课程大纲

一、请求头的定义
HTTP请求头部(HTTP Request Headers):HTTP协议中的一部分,用于在客户端和服务器之间传递附加信息。这些头部字段提供了关于请求、客户端环境、或请求的上下文的信息。
请求头是键值对的形式,每个key对应填写相应的内容(内容可能包括多个取值,取多个值时,以“;”分隔)。
举例1:

举例2:
Accept: */*Accept-Encoding: gzip, deflate, brAccept-Language: zh-CN,zh;q=0.9Connection: keep-aliveCookie: BD_UPN=123253; sugstore=1; PSTM=1717243087;Host: www.baidu.comReferer: https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=15007414_9_dgUser-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36
二、常见请求头
请求头通常包含以下几个部分:
| 字段 | 含义 | 举例 |
| Host | 请求的主机名。 | Host: www.baidu.com |
| Referer | 之前网页Url,可以根据此判断访问来源。 | Referer: https://www.baidu.com |
| Authorization | 客户端认证信息。 | 1. Authorization: Bearer toke 2. Authorization: Basic authentication |
| Content-Type | 指定在POST或PUT请求中发送的数据的类型。 | (指定请求体为json格式) Content-Type: application/json |
| Content-Length | 指定POST或PUT请求中发送的数据的长度。 | |
| Connection | 客户端使用的连接类型 | keep-alive、upgrade、close |
| User-Agent | 浏览器类型,一般包含名称、版本、操作系统信息等。 | |
| Accept | 能够接受的返回内容类型 | Accept: text/html;* |
| Accept-Encoding | 能够接受的内容类型编码 | Accept-Encoding: gzip,deflate |
| cookies | 保存在该请求域名下的所有cookies值 | |
| range | 仅请求某个实体的一部分。字节偏移从0开始 | |
| X-Requested-With | 用于标记Ajax | XMLHttpRequest |
字段详解如下:
2.1 Host目标主机(见表格)
2.2 Referer来源url(见表格)
2.3 Authorization身份信息
向服务器提供身份验证信息。要求登录权限的接口,在请求时使用此字段。
用户登录后,服务器返回token,此后调用其他接口添加Authorization字段,字段value通常格式为“Bearer {toke}”或“Basic {authentication}”。
举例:
Authorization: Bearer vxjkglhkls2.4 Content-Type内容格式
是一种 MIME 类型,指定在POST或PUT请求中发送的数据的类型,用于告知服务器请求体的数据类型(如表单数据、JSON数据等)。
Content-Type 字段的值通常遵循 type/subtype 的格式,由三部分组成:主类型type、子类型subtype、可选参数parameter。
格式:
type/subtype[:parameter]
(主类型/子类型[;可选参数])
type : 主类型,任意的字符串,如text,如果是*号代表所有。
subtype : 子类型,任意的字符串,如html,如果是*号代表所有,用“/”与主类型隔开;是更具体的格式。
parameter:可选参数,如charset,boundary等。
举例:
Content-Type: text/html;charset=utf-82.4.1 Content-Type类型(type/subtype)
1. 理解type/subtype
| type | 含义 | subtype举例 |
| text | 用于标准化地表示的文本信息,文本消息可以是多种字符集和或者多种格式的。 | html |
| image | 用于传输静态图片数据。 | png、jpeg、gif… |
| audio | 用于传输音频或者音声数据。 | mp3 |
