一 Vue-CLI 项目搭建
vue的脚手架:快速帮我们创建出vue的项目
1.安装nodejs
官网:https://nodejs.org/zh-cn/
2.安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装vue-cli ,通过脚手架创建vue项目
cnpm install -g @vue/cli
二 项目的创建与运行
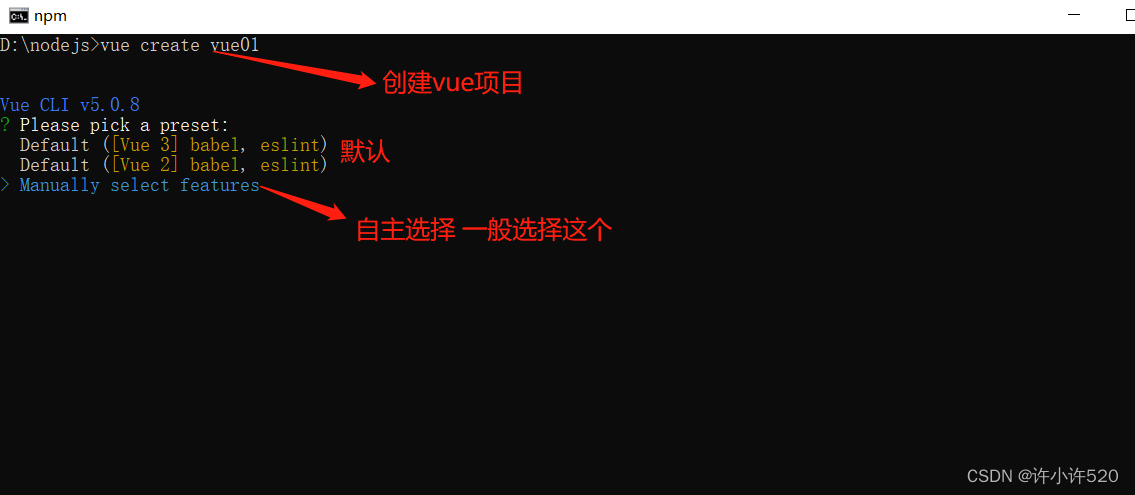
vue create vue01
-
首先在终端切换到nodejs的所在位置,输入命令

-
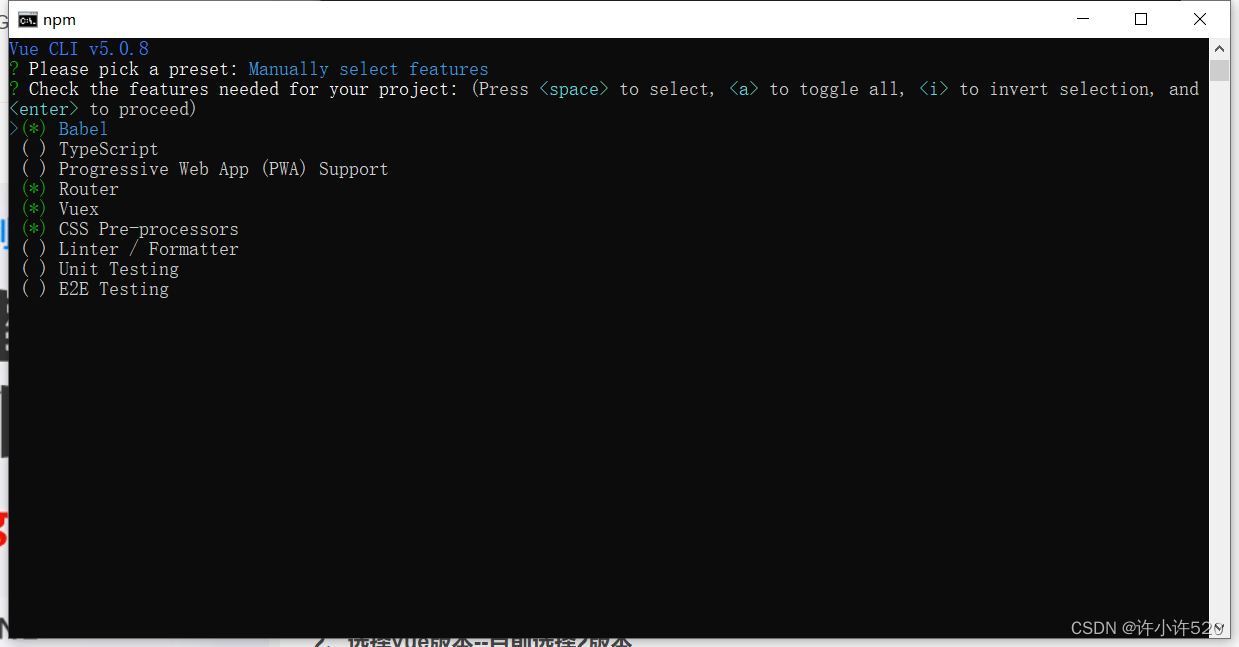
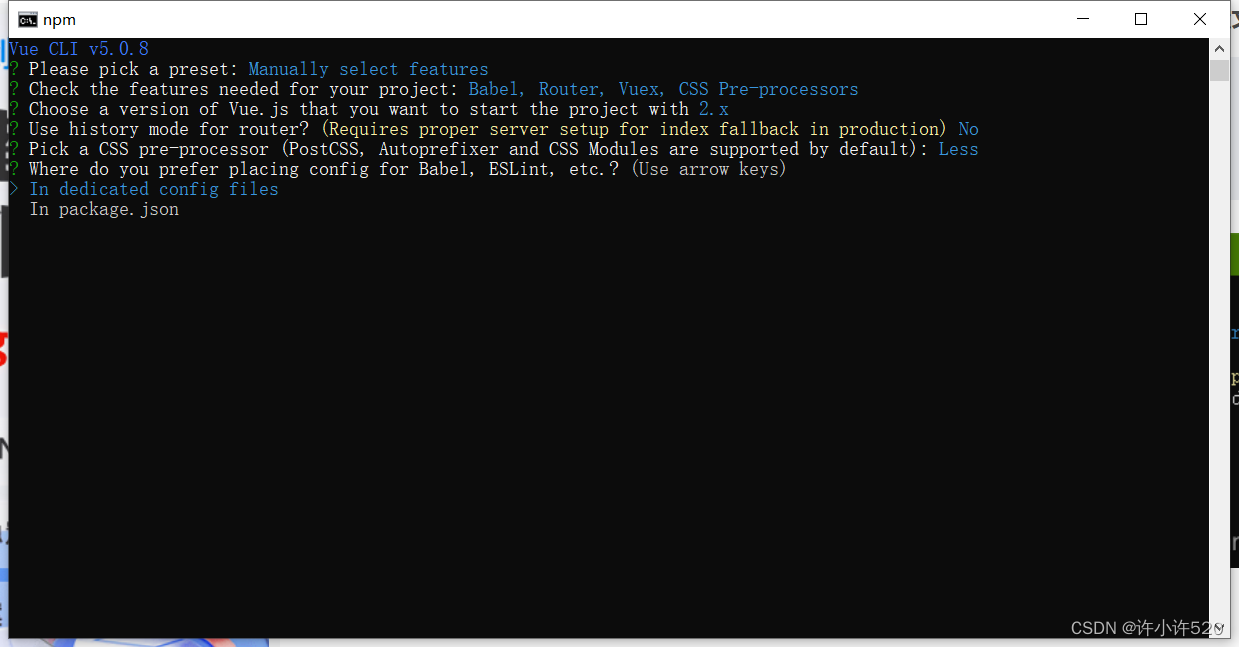
按空格键选择,建议勾选下图已选

Babel:es6 转 es5
