一、Eslint
尤雨溪推荐的 prettierrc 配置,句尾不带分号 + 单引号。
- 尤雨溪推荐配置:vue-next/.prettierrc
lint
lint 是最著名的 C 语言工具之一,是由贝尔实验室 SteveJohnson 于 1979 在 PCC(PortableC Compiler) 基础上开发的静态代码分析,一般由 UNIX 系统提供。
lint 被用于检查 C 程序中潜在的错误,包括(但不限于)可疑的类型组合、未使用的变量、不可达的代码以及不可移植的代码。lint 会产生一系列程序员有必要从头到尾仔细阅读的诊断信息。使用 lint 的好处是:
- 它可以检查出被编译器漏掉的错误;
- 可以关联很多文件进行错误的检查和代码分析,具有较强大灵活性
Eslint
是 Nicholas C. Zakas 在 2013 年推出了一个 Javascript 的 lint 工具,而 Javascript 也称作 ECMAScript(简称 ES),所以这个工具被叫做 ESlint。
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。
Eslint 可以在运行代码前就发现一些语法错误和潜在的 bug,极大地减轻测试人员的压力,减少软件项目的除错成本。同时,Eslint 允许开发者通过 rules 定义自己的代码规范,所以非常适合用于制定团队代码规范。
Prettier 是一款代码格式化工具,用于检测代码中的格式问题,比如单行代码长度、tab 长度、空格、逗号表达式等。在功能职责上,ESlint 偏向于把控项目的代码质量,而 Prettier 更偏向于统一项目的编码风格。
Prettier
在 ESlint 推出 --fix 参数前,ESLint 并没有自动化格式代码的功能,要对一些格式问题做批量格式化只能用 Prettier 这样的工具。并且,Prettier 在代码风格的检测上比 ESlint 更全面,所以两者通常是结合在一起使用的。
Eslint 规范的区别
eslint 推荐规范ESlint Recommend
ESlint 在默认情况下是不开启任何自定义规则校验,只对错误的 ES5 语法和标准的语法错误进行检测,比如 const 这种 ES6 语法,还有莫名其妙的分号

当我们在项目目录下新增 eslintrc.js 文件,并写入以下内容后,将会启用 ESlint 推荐的规范:
module.exports = {
root: true,
extends: 'eslint:recommended',
}
在 ESlint 的推荐规范中,会有一些内置的规则,比如定义后未使用的变量将会抛出错误,使用常量作为循环条件也会抛出错误

ESlint 的推荐规范可以避免掉一些错误,比如上述两个错误就可以在运行前被检查到并解决,更多详细规范请参考 ESlint Recommend。
standard
standard 是基于 ESlint Recommend 衍生出来的更严格的规范。这个规范和 recommended 大概有 88 处不同,主要是 recommended 很多都是 off, standard 是 error, 比如 单行代码块两边加空格、禁止使用分号结尾。
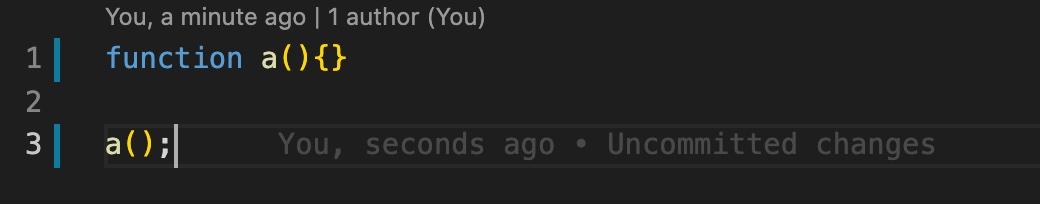
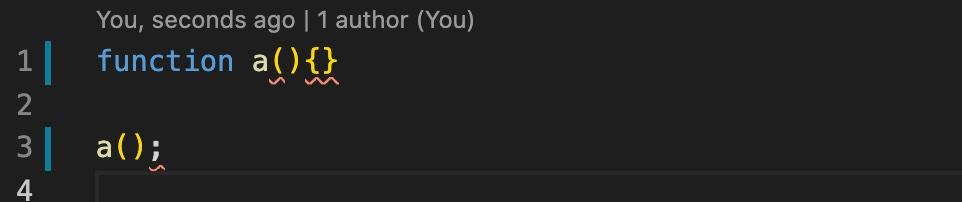
下面的代码在 recommended 规范下不会报错,而在 standard 规范中会报错。
recommended 规范

standard 规范

standard 会比 recommended 更加严格,在代码风格上也做了一些限制。
airbnb
airbnb 规范是最严格的 ESlint 规范,列出下面几点比较明显的区别:
- 默认必须要分号,而 eslint 默认不添加分号
- 不能使用 for 循环,推荐使用数组自带的 API 完成遍历工作。
- 当你必须使用函数表达式(或传递一个匿名函数)时,使用箭头函数符号。
除了这些以外,还有更多严格的规则,可以查看 Airbnb 规范。
推荐阅读(完整指南):从项目规范(eslint + prettier)到自动化配置
ESLint 配置
https://blog.csdn.net/qq_42345108/article/details/124386056
安装及初始化
npm install eslint vue-eslint-parser eslint-plugin-vue @vue/eslint-config-standard @vue/eslint-config-typescript @typescript-eslint/eslint-plugin @typescript-eslint/parser --D
利用 npx 初始化
npx eslint --init
// 选择配置
√ How would you like to use ESLint? · style
√ What type of modules does your project use? · esm
√ Which framework does your project use? · vue
√ Does your project use TypeScript? · No / Yes
√ Where does your code run? · browser
√ How would you like to define a style for your project? · guide
√ Which style guide do you want to follow? · standard
√ What format do you want your config file to be in? · JavaScript
Checking peerDependencies of eslint-config-standard@latest
配置.eslintrc.js
...
配置 package.json 的 script 脚本