| video | 用于传输动态影像数据,可以是与音频编辑在一起的视频数据格式。 | mp4 |
| application | 用于传输应用程序数据或者二进制数据;日常前后端传输数据常用。 | json |
| Message | 用于包装一个E-mail消息。 |
2. 一些常见的Content-Type类型
| 大类 | type/subtype |
| text | text/plain:纯文本,不包含任何标记或格式。 |
| text/html:HTML 格式。当浏览器请求一个网页时,服务器通常返回此类型的响应。 | |
| text/css:CSS 格式样式表 | |
| text/javascript:JavaScript 格式 | |
| image | image/jpeg:JPEG图片 |
| image/png:PNG图片 | |
| image/gif:GIF图片 | |
| image/svg+xml:SVG 图片 | |
| audio | audio/mpeg:mpeg音频 |
| video | video/mp4:mp4视频 |
| multipart | multipart/form-data:当表单需要上传文件时,通常会使用此类型。它允许你在HTTP请求中发送二进制数据。 |
| application | application/x-www-form-urlencoded:表单数据最常见的(默认)编码类型,特别是当表单不包含文件上传时。它表示表单数据已编码为键值对,并使用URL编码进行编码。 |
| application/json:JSON 数据格式(JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。) | |
| application/pdf:PDF 文档 | |
| application/zip:ZIP 归档数据 | |
| application/x-gzip:GZIP 压缩数据 | |
| application/javascript:JavaScript 脚本 | |
| application/xml:XML格式的数据。(XML是一种用于编码文档的标记语言,被广泛用于网络数据的传输和存储。) | |
| application/octet-stream:二进制流数据。当服务器不知道或不想指明数据的具体类型时,通常会使用此类型。 |
2.4.2 Content-Type可选参数(parameter)
Content-Type 头部字段可以包含多个参数,用于提供关于媒体类型的额外信息。
要注意,不是所有的 Content-Type 都需要参数,而且参数的存在和值取决于具体的应用场景和需要传递的数据类型。在选择和使用 Content-Type 及其参数时,开发者应参考相关的 RFC 文档和最佳实践,以确保数据的正确解释和处理。
| 常见的 Content-Type 参数 | |
| charset | 字符集参数,用于指定如何解释文本数据中的字符。 例如,“charset=utf-8”表示使用 UTF-8 字符集编码文本数据。 举例: 1、Content-Type: text/html; charset=utf-8 2、Content-Type: application/json; charset=utf-8 |
| boundary | 通常与 multipart/form-data 或 multipart/related 类型一起使用,用于定义消息体的各个部分的边界。在文件上传或包含多个部分的消息中,每个部分都由一个唯一的边界字符串分隔。 举例: Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW |
1. 字符集charset
Content-Type 头部字段中的字符集(charset)参数用于指定如何将实体中的比特转换为文本文件中的字符。字符集定义了文本文件中字符的编码方式。
举例:
Content-Type: application/json; charset=utf-8| 常见的字符集 | |
| UTF-8 (最常用) | 一种可变长度的 Unicode 编码形式,能够对世界上大部分语言的字符进行编码。UTF-8 是互联网上最常用的字符集之一,因为它能够兼容 ASCII,并且支持几乎所有的现代字符。 |
| ISO-8859-1(也被称为 Latin-1) | 一个单字节编码的字符集,用于西欧语言。它不支持中文、日文、阿拉伯文等复杂字符集。 |
| GBK 和 GB2312 | 简体中文字符的编码。GB2312 是较早的标准,而 GBK 是对 GB2312 的扩展,支持更多的汉字字符。 |
