SSL证书配置
- 证书申请
- nginx 配置ssl证书
今天群友发现我的博客证书过期了,重新申请一个免费的部署一下

证书申请

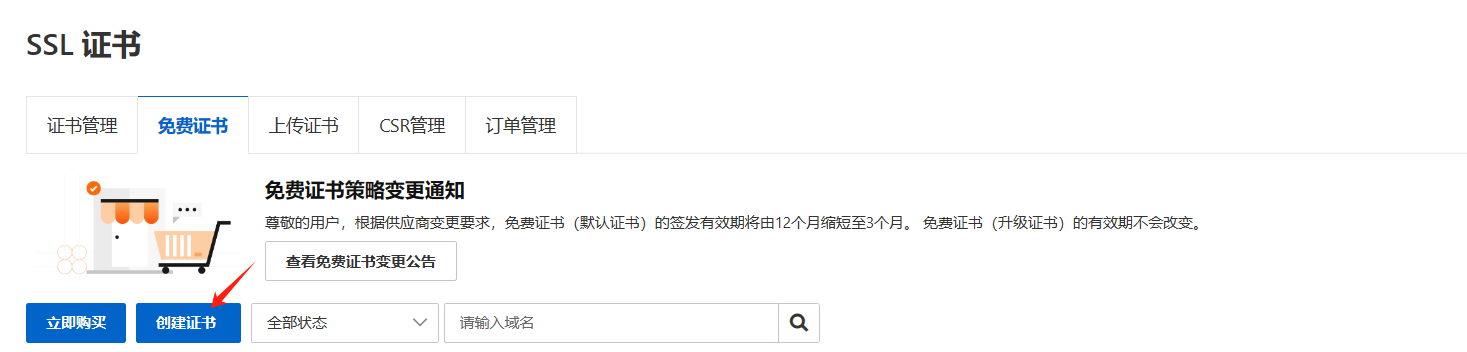
点击创建证书
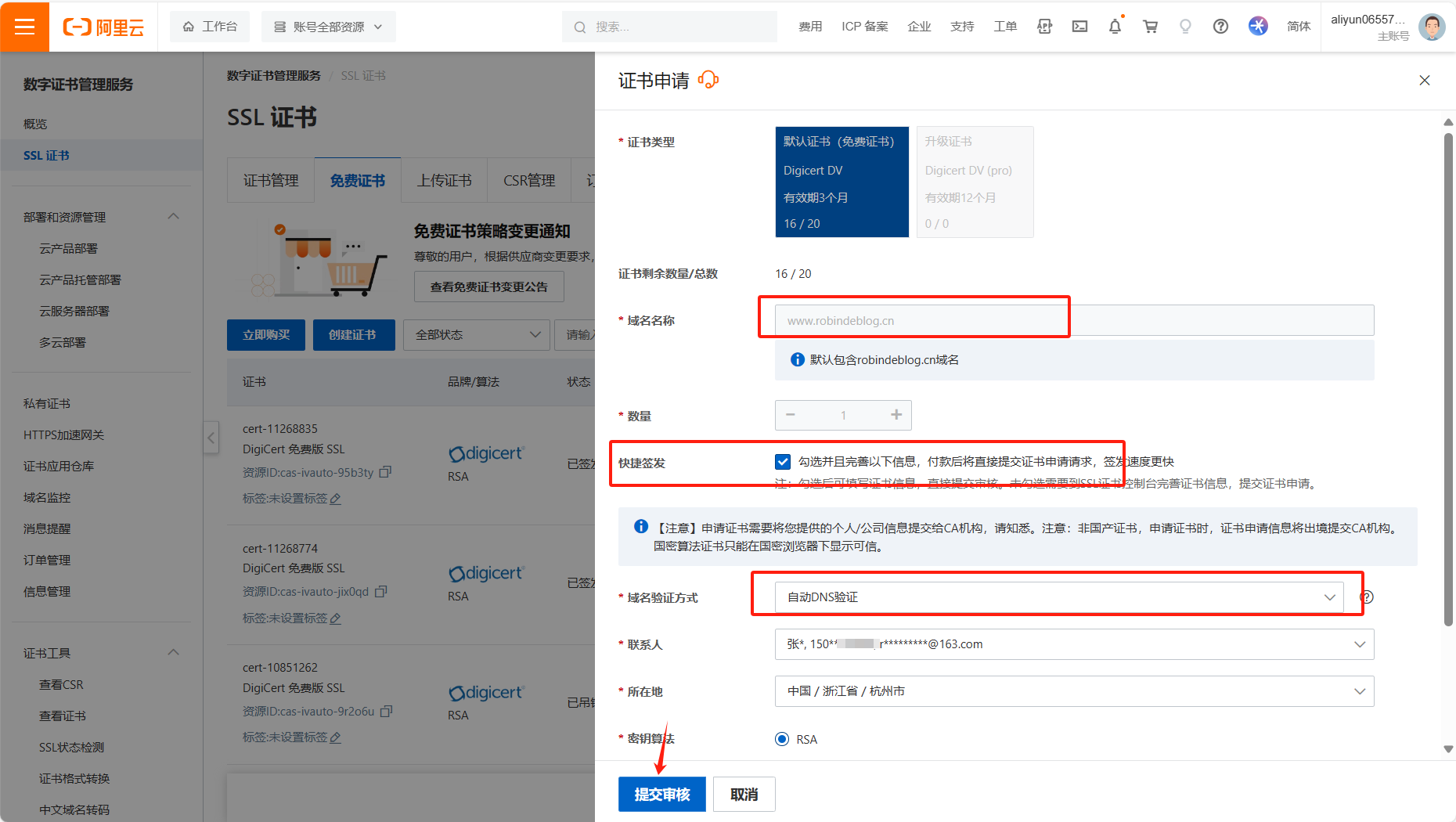
绑定对应的域名,选择快捷签发,点击提交审核

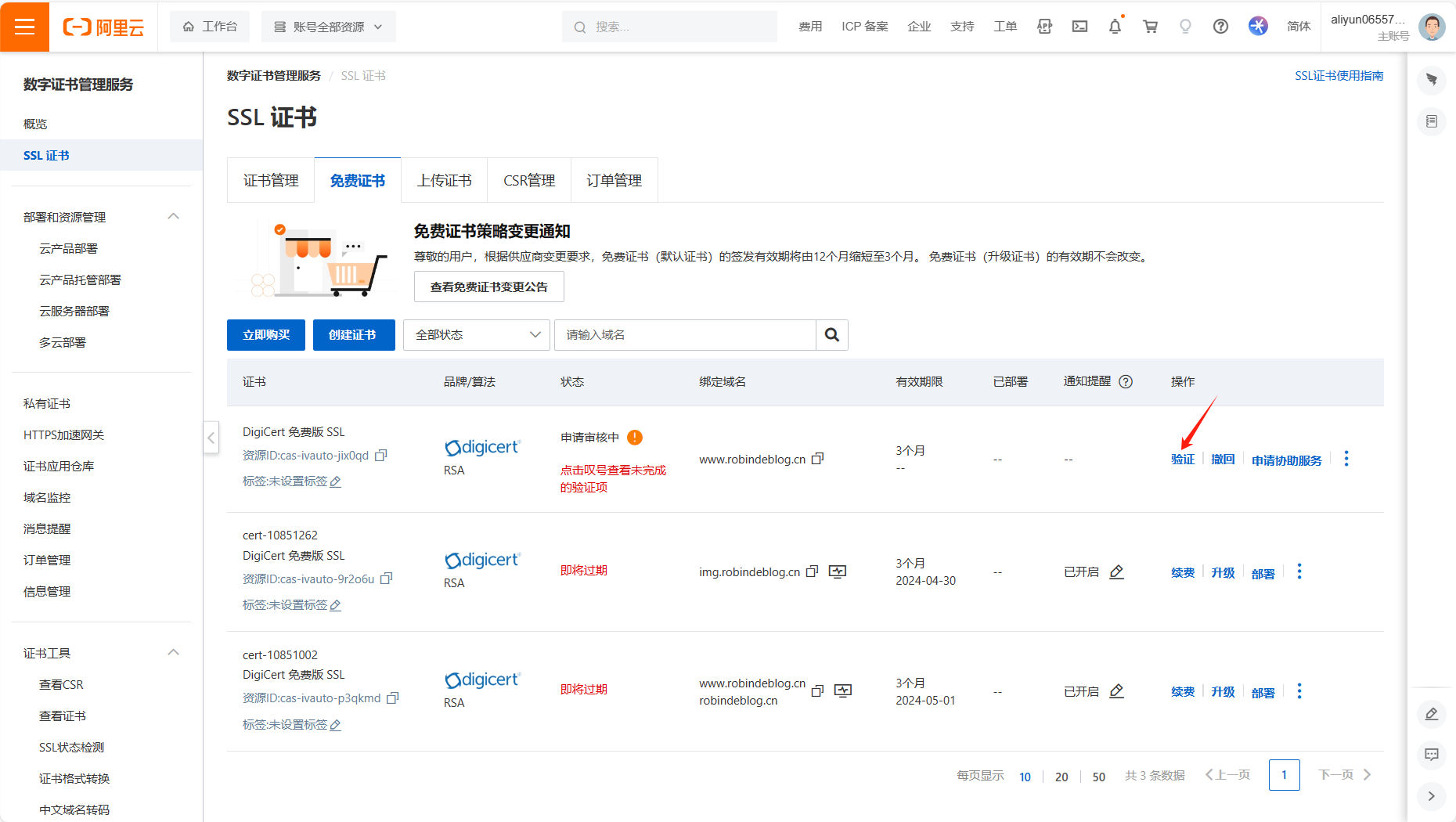
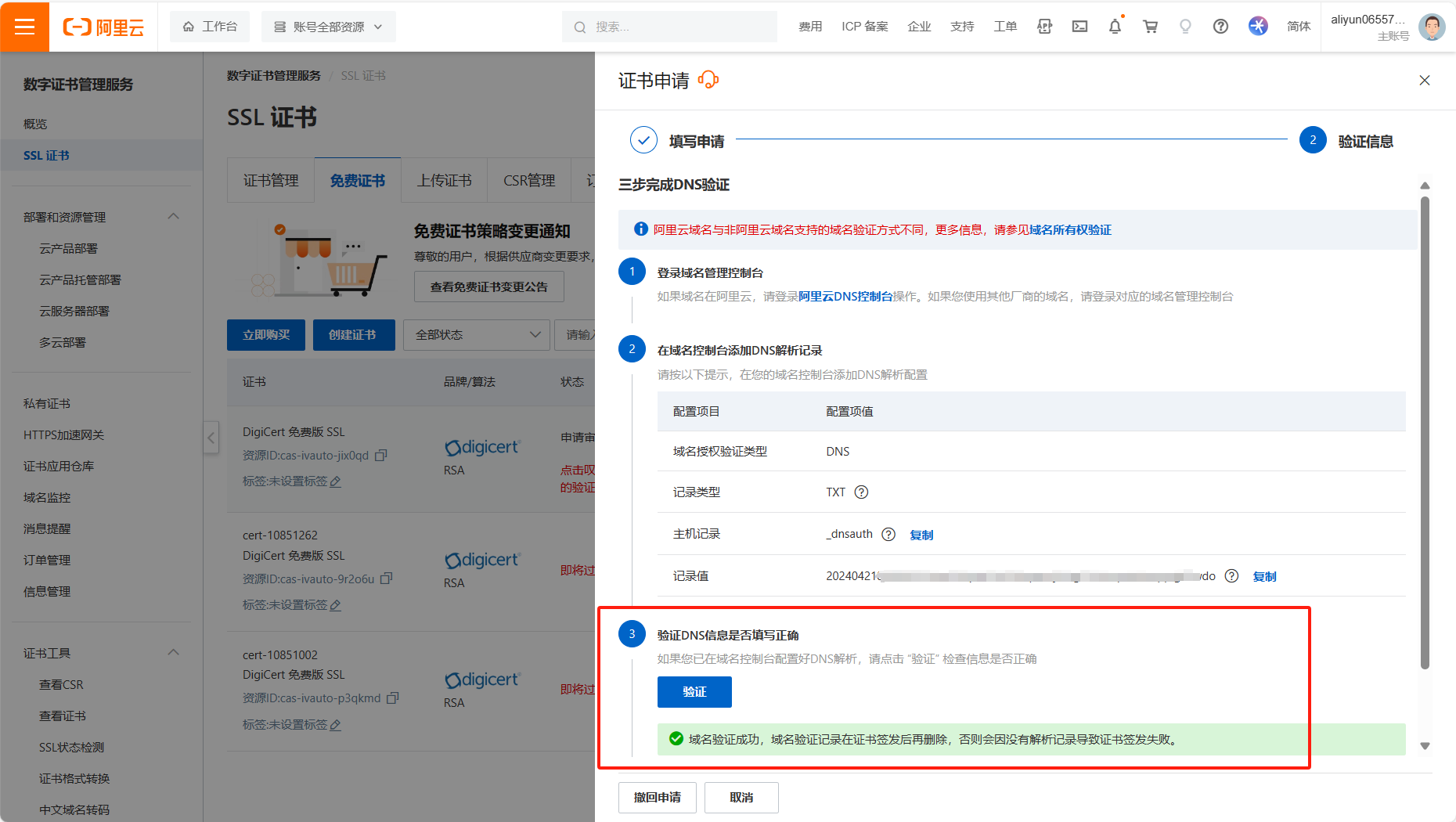
点击验证,如果购买的域名和服务器都在同一个账号下,系统会自动帮你配置一条记录类型为 TXT 的 DNS 解析, 并告诉你域名验证成功。
TIP : 如果域名和服务器不在同一个账号上,则需要你自己登录域名所属账号,手动添加 DNS 解析记录,然后再验证提交审核。

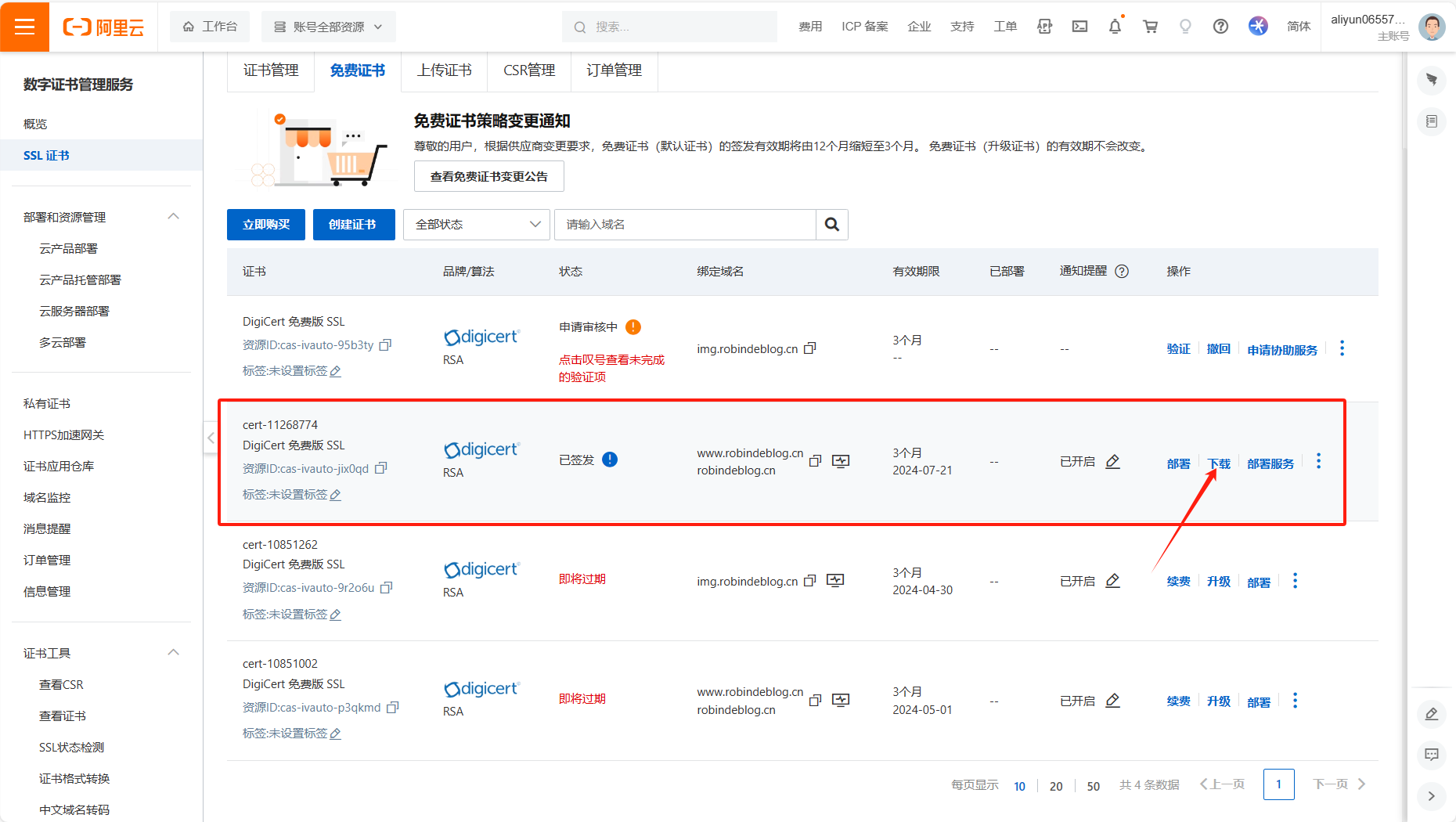
签发成功后,将该SSL证书下载
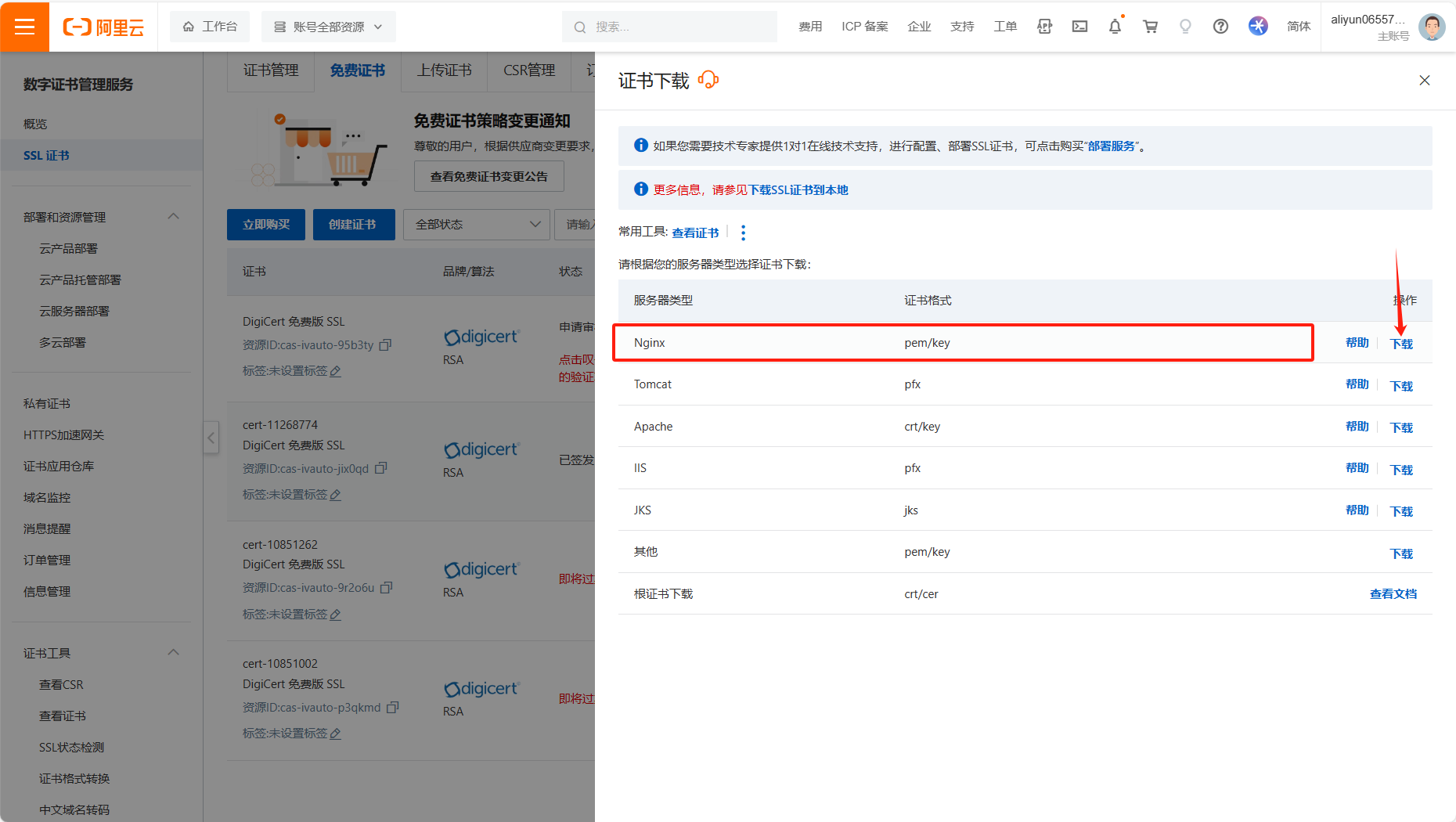
选择Nginx类型的SSL证书(是啥服务器就选择啥),将其下载到本地
