文章目录
- 1.Http协议
- 1.1什么是http协议
- 1.2认识URL
- 1.3urlencode和urldecode
- 1.4HTTP请求协议格式
- 1.5HTTP响应协议格式
- 1.6HTTP常见的Header
- 1.7HTTP常见状态码
- 1.8HTTP的方法
- 1.8根据url调取对应的服务
- 2.cookie和session
- 2.1cookie
- 2.2session
- 3.HTTPS协议
- 3.1对称加密
- 3.2非对称加密
- 3.3数字指纹(数字摘要)
- 3.4HTTPS的工作过程
- 3.4.1方案一:只使用对称加密
- 3.4.2方案二:只使用非对称加密
- 3.4.3方案三:双方都使用非对称加密
- 3.4.4方案四:非对称加密+对称加密
- 3.4.5签名
- 3.4.6CA认证
- 3.4.7方案五:非对称加密+对称加密+证书认证
1.Http协议
1.1什么是http协议
在编写网络通信代码时,我们可以自己进行协议的定制,但实际有很多优秀的工程师早就已经写出了许多非常成熟的应用层协议,其中最典型的就是HTTP协议。
在互联网世界中, HTTP(HyperText Transfer Protocol, 超文本传输协议) 是一个至关重要的协议。 它定义了客户端(如浏览器) 与服务器之间如何通信, 以交换或传输超文本(如 HTML 文档) 。
HTTP 协议是客户端与服务器之间通信的基础。 客户端通过 HTTP 协议向服务器发送请求, 服务器收到请求后处理并返回响应。 HTTP 协议是一个无连接、 无状态的协议, 即每次请求都需要建立新的连接, 且服务器不会保存客户端的状态信息。
1.2认识URL
URL(Uniform Resource Lacator)叫做统一资源定位符,也就是我们通常所说的网址,是因特网的万维网服务程序上用于指定信息位置的表示方法。
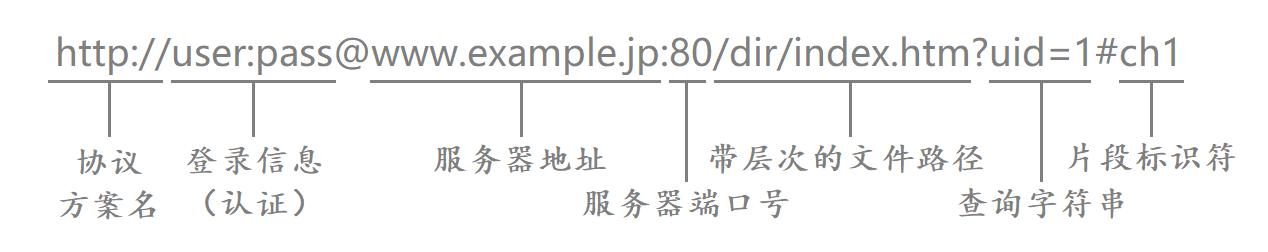
一个URL大致由如下几部分构成:

(1)协议方案名
http://表示的是协议名称,表示请求时需要使用的协议,通常使用的是HTTP协议或安全协议HTTPS。
HTTPS是以安全为目标的HTTP通道,在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性。
常见的应用层协议:
- DNS(Domain Name System)协议:域名系统。
- FTP(File Transfer Protocol)协议:文件传输协议。
- TELNET(Telnet)协议:远程终端协议。
- HTTP(Hyper Text Transfer Protocol)协议:超文本传输协议。
- HTTPS(Hyper Text Transfer Protocol over SecureSocket Layer)协议:安全数据传输协议。
- SMTP(Simple Mail Transfer Protocol)协议:电子邮件传输协议。
- POP3(Post Office Protocol - Version 3)协议:邮件读取协议。
- SNMP(Simple Network Management Protocol)协议:简单网络管理协议。
- TFTP(Trivial File Transfer Protocol)协议:简单文件传输协议。
(2)登录信息
usr:pass表示的是登录认证信息,包括登录用户的用户名和密码。
虽然登录认证信息可以在URL中体现出来,但绝大多数URL的这个字段都是被省略的,因为登录信息可以通过其他方案交付给服务器。
(3)服务器地址
www.example.jp表示的是服务器地址,也叫做域名,比如www.alibaba.com,www.qq.com,www.baidu.com。
需要注意的是,我们用IP地址标识公网内的一台主机,但IP地址本身并不适合给用户看。实际我们可以认为域名和IP地址是等价的,在计算机当中使用的时候既可以使用域名,也可以使用IP地址。但URL呈现出来是可以让用户看到的,因此URL当中是以域名的形式表示服务器地址的。
(4)服务器端口号
80表示的是服务器端口号。HTTP协议和套接字编程一样都是位于应用层的,在进行套接字编程时我们需要给服务器绑定对应的IP和端口,而这里的应用层协议也同样需要有明确的端口号。
常见协议对应的端口号:
| 协议名称 | 对应端口号 |
|---|---|
| HTTP | 80 |
| HTTPS | 443 |
| SSH | 22 |
当我们使用某种协议时,该协议实际就是在为我们提供服务,现在这些常用的服务与端口号之间的对应关系都是明确的,所以我们在使用某种协议时实际是不需要指明该协议对应的端口号的,因此在URL当中,服务器的端口号一般也是被省略的。
(5)带层次的文件路径
/dir/index.htm表示的是要访问的资源所在的路径。访问服务器的目的是获取服务器上的某种资源,通过前面的域名和端口已经能够找到对应的服务器进程了,此时要做的就是指明该资源所在的路径。
比如我们打开浏览器输入CSDN的域名后,此时浏览器就帮我们获取到了CSDN的首页。

当我们发起网页请求时,本质是获得了这样的一张网页信息(html),然后浏览器对这张网页信息进行解释,最后就呈现出了对应的网页。

我们可以将这种资源称为网页资源,此外我们还会向服务器请求视频、音频、网页、图片等资源。HTTP之所以叫做超文本传输协议,即超过文本,就是因为有很多资源实际并不是普通的文本资源。
因此在URL当中就有这样一个字段,用于表示要访问的资源所在的路径。此外我们可以看到,这里的路径分隔符是/,而不是\,这也就证明了实际很多服务都是部署在Linux上的。
(6)查询字符串
uid=1表示的是请求时提供的额外的参数,这些参数是以键值对的形式,通过&符号分隔开的。
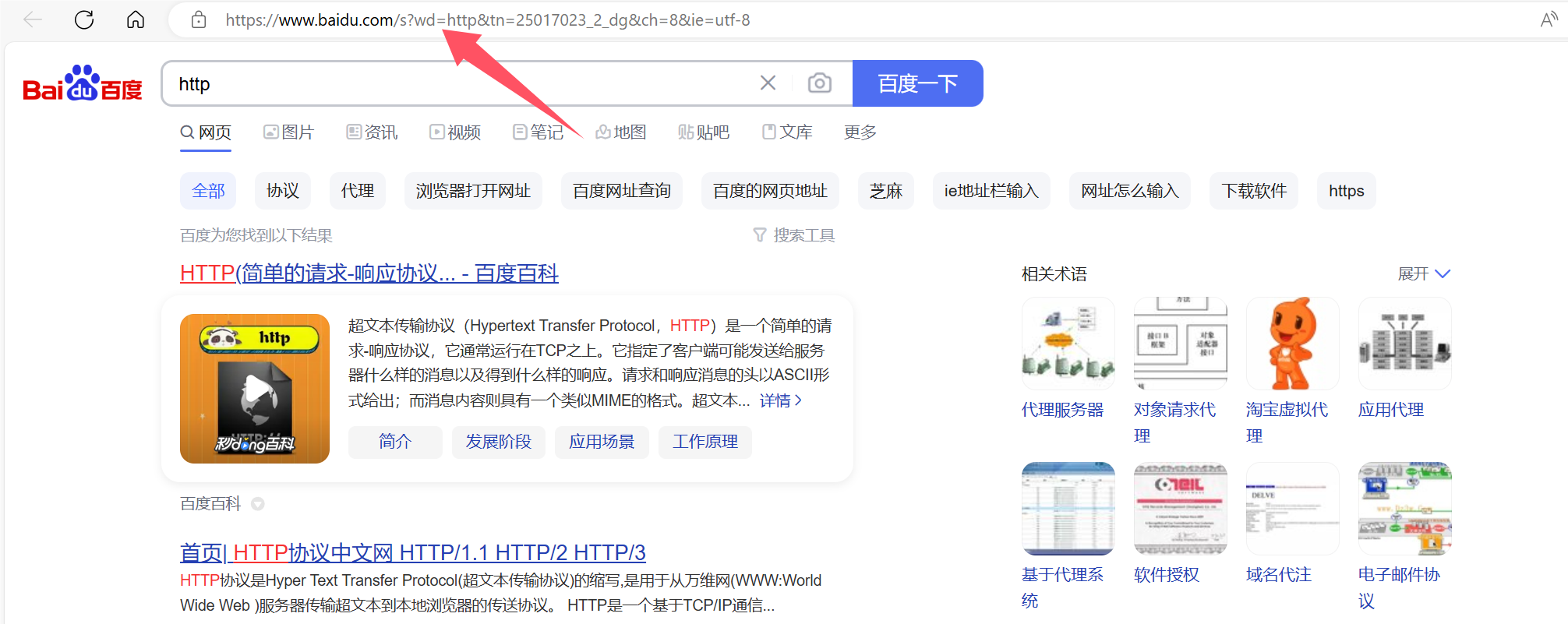
比如我们在百度上面搜索HTTP,此时可以看到URL中有很多参数,而在这众多的参数当中有一个参数wd(word),表示的就是我们搜索时的搜索关键字wd=HTTP。

(7)片段标识符
ch1表示的是片段标识符,是对资源的部分补充。
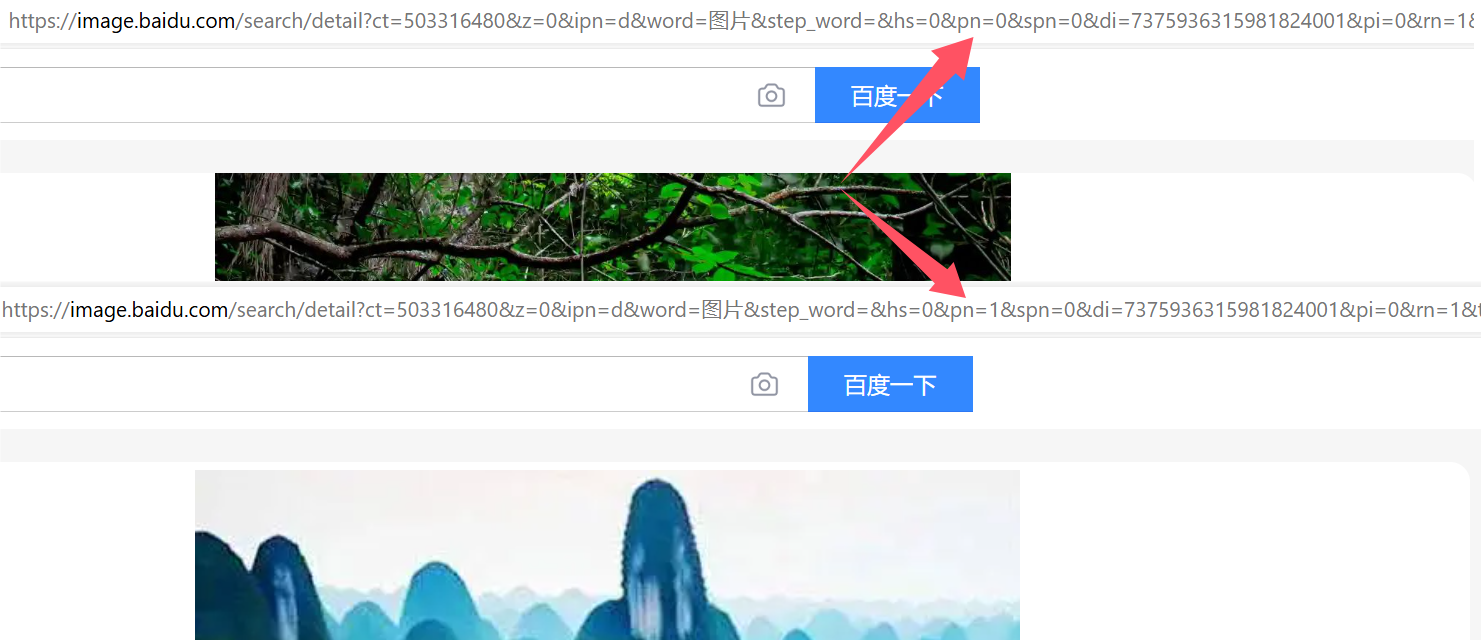
比如我们在看组图的时候,URL当中就会出现片段标识符。

1.3urlencode和urldecode
如果在搜索关键字当中出现了像/?:这样的字符,由于这些字符已经被URL当作特殊意义理解了,因此URL在呈现时会对这些特殊字符进行转义。
转义的规则:将需要转码的字符转为十六进制,然后从右到左,取4位(不足4位直接处理),每两位做一位,前面加上%,编码成%XY格式,对中文也会进行编码。
在线url网址编码、解码 - 记灵工具 (remeins.com)

接下来我们就一起来学习下http协议的请求响应格式。
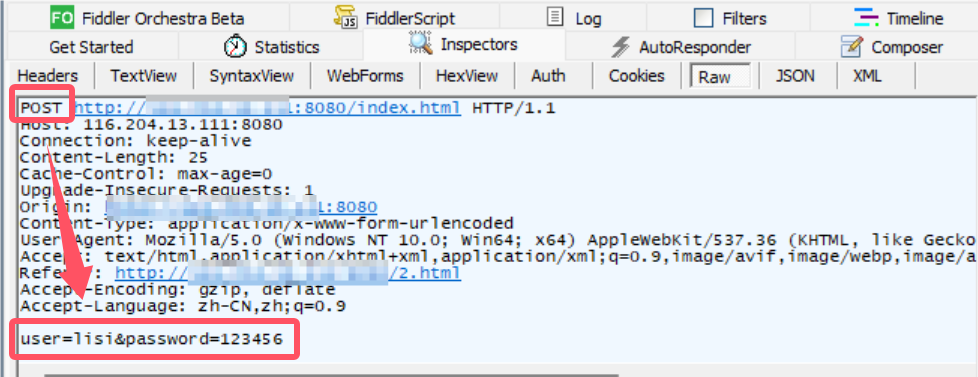
1.4HTTP请求协议格式

HTTP请求由以下四部分组成:
- 请求行:[请求方法]+[url]+[http版本]
- 请求报头:请求的属性,这些属性都是以key: value的形式按行陈列的。
- 空行:遇到空行表示请求报头结束(\r\n)。
- 请求正文:请求正文允许为空字符串,如果请求正文存在,则在请求报头中会有一个Content-Length属性来标识请求正文的长度。
其中,前面三部分是一般是HTTP协议自带的,是由HTTP协议自行设置的,而请求正文一般是用户的相关信息或数据,如果用户在请求时没有信息要上传给服务器,此时请求正文就为空字符串。
- url当中的
/不能称之为我们云服务器上根目录,这个/表示的是web根目录(wwwroot/),该目录下存储的是网站静态资源(网页html、css等),这个web根目录可以是你的机器上的任何一个目录,这个是可以自己指定的,不一定就是Linux的根目录,当url的值为/时,http协议会默认拼接上该站点的首页(index.html)。
站在程序员角度:网站就是一堆特定目录和文件构成的目录结构。
根据以上格式,我们可以模拟实现下http协议请求的反序列化,序列化不用实现,因为我们不考虑客户端,只考虑服务器对请求的反序列化工作以便分析请求即可。
反序列化即将请求字符串的内容解析出来,分别赋给结构化数据的字段。