| Big5 | 繁体中文字符的编码。 |
| Shift_JIS | 日文字符的编码。 |
| EUC-KR | 韩文字符的编码。 |
说明:
如示例,Content-Type: application/json; charset=utf-8
对于 JSON 数据,虽然 charset 参数在技术上不是必须的(因为 JSON 是基于文本的格式,并且通常假定为 UTF-8 编码),但有时仍然会包含以提供明确性。)
2. boundary
在文件上传的上下文中,boundary 参数用于分隔表单中的不同部分,包括文本字段和文件内容。
举例:
Content-Type:multipart/form-data;boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW除了 charset 和 boundary,Content-Type 还可能包含其他参数,具体取决于媒体类型。例如,一些图像或视频类型可能包含有关图像尺寸、颜色深度或压缩方法的参数。
注意:不是所有的 Content-Type 都需要参数,而且参数的存在和值取决于具体的应用场景和需要传递的数据类型。在选择和使用 Content-Type 及其参数时,开发者应参考相关的 RFC 文档和最佳实践,以确保数据的正确解释和处理。
2.5 Content-Length内容长度
指定POST或PUT请求中发送的数据的长度。
Content-Length如果存在并且有效,必须和消息内容的传输长度完全一致。否则就会导致异常 (特别地, HTTP1.0中这个字段可有可无)
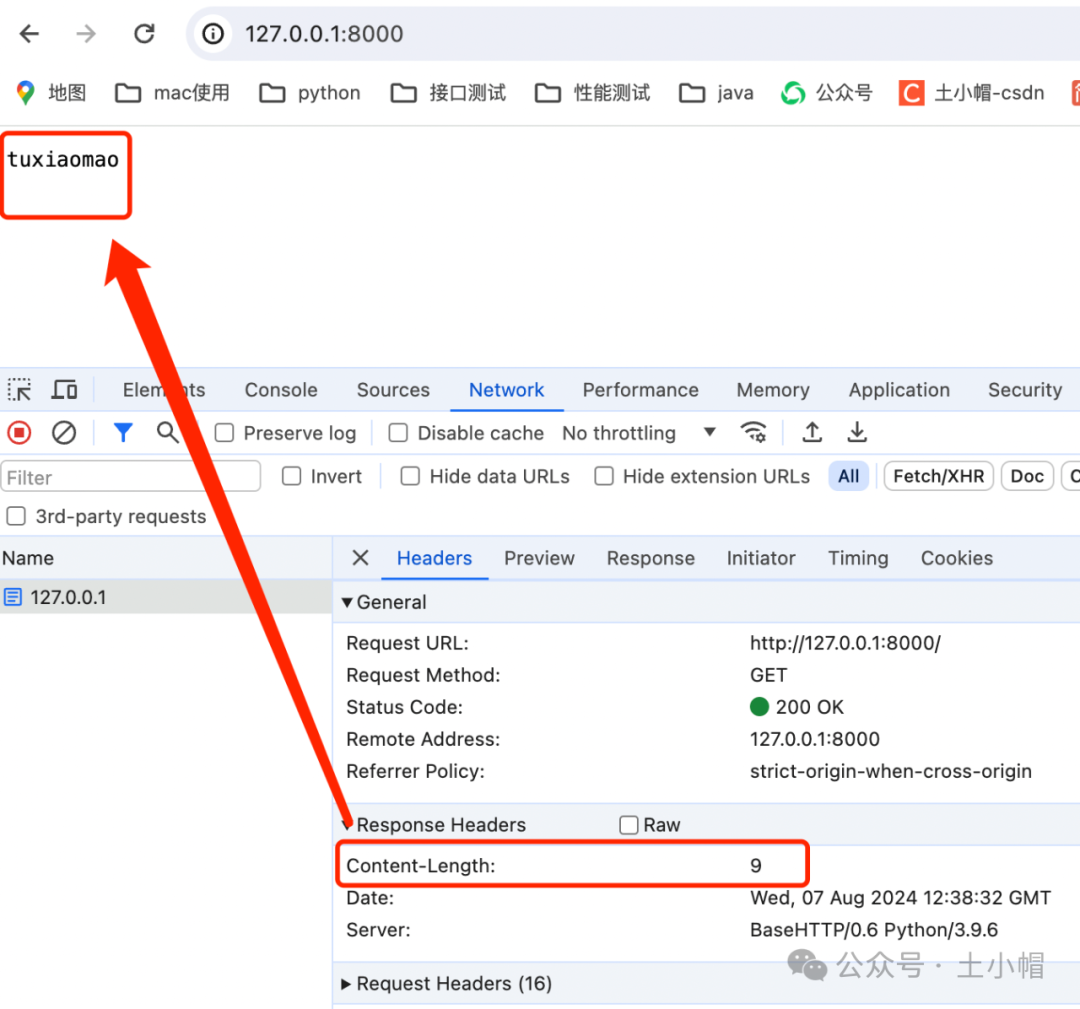
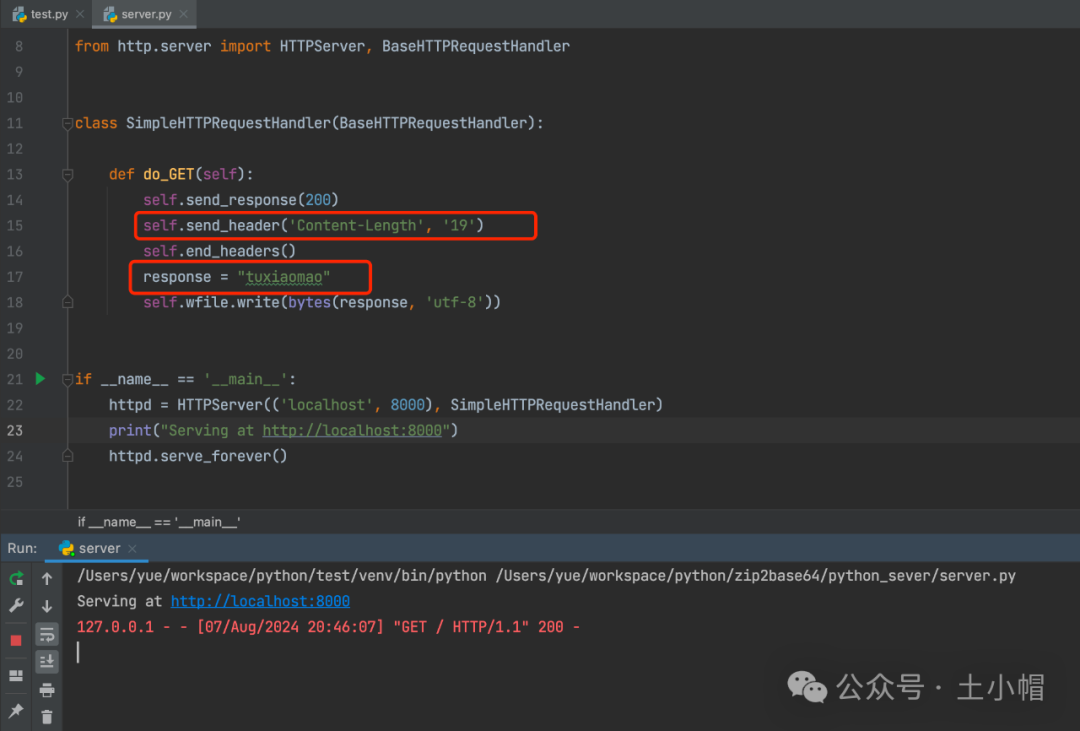
2.5.1 Content-Length字段值3种情况:(以响应header举例)
| Content-Length字段值3种情况 | |
| Content-Length == 实际长度 | 服务器正常接收完整数据。 |
| Content-Length > 实际长度 | 服务端/客户端读取到消息结尾后,会等待下一个字节,自然会无响应直到超时。 |
| Content-Length < 实际长度 | 截取指定长度数据。 |
① Content-Length == 实际长度:服务器正常接收完整数据。


② Content-Length > 实际长度:服务端/客户端读取到消息结尾后,会等待下一个字节,自然会无响应直到超时。


③ Content-Length < 实际长度:截取指定长度数据。


2.5.2不确定Content-Length的值怎么办
如果不确定Content-Length的值,使用:
Transfer-Encoding:chunked该字段表示分块传输数据,设置这个字段会自动产生两个效果:
① Content-Length 字段被忽略;
② 基于长连接持续推送动态内容。
2.6 Connection连接类型
客户端与服务连接类型。
3种取值:keep-alive(长链接接)、close(短链接)、upgrade(升级协议)。
HTTP/1.0协议默认值为close;
HTTP/1.1协议默认值为keep-alive。
举例:
Connection:keep-alive2.6.1 keep-alive:保持连接
HTTP协议采用“请求-应答”模式,当使用普通模式,即非KeepAlive模式时,每个请求/应答客户和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议);
当使用keep-alive模式(又称持久连接、连接重用)时,keep-alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,比如当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都去请求建立连接。
| 1. Server收到包含Connection:keep-alive 的请求 |
| ① Server支持keep-alive,回复一个包含 Connection:keep-alive 的响应,不关闭连接; ② Server不支持 keep-alive,回复一个包含 Connection:close 的响应,关闭连接。 |
| 2. client收到包含Connection:keep-alive 的响应 |
| 向同一个连接发送下一个请求,直到一方主动关闭连接。 |
优点:
能够重用连接,减少资源消耗,缩短响应时间。
说明:
http 1.0中默认是关闭的,需要在http头加入"Connection: keep-alive",才能启用keep-alive;