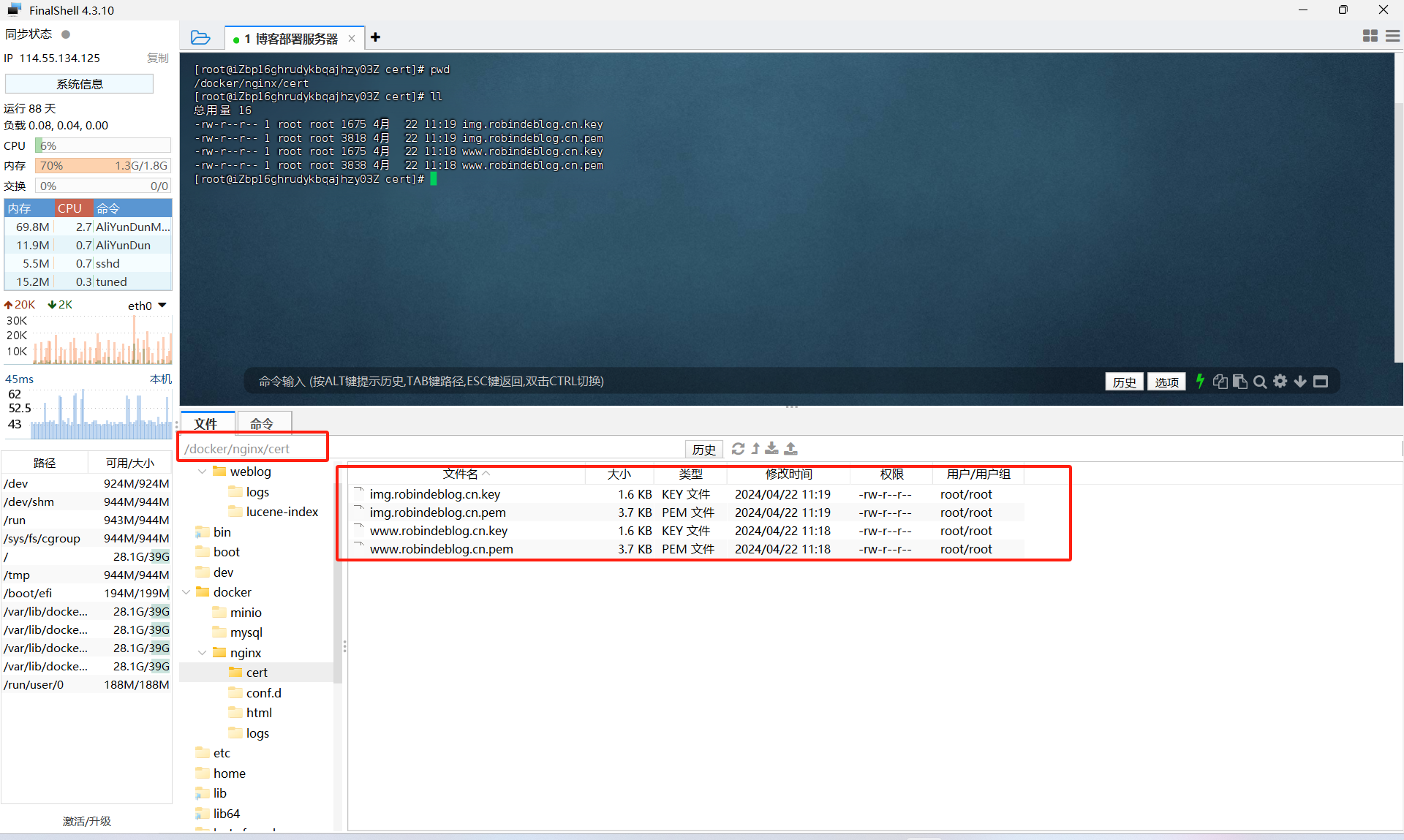
将下载好的证书解压(.key和.pem后缀),然后上传到服务器上,(/docker/nginx/cert,此目录用来存放ssl证书)

因为我这里之前已经配置过了Nginx上的ssl相关配置,我只需要重新启动Nginx即可。
docker restart nginx,好嘞博客出现啦!,有时间去改改样式,太丑了。
nginx 配置ssl证书
这里以网站域名来命名的 ssl 配置文件,你可以根据自己的实际域名来自定义文件名,只要是 .conf 结尾就行,Nginx 都会正常加载
在nginx/conf.d/目录下,新建xxxx.conf文件,用于配置ssl证书。
修改defaut.conf配置文件的内容
server {
listen 80;
listen [::]:80;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
新建robindeblog_ssl.conf,内容如下
server {
listen 80;
listen [::]:80;