设计思路如下:
首先我们先将请求行、请求报头、以及请求正文提取出来,然后对他们进一步分析得到具体的字段数据,比如请求行中的请求方法、URL等。
值得注意的是请求报头的数据明显是key-value结构,所以我们可以采用hash结构来存储。
另外有关响应的Content-Type属性,是由请求的文件后缀自动识别的,所以我们还需要设定一个文件后缀属性,以便响应中填充Content-Type属性,还有状态码描述,我们同样的根据不同的状态码对应到状态描述。
当然我们这里实现的是一个不成熟不完整的http协议请求,目的以学习为主。
static const std::string sep = "\r\n";
static const std::string header_sep = ": ";
static const std::string wwwroot = "wwwroot"; // web根目录
static const std::string homepage = "index.html"; // 当访问的是/时,默认拼接上index.html
static const std::string httpversion = "HTTP/1.0"; // http版本
static const std::string space = " ";
static const std::string filesuffixsep = "."; // 后缀分隔符
class HttpRequest
{
private:
std::string ParseLine(std::string &reqstr)
{
if (reqstr.empty())
return reqstr;
auto pos = reqstr.find(sep);
if (pos == std::string::npos)
return std::string();
std::string line = reqstr.substr(0, pos); // 获取一行
reqstr.erase(0, pos + sep.size()); // 将提取到的一行移除
return line.empty() ? sep : line; // 如果截取到的行为空,证明此时读取到的是空行,我们返回\r\n
}
bool ParseHeaderHelper(const std::string &line, std::string *k, std::string *v)
{
auto pos = line.find(header_sep);
if (pos == std::string::npos)
return false;
*k = line.substr(0, pos);
*v = line.substr(pos + header_sep.size());
return true;
}
public:
HttpRequest() : _blank_line(sep), _path(wwwroot)
{
}
void Serialize() {} // 无需实现,因为对请求序列化是客户端要考虑的
void Deserialize(std::string &reqstr)
{
_req_line = ParseLine(reqstr);
while (true)
{
std::string line = ParseLine(reqstr);
if (line.empty())
break;
else if (line == sep) // 说明此时报头已经读完,该读正文了
{
_req_text = reqstr;
break;
}
else
{
_req_header.emplace_back(line);
}
}
ParseReqLine();
ParseHeader();
}
void Print()
{
std::cout << "===" << _req_line << std::endl;
for (auto &header : _req_header)
{
std::cout << "***" << header << std::endl;
}
std::cout << _blank_line;
std::cout << _req_text << std::endl;
std::cout << "method ### " << _method << std::endl;
std::cout << "url ### " << _url << std::endl;
std::cout << "path ### " << _path << std::endl;
std::cout << "httpverion ### " << _version << std::endl;
for (auto &header : _headers)
{
std::cout << "@@@" << header.first << " - " << header.second << std::endl;
}
}
bool ParseReqLine()
{
if (_req_line.empty())
return false;
std::stringstream ss(_req_line);
ss >> _method >> _url >> _version; // stringstream自动过滤空格
_path += _url;
// 判断一下请求的是不是/,web根目录wwwroot/
if (_path[_path.size() - 1] == '/')
{
_path += homepage;
}
auto pos = _path.rfind(filesuffixsep);
if (pos == std::string::npos)
{
_suffix = ".html";
}
else
{
_suffix = _path.substr(pos);
}
LOG(INFO, "client want get %s", _path.c_str());
return true;
}
bool ParseHeader()
{
for (auto &header : _req_header)
{
std::string k;
std::string v;
if (ParseHeaderHelper(header, &k, &v))
{
_headers.insert(std::make_pair(k, v));
}
}
return true;
}
std::string Path()
{
return _path;
}
std::string Suffix()
{
return _suffix;
}
~HttpRequest() {}
private:
// 原始协议内容
std::string _req_line; // 请求行
std::vector<std::string> _req_header; // 请求报头
std::string _blank_line; // 空行
std::string _req_text; // 请求正文
// 期望解析的结果
std::string _method; // 请求方法
std::string _url; // url
std::string _path; // 真实的路径
std::string _suffix; // 文件后缀
std::string _version; // http版本
std::unordered_map<std::string, std::string> _headers; // 请求报头kv
};
1.5HTTP响应协议格式

HTTP响应由以下四部分组成:
- 状态行:[http版本]+[状态码]+[状态码描述]
- 响应报头:响应的属性,这些属性都是以key: value的形式按行陈列的。
- 空行:遇到空行表示响应报头结束。
- 响应正文:响应正文允许为空字符串,如果响应正文存在,则响应报头中会有一个Content-Length属性来标识响应正文的长度。比如服务器返回了一个html页面,那么这个html页面的内容就是在响应正文当中的。
说明一下:
实际我们在进行网络请求的时候,如果不指明请求资源的路径,此时默认你想访问的就是目标网站的首页,也就是web根目录下的index.html文件。
HTTP为什么要交互版本?
