随便给你一个页面 你该如何去给他布局呢 各位思考一下 ?

我给出的答案:
化繁为简 ,化简为繁 在学习任何知识体系中都是如此 先学习这类知识的知识点 然后用一个案例或者是多个案例实操起来
在写页面时大多数人是一个模块一个模块的去写 这样也可以 但是 今天的案例又是反其道而行之 弹性布局 来完成整个页面的大纲布置 在写项目中 都有项目的说明书
在写页面上也必定有自己的草稿 如果连项目的大致都没有布局都完成不了 只能说明你对HTML 这个内容不是很精通 对页面的布局还没有去了解他的核心内容 div思想
如何养成这种思想 我给出的答案 是 练 不放过一个细节:
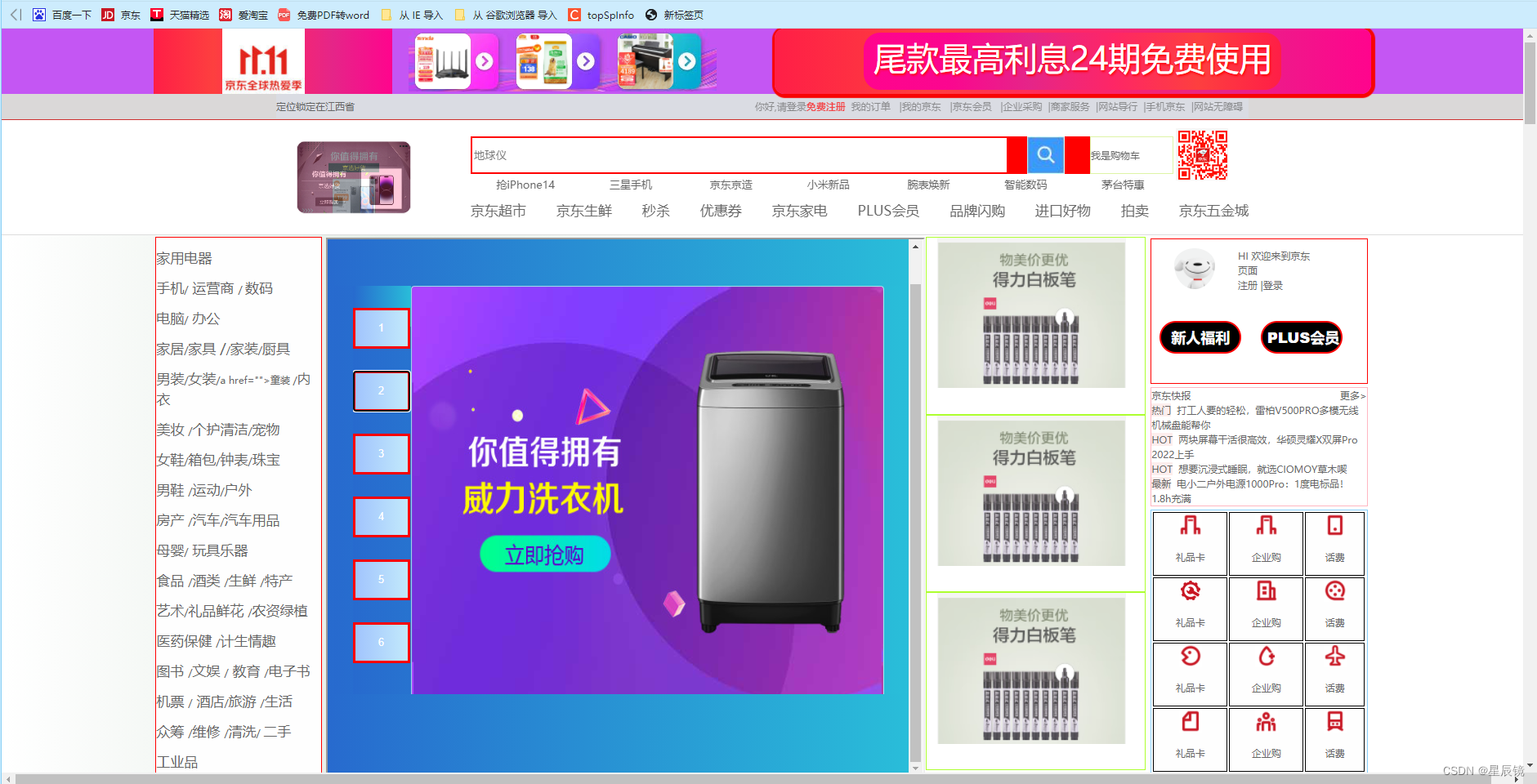
今天的页面是一个个人私用的次品 里面加上了 CSS3的属性 后期有待完善
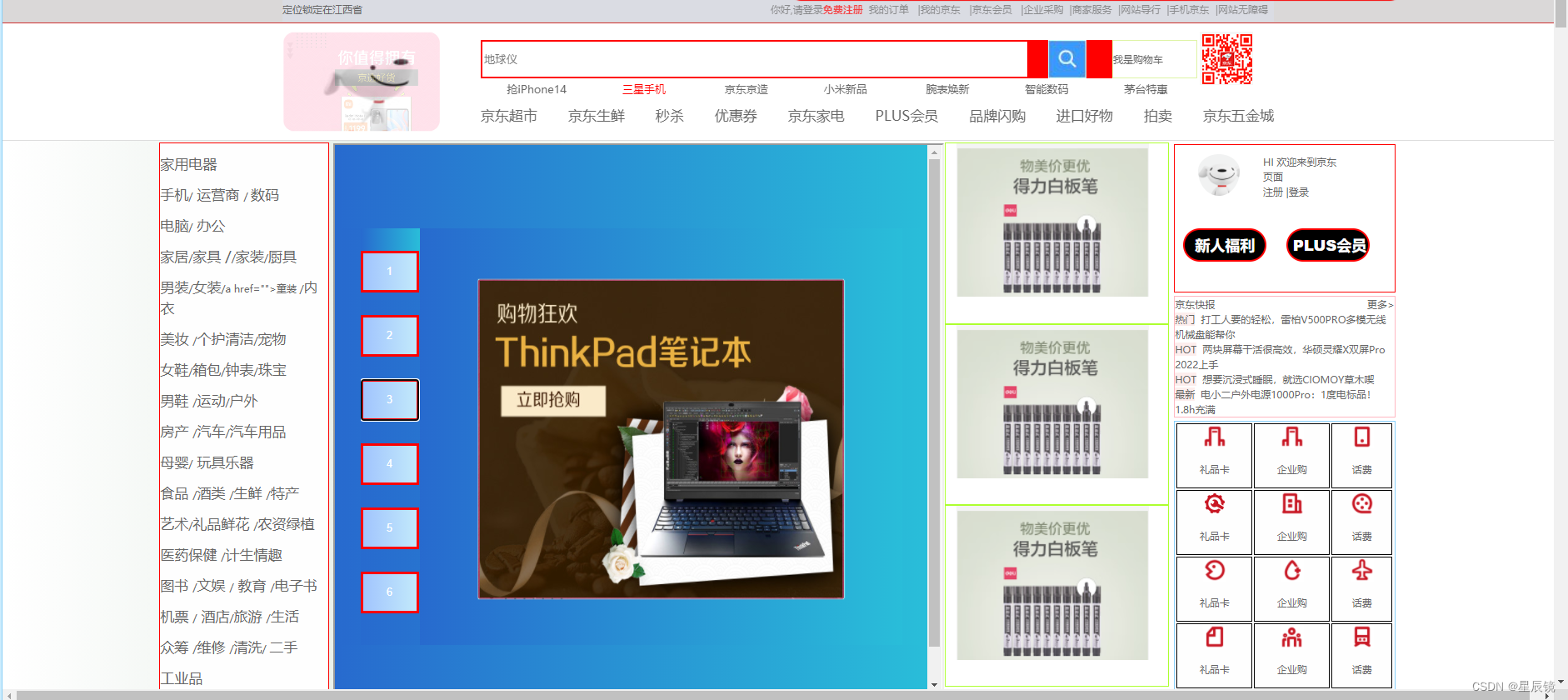
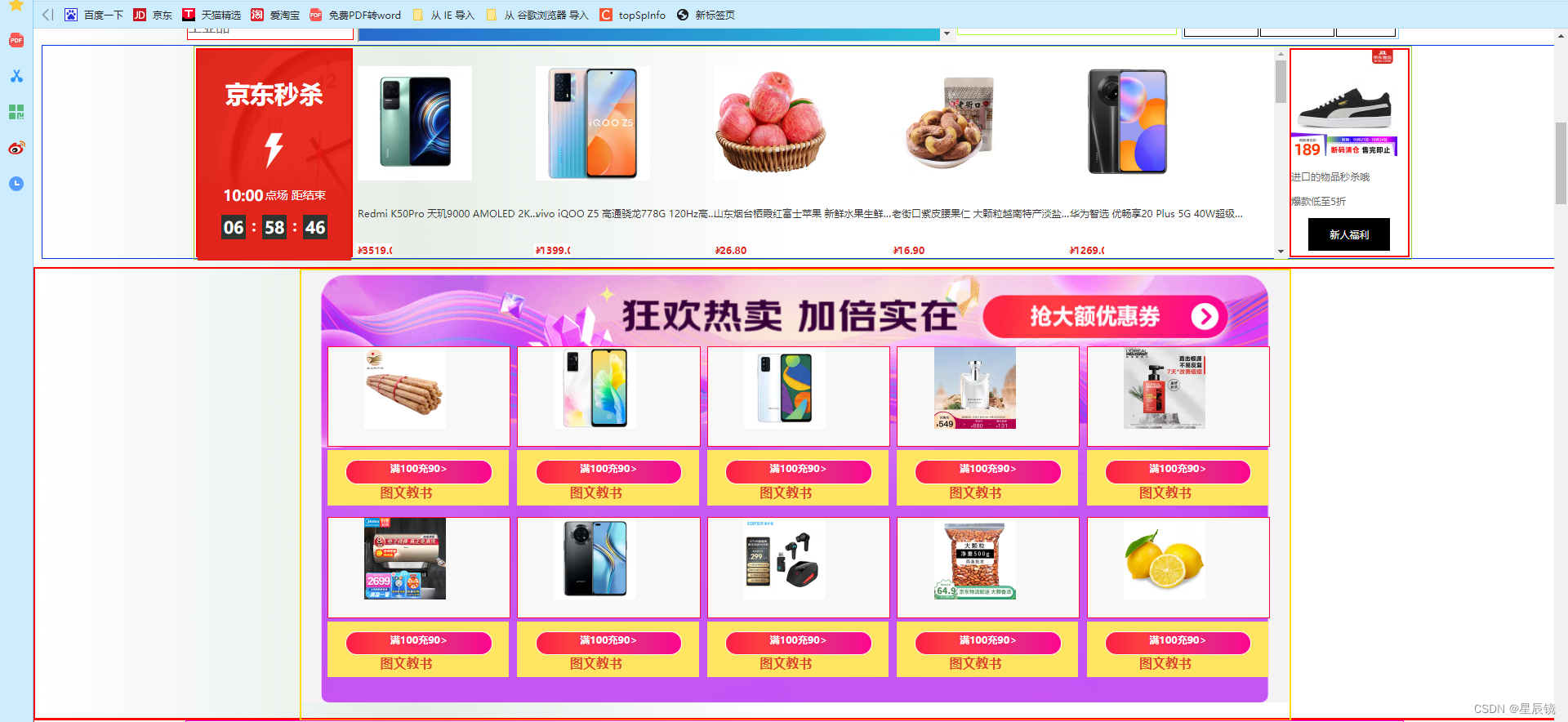
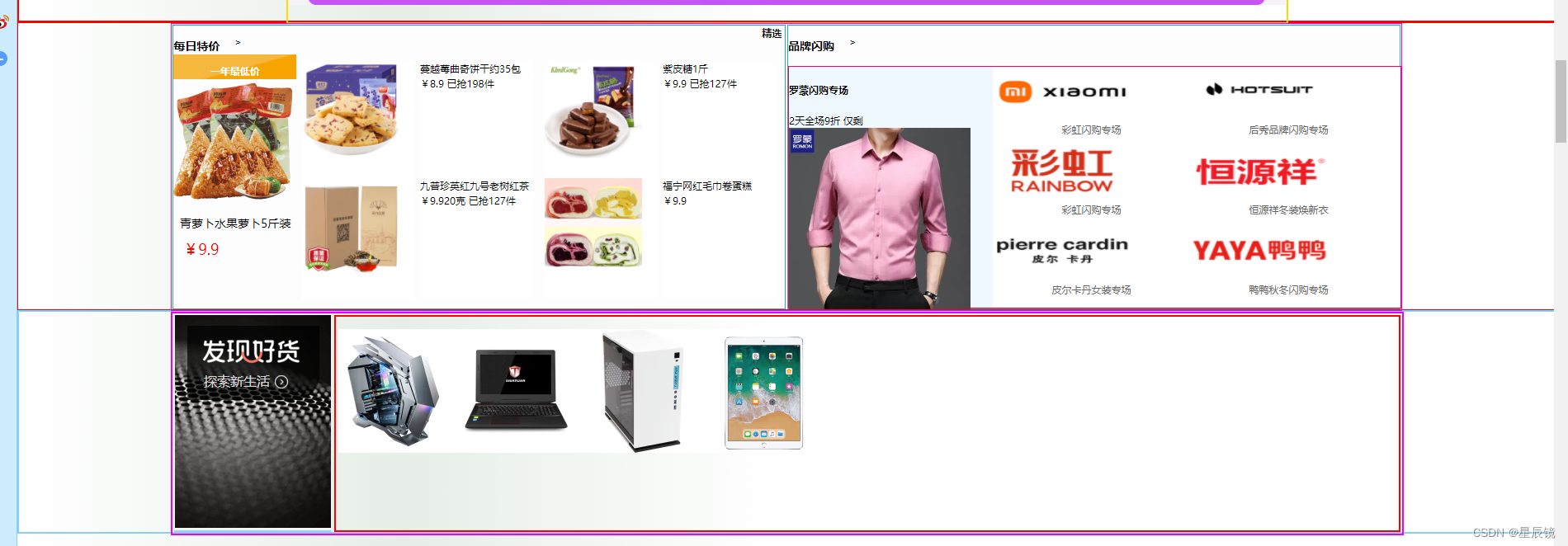
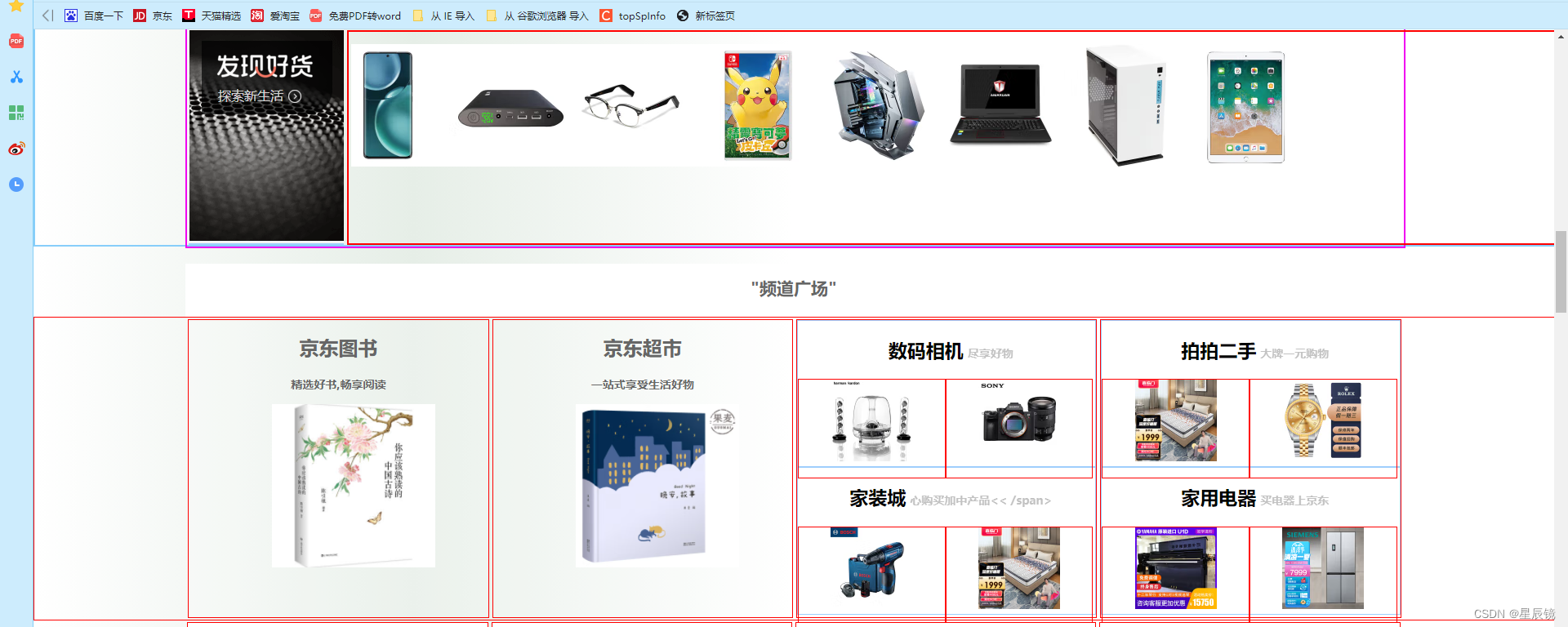
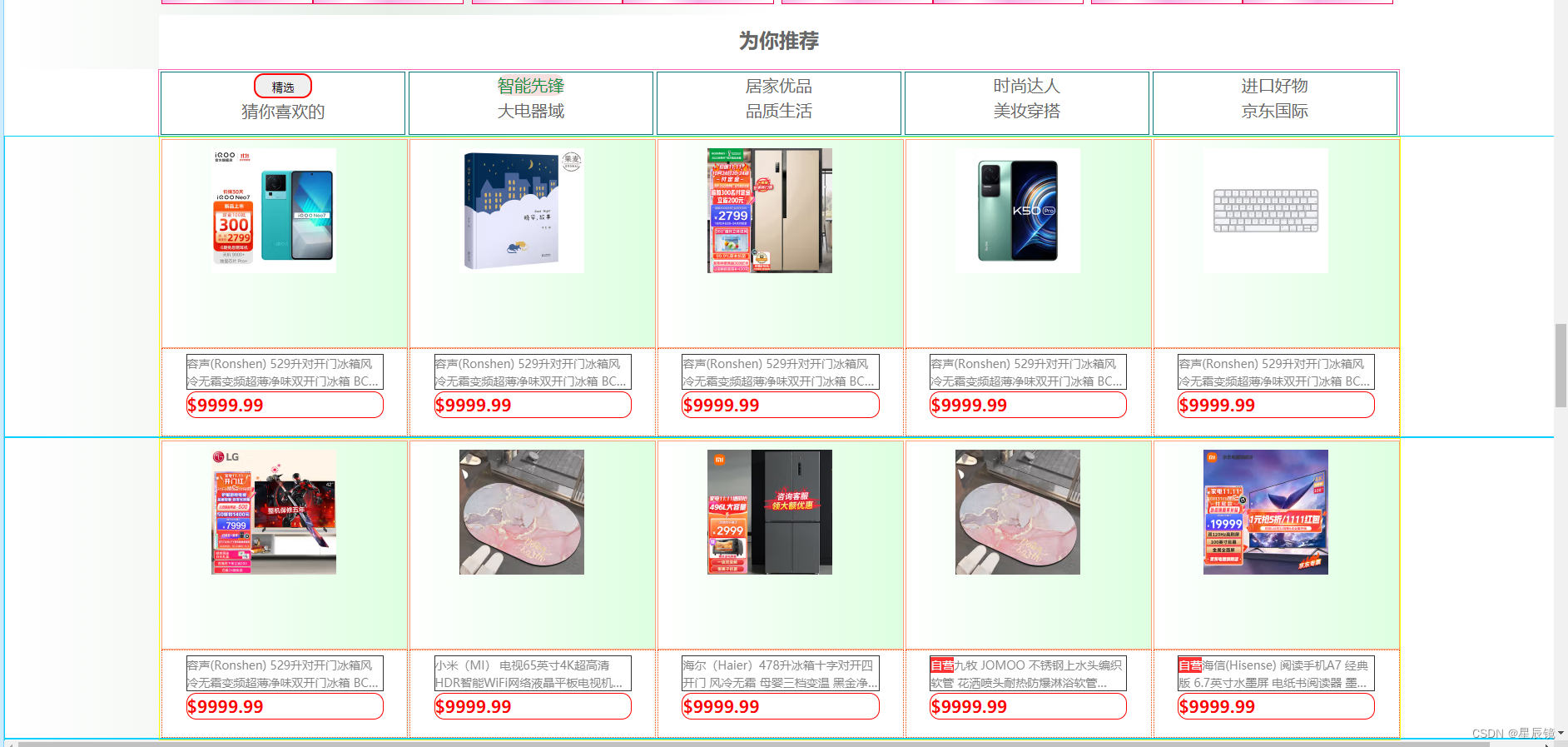
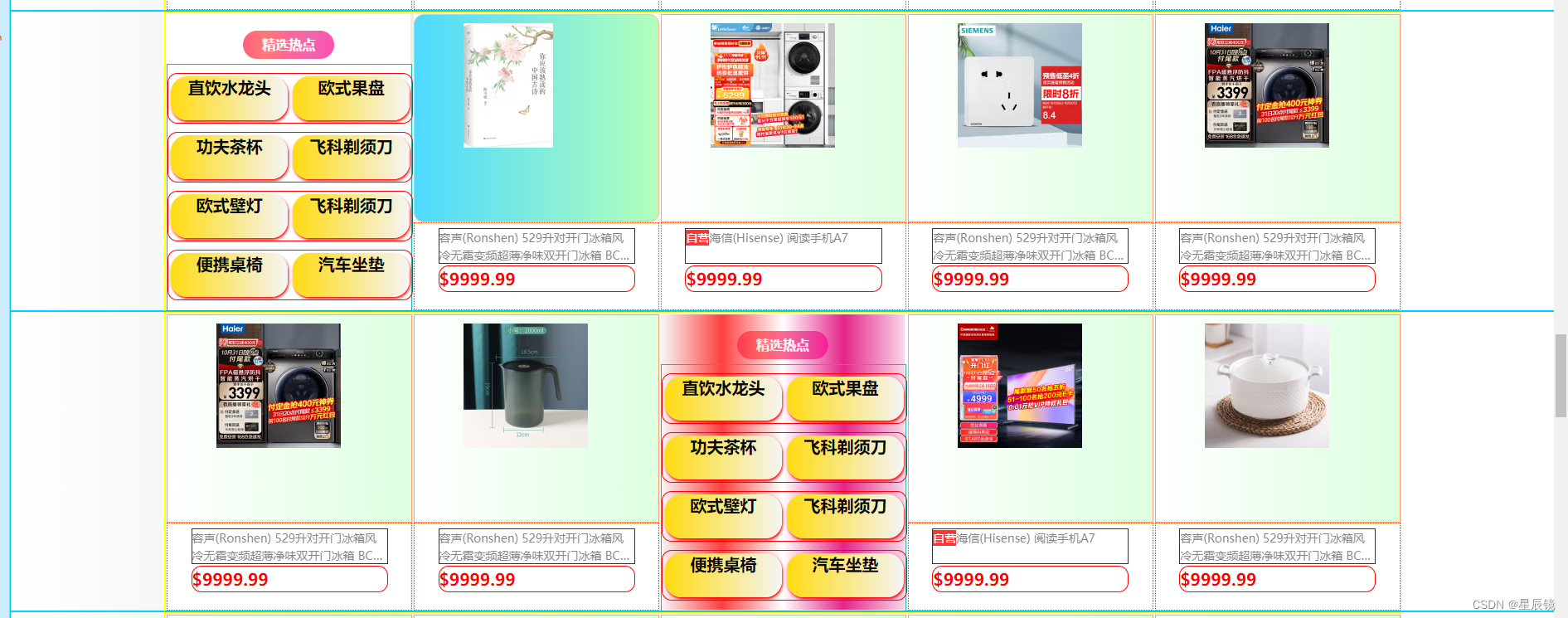
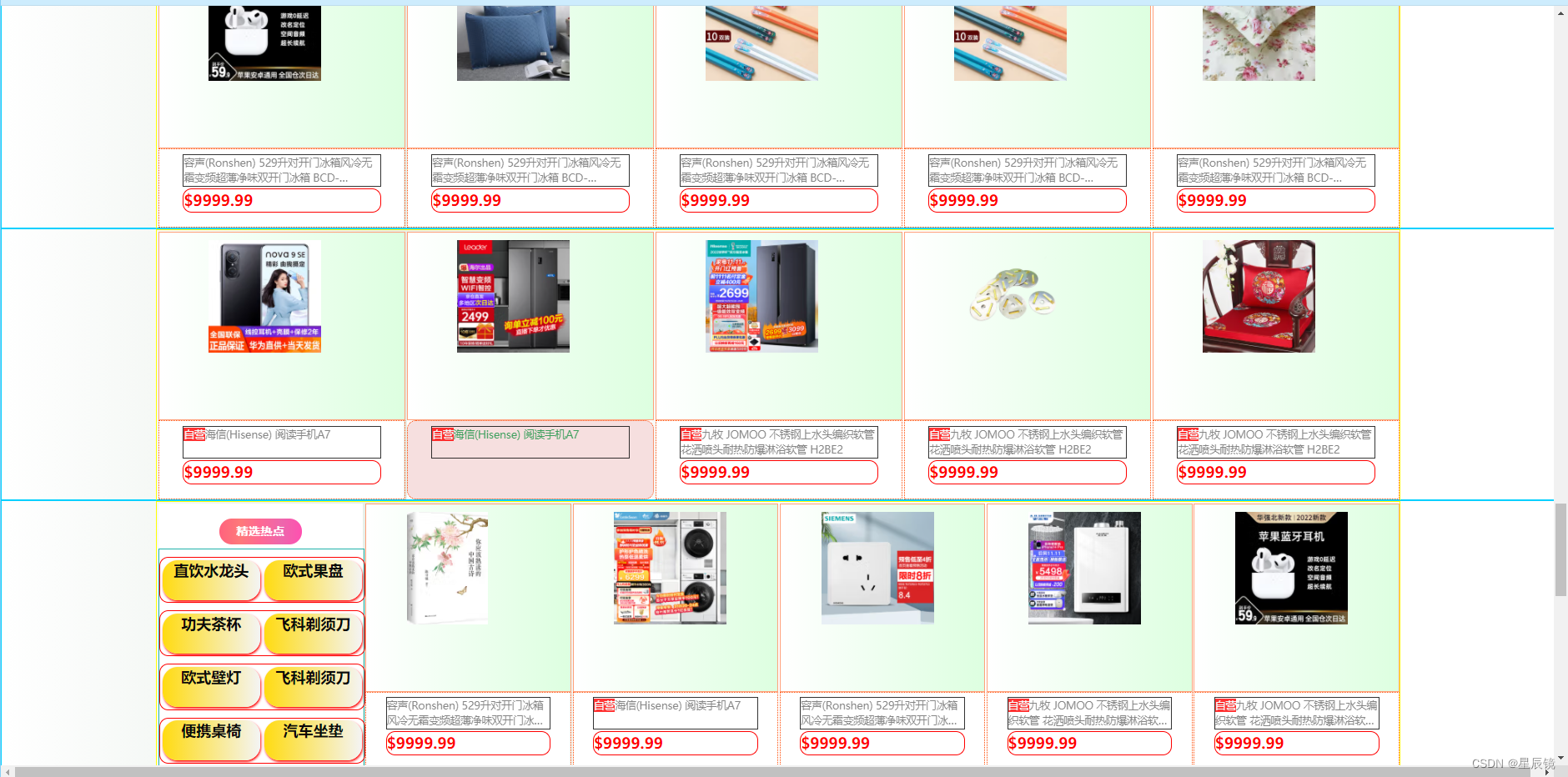
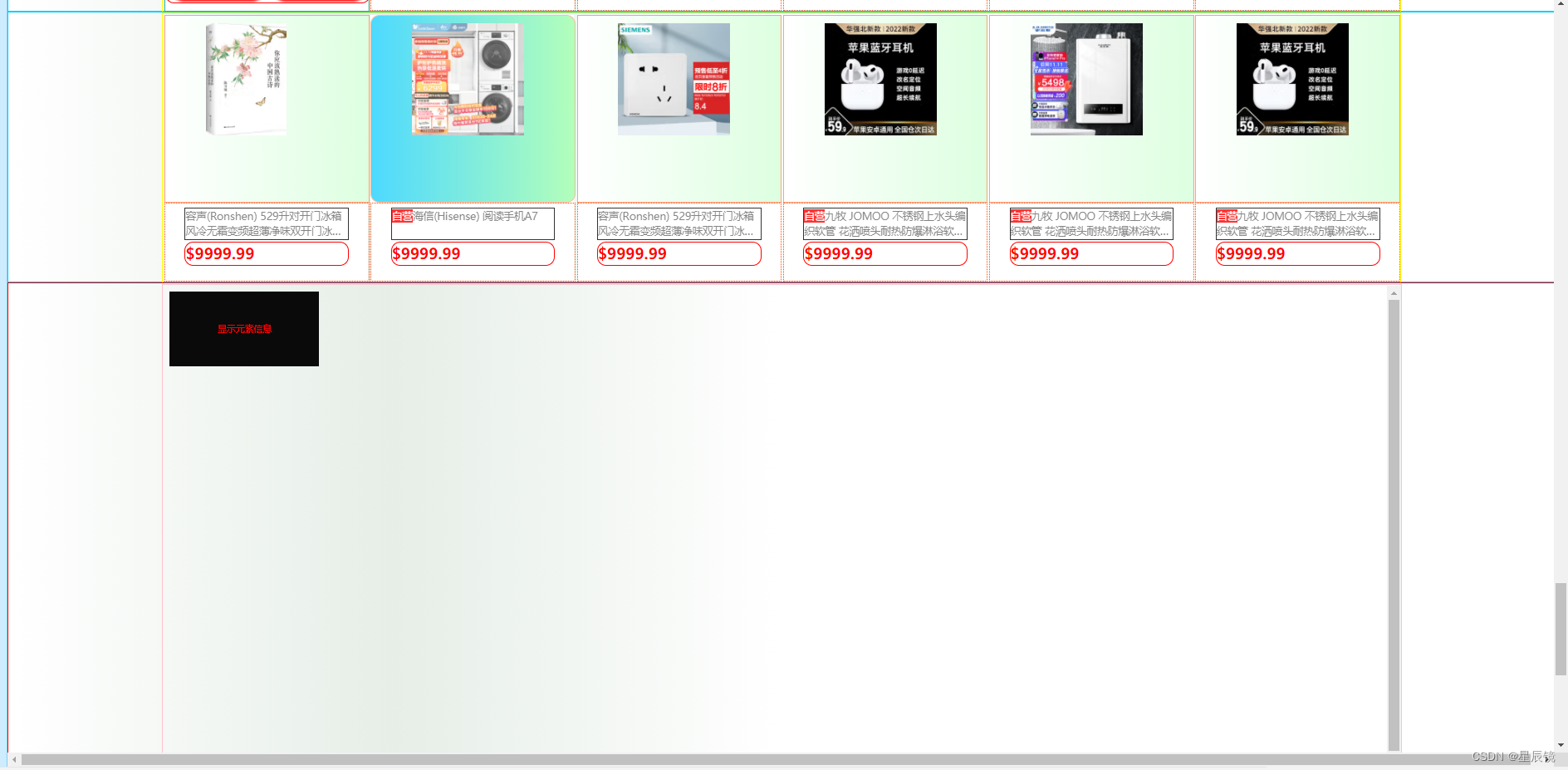
