CEF 全称是Chromium Embedded Framework(Chromium嵌入式框架),是个基于Google Chromium项目的开源Web browser控件,支持Windows, Linux, Mac平台。CEFSharp就是CEF的C#移植版本。
访问以下链接可以获取CEF的详细介绍
chromiumembedded / cef / wiki / Home — Bitbucket
CEFSharp是开源的,地址https://github.com/cefsharp/CefSharp,CEFSharp支持Winform和WPF,这里我以WPF来进行演示。
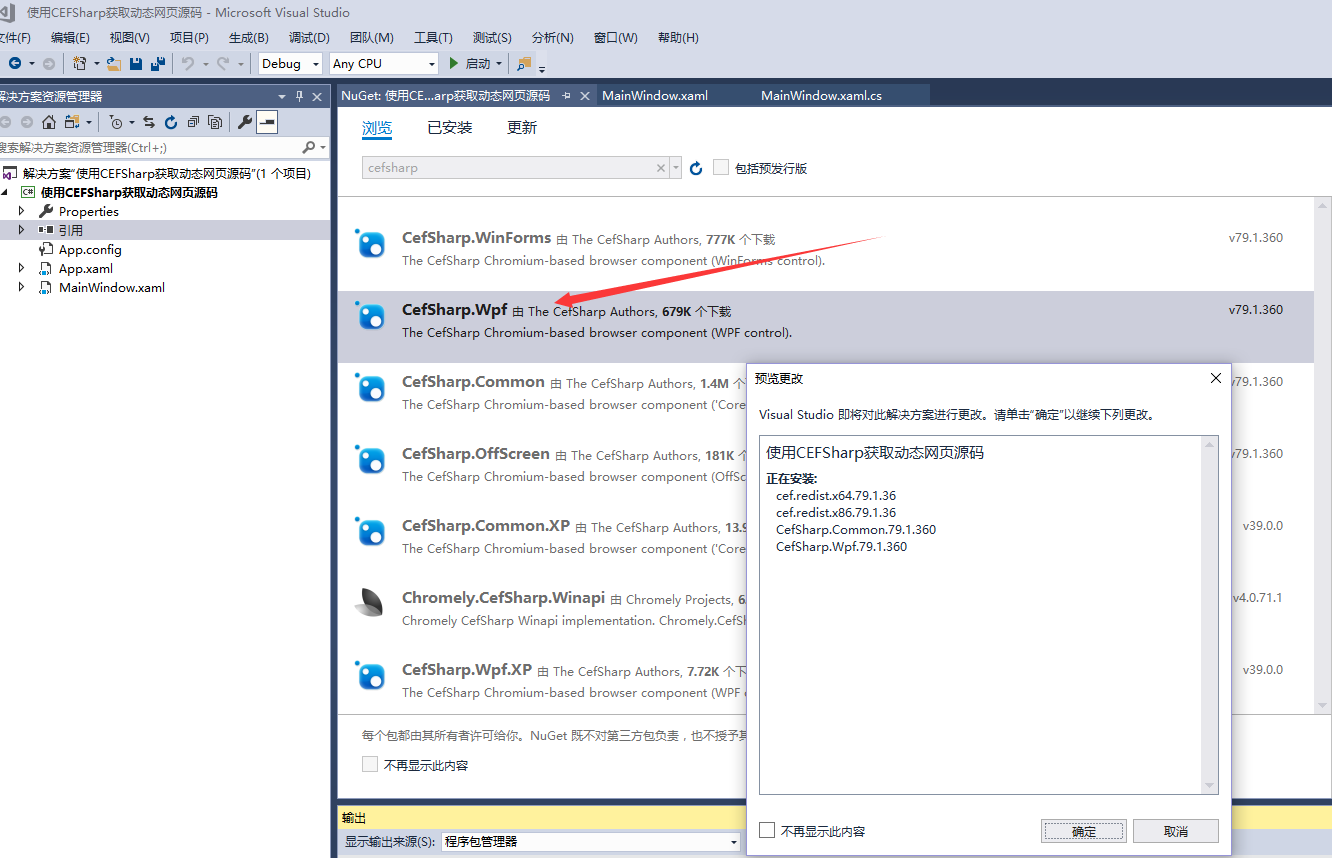
1、新建WPF工程,Nuget引入CEFSharp

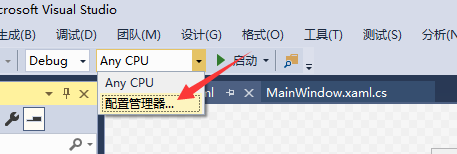
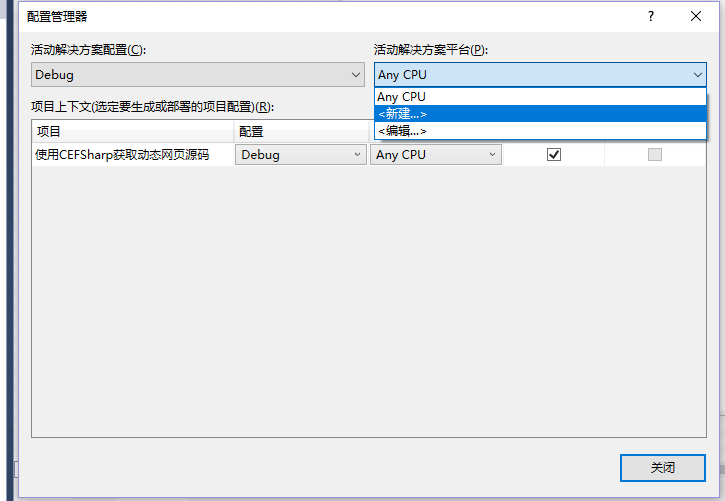
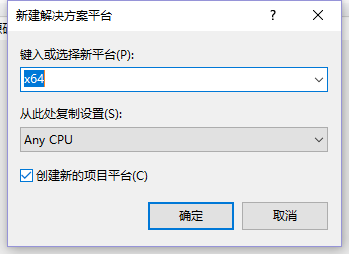
2、将解决方案平台更改为x64



3、在Xaml中完成界面设计
需要先引入命名空间前缀
xmlns:cefsharp="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf"