HTTP请求当中的请求行和HTTP响应当中的状态行,当中都包含了http的版本信息。其中HTTP请求是由客户端发的,因此HTTP请求当中表明的是客户端的http版本,而HTTP响应是由服务器发的,因此HTTP响应当中表明的是服务器的http版本。
客户端和服务器双方在进行通信时会交互双方http版本,主要还是为了兼容性的问题。因为服务器和客户端使用的可能是不同的http版本,为了让不同版本的客户端都能享受到对应的服务,此时就要求通信双方需要进行版本协商。
客户端在发起HTTP请求时告诉服务器自己所使用的http版本,此时服务器就可以根据客户端使用的http版本,为客户端提供对应的服务,而不至于因为双方使用的http版本不同而导致无法正常通信。因此为了保证良好的兼容性,通信双方需要交互一下各自的版本信息。
http协议会根据文件后缀自动识别出文件类型:报头中的Content-Type 属性会根据文件后缀自动更改告知浏览器响应正文的文件类型。
根据以上格式,我们可以模拟实现下http协议响应的序列化,反序列化不用实现,因为我们不考虑客户端,只考虑服务器对响应请求的序列化工作以便发送响应即可。
序列化即将结构化数据的字段设计添加报头等,构成一个响应字符串。
static const std::string sep = "\r\n";
static const std::string header_sep = ": ";
static const std::string wwwroot = "wwwroot"; // web根目录
static const std::string homepage = "index.html"; // 当访问的是/时,默认拼接上index.html
static const std::string httpversion = "HTTP/1.0"; // http版本
static const std::string space = " ";
static const std::string filesuffixsep = "."; // 后缀分隔符
class HttpResponse
{
public:
HttpResponse() : _version(httpversion), _blank_line(sep)
{
}
void AddStatusLine(int code)
{
_code = code;
_desc = "OK"; // TODO
}
void AddHeader(const std::string &k, const std::string &v)
{
_headers[k] = v;
}
void AddText(const std::string &text)
{
_resp_text = text;
}
std::string Serialize()
{
_status_line = _version + space + std::to_string(_code) + space + _desc + sep;
for (auto &header : _headers)
{
_resp_header.emplace_back(header.first + header_sep + header.second + sep);
}
// 序列化
std::string respstr = _status_line;
for (auto &header : _resp_header)
{
respstr += header;
}
respstr += _blank_line;
respstr += _resp_text;
return respstr;
}
void Deserialize() {}
~HttpResponse() {}
private:
// 构建应答的必要字段
std::string _version; // http版本
int _code; // 状态码
std::string _desc; // 状态描述
std::unordered_map<std::string, std::string> _headers; // 响应报头kv
// 应答的结构化字段
std::string _status_line; // 状态行
std::vector<std::string> _resp_header; // 响应报头
std::string _blank_line; // 空行
std::string _resp_text; // 响应正文
};
此时对于一个http服务器来说,我们需要做的工作就是,将客户端发来的请求进行分析处理反序列化等,然后再构建出响应,对响应进行序列化后发送。
这里需要注意的是,有时服务器出现错误崩溃后,该服务器绑定的端口号仍然被占用,原因是操作系统需要做一些收尾工作,如果我们想要重启服务的话,就会出现端口占用无法绑定的问题,所以我们需要在创建Listen套接字时利用setsockopt函数设置套接字属性地址复用即可,这样即使操作系统占用着该端口,我们也可以复用该端口。
int setsockopt(int sockfd, int level, int optname,
const void *optval, socklen_t optlen);
void SetSocketAddrReuse()
{
int opt=1;
::setsockopt(_sockfd,SOL_SOCKET,SO_REUSEADDR | SO_REUSEPORT,&opt,sizeof(opt));//在SOL_SOCKET套接字层设置SO_REUSEADDR地址复用
}
void BuildListenSocket(InetAddr &addr)
{
CreateSocketOrDie();
SetSocketAddrReuse();//设置地址复用
BindSocketOrDie(addr);
ListenSocketOrDie();
}
注意:对于线上服务来讲不能随意改变绑定端口号。
class HttpServer
{
public:
HttpServer()
{
_mime_type.insert(std::make_pair(".html", "text/html"));
_mime_type.insert(std::make_pair(".css", "text/css"));
_mime_type.insert(std::make_pair(".js", "application/x-javascript"));
_mime_type.insert(std::make_pair(".png", "image/png"));
_mime_type.insert(std::make_pair(".jpg", "image/jpeg"));
_mime_type.insert(std::make_pair(".unknown", "text/html"));
_code_to_desc.insert(std::make_pair(100, "Continue"));
_code_to_desc.insert(std::make_pair(200, "OK"));
_code_to_desc.insert(std::make_pair(301, "Moved Permanently"));
_code_to_desc.insert(std::make_pair(302, "Found"));
_code_to_desc.insert(std::make_pair(404, "Not Found"));
_code_to_desc.insert(std::make_pair(500, "Internal Server Error"));
}
std::string ReadFileContent(const std::string &path, int *size)
{
// 要按照二进制打开
std::ifstream in(path, std::ios::binary);
if (!in.is_open())
{
return std::string();
}
in.seekg(0, in.end); // 将文件指针定位到结尾
int filesize = in.tellg(); // 获取当前文件指针位置,即获取文件长度
in.seekg(0, in.beg); // 将文件指针定位到开始
std::string content;
content.resize(filesize);
in.read((char *)content.c_str(), filesize);
in.close();
*size = filesize;
return content;
}
std::string HandlerHttpRequest(std::string req)
{
#ifdef TEST
std::cout << "-----------------------------------" << std::endl;
std::cout << req;
std::string response = "HTTP/1.0 200 OK\r\n";
response += "\r\n";
response += "<html><body><h1>hello world</h1></body></html>";
return response;
#else
auto request = Factory::BuildHttpRequest();
request->Deserialize(req);
auto response = Factory::BuildHttpResponose();
// std::string newurl = "https://www.baidu.com/";
std::string newurl = "http://xxx.xxx.xxx.xxx:8080/3.html";
int code = 0;
if (request->Path() == "wwwroot/redir")
{
code = 301;
response->AddStatusLine(code, _code_to_desc[code]);
response->AddHeader("Location", newurl);
}
else if (request->Path() == "wwwroot/login") // wwwroot/s
{
}
else
{
code = 200;
int contentsize = 0;
std::string text = ReadFileContent(request->Path(), &contentsize);
if (text.empty())
{
code = 404;
response->AddStatusLine(code, _code_to_desc[code]);
std::string text404 = ReadFileContent("wwwroot/404.html", &contentsize);
response->AddHeader("Content-Length", std::to_string(contentsize));
response->AddHeader("Content-Type", _mime_type[".html"]);
response->AddText(text404);
}
else
{
std::string suffix = request->Suffix();
response->AddStatusLine(code, _code_to_desc[code]);
response->AddHeader("Content-Length", std::to_string(contentsize));
response->AddText(text);