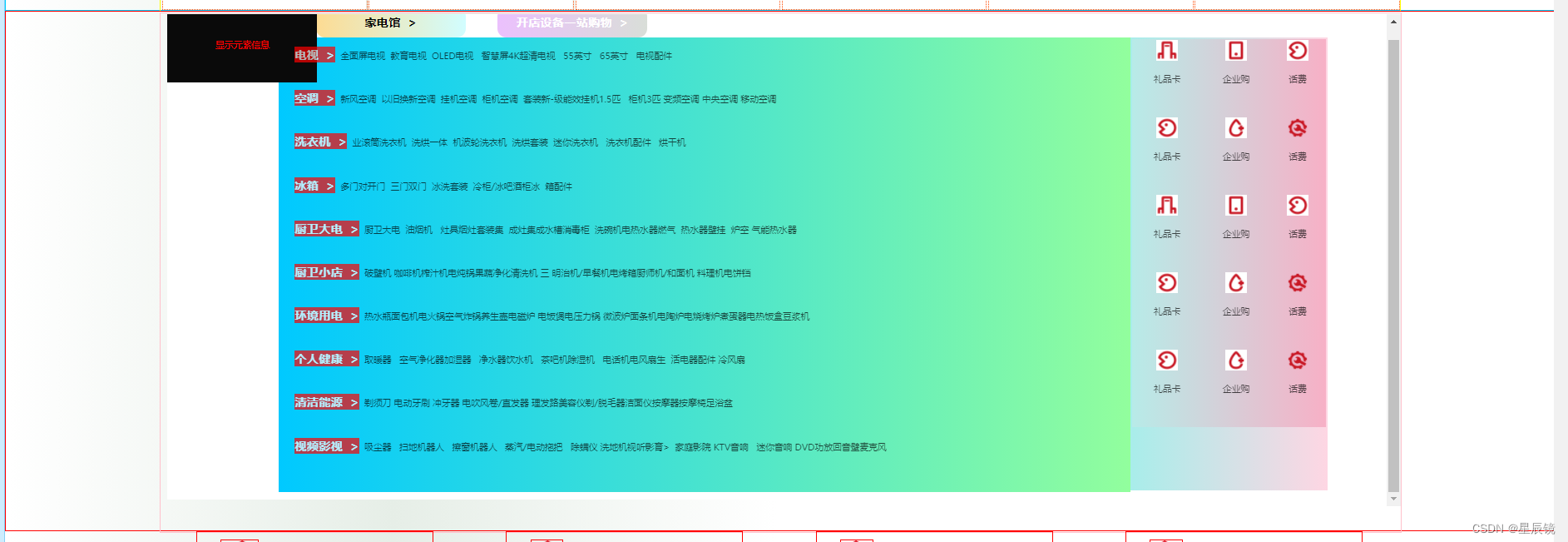
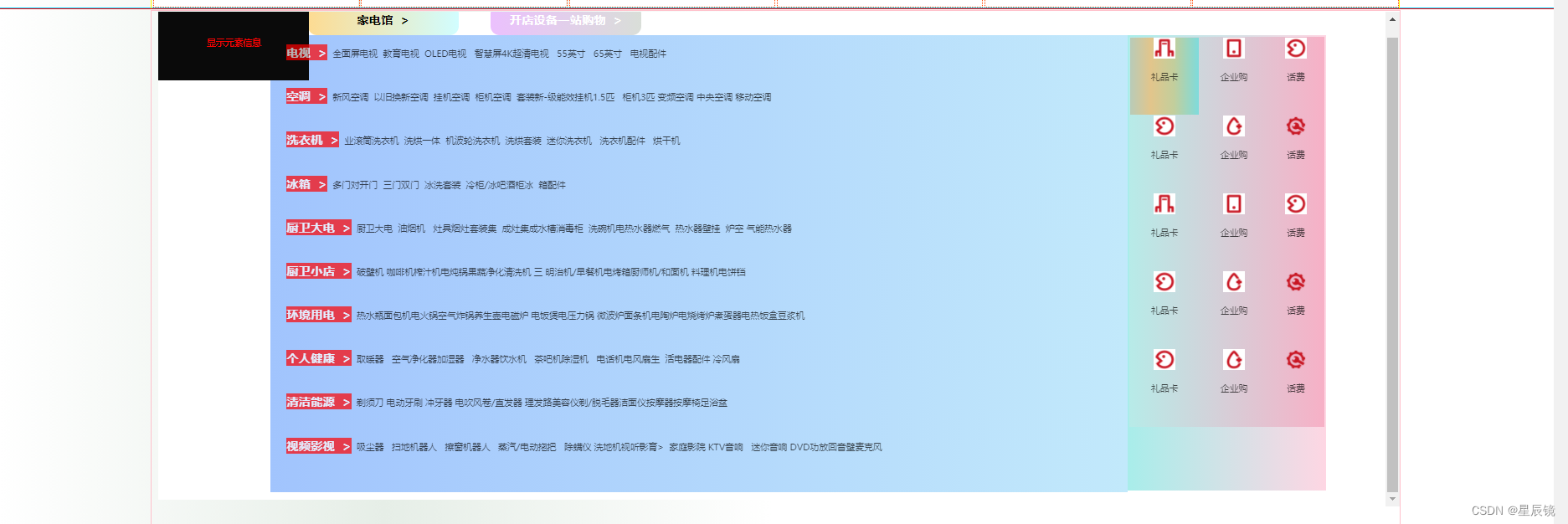
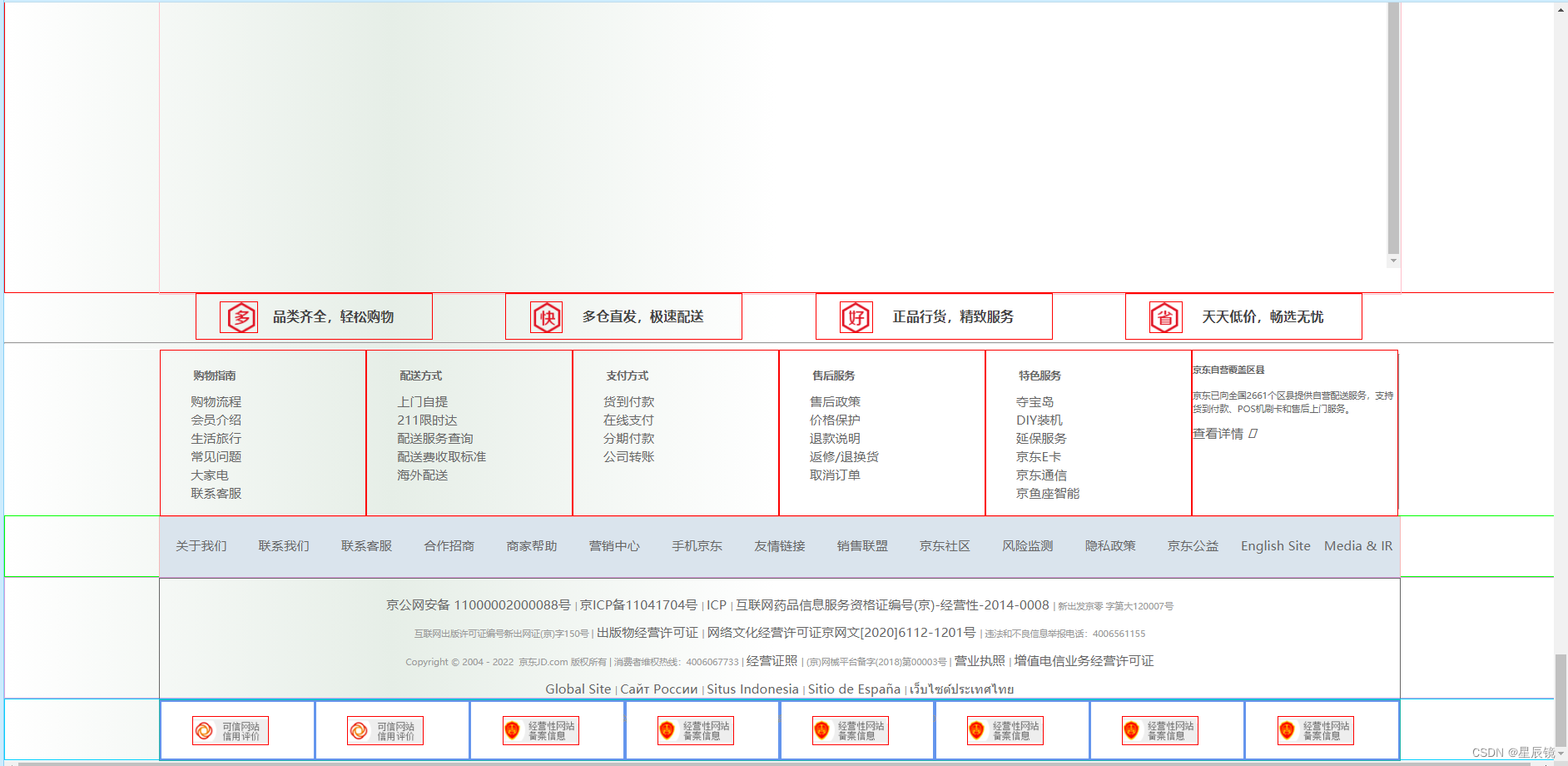
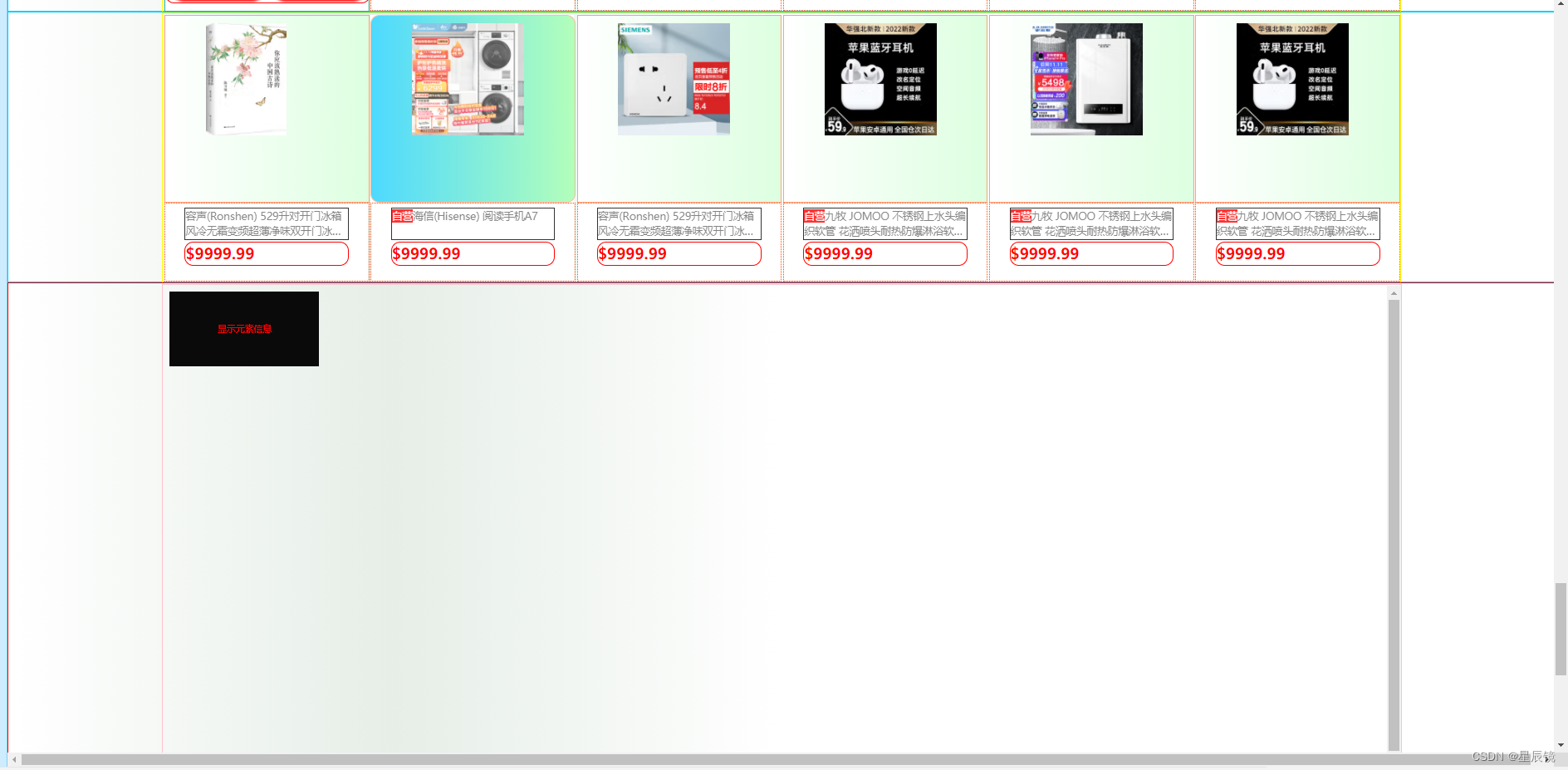
弹性布局案例实操(京东网页对草稿页面进行改进)_星辰镜的博客-CSDN博客
在上面两课的基础下完成的页面效果













弹性布局案例实操(京东网页对草稿页面进行改进)_星辰镜的博客-CSDN博客
代码在上面的的博客中自己可以去找 这里Html 不在说明了 只展示 下面图片的模块代码 剩下的内容都是很简单的内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导行栏的案例</title>
<!-- https://www.freesion.com/article/5352147817/ -->
<style>
.one {
float: left;
background-color: rgb(10, 10, 10);
color: red;
height: 100px;
width: 200px;
font-size: 8px;
text-align: center;
line-height: 100px;
position: absolute;
}
.two {
background-color: rgb(255, 255, 255);
height: 657px;
width: 90%;
opacity: 0;
