1.Scroll滚动容器-核心用法

1(1).Scroll的核心用法

快速得到一个长度为5的数组
Array.from({length:5})
代码:

这种是默认是竖向的 要是想要实现横向的 就得把Scroll里边的Column改为Row组件 并且把scrolllable设置为Horizontal横向
1(2).Scroll的常见属性

代码部分

1(3).滚动容器Scroll-控制器

代码:


1(3).滚动容器Scroll-Scroll事件

2.容器组件Tabs

2.1Tabs的基本用法

代码

2.2Tabs的常用属性

代码
 2.3滚动导航栏
2.3滚动导航栏

代码:

2.4自定义TabBar

案例代码

2.5自定义TabBar-高亮切换

代码:


高亮部分代码

逻辑:传参需要新增它本身的下标 和选中的图片 如果在切换时 那个选中的图标==我们现在这个本身的图标 那就相当于选中的就是这个状态 那么我们需要将高亮的字体设置为红色 图片我们就用传进来的选中的图片
3.class类

3.1class类的 实例属性方法(字段)

代码:

3.2class类的 构造函数

代码:

代码结构比较复杂时 我们就可以基于接口传一个对象
3.3class类-定义方法&静态方法&静态属性
类定义的方法是实例可以访问的

类定义的 静态方法和属性是给本身这个类添加的不会去随便变得
3.4class类-继承extends和super关键字
类的继承

代码:
 若是子类想要重写父类的方法 只需在子类中提供同名的方法即可
若是子类想要重写父类的方法 只需在子类中提供同名的方法即可

这样打印出来的就是子类中的sayHi()
若是还想要继承父类中的方法或属性或构造函数 就得用super

代码:
super获取父类方法
super获取父类的构造函数
 super获取父类属性
super获取父类属性

3.5class类-instanceof和typeof
 typeof仅能用于简单类型的判断 ,复杂类型需要用instanceof判断
typeof仅能用于简单类型的判断 ,复杂类型需要用instanceof判断
代码

3.6class类-类的修饰符
readonly修饰符

代码:

private修饰符
 代码
代码
 protected修饰符
protected修饰符
代码:

public修饰符
 其实public是默认可不写的
其实public是默认可不写的
总结
 4.剩余参数和展开运算符
4.剩余参数和展开运算符
剩余参数

代码

展开运算符

代码:

5 interface接口的继承和实现
5.1接口继承

代码:
 5.2接口实现
5.2接口实现

代码:
 6.泛型函数
6.泛型函数

6.1 泛型函数
类型可当参数传过去 看下图 左边那么多代码 右边几行就实现了

代码:

练习

6.2 泛型约束

代码:
6.3多个泛型参数

代码:
 6.4泛型接口
6.4泛型接口

代码:

6.5泛型类

代码:

7、模块化语法

7.1模块化基本认知

7.2默认导出和导入
 代码
代码

 7.3按需导出和导入
7.3按需导出和导入

代码:

7.4全部导入

代码:


8.自定义组件基础
 9.自定义组件-通用样式事件
9.自定义组件-通用样式事件

10.自定义组件-成员函数变量

代码:

11.BuilderParam构建函数-传递UI(插槽)


代码:

11.1单个BuilderParam有两种传递方式
一种是按参数传递 参数的key要与子组件中定义的一致
一种是按照自定义组件外部传递 这种看起来更与插槽类似

@Entry
@Component
struct BuilderParamPage {
@Builder
First(){
Image('https://img1.baidu.com/it/u=3631027001,3666368042&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500')
.width(100)
.height(100)
}
@Builder
Two(){
Button('我是点击按钮')
}
build() {
Column() {
SonBuilderParam({
getContent:this.First,
})
SonBuilderParam(){
Button('代付款')
}
}
.height('100%')
.width('100%')
.backgroundColor(Color.Gray)
.padding(20)
}
}
@Component
struct SonBuilderParam {
@Builder
getDefault(){
Text('我是默认内容')
}
@BuilderParam
getContent:()=>void=this.getDefault
build() {
Column() {
this.getContent()
}
.height(200)
.width('100%')
.backgroundColor('#fff')
.borderRadius(10)
.padding(20)
.margin({
bottom:20
})
}
}
11.1多个BuilderParam怎么传递

代码:

@Entry
@Component
struct ManyBuilderParamPage {
@Builder
header() {
Row() {
Text('我是头部')
}
.width('100%')
.backgroundColor(Color.Pink)
.height(60)
}
@Builder
Content() {
Column() {
Text('我是内容')
}
.width('100%')
.backgroundColor(Color.Gray)
.height(100)
}
build() {
Column() {
// SonManyBuilderParam() {
// this.header()
// this.Content()
//
// }
SonManyBuilderParam({
header:()=>{
this.header()
},
Con:()=>{
this.Content()
}
})
}
.height('100%')
.width('100%')
.backgroundColor(Color.Gray)
.padding(20)
}
}
@Component
struct SonManyBuilderParam {
@Builder
DefauteHeader() {
Text('我是默認的')
}
@Builder
DefauteCon() {
Text('我是默認的')
}
@BuilderParam
header: () => void = this.DefauteHeader
@BuilderParam
Con: () => void = this.DefauteCon
build() {
Column() {
this.header()
this.Con()
Row() {
Button('取消').onClick(() => {
})
Button('确定').onClick(() => {
})
}
}
.width('100%')
.backgroundColor('#fff')
.borderRadius(10)
.padding(20)
.margin({
bottom: 20
})
}
}
看下效果图

11.2尾随闭包
尾随闭包就是父组件在子组件(){}后边写内容结构传过去 对面一个@BuilderParam接收 要满足两个条件
- 只有一个builderParam的时候可以使用尾随闭包
- 当builderParam没有参数传出的时候 可以用尾随闭包、
子组件:
@Component
struct DandelCom {
@State dangleHeight: number = 200
@BuilderParam
one: () => void = this.aa
@Builder
aa() {
Text('我是默认的方法')
}
build() {
Column() {
this.one()
}
.width('100%')
.height(this.dangleHeight)
.backgroundColor(Color.Gray)
}
}
export { DandelCom }父组件
import { DandelCom } from './components/DangleCom';
@Entry
@Component
struct DangleBuilderPage {
@State message: string = 'Hello 尾随闭包';
@State Pheight: number = 300
build() {
Column() {
DandelCom({ dangleHeight: this.Pheight, }) {
Button('哈咯')
.width(100)
.height(60)
Button('哈咯2')
.width(100)
.height(60)
Button('哈咯3')
.width(100)
.height(60)
}
}
.height('100%')
.width('100%')
}
}
12.状态管理
概述


@State
1.简单类型 直接修改
2.复杂类型 只能检测到第一层 Object.Keys()

@prop
prop传值是单向传递 通常不会在子组件修改prop值 因为父组件一旦变化 会自动同步子组件
若实在想更新 希望保证父子同步=>调用父组件传递过来的方法

@Link(双向同步)

代码:
简单类型

看下子组件prop接收 只有子组件更改父组件不更改

看下Link 同步更新

复杂类型的第一层也是可以修改的

 复杂类型的多层可以进行修改吗
复杂类型的多层可以进行修改吗


点击按钮无法修改 那怎样能修改的 修改它的第一层 看以下代码就能修改啦~

@provide和@Consume

代码:


@Observed&@ObjectLink嵌套对象数组 属性变化

代码:
observed必须定义在类上




13List组件

14.Iconfont字体图标的使用

1.下载icon文件2.引入@ohos.font 3.在aboutApper中试用font.registerFont方法
 4.使用字体
4.使用字体

15.输入框的值如何实现双向绑定

16.数组如何进行排序(sort)

17.路由
1新建页面2种方式

新建的第2种方式要配路由

2页面的跳转和后退

3路由-页面栈

4 路由模式和路由传参
4.1 路由模式

代码使用
重复跳转的路由使用single模式就不会堆加在路由栈里

4.2 路由传参

代码:


18.生命周期

19.Stage模型


1. 修改应用管理下的图标和信息

代码:
1.
2.
3.

看下应用信息的效果

2. 修改桌面上的图标和信息

代码:
1.
2.点击icon下边的label进入

3.更改信息

4.重启

3. UIAbility组件


4. UIAbility生命周期

怎么设置默认启动的ability

5. 同模块拉起另一个UIAbility



返回一个promise对象 可以用来看返回信息

6. 跨模块拉起另一个UIAbility

跨模块编译的时候需要加个编译配置








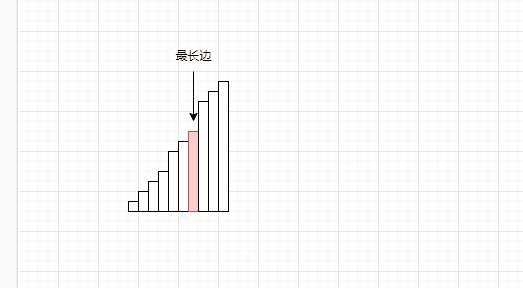
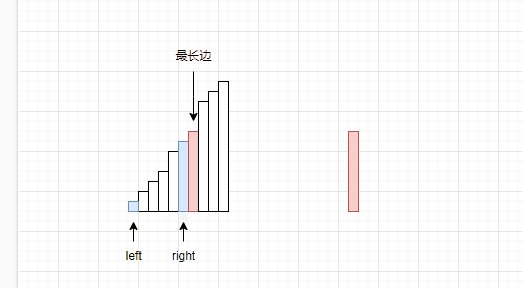
![[数据结构]-快速排序](https://i-blog.csdnimg.cn/direct/d81f17fe64304a30951b72bd837bf257.png#pic_center)