response->AddHeader("Content-Type", _mime_type[suffix]);
}
}
return response->Serialize();
#endif
}
~HttpServer() {}
private:
std::unordered_map<std::string, std::string> _mime_type; // 文件后缀和Content-Type的对照表
std::unordered_map<int, std::string> _code_to_desc; // 状态码和状态描述的对照表
};
//启动服务器
#include "TcpServer.hpp"
#include "Http.hpp"
void Usage(std::string proc)
{
std::cout << "Usage:\n\t" << proc << " local_port\n"
<< std::endl;
}
// ./tcpserver port
// 云服务器的port默认都是禁止访问的。云服务器放开端口8080 ~ 8085
int main(int argc, char *argv[])
{
if (argc != 2)
{
Usage(argv[0]);
// exit(USAGE_ERROR);
return 1;
}
uint16_t port = std::stoi(argv[1]);
HttpServer httpservice;
TcpServer tcpsvr(port, std::bind(&HttpServer::HandlerHttpRequest, &httpservice, std::placeholders::_1));
tcpsvr.Loop();
return 0;
}
1.6HTTP常见的Header
HTTP常见的Header如下:
- Content-Type:数据类型(text/html等)。
- Content-Length:正文的长度。
- Host:客户端告知服务器,所请求的资源是在哪个主机的哪个端口上。
- User-Agent:声明用户的操作系统和浏览器的版本信息。
- Referer:当前页面是哪个页面跳转过来的。
- Location:搭配3XX状态码使用,告诉客户端接下来要去哪里访问。
- Cookie:用于在客户端存储少量信息,通常用于实现会话(session)的功能。
(1)Host
Host字段表明了客户端要访问的服务的IP和端口。
Host字段用于指定客户端想要访问的HTTP服务器的域名/IP地址和端口号。
这样,即使多个网站托管在同一台服务器上,服务器也能根据Host字段的值将请求正确路由到对应的网站。
(2)User-Agent
User-Agent代表的是客户端对应的操作系统和浏览器的版本信息。
比如当我们用电脑下载某些软件时,它会自动向我们展示与我们操作系统相匹配的版本,这实际就是因为我们在向目标网站发起请求的时候,User-Agent字段当中包含了我们的主机信息,此时该网站就会向你推送相匹配的软件版本。
(3)Referer
Referer代表的是你当前是从哪一个页面跳转过来的。Referer记录上一个页面的好处一方面是方便回退,另一方面可以知道我们当前页面与上一个页面之间的相关性。
(4)Keep-Alive(长连接)
HTTP/1.0是通过request&response的方式来进行请求和响应的,HTTP/1.0常见的工作方式就是客户端和服务器先建立链接,然后客户端发起请求给服务器,服务器再对该请求进行响应,然后立马端口连接。
但如果一个连接建立后客户端和服务器只进行一次交互,就将连接关闭,就太浪费资源了,因此现在主流的HTTP/1.1是支持长连接的。所谓的长连接就是建立连接后,客户端可以不断的向服务器一次写入多个HTTP请求,而服务器在上层依次读取这些请求就行了,此时一条连接就可以传送大量的请求和响应,这就是长连接。
如果HTTP请求或响应报头当中的Connect字段对应的值是Keep-Alive,就代表支持长连接。
1.7HTTP常见状态码
| 类别 | 原因短语 | |
|---|---|---|
| 1XX | Informational(信息性状态码) | 接收的请求正在处理 |
| 2XX | Success(成功状态码) | 请求正常处理完毕 |
| 3XX | Redirection(重定向状态码) | 需要进行附加操作以完成请求 |
| 4XX | Client Error(客户端错误状态码) | 服务器无法处理请求 |
| 5XX | Server Error(服务器错误状态码) | 服务器处理请求出错 |
最常见的状态码,比如200(OK),404(Not Found),403(Forbidden请求权限不够),302(Redirect),504(Bad Gateway)。
Redirection(重定向状态码)
重定向就是通过各种方法将各种网络请求重新定个方向转到其它位置,类似于超链接。
重定向又可分为临时重定向和永久重定向,其中状态码301表示的就是永久重定向,而状态码302和307表示的是临时重定向。
(1)HTTP 状态码 301(永久重定向) :
当服务器返回 HTTP 301 状态码时, 表示请求的资源已经被永久移动到新的位置。
在这种情况下, 服务器会在响应中添加一个 Location 头部, 用于指定资源的新位置。 这个 Location 头部包含了新的 URL 地址,浏览器会自动重定向到该地址。
例如, 在 HTTP 响应中, 可能会看到类似于以下的头部信息:
HTTP/1.1 301 Moved Permanently\r\n
Location: https://www.new-url.com\r\n
(2)HTTP 状态码 302(临时重定向) :
当服务器返回 HTTP 302 状态码时, 表示请求的资源临时被移动到新的位置。同样地, 服务器也会在响应中添加一个 Location 头部来指定资源的新位置。 浏览器会暂时使用新的 URL 进行后续的请求, 但不会缓存这个重定向。
例如, 在 HTTP 响应中, 可能会看到类似于以下的头部信息:
HTTP/1.1 302 Found\r\n
Location: https://www.new-url.com\r\n
总结: 无论是 HTTP 301 还是 HTTP 302 重定向, 都需要依赖 Location 选项来指定资源的新位置。 这个 Location 选项是一个标准的 HTTP 响应头部, 用于告诉浏览器应该将请求重定向到哪个新的 URL 地址 。
具体如何操作:
response->AddStatusLine(302, _code_to_desc[302]);
response->AddHeader("Location", "https://www.qq.com/");
1.8HTTP的方法
HTTP常见的方法如下:
| 方法 | 说明 | 支持的HTTP协议版本 |
|---|---|---|
| GET | 获取资源 | 1.0、1.1 |
| POST | 传输实体主体 | 1.0、1.1 |
| PUT | 传输文件 | 1.0、1.1 |
| HEAD | 获得报文首部 | 1.0、1.1 |
| DELETE | 删除文件 | 1.0、1.1 |
| OPTIONS | 询问支持的方法 | 1.1 |
| TRACE | 追踪路径 | 1.1 |
| CONNECT | 要求用隧道协议连接代理 | 1.1 |
| LINK | 建立和资源之间的联系 | 1.0 |
| UNLINK | 断开连接关系 | 1.0 |
其中最常用的就是GET方法和POST方法。
GET方法一般用于获取或上传某种资源信息,而POST方法一般用于将数据上传给服务器,区别在于GET方法通过url上传参数(数据),POST方法通过正文传参(数据)。
比如百度的搜索就是利用GET将我们在输入框中输入的数据通过url传参:



从GET方法和POST方法的传参形式可以看出,POST方法能传递更多的参数,因为url的长度是有限制的,POST方法通过正文传参就可以携带更多的数据。
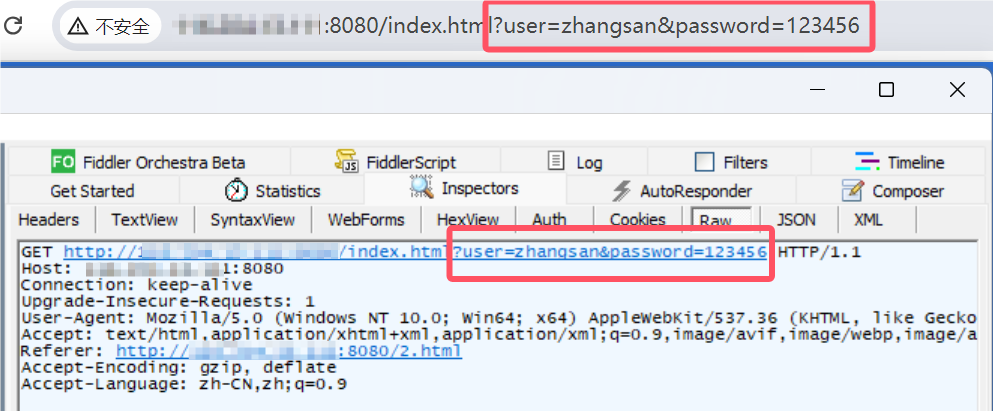
此外,使用POST方法传参更加私密,因为POST方法不会将你的参数回显到url当中,此时也就不会被别人轻易看到。但不能说POST方法比GET方法更安全,因为POST方法和GET方法我们都可以通过抓包工具将请求或者响应爬取下来,这样不管是url中携带的参数还是正文中的参数都可以被读取到,要做到安全只能通过加密来完成。
1.8根据url调取对应的服务
当我们使用百度搜索某一关键字的时候,我们会发现url格式如下:
https://www.baidu.com/s?wd=%E7%BC%96%E7%A8%8B%E6%8A%80%E6%9C%AF&rsv_spt=1&rsv_iqid=0xdb2d356c000a8d76&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf8&tn=15007414_8_dg&rsv_enter=1&rsv_dl=tb&rsv_sug3=19&rsv_sug1=9&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&inputT=2964&rsv_sug4=3580
在前面的学习中我们知道 ‘?’ 前面是url,后面是所携带的参数,再细分一些,‘?’ 前面是域名+具体的路径信息,域名即:www.baidu.com,而路径就是/s,实际上这个路径既可以是某种资源,也可以是某种服务,所以我们可以在收到请求后调用某种服务处理请求,然后再将响应返回回来,这个服务可以是包装的一个函数。
所以我们可以利用一个hash结构将字符串结构的路径和包装器类型关联起来。
下面是实现上述内容的部分相关代码:
using func_t = std::function<std::shared_ptr<HttpResponse>(std::shared_ptr<HttpRequest>)>;
std::unordered_map<std::string, func_t> _funcs; // 不同url所对应的服务表 www.baidu.com/s 比如"s"就对应着一种服务
void AddHandler(const std::string functionname, func_t f)
{
std::string key = wwwroot + functionname; // wwwroot/login
_funcs[key] = f;
}
std::string HandlerHttpRequest(std::string req)
{
auto request = Factory::BuildHttpRequest();
request->Deserialize(req);
auto response = _funcs[request->Path()](request);
return response->Serialize();
}
std::shared_ptr<HttpResponse> Login(std::shared_ptr<HttpRequest> req)
{
LOG(DEBUG, "=========================");
std::string userdata;
if (req->Method() == "GET")
{
userdata = req->Args();
}
else if (req->Method() == "POST")
{
userdata = req->Text();
}
else
{
}
// 1. 进程间通信, 比如 pipe! 还有环境变量!