{
"scripts": {
"eslint": "eslint src/**/*.{js,jsx,vue,ts,tsx} --fix"
}
}
ESLint 附带有大量的规则。你可以使用注释或配置文件修改你项目中要使用的规则。要改变一个规则设置,你必须将规则 ID 设置为下列值之一:
"off"或0- 关闭规则"warn"或1- 开启规则,使用警告级别的错误:warn(不会导致程序退出)"error"或2- 开启规则,使用错误级别的错误:error(当被触发的时候,程序会退出)
二、VSCode 使用 Prettier 自动格式化代码
https://zhuanlan.zhihu.com/p/410587312
团队代码风格统一、一键格式化整个项目、自动格式化代码
vue 项目使用 eslint 和 prettier 规范代码
安装
npm i prettier prettier-eslint eslint-config-prettier eslint-plugin-prettier -D
新建并配置 prettier.config.js
module.exports = {
printWidth: 100,
semi: false, // 语句结尾不加分号
vueIndentScriptAndStyle: true,
singleQuote: true,
trailingComma: 'all',
proseWrap: 'never',
htmlWhitespaceSensitivity: 'strict',
endOfLine: 'auto',
}
配置 package.json 的 script 脚本
{
"scripts": {
"prettier": "prettier --config ./.prettierrc --write './**/*.{js,jsx,vue}'"
}
}
三、Stylelint
安装包
npm i stylelint stylelint-scss stylelint-config-standard stylelint-config-recommended-vue stylelint-config-recommended-scss stylelint-config-recess-order -D
依赖说明
- stylelint - Stylelint 本体
- stylelint-config-rational-order - 对 CSS 声明进行排序
- stylelint-config-standard -Stylelint 官方推荐规则
- stylelint-order 使用 stylelint-config-rational-order 时依赖的模块
配置.stylelintrc.js
module.exports = {
/* 继承公共配置 */
extends: [
'stylelint-config-recommended-scss',
'stylelint-config-recess-order',
'stylelint-config-recommended-vue',
'stylelint-config-recommended-vue/scss',
'stylelint-config-standard',
],
/* 项目个性化的规则 */
rules: {
indentation: [
4,
{
// 指定缩进 warning 提醒
severity: 'warning',
},
],
'selector-pseudo-element-no-unknown': null, // deep报错
'at-rule-no-unknown': null, // 禁止使用未知的 at 规则
// 'selector-class-pattern': [ // 命名规范 -
// '^([a-z][a-z0-9]*)(-[a-z0-9]+)*$',
// {
// 'message': 'Expected class selector to be kebab-case'
// }
// ],
// 'string-quotes': 'single', // 单引号
// 'at-rule-empty-line-before': null,
// 'at-rule-name-case': 'lower',// 指定@规则名的大小写
// 'length-zero-no-unit': true, // 禁止零长度的单位(可自动修复)
// 'shorthand-property-no-redundant-values': true, // 简写属性
// 'number-leading-zero': 'never', // 小数不带0
// 'declaration-block-no-duplicate-properties': true, // 禁止声明快重复属性
// 'no-descending-specificity': true, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器。
// 'selector-max-id': 1, // 限制一个选择器中 ID 选择器的数量
// 'max-nesting-depth': 3,
// 'declaration-colon-space-before': 'never',// 在冒号之前禁止有空格
// 'declaration-colon-space-after': 'always',// 在冒号之后要求有一个空格
// 'declaration-block-semicolon-space-before':'never', // 在声明块的分号之前禁止有空白
// 'declaration-block-trailing-semicolon':'always',//要求声明块中使用拖尾分号
// 'declaration-block-semicolon-newline-after':'always-multi-line',
