CSS文本两端对齐
news2025/4/9 11:27:47
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1995277.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
探索算法系列 - 前缀和算法
目录
一维前缀和(原题链接)
二维前缀和(原题链接)
寻找数组的中心下标(原题链接)
除自身以外数组的乘积(原题链接)
和为 K 的子数组(原题链接)
和可被 …
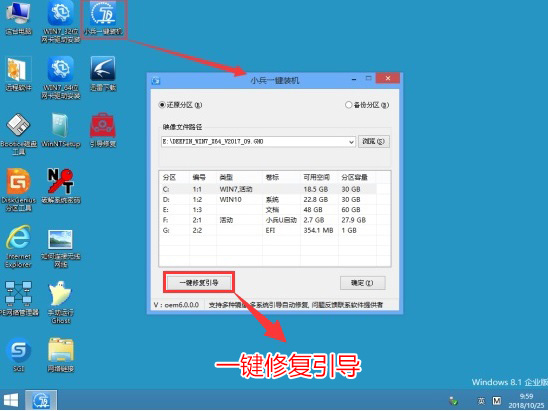
电脑开机后出现bootmgr is missing原因及解决方法
最近有网友问我为什么我电脑开机后出现bootmgr is missing,这个提示意思是:意思是启动管理器丢失,说明bootmgr损坏或者丢失,系统无法读取到这个必要的启动信息导致无法启动。原因有很多,比如我们采用的是uefi引导,而第…
【数学建模】简单的优化模型-6 血管分支
背景:机体提供能量维持血液在血管中的流动,给血管壁以营养;克服血液流动的阻力,能量消耗与血管的几何形状有关。在长期进化中动物血管的几何形状已经在能量消耗最小原则下达到最优化。
问题:在能量消耗最小原则下&…
学习!胖东来秋季陈列欣赏
生鲜区
丰满、新鲜、有量感;色彩搭配更显艺术美! 每个石榴专门被泡沫网套半包裹,避免果体受伤的同时,方便顾客挑选。 非季节性商品,以精而美的陈列形式呈现。 蔬菜区的商品分层立体陈列,顾客既拿既走&…
【实现100个unity特效之16】unity2022之前或者之后版本实现全屏shader graph的不同方式 —— 适用于人物受伤红屏或者一些其他状态效果
最终效果 文章目录 最终效果前言unity2022版本 Fullscreen shader graph首先,请注意你的Inity版本,是不是2022.2以上,并且项目是URP项且基本配置 修改shader graph边缘效果动起来优化科幻风制作一些变量最终效果最终节点图代码控制 2022之前版…
鸿蒙(API 12 Beta3版)【音频解码】
开发者可以调用本模块的Native API接口,完成音频解码,即将媒体数据解码为PCM码流。
当前支持的解码能力如下:
容器规格音频解码类型mp4AAC、MPEG(MP3)、Flac、Vorbis、AudioViVid11m4aAACflacFlacoggVorbis、opusaacAACmp3MPEG(MP3)amrAMR(amrnb、amrw…
Journyx soap_cgi.pyc接口XML外部实体注入漏洞复现 [附POC]
文章目录 Journyx soap_cgi.pyc接口XML外部实体注入漏洞复现 [附POC]0x01 前言0x02 漏洞描述0x03 影响版本0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现Journyx soap_cgi.pyc接口XML外部实体注入漏洞复现 [附POC]
0x01 前言
免责声明:请勿利用文章内的相关技术…
线程池原理(一)线程池核心概述
更好的阅读体验 \huge{\color{red}{更好的阅读体验}} 更好的阅读体验
线程回顾 创建线程的方式
继承 Thread 类实现 Runnable 接口
创建后的线程有如下状态:
NEW:新建的线程,无任何操作
public static void main(String[] args) {Thread…
嵌入式初学-C语言-十八
#接嵌入式初学-C语言-十七#
变量的生命周期
1. 概念:变量在程序运行中存在的时间
2. 根据变量存在的时间不同,变量可分为静态存储和动态存储 3. 变量的存储类型 变量的完整定义格式:[存储类型] 数据类型 变量列表; 4. 存储类型
auto&…
yolov8人脸识别案例