// 2. fork();
// 3. exec(); python / php / java / C++
// 处理数据了
LOG(DEBUG, "enter data handler, data is : %s", userdata.c_str());
auto response = Factory::BuildHttpResponose();
response->AddStatusLine(200, "OK");
response->AddHeader("Content-Type", "text/html");
response->AddText("<html><h1>handler data done</h1></html>");
LOG(DEBUG, "=========================");
return response;
}
// ./tcpserver port
// 云服务器的port默认都是禁止访问的。云服务器放开端口8080 ~ 8085
int main(int argc, char *argv[])
{
if (argc != 2)
{
Usage(argv[0]);
// exit(USAGE_ERROR);
return 1;
}
uint16_t port = std::stoi(argv[1]);
HttpServer httpservice;
// 仿照路径,来进行功能路由!
httpservice.AddHandler("/login", Login);
// httpservice.AddHandler("/register", Login);
// httpservice.AddHandler("/s", Search);
TcpServer tcpsvr(port, std::bind(&HttpServer::HandlerHttpRequest, &httpservice, std::placeholders::_1));
tcpsvr.Loop();
return 0;
}
2.cookie和session
2.1cookie
HTTP协议是一种无状态、无连接的协议,即HTTP的每次请求/响应之间是没有任何关系的。
但是在访问网站时,你会发现当你登录了一次网站后,后续关于该网站的链接访问都保存着你的登陆状态,很明显仅靠http协议是不可能实现这一点的,因为HTTP协议是无状态连接。
实际上这种技术就是cookie,比如:

如果你将这些cookie信息删除,那么此时可能就需要你重新进行登录认证了,因为你删除的可能正好就是你登录时所设置的cookie信息,当然可能还存在有你的其他各种个性化的信息,比如浏览记录等。
cookie定义:HTTP Cookie(也称为 Web Cookie、 浏览器 Cookie 或简称 Cookie) 是服务器发送到用户浏览器并保存在浏览器上的一小块数据, 它会在浏览器之后向同一服务器再次发起请求时被携带并发送到服务器上。 通常, 它用于告知服务端两个请求是否来自同一浏览器, 如保持用户的登录状态、 记录用户偏好等 。
工作原理:
- 当用户第一次访问网站时, 服务器会在响应的 HTTP 头中设置 Set-Cookie字段,用于发送 Cookie 到用户的浏览器。
- 浏览器在接收到 Cookie 后, 会将其保存在本地(通常是按照域名进行存储)。
- 在之后的请求中, 浏览器会自动在 HTTP 请求头中携带 Cookie 字段, 将之前保存的 Cookie 信息发送给服务器。
另外cookie还拥有两种存在形式:文件级和内存级,即以文件保存到本地或者存在内存中,特点就是一个关闭浏览器仍然存在、一个关闭浏览器就销毁。
- 会话 Cookie( Session Cookie) : 在浏览器关闭时失效。
- 持久 Cookie( Persistent Cookie) : 带有明确的过期日期或持续时间,可以跨多个浏览器会话存在。
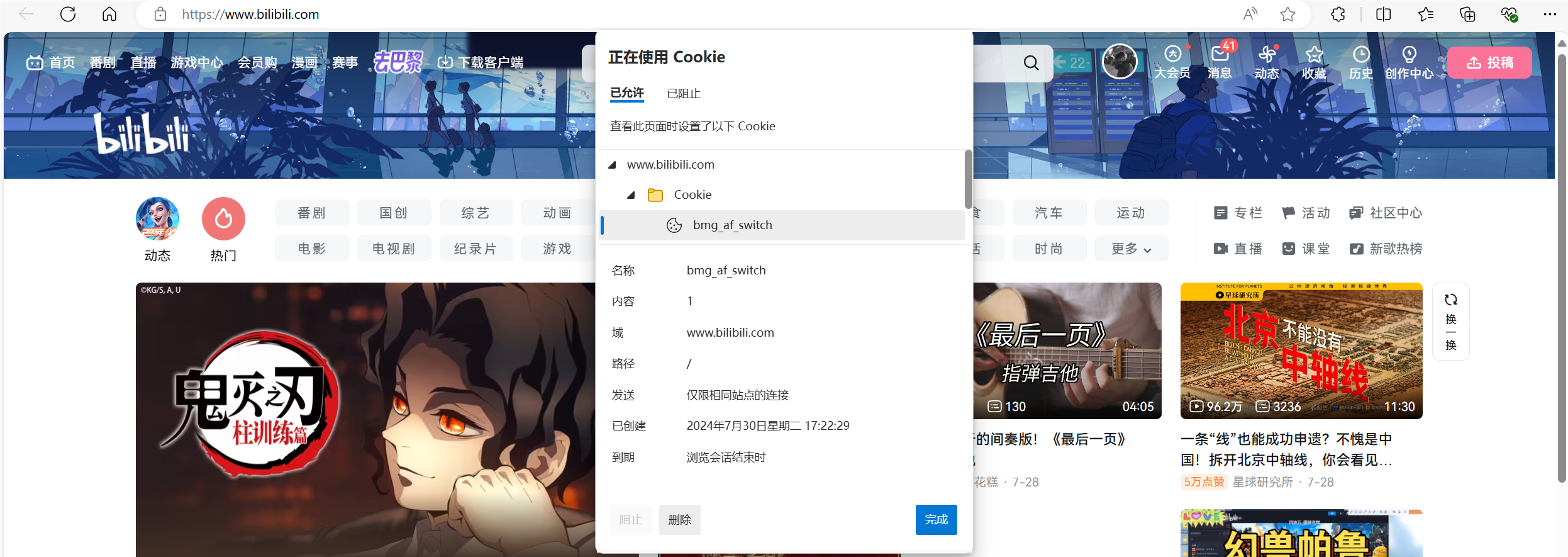
如果 cookie 是一个持久性的 cookie, 那么它其实就是浏览器相关的, 特定目录下的一个文件。 但直接查看这些文件可能会看到乱码或无法读取的内容,因为 cookie 文件通常以二进制或 sqlite 格式存储。 一般我们查看, 直接在浏览器对应的选项中直接查看即可。
完整的Set-Cookie示例:
Set-Cookie: username=peter; expires=Thu, 18 Dec 2024 12:00:00 UTC; path=/; domain=.example.com; secure; HttpOnly
分别介绍下每个字段:
| 属性 | 值 | 描述 |
|---|---|---|
| username | peter | 这是 Cookie 的名称和值, 标识用户名为"peter"。 |
| expires | Thu, 18 Dec 2024 12:00:00 UTC | 指定 Cookie 的过期时间。 在这个例子中, Cookie 将在 2024 年 12 月 18 日 12:00:00 UTC 后过期。 |
| path | / | 定义 Cookie 的作用范围。 这里设置 为根路径/, 意味着 Cookie 对.example.com 域名下的所有路径都可用。 |
| domain | .example.com | 指定哪些域名可以接收这个 Cookie。 点前缀(.) 表示包括所有子域名。 |
| secure | - | 指示 Cookie 只能通过 HTTPS 协议 发送, 不能通过 HTTP 协议发送, 增加安全性。 |
| HttpOnly | - | 阻止客户端脚本(如 JavaScript) 访问此 Cookie, 有助于防止跨站脚本攻击(XSS) |
关于时间解释:可选GMT(格林威治标准时间)或UTC(协调世界时)。
区别:
- 计算方式: GMT 基于地球的自转和公转, 而 UTC 基于原子钟。
- 准确度: 由于 UTC 基于原子钟, 它比基于地球自转的 GMT 更加精确。
在实际使用中, GMT 和 UTC 之间的差别通常很小, 大多数情况下可以互换使用。 但在需要高精度时间计量的场合, 如科学研究、 网络通信等, UTC 是更为准确的选择。
注意:
- 每个 Cookie 属性都以分号(;) 和空格( ) 分隔。
- 名称和值之间使用等号(=) 分隔。
- 如果 Cookie 的名称或值包含特殊字符(如空格、 分号、 逗号等) , 则需要进行 URL 编码。
有关cookie的生命周期:
- 如果设置了 expires 属性, 则 Cookie 将在指定的日期/时间后过期。
- 如果没有设置 expires 属性, 则 Cookie 默认为会话 Cookie, 即当浏览器关闭时过期。
有关cookie的安全性:
很明显,cookie信息直接存储在客户端,而用户通常并不具备很好的防护能力,这就导致可能会有很多恶意软件、行为等获取到我们的cookie信息,那么此时如果其他人拿着我们的cookie信息访问网站就会绕过登录信息检查,甚至如果我们的cookie中直接存储着密码或者其他私密信息,那么就会直接被泄露。
2.2session
单纯的使用cookie是非常不安全的,因为此时cookie文件当中就保存的是你的私密信息,一旦cookie文件泄漏你的隐私信息也就泄漏。
session定义:HTTP Session 是服务器用来跟踪用户与服务器交互期间用户状态的机制。 由于 HTTP协议是无状态的(每个请求都是独立的) , 因此服务器需要通过 Session 来记住用户的信息 。
工作原理:
- 当用户首次访问网站时, 服务器会为用户创建一个唯一的 Session ID, 并通过Cookie 将其发送到客户端。
- 客户端在之后的请求中会携带这个 Session ID, 服务器通过 Session ID 来识别用户, 从而获取用户的会话信息。
- 服务器通常会将 Session 信息存储在内存、 数据库或缓存中。
很明显,与 Cookie 相似, 由于 Session ID 是在客户端和服务器之间传递的, 因此也存在被窃取的风险。
但是一般虽然 Cookie 被盗取了, 但是用户只泄漏了一个 Session ID, 私密信息暂时没有被泄露的风险。
Session ID 便于服务端进行客户端有效性的管理, 比如异地登录。可以通过 HTTPS 和设置合适的 Cookie 属性(如 HttpOnly 和 Secure) 来增强安全性。
