在 Odoo 中,网页是指在 Odoo 网站上可访问的特定页面或 URL。Odoo 中的网页是通过内置网站模块创建和管理的,该模块允许您设计和自定义网页的内容、布局和功能。
Odoo 中的网页是您网站的构建块,可用于呈现信息、展示产品或服务、通过表单收集用户数据等。它们提供访问者与您的网站互动的界面。
Odoo 中可以创建的一些常见网页类型包括:
1. 主页
2. 产品页面
3. 关于我们
4. 联系我们
5. 博客页面
6. 登陆页面
7.常见问题解答页面
这些只是可以在Odoo16中创建的网页类型的几个示例。使用网站模块,您可以灵活地根据您的特定需求创建和自定义网页,并结合各种设计元素、多媒体内容、表格和交互功能。
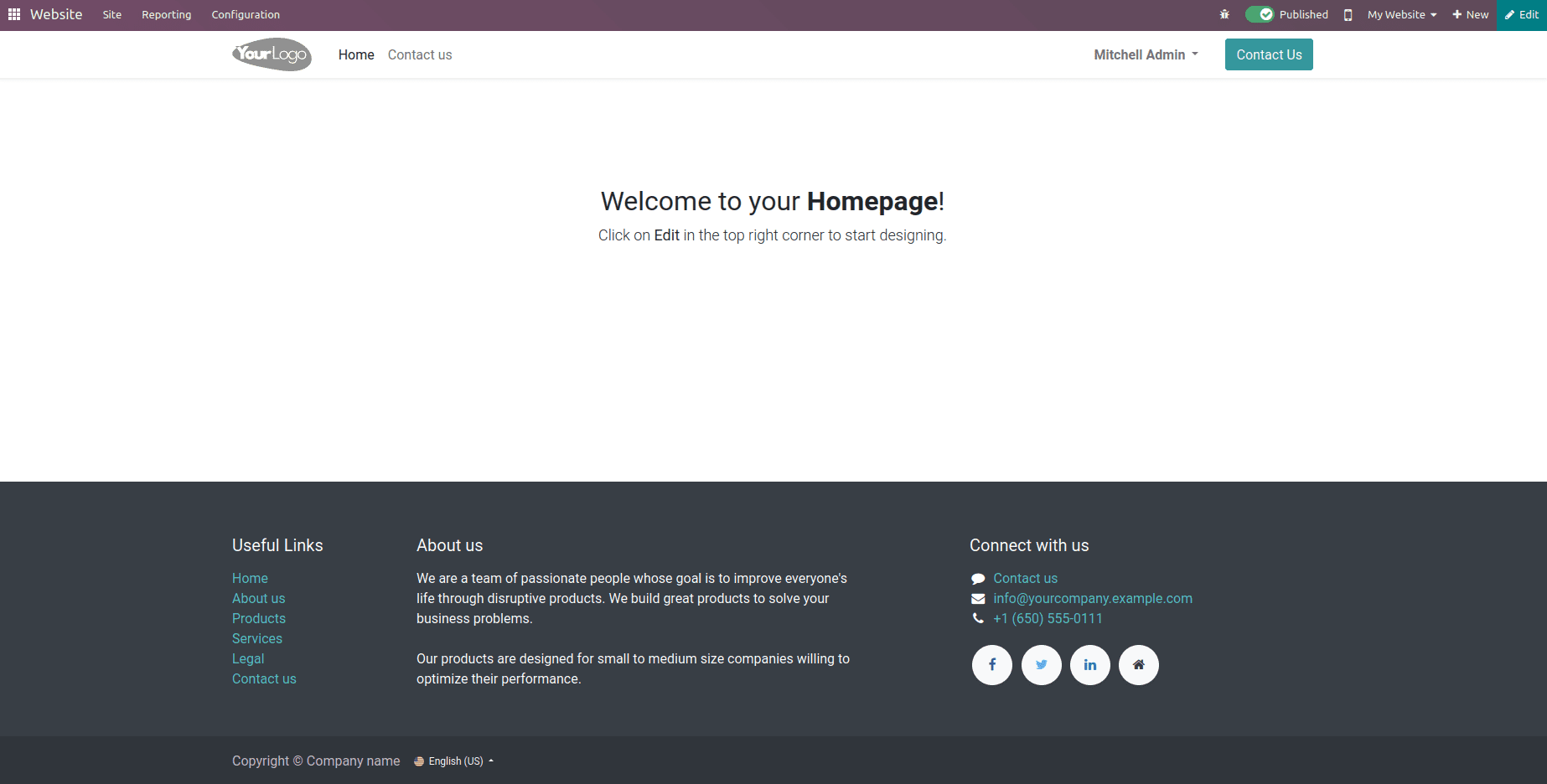
最简单的方法是使用各种可用的块工具从前端编辑页面。然后,您可以轻松拖放结构、内部内容和功能动态内容块(包括表单、地图、产品和轮播),并从代码片段中添加它们。此外,您还可以使用提供的 HTML、JS 和 CSS 编辑器工具对其进行更改。通过修改代码创建后端的另一种方法是添加继承模板的自定义代码。让我们看一个电子商务公司修改后的主页的示例。
让我们尝试将电子商务网站最受欢迎的商品放到主页上,以便购物网站的用户可以浏览这些商品以及任何当前的每周特价或特价商品。虽然 Odoo 中的主页默认显示为空白,但我们可以根据需要添加特殊功能和片段。让我们使用在线商店中最畅销的商品示例来检查一下。

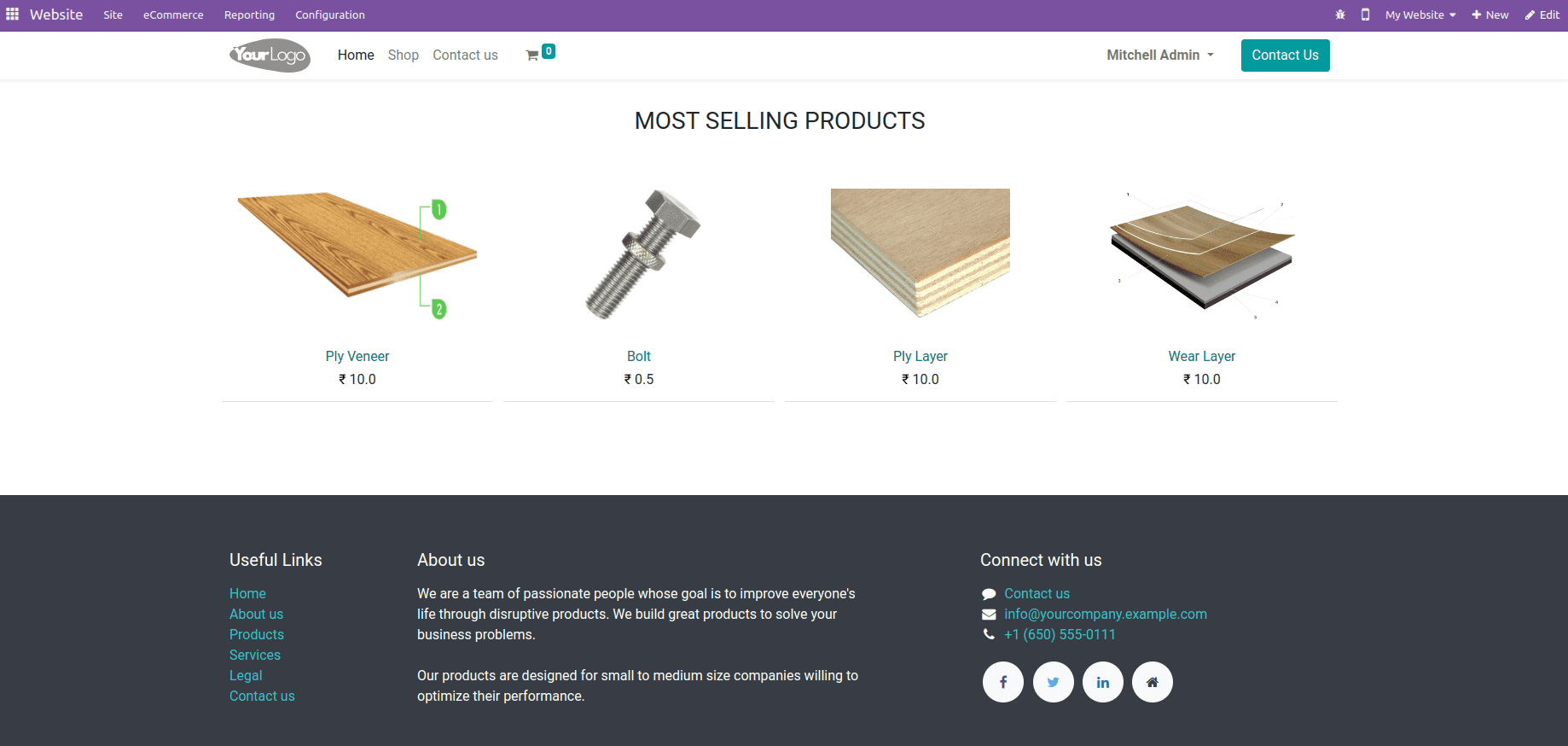
我们将在网站主页上显示最畅销的产品,如下一部分所示,通过在后端代码中、在创建所有功能的控制器函数中呈现它们。
from odoo import fields
from odoo import http
from odoo.http import request
from datetime import datetime
import datetime
from odoo.addons.website.controllers.main import Home
class WebsiteSort(Home):
@http.route(auth='public')
def index(self, **kw):
products = request.env['product.template'].sudo().search([])
for each in products:
each.sales_count = 0
each.views = 0
each.top_selling = False
date = fields.Datetime.now()
date_before = date - datetime.timedelta(days=7)
orders = request.env['sale.order'].sudo().search([('date_order', '<=', date),
('date_order', '>=', date_before),
('state', 'in', ('sale', 'done'))])
for order in orders:
order_line = order.order_line
for product in order_line:
product.product_id.sales_count = product.product_id.sales_count + 1
products = request.env['website.track'].sudo().search(
[('visit_datetime', '<=', date),
('visit_datetime', '>=', date_before)])
super(WebsiteSort, self).index()
website_product_ids = request.env['product.template'].sudo().search(
[('sales_count', '!=', 0)],
order='sales_count desc', limit=4)
website_product_ids.top_selling = True
return request.render('website.homepage', {'website_product_ids': website_product_ids})
然后我们可以在主页上显示最畅销的产品;我们应该继承 website.homepage 模板并在购物车视图中添加最畅销的产品,如下所定义。
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<template id="homepage_inherit_product_display"
inherit_id="website.homepage" name="Products" active="True">
<data inherit_id="website.homepage">
<xpath expr="//div[@id='wrap']" position="inside">
<input type="hidden" name="csrf_token"
t-att-value="request.csrf_token()"/>
<div class="container mt32 mb64">
<section>
<div class="product_details">
<center>
<h3>MOST SELLING PRODUCTS</h3>
</center>
</div>
<br/>
<div class="oe_product_cart_new row" style="overflow: hidden;">
<t t-foreach="website_product_ids" t-as="website_product_id">
<div class="col-md-3 col-sm-3 col-xs-12" style="padding:6px 6px 6px 6px;">
<form action="/shop/cart/update" method="post" class="card oe_product_cart"
itemscope="itemscope"
itemtype="http://schema.org/Product" data-publish="on">
<br/>
<center>
<div style="width:100%; height:155px;overflow: hidden;">