server_name robindeblog.cn www.robindeblog.cn;
# 将所有 http 请求 301 重定向到 https 请求,
return 301 https://www.robindeblog.cn$request_uri;
}
server {
# 监听 443 https 端口 , 启用 HTTP/2 协议。HTTP/2 是 HTTP 协议的下一版本,它引入了一些性能优化,例如多路复用(Multiplexing)和头部压缩,以提高页面加载速度。
listen 443 ssl http2;
# 域名,修改成你自己的
server_name robindeblog.cn www.robindeblog.cn;
client_max_body_size 100M;
# Nginx 容器中的 ssl 证书存放路径(后续会挂载到宿主机的 /docker/nginx/cert/ 目录下)
ssl_certificate /etc/nginx/cert/www.robindeblog.cn.pem;
ssl_certificate_key /etc/nginx/cert/www.robindeblog.cn.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
try_files $uri $uri/ @router;
root /usr/share/nginx/html;
index index.html index.htm;
}
location @router {
rewrite ^.*$ /index.html last;
}
location /api {
rewrite ^/api/(.*)$ /$1 break;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 反向代理到后台 Web 服务
proxy_pass http://172.17.0.1:8080;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
注意点1:这里配置的 SSL 证书路径在 /etc/nginx/cert/ 目录下,等会正式启动容器时,需要将这个目录挂载到宿主机的 /docker/nginx/cert 目录,否则 Ngnix 启动时会找不到文件。
