需要注意的是 , 为了使用FontAwesome图标 ( 如 < i class = "fa fa-thumbs-up" > < / i > 和 < i class = "fa fa-thumbs-down" > < / i > ) .
需要在网页中引入FontAwesome库 . 否则 , 这些图标将不会显示 . FontAwesome 5. x 通过CDN引入 :
< link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" >
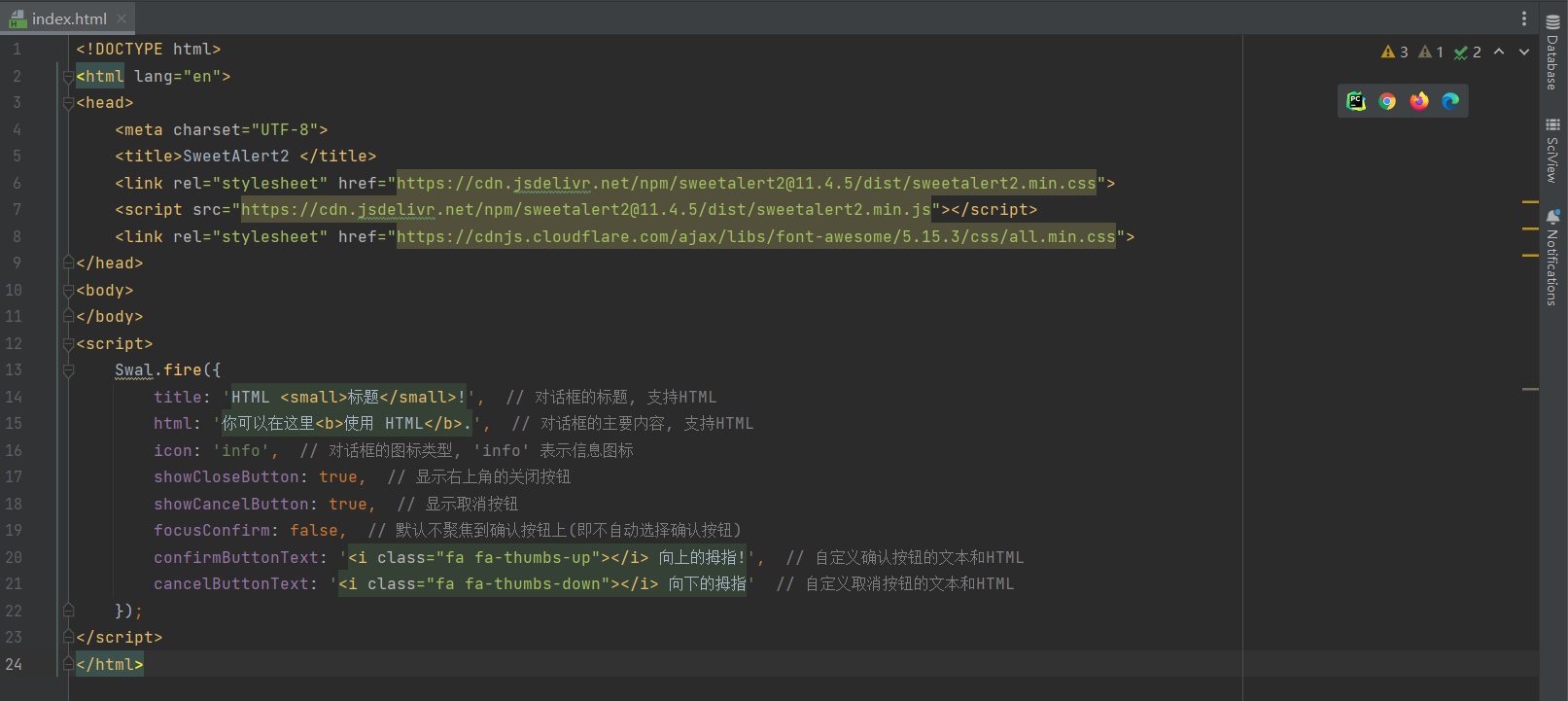
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < linkrel = " stylesheet" href = " https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.css" > < scriptsrc = " https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.js" > </ script> < linkrel = " stylesheet" href = " https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" > </ head> < body> </ body> < script>
Swal. fire ( {
title : 'HTML <small>标题</small>!' ,
html : '你可以在这里<b>使用 HTML</b>.' ,
icon : 'info' ,
showCloseButton : true ,
showCancelButton : true ,
focusConfirm : false ,
confirmButtonText : '<i class="fa fa-thumbs-up"></i> 向上的拇指!' ,
cancelButtonText : '<i class="fa fa-thumbs-down"></i> 向下的拇指'
} ) ;
</ script> </ html>
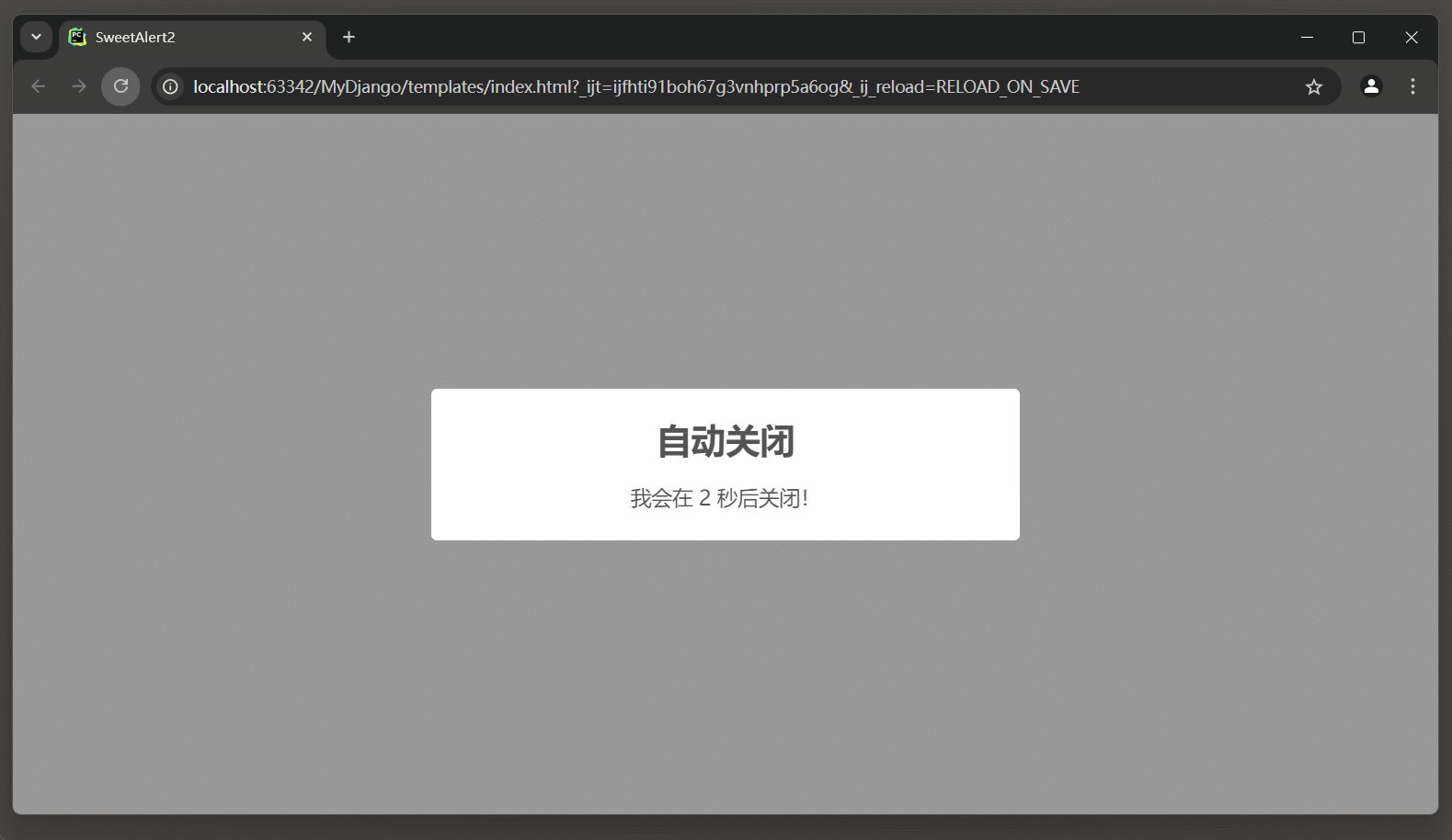
设置一个自动关闭的计时器 .
Swal. fire ( {
title : '自动关闭' ,
text : '我会在 2 秒后关闭!' ,
timer : 2000 ,
showConfirmButton : false
} ) ;
面是对这段代码的详细解释 :
* title : 这是对话框的标题 , 在这个例子中显示为 '自动关闭' .
* text : 这是对话框的文本内容 , 向用户展示额外的信息 .