安全策略列举:
- IP是有归类的,可以通过IP地址来判断登录用户所在的地址范围。如果一个账号在短时间内登录地址发送了巨大变化,此时服务器就会立马识别到这个账号发生异常了,进而在服务器当中清除对应的SessionID的值。这时当你或那个非法用户想要访问服务器时,就都需要重新输入账号和密码进行身份认证,而只有你是知道自己的密码的,当你重新认证登录后服务器就可以将另一方识别为非法用户,进而对该非法用户进行对应的黑名单/白名单认证。
- 当操作者想要进行某些高权限的操作时,会要求操作者再次输入账号和密码信息,再次确认身份。就算你的账号被非法用户盗取了,但非法用户在更改你密码时需要输入旧密码,这是非法用户在短时间内无法做到的,因为它并不知道你的密码。这也就是为什么账号被盗后还可以找回来的原因,因为非法用户无法在短时间内修改你的账号密码,此时你就可以通过追回的方式让当前的SessionID失效,让使用该账号的用户进行重新登录认证。
- SessionID也有过期策略,比如SessionID是一个小时内是有效的。所以即便你的SessionID被非法用户盗取了,也仅仅是在一个小时内有效,而且在功能上受约束,所以不会造成太大的影响。
总结:HTTP Cookie 和 Session 都是用于在 Web 应用中跟踪用户状态的机制。
Cookie 是存储在客户端的, 而 Session 是存储在服务器端的。 它们各有优缺点, 通常在实际应用中会结合使用, 以达到最佳的用户体验和安全性。
3.HTTPS协议
HTTPS 也是一个应用层协议,是在 HTTP 协议的基础上引入了一个加密层(SSL&TLS)。这层加密层本身也是属于应用层的,它会对用户的个人信息进行各种程度的加密。HTTPS在交付数据时先把数据交给加密层,由加密层对数据加密后再交给传输层。
当然,通信双方使用的应用层协议必须是一样的,因此对端的应用层也必须使用HTTPS,当对端的传输层收到数据后,会先将数据交给加密层,由加密层对数据进行解密后再将数据交给应用层。
加密的方式可以分为对称加密和非对称加密。
3.1对称加密
采用单钥密码系统的加密方法,同一个密钥可以同时用作信息的加密和解密,这种加密方法称为对称加密,也称为单密钥加密。
常见对称加密算法(了解): DES、 3DES、 AES、 TDEA、 Blowfish、 RC2 等
特点: 算法公开、 计算量小、 加密速度快、 加密效率高
对称加密其实就是通过同一个 “密钥”,把明文加密成密文,并且也能把密文解密成明文。
一个简单的对称加密:按位异或。
- 假设明文 a = 1234,密钥 key = 8888,则加密 a ^ key 得到的密文 b 为 9834。
- 然后针对密文 9834 再次进行运算 b ^ key,得到的就是原来的明文 1234。
- 当然,按位异或只是最简单的对称加密,这里只是列举一个最简单的加密场景。
3.2非对称加密
需要两个密钥来进行加密和解密,这两个密钥是公开密钥(public key,简称公钥)和私有密钥(private key, 简称私钥)。
常见非对称加密算法(了解): RSA, DSA, ECDSA
特点: 算法强度复杂、 安全性依赖于算法与密钥但是由于其算法复杂, 而使得加密解密速度没有对称加密解密的速度快。
公钥和私钥是配对的,最大的缺点就是运算速度非常慢,比对称加密要慢很多。
- 通过公钥对明文加密, 变成密文。
- 通过私钥对密文解密, 变成明文。
也可以反着用
- 通过私钥对明文加密, 变成密文。
- 通过公钥对密文解密, 变成明文。
3.3数字指纹(数字摘要)
数字指纹(数字摘要),其基本原理是利用单向散列函数(Hash 函数)进行运算,生成一串固定长度的数字摘要。
但由于哈希函数并不能够反向推导,所以数字指纹并不是一种加密机制,他的应用场景在于判定数据唯一性,判断数据有没有被篡改。
摘要常见算法: 有 MD5、 SHA1、 SHA256、 SHA512 等, 算法把无限的映射成有限,因此可能会有碰撞(两个不同的信息,算出的摘要相同,但是概率非常低,可以不考虑)。
以 MD5 为例,我们不需要研究具体的计算签名的过程,只需要了解 MD5 的特点:
- 定长:无论多长的字符串,计算出来的 MD5 值都是固定长度 (16 字节版本或者 32 字节版本)。
- 分散:源字符串只要改变一点点,最终得到的 MD5 值都会差别很大。
- 不可逆:通过源字符串生成 MD5 很容易, 但是通过 MD5 还原成原串理论上是不可能的。
正因为 MD5 有这样的特性,我们可以认为如果两个字符串的 MD5 值相同,则认为这两个字符串相同。
数字指纹的一些应用场景:
- 比如用户的密码就可以通过生成数字指纹的方式存储到数据库中,此时用户登录时只需要将用户输入的密码再以同样的数字指纹算法生成数字指纹,然后将数据库中的数字指纹和刚生成的数字指纹做比对,相同证明密码正确,这样数据库中的密码字段也以密文的形式存储并且无法被破解。
- 还比如百度网盘中的“秒传”功能,为什么很大的数据包可以非常快速的上传的你的云盘中呢?其实是因为用户在上传数据之前会先生成一份数字指纹,然后将该数字指纹到百度云数据库中进行比对,如果比对成功,那么就不需要再进行上传了,如果比对失败再进行上传。
- 将数字指纹进行加密得到数字签名:后面详谈。
3.4HTTPS的工作过程
对称加密和非对称加密可以保证数据传输过程中的安全性么?接下来我们一起来探究下HTTPS的工作过程。
3.4.1方案一:只使用对称加密
如果通信双方都各自持有同一个密钥 X,且没有别人知道,这两方的通信安全当然是可以被保证的(除非密钥被破解)。
但事情没这么简单,服务器同一时刻其实是给很多客户端提供服务的,这么多客户端,每个人用的秘钥都必须是不同的(如果是相同那密钥就太容易扩散了,黑客就也能拿到了)。因此服务器就需要维护每个客户端和每个密钥之间的关联关系,这也是个很麻烦的事情。
所以理想的做法是在建立连接的时候,双方协商确定这次通信的密钥。所以密钥的传输也必须加密传输。
但是要想对密钥进行对称加密,就仍然需要先协商确定一个 “密钥的密钥”。这就成了 “先有鸡还是先有蛋” 的问题了,所以单纯的只是用对称加密是不可行的。
3.4.2方案二:只使用非对称加密
如果服务器先把公钥以明文方式传输给浏览器,之后浏览器向服务器传数据前都先用这个公钥加密好再传,从客户端到服务器信道似乎是安全的(实际有安全问题), 因为只有服务器有相应的私钥能解开公钥加密的数据。
但是服务器到浏览器的这条路怎么保障安全?如果服务器用它的私钥加密数据传给浏览器,那么浏览器用公钥可以解密它,而这个公钥是一开始通过明文传输给浏览器的, 若这个公钥被中间人劫持到了,那他也能用该公钥解密服务器传来的信息了。所以这种方案也不可行。
3.4.3方案三:双方都使用非对称加密
假设服务端拥有公钥 S 与对应的私钥 S’, 客户端拥有公钥 C 与对应的私钥 C’。
- 首先客户端和服务端交换公钥。
- 客户端给服务端发信息: 先用 服务端公钥S 对数据加密,再发送,只能由服务器解密,因为只有服务器有私钥 S’。
- 服务端给客户端发信息: 先用 客户端公钥C 对数据加密,再发送,只能由客户端解密,因为只有客户端有私钥 C’。
这样貌似也行啊, 效率太低并且依旧有安全问题,所以我们需要更优秀的方案。
3.4.4方案四:非对称加密+对称加密
首先我们直到对称加密的效率是高于非对称加密的。
所以接下来采用的策略是:
- 服务端具有 非对称公钥 S 和私钥 S’。
- 客户端发起 https 请求,获取 服务端公钥S。
- 客户端在本地生成 对称密钥C,通过 服务端公钥 S 加密,发送给服务器。
- 由于中间的网络设备没有 服务端私钥S’,即使截获了数据,也无法还原出内部的原文,也就无法获取到对称密钥C。
- 服务器通过 服务端私钥S’ 解密,还原出客户端发送的对称密钥 C。并且使用这个对称密钥加密给客户端返回的响应数据。
- 后续客户端和服务器的通信都只用对称加密即可。由于该密钥只有客户端和服务器两个主机知道,其他主机/设备不知道该对称密钥,即使截获数据也没有意义。
由于对称加密的效率比非对称加密高很多,因此只是在开始阶段协商密钥的时候使用非对称加密,后续的传输使用对称加密。
看似方案四已经是非常完美的方案了,既解决了效率问题又解决了安全问题,但是其实以上方案都存在一个问题,网络的传输过程不仅仅有通信双方,可能存在中间人(途径的路由器或其他主机),那么如果在最开始中间人就已经开始攻击了呢?