// 'no-eol-whitespace':true, // 不允许行尾空白
},
}
规则配置参考
官网配置:http://stylelint.cn/user-guide/rules/
- 短横线命名(kebab-case):
^([a-z][a-z0-9]_)(-[a-z0-9]+)_$^([a-z][a-z0-9]*)(-[a-z0-9]+)*$ - 小驼峰命名(lowerCamelCase):
^[a-z][a-za-z0-9]+$ - 蛇形命名(snake*case):
^([a-z][a-z0-9]\*)(*[a-z0-9]+)\*$ - 大驼峰命名(UpperCamelCase):
^[A-Z][a-za-z0-9]+$
package.json 配置 script 脚本
"lint:stylelint": "stylelint src/**/*.{vue,css,scss} --fix",
忽略文件.stylelintignore
# 旧的不需打包的样式库
*.min.css
# 其他类型文件
*.js
*.ts
*.tsx
*.json
*.jpg
*.png
*.eot
*.ttf
*.woff
# 测试和打包目录
/test/
/dist/
vscode 自动格式化.vscode/settings.json
"stylelint.enable": true,
// 关闭编辑器内置样式检查(避免与stylelint冲突)
"css.validate": false,
"less.validate": false,
"scss.validate": false,
"stylelint.validate": [
"css",
"less",
"postcss",
"scss",
"vue",
"sass"
],
"editor.codeActionsOnSave": {
// "source.fixAll": true, // 加这句会造成多次格式化,造成style误删
"source.fixAll.eslint": true,
"source.fixAll.stylelint": true, // 开启stylelint自动修复
},
"[vue]": {
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.fixAll.stylelint": true, // 开启stylelint自动修复
}
},
vscode 插件
在 vs-code 插件市场中搜索 Stylelint 插件
vscode 团队插件推荐
// .vscode/extensions.json
{
"recommendations": [
"vue.volar",
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"stylelint.vscode-stylelint",
"mrmlnc.vscode-less",
"OBKoro1.korofileheader" // 文件顶部注释
]
}
git 提交格式化
// package.json
"lint-staged": {
"*.vue": [
"eslint --fix",
"stylelint --fix",
"git add"
],
"*.{scss,less,styl,html}": [
"stylelint --fix",
"git add"
],
}
踩坑
对 css 的 rgba,插件就会把 rgba 格式化成 rbg 颜色。像这样:
border: 1px solid rgba(255, 255, 255, 0.5);
格式化后
border: 1px solid rgb(255 255 255 / 50%);
这是一个比较新的css规范。sass规范还不支持
参考
https://segmentfault.com/a/1190000040917146 https://www.cnblogs.com/wangpenghui522/p/14965971.html
四、团队统一配置保存自动格式化
配置.vscode/settings.json
{
"typescript.tsdk": "./node_modules/typescript/lib",
"volar.tsPlugin": true,
"volar.tsPluginStatus": false,
"npm.packageManager": "npm",
"editor.tabSize": 2,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"files.eol": "\n",
"fileheader.configObj": {
// 插件配置项
// 头部注释 参考官网https://github.com/OBKoro1/koro1FileHeader/wiki/安装和快速上手
"autoAdd": true, // 检测文件没有头部注释,自动添加文件头部注释
"supportAutoLanguage": ["js", "ts"], // 设置过后只有该数组里面的文件 才会自动添加头部注释
"colonObj": {
"js": [" ", ": "], // .js文件 头部注释去掉: 留一个空格 函数注释保留冒号
"ts": [" ", ": "] // .ts文件 头部注释去掉: 留一个空格 函数注释保留冒号
},
"createFileTime": true, // 设置为true则为文件新建时候作为date,否则注释生成时间为date
"openFunctionParamsCheck": true, // 函数注释自动提取函数的参数
"language": {
// 普通后缀文件
"js/ts": {
"head": "/**",
"middle": " *@",
"end": " **/",
"functionSymbol": {
// 函数自定义注释符号:如果有此配置 会默认使用
"head": "/** *****", // 统一增加几个*号