注意点2:将原本在 default.conf 的反向代理配置统一移动到了 robindeblog_ssl.conf 的配置文件中,方便后续以网站为维度来做管理。当你准备上线一个新网站时,只需再另外新建一个 conf 配置文件即可。
img.robindeblog.cn
server {
# 监听 443 https 端口 , 启用 HTTP/2 协议
listen 443 ssl http2;
# 图床服务的域名,修改成你自己的
server_name img.robindeblog.cn;
client_max_body_size 100M;
# 图床域名的 ssl 证书
ssl_certificate /etc/nginx/cert/img.robindeblog.cn.pem;
ssl_certificate_key /etc/nginx/cert/img.robindeblog.cn.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 反向代理到 Minio 9000 端口
proxy_pass http://172.17.0.1:9000;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
删除掉原有的容器,重新创建一个nginx容器(因为需要指定数据卷映射—有数据卷映射就不需要删除了)
docker rm -rf nginx
docker run -d \
-p 80:80 -p 443:443 \
--name nginx \
-v /docker/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /docker/nginx/conf.d:/etc/nginx/conf.d \
-v /docker/nginx/logs:/var/log/nginx \
-v /docker/nginx/cert:/etc/nginx/cert \
-v /docker/nginx/html:/usr/share/nginx/html \
nginx:1.19.4
参数说明:
- -p 80:80 -p 443:443:将容器的 80、443 端口映射到主机的 80、443 端口;
- –restart=always: Docker 重启时,容器也跟着重启;
- -v /docker/nginx/nginx.conf:/etc/nginx/nginx.conf:将容器中的 /etc/nginx/nginx.conf 文件挂载到宿主机中的 /docker/nginx/nginx.conf 文件;
- -v /docker/nginx/conf.d:/etc/nginx/conf.d:将容器中 /etc/nginx/conf.d 目录挂载到宿主机中的 conf.d 目录下;
- -v /docker/nginx/logs:/var/log/nginx:将容器中的 /var/log/nginx 目录挂载到宿主机中的 /docker/nginx/logs 目录下, 用以查看 Nginx 日志;
- -v /docker/nginx/cert:/etc/nginx/cert : 将容器中的 /etc/nginx/cert 目录挂载到宿主机中 /docker/nginx/cert:/etc/nginx/cert 目录下,用于容器内部能够正常读取到 SSL 证书;
- -v /docker/nginx/html:/usr/share/nginx/html : 将前端工程所在的目录,挂载到容器中的 /usr/share/nginx/html 文件夹上;
最后记得安全组策略开放443端口 https端口,这样才能正常访问。