这种攻击被称为中间人攻击Man-in-the-MiddleAttack, 简称“MITM 攻击”。
中间人攻击:
- 服务器具有非对称加密算法的公钥 S, 私钥 S’。
- 中间人具有非对称加密算法的公钥 M, 私钥 M’。
- 客户端向服务器发起请求,服务器明文传送公钥 S 给客户端。
- 中间人劫持数据报文,提取公钥 S 并保存好,然后将劫持报文中的公钥 S 替换成自己的公钥 M,并将伪造报文发给客户端。
- 客户端收到报文,提取公钥 M(自己当然不知道公钥被更换过了), 形成对称秘钥 X,用公钥 M 加密 X,形成报文发送给服务器。
- 中间人劫持后,直接用自己的私钥 M’进行解密,得到对称秘钥 X,再用曾经保存的服务端公钥 S 加密后,将报文推送给服务器。
- 服务器拿到报文,用自己的私钥 S’解密,得到通信秘钥 X。
- 双方开始采用 对称密钥X 进行对称加密,通信。 但是一切都在中间人的掌握中,劫持数据,进行窃听甚至修改,都是可以的。
问题的本质在客户端无法确定收到的含有公钥的数据报文是目标服务器发来没有被篡改过的。
解决这个问题,需要插入几个概念:
3.4.5签名

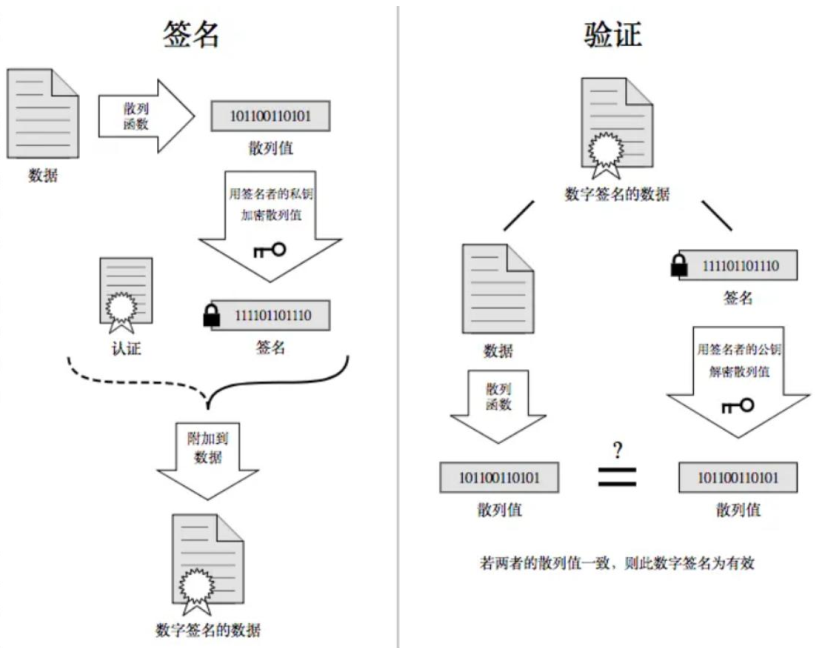
签名就是将数据先通过散列函数生成数字指纹,然后将数字指纹利用私钥进行加密,这个加密后的数字指纹就是签名,发送数据的时候将该签名和数据合并为一个报文,当某一方收到该报文后,会将签名利用公钥解密得到数字指纹,还会将该报文中的数据通过同样的散列函数生成数字指纹,最后进行比对,如果两者的散列值相同,那么就证明该数字签名有效,即数据没有被篡改过。
那么谁来用私钥加密数字指纹和提供解开数字指纹的公钥呢 ——> CA机构。
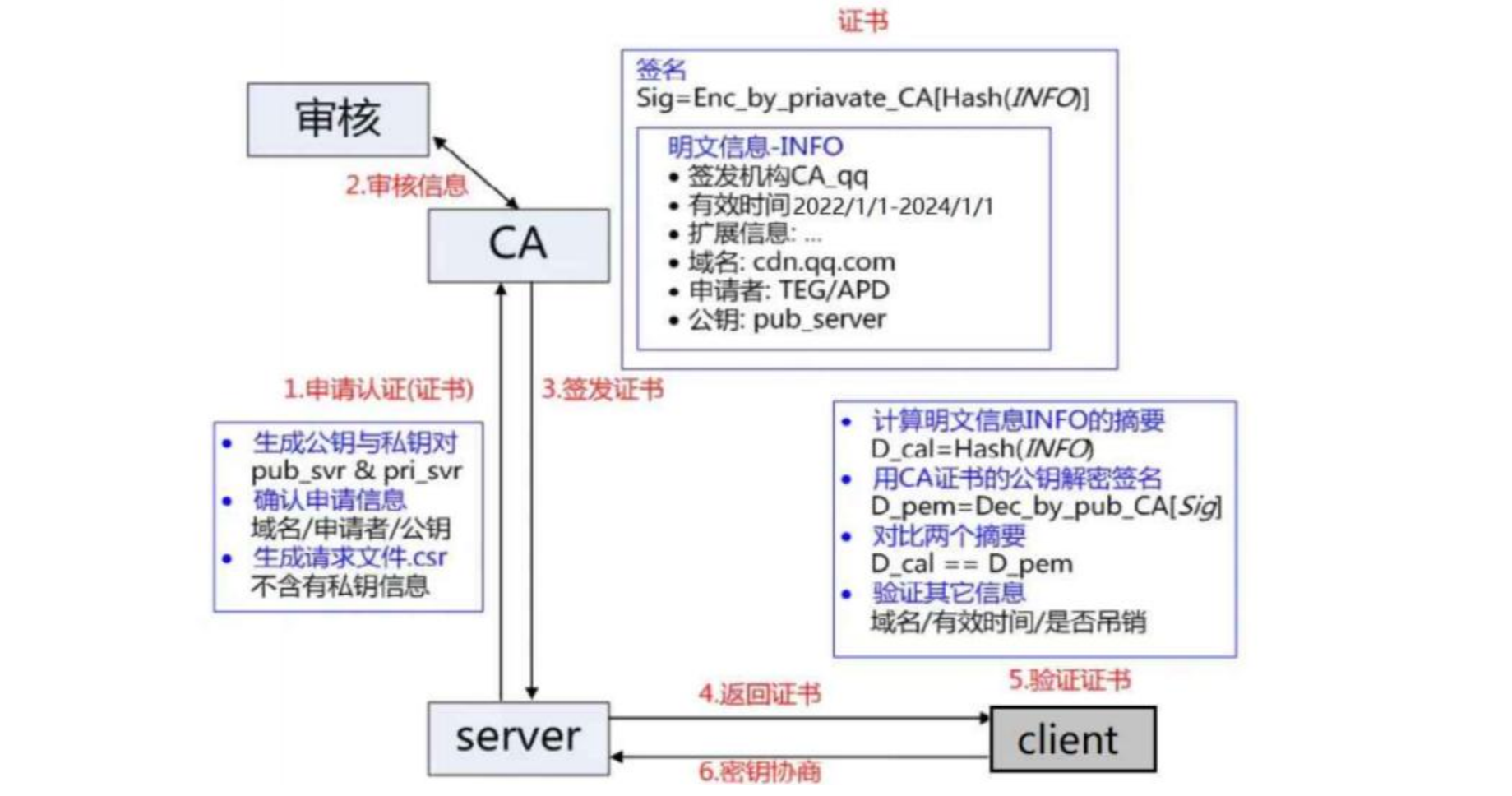
3.4.6CA认证
服务端在使用 HTTPS 前,需要向 CA 机构申领一份数字证书,数字证书里含有证书申请者信息、公钥信息等。 服务器把证书传输给浏览器,浏览器从证书里获取公钥,证书就如身份证,证明服务端公钥的权威性。

当服务端申请 CA 证书的时候,CA 机构会对该服务端进行审核,并专门为该网站形成数字签名,过程如下:
- CA 机构拥有非对称加密的私钥 A 和公钥 A’。
- CA 机构对服务端申请的证书明文数据进行 hash, 形成数据摘要。
- 然后对数据摘要用 CA 私钥 A’ 加密, 得到数字签名 S。
服务端申请的证书明文和数字签名 S 共同组成了数字证书, 这样一份数字证书就可以颁发给服务端了。
3.4.7方案五:非对称加密+对称加密+证书认证
(1)通信流程
- 在客户端和服务器刚一建立连接的时候,服务器给客户端返回一个证书,证书包含了服务端的公钥,也包含了网站的身份信息
- 当客户端获取到这个证书之后,会对证书进行校验(防止证书是伪造的)。
- 判定证书的有效期是否过期。
- 判定证书的发布机构是否受信任(浏览器中已内置的受信任的证书发布机构)。
- 验证证书是否被篡改:从系统中拿到该证书发布机构的公钥,对签名解密,得到一个 hash 值(称为数据摘要),设为 hash1。然后计算整个证书的 hash 值,设为 hash2。
- 对比 hash1 和 hash2 是否相等。如果相等,则说明证书是没有被篡改过的。
- 当证明证书没有被篡改后,客户端提取整数中的服务器公钥,然后形成一个对称密钥,利用服务器公钥对对称密钥加密发送给服务器。
- 服务器接收到后用 服务器私钥 对加密了的对称密钥解密,得到对称密钥。
- 服务器和客户端在后续的通信过程中,将使用对称密钥对传输的数据进行对称加密。
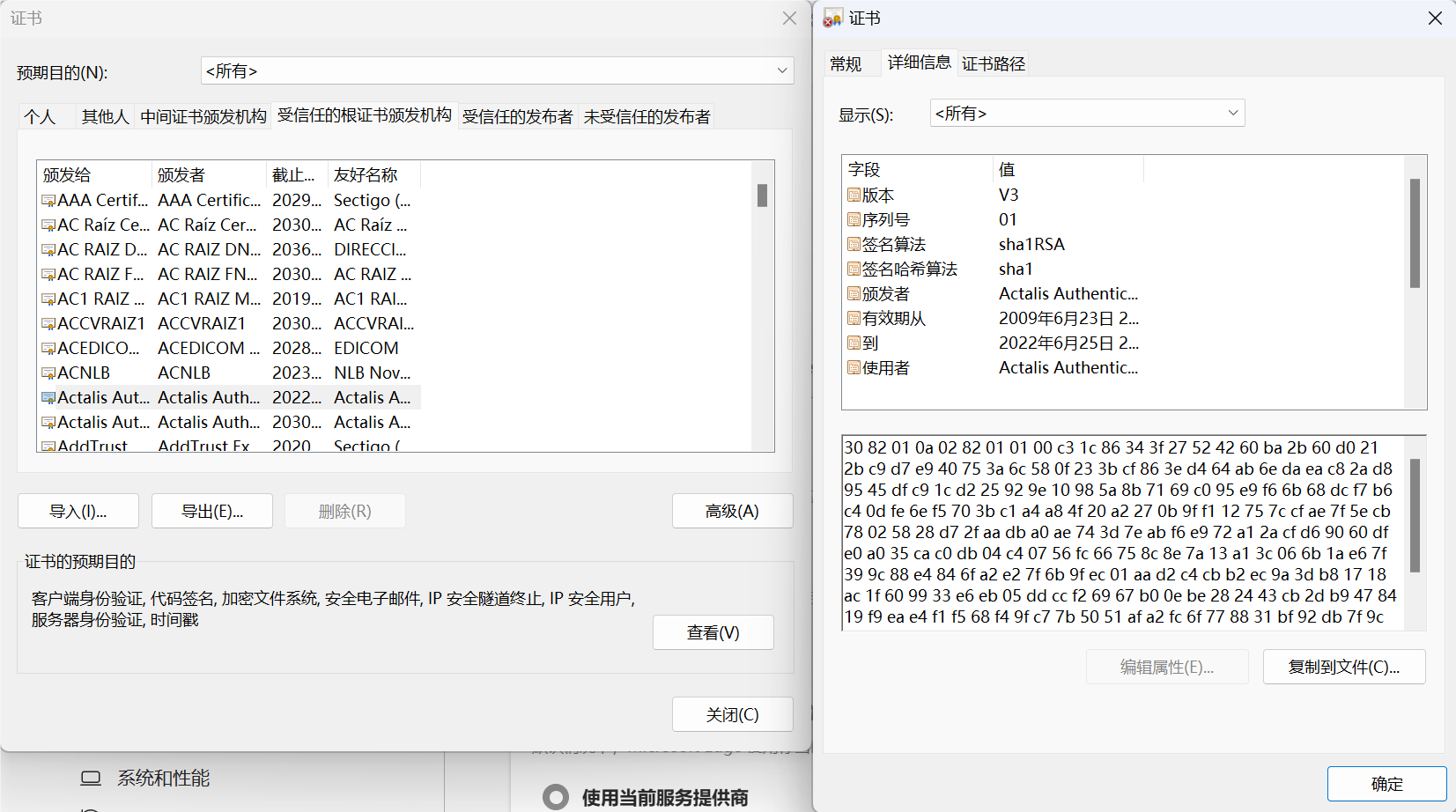
(2)查看浏览器的受信任证书发布机构
浏览器中“设置”——>“证书管理”:

**(3)中间人有没有可能篡改该证书? **
假设中间人篡改了证书的明文:
- 由于他没有 CA 机构的私钥,所以无法用私钥加密形成签名,那么也就没法办法对篡改后的证书形成匹配的签名。
- 如果强行篡改,客户端收到该证书后会发现明文和签名解密后的值不一致,则说明证书已被篡改,证书不可信,从而终止向服务器传输信息, 防止信息泄露给中间人。
(4)中间人整个掉包证书?
- 因为中间人没有 CA 私钥, 所以无法制作假的证书。
- 所以中间人只能向 CA 申请真证书,然后用自己申请的证书进行掉包。
- 但是别忘记,证书明文中包含了域名等服务端认证信息,如果整体掉包,客户端依旧能够识别出来。
- 永远记住:中间人没有 CA 私钥,所以对任何证书都无法进行合法修改,包括自己的。
(5)如何成为中间人?
- ARP 欺骗:在局域网中,hacker 通过收到 ARP Request广播包,能够偷听到其它节点的 (IP, MAC)地址。例:黑客收到两个主机 A、B 的地址,告诉 B (受害者) ,自己是 A,使得 B 在发送给 A 的数据包都被黑客截取。
- ICMP 攻击:由于 ICMP 协议中有重定向的报文类型,那么我们就可以伪造一个ICMP 信息然后发送给局域网中的客户端,并伪装自己是一个更好的路由通路。从而导致目标所有的上网流量都会发送到我们指定的接口上,达到和 ARP 欺骗同样的效果。
- 假 wifi && 假网站等。
一个人的目的地从来都不是一个地方,而是一种看待事物的新方式。 —亨利·米勒
据摘要),设为 hash1。然后计算整个证书的 hash 值,设为 hash2。
6. 对比 hash1 和 hash2 是否相等。如果相等,则说明证书是没有被篡改过的。
7. 当证明证书没有被篡改后,客户端提取整数中的服务器公钥,然后形成一个对称密钥,利用服务器公钥对对称密钥加密发送给服务器。
8. 服务器接收到后用 服务器私钥 对加密了的对称密钥解密,得到对称密钥。
9. 服务器和客户端在后续的通信过程中,将使用对称密钥对传输的数据进行对称加密。
(2)查看浏览器的受信任证书发布机构
浏览器中“设置”——>“证书管理”:
[外链图片转存中…(img-V9ZTixeK-1723427594248)]
**(3)中间人有没有可能篡改该证书? **
假设中间人篡改了证书的明文:
- 由于他没有 CA 机构的私钥,所以无法用私钥加密形成签名,那么也就没法办法对篡改后的证书形成匹配的签名。
- 如果强行篡改,客户端收到该证书后会发现明文和签名解密后的值不一致,则说明证书已被篡改,证书不可信,从而终止向服务器传输信息, 防止信息泄露给中间人。
(4)中间人整个掉包证书?
- 因为中间人没有 CA 私钥, 所以无法制作假的证书。
- 所以中间人只能向 CA 申请真证书,然后用自己申请的证书进行掉包。
- 但是别忘记,证书明文中包含了域名等服务端认证信息,如果整体掉包,客户端依旧能够识别出来。
- 永远记住:中间人没有 CA 私钥,所以对任何证书都无法进行合法修改,包括自己的。
(5)如何成为中间人?
- ARP 欺骗:在局域网中,hacker 通过收到 ARP Request广播包,能够偷听到其它节点的 (IP, MAC)地址。例:黑客收到两个主机 A、B 的地址,告诉 B (受害者) ,自己是 A,使得 B 在发送给 A 的数据包都被黑客截取。
- ICMP 攻击:由于 ICMP 协议中有重定向的报文类型,那么我们就可以伪造一个ICMP 信息然后发送给局域网中的客户端,并伪装自己是一个更好的路由通路。从而导致目标所有的上网流量都会发送到我们指定的接口上,达到和 ARP 欺骗同样的效果。
- 假 wifi && 假网站等。
一个人的目的地从来都不是一个地方,而是一种看待事物的新方式。 —亨利·米勒