http 1.1中默认启用keep-alive,如果加入"Connection: close "才关闭。
目前大部分浏览器都是用http1.1协议,默认都会发起keep-alive的连接请求,所以是否能完成一个完整的keep-alive连接就看服务器设置情况。
2.6.2 close:关闭连接
(简介如上)
Server收到包含Connection:close 的请求:关闭连接。
2.6.3 upgrade:升级协议
用于检测HTTP协议及其他协议是否可以使用更高的版本进行通信,其参数值可以用来指定一个完全不同的通信协议。
Connection:upgrade需要与Upgrade字段组合使用,如下示例,服务端可使用101状态码(Switching Protocols: 服务器正在切换协议)作为响应返回。
举例:
Connection:upgradeUpgrade: TLS/1.0

(图片来自网络)
2.7 User-Agent客户端信息
发送请求的浏览器或其他客户端软件的信息。
可以包括浏览器的名称和版本、操作系统等信息。
常见的User-Agent值:
1、Chrome(谷歌)
【Win7】
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/535.1 (KHTML, like Gecko) Chrome/14.0.835.163 Safari/535.1
【Win10】
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.103 Safari/537.36
【Chrome 17.0 – MAC】
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_0) AppleWebKit/535.11 (KHTML, like Gecko) Chrome/17.0.963.56 Safari/535.11
2、Firefox(火狐)
【Win7】
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:6.0) Gecko/20100101 Firefox/6.0
【Firefox 4.0.1 – MAC】
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.6; rv:2.0.1) Gecko/20100101 Firefox/4.0.1
3、Safari(苹果计算机操作系统Mac OS中的浏览器)
【safari 5.1 – MAC】
User-Agent: Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; en-us) AppleWebKit/534.50 (KHTML, like Gecko) Version/5.1 Safari/534.50
【safari 5.1 – Windows】
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-us) AppleWebKit/534.50 (KHTML, like Gecko) Version/5.1 Safari/534.50
4、Opera(欧朋浏览器可以在Windows、Mac和Linux三个操作系统平台上运行)
【Opera 11.11 – MAC】
User-Agent:Opera/9.80 (Macintosh; Intel Mac OS X 10.6.8; U; en) Presto/2.8.131 Version/11.11
【Opera 11.11 – Windows】
User-Agent:Opera/9.80 (Windows NT 6.1; U; en) Presto/2.8.131 Version/11.11
5、IE
【IE 11】
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; rv:11.0) like Gecko
【IE 9.0】
User-Agent: Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;
【IE 8.0】
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.0; Trident/4.0)
【IE 7.0】
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.0)
【IE 6.0】
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1)