"middle": " * @",
"end": " */"
}
}
},
"annotationStr": {
// 默认注释 没有匹配到注释符号的时候使用。
"head": "/*",
"middle": " * @",
"end": " */",
"use": true // 设置自定义注释可用
}
},
"fileheader.cursorMode": {
// 函数注释 ctrl+win+t
"description": "", // 函数注释生成之后,光标移动到这里
"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行
"return": ""
},
"fileheader.customMade": {
// 头部注释 ctrl+win+i
"Description": "", // 文件内容描述
// "Author": "your name", // 编辑人,写死的固定值 不从git config中获取
// "Author": "git config user.name && git config user.email", // 同时获取用户名与邮箱
// "Author": "git config user.email", // 仅获取邮箱
"Author": "git config user.name", // 仅获取用户名
"Date": "Do not edit", //时间
"LastEditTime": "Do not edit",
"LastEditors": "git config user.name"
},
"search.exclude": {
"**/node_modules": true,
"**/*.log": true,
"**/*.log*": true,
"**/bower_components": true,
"**/dist": true,
"**/elehukouben": true,
"**/.git": true,
"**/.gitignore": true,
"**/.svn": true,
"**/.DS_Store": true,
"**/.idea": true,
"**/.vscode": false,
"**/yarn.lock": true,
"**/tmp": true,
"out": true,
"dist": true,
"node_modules": true,
"CHANGELOG.md": true,
"examples": true,
"res": true,
"screenshots": true,
"yarn-error.log": true,
"**/.yarn": true
},
"files.exclude": {
"**/.cache": true,
"**/.editorconfig": true,
"**/.eslintcache": true,
"**/bower_components": true,
"**/.idea": true,
"**/tmp": true,
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true
},
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/.vscode/**": true,
"**/node_modules/**": true,
"**/tmp/**": true,
"**/bower_components/**": true,
"**/dist/**": true,
"**/yarn.lock": true
},
"stylelint.enable": true,
// 关闭编辑器内置样式检查(避免与stylelint冲突)
"css.validate": false,
"less.validate": false,
"scss.validate": false,
"stylelint.validate": ["css", "less", "postcss", "scss", "vue", "sass"],
"path-intellisense.mappings": {
"/@/": "${workspaceRoot}/src"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.fixAll.stylelint": true // 开启stylelint自动修复
},
"[vue]": {
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.fixAll.stylelint": true // 开启stylelint自动修复
}
},
"cSpell.words": [
"windi",
"browserslist",
"tailwindcss",
"esnext",
"antv",
"tinymce",
"qrcode",
"sider",
"pinia",
"sider",
"nprogress",
"INTLIFY",
"stylelint",
"esno",
"vitejs",
"sortablejs",
"mockjs",
"codemirror",
"iconify",
"commitlint",
"vditor",
"echarts",
"cropperjs",
"logicflow",
"vueuse",
"zxcvbn",
"lintstagedrc",
"brotli",
"tailwindcss",
"sider",
"pnpm",
"antd"
],
"vetur.format.scriptInitialIndent": true,
"vetur.format.styleInitialIndent": true,
"vetur.validation.script": false
}
五、解决 prettier 和 eslint 冲突
其实就是同上配置.vscode/settings.json可以了