/* border: 1px solid red; */
}
.one+.two:hover {
opacity: 1;
}
.three_two {
height: 657px;
width: 100%;
margin-left: 150px;
display: block;
/* border: 2px solid lightseagreen; */
}
span {
display: inline-block;
}
.father {
float: left;
margin-left: -1px;
width: 78%;
height: 606px;
/* border: 1px solid #05690a; */
background: linear-gradient(to right, #a1c4fd 0%, #c2e9fb 100%);
}
.father:hover{
background-image: linear-gradient(to right, #00c9ff 0%, #92fe9d 100%);
}
p {
width: 100%;
height: 46px;
/* border: 1px solid rgb(255, 0, 85); */
/* background-color: #84d088; */
font-size: 12px;
opacity: 0.7;
}
.span_tex_span {
font-size: 16px;
font-weight: 900;
background-color: rgb(255, 0, 0);
color: rgb(255, 255, 255);
}
.pos_div {
float: left;
width: 18%;
height: 92%;
/* background-color: #22a2c3; */
background-image: linear-gradient(to right, #a8edea 0%, #fed6e3 100%);
}
.mode2_text3 {
background-image: linear-gradient(to right, #b7ebe8 0%, #f7b0c6 100%);
/* border: 1px solid lightskyblue; */
margin: 2px;
}
table {
height: 100%;
width: 100%;
}
table img {
margin: auto;
width: 28px;
height: 28px;
}
td {
text-align: center;
/* border: 1px solid black; */
height: 20%;
}
.one span:hover{
background-image: linear-gradient(-60deg, #abe9dd 0%, #f4d03f 100%);
}
td:hover{
background-image: linear-gradient(to right, #e4afcb 0%, #b8cbb8 0%, #b8cbb8 0%, #e2c58b 30%, #c2ce9c 64%, #7edbdc 100%);