在这个例子中 , 文本内容是 '我会在2秒后关闭!' , 告诉用户对话框将在 2 秒后自动关闭 .
* timer : 这个选项用于设置对话框自动关闭的计时器 . 单位是毫秒 ( 1 秒 = 1000 毫秒 ) .
在这个例子中 , 它被设置为 2000 毫秒 , 即 2 秒后对话框将自动关闭 .
* showConfirmButton : 这个选项用于控制是否显示确认按钮 .
在这个例子中 , 它被设置为 false , 表示不显示确认按钮 . 由于对话框将自动关闭 , 因此通常不需要显示确认按钮 .
* 当这段代码执行时 , 它会在页面上显示一个包含指定标题和文本内容的SweetAlert2对话框 .
由于设置了timer为 2000 毫秒 , 并且showConfirmButton被设置为 false ,
因此对话框将在显示 2 秒后自动关闭 , 而不会等待用户点击任何按钮 .
这种自动关闭的对话框通常用于向用户展示一些临时信息或通知 , 而不需要用户进行任何交互 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < linkrel = " stylesheet" href = " https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.css" > < scriptsrc = " https://cdn.jsdelivr.net/npm/sweetalert2@11.4.5/dist/sweetalert2.min.js" > </ script> < linkrel = " stylesheet" href = " https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" > </ head> < body> </ body> < script>
Swal. fire ( {
title : '自动关闭' ,
text : '我会在 2 秒后关闭!' ,
timer : 2000 ,
showConfirmButton : false
} ) ;
</ script> </ html>
SweetAlert2会返回一个Promise对象 , 这允许使用 . then ( ) 和 . catch ( ) 方法来处理用户的操作 .
Swal. fire ( {
} ) . then ( ( result ) => {
if ( result. isConfirmed) {
} else if ( result. isDenied) {
} else if ( result. isDismissed) {
}
} ) . catch ( error => {
console. error ( error) ;
} ) ;