1 <Window x:Class="使用CEFSharp获取动态网页源码.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:使用CEFSharp获取动态网页源码" 7 xmlns:cefsharp="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf" 8 mc:Ignorable="d" 9 Title="MainWindow" Height="450" Width="800"> 10 <Grid> 11 <Grid.RowDefinitions> 12 <RowDefinition Height="35"/> 13 <RowDefinition/> 14 </Grid.RowDefinitions> 15 16 <Grid> 17 <Label Content="请输入网址" VerticalAlignment="Center" HorizontalAlignment="Left"></Label> 18 <TextBox VerticalAlignment="Center" Margin="80,0,120,0"></TextBox> 19 <Button Content="访问" HorizontalAlignment="Right" Width="100" VerticalAlignment="Center"/> 20 </Grid> 21 22 <Grid Grid.Row="1"> 23 <cefsharp:ChromiumWebBrowser Name="chrome"></cefsharp:ChromiumWebBrowser> 24 </Grid> 25 </Grid> 26 </Window>
4、使用cef获取网页源码
只需要设置ChromiumWebBrowser.Address属性就可以打开网站。
1 chrome.Address = this.tbox_url.Text;

5、处理获取到的网页源码
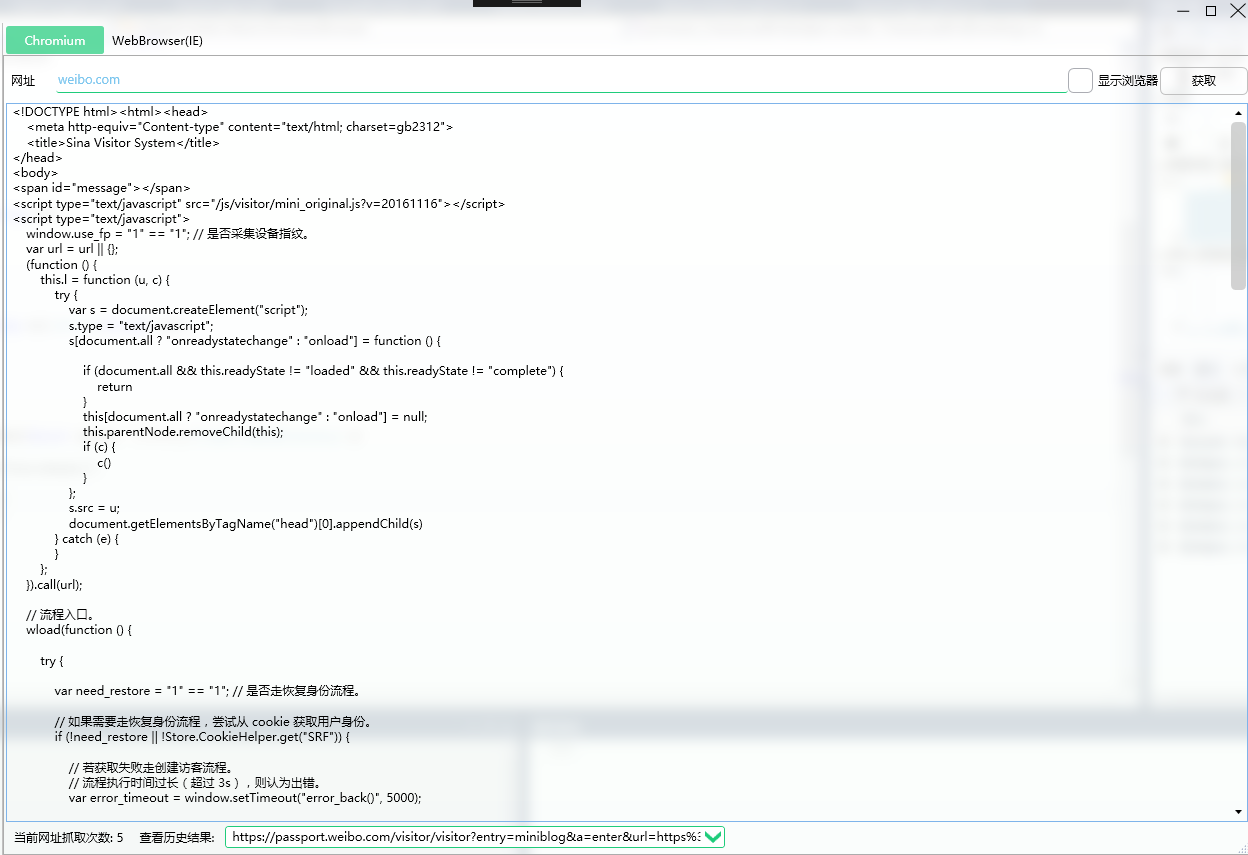
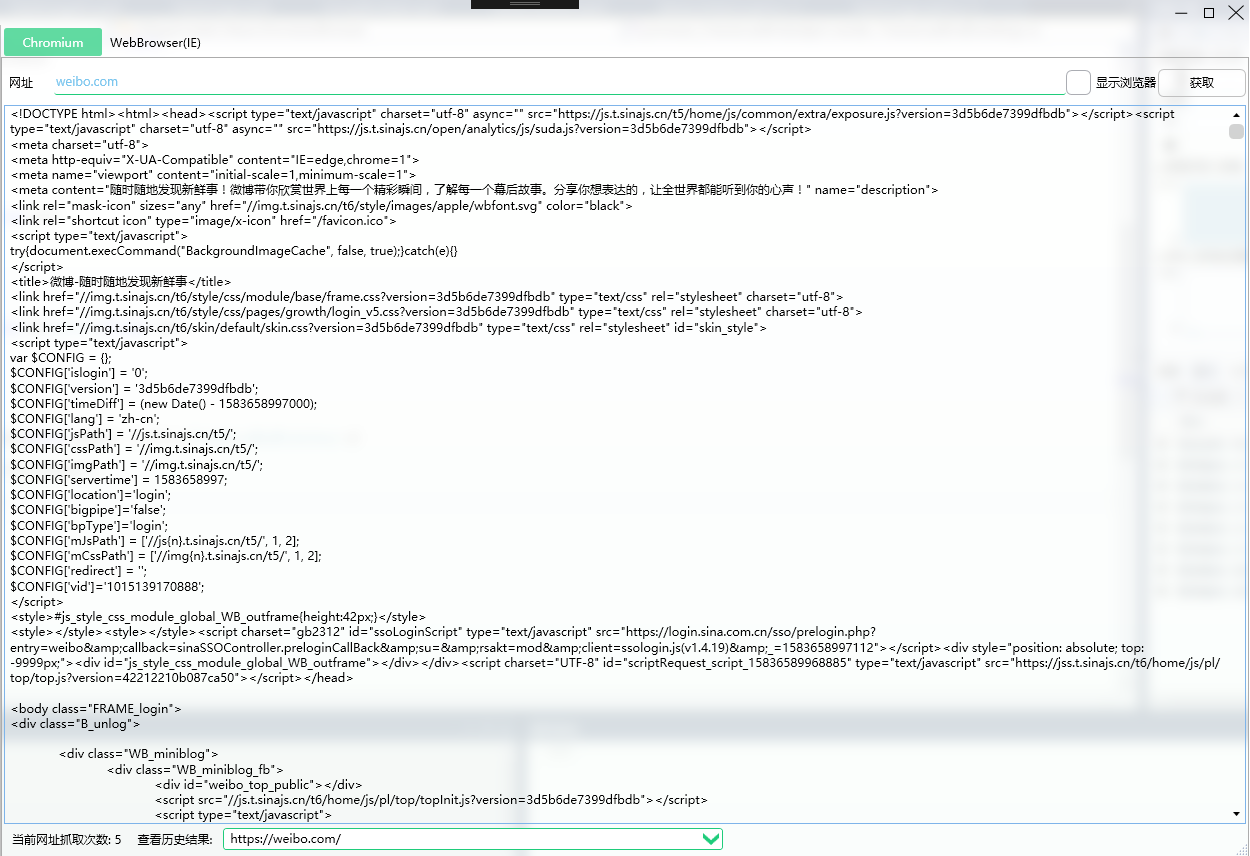
在ChromiumWebBrowser.FrameLoadEnd事件实现里可以获取到网页的动态源码。这里需要注意的是,当你打开一个动态页面,这个事件可能 会触发多次,比如你打开weibo.com,这个事件就会触发多次。
1 private async void Chrome_FrameLoadEnd(object sender, FrameLoadEndEventArgs e)
2 {
3 string source = await chrome.GetSourceAsync();
4 }
使用CEF无法确定一个网站是否已经完全加载完成,我们只能在它每一次加载完成时,处理它的页面源码。(如果需要主动等待网站加载完成,可以试试使用Selenium https://www.cnblogs.com/zhaotianff/p/11330810.html)
比如打开weibo.com时,会获取到多次页面源码,结果如下(这里只贴出前面两次的结果):


获取到源码以后可以使用HtmlAgilityPack、AngleSharp等解析库来解析HTML,也可以使用CEF执行js实现同样的功能
调用ChromiumWebBrowser.EvaluateScriptAsync函数就可以执行js,函数返回值可以获取到js执行的结果。
示例代码
如果想了解C#爬虫相关的知识,可以访问我的github
















![[C++][opencv]基于opencv实现photoshop算法亮度和对比度调整](https://i-blog.csdnimg.cn/direct/d3748431ecd848219f5f2caf5c23a285.gif)