GitHub - wangWEI201901/YOLOv8-Detection-Project: 🛣️基于YOLOv8的智慧校园人脸识别和公路汽车检测
ITSM垂类下,企业如何逐步搭建一个好的AI Agent
随着企业数字化转型的不断深入,智能服务管理(ITSM)逐渐成为提升企业运营效率和服务质量的关键。企业纷纷探索如何将AI技术融入到IT服务管理中,以提升效率、降低成本并增强用户体验。成功实施AI并非易事,它要求企业在战…
探索全光网技术 | 全光网络技术方案选型建议五 (大厅场景)
目录 一、场景设计需求二、大厅场景拓扑三、部署方式四、产品相关规格说明五、方案优势与特点 注:本文章参考资料为:华三官方资料 - “新华三全光网络3.0解决方案(教育)”与 锐捷官方资料 - “【锐捷】高校极简以太全光3.X方案设计…
web基础与http协议与配置
目录
一、web基础
1.1 DNS与域名(详解看前面章节)
1.2 网页的概念(HTTP/HTTPS)
1.2.1 基本概念
1.2.2 HTML文档结构(了解)
1.2.3 web相关重点
1.2.4 静态资源和动态资源
二、http协议
2.1 概述
2.2 cookie和session&…
【HarmonyOS NEXT星河版开发学习】小型测试案例10-计数器案例
个人主页→VON 收录专栏→鸿蒙开发小型案例总结 基础语法部分会发布于github 和 gitee上面(暂未发布) 前言 鸿蒙开发中的点击事件是一个基础且重要的功能,它使得应用能够响应用户的各种触摸操作。通过对点击事件及其相关参数的深入…
扎克伯格说AI会让推荐系统变得更强大?一文读懂什么是智能推荐系统
导语:我认为很少有人意识到,推荐系统是世界上构想过的最大的计算系统之一。——Jensen Huang
前言
扎克伯格在 2024 年 7 月说,我们在组建 Reality Labs 之前就成立了 FAIR——人工智能研究中心,主要产品线有 Facebook 和 Insta…
006集—— 修饰符(public、private 、internal等)——C#学习笔记
封装 被定义为"把一个或多个项目封闭在一个物理的或者逻辑的包中"。在面向对象程序设计方法论中,封装是为了防止对实现细节的访问。
抽象和封装是面向对象程序设计的相关特性。抽象允许相关信息可视化,封装则使开发者实现所需级别的抽象。
C…
Python面试宝典第30题:找出第K大元素
题目 给定一个整数数组nums,请找出数组中第K大的数,保证答案存在。其中,1 < K < nums数组长度。 示例 1:
输入:nums [3, 2, 1, 5, 6, 4], K 2
输出:5 示例 2:
输入:nums …
python如何判断文件有多少行
如何统计读取的一个txt文本的行数呢?
最简单的办法是把文件读入一个大的列表中,然后统计列表的长度。如果文件的路径是以参数的形式filepath传递的,那么只用一行代码就可以完成我们的需求了: count len(open(filepath,rU).readl…
数字样机:惯性导航系统控制单元仿真
01.简介
惯性导航系统 (INS,Inertial Navigation System) 基于惯性原理建立,而惯性是物体自身的固有属性,因此其工作时既不依赖于外部信息,也不向外部辐射能量,优于卫星导航与无线电导航,是一种具备隐蔽性…
KEYSIGHT E5063A-006 无线功率传输分析
KEYSIGHT是德
E5063A-006
无线功率传输分析 E5063A-006 无线功率传输分析选件能够以任意负载阻抗设置,实时测量线圈或谐振器之间的无线功率传输效率(WPT)。基于测量结果进行的 2D/3D 分析,能够帮助用户更轻松地了解对负载阻抗的…









![Journyx soap_cgi.pyc接口XML外部实体注入漏洞复现 [附POC]](https://i-blog.csdnimg.cn/direct/0343c463555d43a1a318cb095a390ad8.png)