[解决 prettier 和 eslint 冲突详细配置
六、一键安装团队推荐的 vscode 插件
一键安装团队推荐的 vscode 插件 — 保证团队成员开发环境一致性,提升工作效率。
配置.vscode/extensions.json
在前端代码库的根目录下新增 .vscode/extensions.json文件注册插件列表,然后将文件随代码提交到 git 。如果哪位成员发现了好用的插件,直接加在 recommendations 数组中既可。入 git 的好处就是: 有记录、持续更新、都能看到。
// .vscode/extensions.json
{
"recommendations": [
"vue.volar",
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"stylelint.vscode-stylelint",
"mrmlnc.vscode-less",
"OBKoro1.korofileheader" // 文件顶部注释
]
}
使用
组员下载代码库后: 1. 进入 vscode 的插件视图; 2. 输入框位置输入 @recommended ; 3. 点击下载按钮一键安装
当然 vscode 也会在左下角弹窗进行提示 是否安装 推荐插件
列出本机推荐 vscode 插件
在终端执行以下命令,显示当前 vscode 安装过的插件,可以复制名字配置进.vscode/extensions.json 进行分享。
code --list-extensions
以上只是在 vscode 中保存自动格式化, 在下面介绍的 git 提交时还会做一步自动格式化,到时候无关编译器!
七、git 钩子 husky
1.安装依赖:
推荐使用 npm 安装 eslint 和 husky,因为在 windows 操作系统下, 用 yarn 安装依赖,不会触发 husky pre-commit钩子命令。
npm install husky -D
2.启动 hooks , 生成 .husky 文件夹
npx husky install
3.在 package.json 中生成 prepare 指令
npm set-script prepare "husky install"
或者手动添加
"scripts": {
"prepare": "husky install"
}
4.执行 prepare 指令
npm run prepare
执行成功,提示
> vite-project@0.0.0 prepare
> husky install
husky - Git hooks installed
5.在.husky 中创建 commit-msg 文件,填入以下内容
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx --no-install commitlint --edit $1
目录结构如下
|-- .husky
|-- _
| |-- .gitignore
| |-- husky.sh
|-- commit-msg
八、commitlint:用于检查提交信息
1.安装依赖:
npm install --save-dev @commitlint/config-conventional@12.1.4 @commitlint/cli@12.1.4
2.配置 commitlint.config.js 文件
根目录中创建commitlint.config.js
module.exports = {
// 继承的规则
extends: ['@commitlint/config-conventional'],
// 定义规则类型
rules: {
// type 类型定义,表示 git 提交的 type 必须在以下类型范围内
'type-enum': [
2,
'always',
[
'feat', // 新功能 feature
'fix', // 修复 bug
'docs', // 文档注释
'style', // 代码格式(不影响代码运行的变动)
'refactor', // 重构(既不增加新功能,也不是修复bug)
'perf', // 性能优化
'test', // 增加测试
'chore', // 构建过程或辅助工具的变动
'revert', // 回退
'build' // 打包
]
],
// subject 大小写不做校验
'subject-case': [0]
}
}
3.验证测试
输入错误的示范
git commit -m 'aa'
输出结果
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
⧗ input: aa
✖ subject may not be empty [subject-empty]
✖ type may not be empty [type-empty]
✖ found 2 problems, 0 warnings
ⓘ Get help: https://github.com/conventional-changelog/commitlint/#what-is-commitlint
husky - commit-msg hook exited with code 1 (error)
正确示范
git commit -m 'feat: 新增git提交规范检测 husky'
如果想绕过/跳过代码检查 直接提交代码
git commit -m "test" --no-verify
目前没有 lint-staged 也就是没有提交代码(git commit)自动格式化
九、提交时检测代码规范 pre-commit
在 ESLint 与 Prettier 配合解决代码格式问题 的章节中,我们讲解了如何处理 本地!代码格式问题。
但是这样的一个格式处理问题,他只能够在本地进行处理,并且我们还需要 手动在 VSCode 中配置自动保存 才可以。那么这样就会存在一个问题,要是有人忘记配置这个东西了怎么办呢?他把代码写的乱七八糟的直接就提交了怎么办呢?