}
</style>
</head>
<!-- https://uigradients.com/#Lithium -->
<body>
<div class="one">
显示元素信息
</div>
<div class="two">
<span class="three_two">
<div style="width:100% ;margin-left: 20px;height: 40px;line-height: 40px;">
<span
style="height: 40px; white;font-weight: 900;width: 200px;text-align: center;border-radius: 12px; background-image: linear-gradient(to right, #fddb92 0%, #d1fdff 100%);">家电馆 ></span>
<span
style="height: 40px;background-image: linear-gradient(to right, #ebc0fd 0%, #d9ded8 100%);color: white;font-weight: 900;width: 200px;text-align: center;border-radius: 12px;">开店设备一站购物 ></span>
</div>
<div class="father">
<p> <span
class="span_tex_span">电视 ></span> 全面屏电视 教育电视 OLED电视
智慧屏4K超清电视 55英寸 65英寸 电视配件</p>
<p> <span
class="span_tex_span">空调 ></span> 新风空调 以旧换新空调 挂机空调 柜机空调 套装新-级能效挂机1.5匹
柜机3匹 变频空调 中央空调 移动空调</p>
<p> <span
class="span_tex_span">洗衣机 ></span> 业滚筒洗衣机 洗烘一体 机波轮洗衣机 洗烘套装 迷你洗衣机
洗衣机配件 烘干机</p>
<p> <span
class="span_tex_span">冰箱 ></span> 多门对开门 三门双门 冰洗套装 冷柜/冰吧酒柜冰 箱配件
</p>
<p> <span
class="span_tex_span">厨卫大电 ></span> 厨卫大电 油烟机
灶具烟灶套装集 成灶集成水槽消毒柜 洗碗机电热水器燃气 热水器壁挂 炉空
气能热水器</p>
<p> <span
class="span_tex_span">厨卫小店 ></span> 破壁机 咖啡机榨汁机电炖锅果蔬净化清洗机 三
明治机/早餐机电烤箱厨师机/和面机 料理机电饼铛</p>
<p> <span
class="span_tex_span">环境用电 ></span> 热水瓶面包机电火锅空气炸锅养生壶电磁炉 电饭煲电压力锅
微波炉面条机电陶炉电烧烤炉煮蛋器电热饭盒豆浆机
</p>
<p> <span
class="span_tex_span">个人健康 ></span> 取暖器 空气净化器加湿器
净水器饮水机 茶吧机除湿机 电话机电风扇生 活电器配件 冷风扇</p>