Router:路由
Vuex:数据容器,存储共享数据
CSS Pre-processors:CSS 预处理器,后面会提示你选择 less、sass、stylus 等
Linter / Formatter:代码格式校验(一般情况下默认勾选了,记得取消!!! -
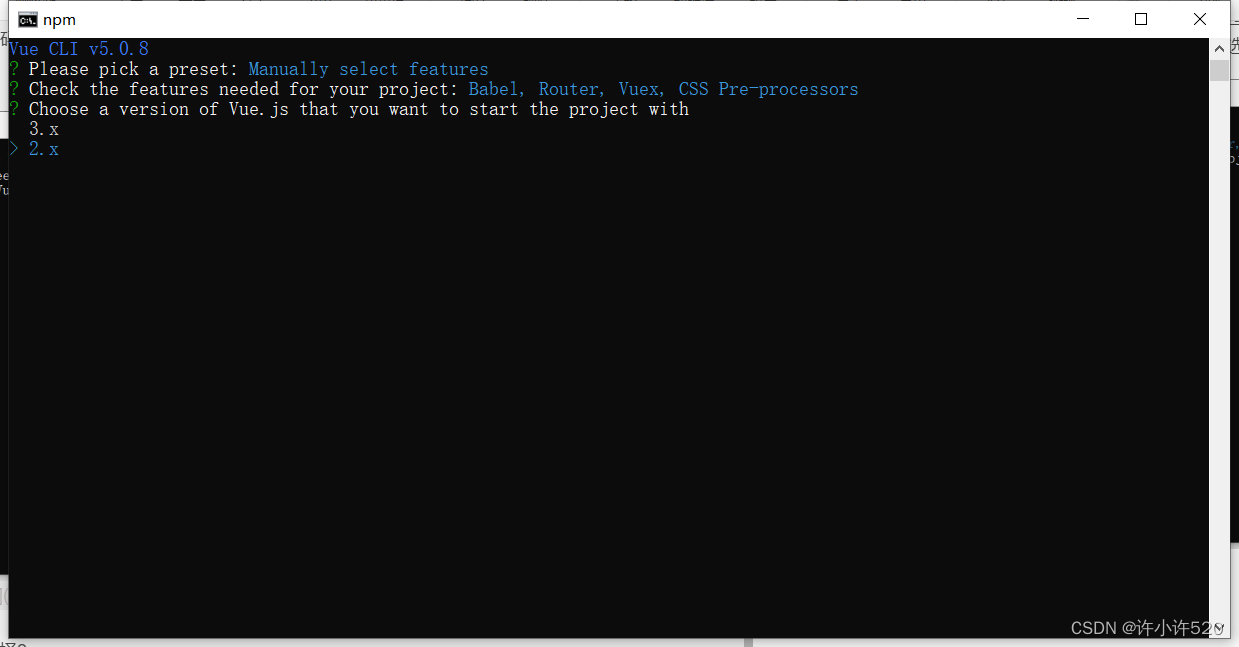
选择vue版本,这里选择2.x

-