【WinXP+ie8】
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; GTB7.0)
【WinXP+ie7】
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1)
【WinXP+ie6】
User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1)
6、傲游
【傲游(Maxthon)】
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Maxthon 2.0)
7、搜狗
【搜狗浏览器 1.x】
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0; SE 2.X MetaSr 1.0; SE 2.X MetaSr 1.0; .NET CLR 2.0.50727; SE 2.X MetaSr 1.0)
8、360
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; 360SE)
9、QQ浏览器
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; TencentTraveler 4.0)
2.8 Accept接收数据格式
指定客户端接受的数据类型,取值基本同Content-Type。
举例:
Accept: application/jsonaccept可取多个值,以英文“,”分隔,每个值可设置权重(weight)参数q,用于在多种可能的类型都不支持时指定回退选项的优先级。
举例1:
# 客户端接受JSON或XML,但更喜欢JSON。Accept: application/json, application/xml
举例2:
# 客户端首选HTML格式,其次是XHTML和XML,接着是Webp图片,如果都不支持,则接受任何类型的响应。Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
| Accept常见的数据类型取值 | |
| */* | 客户端接受任何格式的应答。 |
| text/html | HTML格式 |
| text/plain | 纯文本格式 |
| text/xml | XML格式 |
| image/gif | gif图片格式 |
| image/jpeg | jpg图片格式 |
| image/png | png图片格式 |
| video/mpeg | 视频 |
| vedio/quicktime | 视频 |
| application/xhtml+xml | XHTML格式 |
| application/xml | XML数据格式 |
| application/atom+xml | Atom XML聚合格式 |
| application/json | JSON数据格式 |
| application/pdf | pdf格式 |
| application/msword | Word文档格式 |
| application/octet-stream | 二进制流数据(如常见的文件下载) |
| application/x-www-form-urlencoded | < form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式) |
2.9 cookies浏览器缓存
2.9.1 cookie技术
cookie是一门客户端技术,一般是由服务器生成返回给浏览器客户端来保存的,并且cookie是以键值对的形式保存在浏览器客户端的,每一个cookie都会有名称,值,过期时间...。

cookie常见使用场景:
1.登录记住用户名;
2.记录用户浏览记录。
cookie的特点:
1.cookie是一门客户端缓存技术;
2.cookie数据由服务器生成,发送给浏览器保存;
3.cookie数据的格式:键值对;
4.cookie数据过期机制:设置expire值。
2.9.2 书写格式
cookies: key1=value1;key2=value2…
举例:
cookies: token=fjaksvzx;session_id=930


















![Journyx soap_cgi.pyc接口XML外部实体注入漏洞复现 [附POC]](https://i-blog.csdnimg.cn/direct/0343c463555d43a1a318cb095a390ad8.png)