<p> <span
class="span_tex_span">清洁能源 ></span> 剃须刀 电动牙刷 冲牙器 电吹风卷/直发器
理发路美容仪剃/脱毛器洁面仪按摩器按摩椅足浴盆</p>
<p> <span
class="span_tex_span">视频影视 ></span> 吸尘器
扫地机器人 擦窗机器人 蒸汽/电动拖把 除螨仪 洗地机视听影育> 家庭影院 KTV音响
迷你音响 DVD功放回音壁麦克风</p>
</div>
<div class="pos_div">
<div class="mode2_text3">
<table>
<tr>
<td>
<img src="../image/table/2.png" alt="">
<p>礼品卡</p>
</td>
<td>
<img src="../image/table/3.png" alt="">
<p>企业购</p>
</td>
<td>
<img src="../image/table/4.png" alt="">
<p>话费</p>
</td>
</tr>
<tr>
<td>
<img src="../image/table/4.png" alt="">
<p>礼品卡</p>
</td>
<td>
<img src="../image/table/5.png" alt="">
<p>企业购</p>
</td>
<td>
<img src="../image/table/10.png" alt="">
<p>话费</p>
</td>
</tr>
<tr>
<td>
<img src="../image/table/2.png" alt="">
<p>礼品卡</p>
</td>
<td>
<img src="../image/table/3.png" alt="">
<p>企业购</p>
</td>
<td>
<img src="../image/table/4.png" alt="">
<p>话费</p>
</td>
</tr>
<tr>
<td>
<img src="../image/table/4.png" alt="">
<p>礼品卡</p>
</td>
<td>
<img src="../image/table/5.png" alt="">
<p>企业购</p>
</td>
<td>
<img src="../image/table/10.png" alt="">
<p>话费</p>
</td>
</tr>
<tr>
<td>
<img src="../image/table/4.png" alt="">
<p>礼品卡</p>
</td>
<td>
<img src="../image/table/5.png" alt="">
<p>企业购</p>
</td>
<td>
<img src="../image/table/10.png" alt="">
<p>话费</p>
</td>
</tr>
</table>
</div>
</div>
</span>
</div>
</body>
</html>

![[SpringBoot-vue3] 自定义图库](https://img-blog.csdnimg.cn/0cbba2689ec64bb7a05354060aa27638.png)