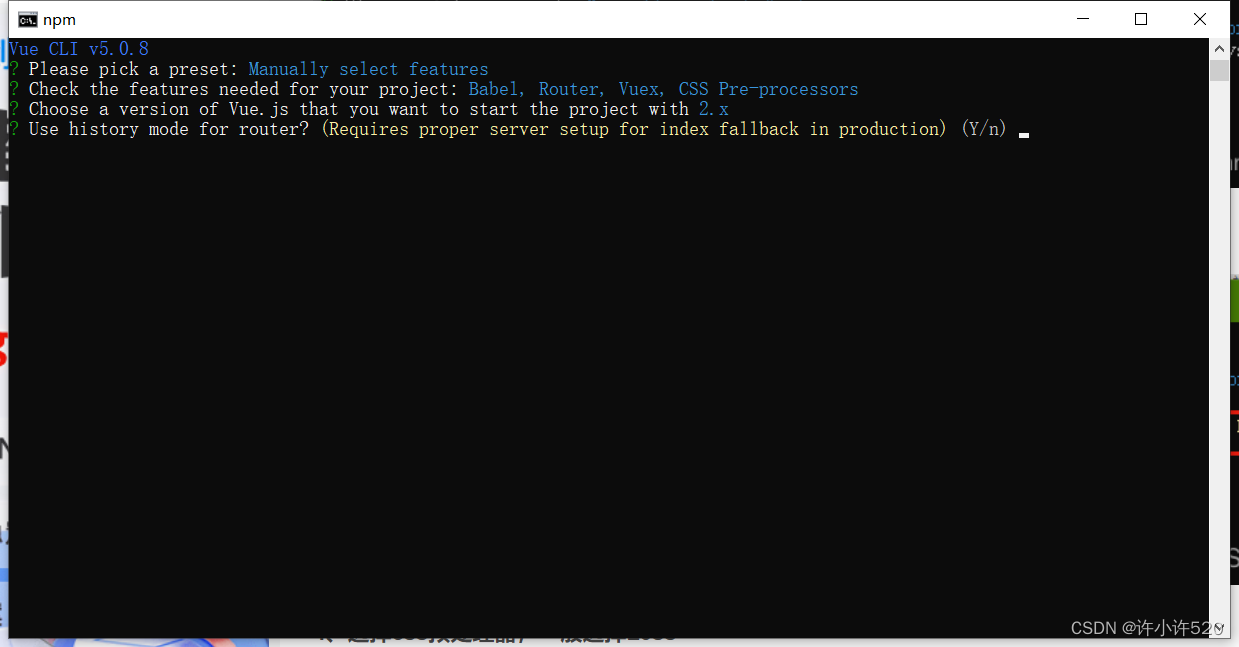
是否选择history路由模式,(这里选择“N”)

-
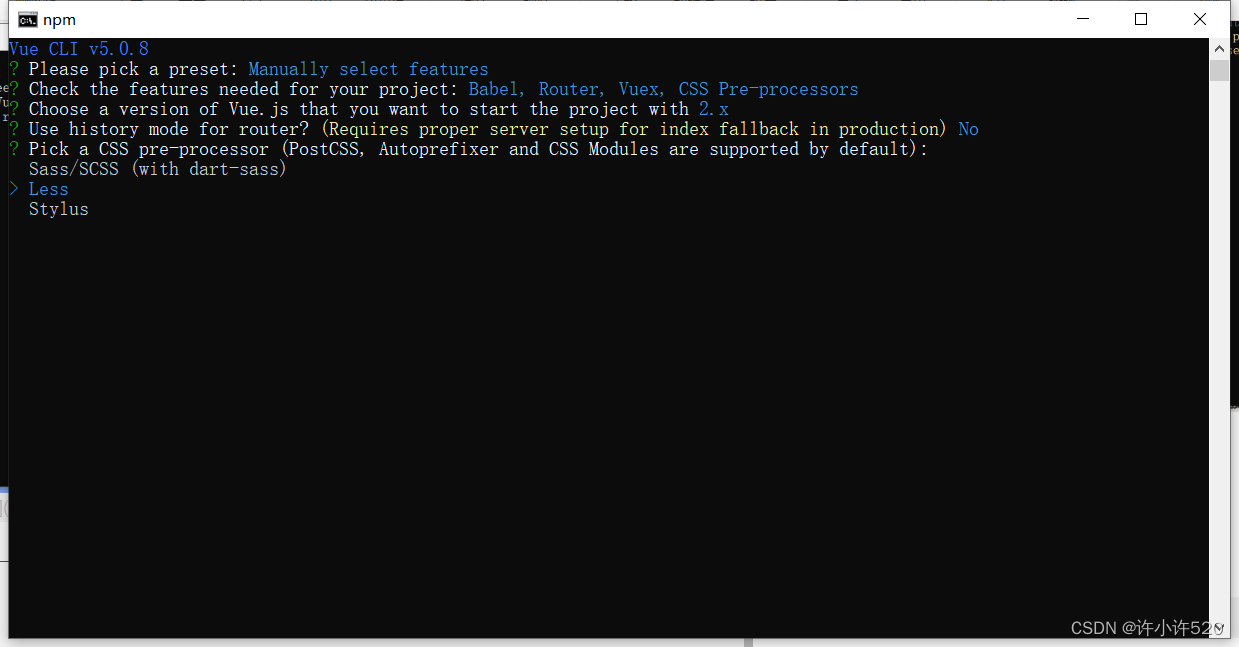
选择css预处理器,一般选择Less

-
Babel、ESLint 等工具会有一些额外的配置文件,这里的意思是问你将这些工具相关的配置文件写到哪里:
In dedicated config files:分别保存到单独的配置文件 In package.json:保存到 package.json 文件中 这里建议选择第 1 个,保存到单独的配置文件,这样方便我们做自定义配置。
-
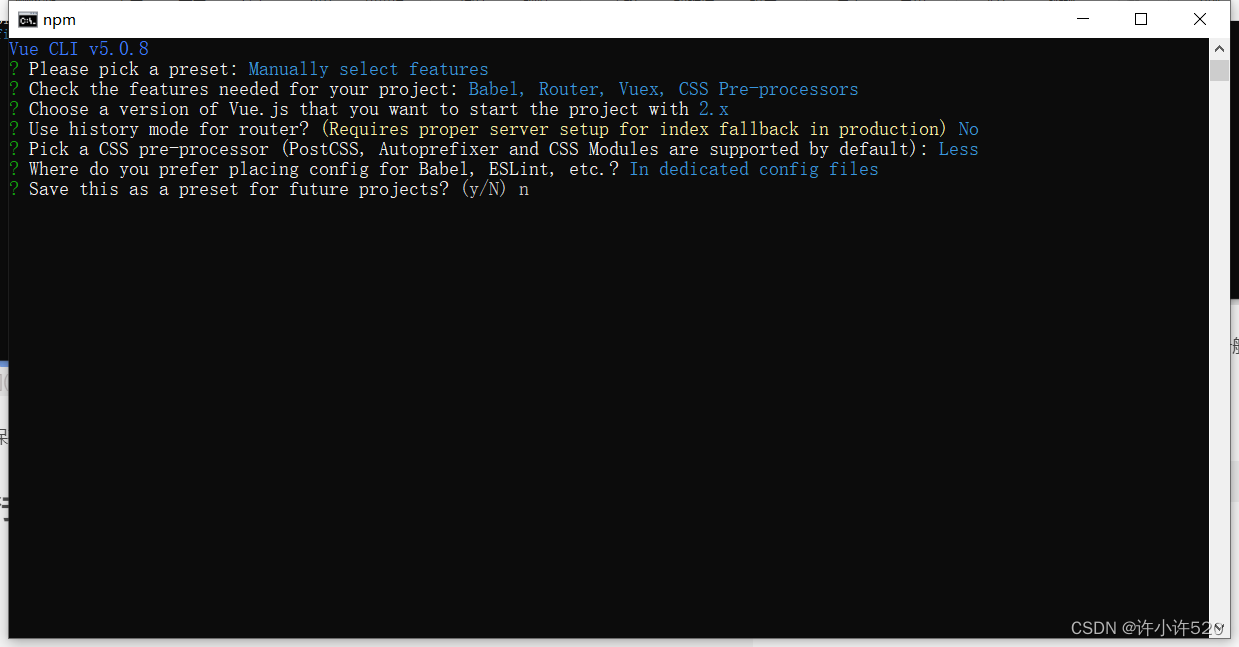
是否将刚才的选择保存起来,下次可以直接用,一般选择N,可以根据自己需要选择

-
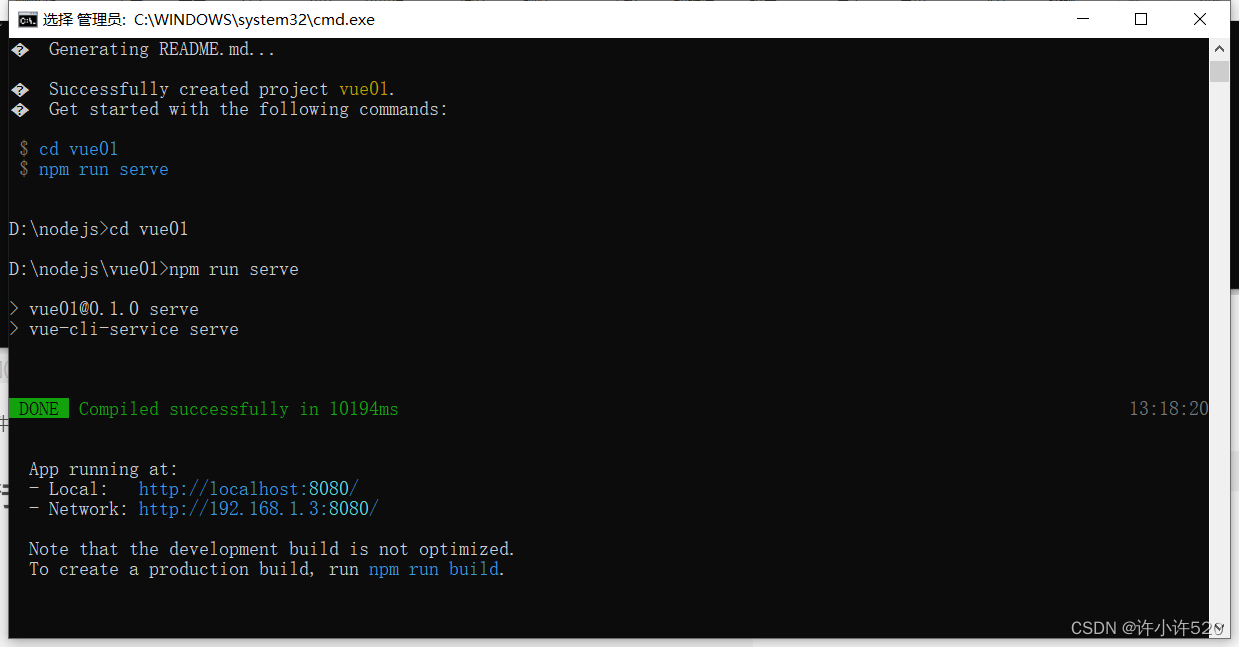
创建成功,cd到文件下,运行vue项目。

-
访问url

-
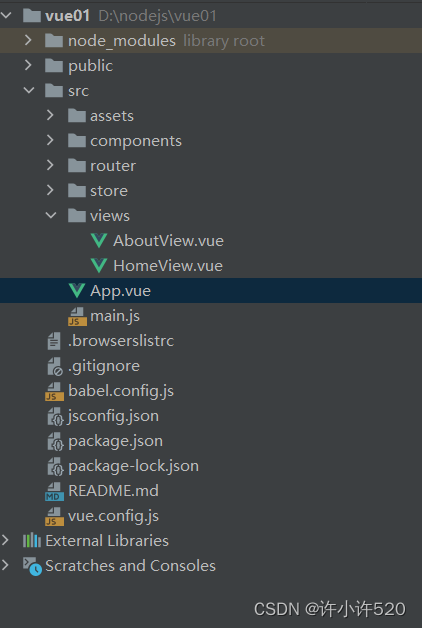
可在pycharm中打开vue项目







![[SpringBoot-vue3] 自定义图库](https://img-blog.csdnimg.cn/0cbba2689ec64bb7a05354060aa27638.png)