<a t-attf-href="/shop/product/#{ slug(website_product_id) }">
<img t-attf-src="/web/image?model=product.template&field=image_1920&id=#{website_product_id.id}"
class="img img-fluid"
style="padding: 0px; margin: 0px; width:auto; height:100%;"/>
</a>
</div>
</center>
<br/>
<div class="card-body p-0 text-center o_wsale_product_information">
<div class="p-2 o_wsale_product_information_text">
<h6 class="o_wsale_products_item_title">
<a data-oe-model="product.template"
data-oe-id="website_product_id.id"
data-oe-field="website_product_id.name"
data-oe-type="char" data-oe-expression="product.name"
itemprop="name"
data-oe-field-xpath="/t[1]/form[1]/div[2]/div[1]/h6[1]/a[1]"
t-attf-href="/shop/product/#{ slug(website_product_id) }"
content="website_product_id.name">
<t t-esc="website_product_id.name"/>
</a>
</h6>
<h6 class="o_wsale_products_item_title">
<span t-esc="website_product_id.currency_id.symbol"
style="color:black"/>
<t t-esc="website_product_id.list_price"/>
</h6>
</div>
<div class="o_wsale_product_btn" data-oe-model="ir.ui.view"
data-oe-id="1561" data-oe-field="arch"
data-oe-xpath="/t[1]/form[1]/div[2]/div[2]"/>
</div>
<span class="o_ribbon " style=""/>
</form>
</div>
</t>
</div>
</section>
</div>
</xpath>
</data>
</template>
</odoo>
控制 website.homepage 模板并在满足您需求的 div id 包装内插入一个容器。我们在此实例中包含了最畅销的商品。要显示带有产品名称、图像和产品定价货币的 product_cart 视图,请在产品购物车行 div 内循环遍历满足最受欢迎产品标准的 product_id。此外,通过将这个继承的模板添加到视图和清单来更改自定义插件网站的主页,如下所示;

这样,我们就可以修改Odoo中现有的网页了。希望您对修改Odoo16中现有的网页有所了解。