那么想要完成这么一个操作就需要使用 husky 配合 eslint 才可以实现。
创建 pre-commit 文件,路径为.husky/pre-commit
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
# Format and submit code according to lintstagedrc.js configuration
npm run lint:lint-staged
接下来就是:提交代码时发现格式不对,自动格式化再提交:lint-staged 自动修复格式错误
十、lint-staged 提交 commit 时自动修复格式错误
它帮我们解决如下 2 个问题
- 我们只修改了个别的文件,没有必要使用
eslint默认检测所有的文件代码格式(虽然如Eslint之类的也有文件过滤配置,但毕竟还是对于匹配文件的全量遍历,如全量的.js文件,有时还会误格式化其他同学的代码),而lint-staged, 是一个仅仅过滤出 Git 代码暂存区文件(被 committed 的文件)的工具 - 默认情况下只能给我们提示出对应的错误,我们还需要手动的进行代码修改
lint-staged 可以让你当前的代码检查 只检查本次修改更新的代码,并在出现错误的时候,自动修复并且推送
安装
npm i lint-staged -D
配置package.json
lint-staged仅仅是文件过滤器,不会帮你格式化任何东西,所以没有代码规则配置文件,需要自己配置一下,如:.eslintrc、.stylelintrc等,然后在package.json中引入。
"scripts": {
"lint:lint-staged": "lint-staged"
},
"lint-staged": {
"*.{js,jsx,ts,tsx}": [
"eslint --fix",
// "prettier --write",
"git add"
],
"{!(package)*.json,*.code-snippets,.!(browserslist)*rc}": [
"prettier --write--parser json"
],
"package.json": [
"prettier --write",
"git add"
],
"*.vue": [
"eslint --fix",
// "prettier --write",
"stylelint --fix",
"git add"
],
"*.{scss,less,styl,html}": [
"stylelint --fix",
// "prettier --write",
"git add"
],
"*.md": [
"prettier --write",
"git add"
]
}
如上配置,每次它只会在你本地 commit 之前,校验你提交的内容是否符合你本地配置的 eslint规则(校验会出现两种结果:
- 如果符合规则:则会提交成功。
- 如果不符合规则:它会自动执行
eslint --fix尝试帮你自动修复,如果修复成功则会帮你把修复好的代码提交git add,如果失败,则会提示你错误,让你修复好这个错误之后才能允许你提交代码
TIPS:
自动修正功能只能修正部分代码风格规范,对于一些可能产生隐患的代码问题不会自动修正(例如:定义而未使用的变量)。
其他
Git 提交消息格式校验 commitizen
https://segmentfault.com/a/1190000040878824
参考
https://zhuanlan.zhihu.com/p/467335105
一键安装团队推荐的 vscode 插件
commitlint 配置参考
// “prettier --write”,
“stylelint --fix”,
“git add”
],
“.{scss,less,styl,html}": [
“stylelint --fix”,
// “prettier --write”,
“git add”
],
".md”: [
“prettier --write”,
“git add”
]
}
如上配置,每次它只会在你本地 `commit` 之前,校验你提交的内容是否符合你本地配置的 `eslint`规则(校验会出现两种结果:
1. 如果符合规则:则会提交成功。
2. 如果不符合规则:它会自动执行 `eslint --fix` 尝试帮你自动修复,如果修复成功则会帮你把修复好的代码提交`git add`,如果失败,则会提示你错误,让你修复好这个错误之后才能允许你提交代码
> TIPS:`自动修正` 功能只能修正部分代码风格规范,对于一些可能产生隐患的代码问题不会自动修正(例如:定义而未使用的变量)。
## 其他
### Git 提交消息格式校验 commitizen
https://segmentfault.com/a/1190000040878824
### 参考
https://zhuanlan.zhihu.com/p/467335105
[一键安装团队推荐的 vscode 插件](https://segmentfault.com/a/1190000041661941)
[commitlint 配置参考](https://blog.csdn.net/huangpb123/article/details/102690412)